Дайджест продуктового дизайна, июнь 2019
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-май 2019 [1].

Паттерны и лучшие практики
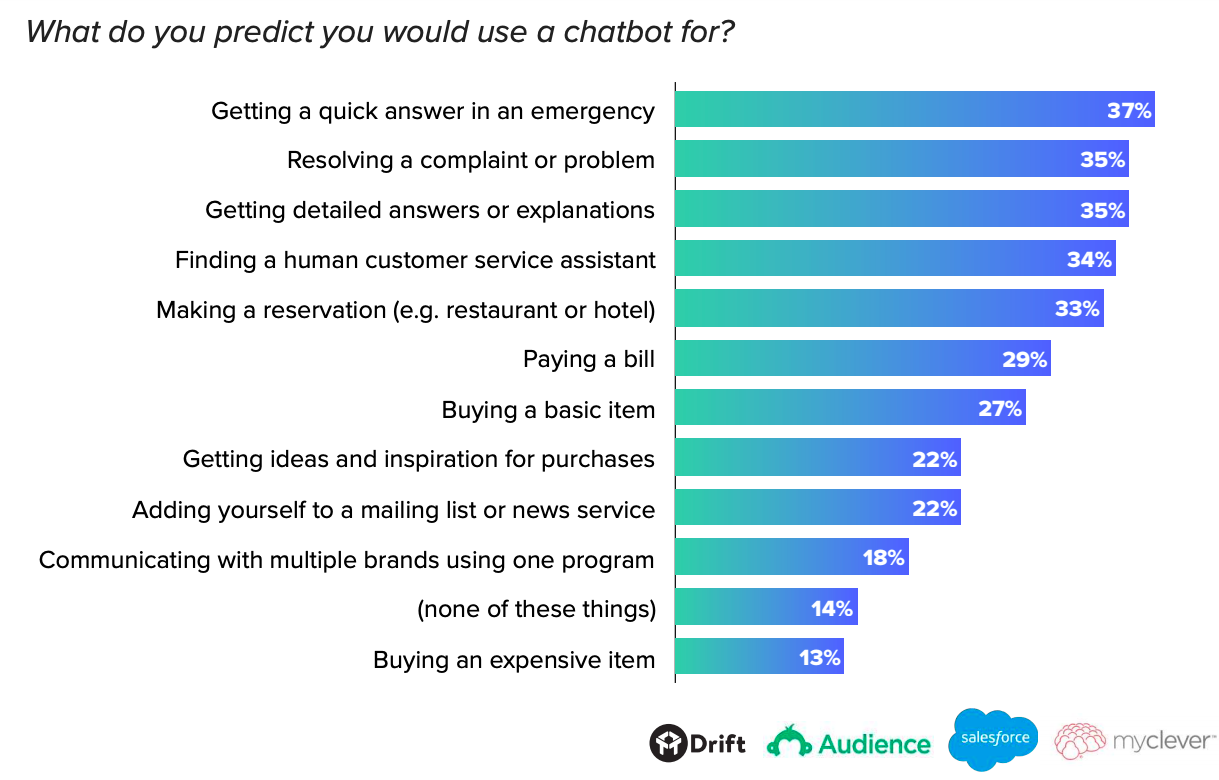
Should Chatbots Replace Forms On Mobile? [2]
Suzanne Scacca пишет о странном тренде, когда чат-боты заменяют привычные формы обратной связи на мобильных сайтах. В большинстве случаев они бесполезны и только усложняют контакт с компанией.

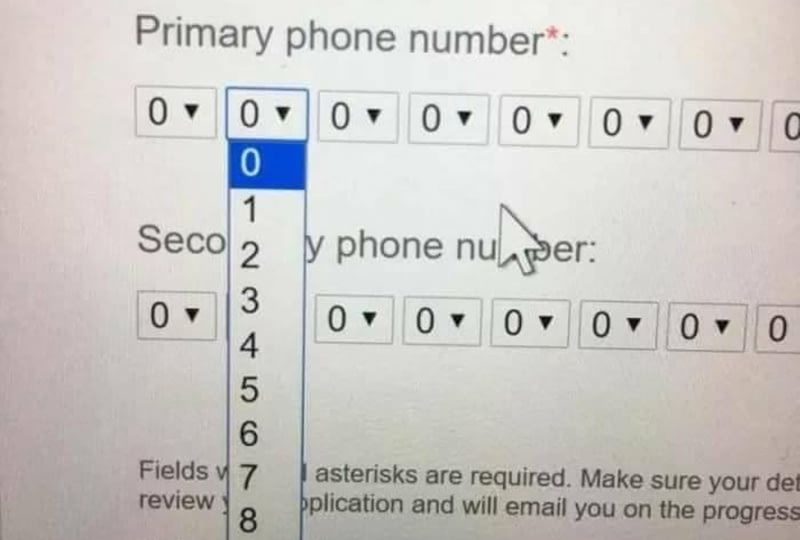
Bad UI — на Reddit три года соревнуются в создании худших интерфейсов регулировки звука, ввода номера и пароля [3]
Обзор безумных интерфейсных паттернов, которые выходят в Reddit-сообществе Programmer Humor с 2016 года.

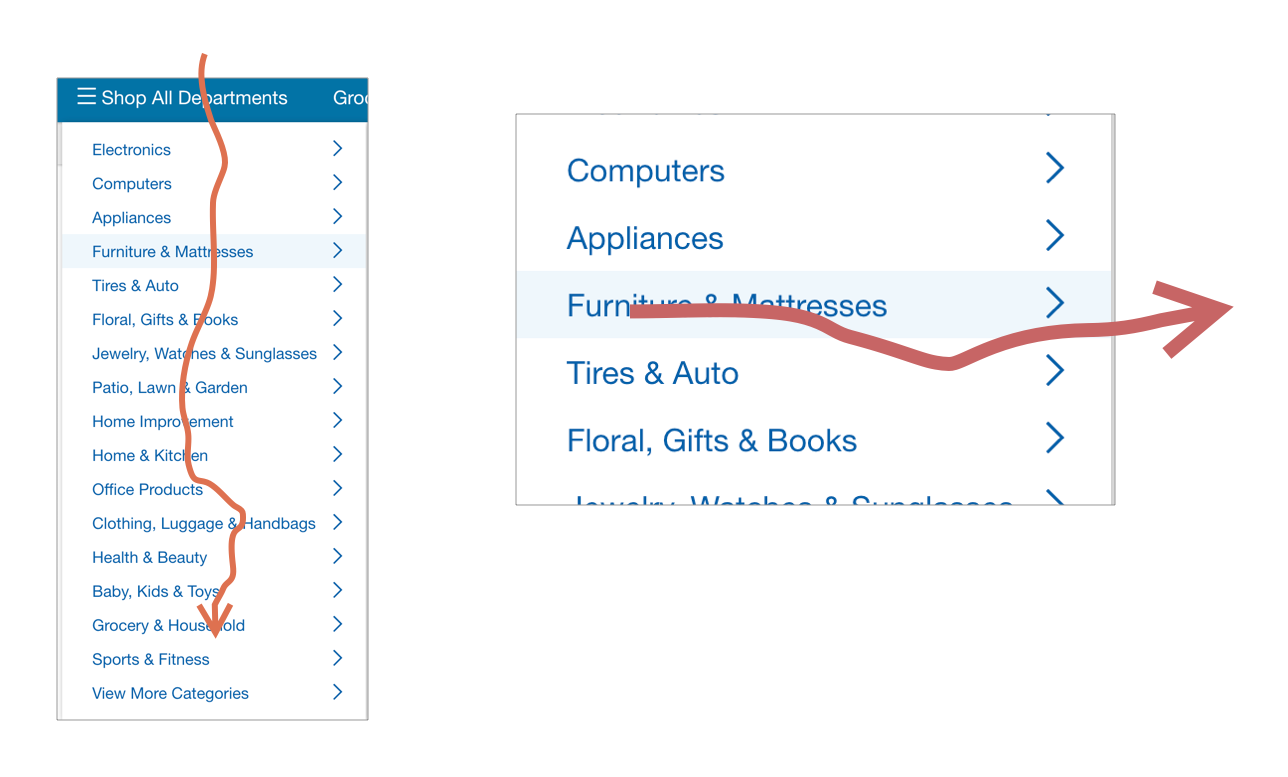
Accot-Zhai Steering Law — Implications for UI Design [4]
Page Laubheimer из Nielsen/Norman Group рассказывает о законе руления Accot-Zhai для элементов интерфейса, предполагающих долгое перемещение указателя (например, курсора мыши). Он помогает сделать доступную зону (тоннель) достаточно широкой, чтобы взаимодействие с выпадающим списком, ползунком, хронологией видео и другим подобным элементом было комфортным.

Applying Discounts and Promotions on Ecommerce Websites [5]
Советы по грамотному представлению промокодов в интернет-магазинах от Kim Flaherty из Nielsen/Norman Group.
UX Optimizations For Keyboard-Only And Assistive Technology Users [6]
Aaron Pearlman даёт советы по оптимизации навигации по интерфейсу с клавиатуры для пользователей с ограниченными возможностями.
Webframe — Beautiful web app screenshots [7]
Ещё один каталог интерфейсных паттернов.
Marking Required Fields in Forms [8]
Памятка Raluca Budiu из Nielsen/Norman Group по выделению обязательных полей в формах. Базово, но обзор хороший.
4 Noteworthy Intranet Design Trends in 2019 [9]
Kara Pernice и Patty Caya из Nielsen/Norman Group описывают тренды в дизайне интранет-сайтов.

Дизайн-системы и гайдлайны
iOS 13 и iPadOS [10]
Ежегодная конференция WWDC [11] приносит свежий iOS и какие-нибудь нежданчики для дизайнеров интерфейсов, делающих модные приложения. В этот раз приехало со стороны со стороны планшетов.

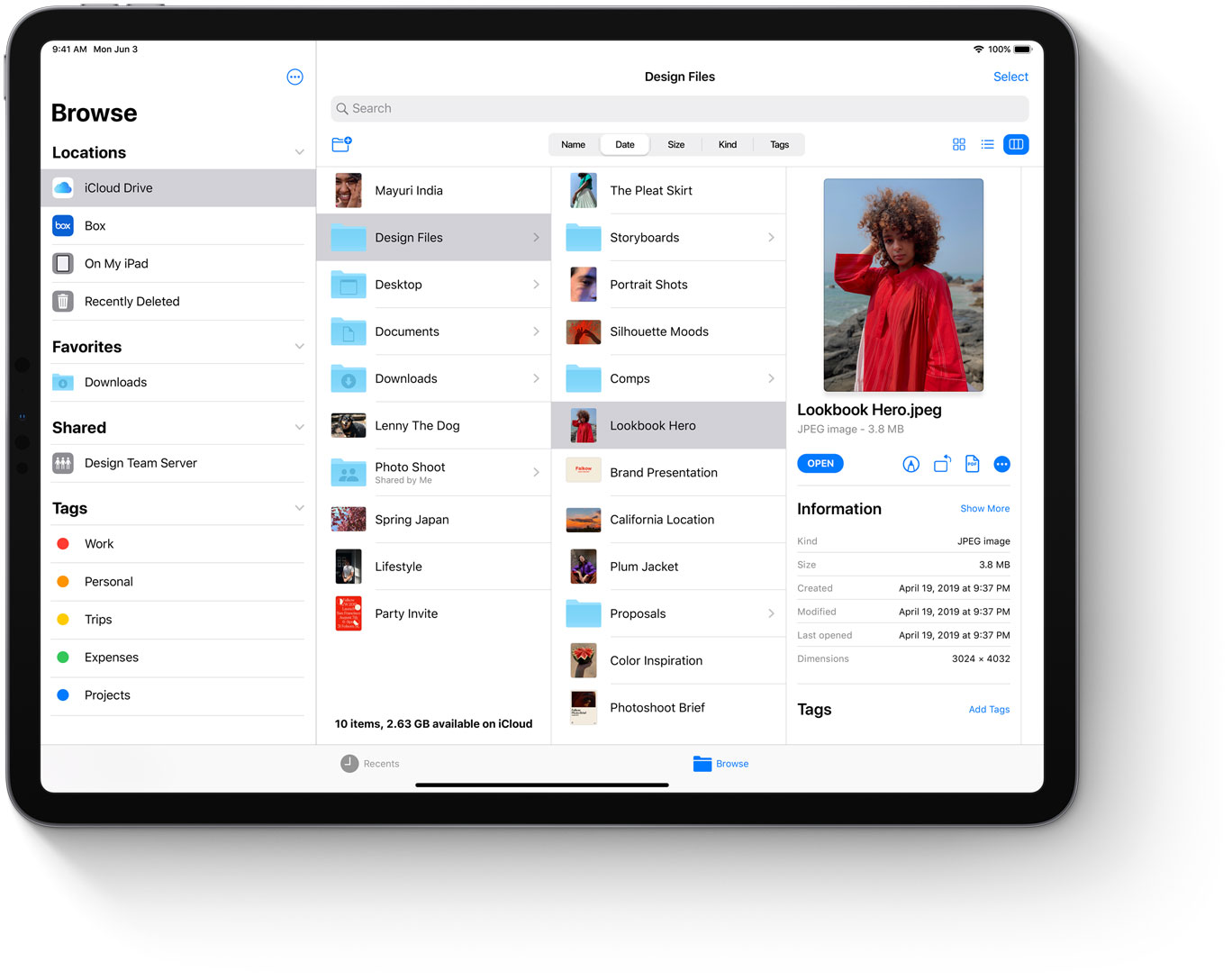
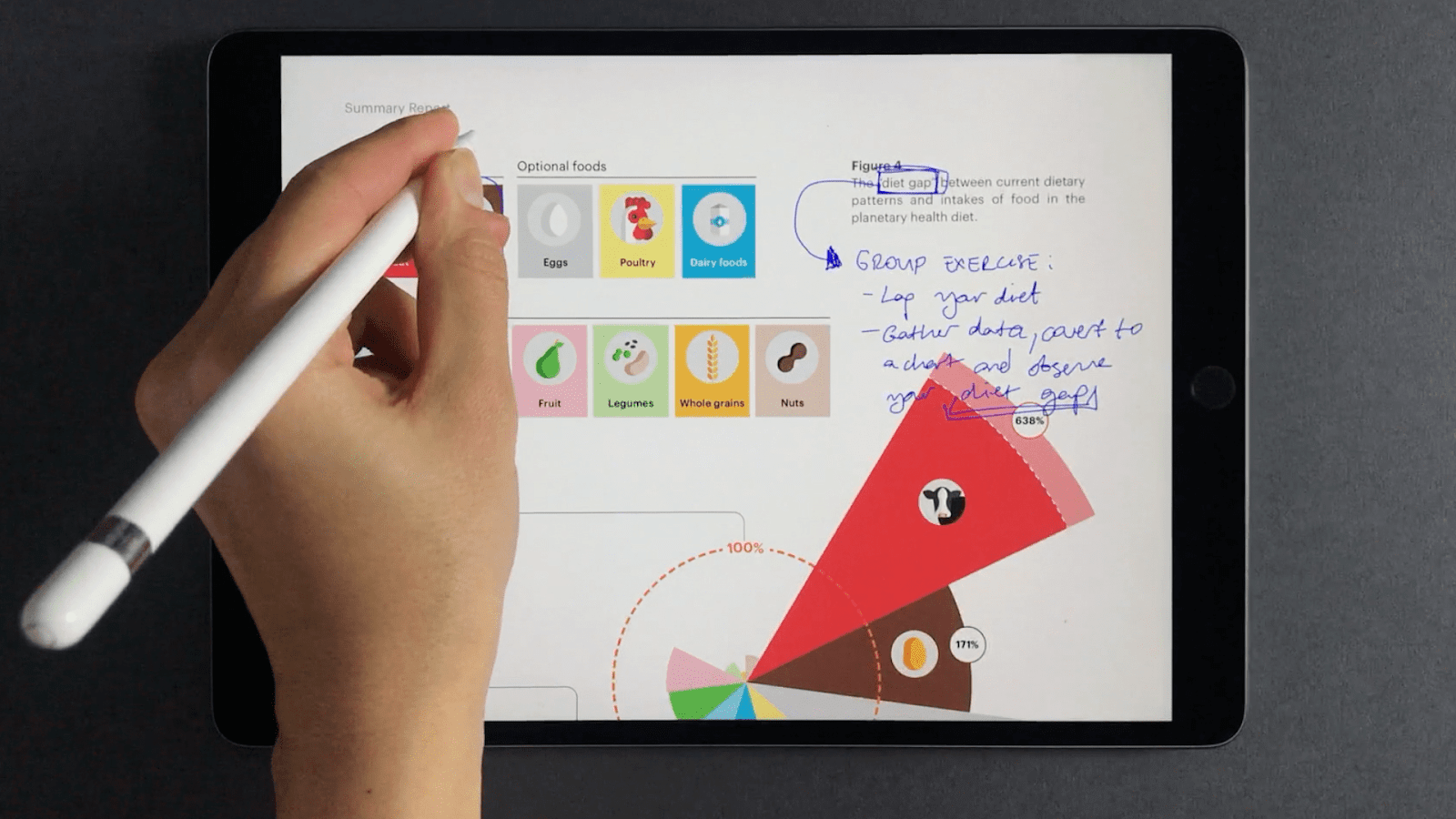
iPadOS [12]
Поскольку разумного подхода с единой операционкой для компьютеров и планшетов от Apple ждать не приходится, продолжается ползучая миграция планшетов в сторону полноценности (с попутным отказом от многих мантр концепции «Post-PC»). В этом году iOS выделили в отдельную ветку iPadOS. Что интересного произошло с интерфейсом [13]:

Более серьёзная работа с файловой системой [14] после всех тех баек о ненужности этой «устаревшей концепции». Есть даже свои флешки — через адаптер можно подключить SD-карточку.


