Дайджест продуктового дизайна, октябрь 2019
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-сентябрь 2019 [1].

Исследование: Отношение к продуктовым дизайн-командам в России [2]
В прошлом году мы провели исследование для внутренних задач: какие дизайн-команды в отечественных продуктовых компаниях самые сильные? В этом году опрос доработали, а результаты исследования решили сделать открытыми [3].
Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.
Паттерны и лучшие практики
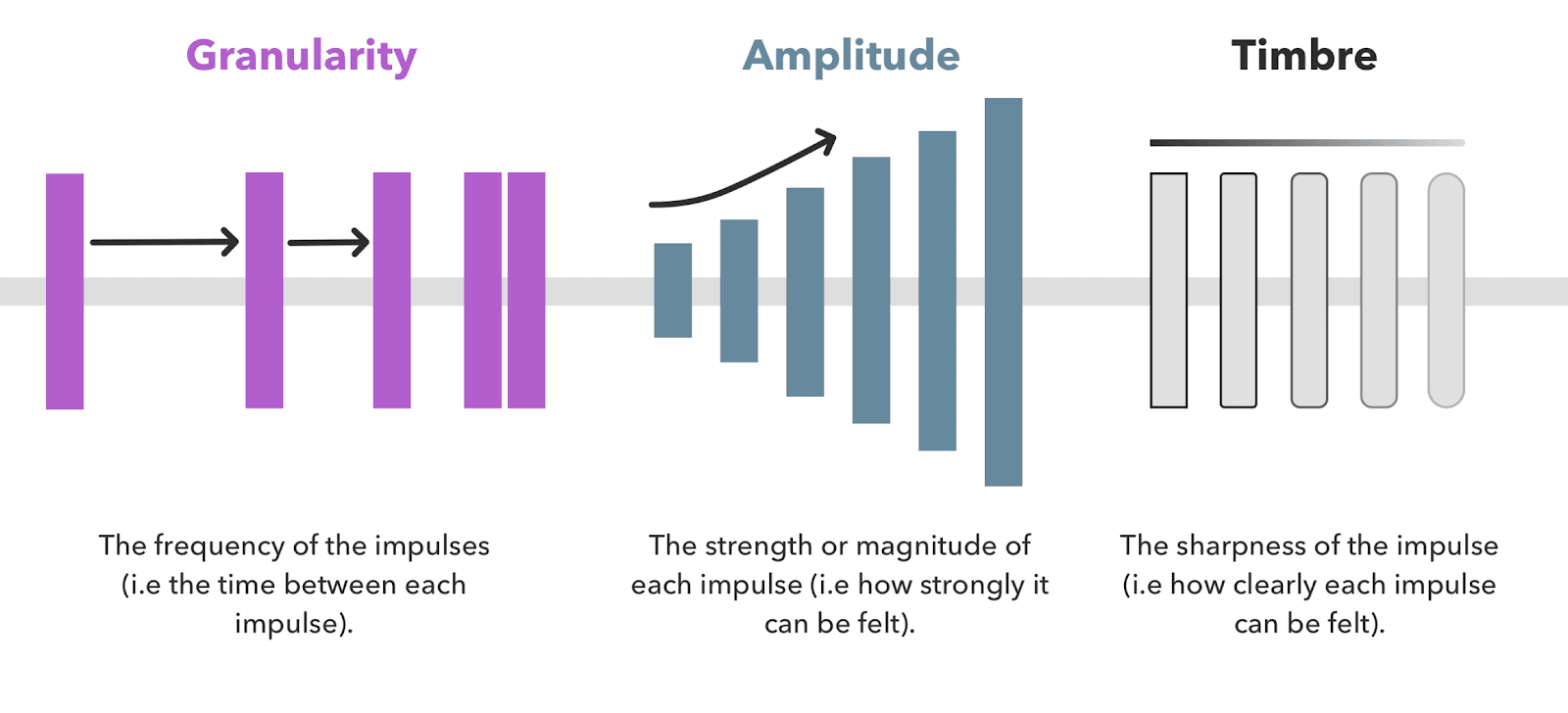
Haptic UX — The Design Guide for Building Touch Experiences [4]
Justin Baker описывает принципы использования тактильной обратной связи в интерфейсах. Какие возможности есть в мобильных приложениях, как и какие сигналы они могут доносить.

Social Proof — 7 Practical Examples For Product Teams [5]
Louis-Xavier Lavallee наглядно показывает приёмы, которые усиливают эффект социального подтверждения в интерфейсе. Это помогает сделать выбор пользователям, мало знакомым с вопросом.
10 Ways to Use Exit-Intent Popups for Good [6]
Kim Flaherty из Nielsen/Norman Group перечисляет вменяемые причины использовать не самый хороший паттерн: попап, который показывается при попытке уйти с сайта.
«We’ve updated our terms» — How to make the mundane remarkable [7]
Steve Howe из Typeform показывает примеры интерфейсных текстов для банальных и скучных ситуаций, которые все обычно пропускают.
Doing enterprise financial data visualization after data journalism [8]
Мощная серия советов Toph Tucker по представлению данных для финансистов самой разной специализации.
6 Ways Mario Kart Tour Triggers You Into Gambling Your Money [9]
Разбор тёмных паттернов в мобильной игре Mario Kart Tour.
Case Study: 9 Ways To Boost Revenues With A Better Upgrade UX [10]
Разбор интерфейса мотивации к покупке повышенного тарифного плана в сервисе Zapier.
Social Impact and Sustainability on Corporate Websites [11]
Anna Kaley из Nielsen/Norman Group даёт советы по оформлению страниц социальной ответственности на корпоративных сайтах.
Дизайн-системы и гайдлайны
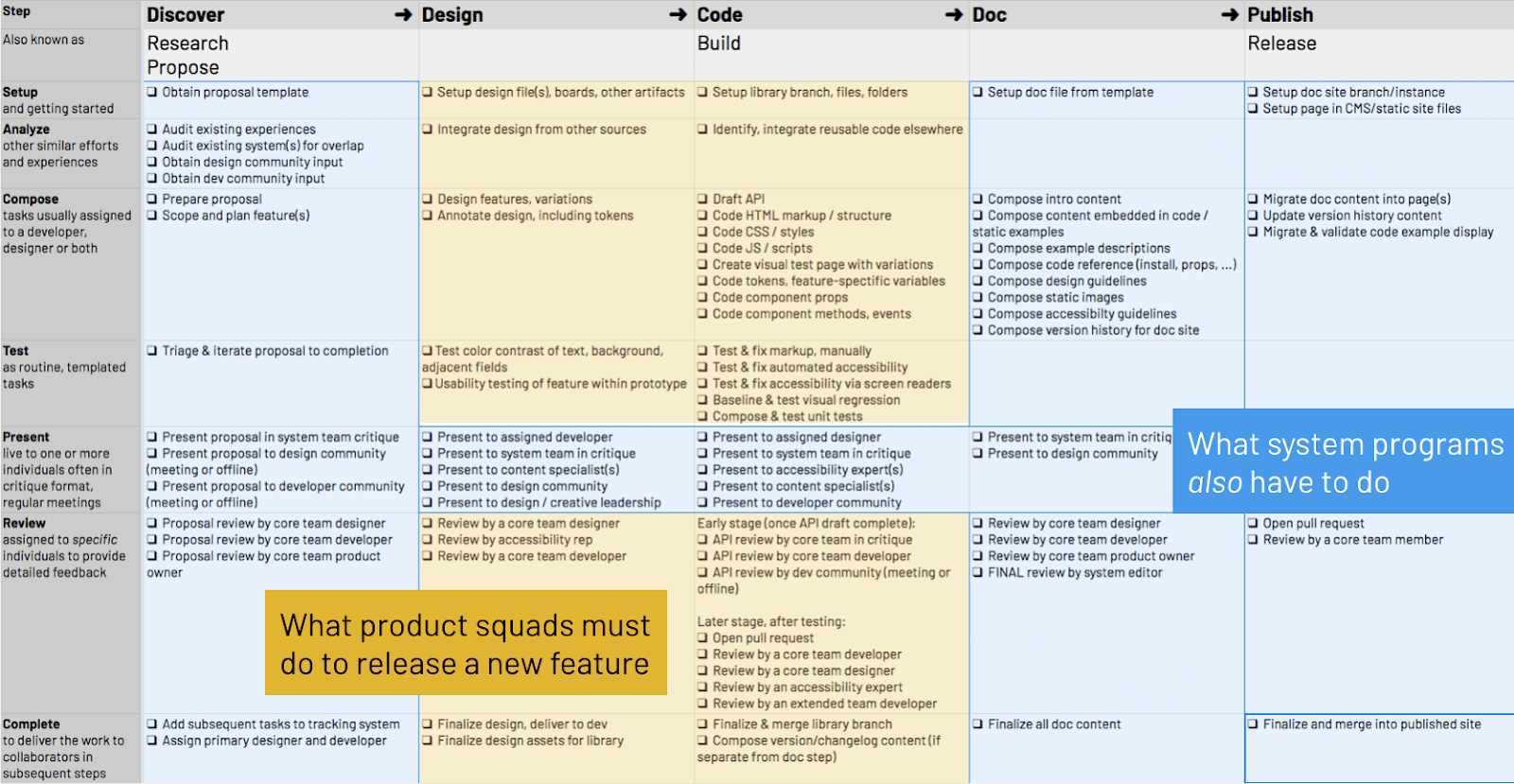
Using Jira for Design Systems [12]
Шикарная памятка Nathan Curtis по ведению дизайн-системы как проекта в Jira. Постановка и группировка задач, версионирование и другие ключевые аспекты.

