Дайджест продуктового дизайна, декабрь 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-ноябрь 2018 [1].

Паттерны и лучшие практики
UX Playbook for Retail [2]
Google выложили методичку с лучшими практиками мобильных интернет-магазинов. Они разобрали многие известные бренды.


Adam Wathan & Steve Schoger ― Refactoring UI ― The Book [3]
Книга о дизайне интерфейсов для недизайнеров от Adam Wathan & Steve Schoger. Они давали советы по улучшению частотных паттернов и типовых ситуаций в Твиттере, а теперь собрали это в простую памятку с шаблонами.
If you leave me now — The microcopy of saying goodbye [4]
Советы Kinneret Yifrah по написанию текстов для экранов отказа от подписки или использования продукта в целом. Многие стараются разжалобить или пристыдить клиента, но его отказ не всегда связан с самим продуктом и важно проявить понимание.
A UX Guide For Designing Error Pages [5]
Простая и годная памятка по дизайну полезных страниц ошибок сервиса от Alana Brajdic. Чеклист с вопросами пользователя и примерами ответа на них.
Creating UI text that translates [6]
Советы по написанию текстов в интерфейсе с учётом локализации от Jen Schaefer из Google.
Resisting the Lure of Dark Magic in User-Interface Design [7]
Steve Turbek из Goldman Sachs разбирает проблемы жестов в мобильных ОС — их сложно обнаружить и не всегда удобно использовать.
The UX of Restaurant Websites [8]
Jeff Sauro рассказывает о сравнительном исследовании юзабилити сайтов ресторанов с доставкой еды.
Breadcrumbs ― 11 Design Guidelines for Desktop and Mobile [9]
Page Laubheimer из Nielsen/Norman Group рассказывает, как сделать правильные «хлебные крошки».
Дизайн-системы и гайдлайны
Fresh Island Motion Design Guidelines [10]
Безумно крутой пример гайдлайнов по motion-дизайну для Fresh Island. Показано множество типовых ситуаций, причём у анимации есть фирменный характер.

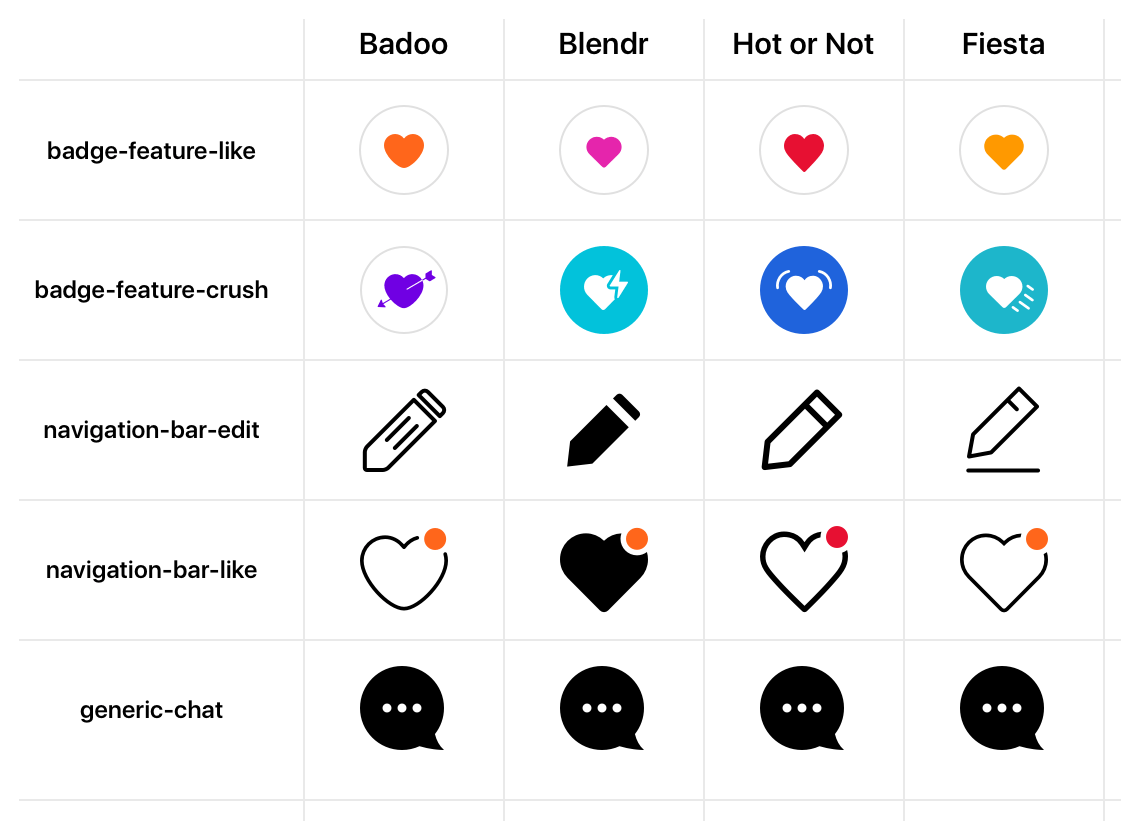
Generating multi-brand multi-platform icons with Sketch and a Node.js script [11]
Cristiano Rastelli из Badoo рассказывает об экспорте иконок из Sketch в свою дизайн-систему Cosmos. У компании несколько продуктов, так что подход поддерживает тематизацию. Часть 2 [12].

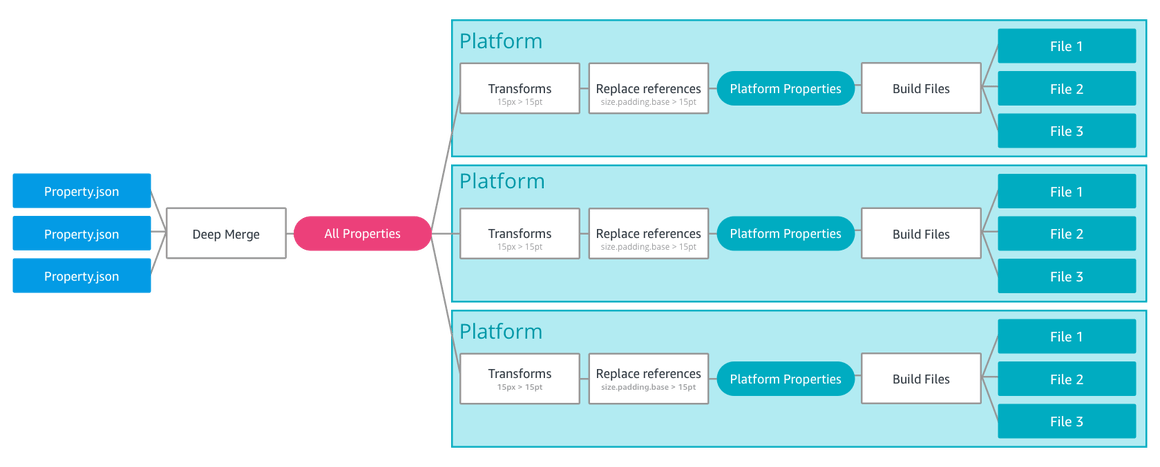
Style Dictionary — Style once, use everywhere. A build system for creating cross-platform styles [13]
Простой фреймворк для создания дизайн-систем с использованием токенов. Презентация автора, Danny Banks из Amazon [14].

Другие библиотеки и примеры использования токенов:
- Cristiano Rastelli из Badoo рассказывает о том, как токены используются в их дизайн-системе Cosmos [15]. Они базируются на фреймворке Style Dictionary.
- Токены дизайн-системы Firefox Proton [16].
- Простой фреймворк для создания дизайн-систем с использованием токенов [17].
Writing copy for landing pages [18]
Шикарный гадлайн по текстам для промо-сайтов от Stripe. Они разбирают несколько страниц и применяют гайдлайны к ним.