Приложения можно запускать несколько раз (они будут во вкладках).
Стартовый экран теперь с виджетами, а сетка иконок приложений плотнее.

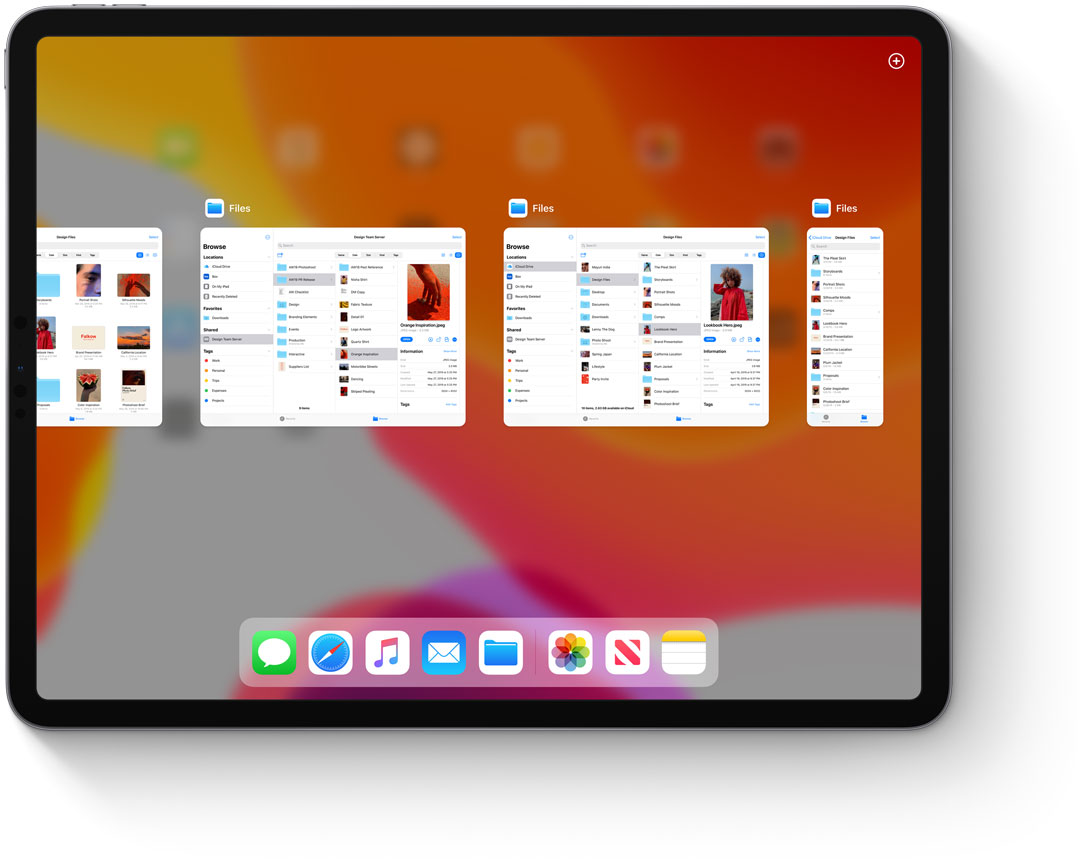
Более лучшее переключение между приложениями.

Простые жесты для копирования и вставки, а также отмены при редактировании документов.
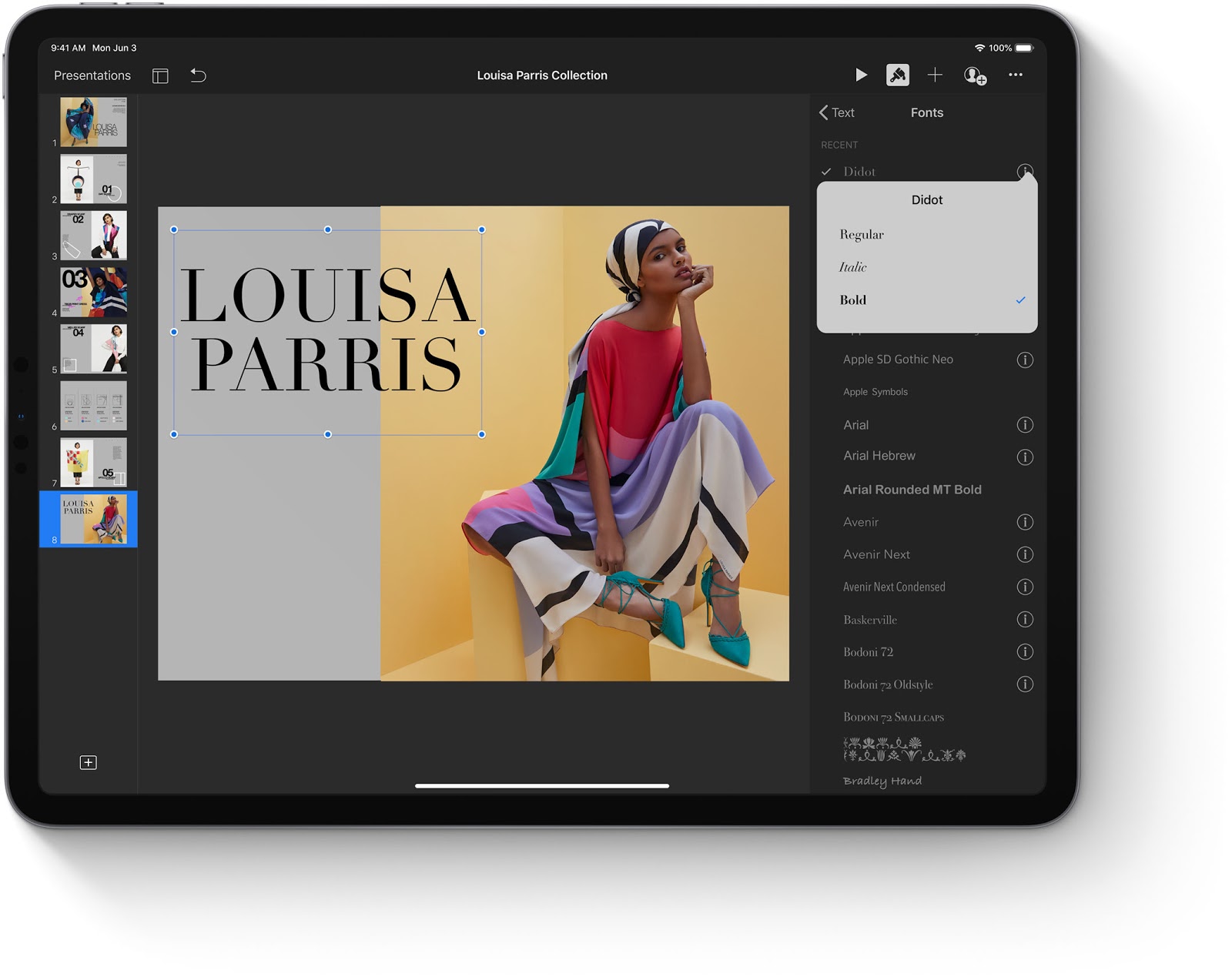
Можно ставить шрифты (судя по описанию, через AppStore).

Постепенно работают над браузером, который был очень далёк от современных возможностей на десктопе. Уже хвалятся работой Google Docs, так что наверняка сможет Figma и грядущий Sketch для браузера.
iPad может стать вторым экраном для ноутбука или компьютера [15]. Можно также управлять компьютером с планшета.

Project Catalyst [16] (анонсированный ранее как Marzipan), который позволяет портировать iPad-приложения на Mac, уже доступен разработчикам. Например, Twitter быстро запилили приложение.
Бета-версия уже доступна (обзор). Обзор обновлений для разработчиков и дизайнеров [17].
iOS 13 [18]
Особых обновлений интерфейса нет (снова фокус на ускорение работы и уменьшение размера приложений), но:
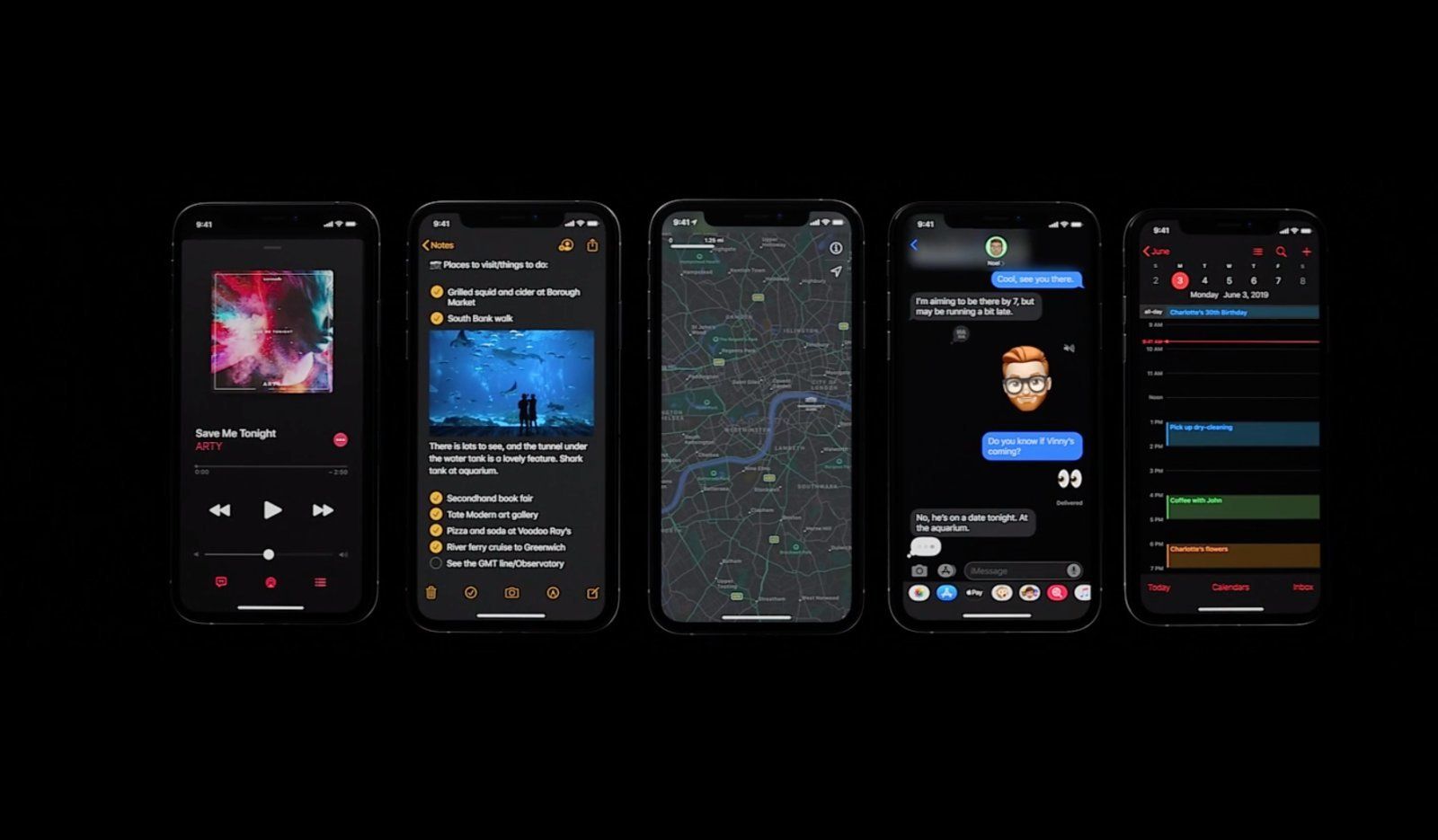
Тёмная тема оформления [19], как и в любом чайнике в 2019 году. Гайдлайны [19].

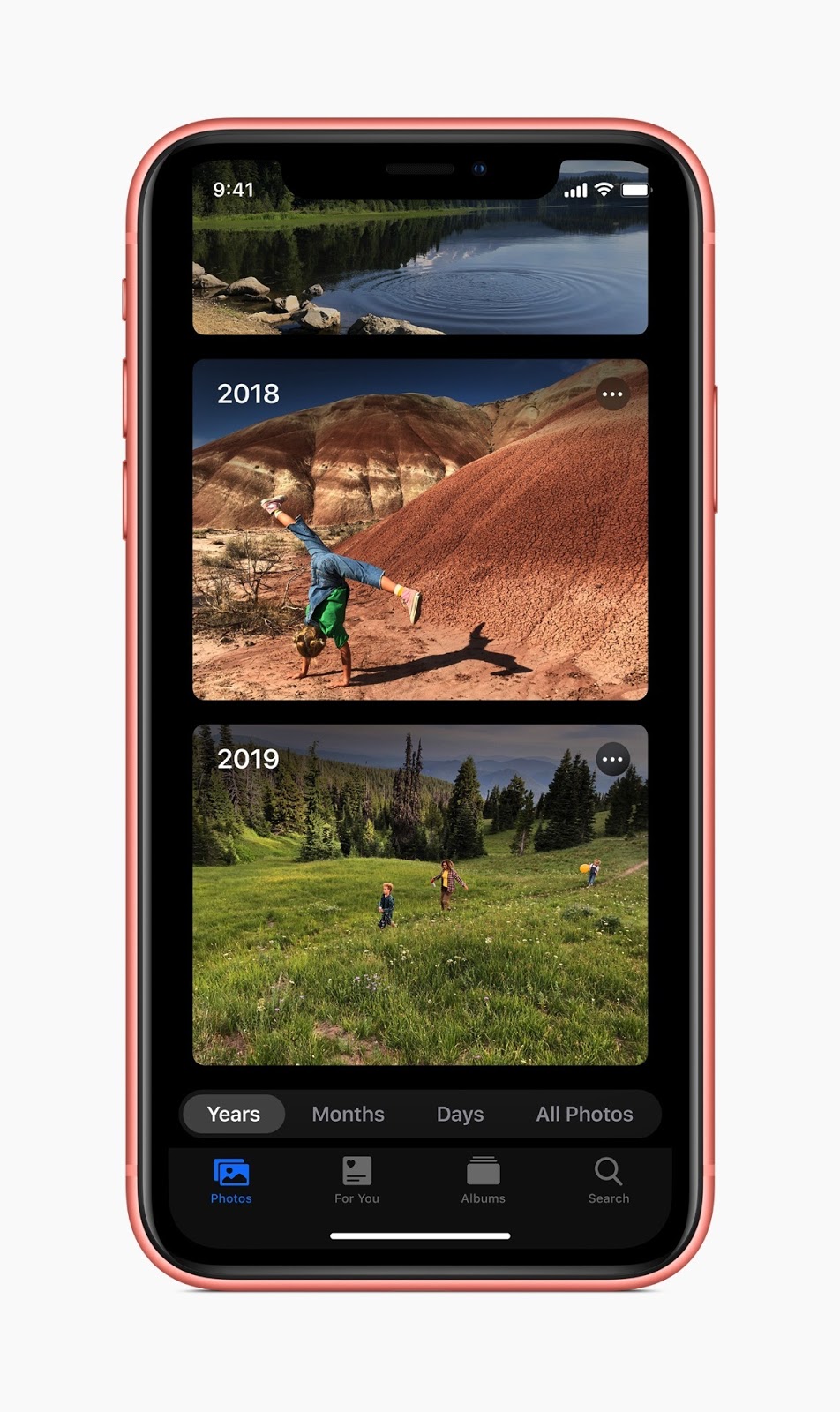
Новый паттерн фильтра в фотографиях и расширенный редактор во встроенной почте.

