Дайджест продуктового дизайна, февраль 2019
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-январь 2019 [1].

Паттерны и лучшие практики
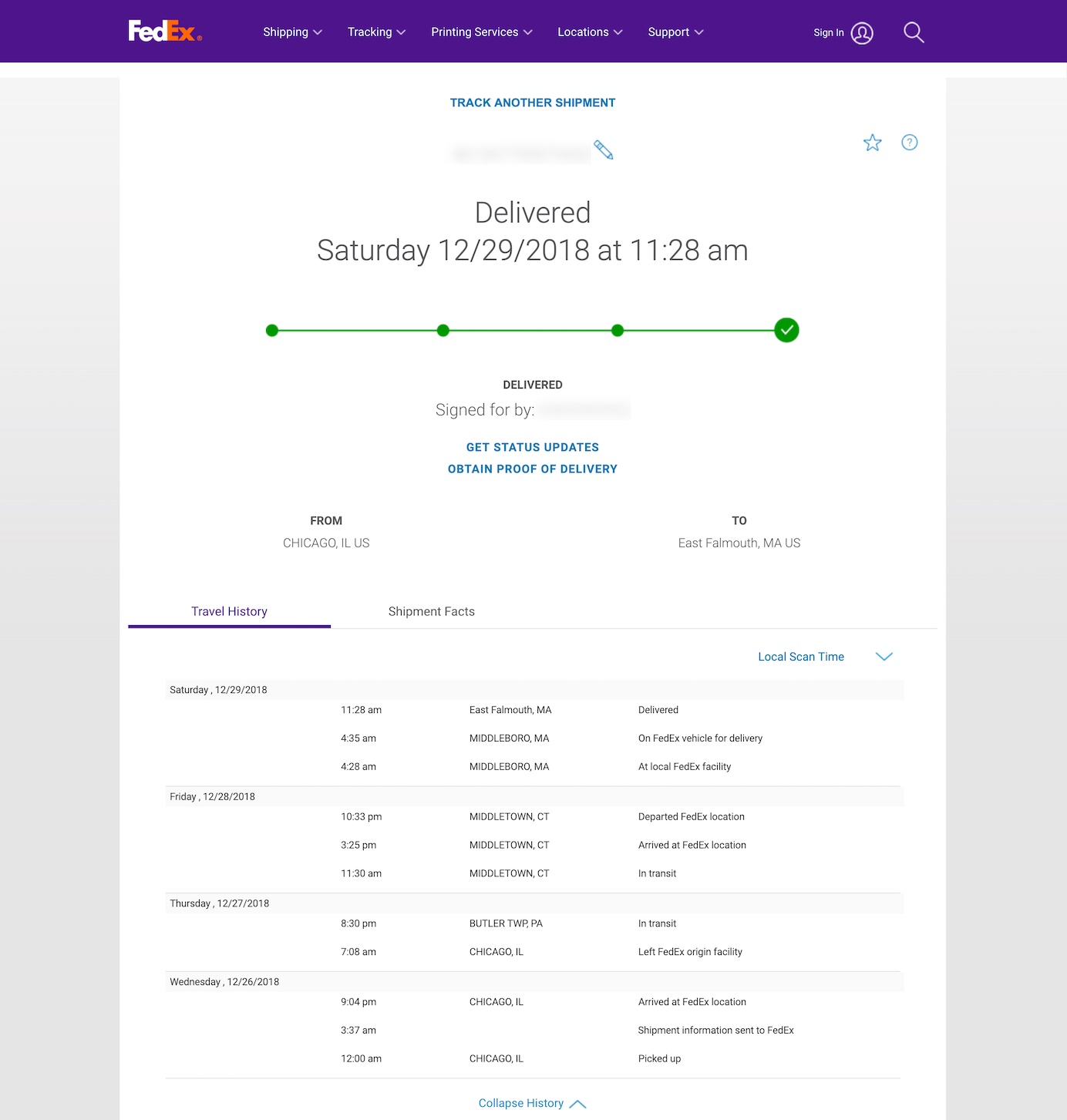
Status Trackers and Progress Updates ― 16 Design Guidelines [2]
Maria Rosala из Nielsen/Norman Group собрала памятку по дизайну интерфейса отслеживания статуса заказа. Она рассматривает два формата — отдельный экран со статусом и письма или уведомления по ходу обновления статуса.

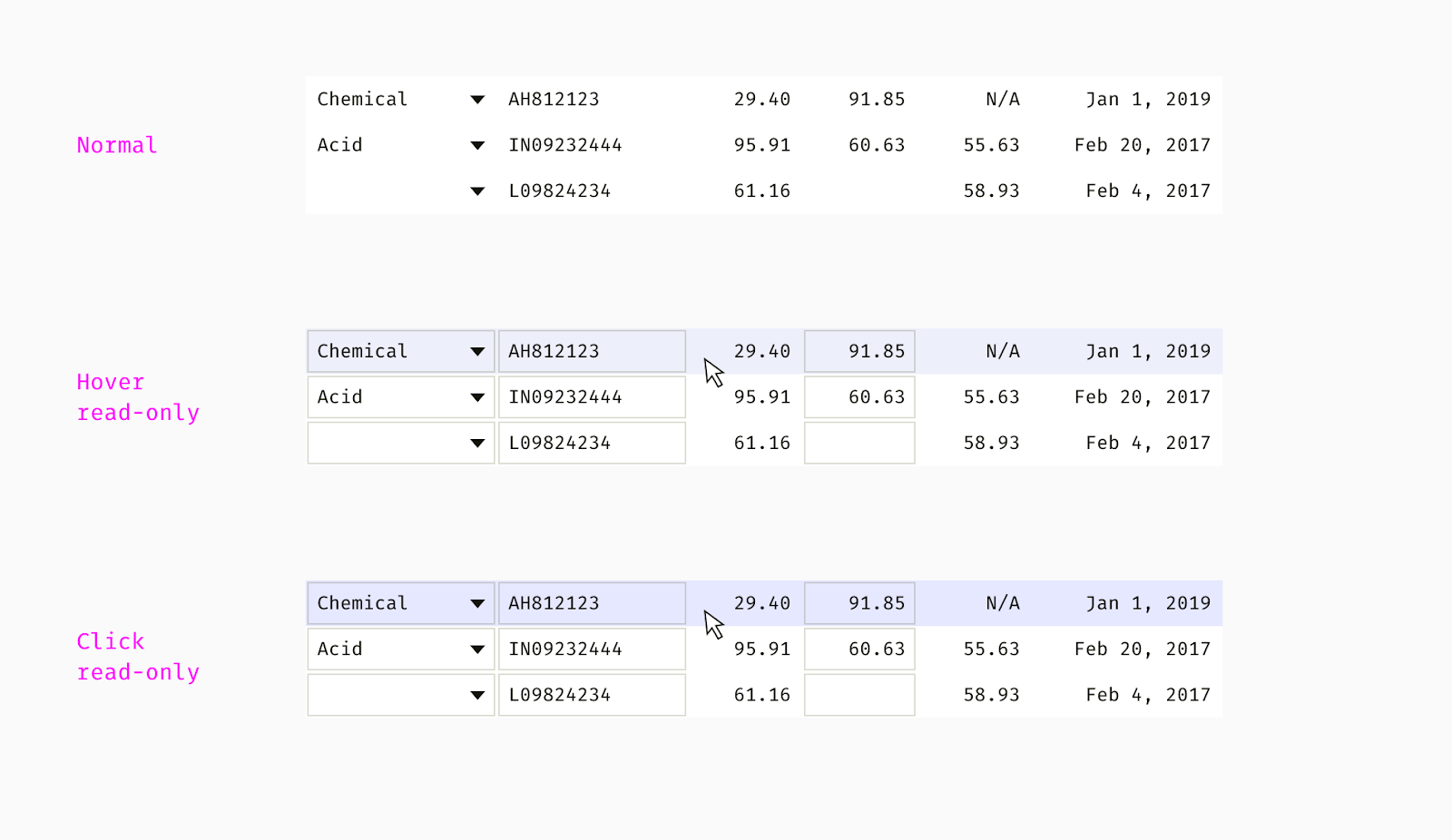
How To Architect A Complex Web Table [3]
Слава Шестопалов достаточно подробно описал паттерны сложных таблиц с возможностью редактирования. Учтено куча нюансов по взаимодействию с ними.