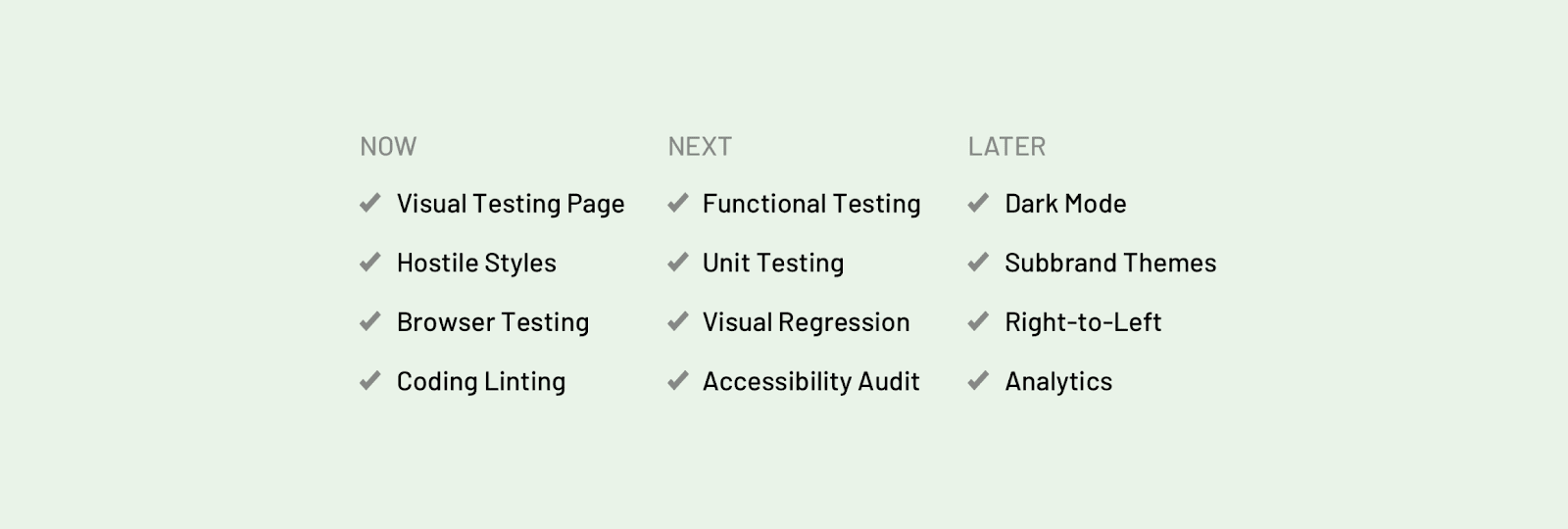
Component Testing Plans [13]
Nathan Curtis сделал обзор методов тестирования дизайн-систем. Стандартные меры обеспечения качества и проверка пользовательских качеств.

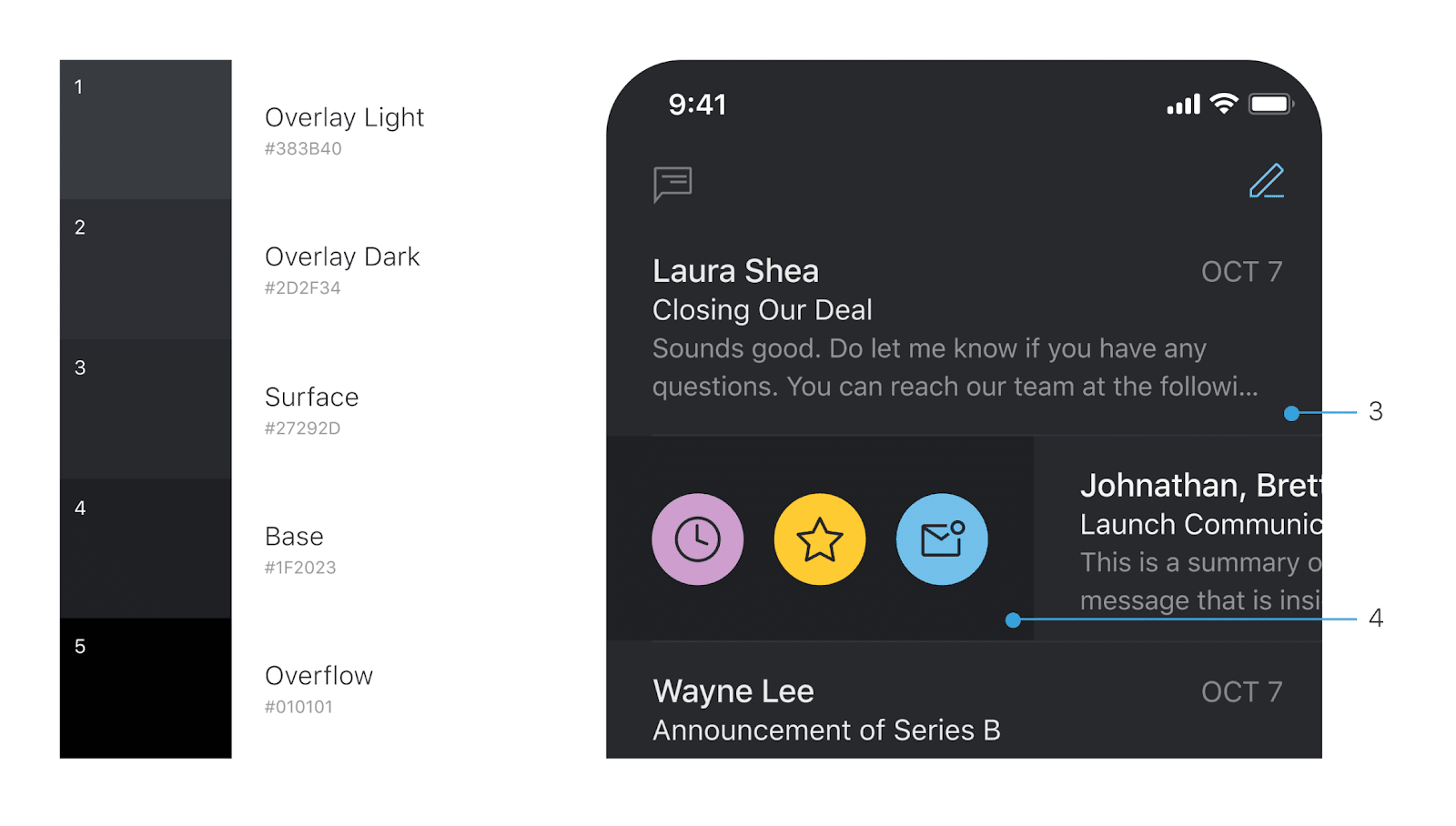
How to design delightful dark themes [14]
Шикарная памятка Teresa Man из Superhuman по созданию тёмной темы оформления. Советы хорошо подкреплены примерами и теоретическими выкладками.

Design System Communications [15]
Памятка Nathan Curtis по коммуникации обновлений дизайн-системы внутри и снаружи компании, ну и в целом ведении системной информационной работы со всеми заинтересованными лицами.