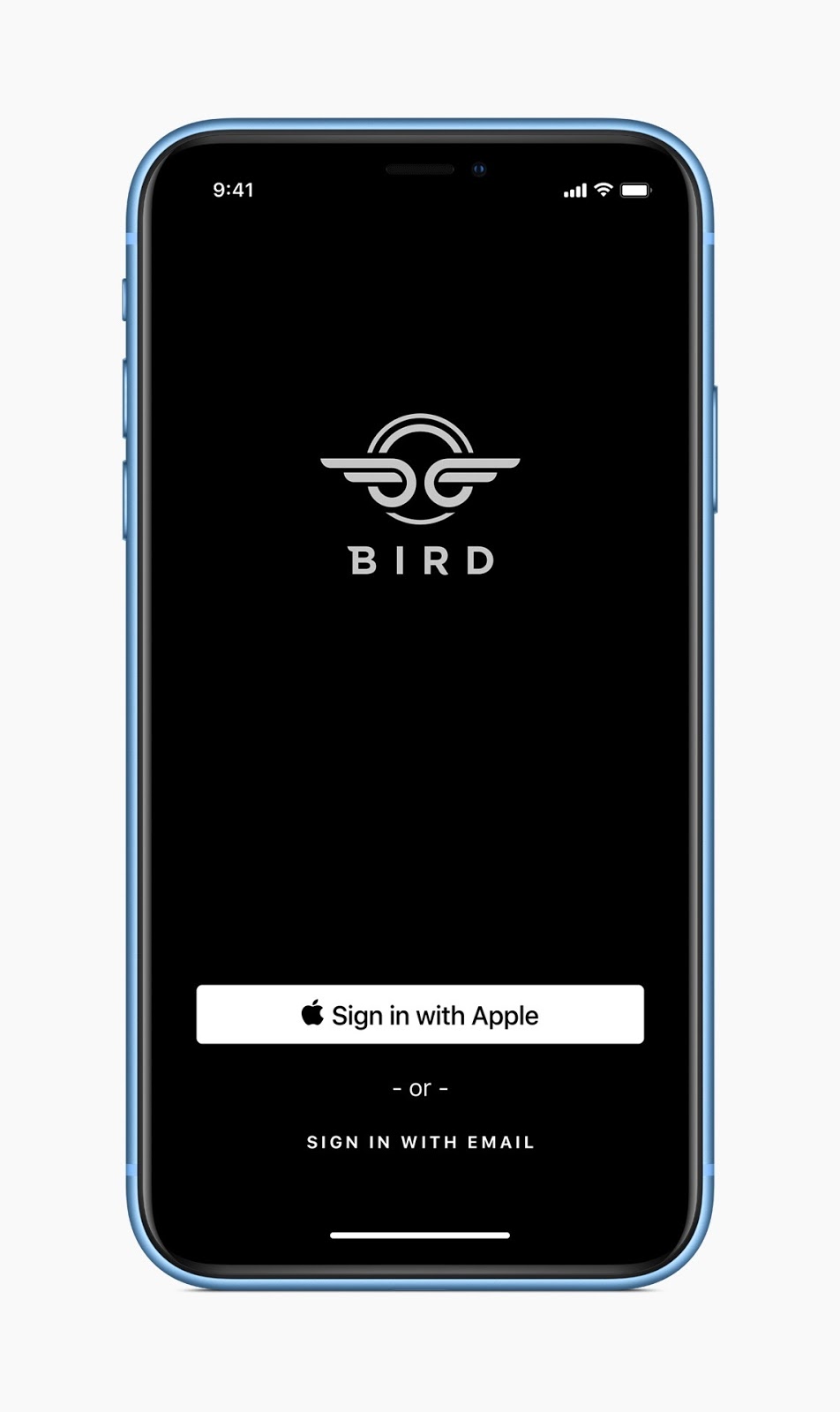
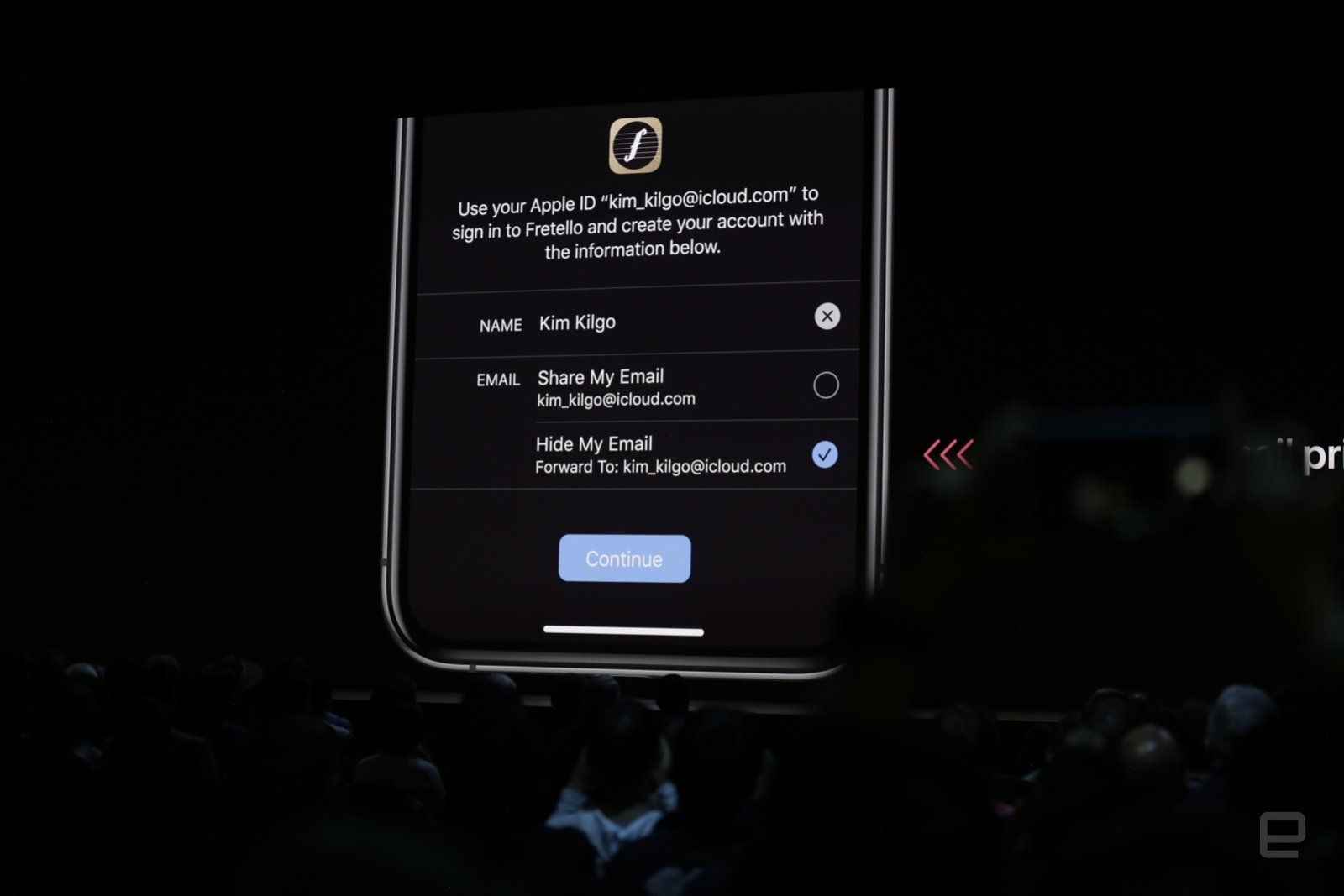
Авторизация в сторонних сервисах через учётную запись Apple [20]. Позволяет войти через отпечаток пальца или распознавание лица, ну и поможет спрятать почту от спамеров.


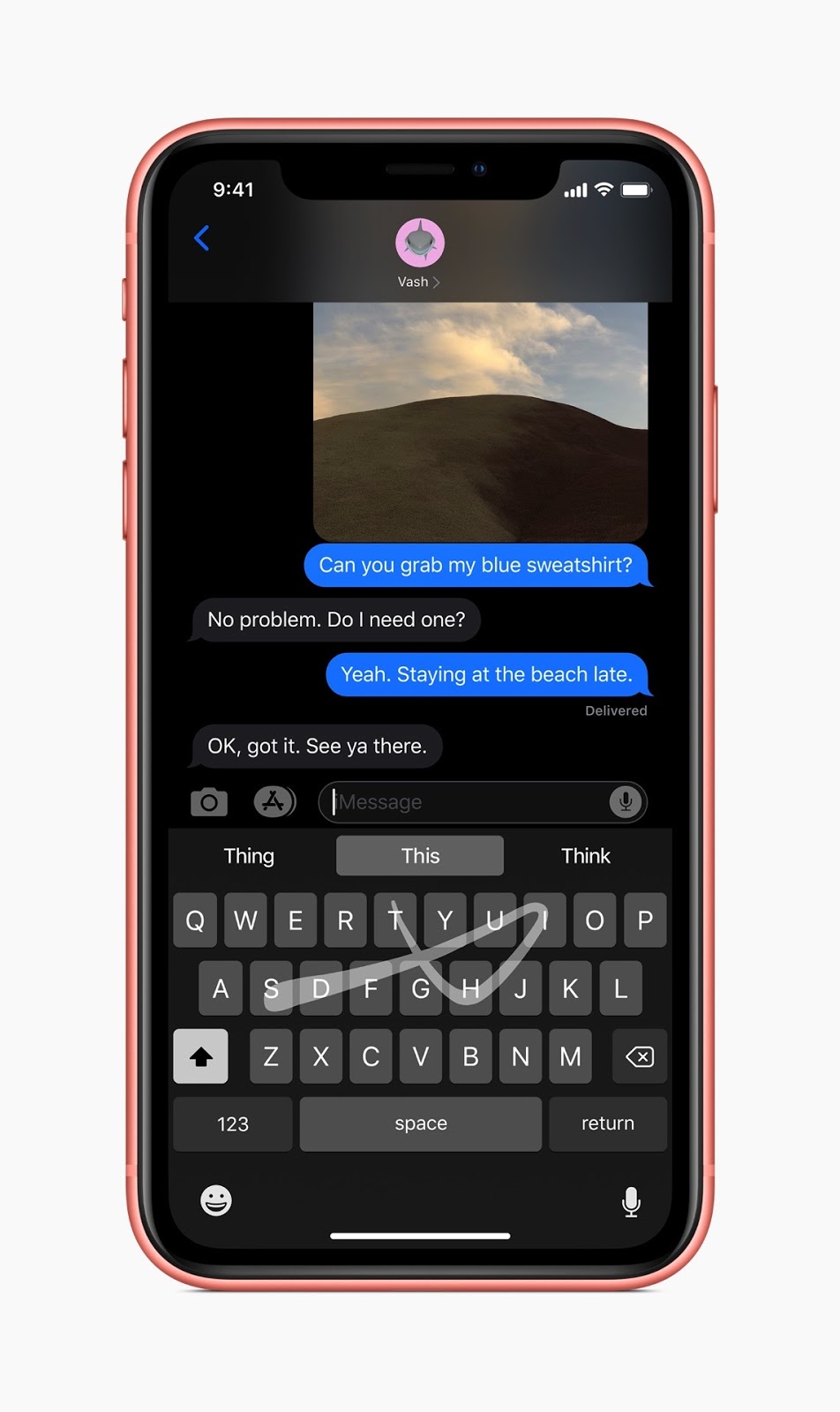
Быстрый набор на клавиатуре через свайпы [21] — всего-то с отставанием почти на десять лет от Android.