Supporting Localization [4]
Советы по грамотной локализации продуктов от Jonathan Walter и Elena Dunne, а также отличиях термина от интернационализации и глобализации.
The Elements of Good User Onboarding [5]
William Woodhead из Pilcro разбирает этапы встречи нового пользователя ― первые 5 секунд, первый визит в целом и первый месяц. Для каждого из них он советует конкретные паттерны и показывает, какие из них использовали в своём продукте (кстати, конверсия из лидов в пользователи выросла с 26% до 56%).
Web Page Footers 101 ― Design Patterns and When to Use Each [6]
Therese Fessenden из Nielsen/Norman Group собрала памятку по проектированию подвалов на сайтах. Типовые элементы и польза в целом.

DevsDesign — Design to code for developers [7]
Библиотека интерфейсных паттернов с возможностью получить код для React, Bootstrap или нативных Android и iOS.
The UX of Airline Websites (2019) [8]
Jeff Sauro рассказывает о сравнительном исследовании юзабилити сайтов американских авиакомпаний.
Top 10 Application-Design Mistakes [9]
Свежая версия классической подборки ошибок в интерфейсах от Jakob Nielsen и Page Laubheimer.

Исследования Baymard Institute
Edward Scott показывает, как правильно подавать аксессуары и сопутствующие товары в интернет-магазинах [11].
Дизайн-системы и гайдлайны
Когда говорят о внедрении дизайн-систем, как правило используют стандартный набор выхлопа для бизнеса:
- Повысить скорость сборки макетов и продуктов;
- Повысить качество продуктов;
- Получить кумулятивный эффект от удачных продуктовых решений;
- Упростить взаимодействие с другими командами;
- Перейти от крупных редизайнов раз в несколько лет к постоянному поддержанию актуальности интерфейса.
Некоторые пробуют посчитать эти умозрительные выгоды, чтобы просить дополнительные ресурсы на внедрение с цифрами в руках:
Measuring the Impact of a Design System [12]
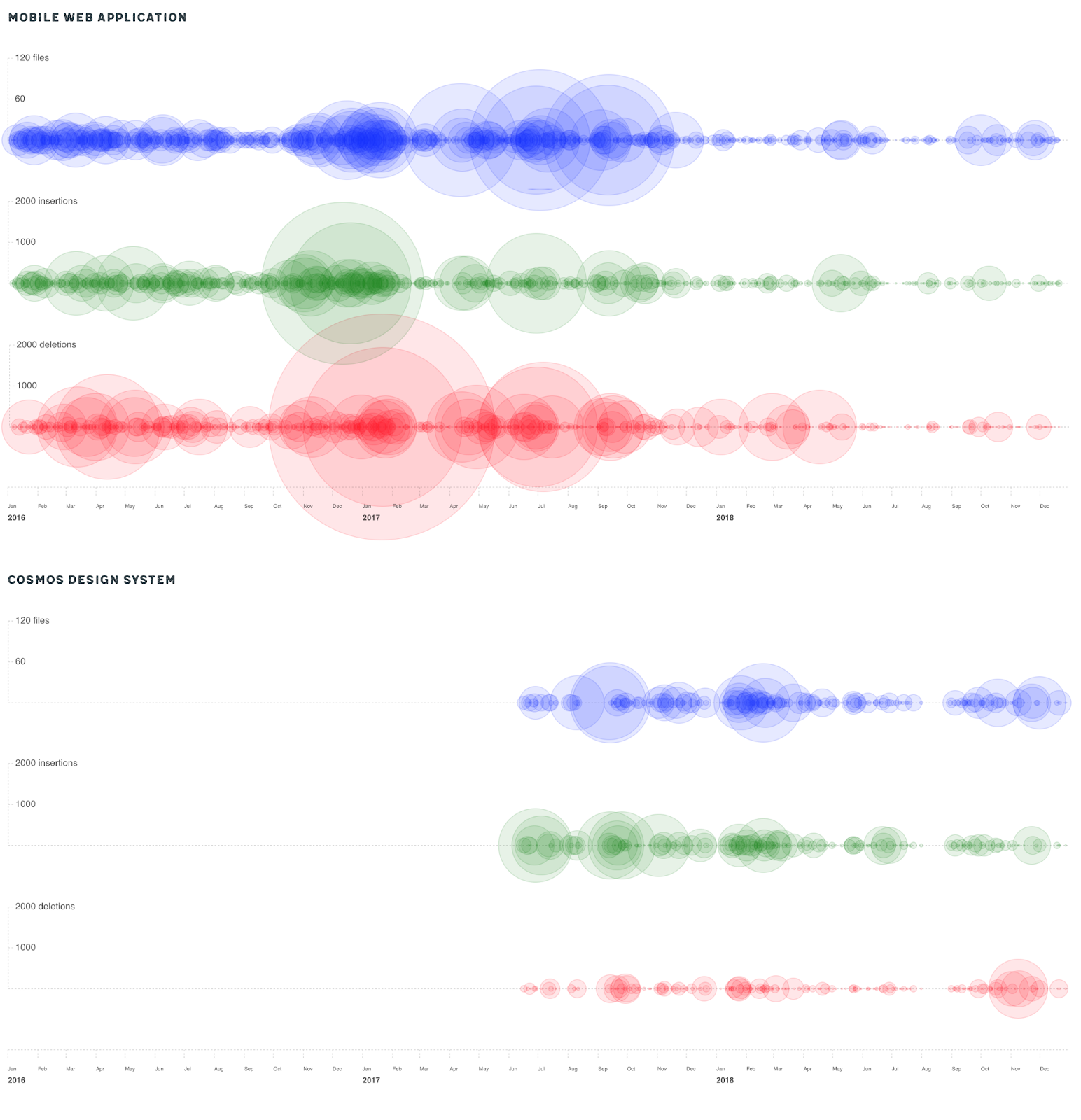
Cristiano Rastelli предложил подход к расчёту выхлопа от внедрения дизайн-системы на примере Cosmos от Badoo. Он сравнил изменения в коде до и после внедрения единых компонентов и увидел, что активность перетекла из обновлений мобильного сайта в доработки тех же элементов уже во фреймворке. Конечно, многие разработчики скептически относятся к измерениям чего-либо через количество коммитов, но идея интересная.