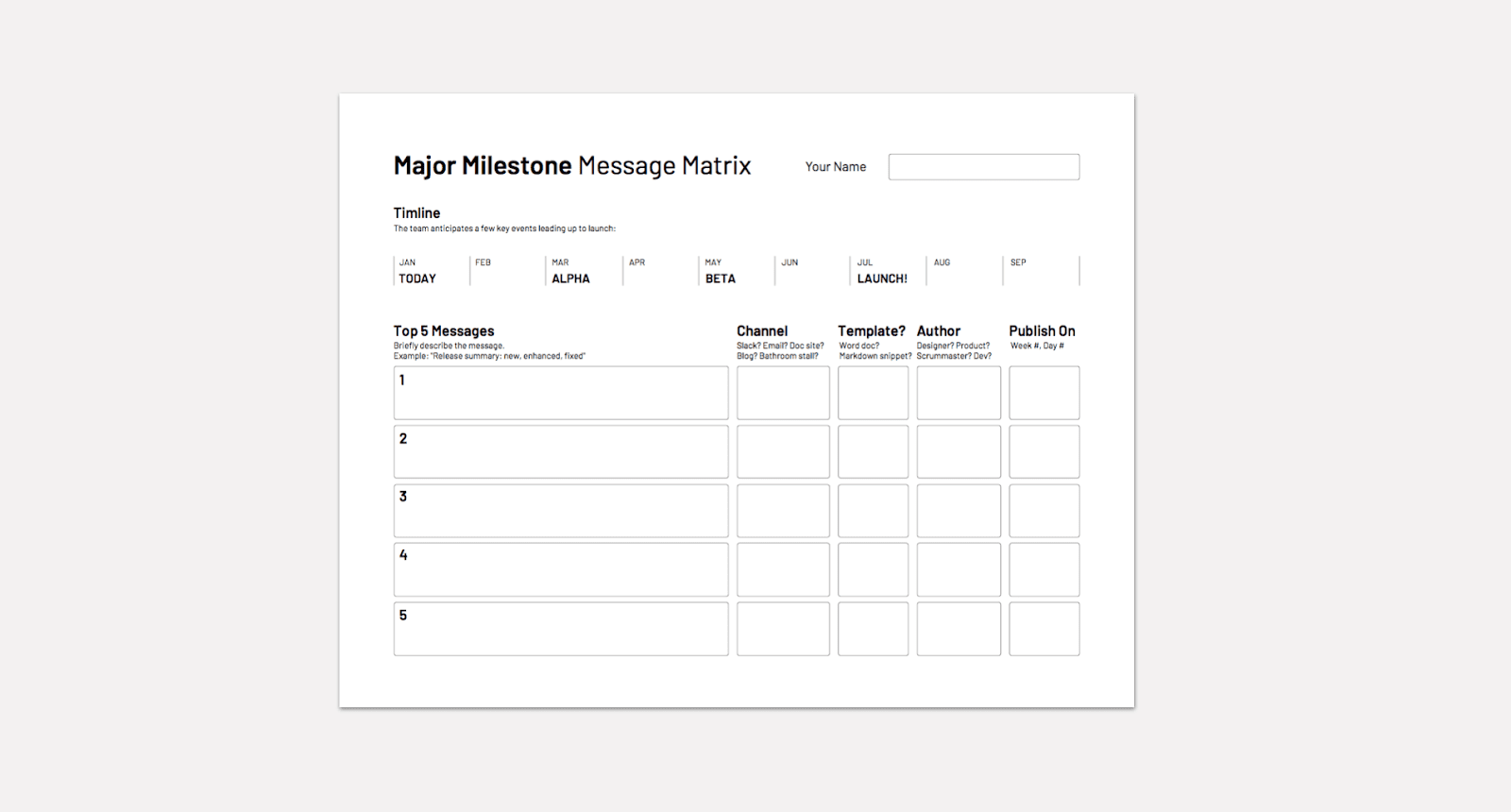
Guided by style [16]
Мощная памятка по ведению гайдлайнов voice & tone от Andrea Drugay из Dropbox. Она даёт советы по всем аспектам — обновление, ведение рабочих групп, внутренний маркетинг.

Holism — Gazprombank Design System [17]
Дизайн-система Газпромбанка. Весь базовый набор на месте.

Spectrum — Adobe’s design system [18]
Дизайн-система Adobe. Токены, анимация, accessibility, локализация. Хотя вместо реальных компонентов — скриншоты.

Andrew Couldwell — Laying the Foundations. A Book About Design Systems [19]
Книга о дизайн-системах. Обещает ответить на базовые вопросы.

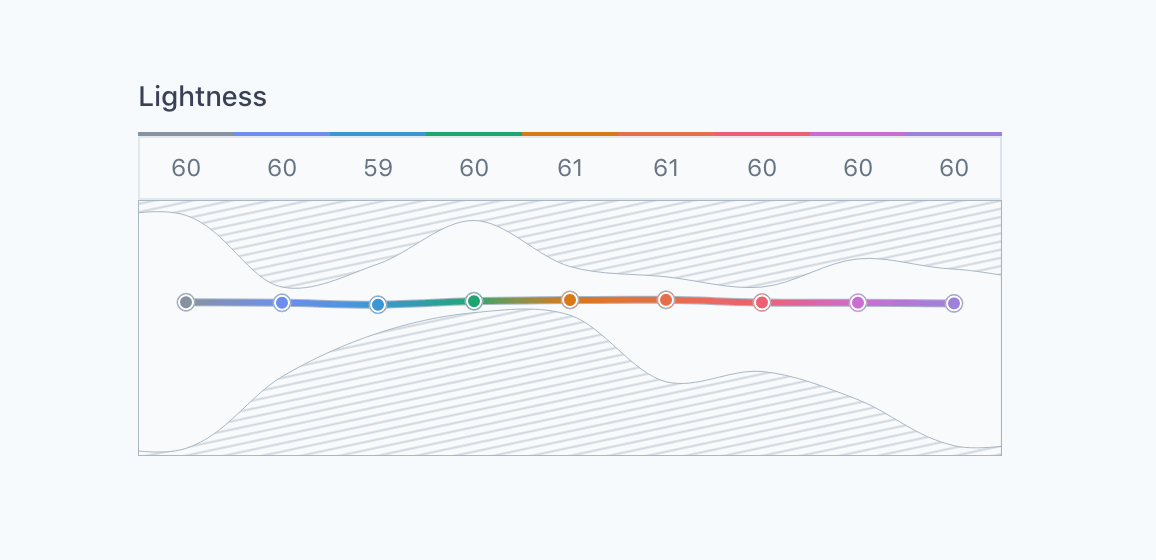
Designing accessible color systems [20]
Daryl Koopersmith и Wilson Miner из Stripe описывают подход к созданию цветовых палитр в дизайн-системе. Они используют цветовую модель Lab (CIELAB) вместо самой горячей сейчас HSL, потому что она более реалистично передаёт освещённость.

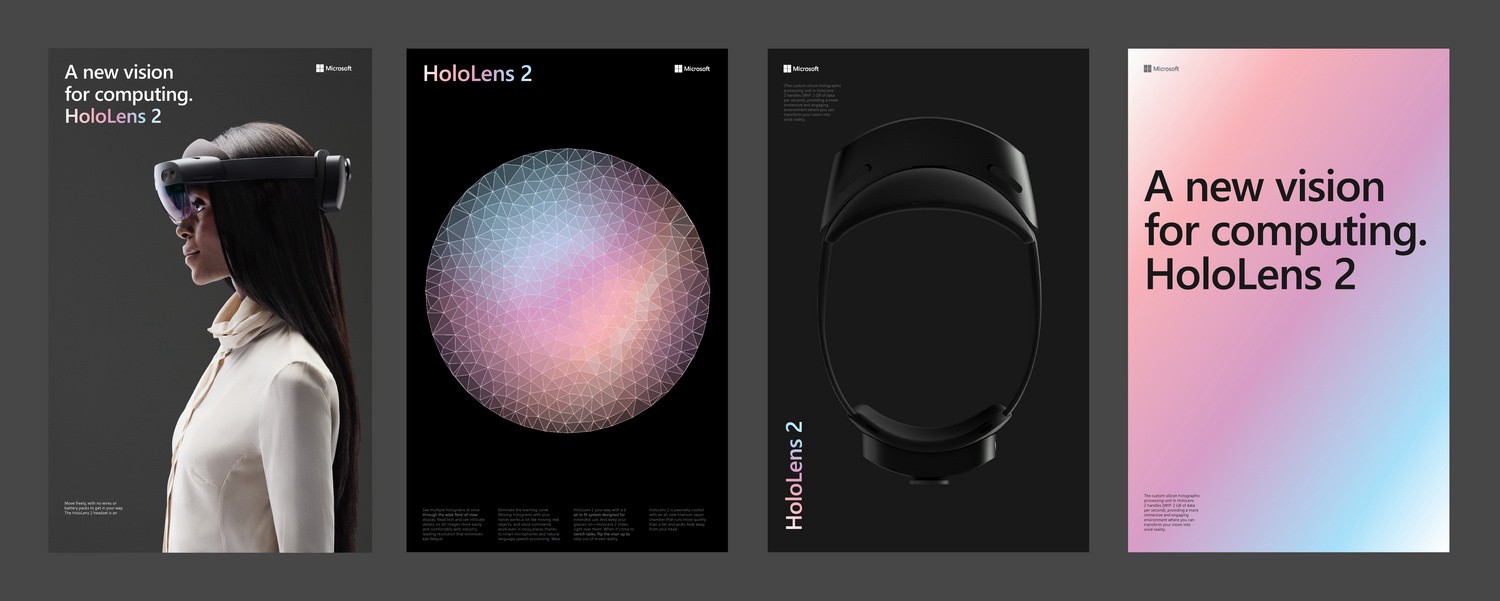
Connecting the Dots Between Product and Branding [21]
Douglas Montague из Microsoft рассказывает об интеграции команд бренда и продукта, которые позволили сделать сильное обновление в 2015 году. Он описывает формат взаимодействия команд на нескольких примерах.