«Accessible» Design Systems Don’t Guarantee Accessible Products [19]
Nathan Curtis пишет о целостной поддержке пользователей с ограниченными возможностями в дизайн-системах.
Authoring Component Documentation [20]
Nathan Curtis продолжает свою серию о документации компонентов в дизайн-системах и даёт советы о правильном подходе к процессу и разбирает мифы и предубеждения о процессе [21].
Гайд по созданию интерфейсных текстов для Сбербанка [22]
Студия Собака Павлова рассказывает о создании гайдлайна по интерфейсным текстам для Сбербанка.
State of Design Systems 2018 [23]
Figma вместе с организаторами конференции Clarity провели опрос 499 дизайнеров, работающих над дизайн-системами. В отчёте собраны их мнения, хотя путаница со понятием «компонент» продолжается (естественно, для Figma это только штуковина в дизайнерском шаблоне, а не кусок кода).
Унифицированные иллюстрации в цифровых продуктах [24]
Единый стиль иллюстраций для Slack, который появился в 2017 году ― безоговорочный хит, который активно воспроизводит половина компаний. Он позволяет в игривой форме совместить человечность (люди отображены целиком и в сюжетах) и показать ключевые метафоры продукта (объекты и части интерфейса). Ну и просто типичный тренд, за которым все побежали, сцепившись паровозиком ― есть и другие стилистики, которые решают эти задачи.
Slack [25]
Alice Lee, которая пустила волну по заказу Slack, рассказала о работе над проектом. Стартовый мудборд, промежуточные вариации, библиотека типовых объектов и большая галерея результатов ― дельно и подробно.

В конце статьи Alice даёт годные советы для тех, кто ищет свой стиль. Сейчас появилось сразу несколько генераторов стоковых иллюстраций, которые сильно удешевляют их создание и делают доступными для большего количества компаний (а клонирование, ясное дело, убивает разнообразие и ценность своего лица):
Humaaans [26] и Drawkit [27]
Дёшево повторяем стиль Slack.

Isometriclove [28]
Собираем изометрию по шаблону на раз-два.
Конечно, получить стоковый результат можно было и на Shutterstock или Getty Images, они давно заполонили интернеты. Новое поколение конструкторов хотя бы даёт целостность подхода — легче собрать свой сюжет из готовых объектов.
Но если вы хотите выразить свой бренд в иллюстрациях, а не просто поставить сюжетную заглушку ― нужно искать свой язык. В статье Alice есть небольшая затравка на тему. Ну и в прошлом выпуске мини-дайджеста было много примеров [29].
Само собой, полезно изучать тренды: Creative Bloq как раз выпустили обзор [30]. Удачи в поисках себя!

MS Office 365 Brand Film [31]
Microsoft выложили более полное видео текущего видения дизайн-системы Fluent.
Material Design
В гайдлайнах появился раздел, посвящённый брендированным формам элементов интерфейса [32]. Dave Chiu показывает, как это помогает раскрыть визуальный язык бренда [33], а David Allin Reese — как можно менять кнопки [34].
Понимание пользователя
Особенный банк — Гайдлайн Сбербанка [35]
Гайдлайны по доступности интерфейсов для пользователей с ограниченными возможностями от Сбербанка. Толковый подробный чеклист.

Accessibility guidelines for UX Designers [36]
Неплохой и ёмкий чеклист по оптимизации интерфейсов для пользователей с ограниченными возможностями от Avinash Kaur.
What Is The Role Of Creativity In UX Design? [37]
Susan Weinschenk описывает принципы работы во время решения креативных задач. Речь не в попеременной работе правого и левого полушарий, а в принципах трёхуровневой обработки информации.
The Anchoring Principle [39]
Therese Fessenden из Nielsen/Norman Group приводит примеры использования психологического приёма «якорения» в интерфейсах. Зачастую он оправдывает более высокую цену.
Designing for Interaction Modes [40]
Andrew Grimes описывает концепцию режимов взаимодействия пользователя с продуктом. Она показывает, когда пользователь принимает решение сам, а когда ему нужна помощь.
I Used The Web For A Day Using A Screen Reader [41]
Chris Ashton попробовал использовать программу для чтения контента сайта вслух. Проблем у известных сервисов выше крыши.
Designing for Kids — Cognitive Considerations [42]
Ещё один материал о проектировании интерфейсов для детей от Nielsen/Norman Group. Feifei Liu даёт советы по учёту особенностей разных возрастных периодов — когнитивные способности и моторика ограничены в ранние годы.
What Does «Hiring» a Product for a Job to be Done Mean? (And Why Say That?) [43]
Alan Klement объясняет, что значит «нанять» продукт в методике Jobs to Be Done.
Consistency in Design is the Wrong Approach [44]
Jared Spool предлагает говорить не о «консистентности», а о том, как текущие знания пользователя помогут ему в работе с вашим интерфейсом.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Daniele Catalanotto — Service Design Principles 1–100 [45]
Бесплатная книга Daniele Catalanotto о проектировании услуг. Написана так, чтобы для использования этих идей не нужно глубокое знание этой непростой предметной области. Практически в любом сервисе есть низковисящие плоды — проблемы, которые можно исправить дешевым и быстрым способом, но с получением существенного эффекта. Эта книга поможет найти такие плоды. Фактически это чеклист типичных ситуаций в проектировании услуг с вариантами их решений.
Проектирование и дизайн экранов интерфейса
Yotako [46]
Инструмент позволяет получить код для веба и нативных приложений Android и iOS из макетов Sketch, Adobe XD, Photoshop и Balsamiq (на подходе Figma).
Adobe XD
Graeme Fulton сделал обзор возможностей прототипирования голосовых интерфейсов [47]. Всё это обёрнуто в шикарнейший обзор самого рынка и особенностей общения с голосовыми помощниками. Похожая статья от Николая Бабича [48] и демо с Adobe MAX [49].
Shane Williams сделал пачку простых и наглядных примеров использования новой возможности авто-анимации в Adobe XD [50]. Какие состояния экранов нужны для каждого из прототипов.
Figma
Упрощённая возможность работы с диалогами и всплывающими слоями в прототипах [51] и экспорт в PDF [52] ― теперь можно делать презентации или готовить ресурсы для iOS.
Montage [53]
Необычный подход к инструменту дизайна — он делает упор на большую библиотеку компонентов, которые можно скачать и изменить под себя.

Phase
Команда показывает, как упростится прототипирование за счёт встроенных состояний компонентов [54].
Readymag
Запустили галерею примеров удачно сделанных сайтов [55], показывающих возможности платформы.
UIConstructor [56]
Ещё один визуальный конструктор сайтов на базе Bootstrap. Позволяет собрать страницу из типовых блоков и оформить её.

InVision Studio
Коллекция обучающих материалов от Matt D. Smith [57].
Moca [58]
Максимально простой онлайн-сервис для проектирования интерфейсов.
Flare [59]
Новый инструмент для иллюстраций и их последующей анимации. Анонс от авторов [60].

Пользовательские исследования и тестирование, аналитика
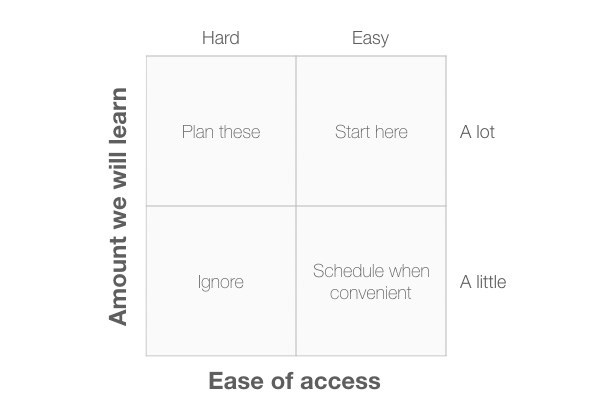
10 diagrams to help you think straight about UX Research [61]
Простой и мощный подход к выбору методов пользовательских исследований от David Travis из UserFocus. Он основан на классических матрицах 2×2 и предлагает 10 точек зрения на разные задачи.