How much is a design system worth? [13]
Bryn Rozzier провёл интереснейшие расчёты выхлопа от внедрения дизайн-системы для одного из клиентов. Он попытался перевести стандартные вещи вроде уменьшения трудозатрат, ускорения запусков и улучшения качества в деньги. Показана вся цепочка вычислений и формулы, так что можно применить к своим задачам. Лучший материал на тему ROI внедрения дизайн-систем.
Driving Adoption of a Design System [14]
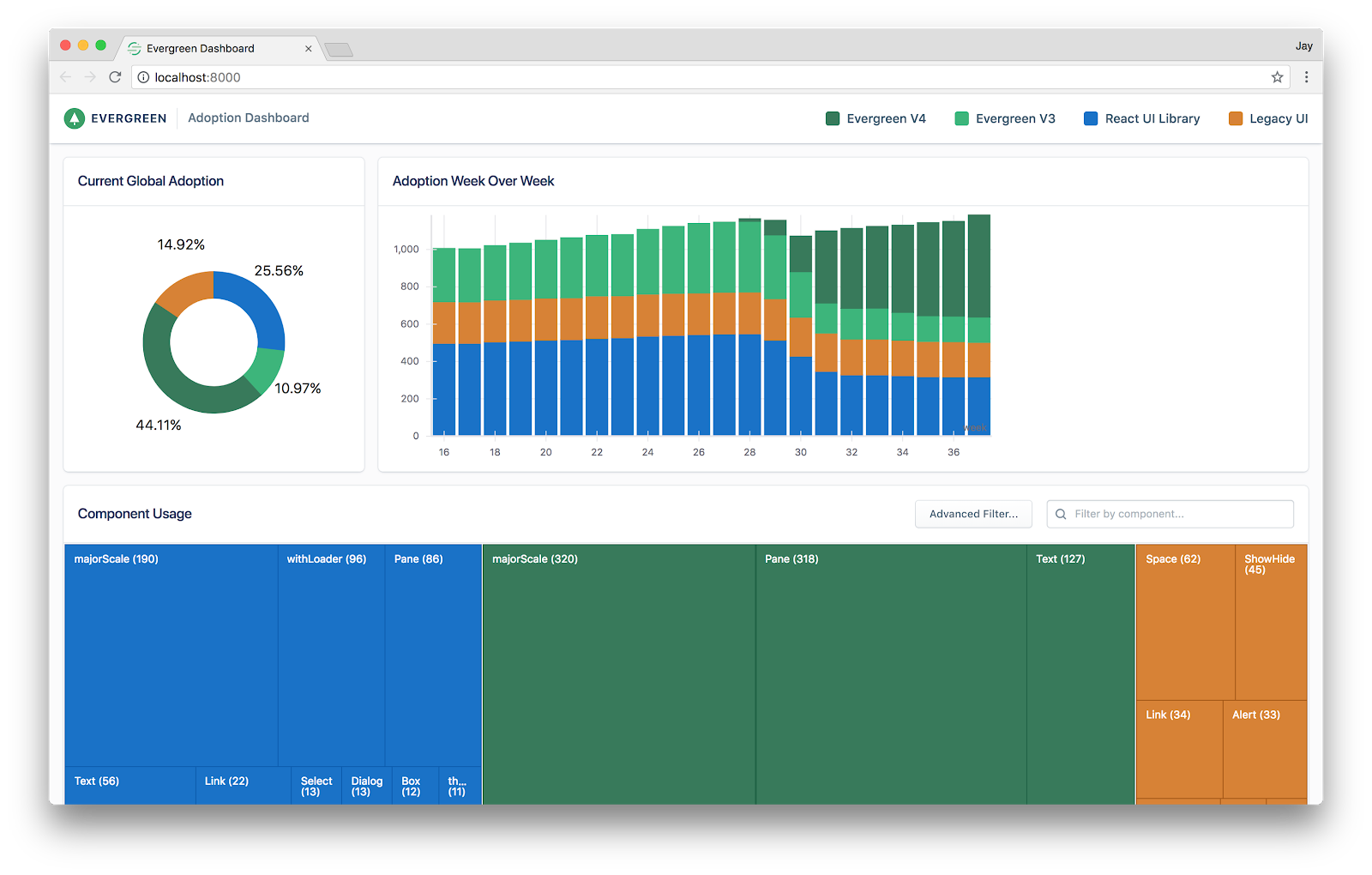
Jeroen Ransijn рассказывает о создании дизайн-системы инструмента аналитики Segment. Она выросла из прототипа нового дизайна для конференции — необычный путь создания. Автор показывает толковый дашборд, отслеживающий внедрение дизайн-системы в продукте.

Maintaining design systems with proper user research [15]
Варя Степанова рассказывает о пользовательских исследованиях продуктовых команд, использующих дизайн-систему финского телеком-оператора Elisa. Это помогает понять её проблемы и определить направления развития.
Specify [16]
Занятный инструмент для связки двух ключевых частей дизайн-системы — дизайнерских шаблонов в Sketch и компонентов в коде. На вид что-то в духе более мощного Zeplin — ключевые переменные визуального языка экспортируются в виде токенов, дальше они подключаются к компонентам в коде (обещают pull- и push-запросы к Git).

Design System Tiers [17]
Nathan Curtis описывает модель дизайн-системы для линейки продуктов, в которой они объединены в разные подгруппы. Как обновлять их на разных уровнях — от базовых компонентов для всех до специфичных для конкретных сервисов.
Design Systems Architecture Diagrams [18]
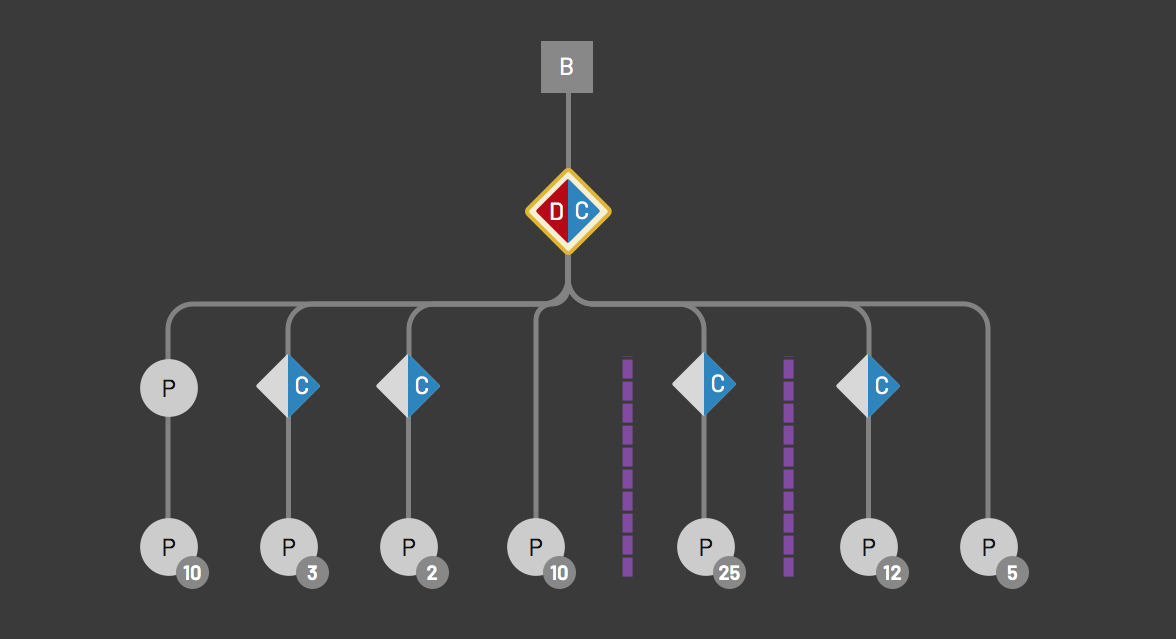
Nathan Curtis предлагает подход для описания архитектуры дизайн-систем. На какие ветки они делятся, какие бренды поддерживают, что именно реализовано и на каких продуктах.

Build Better Component Libraries with Styled System [19]
Alan B Smith показывает, как создавать компоненты с поддержкой разных тем оформления на базе фреймфорка Styled System.
Including Animation In Your Design System [20]
Val Head даёт советы по описанию анимации в дизайн-системах. Ключевые принципы, параметры и нюансы.
Systems Thinking, Unlocked [21]
Hayley Hughes и Yujin Han из Airbnb рассказывают, как команда дизайн-системы вовлекает коллег в её развитие. Это регулярные встречи, на которых можно прийти с проблемами и предложениями.
Фреймворки
Material Design
Jonas Naimark из Google выложил шаблон для After Effects [25], облегчающий работу с анимацией в Material Design.
Понимание пользователя
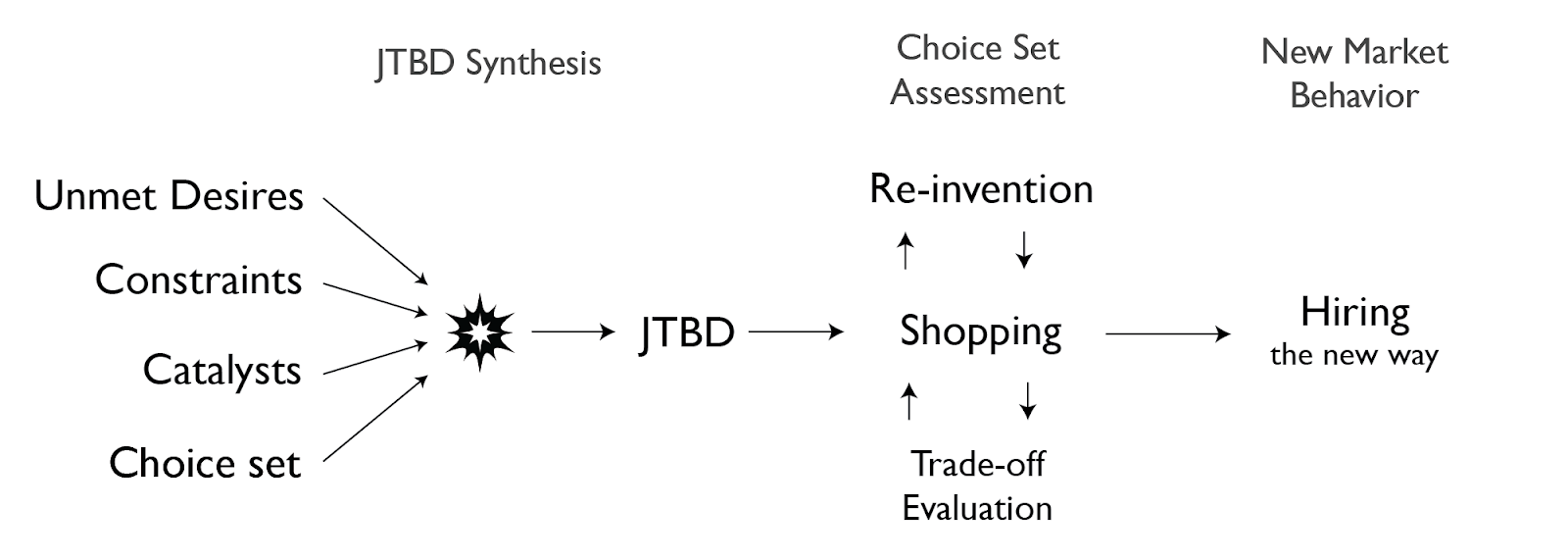
The Jobs to be Done Data Model [26]
Alan Klement предлагает свою модель Jobs to Be Done, которая очень здорово и подробно описывает предпосылки возникновения «работы», процесс выбора и «найма» продукта. Наикрутейший и ультраполезнейший чеклист ситуаций, опирающийся на десяток существовавших до этого других моделей.