Управление голосом для пользователей с ограниченными возможностями [22] теперь покрывает, кажется, вообще все возможные сценарии использования.
Ограничения на рекламу и отслеживание поведения в приложениях для детей [23].
Если поднести телефон в HomePod, музыка продолжит играть на умной колонке.
Более человечный голос Siri [24].
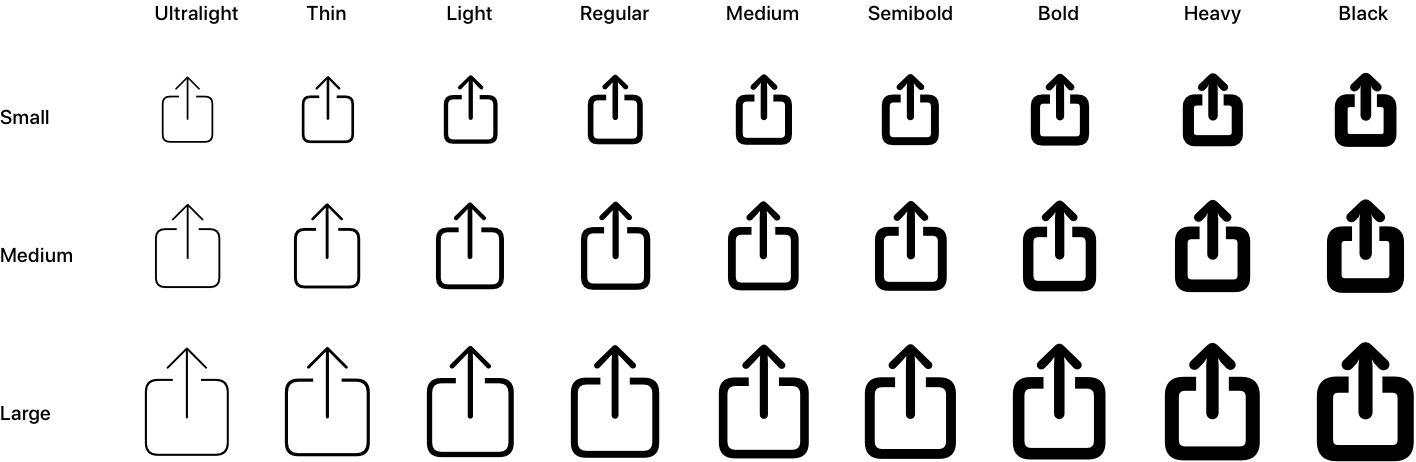
Бета-версия уже доступна (обзор [25]). Обзор обновлений для разработчиков и дизайнеров [26]. А ещё появились шрифт New York [27] и библиотека иконок с вариативной толщиной линий [28]:

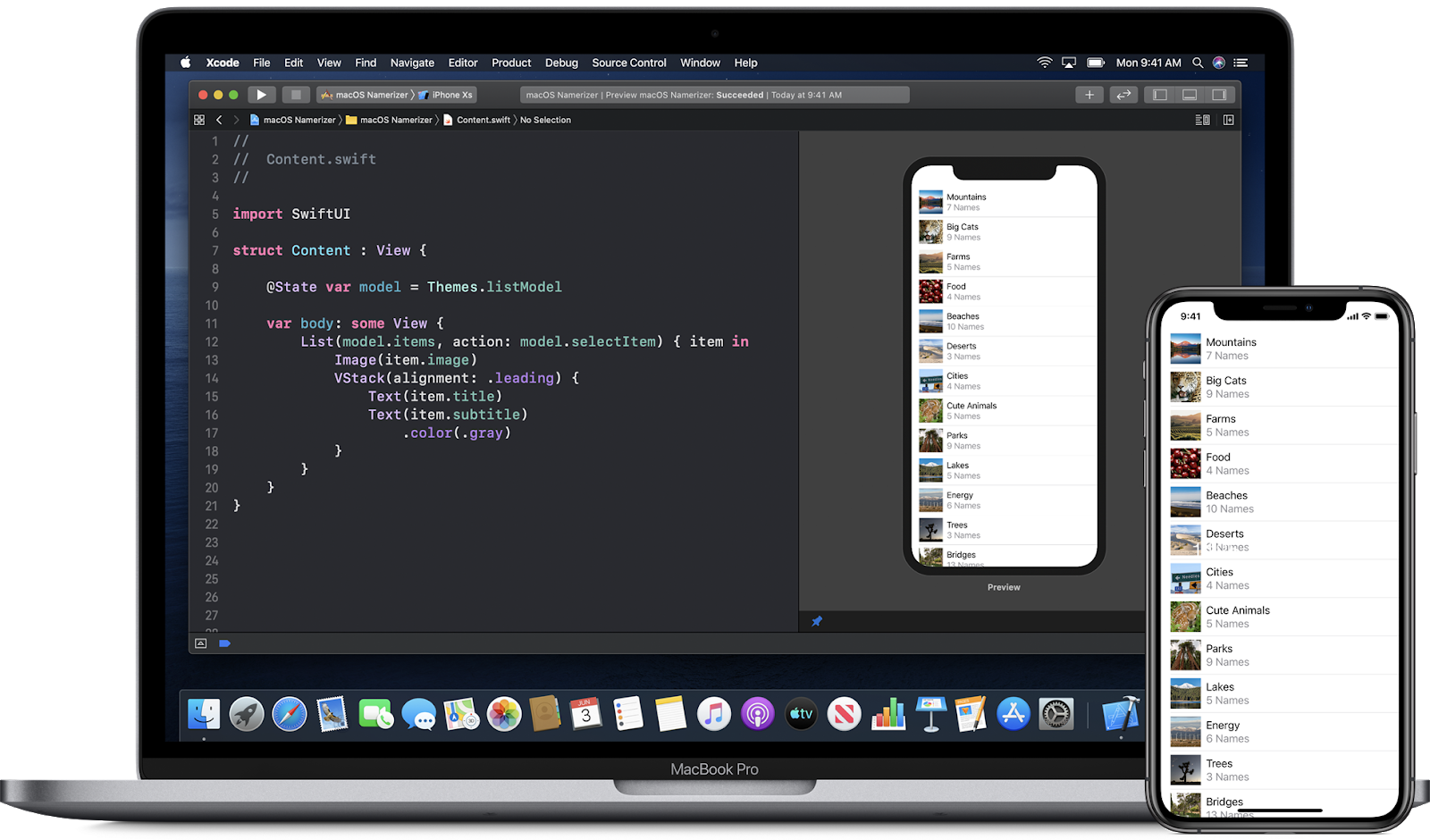
Ещё из полезных инструментов — фреймворк SwiftUI [29] для любых ОС от Apple, который сильно упрощает сборку интерфейса. Так, что это могут делать дизайнеры — можно набросать элементы на экран и потом корректировать код. К нему идут пошаговые уроки [30], а вездесущий Meng To запустит курс осенью.

Ну и традиционное награждение лучших по дизайну приложений [31].
watchOS 6 [32]
Часы развиваются как инструмент для мониторинга здоровья. Теперь у них есть свой магазин приложений [33], не требующий телефона.

Tracking Polaris [34]
Gene Shannon из Shopify размышляет об основных выводах из двухлетнего опыта работы над их дизайн-системой Polaris. Много интересных деталей и практических проблем развития масштабной платформы.


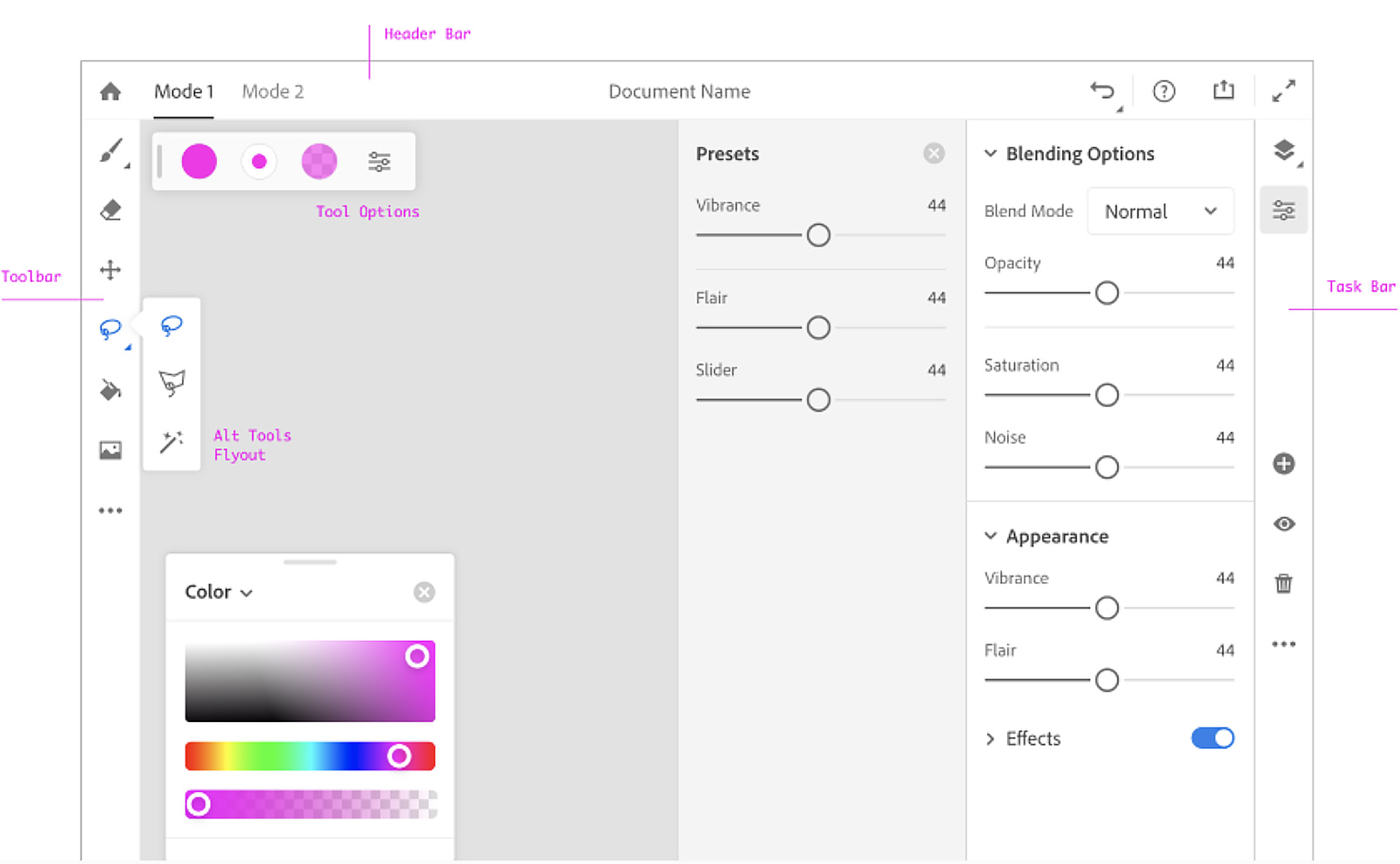
Introducing Spectrum — How Adobe Is Building a Design System at Scale [35]
Adobe развивают свою дизайн-систему Spectrum. У них больше сотни продуктов, так что задача монструозная и отдача будет не скорой. Но они описали неплохой универсальный подход [36], который потенциально поможет сделать разные приложения однородными. Команда недавно ответила на вопросы Designer News [37]. Ещё пара статей на тему от них: 1 [38], 2 [39] и 3 [40].
Prototypes for usability testing with VueJS [41]
Michele Cynowicz из Vox Media рассказывает о том, как устроены интерактивые прототипы на базе их дизайн-системы. Они делают ветку в компонентах, которая в случае успеха вливается в основной код и доступна всем.
When Do We Need A Design System? An Interview With Brad Frost [42]
Небольшое интервью с Brad Frost о его текущих проектах и нюансах внедрения дизайн-систем.
How to use voice and tone in UX writing [43]
Годная памятка Rhiannon Jones из Deliveroo по выбору правильной тональности для интерфейсных текстов. Она должна быть связана с брендом и работать в обычных и проблемных ситуациях.

Introducing «Ions», an extension to the Atomic Design [44]
Chrid Cid предлагает называть переменные дизайн-системы «ионами» для тех, кто придерживается методологии атомарного дизайна. Правда, «токены» уже более устоявшееся и прижившееся слово.
Material Design
- Дизайн-команда Google кратко рассказывает о создании тёмной темы оформления для приложений фото, календаря, новостей и Android Auto [45].
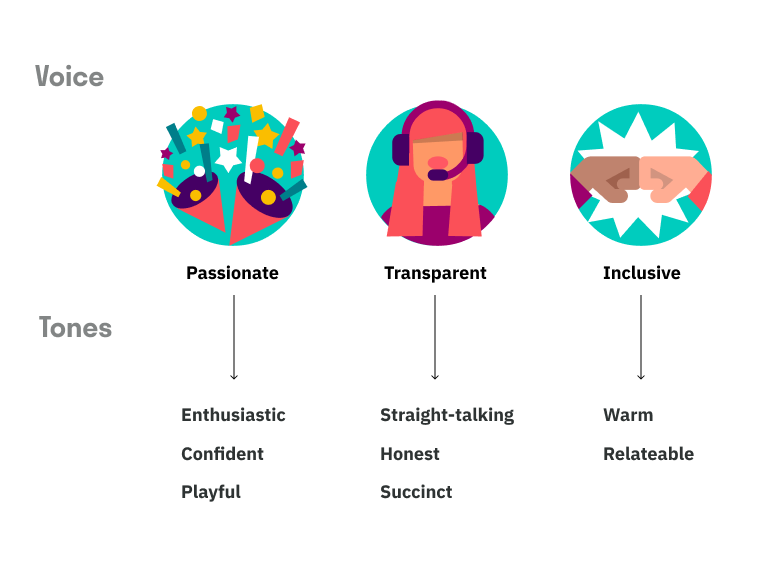
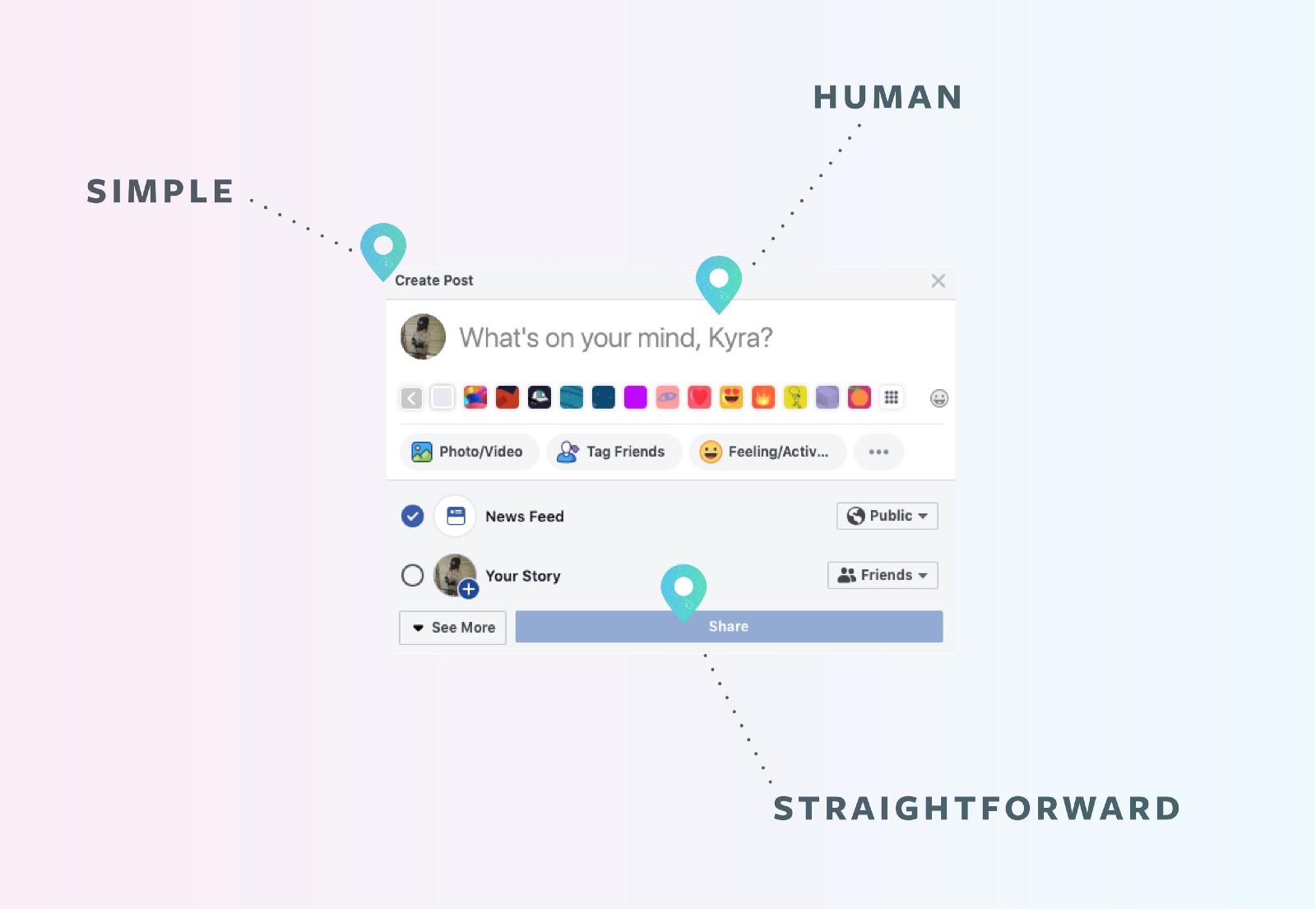
A Content Strategist’s Guide to Using Tone in Products [46]
Susan Gray Blue из Facebook описывает подход компании к тональности текстов в интерфейсе. Они не пытаются угадать настроение пользователя, ведь это невозможно, но стараются быть адекватными конкретной ситуации.

Diez [47]
Сервис помогает хранить токены дизайн-системы и раздавать их в кучу платформ и фреймворков. Ну и собирать их изначально из инструментов дизайна.