Как не свихнуться, работая со визуальным слоем дизайн-системы в Sketch [22]
Алексей Каленюк из Ingram Micro Cloud рассказывает о плагине Puzzle Tokens, который делает аналог токенов на Less для Sketch. Это позволяет системно обновлять параметры визуального языка в макетах. Сам плагин [23].

Framer Guide to React [24]
Методичка по React для дизайнеров от Framer.

What I learned from 6 months leading a design system for a leading e-commerce company [25]
Budi Harto Tanrim рассказывает о процессе создания дизайн-системы Bukalapak и организационных нюансах этого пути. Как начать, как построить эффективное взаимодействие в команде.

Theme UI [26]
Простой фреймворк на React с поддержкой тематизации. Экспериментальная площадка для примерки тем [27].
iOS
Понимание пользователя
What Is Customer Delight? [29]
Jeff Sauro пытается дать более измеримое определение понятию delight, к которому стремятся многие продукты. В целом это совмещение неожиданного и приятного, которое связано с удовлетворённостью.

Персонажи + Jobs-to-Be-Done — опыт применения объединенного подхода [30]
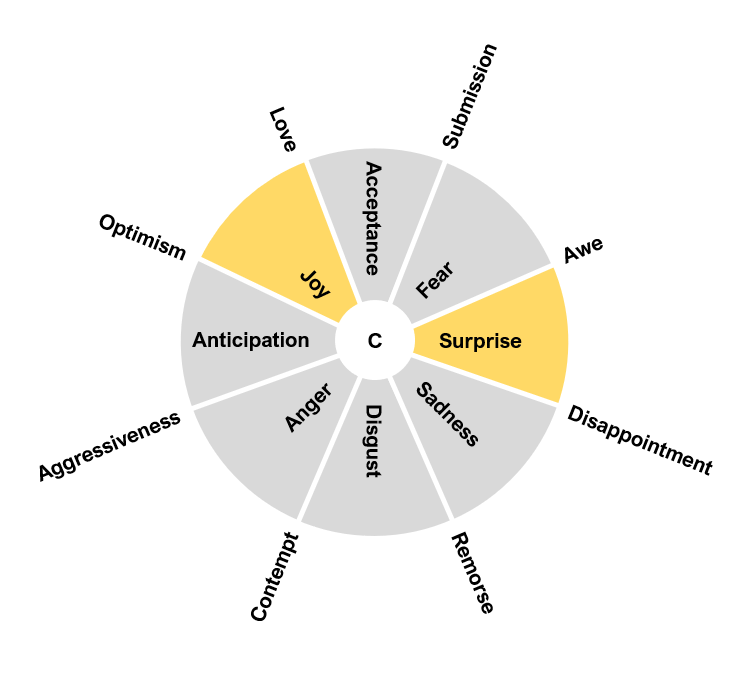
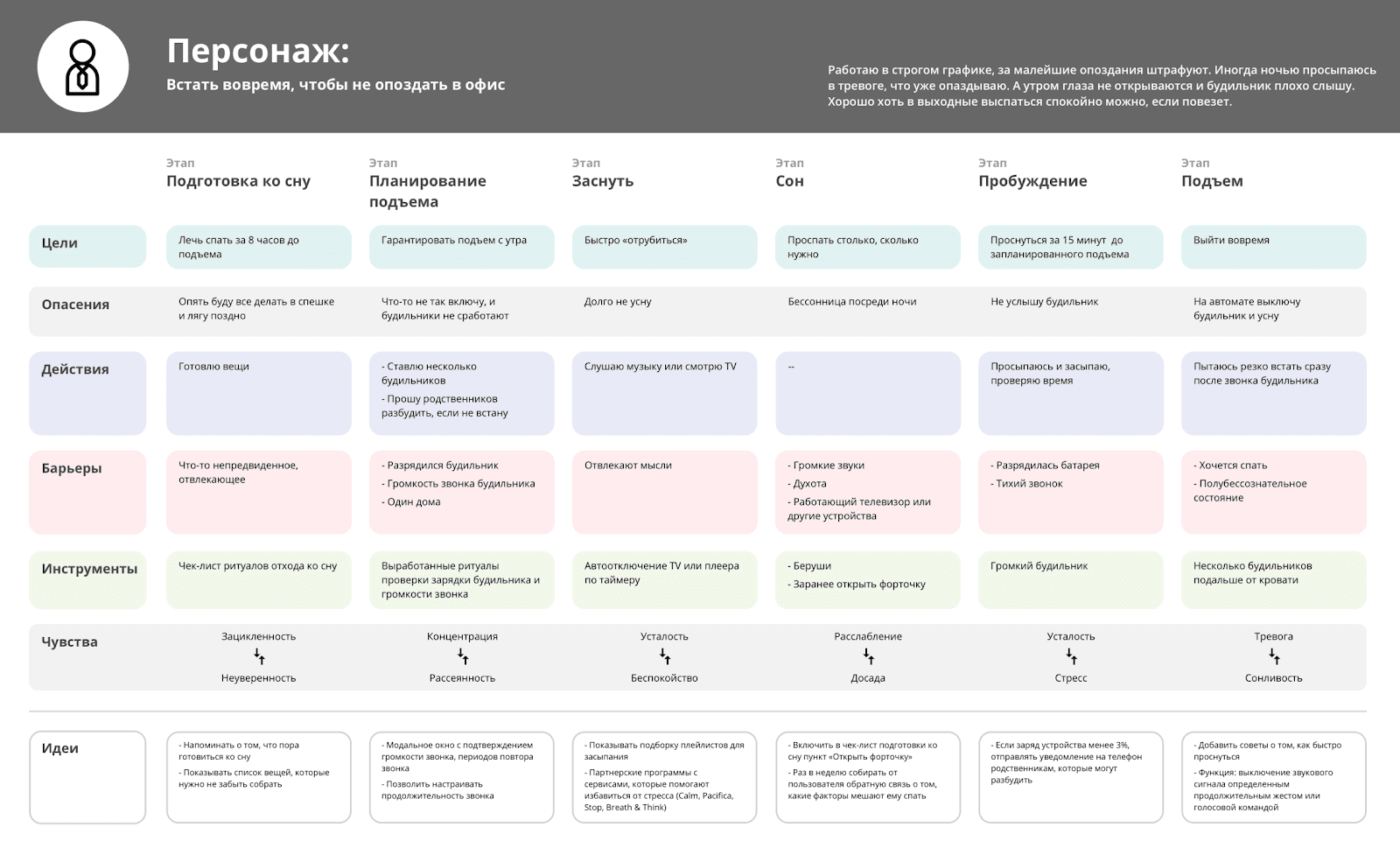
Команда Usethics рассказывает о связке методов персонажей и Jobs to Be Done на примере условного продукта.

Информационная архитектура, концептуальное проектирование, контент-стратегия
Service Blueprinting in Practice: Who, When, What [31]
Alita Joyce и Sarah Gibbons из Nielsen/Norman Group провели опрос UX-специалистов на тему использования service blueprints. В них видят три ценности: артефакт, фреймворк и способ улучшить командное взаимодействие.
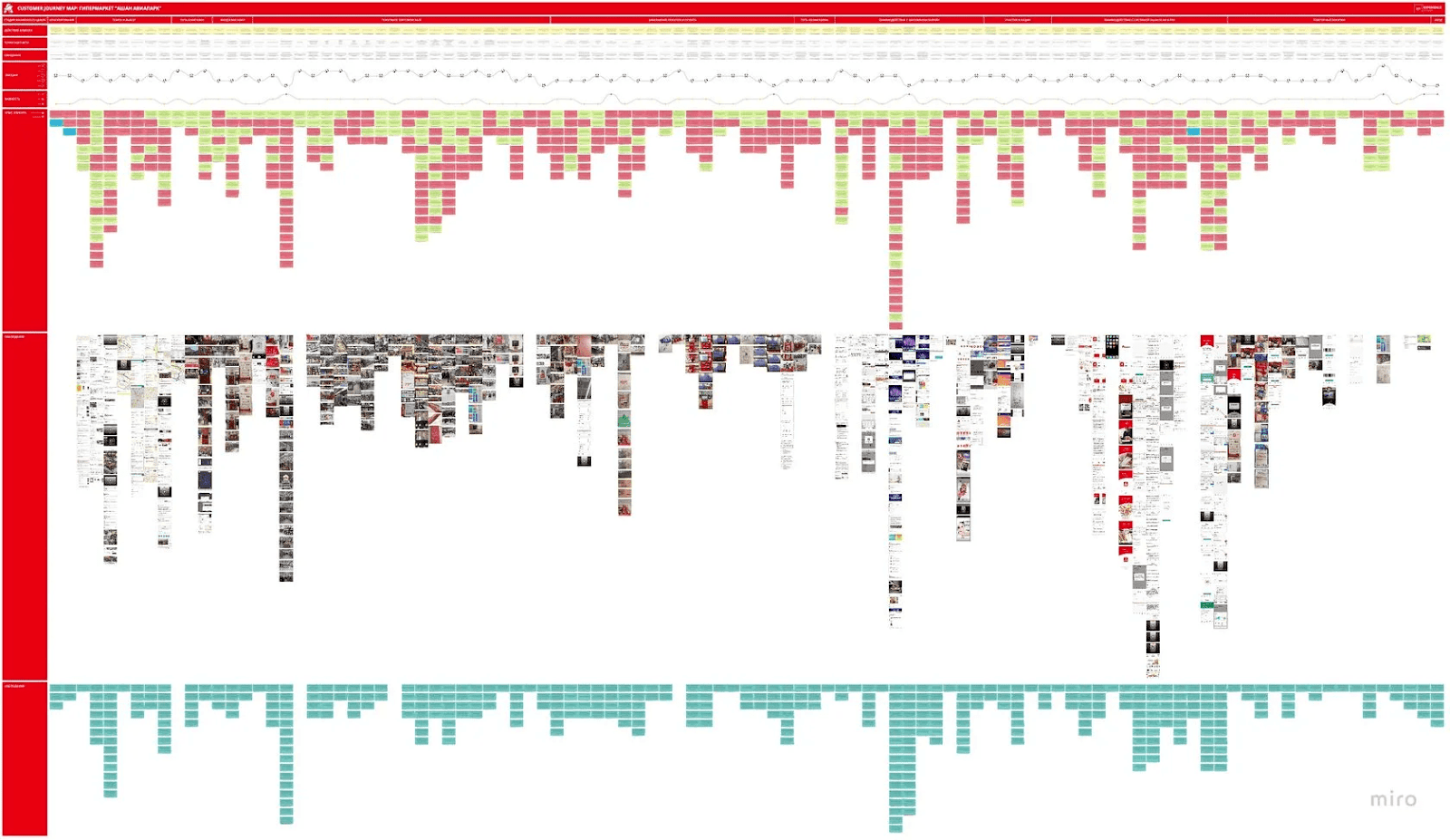
Customer Journey Map: Ашан [32]
Станислав Хрусталёв и компания Hard Client сделали собственную версию CJM для магазинов Ашан (не по заказу клиента). Крепкий детальный пример.