LinkedIn Gets Jobs to be Done [27]
Alan Klement разбирает интерфейс LinkedIn в рамках Jobs to Be Done. Он говорит, что это отличный и яркий пример использования метода — соц.сеть чётко делит пользователей на 4 «работы» и грамотно продаёт каждую из них правильными словами и ценностью.
Jobs To Be Done — An Occasionally Useful UX Gimmick [28]
Jared Spool критикует авторов книг о Jobs to Be Done за то, что они поверхностно рассказывают об исследовательской работе в ходе выявления потребностей пользователей. Из-за этого повторить успех красивых кейсов-примеров сложновато.
The Pitfalls of Personas and Advantages of Jobs to Be Done [29]
J. Henry McKeen продолжает рассказ о проблемах персонажей в сравнении с Jobs to Be Done.
Techniques of the tactile body — A cultural phenomenology of toddlers and mobile touchscreens [30]
Сотрудники Центра цифровой этнографии в RMIT University Bjorn Nansen и Rowan Wilken исследовали, как дети взаимодействуют с интерфейсами мобильных устройств. Перевод от Usethics [31].
How People Make Decisions [32]
Susan Weinschenk описывает основы принятия решений нашим — например, как это происходит на странице продления тарифного плана, где пользователю предлагается сразу несколько возможностей.
How A Screen Reader User Accesses The Web — A Smashing Video [34]
Вебинар Bruce Lawson со слепой Léonie Watson, где они наглядно показывают процесс использования приложения для чтения с экрана и проблемы сайтов в поддержке пользователей с ограниченными возможностями.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Эталонный сервис: Рестораны [35]
Станислав Хрусталёв продолжает серию шикарных публикаций о Customer Journey Map подробнейшим разбором клиентского опыта посетителя ресторана.
How to Conduct Research for Customer Journey Mapping [36]
Kate Kaplan из Nielsen/Norman Group показывает, как проводить пользовательские исследования для создания Customer Journey Map.
Using Mapping to Scope a System [37]
Erin Malone показывает несколько способов картирования для понимания сложных продуктов — от ментальной карты к кластерной и концептуальной.
Новые инструменты дизайна интерфейсов
ScreenSpace [38]
Онлайн-сервис (уже второй) позволяет вставить в макет устройство и на лету повернуть его в 3D нужным образом.
Adobe XD
Январское [39] и февральское [40] обновления. Развитие прототипирования голосовых интерфейсов, улучшение импорта из Photoshop и Illustrator, экспорт в AfterEffects, рост количества плагинов, доработки по ключевым функциям.
Figma
Получили ещё $40 млн инвестиций [41] (суммарно в них вложили уже $82,9 млн). В ожидании новых рывков почитайте книгу Саши Окунева [42] посмотрите бесплатные шаблоны [43] или заранее подобранные шрифтовые комбинации [44].
Sketch: Плагины
- BillUI [45]: генерирует вариации интерфейса с помощью алгоритмического дизайна. Можно выбрать параметры для экспериментов (цвет, радиус скругления, граница, тень) и получить быстрые наброски.
- This Person Doesn’t Exist [46]: генерирует правдоподобные лица несуществующих людей с помощью алгоритмического дизайна. Отдельный сайт [47] с этими же фото.
- Anima 3.0 [48] собрали все свои плагины воедино с возможностью делать достаточно мощные интерактивные прототипы с вводом данных и микро-анимациями.
- Динамичные стрелки для карт сайтов и переходов [49].
Window VQA [50]
Приложение для Android помогает проверить точность сборки экранов. По сути работает как Zeplin, показывая параметры элементов интерфейса. Анонс [51].
Mockplus iDoc [52]
Ещё один инструмент для передачи макетов разработчикам.
wiARframe [53]
Сервис для прототипирования в дополненной реальности. Работает в браузере, есть предпросмотр на телефонах и планшетах.
Screen Guru [55]
Простой сервис для создания скриншотов сайтов — даёте ему ссылку, он на выходе — картинку в окне браузера.
Image Resizer [56]
Онлайн-сервис готовит версию любого изображения в 50 форматах для соц.сетей и других типовых задач.
Mixed [57]
Ещё один инструмент для совместной работы на «маркерной доске» в браузере в духе RealtimeBoard.
Joe Schmoe — An illustrated avatar collection [58]
Коллекция иллюстраций-аватаров пользователей для ваших макетов.
Stubborn Illustrations [59]
Ещё одна библиотека иллюстраций с возможностью сборки конкретного сюжета для конкретной задачи. Судя по всему, в этом году их число дойдёт до сотни — такая модель распространения гораздо лучше стандартных стоков.
Tilda
Выпустили учебник по анимации [60], помогающий собирать более интересные проекты в инструменте.
InVision Studio
Купили сервис для версионирования макетов Trunk [61]для интеграции в инструмент. Читайте также учебник по работе с инструментом [62].
Пользовательские исследования и аналитика
UserBit [63]
Интересный комбинированный онлайн-сервис для анализа пользователей и концептуального проектирования. Позволяет вести заметки с пользовательских исследований и записывать инсайты, описывать персонажей, делать карты сайта.
The Biggest Mistakes in User Research, Part 2 [64]
Jim Ross продолжает разбирать типичные ошибки при планировании и проведении пользовательских исследований.
Ways to make your design process data-informed [65]
Karan Gupta из Dropbox описывает подход к работе с данными аналитики, пользовательских исследований и поддержки, которые дизайнеры используют в своей работе.

How to Conduct Research for Customer Journey Mapping [36]
Kate Kaplan из Nielsen/Norman Group показывает, как проводить пользовательские исследования для создания Customer Journey Map.
How to Respond to Skepticism of Testing Small Groups of Users [66]
Kathryn Whitenton даёт советы для тех, кто только начинает внедрять юзабилити-тестирование в компании и встречает первичное отрицание со стандартными вопросами «это слишком маленькая выборка» и «это какие-то неправильные пользователи».