Storybook
- Версия 5.1 поможет проверять компоненты на accessibility прямо в живом гайдлайне [48]. Отдельная вкладка выдаёт список проблем и показывает конкретные элементы компонента, которые нужно исправить.
Понимание пользователя
Creepiness–Convenience Tradeoff [49]
Kate Moran и Kim Flaherty описывают компромисс между удобством и страхами для современных устройств и сервисов, которые требуют пожертвовать частью приватности.
The thing that’s missing from your MVP [50]
Андрей Гаргуль пишет о важности учёта ожиданий пользователей при планировании и запуске MVP.
An Iterative Approach to Scenarios and Personas [51]
Jared Spool пишет об итеративном улучшении понимания пользователей и их сценариев по ходу работы над продуктом.
Информационная архитектура, концептуальное проектирование, контент-стратегия
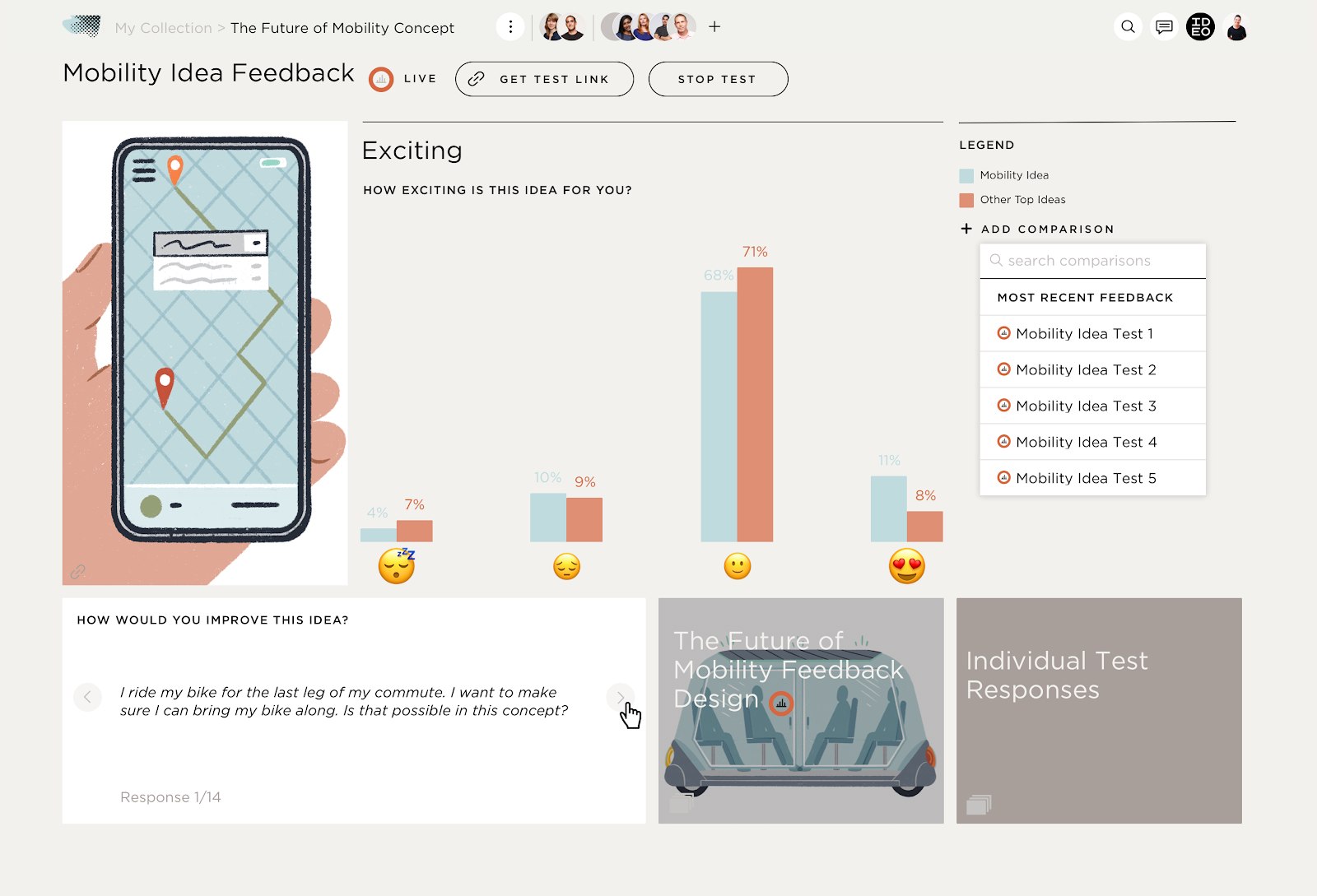
Shape [52]
IDEO запустили сервис для обмена мудбордами, заметками и другими наработками внутри команды.

Новые инструменты дизайна интерфейсов
Sketch for Teams [53]
Анонсирована версия для команд. Общее пространство в Sketch Cloud, версионирование, централизованная раздача плагинов и библиотек символов, просмотр спецификаций экрана в браузере без Zeplin. Как и в Figma, вы платите только за редакторов, а не каждый чих с единичным просмотром одного экрана. Бета-версия появится в июле.

А ещё в версии 56 решится самая древняя и глупая боль — символы сами меняют размер при изменении контента. Неужели не придётся руками менять ширину кнопок?! Плюс появится панель компонентов рядом со слоями (как в Фигме). И изменение расстояний в группе объектов (тоже как в Фигме).
Плагины
- Sparkle [54]: Плагин превращает инструмент в конструктор промо-сайтов — можно собрать его и получить готовый код.
- xLayers [55]: Приложение позволяет собрать готовый сайт из макета. Причём можно получить как статику, так и компонентный вариант на React и Angular.
- Дмитрий Коваленко из Readle сделал три сотни наборов данных [56]. Имена, адреса почты, устройства, страны, аэропорты и т.п.
Presto [57]
Сервис позволяет быстро собрать обучающий тур для пользователя. Авторы нацелились на продавцов и службу поддержки, т.е. использование для помощи конкретному человеку.
Muzli Search [58]
Поиск по подборкам Muzli неплохо дополняет Pinterest для сбора мудбордов.
Плагины для Figma [59]
Анонсированы плагины. Обещают надёжную и безотказную работу, когда надстройки не ломаются при обновлении инструмента. Уже доступна бета-версия для разработчиков. Это было одной из главных функциональных претензий переходящих со Sketch.
Бонус: Памятка по созданию типографической системы [60]. Больше базовой теории построения шрифтовой шкалы, зато есть шаблоны-примеры прямо в Figma.

Это напоминает переломный момент в гонке Android и iOS — в какой-то момент они настолько сильно оторвались от конкурирующих платформ вроде Windows Phone, Tizen, Sailfish, WebOS и других, что все попытки догнать в лоб потеряли смысл (при всех деньгах Adobe и InVision). В этом году Sketch и Figma сделают примерно то же, так что даже не знаю, стоит ли продолжать говорить про остальных.
Milkshake App [61]
Конструктор мобильных сайтов для Instagram, можно делать их прямо на телефоне.
Startup [62]
Вышла третья версия конструктора промо-сайтов от DesignModo.
Muse [63]
Экспериментальное планшетное приложение для визуальных заметок и набросков. Интересные приёмы взаимодействия с интерфейсов, которые подробно разобраны в статье.

Amadine [64]
Векторный редактор для Mac.
Good Brief [65]
Генератор брифов на разные работы по дизайну.
LangingPagr [66]
Простейший конструктор прототипов промо-сайтов, помогающий маркетологам и интерфейсным писателям проработать контент и подачу информации в целом.

Struct [67]
Ещё один сервис-конструктор иллюстраций из готовых элементов.
Stubborn [68]
И ещё один конструктор иллюстраций.
Tumult Hype 4
Новая версия вышла из беты [69]. Из наиболее интересных изменений — анимация векторных фигур.
Subform
На сайте пишется о прекращении разработки [70].
Framer X
Курс по Framer Playground от Meng To [71].
Axure RP 9
Вышла из беты [72]. Обновился интерфейс, появился импорт из Sketch, расширяются возможности визуального дизайна.

ScreenChat [73]
Конструктор переписки в чате, который даёт на выходе скриншот iMessage в телефоне. Интервью с автором [74].
Whimsical
Теперь умеет делать ментальные карты [75].
Overflow
Вышел из беты [76]. Появилась организация проектов в облаке и версионность, а сам интерфейс сильно доработан.

Zeplin
Запустили глобальные гайдлайны [77], которые могут описывать сразу несколько проектов. Цвета, шрифты и компоненты могут наследоваться, например, между вебом, Android и iOS.
Building a Web-Based Motion Graphics Editor [78]
Alyssa X рассказывает о своём новом инструменте для анимации. Пока ничего рабочего нет, но есть обзор основных идей.
Пользовательские исследования и аналитика
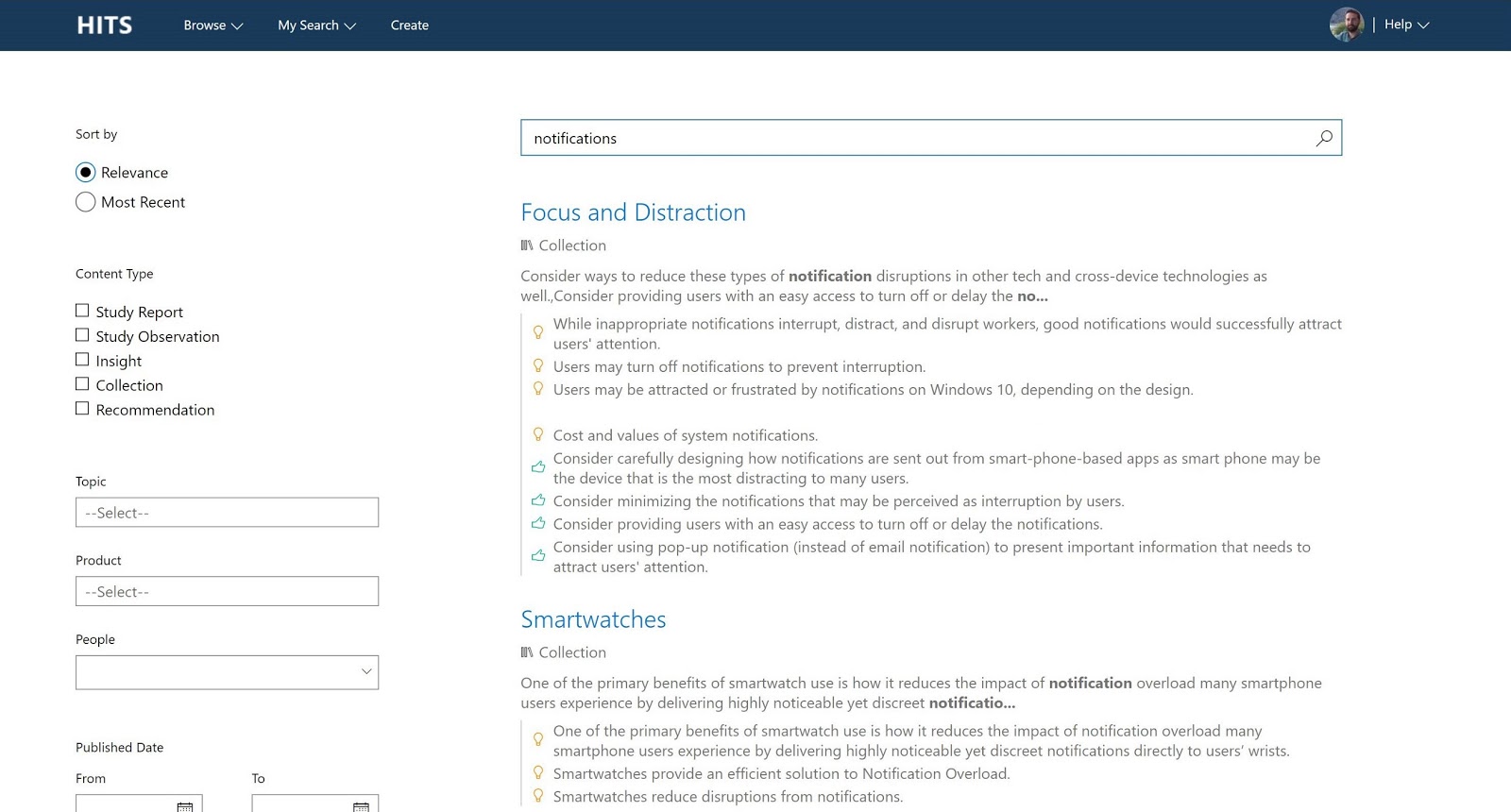
How Microsoft’s Human Insights Library Creates a Living Body of Knowledge [79]
Matt Duignan из Microsoft руководит базой пользовательских инсайтов HITS. Он показывает принципы её работы и то, как продуктовые команды получают пользу от неё. Его подкаст на эту тему [80].

Insights On Demand [81]
Babette Schilte из команды пользовательских исследований Facebook рассказывает о сборе небольших инсайтов из пользовательских исследований, которые можно и нужно использовать для других задач.
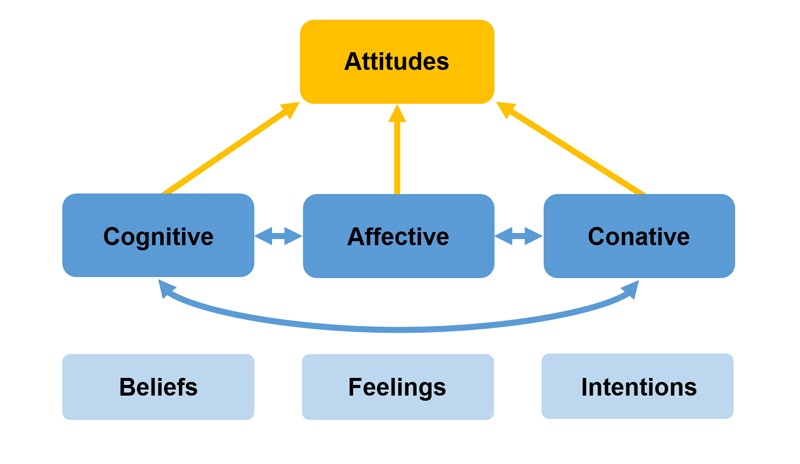
Do Attitudes Predict Behavior? [82]
Jeff Sauro разбирает возможность предсказать действия пользователя через его отношение к компании или продукту. Он прошёлся по ранним исследованиям (в том числе причины появления нормы «не нужно спрашивать пользователя, что ему нужно»). Отношение можно разделить на три составляющие (убеждения, чувства и намерения), причём у намерений подтверждается вероятность предсказания последующих действий.