6 Tips to Keep in Mind for Iterative Usability Testing [62]
Paula Barraza делится советами по проведению быстрого итеративного пользовательского тестирования интерфейсов. Как проводить сессии, фиксировать результаты и общаться с командой.
Визуальное программирование и дизайн в браузере
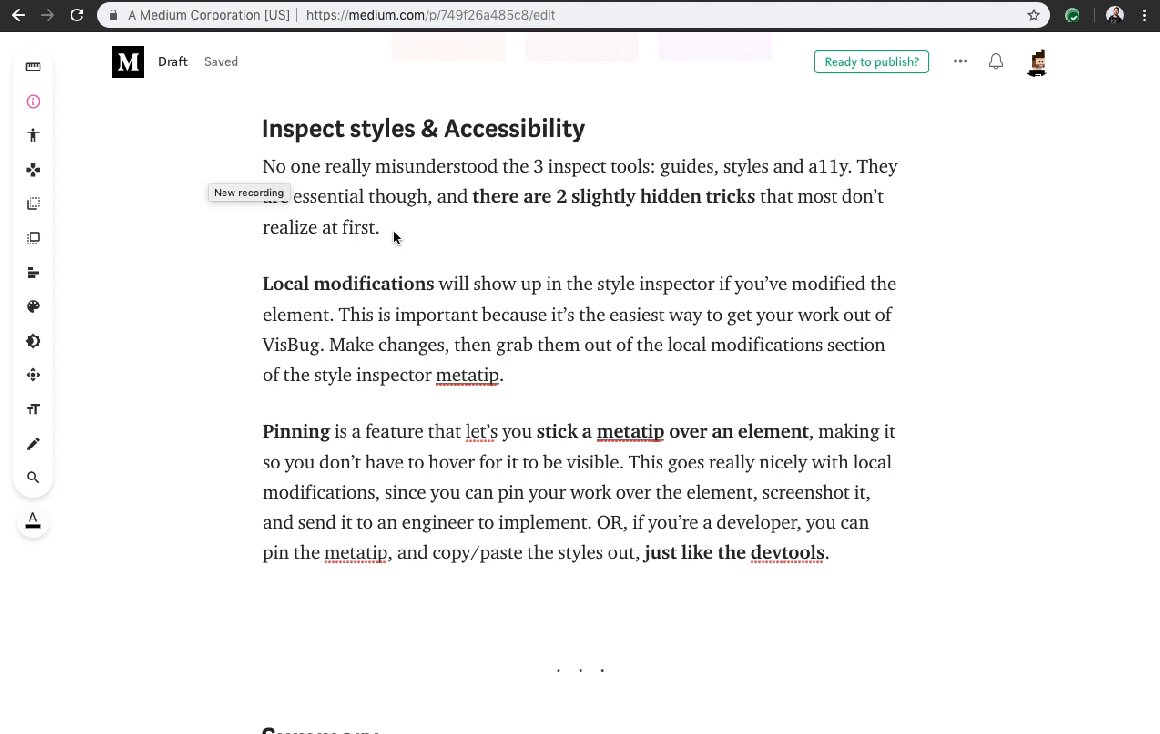
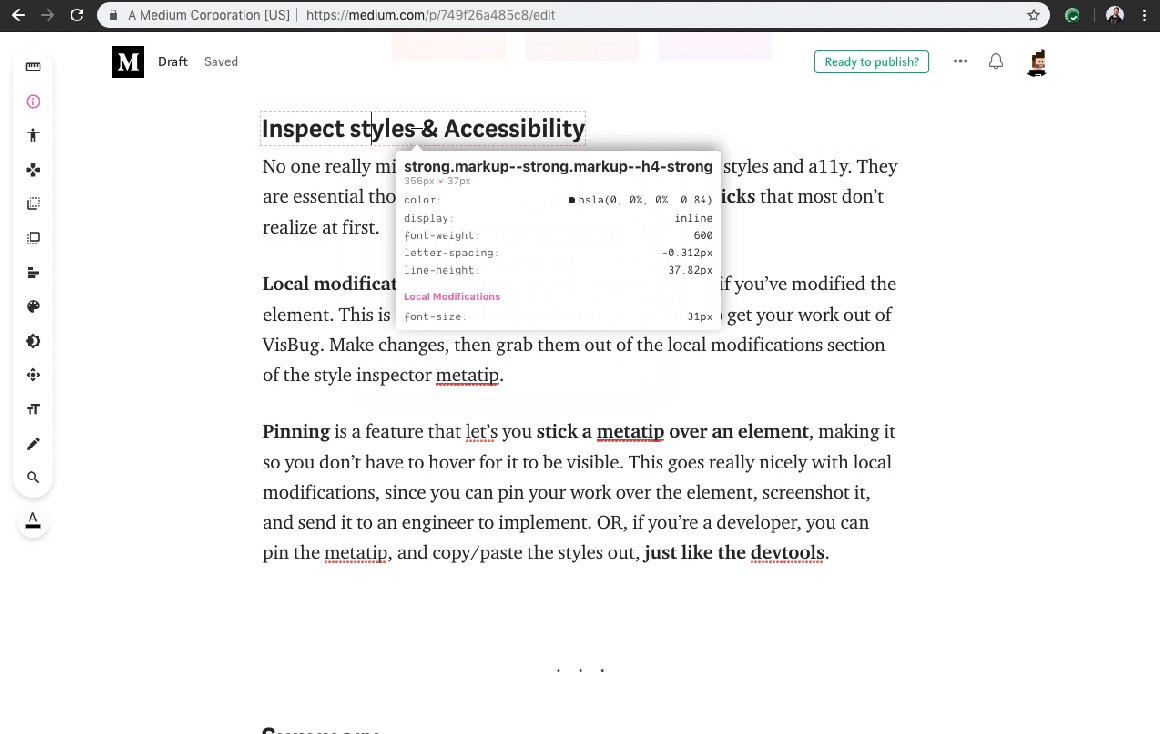
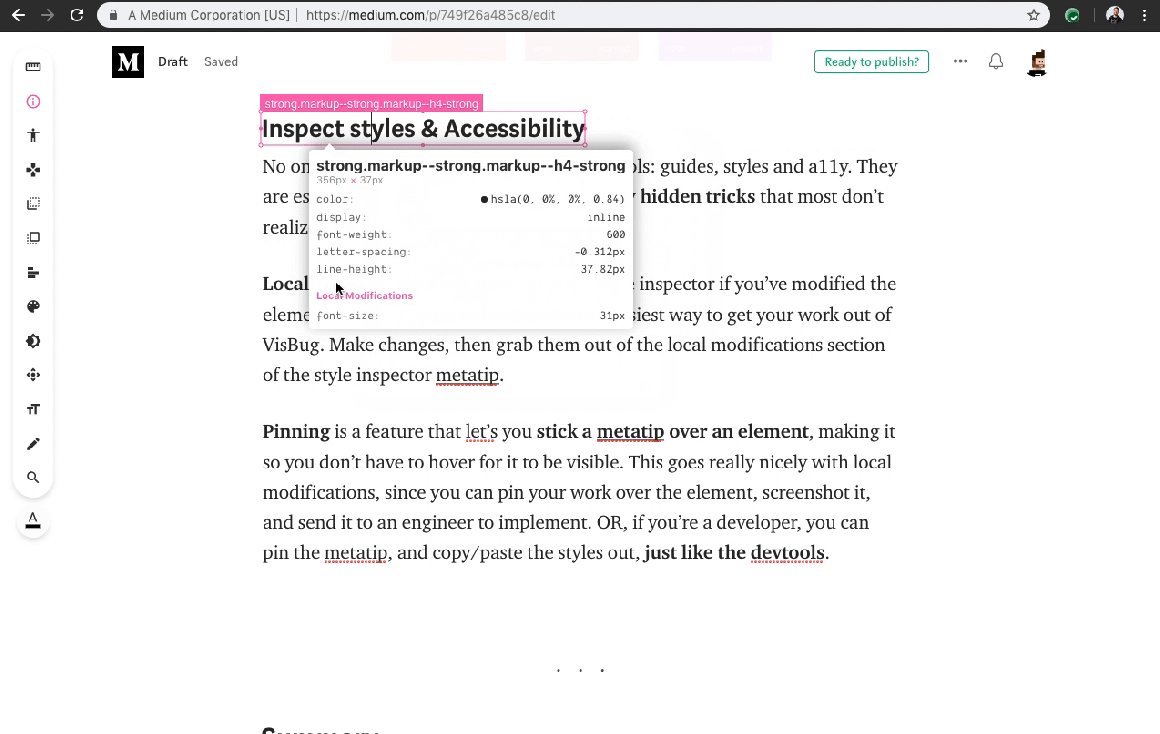
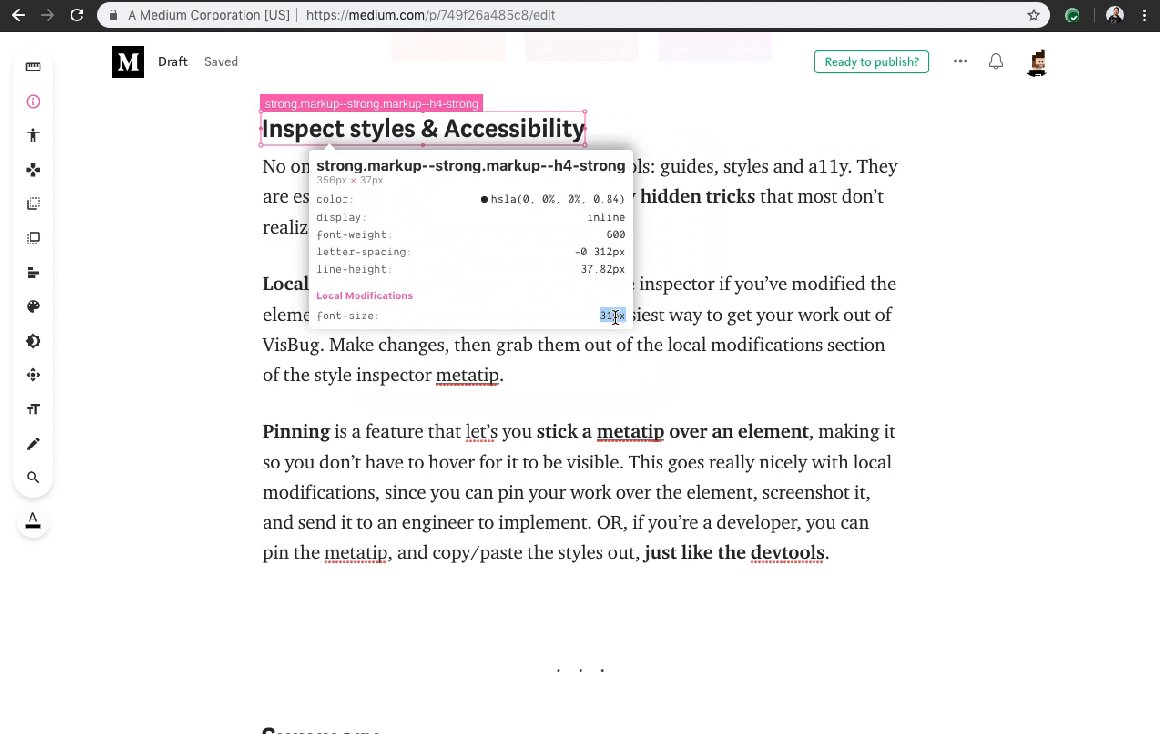
VisBug [63]
Плагин для Chrome позволяет менять вёрстку страницы в ещё более наглядном виде, чем встроенный Code Inspector. Памятка по работе с ним от Adam Argyle [64] и обзор похожих плагинов [65].