Визуальное программирование и дизайн в браузере
Новые скрипты
- Эффектный скрипт для анимации переходов на промо-сайтах [67].
- Moisés Neto показывает скрипт, который позволяет менять цвет текста меню в зависимости от фона под ним [68].
- Скрипт для эффектной анимации открытия галереи [69].
- Yonatan Doron воссоздал в коде анимацию из мобильного приложения Facebook, подсвечивающую новые функции в интерфейсе [70].
- Chen Hui Jing показывает, как можно собрать презентацию в браузере на чистом CSS без всяких фреймворков [71].
- Скрипт анимирует поведение частиц внутри формы [72].
- Несколько скриптов для реализации необычных курсоров [73].
- Скрипт для анимации текста с эффектами искажения [74].
- Скрипт позволяет сделать псевдо-3D-изображение из обычного на базе WebGL [75].
- Chris Coyier собрал техники анимации «пузырей» [76], модного в последние годы графического приёма.
Веб-типографика
- JavaScript-библиотека для тонкой подстройки шрифтовой сетки на адаптивных сайтах [77].
- Советы по оптимизации загрузки шрифтов из Google Fonts от Sia Karamalegos [78].
React
Ещё один онлайн-курс для дизайнеров [79].
Vue
Курс для дизайнеров от Meng To [80].
Работа с SVG
Sara Soueidan показывает, как эффектно накладывать текст по маске на фон с текстурой через SVG-фильтры [81].
Метрики и ROI
Measuring the ROI of UX in an Enterprise Organization, Part 2 [82]
Продолжение мощнейшего примера стратегического

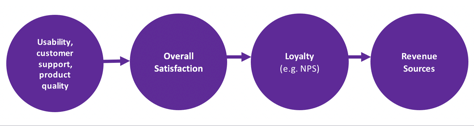
What Is the CE11 (And Is It Better than the NPS)? [83]
Jeff Sauro подробнейше разбирает метрику CE11 от Gallup, которую Jared Spool рекомендует использовать вместе NPS. Это 11 вопросов про удовлетворённость брендом и готовность рекомендовать его — опросник появился в одно и то же время с NPS, но не стал популярным. Более распространённые UMUX-Lite и SUPR-Q дают более надёжные результаты.
How Does Did Recommend Differ from Likely to Recommend? [84]
Jeff Sauro исследует различия между метриками, основанными на готовности рекомендовать продукт в будущем и свершившейся рекомендацией. Второе честнее, но в идеале — связка обоих показателей.
Дизайн-менеджмент и DesignOps
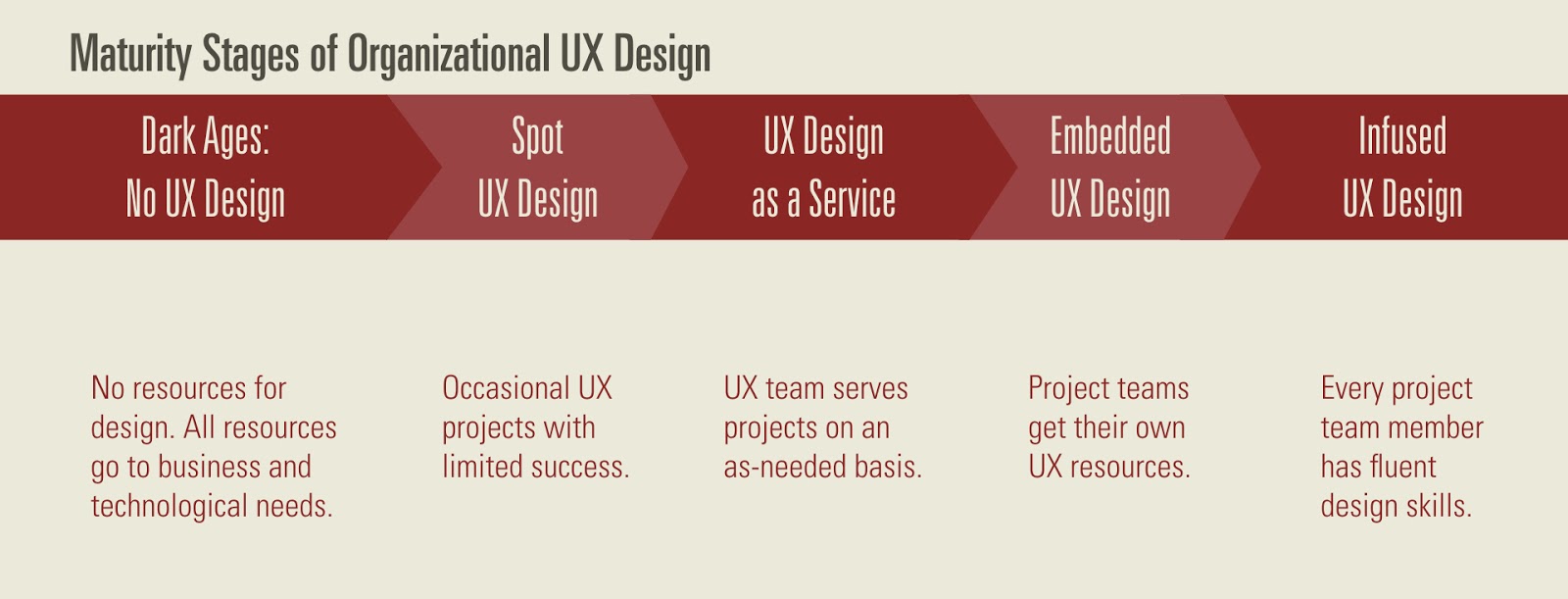
Driving Product Teams To Become More Design Mature [85]
Неплохая модель зрелости от Jared Spool. Во-первых, он разделяет зрелость компании в целом и составляющих её дизайн-команд. Во-вторых, конечной точкой «взросления» команды является момент, когда базовые навыки дизайна есть у всех сотрудников.

Collaboration is king [86]
Советы по правильному взаимодействию интерфейсных писателей с менеджерами продуктов и дизайнерами от Gene Shannon из Shopify. Толковые мысли про формирование ожиданий и хороший пример матрицы RACI для учёта заинтересованных лиц.
Developing Levels on a Design Team [87]
Mia Blume описывает своё видение карьерной лестницы для дизайнеров как исполнителей и менеджеров.
UX Retrospectives 101 [88]
Памятка по проведению регулярных сессий дизайн-критики или ретроспектив от Rachel Krause из Nielsen/Norman Group.

Design Critiques — Setting Some Ground Rules [89]
Хорошая подробная памятка по проведению сессий критики дизайна от Atul Handa. Процесс, правила хорошего тона и другие нюансы.
Кейсы
Creating a web design system from an app design system [90]
Толковый рассказ William Bengtsson о создании визуального языка для веба на основе веб-приложения Tink.
Тренды
Статистика рынка (2018 год)
17,3% — рост продаж смартфонов в России [91]
61% — рост продаж умных часов в США [92]
MWC 2019 и гибкие интерфейсы [93]
В Барселоне проходит традиционная выставка Mobile World Congress по теме достижений мобильных технологий и прочей бытовой техники на пару с просто модными гаджетами. Здесь больше фокуса, чем на CES, хотя меньше уморительной дичи.

Естественно, главная тема года — гибкие экраны. Их, на удивление, меньше сотни.
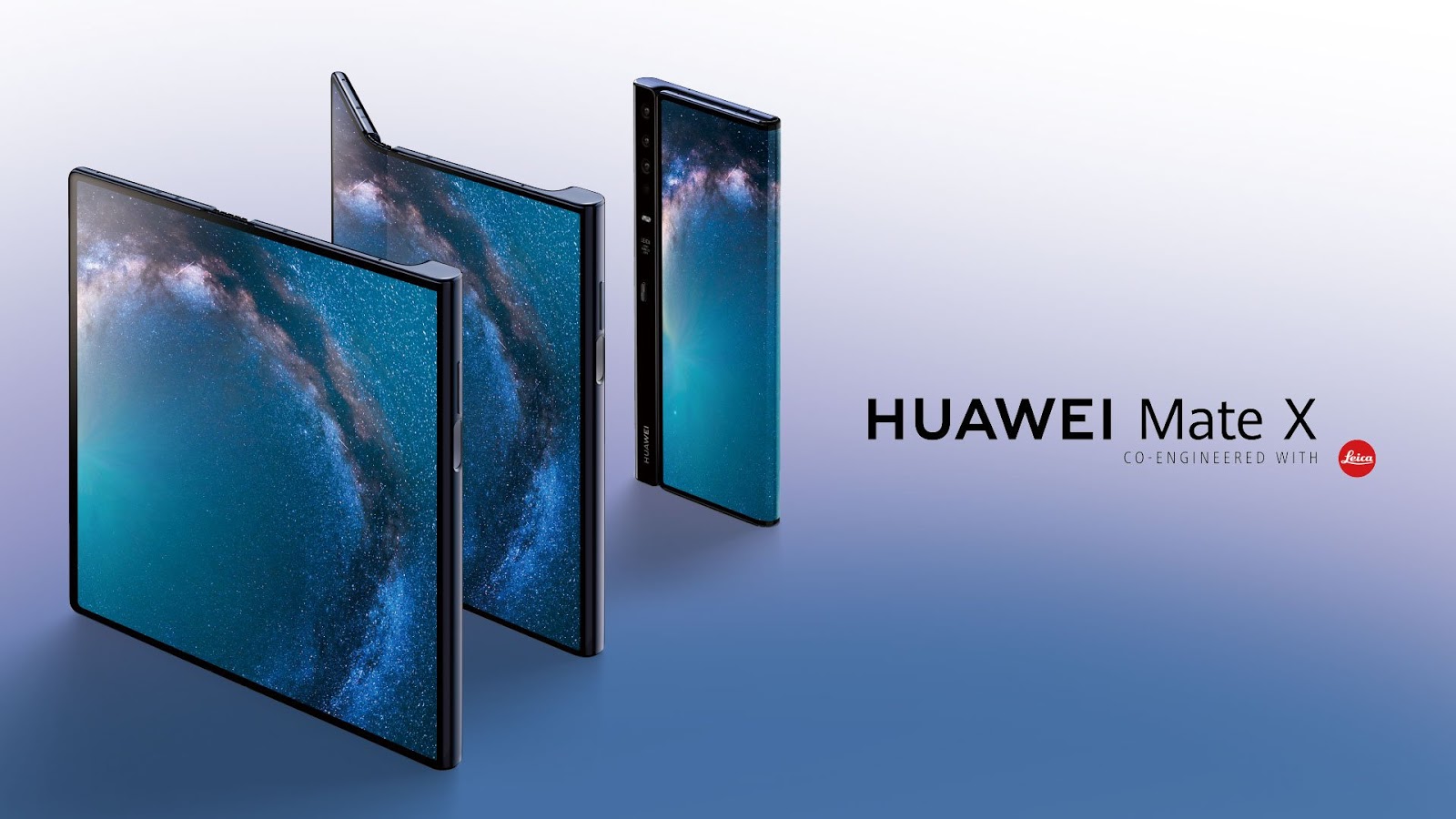
1. Третий коммерческий гибкий телефон, Huawei Mate X [94]. Экран у него единый, при складывании остаётся снаружи.