Stronger Findings the ‘Mad Libs’ Way [83]
Beth Lingard из Facebook показывает свой подход к описанию выводов из пользовательских исследований, который удобен для продуктовых команд.
The Importance of Replicating Research Findings [84]
Jeff Sauro сделал обзор своих попыток воспроизвести известные метрики и методы пользовательских исследований. Какие-то подтвердились, какие-то — нет.
Why User Interviews Fail [85]
Maria Rosala из Nielsen/Norman Group описывает типичные проблемы в планировании и проведении интервью с пользователями.
Getting Started With Foundational UX [86]
Cailean Cooke Goold из Facebook даёт советы по проведению разведочных пользовательских исследований.
Визуальное программирование и дизайн в браузере
Web Accessibility In Context [87]
Обзор истории развития технологий работы с интерфейсом для пользователей с ограниченными возможностями от Be Birchall.
Inspired Design Decisions: Avaunt Magazine [88]
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе.
Новые скрипты
- Генератор несуществующих планет с эффектным внешним видом [89].
- Zdog [90]: JavaScript-фреймворк позволяет делать псевдо-3D-графику.
Веб-типографика
- Ethan Marcotte описывает историю включения буквицы в дизайн-систему Vox Media [91]. Интересно, как они собирали реальные сценарии использования и после этого предложили решение для редакций.
- Памятка Matej Latin по учёту пользователей с ограниченными возможностями [92].
- Несколько подходов к реализации адаптивной типографики, которая использует экранное пространство по делу [93].
Метрики и ROI
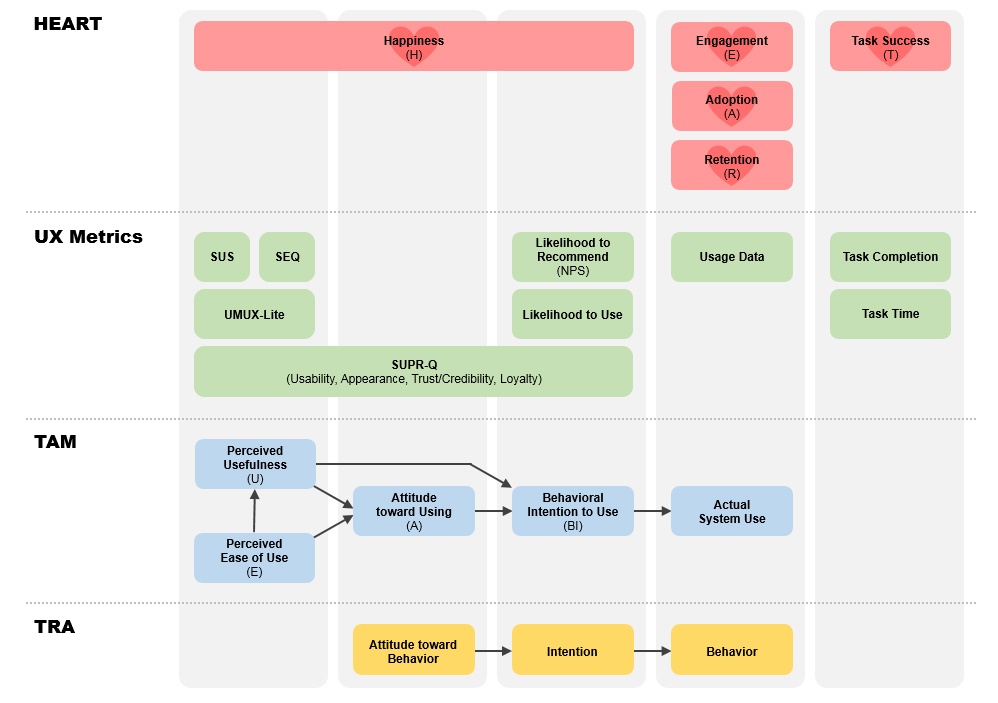
Should You Love the HEART Framework? [94]
Jeff Sauro сравнивает фреймворк HEART с более ранними аналогами и пытается понять, насколько его использование приносит пользу продуктовым командам. Он связывает вместе метрики поведения и отношения к компании.

Do Promoters Actually Recommend More? A Longitudinal Analysis [95]
Jeff Sauro воспроизвёл ещё одну часть исследования по NPS чтобы понять распределение рекомендаций по конкретным оценкам.
Designers Should Forget About Coding. Learn Product Management Instead [96]
Henry Wu из HubSpot пишет о том, как дизайнеру грамотно общаться на языке бизнеса и апеллировать к правильным метрикам в текущей ситуации в продукте.

Дизайн-менеджмент и DesignOps
New to a design team? Use these 4 pillars to set it up for success [97]
Alastair Simpson из Atlassian руководил многими дизайн-командами в компании. Он составил шикарную памятку для нового дизайн-менеджера в команде — как разобраться в ситуации и приносить пользу, а не новый слой микро-менеджмента.
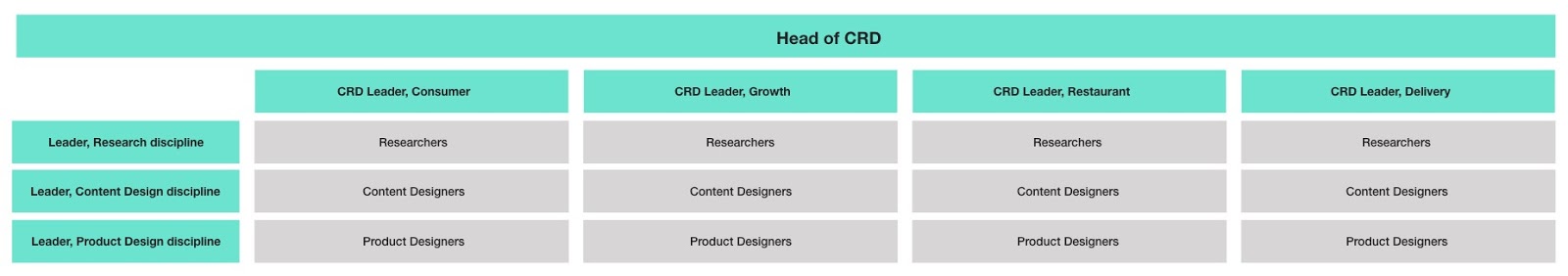
Redesigning the content, research & design org [98]
Sana Rao из Deliveroo рассказывает о реорганизации дизайн-команды. Они пришли к матричной структуре вместо разделения по функциональным отделам.

6 Ways to Build a Customer-Centric Culture [99]
Denise Lee Yohn даёт советы по организации внутренней культуры компании, которая способствует фокусу на пользователях. Много времени уделяется доступности знаний о пользователя и грамотному найму сотрудников.
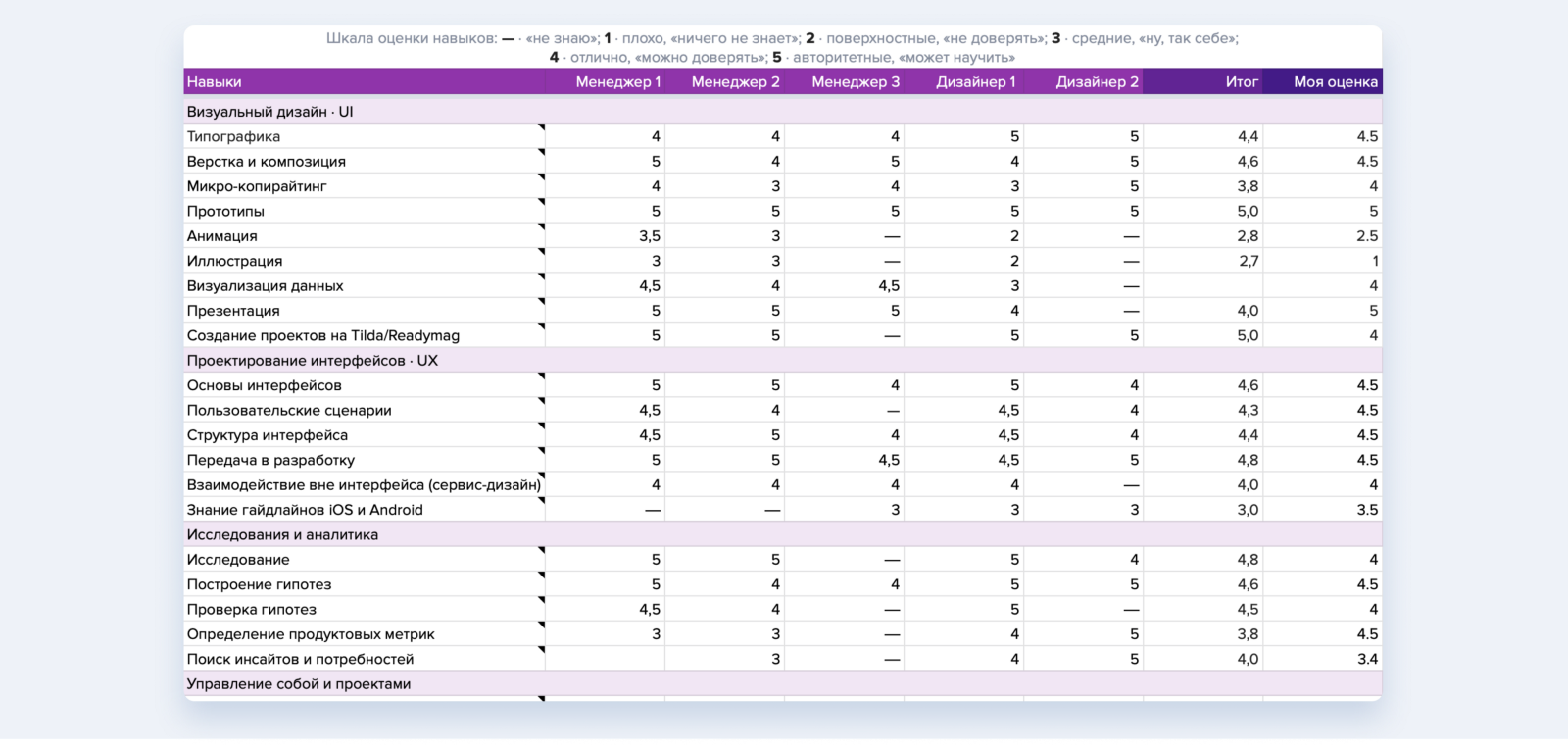
Рост вверх: как мы проводим оценку навыков в команде [100]
Иван Соловьёв из DocDoc рассказывает о карте компетенций дизайнеров в команде.

Fortifying the design career path at IBM [101]
Eunice из IBM вкратце рассказывает о карте компетенций для дизайнеров в компании (сейчас их уже 2000 человек). Allison Biesboer рассказывает, как она рождалась [102] (многовато воды, но есть основные детали процесса создания).
#UXRConf Preview: Meet Behzod Sirjani [103]
Behzod Sirjani из Slack рассказывает о своём опыте построения стажёрской программы для пользовательских исследований, а также видении правильной работы с продуктовыми командами.
Startups and UX — Relating Success to Good UX Practices [104]
Ayesha Saleem провела небольшое исследование UX в стартапах. Она выделила три категории в зависимости от того, когда они начали использовать хорошие практики дизайна интерфейсов, и попыталась соотнести их с успехами на рынке.
Thoughts on Hiring a Design Leader (director-level and above) [105]
Peter Merholz размышляет об оптимальном процессе поиска руководителей дизайна. Основные задачи и особенности отбора.
Командное взаимодействие
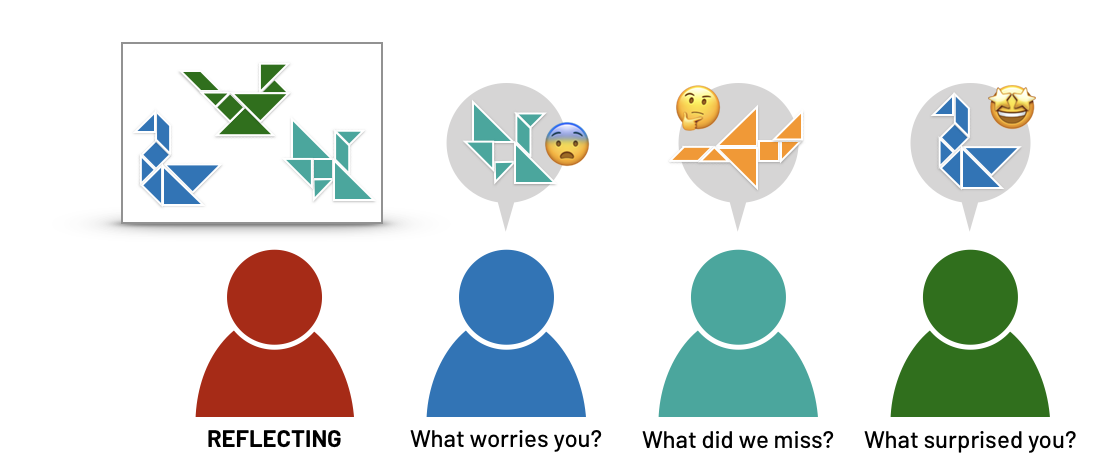
Getting Unstuck in Design Conversations [106]
Dan Brown описывает универсальный подход к проведению полезных рабочих встреч по проработке дизайна. Это 4 этапа — формулировка проблемы, извлечение идей, комбинация идей, осмысление.

Продуктовый менеджмент и аналитика
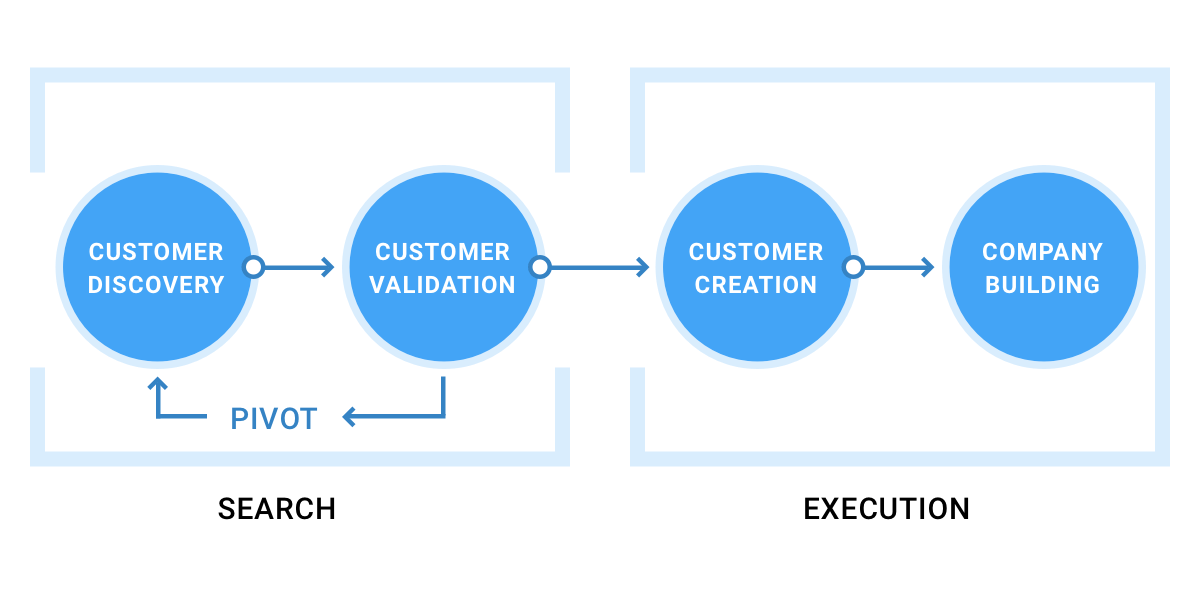
Customer Development и Custdev. Что это такое и в чем разница? [107]
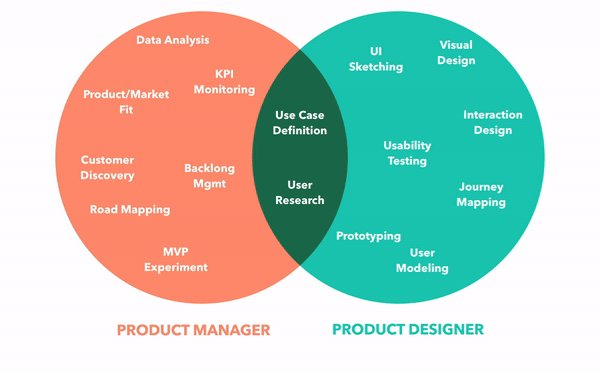
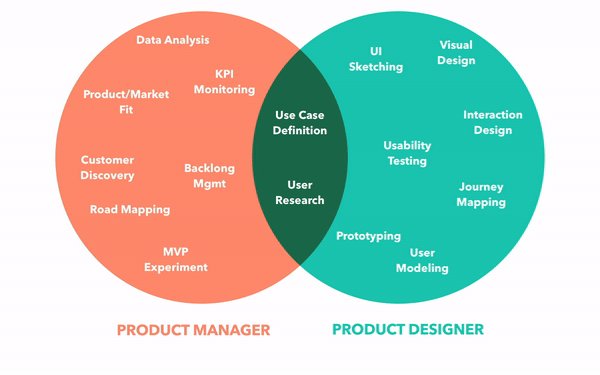
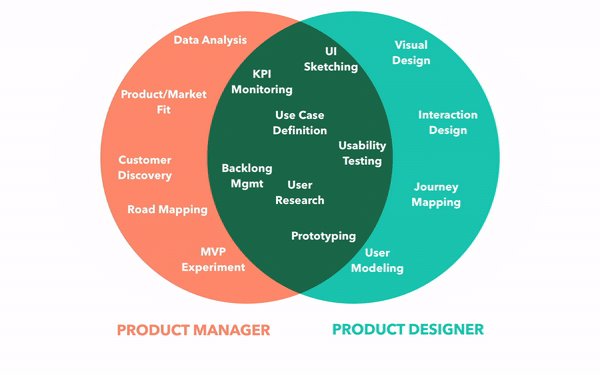
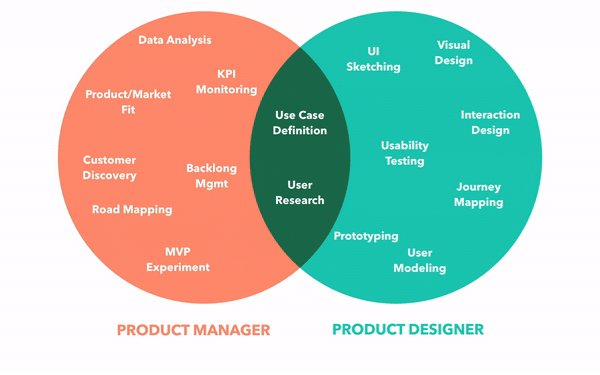
Шикарная статья Олега Якубенкова, где он показывает ошибку в использовании популярного сейчас в отечественном проф.сообществе термина Customer Development. В изначальной концепции Steve Blank это была целостная методология продуктовой работы, а у нас под этим понимается только один из кусков — пользовательские исследования (или скорее их часть — глубинные интервью).