Новые скрипты
- Анимация входа по отпечатку пальца [66].
- Эффектная анимация фона [67].
- Анимация фона с генеративными ландшафтами [68].
- Как сделать градиентную обводку блока на CSS [69].
Работа с цветом
Shapy [70]: Ещё один инструмент для получения сочных градиентов на CSS.
Метрики и ROI
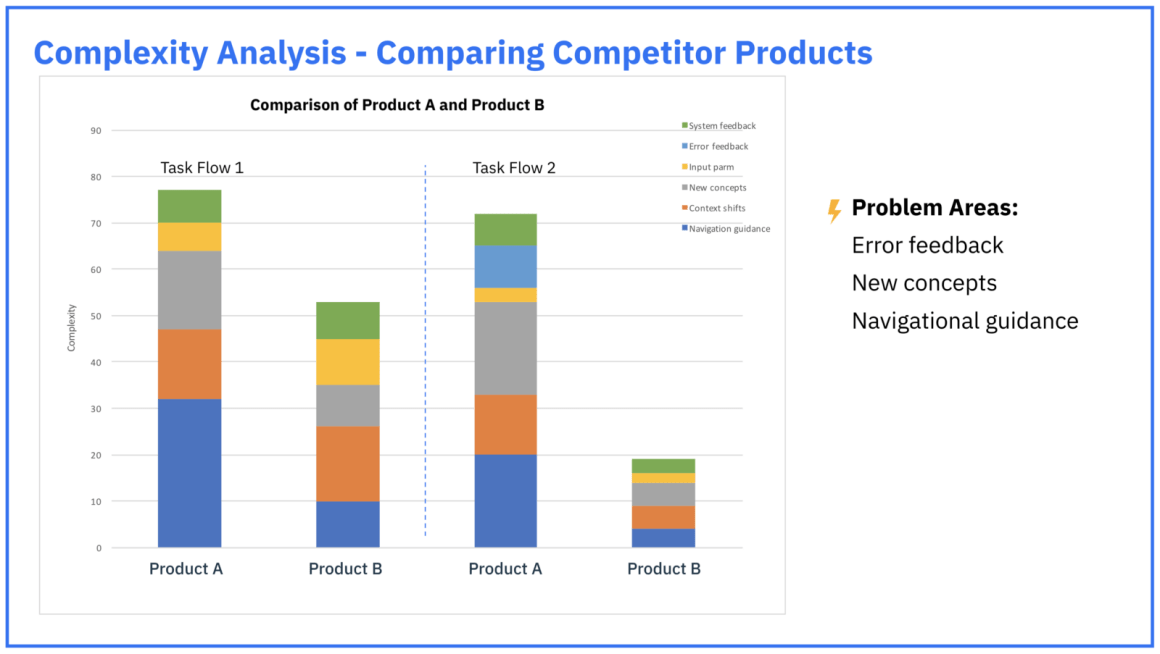
Complexity Analysis for UX Research at IBM — What it is and how to get started [71]
Gabriella Campagna из IBM рассказывает о методе анализа сложности интерфейса, который команда применяет для оценки улучшений и сравнения с конкурентами. На базе чеклиста он показывает, где в сценарии проблемные места.