2. Oppo показали свой прототип [95], который подозрительно похож на Huawei Mate X.

3. Nubia показали обновлённую смесь телефона и часов с гибким экраном [96].

4. Полуживой прототип от TCL с интересными трансформациями [97]. Чуть ранее они показали патент [98].

5. За несколько дней до MWC Samsung показали свой первый коммерческий гибкий телефон Galaxy Fold [99]. Он, конечно, не самый компактный, зато его можно купить и он лучше первого продающегося гибкого телефона от Royole.

6. Комично выглядит затычка в виде двухэкранного телефона от LG [100], которые не успели на поезд гибких экранов. Nintendo DS на минималках.

Среди других телефонных забав были:
- Ультраширокие киношные экраны 21:9 от Alcatel [101] и Sony [102].
- Дикий телефон размером с кирпич и батареей на 18 000 mAh от Energizer [103].
- Производители Android-телефонов массово добавляют отдельную физическую кнопку для вызова Google Assistant [104].
А ещё оказалось, что мобильная ОС KaiOS стала третьей по популярности в мире [105] — на руках 80 млн телефонов. Она базируется на наработках Firefox OS и заточена под дешёвые кнопочные телефоны.
Вишенкой была презентация Microsoft Hololens 2 [106] за день до открытия. Он стал значительно лучше по всем показателям — качество картинки, угол обзора, распознавание объектов и управление жестами без отдельного контроллера, отслеживание взгляда и управление им. Устройство ориентировано на компании, а не конечных пользователей.

В Unreal Engine 4 появится поддержка устройства [107]. Нарезка ключевых моментов презентации [108] (рвань!).
Ну и возродили Kinect для B2B-рынка [109].
После чёлочной идиотии безрамочных телефонов (в этом году даже они стали меньше) наконец-то пошла интересная движуха в мобильных интерфейсах.
На нашем конкурсе Mail.ru Design Cup дизайнеры решали задачу на тему почты для гибких экранов [110]. На Dribbble тоже есть пара концептиков: Максим Гедрович [111], Kizuku Kitada [112] и Александр Шевенёнов [113]. Не все идеи интересные, но любые эксперименты на тему приближают нас к осуществлению эффектных картинок из брендовых видео, показывающих видение будущего.
Алгоритмический дизайн
StyleGAN Encoder — Сonverts real images to latent space [114]
Ещё один генератор правдоподобных лиц может работать на основе вашей фотографии — можно менять выражение лица и другие характеристики.
Paul R. Daugherty & H. James Wilson — Human + Machine [115]
Издательство Harvard Business Review Press выпустило книгу Paul R. Daugherty и H. James Wilson «Human + Machine» о влиянии технологий искусственного интеллекта на рабочий процесс в марте 2018 года. Pabini Gabriel-Petit сделала неплохой обзор для UXmatters [116].
Guidelines for Human-AI Interaction [117] (PDF)
Группа исследователей Microsoft собрала гайдлайны по дизайну продуктов, использующих технологии искусственного интеллекта. Получилось 18 эвристик, которые достаточно удобно использовать в работе.

Голосовые интерфейсы
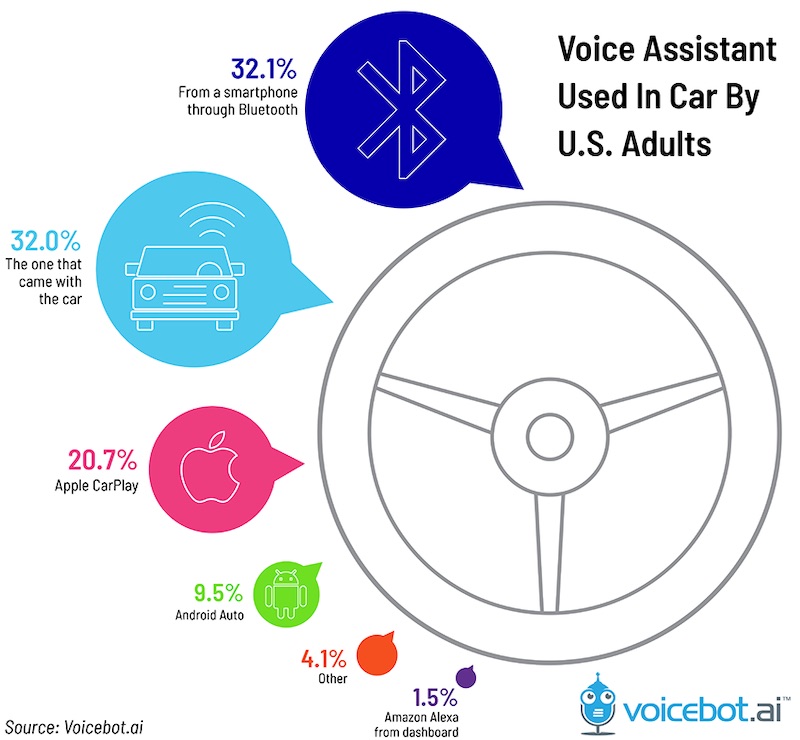
In-Car Voice Assistant Consumer Adoption Report 2019 [118]
Отчёт об использовании голосовых помощников в машинах. Доли рынка в США [119].

Mental Models for Intelligent Assistants [120]
Raluca Budiu описывает ментальные модели голосовых помощников, которые есть в голове у пользователей — интерфейс, помощник и база знаний. Они провели серию пользовательских исследований, где выявили их и изучили в деталях.

You Can Say That Again — The Role of Repetition in Conversation Design [121]
James Giangola из Google говорит о важности косвенных подтверждений запроса в голосовых интерфейсах. Они помогают пользователю понять, насколько правильный ответ выдал умный помощник и уточнить запрос, если нужно.
Новости платформ
- Производители Android-телефонов массово добавляют отдельную физическую кнопку для вызова Google Assistant [104].
- Amazon позволили публиковать навыки для Alexa вообще всем пользователям [122].
Умные часы и браслеты
Умный браслет для обычных часов от Sony [123].
Для общего и профессионального развития
A comprehensive (and honest) list of UX clichés [124]
Fabricio Teixeira собрал набор фраз-клише, которые часто используют при обсуждении интерфейсов. Отличный материал для карточки булшит-бинго.

Is UX Certification worth it? [125]
Отличный разбор плюсов и минусов сертификации для самих дизайнеров. David Travis и Anna-Gret Higgins провели опрос 249 специалистов и составили список прикладных применений полученных навыков.