Новые инструменты дизайна интерфейсов
Sketch 59 [33]
Поддержка вариативных шрифтов и широких возможностей OpenType.

Плагины
- Pexels [34]: много источников данных, включая миллион стоковых фото. Официально поддержан самими Sketch.
Bubbles [35]
Ещё один сервис для комментирования сайтов. Работает через плагин в браузере.
Abstract
Памятка Bryan Mortensen из Progressive Leasing по работе дизайн-команды [36].
Figma
Позволит публиковать свои макеты и шаблоны в публичном профиле [37]. Также появилась автоматическая анимация [38] (Lucas Chae воссоздал характерные анимации из iOS [39]).

Open Doodles [40] и Vector Creator [41]
Ещё две бесплатные коллекции иллюстраций с конструктором.

Screen Size Map [42]
Статистика по популярности разных разрешений экрана в наглядном виде. Можно отфильтровать по самым частотным.
Awesome Design Plugins [43]
Каталог плагинов для Sketch, Adobe XD и Figma от команды Flawless.
Пользовательские исследования и тестирование
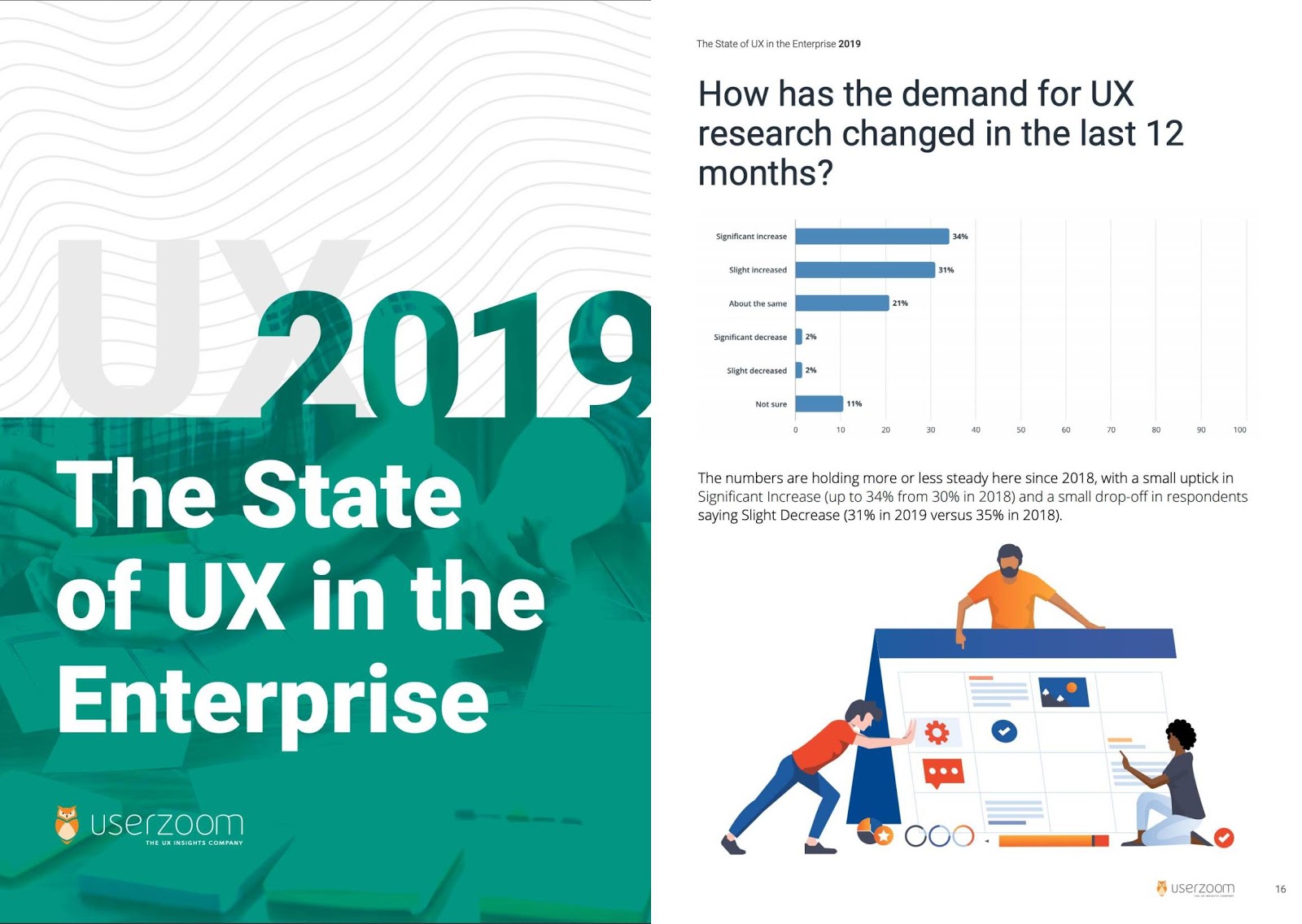
State of UX in the Enterprise 2019 [44]
Userzoom провели опрос-исследование рынка UX среди своих клиентов. Фокус на методах и инструментах пользовательских исследований, но есть и общий кусок про дизайн-команды в компаниях.