10 obvious lessons I learned on my path from a designer to product executive [108]
Sid Yadav перешёл из дизайна в управление продуктом и даёт 10 советов по основным точкам фокуса в этой трансформации. Всё с отсылками на дельные книги.
Методологии, процедуры, стандарты
Design Thinking Canvas [109]
Канва дизайн-мышления, помогающая вести дизайн-процесс.
Кейсы
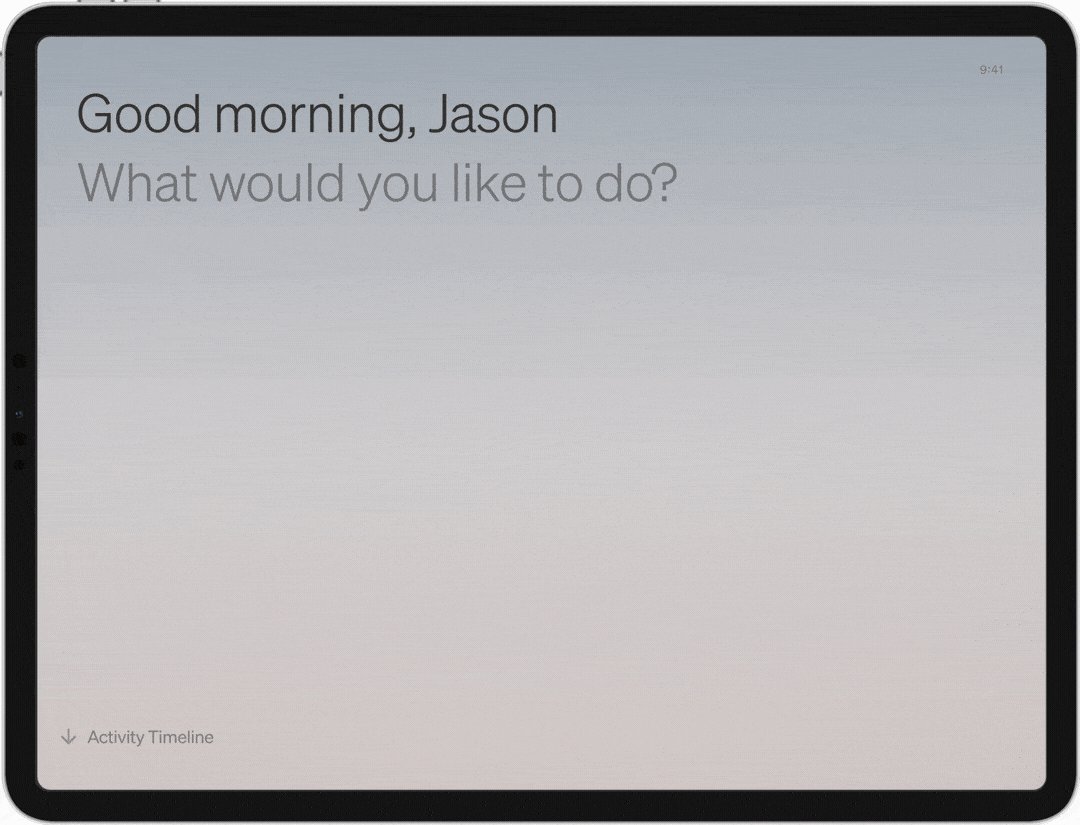
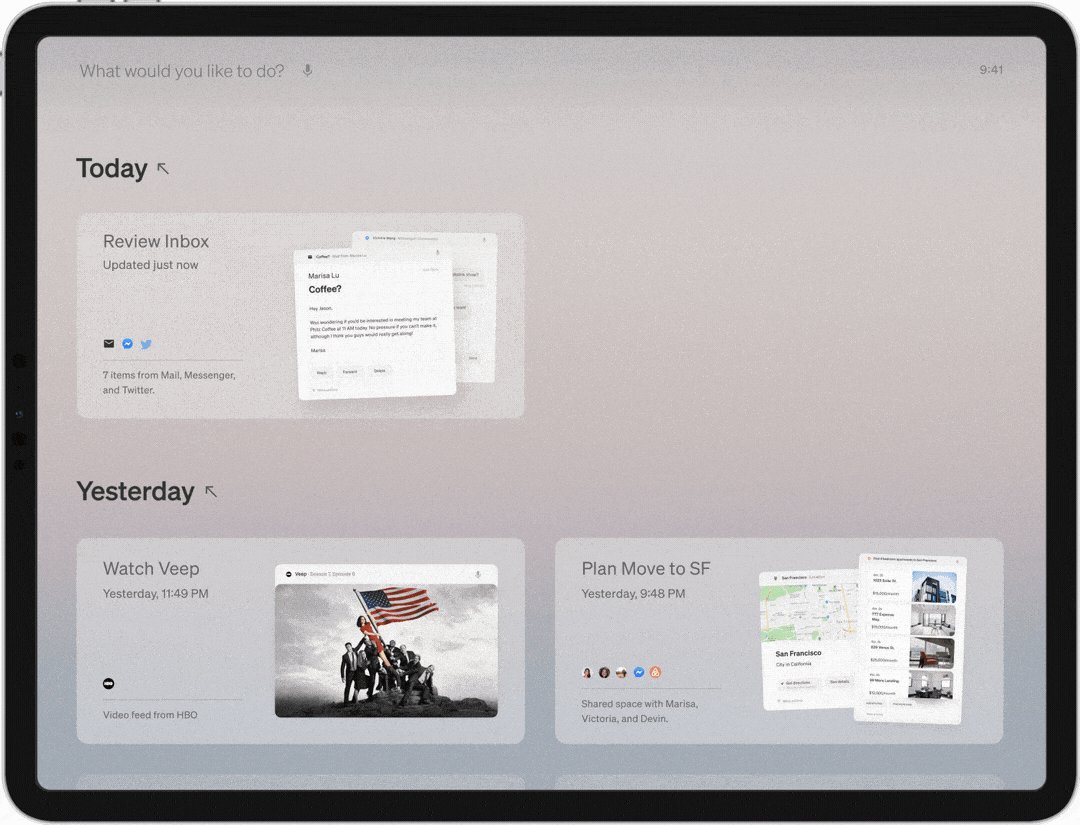
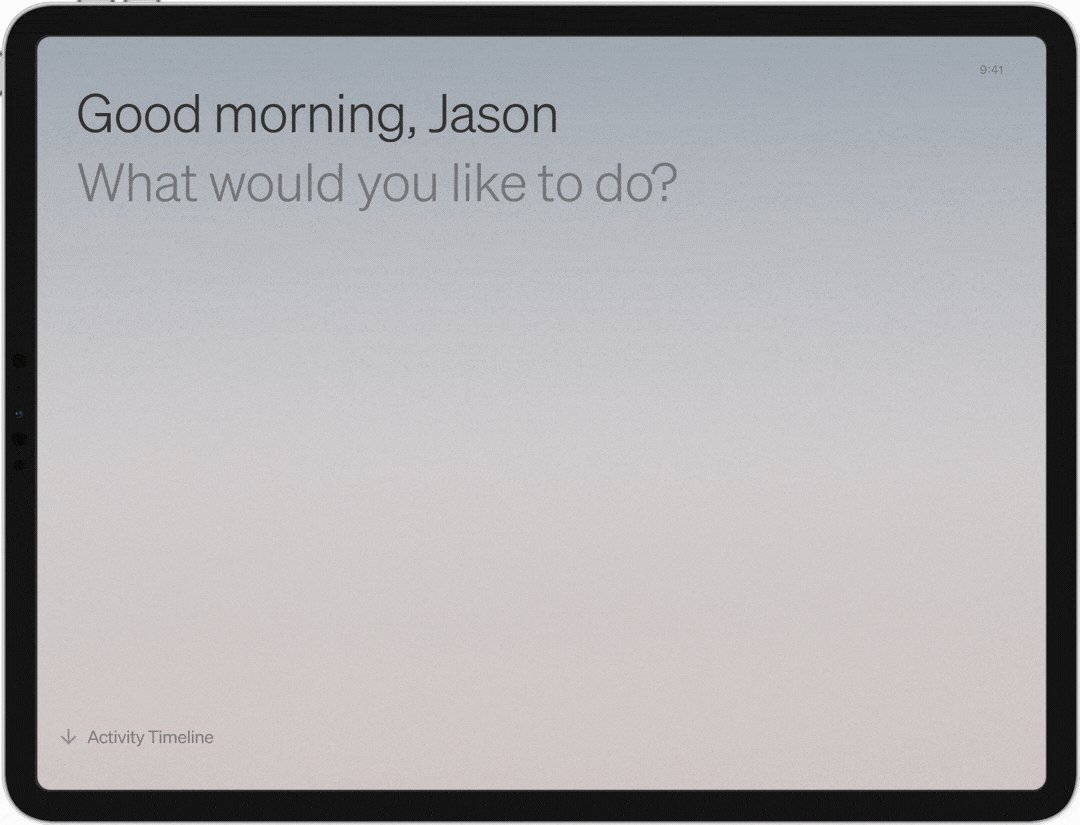
Introducing Mercury OS [110]
Крепкий концепт вымышленной операционной системы от Jason Yuan. Она заточена под мета-сценарии (например, спланировать поездку), в которых пользователь взаимодействует с атомизированными частями приложений (например, конкретная переписка из мессенджера).

Accenture sued over website redesign so bad it Hertz: Car hire biz demands $32m+ for ‘defective’ cyber-revamp [111]
Яркий пример фиаско при запуске продукта. Accenture делал перезапуск сайта Hertz за многие миллионы долларов. Они сорвали все сроки, решение не соответствовало ТЗ в плане современных требований (правильная адаптивность, нормальная дизайн-система на компонентах в коде с живым гайдлайном, возможность тематизации для подбрендов). Причём за приведение к нему подрядчик просит миллионы за доделки.
Тренды
2019 Logo Trend Report [112]
Ежегодный обзор трендов в логотипах от LogoLounge.
Mary Meeker Internet Trends Report 2019 [113]
Вышел ежегодный отчёт Mary Meeker об интернет-трендах. vc.ru выделили основные тезисы [114].
Factors that influence the reading experience in AR [115]
Niteesh Yadav описывает особенности восприятия текстов в виртуальной и дополненной реальности. Как добиться хорошей читабельности.
Автомобильные интерфейсы
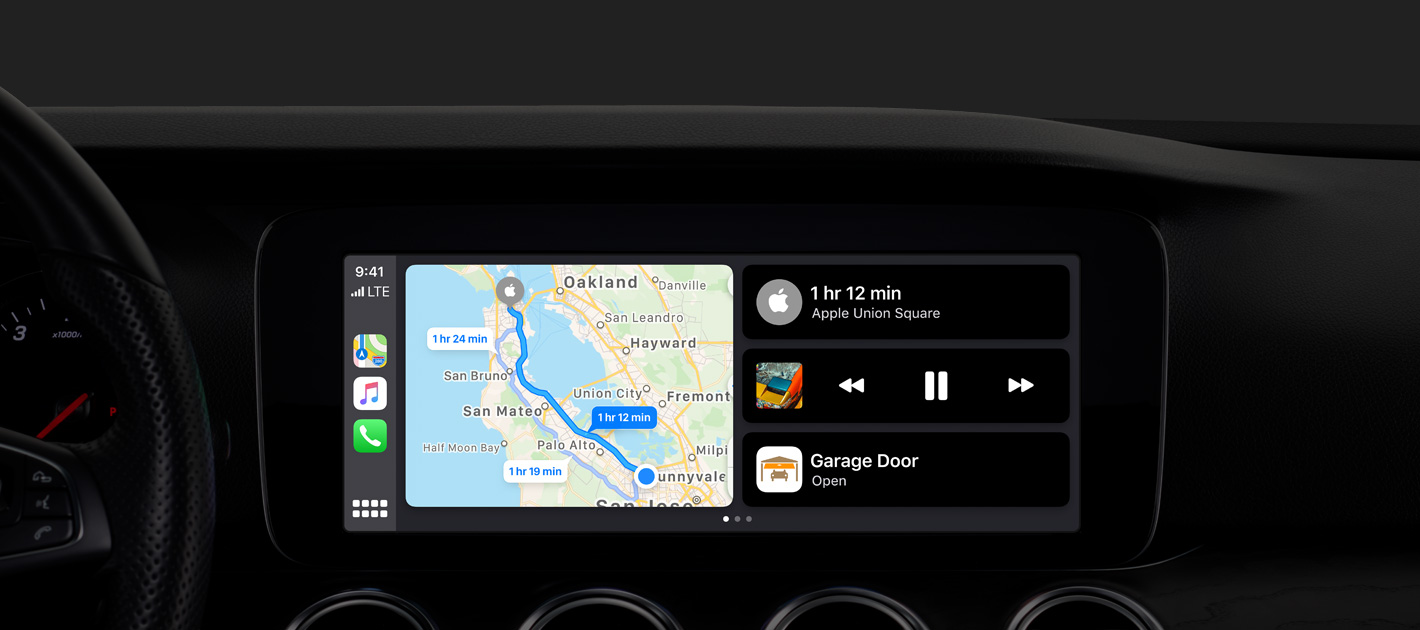
Редизайн CarPlay [116]. Разделение экрана для двух приложений, так что не придётся переключаться с карт на музыку, плюс контекстные подсказки приложений.