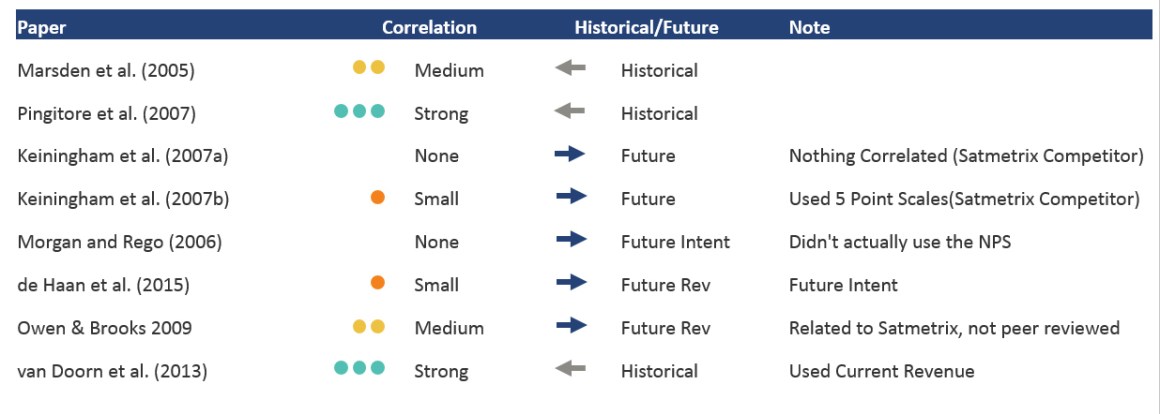
The One Number You Need to Grow (A Replication) [72]
Jeff Sauro повторил исследование Fred Reichheld, автора метрики NPS, чтобы убедиться в её валидности. В целом всё так ― обосновывается прибыль в прошлом и с вероятностью в 30% будущая.

UX-стратегия и менеджмент
Курс «Паттерны дизайн-менеджмента» [73]
Запустил курс о дизайн-менеджменте цифровых продуктов на Bang Bang Education. Я работаю над книгой на основе своей серии статей [74] и уже собрал черновик в новой структуре. Основная идея ― описать методы и практики дизайн-менеджмента в формате паттернов, примерно как привычные нам типовые интерфейсные решения. В таком виде их легче использовать в нужной ситуации ― есть пошаговая инструкция и показания/противопоказания к применению. А значит передовые подходы смогут применить даже те, кто только начинает.

В последние годы растёт спрос на дизайн-менеджеров ― компании сильно прокачали свои внутренние продуктовые команды, дизайнеров стало намного больше. Вовсю встаёт вопрос о том, как сделать их работу связанной, какие организационные структуры лучше для этого, как растить и мотивировать их, как сделать качество их работы предсказуемым ― и этот список очень длинный.
Мы прошли неплохой путь в Mail.Ru Group и хотя впереди ещё немало работы, сложно не заметить уже случившиеся изменения и их динамику. Многие компании только начинают свой путь ― например, банки и телекомы постепенно забирают экспертизу по дизайну внутрь, а наша трансформация начались примерно с этого лет 8-9 назад.
Если вы хотите начать или ускорить изменения в дизайне вашей компании ― айда на курс [73]. Занятия стартуют 26 февраля.
Irene Au on how to grow your business with good design [75]
Интервью с Irene Au из венчурного фонда Khosla Ventures о её опыте развития дизайна в компаниях разного типа и стадии зрелости. Она активно помогает стартапам и видит много разных ситуаций.

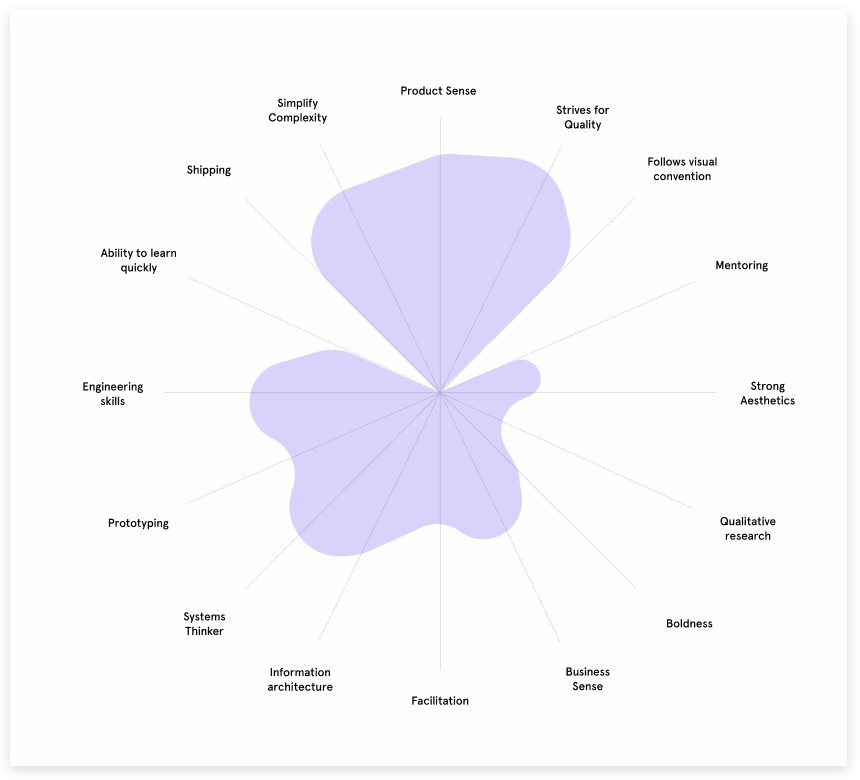
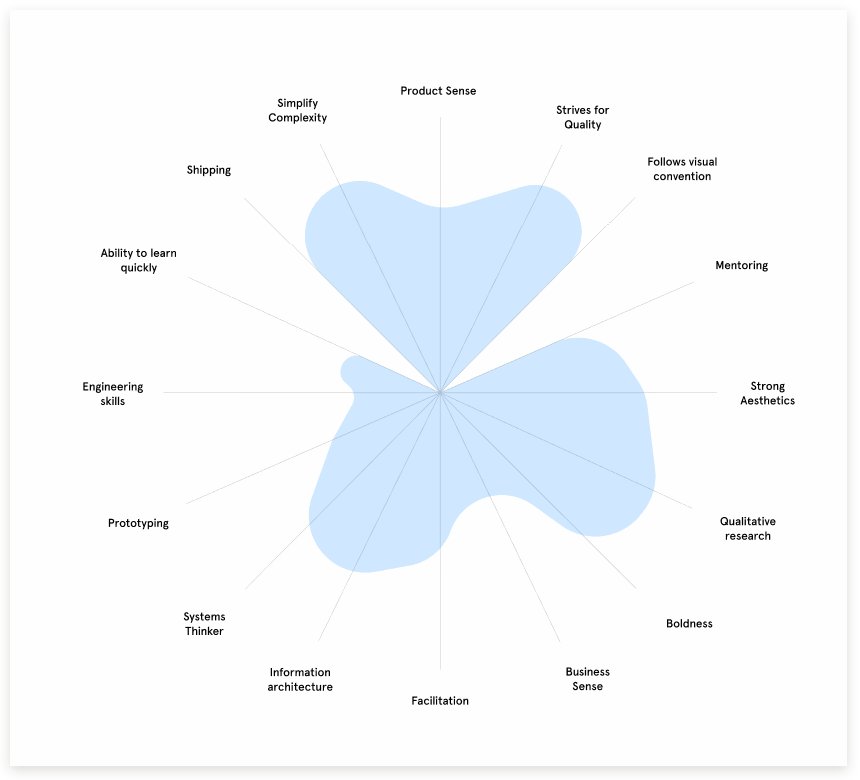
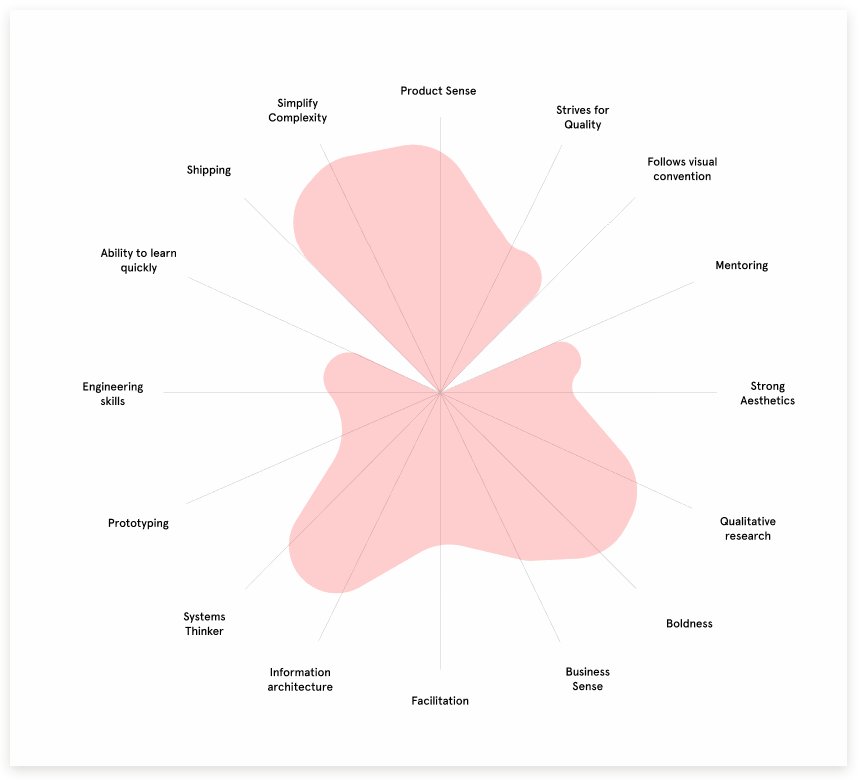
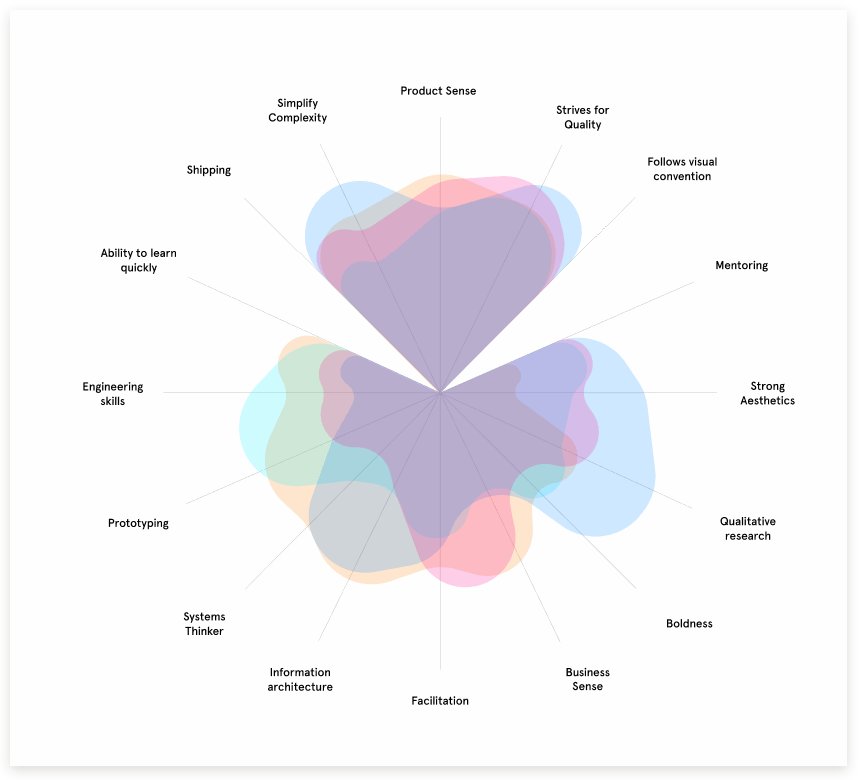
How we built the Figma design team [76]
Noah Levin рассказывает о карте компетенций дизайн-команды Figma. По формату — популярная лепестковая диаграмма. Они опубликовали свой шаблон для карточек-профилей дизайнеров [77].