Когда один респондент хорошо, а два — лучше: парные тесты в UX-исследованиях [45]
Юлия Кингсеп из UX-лаборатории Mail.ru Group рассказывает о методах парного юзабилити-тестирования интерфейсов.
Reconciling the Differences in Our Data — A Mixed-Methods Research Story [46]
Caryn Kieszling из Microsoft рассказывает о миграции пользователей в обновлённое мобильное приложение. Как команда использовала качественные и количественные данные, чтобы найти причины недовольства редизайном.
Iterative Design of a Survey Question: A Case Study [47]
Пример поэтапного улучшения опросника от Feifei Liu из Nielsen/Norman Group. Они пробовали разные версии на малом количестве пользователей перед запуском на основную аудиторию.
The Five Senses of UX [48]
Beth Dunn из HubSpot в деталях описывает принципы работы дизайн-команды и примеры используемых подходов и методов по каждому из них.
Does Coloring Response Categories Affect Responses? [49]
Jeff Sauro провёл пару экспериментов чтобы понять, насколько выделение цветом позитивных, негативных и нейтральных ответов в опросах удовлетворённости влияет на результат. Влияет мало.
Visual Data Collection — Making Sense of Tally Sheets [50]
Michael Morgan описывает подход к выделению заметок из пользовательских исследований. Он отмечает проблемы и ситуации каждого респондента на распечатке тестируемого экрана, а потом сводит их вместе.
Unmoderated User Tests — How and Why to Do Them [51]
Kathryn Whitenton из Nielsen/Norman Group даёт советы по проведению сессий удалённого немодерируемого тестирования.
Визуальное программирование и дизайн в браузере
Inspired Design Decisions: Bea Feitler, An Unstoppable Creative Force [52]
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе.
Новые скрипты
- Необычные эффекты при наведении с морфингом фотографий [53].
- Как сделать переход выделения фокусом в браузере анимированным [54].
Метрики и ROI
Has the Net Promoter Score Been Discredited in the Academic Literature? [55]
Мощный обзор ключевых научных публикаций, проверяющих работоспособность или критикующих NPS. Jeff Sauro собрал только те, которые могут считаться авторитетными.
Five Scales to Measure Customer Satisfaction [56]
Jeff Sauro изучил разные способы оценки удовлетворённости пользователя. Он выделил пять типов шкал, которые используются в них.
10 Things to Know about the Microsoft NSAT Score [57]
Jeff Sauro описывает метрику удовлетворённости продуктом NSAT (Net Satisfaction) от Microsoft. Это шкала из 4 пунктов, похожая по модели расчёта на NPS.
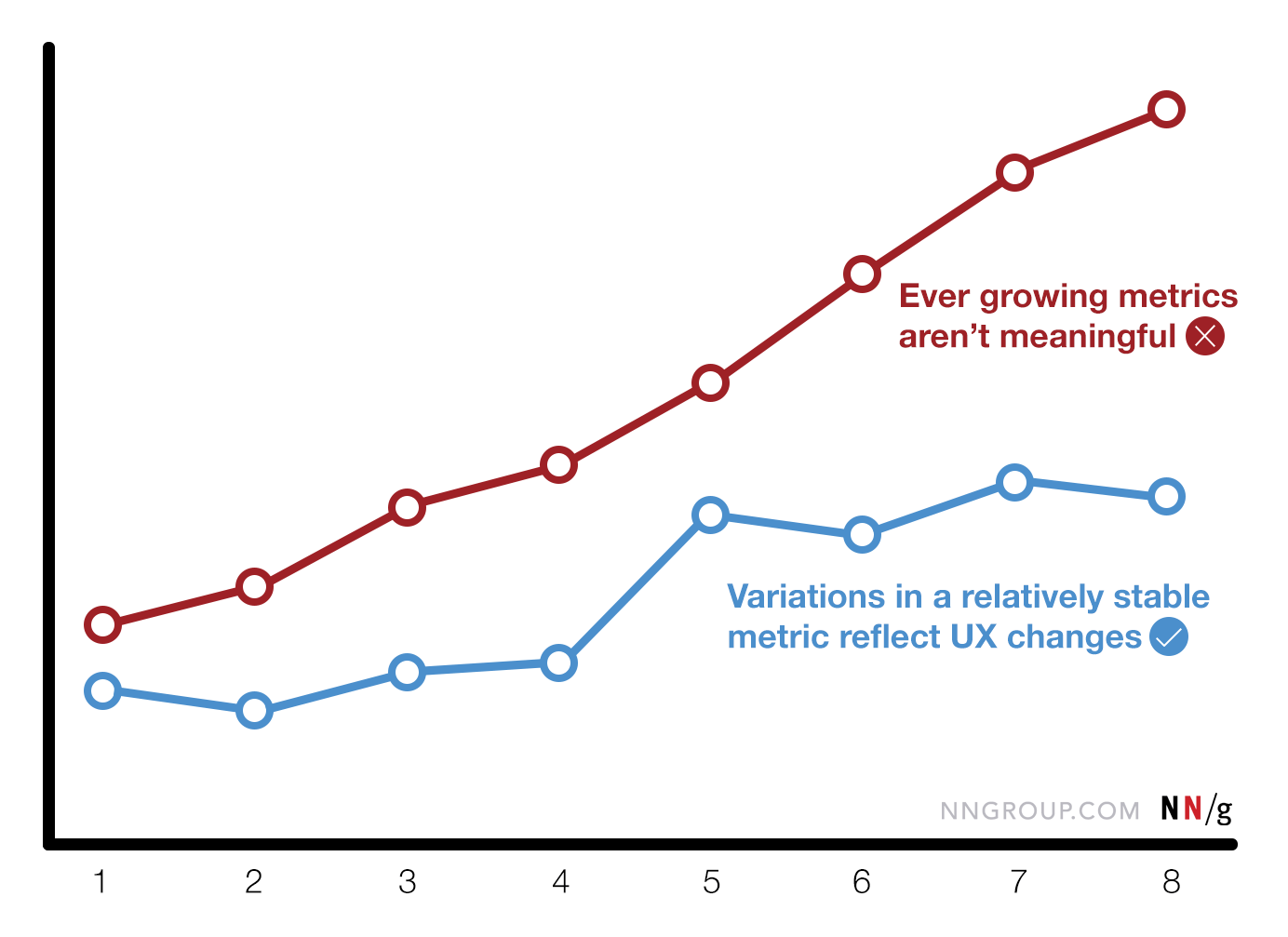
Vanity Metrics — Add Context to Add Meaning [58]
Aurora Harley из Nielsen/Norman Group пишет о «тщеславных» метриках и том, как правильнее оценивать эффективность интерфейса.

The Challenge of Identifying UX Success Metrics [59]
Jared Spool описывает пример выбора метрик для оценки улучшения интерфейса. Он взял за основу парковочные автоматы, которые обновлялись до современных.
How to Measure Learnability of a User Interface [60]
Alita Joyce из Nielsen/Norman Group показывает, как измерить обучаемость работе с интерфейсом.

Дизайн-менеджмент и DesignOps
Boooom — Design Management and Leadership Jobs [61]
Сайт собирает вакансии дизайн-менеджеров и других руководителей дизайна со всего мира.

Incorporating UX Work into Your Agile Backlog [62]
Rachel Krause из Nielsen/Norman Group описывает три формата интеграции задач по дизайну в общий беклог agile-команды.

Starting your progression framework is a task that, for many, can feel overwhelming. There are so many moving parts, so many different problems to solve. How do you get started? [63]
Jonny Burch из Progression даёт советы по созданию карты компетенций в команде. Когда, по каким причинам и в каком формате.
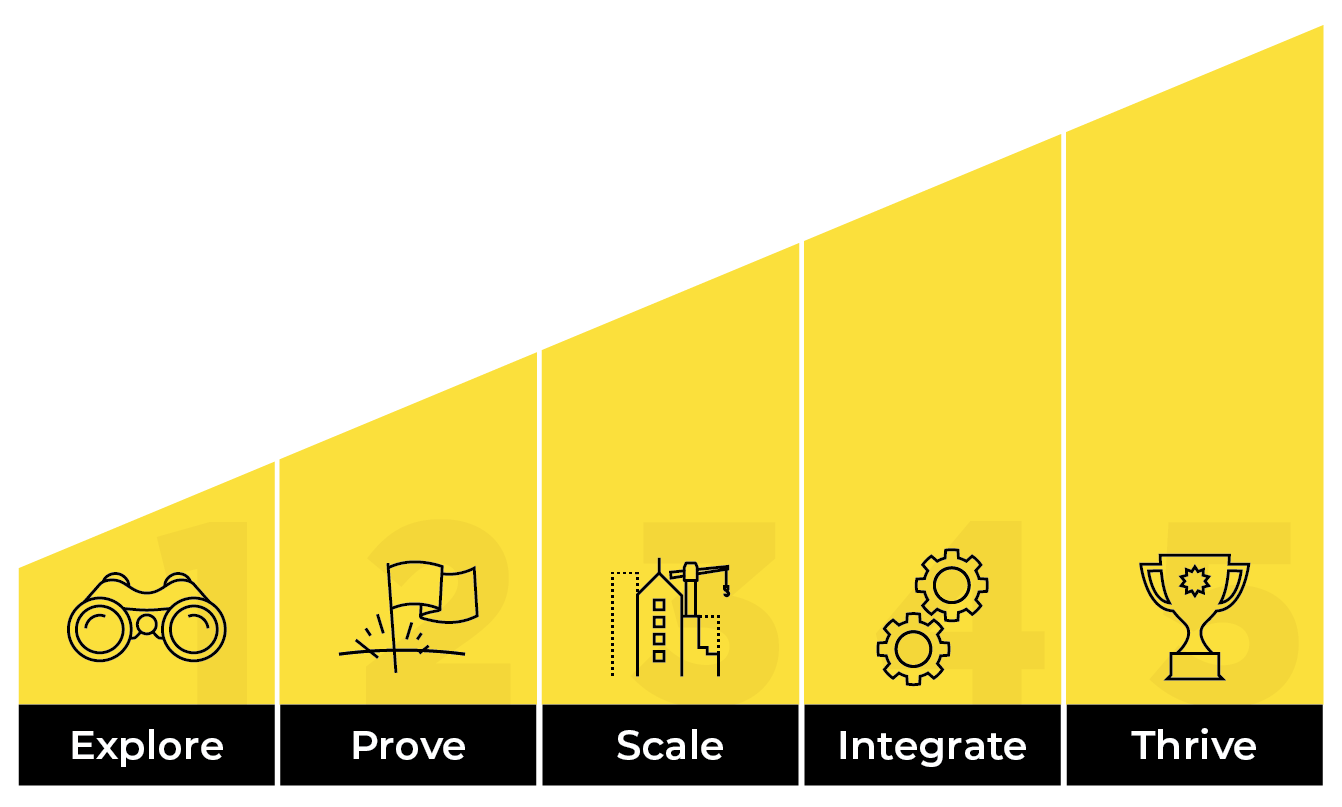
The Service Design Maturity Model: An Introduction [64]
Модель зрелости сервисного дизайна от агентства Koos. Классическая лестница из 5 этапов.