Для общего и профессионального развития
Modus [117]
Medium запустили свой собственный журнал по дизайну на Medium со статьями сторонних авторов.
User Experience vs. Customer Experience: What’s the difference? [118]
Kim Flaherty из Nielsen/Norman Group даёт своё определение разницы между User Experience и Customer Experience. Она рассматривает три уровня взаимодействия человека с компанией — конкретные взаимодействия, целостные сценарии и общая история отношений.
Teach Slower to Teach Better [119]
Jon Kolko размышляет на тему проблем современного образования для дизайнеров. Как сделать так, чтобы выпускники не просто знали методы, но лучше думали о решаемой проблеме.
Люди и компании в отрасли
Jony Ive to form independent design company with Apple as client [120]
Jony Ive уходит из Apple. Вместе с Mark Newson они откроют дизайн-студию, которая будет работать в том числе с Apple. Пять лет назад он говорил [121], что уйдёт только в том случае, если в компании закончатся инновации.

Подпишитесь на дайджест в Facebook [122], ВКонтакте [123], Телеграме [124] или по почте [125] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки [126] за редактор и Александру Орлову [127] за визуальный стиль.
Автор: Юрий Ветров
Источник [128]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dizajn-interfejsov/323229
Ссылки в тексте:
[1] апрель 2010-май 2019: https://jvetrau.com/category/digest/
[2] Should Chatbots Replace Forms On Mobile?: https://www.smashingmagazine.com/2019/05/chatbots-forms-mobile/
[3] Bad UI — на Reddit три года соревнуются в создании худших интерфейсов регулировки звука, ввода номера и пароля: https://tjournal.ru/internet/99709-bad-ui-na-reddit-tri-goda-sorevnuyutsya-v-sozdanii-hudshih-interfeysov-regulirovki-zvuka-vvoda-nomera-i-parolya
[4] Accot-Zhai Steering Law — Implications for UI Design: https://www.nngroup.com/articles/steering-law/
[5] Applying Discounts and Promotions on Ecommerce Websites: https://www.nngroup.com/articles/applying-discounts/
[6] UX Optimizations For Keyboard-Only And Assistive Technology Users: https://www.smashingmagazine.com/2019/06/ux-optimizations-keyboard-only-assistive-technology-users/
[7] Webframe — Beautiful web app screenshots: https://webframe.xyz/
[8] Marking Required Fields in Forms: https://www.nngroup.com/articles/required-fields/
[9] 4 Noteworthy Intranet Design Trends in 2019: https://www.nngroup.com/articles/intranet-design-trends-2019/
[10] iOS 13 и iPadOS: https://vk.com/@pdigest-ios13
[11] Ежегодная конференция WWDC: https://developer.apple.com/wwdc19/
[12] iPadOS: https://www.apple.com/ipados/ipados-preview/
[13] Что интересного произошло с интерфейсом: https://www.engadget.com/2019/06/03/the-ipad-is-getting-its-own-os/
[14] Более серьёзная работа с файловой системой: https://www.engadget.com/2019/06/03/ipad-apple-files-thumb-drive-sd-card-ipados/
[15] iPad может стать вторым экраном для ноутбука или компьютера: https://www.engadget.com/2019/06/03/macos-catalina/
[16] Project Catalyst: https://www.engadget.com/2019/06/03/twitter-new-mac-app-macos-catalina/
[17] Обзор обновлений для разработчиков и дизайнеров: https://developer.apple.com/ipad/
[18] iOS 13: https://www.apple.com/ios/ios-13-preview/
[19] Тёмная тема оформления: https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
[20] Авторизация в сторонних сервисах через учётную запись Apple: https://www.engadget.com/2019/06/03/apple-sign-in-privacy-wwdc/
[21] Быстрый набор на клавиатуре через свайпы: https://www.engadget.com/2019/06/03/apple-ios-13-quickpath-swipe-keyboard/
[22] Управление голосом для пользователей с ограниченными возможностями: https://www.engadget.com/2019/06/03/apple-voice-control-mac-ios/
[23] Ограничения на рекламу и отслеживание поведения в приложениях для детей: https://www.engadget.com/2019/06/03/apple-tracking-ads-kids-apps-ios-wwdc/
[24] Более человечный голос Siri: https://www.engadget.com/2019/06/03/siri-now-sounds-more-like-a-human/
[25] обзор: https://www.engadget.com/2019/06/24/apple-ios-13-public-beta-hands-on-preview/
[26] Обзор обновлений для разработчиков и дизайнеров: https://vk.com/away.php?to=https%3A%2F%2Fdeveloper.apple.com%2Fios%2F&cc_key=
[27] шрифт New York: https://vk.com/away.php?to=https%3A%2F%2Fdeveloper.apple.com%2Ffonts%2F&cc_key=
[28] библиотека иконок с вариативной толщиной линий: https://vk.com/away.php?to=https%3A%2F%2Fdeveloper.apple.com%2Fdesign%2Fhuman-interface-guidelines%2Fsf-symbols%2Foverview%2F&cc_key=
[29] фреймворк SwiftUI: https://developer.apple.com/xcode/swiftui/
[30] пошаговые уроки: https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
[31] лучших по дизайну приложений: https://vc.ru/design/70431-apple-nazvala-samye-krasivye-ios-prilozheniya-2019-goda
[32] watchOS 6: https://www.apple.com/watchos/watchos-preview/
[33] свой магазин приложений: https://www.engadget.com/2019/06/03/apple-watchos-6/
[34] Tracking Polaris: https://ux.shopify.com/tracking-polaris-adfa97f42c3f
[35] Introducing Spectrum — How Adobe Is Building a Design System at Scale: https://theblog.adobe.com/introducing-spectrum-adobe-building-design-system-scale/
[36] неплохой универсальный подход: https://www.adobe.com/products/xd/design-systems/spectrum-design-system-driving-next-generation-creative-tools.html
[37] ответила на вопросы Designer News: https://www.designernews.co/stories/102687-ama-the-team-behind-adobes-design-system-spectrum
[38] 1: https://www.adobe.com/products/xd/design-systems/design-your-team-to-design-products-of-future.html
[39] 2: https://www.adobe.com/products/xd/design-systems/selling-design-systems-value-large-organization.html
[40] 3: https://www.adobe.com/products/xd/design-systems/community-not-control-aligning-product-teams-with-design-systems.html
[41] Prototypes for usability testing with VueJS: https://product.voxmedia.com/2019/6/11/18527387/prototypes-usability-testing-vuejs
[42] When Do We Need A Design System? An Interview With Brad Frost: https://www.smashingmagazine.com/2019/06/building-design-systems-interview-brad-frost/
[43] How to use voice and tone in UX writing: https://medium.com/deliveroo-design/how-to-use-voice-and-tone-in-ux-writing-a66981c78d20
[44] Introducing «Ions», an extension to the Atomic Design: https://www.cjcid.com/articles/ions-introduction/
[45] тёмной темы оформления для приложений фото, календаря, новостей и Android Auto: https://design.google/library/material-design-dark-theme/
[46] A Content Strategist’s Guide to Using Tone in Products: https://medium.com/facebook-design/a-content-strategists-guide-to-using-tone-in-products-bae168b6534c
[47] Diez: https://diez.org/
[48] проверять компоненты на accessibility прямо в живом гайдлайне: https://medium.com/storybookjs/instant-accessibility-qa-linting-in-storybook-4a474b0f5347
[49] Creepiness–Convenience Tradeoff: https://www.nngroup.com/articles/creepiness/
[50] The thing that’s missing from your MVP: https://ux.shopify.com/the-thing-thats-missing-from-your-mvp-1e54c954b314
[51] An Iterative Approach to Scenarios and Personas: https://playbook.uie.com/blog/an-iterative-approach-to-scenarios-and-personas
[52] Shape: https://www.shape.space/
[53] Sketch for Teams: https://blog.sketchapp.com/sketch-for-teams-smart-layout-and-more-announcements-from-layers-eed45e3fa0fd
[54] Sparkle: https://sketch-to-web.com/
[55] xLayers: https://xlayers.dev/
[56] три сотни наборов данных: https://uxplanet.org/sketch-data-4d22f823253c
[57] Presto: https://www.getpresto.co/
[58] Muzli Search: https://search.muz.li/
[59] Плагины для Figma: https://www.figma.com/blog/plugins-are-coming-to-figma
[60] Памятка по созданию типографической системы: https://www.figma.com/blog/kick-start-your-typography-system-in-figma/
[61] Milkshake App: https://milkshake.app/
[62] Startup: https://designmodo.com/startup/
[63] Muse: https://www.inkandswitch.com/muse-studio-for-ideas.html
[64] Amadine: https://amadine.com/
[65] Good Brief: http://goodbrief.io/
[66] LangingPagr: https://www.landingpagr.com/
[67] Struct: https://struct.rocks/
[68] Stubborn: https://stubborn.fun/
[69] Новая версия вышла из беты: https://blog.tumult.com/2019/06/10/tumult-hype-4-with-vector-shapes-now-available/
[70] прекращении разработки: https://subformapp.com/
[71] Курс по Framer Playground от Meng To: https://designcode.io/framer-playground
[72] Вышла из беты: https://www.axure.com/blog/welcome-to-the-new-axure
[73] ScreenChat: https://screenchat.live/
[74] Интервью с автором: https://screenlifer.com/texnologii/konstruktor-perepiski-intervyu-s-razrabotchikom-servisa-screenchat/
[75] Теперь умеет делать ментальные карты: https://whimsical.com/product/introducing-whimsical-mind-maps/
[76] Вышел из беты: https://blog.overflow.io/welcome-overflow-1-0-b4a23bcbb2f9
[77] Запустили глобальные гайдлайны: https://blog.zeplin.io/announcing-global-styleguides-connecting-design-systems-to-engineering-65ad22bd0076
[78] Building a Web-Based Motion Graphics Editor: https://medium.com/women-make/building-a-web-based-motion-graphics-editor-bd070f8db795
[79] How Microsoft’s Human Insights Library Creates a Living Body of Knowledge: https://medium.com/microsoft-design/how-microsofts-human-insights-library-creates-a-living-body-of-knowledge-fff54e53f5ec
[80] подкаст на эту тему: https://soundcloud.com/rosenfeld-media/matt-duignan-podcast
[81] Insights On Demand: https://medium.com/facebook-research/insights-on-demand-6d4b1d898ebd
[82] Do Attitudes Predict Behavior?: https://measuringu.com/attitudes-behavior/
[83] Stronger Findings the ‘Mad Libs’ Way: https://medium.com/facebook-research/stronger-findings-the-mad-libs-way-5ab14845ad3e
[84] The Importance of Replicating Research Findings: https://measuringu.com/replicating-research/
[85] Why User Interviews Fail: https://www.nngroup.com/articles/why-user-interviews-fail/
[86] Getting Started With Foundational UX: https://medium.com/facebook-research/getting-started-with-foundational-ux-48dd244b763e
[87] Web Accessibility In Context: https://www.smashingmagazine.com/2019/06/web-accessibility-context/
[88] Inspired Design Decisions: Avaunt Magazine: https://www.smashingmagazine.com/2019/06/inspired-design-decisions-avaunt-magazine/
[89] Генератор несуществующих планет с эффектным внешним видом: http://zehfernandes.com/generativeplanets/
[90] Zdog: https://zzz.dog/
[91] историю включения буквицы в дизайн-систему Vox Media: https://product.voxmedia.com/2019/6/17/18524029/the-ballad-of-drop-caps-and-design-systems
[92] учёту пользователей с ограниченными возможностями: https://betterwebtype.com/articles/2019/06/16/5-keys-to-accessible-web-typography/
[93] адаптивной типографики, которая использует экранное пространство по делу: https://betterwebtype.com/articles/2019/05/14/the-state-of-fluid-web-typography/
[94] Should You Love the HEART Framework?: https://measuringu.com/heart-framework/
[95] Do Promoters Actually Recommend More? A Longitudinal Analysis: https://measuringu.com/promoters-recommend/
[96] Designers Should Forget About Coding. Learn Product Management Instead: https://medium.com/hubspot-product/designers-should-forget-about-coding-learn-product-management-instead-5285b538b364
[97] New to a design team? Use these 4 pillars to set it up for success: https://medium.com/designing-atlassian/new-to-a-design-team-use-these-4-pillars-to-set-it-up-for-success-8c0f90393a0b
[98] Redesigning the content, research & design org: https://medium.com/deliveroo-design/redesigning-the-content-research-design-org-50a204425b5c
[99] 6 Ways to Build a Customer-Centric Culture: https://hbr.org/2018/10/6-ways-to-build-a-customer-centric-culture
[100] Рост вверх: как мы проводим оценку навыков в команде: https://designpub.ru/level-up-75727d437f49
[101] Fortifying the design career path at IBM: https://medium.com/design-ibm/fortifying-the-design-career-path-at-ibm-9f1c4ca7232c
[102] как она рождалась: https://medium.com/design-ibm/ibm-security-transforms-teamwork-with-a-t-a6a09ab5a6fb
[103] #UXRConf Preview: Meet Behzod Sirjani: https://medium.com/uxrblog/uxrconf-preview-meet-behzod-sirjani-ba50123e7db9
[104] Startups and UX — Relating Success to Good UX Practices: http://uxpamagazine.org/startups-and-ux-relating-success-to-good-ux-practices/
[105] Thoughts on Hiring a Design Leader (director-level and above): https://orgdesignfordesignorgs.com/2019/06/19/thoughts-on-hiring-a-design-leader-director-level-and-above/
[106] Getting Unstuck in Design Conversations: https://medium.com/eightshapes-llc/getting-unstuck-in-design-conversations-159a36df8677
[107] Customer Development и Custdev. Что это такое и в чем разница?: https://gopractice.ru/customer-development-custdev/
[108] 10 obvious lessons I learned on my path from a designer to product executive: https://blog.sidyadav.com/posts/10-lessons
[109] Design Thinking Canvas: http://www.designthinkingcanvas.co.uk/
[110] Introducing Mercury OS: https://uxdesign.cc/introducing-mercury-os-f4de45a04289
[111] Accenture sued over website redesign so bad it Hertz: Car hire biz demands $32m+ for ‘defective’ cyber-revamp: https://www.theregister.co.uk/2019/04/23/hertz_accenture_lawsuit/
[112] 2019 Logo Trend Report: https://www.logolounge.com/articles/2019-logo-trend-report
[113] Mary Meeker Internet Trends Report 2019: https://www.bondcap.com/report/itr19/
[114] vc.ru выделили основные тезисы: https://vc.ru/flood/71253-internet-trendy-v-2019-godu-glavnoe-iz-ezhegodnogo-doklada-meri-miker
[115] Factors that influence the reading experience in AR: http://niteeshyadav.com/blog/factors-that-influence-the-reading-experience-in-ar-8677/
[116] Редизайн CarPlay: https://www.engadget.com/2019/06/03/apple-carplay-update-wwdc/
[117] Modus: https://modus.medium.com/
[118] User Experience vs. Customer Experience: What’s the difference?: https://www.nngroup.com/articles/ux-vs-cx/
[119] Teach Slower to Teach Better: http://www.themoderniststudio.com/2019/05/28/teach-slower-to-teach-better/
[120] Jony Ive to form independent design company with Apple as client: https://www.apple.com/newsroom/2019/06/jony-ive-to-form-independent-design-company-with-apple-as-client/
[121] Пять лет назад он говорил: https://www.theguardian.com/technology/2014/mar/17/jony-ive-apple-chief-of-design
[122] Facebook: https://www.facebook.com/groups/pdigest/
[123] ВКонтакте: https://vk.com/pdigest
[124] Телеграме: https://t.me/pdigest
[125] по почте: http://eepurl.com/bu61XX
[126] Сетки: https://setka.io/ru/
[127] Александру Орлову: https://www.behance.net/0rlov
[128] Источник: https://habr.com/ru/post/459146/?utm_source=habrahabr&utm_medium=rss&utm_campaign=459146
Нажмите здесь для печати.