Designing a Better Career Path for Designers [78]
Siva Sabaretnam из Facebook описывает своё видение карты компетенций и карьерного пути для дизайнеров.
How UX Works with Product Teams at Lucid [79]
Taylor Palmer из Lucid Software рассказывает об интеграции дизайн-команды в общую продуктовую. Как менялся формат взаимодействия по мере роста компании.
Design Debt [80]
Audrey Crane описывает суть дизайн-долга и перечисляет проблемы в развитии продукта, к которым он приводит.
Командное взаимодействие
Atlassian Team Playbook — Team Building Activities that Work [81]
Atlassian опубликовали методичку по методам командной работы и проектирования интерфейсов в целом.
Бонус: Шаблоны доступны в RealtimeBoard [82].

Методологии, процедуры, стандарты
A Structural Model for Unity of Experience — Connecting User Experience, Customer Experience, and Brand Experience [83]
Hye-jin Lee, Katie Kahyun Lee и Junho Choi провели исследование связи User Experience, Customer Experience и Brand Experience. Они также собрали прорву предыдущих работ на тему, так что получится полезнейший портал в накопленные профессией знания. Статья выглядит большой, но значительная часть посвящена методологии исследования и её можно пропустить.
What Is Design Thinking, Really? (What Practitioners Say) [84]
Sarah Gibbons из Nielsen/Norman Group расспросили UX-специалистов об их понимании дизайн-мышления. Получился неплохой срез разных смыслов, которые вкладываются в термин. Обещают более подробные материалы вдогонку.
Кейсы
Duolingo redesigned its owl to guilt-trip you even harder [85]
Обзор редизайна Duolingo и его нового фирменного персонажа, который позволил увеличить вовлечённость пользователей.
Evolution of a Landing Page ― Website Design for Startups [86]
Занятный пример того, как менялась промо-страница простого стартапа в течение года.
История
50 лет The Mother of All Demos: как Дуглас Энгельбарт придумал (почти) всё [87]
9 декабря исполнилось 50 лет с самой важной технологической презентации в истории и истории интерфейсов в целом. Douglas Engelbart устроил The Mother of All Demos [88], где показал основы современных компьютеров как рабоче-домашних инструментов и интерфейсов. Потом их развили в Xerox PARC, дальше уже их наработки нубы приписывают Apple. Одна из лучших статей к юбилею от Marc Weber [89], в которой он разбирает предысторию, судьбу проекта и связь с интернетом.
Тренды
Статистика рынка (III квартал 2018)
21,7% — рост поставок носимых устройств в мире [90]
Тренды 2019 года [91]
Таких подборок начиная с осени вышла не одна сотня, но эти лучше всего показывают, куда двигаться в 2019 году. Удачи в дифференциации ваших брендов (и собирании лайков на Dribbble).
Бонус: что обещали на 2018 [92].
Fjord [93]
Выпустили свой ежегодный обзор трендов. Они, как всегда, скорее общетехнологические, чем дизайнерские. Летом я был в гостях в их лондонском офисе и Esther Duran рассказала о работе над отчётом [94]. Они собирают мнения 1000 сотрудников и 85 клиентов на 5 континентах, чтобы найти инсайты и выделить из них паттерны по самым разным областям (общество, политика, профессиональные отрасли). В итоге выделяют около 70 трендов, 10 из которых публикуют наружу.

Pantone [95]
Объявили цвет 2019 года — коралловый. Уже пошли шутки на тему типичного дня на Dribbble в следующем году [96].

Milo Themes [97]
Как всегда делают лучшие и самые насыщенные обзоры.

UX Collective [98]
Они делают упор на профессиональную жизнь, а не конкретные технологические или визуальные направления.

Webflow [99]
Начало достаточно стандартное, но отмечено много действительно свежих вещей.

Shutterstock [100]
О цветах.

Depositphotos [101]
О фотографиях.

Creative Bloq [30]
Об иллюстрациях.