I’ve spent half this year hiring designers. Here’s what I discovered [65]
Colin Narver из IBM описывает свой набор качеств хорошего продуктового дизайнера. Неплохой и не самый поверхностный пример.
Dear Ueno: What’s your design process like? [66]
Sasha Lubomirsky из студии Ueno рассказывает о дизайн-процессе для клиентских проектов.
Facebook Design Program Management [67]
Блог Facebook о дизайн-менеджменте в компании.
How IBM helps designers build skills and grow their careers [68]
Lauren Swanson рассказывает о процессе найма и развития дизайнеров в IBM, а также внутренней дизайн-культуре.
Командное взаимодействие
Crazy 8s Timer [69]
Таймер для упражнения по созданию быстрых набросков идей в рамках рабочих сессий и брейнштормов.
Методологии, процедуры, стандарты
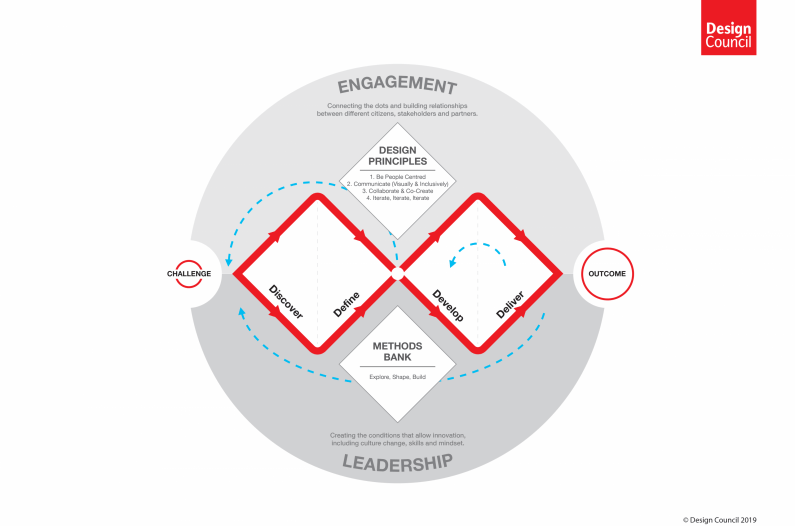
The Double Diamond 2.0: 15 years on [70]
British Design Council обновили каноническую модель «двойного алмаза», которая характеризует почти любой процесс креативной работы к решению проблем. Они добавили в неё явные итерации. Большинство практикующих специалистов и так понимали их важность, но им приходилось делать свои доработки, дорисовывая маленькие «алмазы» и другие ответвления, чтобы сделать эту мысль понятнее для всех.

UX Frameworks — Make sense of mess and get that spark, faster [71]
Коллекция базовых методов и фреймворков для концептуального проектирования и анализа пользователей.
Кейсы
How I designed the listing for a brand new Food App [72]
Saptarshi Prakash рассказывает о работе над приложением Swiggy и показывает итерации работы над списком товаров, которые он прогонял через реальный контент.
Designing LookUp for macOS [73]
Vidit Bhargava рассказывает о портировании iPad-приложения LookUp на MacOS с помощью Catalyst. Как менялись интерфейсные решения для более нативного ощущения.
Examples of how user research informs UX design decisions [74]
Студия Creative Navy специализируется на дизайне современных кассовых аппаратов. Они показывают, как пользовательские исследования улучшают интерфейс на примере одного проекта.
История
Rob Ford — Web Design. The Evolution of the Digital World 1990–Today [75]