Люди и компании в отрасли
Rambler Design [126]
Блог дизайн-команды Рамблера.
Frontiers of Design [127]
Документальный фильм о дизайне с участием известных людей из профессии вроде Julie Zhuo, Natasha Jen, а также креативных и дизайн-директоров Google, Weiden+Kennedy, Headspace, Ericsson, Lyft, Sonos, Volvo, IKEA и других компаний.

Материалы конференций
Joint Futures [128]
Конференции по дизайн-системам поняли ограниченность темы и переметнулись на общие вопросы по управлению дизайн-командами — DSConf из Хельсинки теперь Joint Futures.
Подпишитесь на дайджест в Facebook [129], ВКонтакте [130], Телеграме [131] или по почте [132] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau
Источник [133]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dizajn-interfejsov/311321
Ссылки в тексте:
[1] апрель 2010-январь 2019: https://jvetrau.com/category/digest/
[2] Status Trackers and Progress Updates ― 16 Design Guidelines: https://www.nngroup.com/articles/status-tracker-progress-update/
[3] How To Architect A Complex Web Table: https://www.smashingmagazine.com/2019/02/complex-web-tables/
[4] Supporting Localization: https://www.uxmatters.com/mt/archives/2019/02/supporting-localization.php
[5] The Elements of Good User Onboarding: https://www.pilcro.com/blog/user-onboarding/
[6] Web Page Footers 101 ― Design Patterns and When to Use Each: https://www.nngroup.com/articles/footers/
[7] DevsDesign — Design to code for developers: https://devs.design/
[8] The UX of Airline Websites (2019): https://measuringu.com/ux-airlines-2019/
[9] Top 10 Application-Design Mistakes: https://www.nngroup.com/articles/top-10-application-design-mistakes/
[10] Edward Scott перечисляет способы помощи пользователю при нулевых результатах поиска в интернет-магазинах: https://baymard.com/blog/no-results-page
[11] как правильно подавать аксессуары и сопутствующие товары в интернет-магазинах: https://baymard.com/blog/included-accessories-image
[12] Measuring the Impact of a Design System: https://medium.com/@didoo/measuring-the-impact-of-a-design-system-7f925af090f7
[13] How much is a design system worth?: https://uxdesign.cc/how-much-is-a-design-system-worth-d72e2ededf76
[14] Driving Adoption of a Design System: https://segment.com/blog/driving-adoption-of-a-design-system/
[15] Maintaining design systems with proper user research: https://medium.com/elisa-design/maintaining-design-systems-with-user-research-3ba5feafc336
[16] Specify: https://specifyapp.com/
[17] Design System Tiers: https://medium.com/eightshapes-llc/design-system-tiers-2c827b67eae1
[18] Design Systems Architecture Diagrams: https://medium.com/eightshapes-llc/design-systems-architecture-diagrams-3fc13ec979e3
[19] Build Better Component Libraries with Styled System: https://medium.com/styled-components/build-better-component-libraries-with-styled-system-4951653d54ee
[20] Including Animation In Your Design System: https://www.smashingmagazine.com/2019/02/animation-design-system/
[21] Systems Thinking, Unlocked: https://airbnb.design/systems-thinking-unlocked/
[22] MDX: https://mdxjs.com/
[23] CodyHouse: https://codyhouse.co/
[24] Emotion: https://emotion.sh/
[25] шаблон для After Effects: https://medium.com/google-design/guide-to-material-motion-in-after-effects-9316ff0c0da4
[26] The Jobs to be Done Data Model: https://jtbd.info/the-jobs-to-be-done-data-model-b270f6fc445
[27] LinkedIn Gets Jobs to be Done: https://jtbd.info/linkedin-gets-jobs-to-be-done-833bf7865f48
[28] Jobs To Be Done — An Occasionally Useful UX Gimmick: https://articles.uie.com/jobs-to-be-done-an-occasionally-useful-ux-gimmick/
[29] The Pitfalls of Personas and Advantages of Jobs to Be Done: https://www.uxmatters.com/mt/archives/2019/02/the-pitfalls-of-personas-and-advantages-of-jobs-to-be-done.php
[30] Techniques of the tactile body — A cultural phenomenology of toddlers and mobile touchscreens: https://journals.sagepub.com/doi/abs/10.1177/1354856518815040?journalCode=cona
[31] Перевод от Usethics: https://medium.com/usethics-doc/%D0%B4%D0%B5%D1%82%D0%B8-%D0%B8-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81%D1%8B-%D1%82%D0%B5%D1%85%D0%BD%D0%BE%D0%BB%D0%BE%D0%B3%D0%B8%D0%B8-%D0%B6%D0%B5%D1%81%D1%82%D0%BE%D0%B2-44768bfc76a8
[32] How People Make Decisions: https://www.smashingmagazine.com/2019/02/human-decision-making/
[33] мозгом: http://www.braintools.ru
[34] How A Screen Reader User Accesses The Web — A Smashing Video: https://www.smashingmagazine.com/2019/02/accessibility-webinar/
[35] Эталонный сервис: Рестораны: https://hardclient.com/restaurants
[36] How to Conduct Research for Customer Journey Mapping: https://www.nngroup.com/articles/research-journey-mapping/
[37] Using Mapping to Scope a System: http://www.emdezine.com/using-mapping-to-scope-a-system/
[38] ScreenSpace: https://www.screenspace.io/
[39] Январское: https://theblog.adobe.com/xd-january-2019-update-new-features/
[40] февральское: https://theblog.adobe.com/xd-february-2019-update-integrations-language-support-narration/
[41] Получили ещё $40 млн инвестиций: https://techcrunch.com/2019/02/14/figma-gets-40-million-series-c-to-put-design-tools-in-the-cloud/
[42] книгу Саши Окунева: http://bit.ly/figma-guide-latest
[43] бесплатные шаблоны: https://www.figmafreebies.com/
[44] заранее подобранные шрифтовые комбинации: http://setproduct.com/web/fonts
[45] BillUI: https://github.com/SimonTakman/BillUI
[46] This Person Doesn’t Exist: https://gumroad.com/l/thispersondoesnotexist
[47] Отдельный сайт: https://thispersondoesnotexist.com/
[48] Anima 3.0: https://www.producthunt.com/posts/anima-3-0
[49] Динамичные стрелки для карт сайтов и переходов: https://medium.com/design-spot/sketch-plugin-generate-connection-flow-arrows-for-sitemaps-and-user-flows-bb98a5923199
[50] Window VQA: https://play.google.com/store/apps/details?id=com.dziemia.w.window
[51] Анонс: https://medium.com/@wdziemia/a-new-tool-for-vqa-on-android-585e6f45ef40
[52] Mockplus iDoc: https://idoc.mockplus.com/
[53] wiARframe: https://www.wiarframe.com/
[54] Image: https://jvetrau.com/digest-2019-feb/?wvideo=je2o1p9sko
[55] Screen Guru: https://screen.guru/
[56] Image Resizer: https://promo.com/tools/image-resizer/
[57] Mixed: https://mixed.io/
[58] Joe Schmoe — An illustrated avatar collection: https://joeschmoe.io/
[59] Stubborn Illustrations: https://stubborn.rocks/
[60] учебник по анимации: http://tilda.education/web-animation-course
[61] Купили сервис для версионирования макетов Trunk: https://www.invisionapp.com/inside-design/invision-acquires-trunk/
[62] учебник по работе с инструментом: https://uxtricks.design/products/invision-studio-book/
[63] UserBit: https://userbitapp.com/
[64] The Biggest Mistakes in User Research, Part 2: https://www.uxmatters.com/mt/archives/2019/02/the-biggest-mistakes-in-user-research-part-2.php
[65] Ways to make your design process data-informed: https://medium.com/dropbox-design/ways-to-make-your-design-process-data-informed-b6f59389ce82
[66] How to Respond to Skepticism of Testing Small Groups of Users: https://www.nngroup.com/articles/responding-skepticism-small-usability-tests/
[67] Эффектный скрипт для анимации переходов на промо-сайтах: https://medium.com/@akella/taotajima-jp-webgl-deconstruction-af4946e8e8ed
[68] менять цвет текста меню в зависимости от фона под ним: https://goiabada.blog/meet-the-chameleon-menu-b1b2da625cb4