Saffron Predictions for 2019 [102]
Достаточно толковые прогнозы развития брендинга от команды знакового агентства Saffron.
Trust 2030 ― How will we trust in the future? [103]
Method и Hitachi сделали прогноз на тему понятия «доверие» в будущем.
5 Trends for 2019 [104]
Прогноз от Trendwatching.
Алгоритмический дизайн
AI faithfully recreates paintings with the help of 3D printing [105]
Эксперимент MIT воссоздаёт картины с помощью 3D-печати.
Uizard [106]
Инструмент превращает наброски интерфейсов на бумаге в достаточно аккуратные макеты Sketch. Давно следил за альфа- и бета-версиями, отличное применение идеи Airbnb для широкого круга дизайнеров.

Sneaker Generator [107]
Генератор дизайна кроссовок.
Для общего и профессионального развития
Shaping Design [108]
Jason Mesut — мастер превращения любых интерфейсных концепций в наглядные модели. Он собрал все свои статьи на тему в едином блоге. Одна из свежих описывает проблемы с трактовкой «эмпатии» у дизайнеров [109]. И толковая модель для учёта всех, кто важен для работы над продуктом.

Thinking in Triplicate [110]
Годный лонгрид Erika Hall на тему дизайнерской этики в принятии продуктовых решений и в целом границах возможностей. Она рекомендует сопоставлять ценность для пользователей и выгоды для бизнеса на ранних этапах проектирования, чтобы между ними не было разрыва.