Издательство Taschen выпускает книгу Rob Ford «Web Design. The Evolution of the Digital World 1990–Today» об истории веб-дизайна с начала 90х. 640 страниц раритетов и необычных раскопок. Обзорная статья [76].
Алгоритмический дизайн
ebSynth [77]
Мощный подход к стилизации видео. Хорошо решает задачу быстрой примерки стилистического направления для фильмов.
Connectedland #2020 [78]
Мощный лонг-рид Fabio Sergio из Fjord о будущем профессии дизайнера на стыке трёх задач — цифровые продукты, промышленный дизайн и архитектура.
Для общего и профессионального развития
Фильм «Профессия: дизайнер интерфейсов» [79]
Contented опубликовали фильм в свободном доступе. Он сделан на основе одноимённого курса [80], запущенного в 2017 году. У нас получилась отличная теоретическая основа, которая неплохо раскрывает суть работы дизайнера интерфейсов. Этот фильм должен помочь начинающим специалистам разобраться в профессии. В этом году он был показан в нескольких городах на большом экране, а теперь доступен и в интернете.
Abstract: The Art of Design (2 сезон) [81]
Вышел второй сезон сериала.
Материалы конференций
The Official Loupe 2019 Recap [82]
Конференция Loupe [83] от Framer прошла 14-16 августа 2019 года в Амстердаме. Опубликованы видео выступлений.
Подпишитесь на дайджест в Facebook [84], ВКонтакте [85], Телеграме [86] или по почте [87] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки [88] за редактор и Александру Орлову [89] за визуальный стиль.
Автор: Юрий Ветров
Источник [90]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dizajn-interfejsov/336646
Ссылки в тексте:
[1] апрель 2010-сентябрь 2019: https://jvetrau.com/category/digest/
[2] Исследование: Отношение к продуктовым дизайн-командам в России: http://bit.ly/dsgnteam
[3] результаты исследования решили сделать открытыми: https://vc.ru/design/90463-issledovanie-kakie-dizayn-komandy-v-otechestvennyh-produktovyh-kompaniyah-samye-silnye
[4] Haptic UX — The Design Guide for Building Touch Experiences: https://medium.muz.li/haptic-ux-the-design-guide-for-building-touch-experiences-84639aa4a1b8
[5] Social Proof — 7 Practical Examples For Product Teams: https://growth.design/library/social-proof/
[6] 10 Ways to Use Exit-Intent Popups for Good: https://www.nngroup.com/articles/exit-intent-good-ux/
[7] «We’ve updated our terms» — How to make the mundane remarkable: https://medium.com/writing-at-typeform/weve-updated-our-terms-74841957014a
[8] Doing enterprise financial data visualization after data journalism: https://medium.com/@tophtucker/doing-enterprise-financial-data-visualization-after-data-journalism-3c68861b7f4c
[9] 6 Ways Mario Kart Tour Triggers You Into Gambling Your Money: https://growth.design/case-studies/mario-kart-revenue-model/
[10] Case Study: 9 Ways To Boost Revenues With A Better Upgrade UX: https://growth.design/case-studies/zapier-upgrade/
[11] Social Impact and Sustainability on Corporate Websites: https://www.nngroup.com/articles/corporate-social-responsibility/
[12] Using Jira for Design Systems: https://medium.com/eightshapes-llc/using-jira-for-design-systems-10ec31c3327e
[13] Component Testing Plans: https://medium.com/eightshapes-llc/component-testing-plans-face830d7e44
[14] How to design delightful dark themes: https://blog.superhuman.com/how-to-design-delightful-dark-themes-7b3da644ff1f
[15] Design System Communications: https://medium.com/eightshapes-llc/design-system-communications-ca679ffc36d3
[16] Guided by style: https://medium.com/dropbox-design/guided-by-style-28bda5154313
[17] Holism — Gazprombank Design System: https://holism.gpbdev.ru/
[18] Spectrum — Adobe’s design system: https://spectrum.adobe.com/
[19] Andrew Couldwell — Laying the Foundations. A Book About Design Systems: https://designsystemfoundations.com/
[20] Designing accessible color systems: https://stripe.com/blog/accessible-color-systems
[21] Connecting the Dots Between Product and Branding: https://medium.com/microsoft-design/connecting-the-dots-between-product-branding-7e7de44bf7dd
[22] Как не свихнуться, работая со визуальным слоем дизайн-системы в Sketch: https://medium.com/@akalenyuk/puzzle-tokens-ru-e48f207c4666
[23] Сам плагин: https://github.com/ingrammicro/puzzle-tokens
[24] Framer Guide to React: https://www.framer.com/books/framer-guide-to-react/
[25] What I learned from 6 months leading a design system for a leading e-commerce company: https://medium.com/bukalapakproductdesign/what-i-learned-from-6-months-leading-a-design-system-for-a-leading-e-commerce-company-cdd3ce9c7156
[26] Theme UI: https://theme-ui.com/
[27] Экспериментальная площадка для примерки тем: https://design-system-playground.netlify.com/
[28] Шаблоны iPhone 11 и iPhone 11 Pro для Photoshop, Sketch, Illustrator и Adobe XD от Designmodo: https://designmodo.com/iphone-mockups/
[29] What Is Customer Delight?: https://measuringu.com/customer-delight/
[30] Персонажи + Jobs-to-Be-Done — опыт применения объединенного подхода: https://medium.com/usethics-doc/%D0%BF%D0%B5%D1%80%D1%81%D0%BE%D0%BD%D0%B0%D0%B6%D0%B8-jobs-to-be-done-%D0%BE%D0%BF%D1%8B%D1%82-%D0%BF%D1%80%D0%B8%D0%BC%D0%B5%D0%BD%D0%B5%D0%BD%D0%B8%D1%8F-%D0%BE%D0%B1%D1%8A%D0%B5%D0%B4%D0%B8%D0%BD%D0%B5%D0%BD%D0%BD%D0%BE%D0%B3%D0%BE-%D0%BF%D0%BE%D0%B4%D1%85%D0%BE%D0%B4%D0%B0-b35d4174cea3
[31] Service Blueprinting in Practice: Who, When, What: https://www.nngroup.com/articles/service-blueprinting-practice/
[32] Customer Journey Map: Ашан: https://hardclient.com/auchan
[33] Sketch 59: https://blog.sketchapp.com/variable-fonts-improved-opentype-support-and-a-new-data-plugin-whats-new-in-sketch-e16f81bf8b75
[34] Pexels: https://github.com/pexels/pexels-sketchplugin
[35] Bubbles: https://www.usebubbles.com/
[36] Памятка Bryan Mortensen из Progressive Leasing по работе дизайн-команды: https://medium.com/@Bemorte/progressive-design-in-the-abstract-e20a50e5a70c
[37] публиковать свои макеты и шаблоны в публичном профиле: https://www.figma.com/blog/introducing-figma-community/
[38] автоматическая анимация: https://www.figma.com/blog/announcing-smart-animate-and-advanced-transitions/
[39] Lucas Chae воссоздал характерные анимации из iOS: https://uxdesign.cc/ios-animations-with-figmas-smart-animate-954c13a30cad
[40] Open Doodles: https://www.opendoodles.com/
[41] Vector Creator: https://icons8.com/vector-creator
[42] Screen Size Map: https://www.screensizemap.com/
[43] Awesome Design Plugins: https://flawlessapp.io/designplugins
[44] State of UX in the Enterprise 2019: http://info.userzoom.com/UX-Enterprise-Survey-2019.html
[45] Когда один респондент хорошо, а два — лучше: парные тесты в UX-исследованиях: https://medium.com/@Julia_Kingsep/%D0%BA%D0%BE%D0%B3%D0%B4%D0%B0-%D0%BE%D0%B4%D0%B8%D0%BD-%D1%80%D0%B5%D1%81%D0%BF%D0%BE%D0%BD%D0%B4%D0%B5%D0%BD%D1%82-%D1%85%D0%BE%D1%80%D0%BE%D1%88%D0%BE-%D0%B0-%D0%B4%D0%B2%D0%B0-%D0%BB%D1%83%D1%87%D1%88%D0%B5-%D0%BF%D0%B0%D1%80%D0%BD%D1%8B%D0%B5-%D1%82%D0%B5%D1%81%D1%82%D1%8B-%D0%B2-ux-%D0%B8%D1%81%D1%81%D0%BB%D0%B5%D0%B4%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F%D1%85-10c1279b293
[46] Reconciling the Differences in Our Data — A Mixed-Methods Research Story: https://medium.com/microsoft-design/reconciling-the-differences-in-our-data-a-mixed-methods-research-story-6c1a2fe2f9f4
[47] Iterative Design of a Survey Question: A Case Study: https://www.nngroup.com/articles/survey-questions-iterative-design/
[48] The Five Senses of UX: https://medium.com/hubspot-product/the-five-senses-of-ux-447968f62760
[49] Does Coloring Response Categories Affect Responses?: https://measuringu.com/coloring-responses/
[50] Visual Data Collection — Making Sense of Tally Sheets: https://www.uxmatters.com/mt/archives/2019/10/visual-data-collection-making-sense-of-tally-sheets.php
[51] Unmoderated User Tests — How and Why to Do Them: https://www.nngroup.com/articles/unmoderated-usability-testing/
[52] Inspired Design Decisions: Bea Feitler, An Unstoppable Creative Force: https://www.smashingmagazine.com/2019/10/inspired-design-decisions-bea-feitler/
[53] Необычные эффекты при наведении с морфингом фотографий: https://tympanus.net/codrops/2019/10/23/making-gooey-image-hover-effects-with-three-js/
[54] Как сделать переход выделения фокусом в браузере анимированным: https://css-tricks.com/animated-position-of-focus-ring/
[55] Has the Net Promoter Score Been Discredited in the Academic Literature?: https://measuringu.com/nps-discredited/
[56] Five Scales to Measure Customer Satisfaction: https://measuringu.com/csat-scales/
[57] 10 Things to Know about the Microsoft NSAT Score: https://measuringu.com/microsoft-nsat/
[58] Vanity Metrics — Add Context to Add Meaning: https://www.nngroup.com/articles/vanity-metrics/
[59] The Challenge of Identifying UX Success Metrics: https://playbook.uie.com/blog/the-challenge-of-identifying-ux-success-metrics
[60] How to Measure Learnability of a User Interface: https://www.nngroup.com/articles/measure-learnability/
[61] Boooom — Design Management and Leadership Jobs: https://boooom.co/
[62] Incorporating UX Work into Your Agile Backlog: https://www.nngroup.com/articles/ux-agile-backlog/
[63] Starting your progression framework is a task that, for many, can feel overwhelming. There are so many moving parts, so many different problems to solve. How do you get started?: https://www.progressionapp.com/posts/5-things-to-think-about-when-starting-your-progression-framework/
[64] The Service Design Maturity Model: An Introduction: https://www.koosservicedesign.com/blog/the-service-design-maturity-model-an-introduction/
[65] I’ve spent half this year hiring designers. Here’s what I discovered: https://medium.com/design-ibm/ive-spent-half-this-year-hiring-designers-here-s-what-i-discovered-b6eac066b01c
[66] Dear Ueno: What’s your design process like?: https://loremipsum.ueno.co/dear-ueno-whats-your-design-process-ee28e8e3dbfc
[67] Facebook Design Program Management: https://medium.com/facebook-design-program-management
[68] How IBM helps designers build skills and grow their careers: https://medium.com/design-ibm/how-ibm-helps-designers-build-skills-and-grow-their-careers-a3917bbebca4
[69] Crazy 8s Timer: https://designsprintx.com/crazy-8s-timer/
[70] The Double Diamond 2.0: 15 years on: https://www.designcouncil.org.uk/news-opinion/double-diamond-15-years
[71] UX Frameworks — Make sense of mess and get that spark, faster: https://www.uxframeworks.design/
[72] How I designed the listing for a brand new Food App: https://medium.com/swiggydesign/how-i-designed-the-listing-for-a-brand-new-food-app-eb458a9693f1
[73] Designing LookUp for macOS: https://medium.com/lookup-design/designing-lookup-for-macos-bf5b8fea1a01
[74] Examples of how user research informs UX design decisions: https://medium.com/@creativenavy/examples-of-how-user-research-informs-ux-design-decisions-1caf0e41a449
[75] Rob Ford — Web Design. The Evolution of the Digital World 1990–Today: https://www.taschen.com/pages/en/catalogue/graphic_design/all/04690/facts.web_design_the_evolution_of_the_digital_world_1990today.htm
[76] Обзорная статья: https://www.vice.com/en_us/article/d3awk7/flash-is-responsible-for-the-internets-most-creative-era
[77] ebSynth: https://ebsynth.com/
[78] Connectedland #2020: https://medium.com/@freegorifero/https-medium-com-freegorifero-connectedland-2020-c81e7b9ae57f
[79] Фильм «Профессия: дизайнер интерфейсов»: https://contented.ru/special/uxmovie
[80] одноимённого курса: https://www.facebook.com/mailrudesign/posts/1571969746183098
[81] Abstract: The Art of Design (2 сезон): https://www.netflix.com/ru/title/80057883
[82] The Official Loupe 2019 Recap: https://www.framer.com/blog/posts/loupe-2019-recap/
[83] Loupe: https://www.framer.com/loupe/
[84] Facebook: https://www.facebook.com/groups/pdigest/
[85] ВКонтакте: https://vk.com/pdigest
[86] Телеграме: https://t.me/pdigest
[87] по почте: http://eepurl.com/bu61XX
[88] Сетки: https://setka.io/ru/
[89] Александру Орлову: https://www.behance.net/0rlov
[90] Источник: https://habr.com/ru/post/475756/?utm_source=habrahabr&utm_medium=rss&utm_campaign=475756
Нажмите здесь для печати.