[69] эффектной анимации открытия галереи: https://tympanus.net/codrops/2019/02/13/grid-reveal-effects-with-anime-js/
[70] анимацию из мобильного приложения Facebook, подсвечивающую новые функции в интерфейсе: https://medium.com/@yonatandoron/how-facebook-designs-microinteractions-for-feature-discovery-c79cfe998a77
[71] как можно собрать презентацию в браузере на чистом CSS без всяких фреймворков: https://www.chenhuijing.com/blog/html-slides-without-frameworks/
[72] Скрипт анимирует поведение частиц внутри формы: https://peeke.nl/simulating-blobs-of-fluid
[73] Несколько скриптов для реализации необычных курсоров: https://tympanus.net/codrops/2019/01/31/custom-cursor-effects/
[74] Скрипт для анимации текста с эффектами искажения: https://tympanus.net/codrops/2019/02/06/text-distortion-effects-using-blotter-js/
[75] псевдо-3D-изображение из обычного на базе WebGL: https://tympanus.net/codrops/2019/02/20/how-to-create-a-fake-3d-image-effect-with-webgl/
[76] техники анимации «пузырей»: https://css-tricks.com/blobs/
[77] JavaScript-библиотека для тонкой подстройки шрифтовой сетки на адаптивных сайтах: https://textblock.io/
[78] Советы по оптимизации загрузки шрифтов из Google Fonts от Sia Karamalegos: https://medium.com/clio-calliope/making-google-fonts-faster-aadf3c02a36d
[79] Ещё один онлайн-курс для дизайнеров: https://react.design/
[80] Курс для дизайнеров от Meng To: https://designcode.io/vue
[81] как эффектно накладывать текст по маске на фон с текстурой через SVG-фильтры: https://tympanus.net/codrops/2019/02/12/svg-filter-effects-conforming-text-to-surface-texture-with-fedisplacementmap/
[82] Measuring the ROI of UX in an Enterprise Organization, Part 2: https://www.uxmatters.com/mt/archives/2019/01/measuring-the-roi-of-ux-in-an-enterprise-organization-part-2.php
[83] What Is the CE11 (And Is It Better than the NPS)?: https://measuringu.com/ce11-nps/
[84] How Does Did Recommend Differ from Likely to Recommend?: https://measuringu.com/referral-vs-recommend/
[85] Driving Product Teams To Become More Design Mature: https://articles.uie.com/driving-product-teams-to-become-more-design-mature/
[86] Collaboration is king: https://ux.shopify.com/collaboration-is-king-b2d0bf309b6c
[87] Developing Levels on a Design Team: https://medium.com/design-or-be-designed/developing-levels-on-a-design-team-5f8df0e462b8
[88] UX Retrospectives 101: https://www.nngroup.com/articles/ux-retrospectives/
[89] Design Critiques — Setting Some Ground Rules: https://www.uxmatters.com/mt/archives/2019/02/design-critiques-setting-some-ground-rules.php
[90] Creating a web design system from an app design system: https://medium.com/engineering-at-tink/creating-a-web-design-system-from-an-app-design-system-b8b695415d9d
[91] рост продаж смартфонов в России: https://idcrussia.com/ru/about-idc/press-center/66418-2018-30-17-3
[92] рост продаж умных часов в США: https://www.npd.com/wps/portal/npd/us/news/press-releases/2019/us-smartwatch-sales-see-strong-gains-according-to-new-npd-report/
[93] MWC 2019 и гибкие интерфейсы: https://vk.com/@pdigest-mwc-2019
[94] Huawei Mate X: https://www.engadget.com/2019/02/24/huawei-mate-x-first-look-foldable-5g/
[95] Oppo показали свой прототип: https://www.engadget.com/2019/02/25/oppo-foldable-phone-prototype/
[96] Nubia показали обновлённую смесь телефона и часов с гибким экраном: https://www.engadget.com/2019/02/25/nubia-alpha-wearable-smartphone-display/
[97] Полуживой прототип от TCL с интересными трансформациями: https://www.theverge.com/2019/2/24/18237259/tcl-foldable-phone-prototype-video-dragonhinge-mwc-2019
[98] патент: https://www.engadget.com/2019/02/16/tcl-folding-phone-projects/
[99] Samsung показали свой первый коммерческий гибкий телефон Galaxy Fold: https://www.engadget.com/2019/02/20/samsung-galaxy-fold/
[100] двухэкранного телефона от LG: https://www.engadget.com/2019/02/27/lg-v50-thinq-dual-screen-hands-on/
[101] Alcatel: https://www.engadget.com/2019/02/24/alcatel-3-3l-1s-smartphones/
[102] Sony: https://www.engadget.com/2019/02/25/sony-xperia-10-and-10-plus-hands-on/
[103] телефон размером с кирпич и батареей на 18 000 mAh от Energizer: https://www.engadget.com/2019/02/26/energizer-p18k-pop-big-battery-hands-on-thick-phone/
[104] отдельную физическую кнопку для вызова Google Assistant: https://www.engadget.com/2019/02/24/google-assistant-buttons-on-more-phones/
[105] KaiOS стала третьей по популярности в мире: https://www.engadget.com/2019/02/26/kaios-third-mobile-operating-system/
[106] Microsoft Hololens 2: https://www.theverge.com/2019/2/24/18235460/microsoft-hololens-2-price-specs-mixed-reality-ar-vr-business-work-features-mwc-2019
[107] В Unreal Engine 4 появится поддержка устройства: https://www.engadget.com/2019/02/24/unreal-engine-hololens-support/
[108] Нарезка ключевых моментов презентации: https://www.engadget.com/2019/02/25/microsoft-hololens-2-event-in-13-minutes-mwc-2019/
[109] возродили Kinect для B2B-рынка: https://www.engadget.com/2019/02/24/microsoft-resurrects-kinect-azure-kinect/
[110] задачу на тему почты для гибких экранов: https://russiandesigncup.ru/task/20/1/
[111] Максим Гедрович: https://dribbble.com/shots/6081719-First-Foldable-Design-Free-3D
[112] Kizuku Kitada: https://dribbble.com/shots/5812078-Foldable-tablet-UI
[113] Александр Шевенёнов: https://dribbble.com/shots/5947094-Responsive-UI-for-foldable-screens
[114] StyleGAN Encoder — Сonverts real images to latent space: https://github.com/Puzer/stylegan
[115] Paul R. Daugherty & H. James Wilson — Human + Machine: https://hbr.org/product/human-machine-reimagining-work-in-the-age-of-ai/10163-HBK-ENG
[116] Pabini Gabriel-Petit сделала неплохой обзор для UXmatters: https://www.uxmatters.com/mt/archives/2019/02/book-review-human-machine.php
[117] Guidelines for Human-AI Interaction: https://www.microsoft.com/en-us/research/uploads/prod/2019/01/Guidelines-for-Human-AI-Interaction-camera-ready.pdf
[118] In-Car Voice Assistant Consumer Adoption Report 2019: https://voicebot.ai/in-car-voice-assistant-consumer-adoption-report-2019/
[119] Доли рынка в США: https://voicebot.ai/2019/02/04/mercedes-focuses-entire-super-bowl-ad-around-hey-mercedes-voice-assistant/
[120] Mental Models for Intelligent Assistants: https://www.nngroup.com/articles/mental-model-ai-assistants/
[121] You Can Say That Again — The Role of Repetition in Conversation Design: https://medium.com/google-design/you-can-say-that-again-the-role-of-repetition-in-conversation-design-55937ef0f0ba
[122] Amazon позволили публиковать навыки для Alexa вообще всем пользователям: https://www.engadget.com/2019/02/13/amazon-alexa-skills-store-open/
[123] Умный браслет для обычных часов от Sony: https://www.engadget.com/2019/02/13/sonys-smart-watch-strap-is-now-available-in-the-uk/
[124] A comprehensive (and honest) list of UX clichés: https://uxdesign.cc/a-comprehensive-and-honest-list-of-ux-clich%C3%A9s-96e2a08fb2e9
[125] Is UX Certification worth it?: https://www.userfocus.co.uk/articles/is-ux-certification-worth-it.html
[126] Rambler Design: https://medium.com/ramblerdesign
[127] Frontiers of Design: https://frontiersfilm.com/
[128] Joint Futures: https://jointfuturesconf.com/
[129] Facebook: https://www.facebook.com/groups/pdigest/
[130] ВКонтакте: https://vk.com/pdigest
[131] Телеграме: https://t.me/pdigest
[132] по почте: http://eepurl.com/bu61XX
[133] Источник: https://habr.com/ru/post/443086/?utm_campaign=443086
Нажмите здесь для печати.