Product Design — Expectations vs Reality [111]
Неплохая пачка советов-наставлений по правильному подходу к работе продуктового дизайнера от Eugen Eşanu. Вторая часть [112].
Design Exchange by InVision [113]
InVision запустили ещё одно сообщество, на этот раз — для ведущих дизайнеров.
Материалы конференций
Видео с DesignOps Summit 2018 [114]
Конференция по дизайн-менеджменту DesignOps Summit 2018 [115] от Rosenfeld Media прошла в Нью-Йорке 7-9 ноября. Организаторы выложили видео выступлений (в прошлом дайджесте был отчёт о ней [116]).
Подпишитесь на дайджест в Facebook [117], ВКонтакте [118], Телеграме [119] или по почте [120] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau
Источник [121]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dizajn-interfejsov/305273
Ссылки в тексте:
[1] апрель 2010-ноябрь 2018: https://jvetrau.com/category/digest/
[2] UX Playbook for Retail: https://services.google.com/fh/files/events/pdf_retail_ux_playbook.pdf
[3] Adam Wathan & Steve Schoger ― Refactoring UI ― The Book: https://refactoringui.com/book/
[4] If you leave me now — The microcopy of saying goodbye: https://blog.prototypr.io/if-you-leave-me-now-the-microcopy-of-saying-goodbye-55399d1ef22a
[5] A UX Guide For Designing Error Pages: https://blog.prototypr.io/a-ux-guide-for-designing-error-pages-fb9ced1f1c8a
[6] Creating UI text that translates: https://medium.com/google-design/creating-ui-text-that-translates-5f113ffb7c43
[7] Resisting the Lure of Dark Magic in User-Interface Design: https://www.uxmatters.com/mt/archives/2018/12/resisting-the-lure-of-dark-magic-in-user-interface-design.php
[8] The UX of Restaurant Websites: https://measuringu.com/ux-restaurant/
[9] Breadcrumbs ― 11 Design Guidelines for Desktop and Mobile: https://www.nngroup.com/articles/breadcrumbs/
[10] Fresh Island Motion Design Guidelines: https://motion.size.bike/
[11] Generating multi-brand multi-platform icons with Sketch and a Node.js script: https://medium.com/@didoo/generating-multi-brand-multi-platform-icons-with-sketch-and-a-node-js-script-part1-82f438c7e16c
[12] Часть 2: https://medium.com/@didoo/generating-multi-brand-multi-platform-icons-with-sketch-and-a-node-js-script-part2-8d02e8bb915a
[13] Style Dictionary — Style once, use everywhere. A build system for creating cross-platform styles: https://amzn.github.io/style-dictionary/
[14] Презентация автора, Danny Banks из Amazon: https://dbanksdesign.github.io/style-dictionary-presentation/
[15] как токены используются в их дизайн-системе Cosmos: https://medium.com/@didoo/how-to-manage-your-design-tokens-with-style-dictionary-98c795b938aa
[16] Токены дизайн-системы Firefox Proton: https://github.com/FirefoxUX/design-tokens
[17] Простой фреймворк для создания дизайн-систем с использованием токенов: https://github.com/mrmartineau/design-system-utils
[18] Writing copy for landing pages: https://stripe.com/atlas/guides/landing-page-copy
[19] «Accessible» Design Systems Don’t Guarantee Accessible Products: https://medium.com/eightshapes-llc/accessible-design-systems-dont-guarantee-accessible-products-3478e3a462ba
[20] Authoring Component Documentation: https://medium.com/eightshapes-llc/authoring-component-documentation-6f894b498b88
[21] разбирает мифы и предубеждения о процессе: https://medium.com/eightshapes-llc/myths-of-documenting-components-29a589500505
[22] Гайд по созданию интерфейсных текстов для Сбербанка: https://sobakapav.ru/portfolio/sberbank
[23] State of Design Systems 2018: https://www.figma.com/blog/state-of-design-systems-2018/
[24] Унифицированные иллюстрации в цифровых продуктах: https://vk.com/@pdigest-illustration-02
[25] Slack: https://www.byalicelee.com/slack
[26] Humaaans: https://www.humaaans.com/
[27] Drawkit: https://www.drawkit.io/
[28] Isometriclove: https://isometriclove.com/
[29] в прошлом выпуске мини-дайджеста было много примеров: https://vk.com/@pdigest-illustration-01
[30] Creative Bloq как раз выпустили обзор: https://www.creativebloq.com/features/5-huge-illustration-trends-for-2019
[31] MS Office 365 Brand Film: https://vimeo.com/303586146
[32] брендированным формам элементов интерфейса: https://material.io/design/shape/
[33] как это помогает раскрыть визуальный язык бренда: https://medium.com/google-design/you-need-a-shape-system-8d2aa9016817
[34] как можно менять кнопки: https://medium.com/google-design/how-to-style-buttons-using-material-theming-ad215f892207
[35] Особенный банк — Гайдлайн Сбербанка: http://specialbank.ru/guide/
[36] Accessibility guidelines for UX Designers: https://uxdesign.cc/accessibility-guidelines-for-a-ux-designer-c3ba775539be
[37] What Is The Role Of Creativity In UX Design?: https://www.smashingmagazine.com/2018/12/role-of-creativity-ux-design/
[38] мозга: http://www.braintools.ru
[39] The Anchoring Principle: https://www.nngroup.com/articles/anchoring-principle/
[40] Designing for Interaction Modes: https://alistapart.com/article/designing-for-interaction-modes
[41] I Used The Web For A Day Using A Screen Reader: https://www.smashingmagazine.com/2018/12/voiceover-screen-reader-web-apps/
[42] Designing for Kids — Cognitive Considerations: https://www.nngroup.com/articles/kids-cognition/
[43] What Does «Hiring» a Product for a Job to be Done Mean? (And Why Say That?): https://jtbd.info/what-does-hiring-a-product-for-a-job-to-be-done-mean-and-why-say-that-49b0d20b19ef
[44] Consistency in Design is the Wrong Approach: https://medium.com/@jmspool/consistency-in-design-is-the-wrong-approach-3cfbc87a327
[45] Daniele Catalanotto — Service Design Principles 1–100: https://service-design.co/service-design-principles-1-100-c46cf70a3107
[46] Yotako: https://www.yotako.io/
[47] обзор возможностей прототипирования голосовых интерфейсов: https://blog.prototypr.io/voice-first-screen-second-designing-for-voice-in-adobe-xd-1a9e5efdca15
[48] Похожая статья от Николая Бабича: https://www.smashingmagazine.com/2018/12/mixing-tangible-intangible-multimodal-interfaces-adobe-xd/
[49] демо с Adobe MAX: https://www.subtraction.com/2018/10/24/demoing-voice-live-at-adobe-max-2018/
[50] пачку простых и наглядных примеров использования новой возможности авто-анимации в Adobe XD: https://uxdesign.cc/adobe-xd-putting-auto-animate-to-the-test-b09f957d53ae
[51] диалогами и всплывающими слоями в прототипах: https://www.figma.com/blog/introducing-overlays-taking-prototyping-to-the-next-layer/
[52] экспорт в PDF: https://www.figma.com/blog/our-path-to-creating-the-highest-quality-pdf-exporter/
[53] Montage: https://www.trymontage.com/
[54] встроенных состояний компонентов: https://blog.prototypr.io/conditional-logic-in-phase-if-else-made-visual-12dbd0178e61
[55] галерею примеров удачно сделанных сайтов: https://readymag.com/explore/
[56] UIConstructor: https://www.uiconstructor.com/
[57] Коллекция обучающих материалов от Matt D. Smith: https://switchtostudio.com/
[58] Moca: https://serfo.com/p/wireframe/
[59] Flare: https://www.2dimensions.com/about-flare
[60] Анонс от авторов: https://medium.com/2dimensions/flare-launch-d524067d34d8
[61] 10 diagrams to help you think straight about UX Research: https://www.userfocus.co.uk/articles/think-straight-about-UX-Research.html
[62] 6 Tips to Keep in Mind for Iterative Usability Testing: https://www.uxmatters.com/mt/archives/2018/12/6-tips-to-keep-in-mind-for-iterative-usability-testing.php
[63] VisBug: https://chrome.google.com/webstore/detail/visbug/cdockenadnadldjbbgcallicgledbeoc
[64] Памятка по работе с ним от Adam Argyle: https://medium.com/google-design/visbug-101-d2636120f8d7
[65] обзор похожих плагинов: https://css-tricks.com/devtools-for-designers/
[66] Анимация входа по отпечатку пальца: https://css-tricks.com/creating-an-animated-login-form-for-touchid/
[67] Эффектная анимация фона: https://tympanus.net/codrops/2018/12/13/ambient-canvas-backgrounds/
[68] Анимация фона с генеративными ландшафтами: https://tympanus.net/codrops/2018/12/20/interactive-animated-landscape/
[69] Как сделать градиентную обводку блока на CSS: https://css-tricks.com/gradient-borders-in-css/
[70] Shapy: https://shapy.app/
[71] Complexity Analysis for UX Research at IBM — What it is and how to get started: https://medium.com/design-ibm/complexity-analysis-for-ux-research-at-ibm-what-it-is-and-how-to-get-started-6e303677057a
[72] The One Number You Need to Grow (A Replication): https://measuringu.com/nps-replication/
[73] Курс «Паттерны дизайн-менеджмента»: https://bangbangeducation.ru/course/dmpatterns
[74] книгой на основе своей серии статей: http://dmpatterns.com/
[75] Irene Au on how to grow your business with good design: https://realtimeboard.com/blog/features/irene-au-companies-growth-design-insights/
[76] How we built the Figma design team: https://www.figma.com/blog/how-we-built-the-figma-design-team/
[77] шаблон для карточек-профилей дизайнеров: https://www.figma.com/file/Dt8aRANBGlPQULz2S8ofE8F9/Team-Trading-Cards?node-id=0%3A1
[78] Designing a Better Career Path for Designers: https://medium.com/elegant-tools/designing-a-better-career-path-for-designers-872b0aa50b5b
[79] How UX Works with Product Teams at Lucid: https://medium.com/lucid-software-design/how-ux-works-with-product-teams-at-lucid-3f11adc5574e
[80] Design Debt: https://www.designmap.com/design-debt/
[81] Atlassian Team Playbook — Team Building Activities that Work: https://www.atlassian.com/team-playbook
[82] Шаблоны доступны в RealtimeBoard: https://realtimeboard.com/atlassian-team-plays/
[83] A Structural Model for Unity of Experience — Connecting User Experience, Customer Experience, and Brand Experience: http://uxpajournal.org/ux-cx-brand/
[84] What Is Design Thinking, Really? (What Practitioners Say): https://www.nngroup.com/articles/design-thinking-practitioners-say/
[85] Duolingo redesigned its owl to guilt-trip you even harder: https://www.theverge.com/2018/12/13/18137843/duolingo-owl-redesign-language-learning-app
[86] Evolution of a Landing Page ― Website Design for Startups: https://www.kapwing.com/blog/evolution-of-a-landing-page/
[87] 50 лет The Mother of All Demos: как Дуглас Энгельбарт придумал (почти) всё: https://vk.com/@pdigest-engelbart50
[88] The Mother of All Demos: https://en.wikipedia.org/wiki/The_Mother_of_All_Demos
[89] Одна из лучших статей к юбилею от Marc Weber: https://www.computerhistory.org/atchm/net-50-did-engelbart-s-mother-of-all-demos-launch-the-connected-world/
[90] рост поставок носимых устройств в мире: https://www.idc.com/getdoc.jsp?containerId=prUS44500418
[91] Тренды 2019 года: https://vk.com/@pdigest-trends-2019
[92] что обещали на 2018: https://t.me/pdigest/10
[93] Fjord: https://trends.fjordnet.com/
[94] Esther Duran рассказала о работе над отчётом: https://jvetrau.com/fla-2018/
[95] Pantone: https://www.pantone.com/color-intelligence/color-of-the-year/color-of-the-year-2019
[96] типичного дня на Dribbble в следующем году: https://vk.com/wall-51016572_1091839?z=photo-51016572_456359491%2F59286085d190689793
[97] Milo Themes: https://www.behance.net/gallery/71481981/2019-Design-Trends-Guide
[98] UX Collective: https://trends.uxdesign.cc/2019
[99] Webflow: https://webflow.com/blog/20-web-design-trends-for-2019
[100] Shutterstock: https://www.creativebloq.com/news/shutterstock-reveals-2019s-trending-colours
[101] Depositphotos: https://ru.depositphotos.com/trends2019
[102] Saffron Predictions for 2019: https://saffron-consultants.com/insights/predictions-for-2019/
[103] Trust 2030 ― How will we trust in the future?: https://www.trust2030.com/
[104] 5 Trends for 2019: https://trendwatching.com/quarterly/2018-11/5-trends-2019/
[105] AI faithfully recreates paintings with the help of 3D printing: https://www.engadget.com/2018/11/29/mit-ai-recreates-paintings/
[106] Uizard: https://uizard.io/
[107] Sneaker Generator: https://98mprice.github.io/sneaker-generator/
[108] Shaping Design: https://medium.com/shapingdesign
[109] проблемы с трактовкой «эмпатии» у дизайнеров: https://medium.com/shapingdesign/the-dilemma-of-designers-empathy-delusions-a61f0663deaf
[110] Thinking in Triplicate: https://medium.com/mule-design/a-three-part-plan-to-save-the-world-98653a20a12f
[111] Product Design — Expectations vs Reality: https://uxplanet.org/product-design-expectations-vs-reality-2e5b24473dc5
[112] Вторая часть: https://medium.com/@eugenesanu/product-design-expectations-vs-reality-fc73e2ca8198
[113] Design Exchange by InVision: https://www.invisionapp.com/design-exchange/
[114] Видео с DesignOps Summit 2018: https://www.youtube.com/playlist?list=PLS-xE0iEIwRmn05EHAzENQhPVXKa6rG56
[115] DesignOps Summit 2018: https://rosenfeldmedia.com/designopssummit2018/
[116] отчёт о ней: https://vk.com/@pdigest-designops-summit-2018
[117] Facebook: https://www.facebook.com/groups/pdigest/
[118] ВКонтакте: https://vk.com/pdigest
[119] Телеграме: https://t.me/pdigest
[120] по почте: http://eepurl.com/bu61XX
[121] Источник: https://habr.com/post/435944/?utm_campaign=435944
Нажмите здесь для печати.