5 самых неприятных фич для слепого человека на сайтах
Вот пять самых раздражающих своей недоступностью веб-элементов, с которыми я сталкиваюсь как слепая пользователь скринридера каждый день.
Для слепых и слабовидящих людей, таких как я, доступность — это не просто слово, это реальный выбор: или мы можем работать с сайтом, или не можем.
Как работают скринридеры
Скринридеры позволяют слепым и слабовидящим людям самостоятельно пользоваться компьютерами, телефонами и планшетами. В большинстве скринридеров работает движок Text To Speech (TTS), который преобразует текст с экрана в речь.
Скринридеры воспроизводят вслух всё, что находится на экране, и позволяют осуществлять навигацию сенсорными жестами и сочетаниями клавиш. Они также работают с другими устройствами вывода, такими как дисплей Брайля.
Вот наиболее распространённые проблемы, с которыми я сталкиваюсь ежедневно.
Неподписанные ссылки и кнопки
Пользователи скринридеров полагаются на ссылки и кнопки для навигации по веб-сайту и поиска необходимой информации. Если ссылки и кнопки помечены неправильно или вообще не помечены, то пользователям трудно найти нужную информацию. В конечном счёте, немаркированные ссылки значительно затрудняют простую, быструю навигацию по сайту.
Например, в ссылке на описание компании подпись «Нажмите здесь» не даёт никакого представления о том, куда она ведёт, в отличие от ясной фразы «Узнайте больше о том, кто мы такие».
Если ссылки и кнопки правильно помечены, то скринридеры могут зачитать надпись вслух. Это означает, что слепым и слабовидящим людям не придётся нажимать ссылку или кнопку, не зная, куда она приведёт.
Кроме немаркированных элементов, также действительно расстраивают ссылки и кнопки без ясного описания. Они должны сопровождаться чётким текстом, куда они ведут при нажатии, а не «Нажмите здесь». Никогда не заставляйте пользователей гадать или действовать методом проб и ошибок. Это утомительно и неудобно.
Изображения без описания
Вероятно, это самая распространённая проблема, с которой я сталкиваюсь при просмотре веб-страниц. Описания изображений очень важны для доступности. Они известны как alt text (альтернативный текст).
Скринридеры зачитывают вслух эти описания, так что слепые и слабовидящие люди могут понять содержание изображения в доступной форме. Если у изображений нет альтернативного текста, то скринридеры просто произнесут слово «изображение или «графика», что не даёт никакого контекста или смысла.
Изображения часто передают ценную информацию. Поэтому важно, чтобы люди с нарушениями зрения также могли получить доступ к этой информации, alt text должен быть чётко написан и давать точное описание изображения.
Ознакомьтесь с нашими советами [1] по написанию alt text.
Плохое использование заголовков
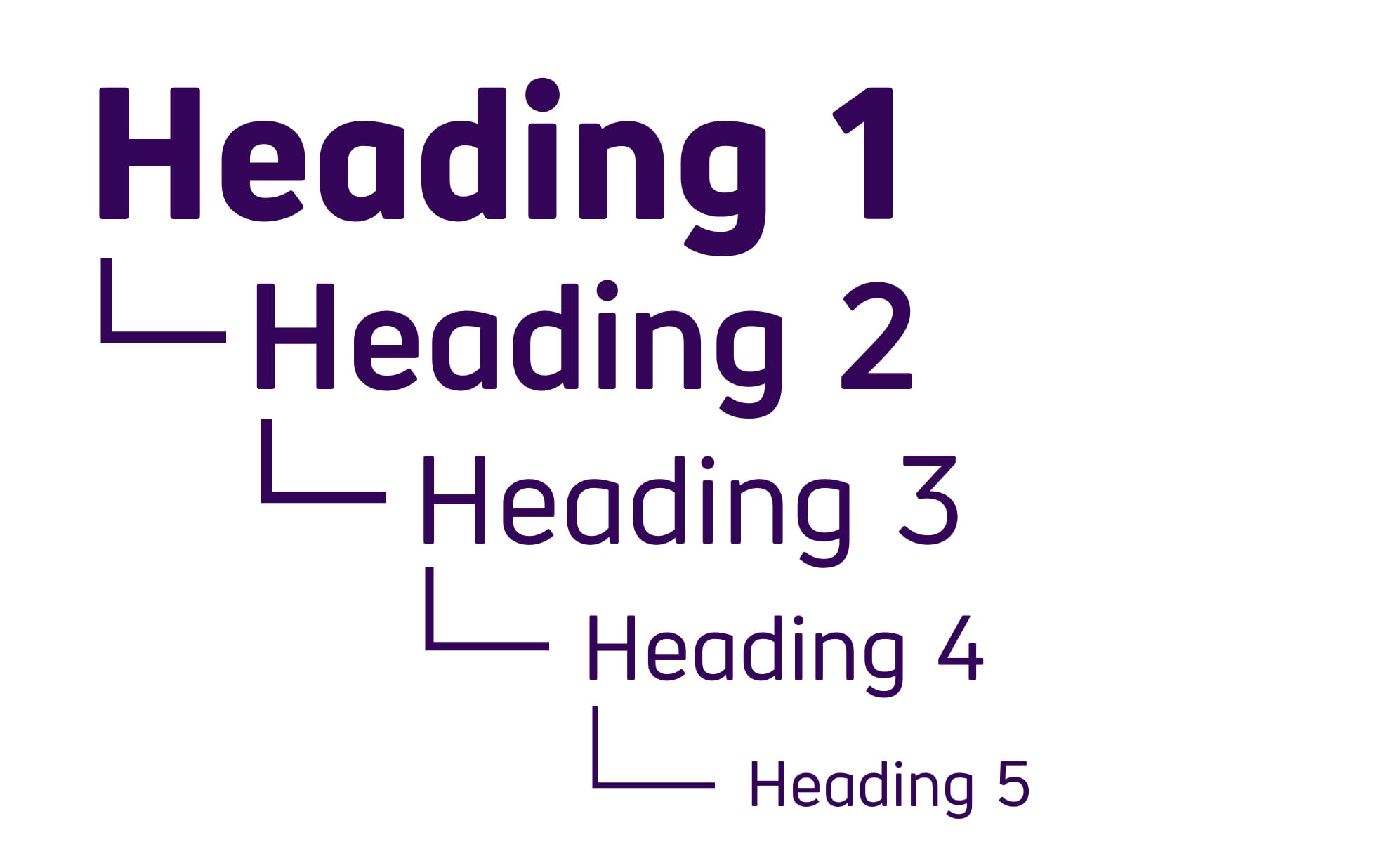
Для быстрой и удобной навигации многие пользователи скринридеров перемещаются по странице с помощью различных элементов, таких как заголовки. Это отличный способ быстро находить нужную информацию. Особенно если заголовки следуют логической структуре H1, H2 и H3, которая помогает расставить приоритеты.

Если на сайте нет заголовков, то пользователи скринридеров не могут использовать соответствующие сочетания клавиш. В таком случае на длинной странице приходится перемещаться табами или стрелками, чтобы найти нужную информацию.
Заголовки также помогают визуально разбить контент и улучшить читабельность. Кроме заголовков, пользователи скринридеров могут перемещаться на странице по ссылками, спискам и ориентирам WAI-ARIA.
Недоступные веб-формы
Большинство веб-сайтов так или иначе используют формы. Будь то поиск товара или форма обратной связи. Но если эти формы не маркированы или маркированы неправильно, то мы не можем их использовать.
Например, если поле поиска не помечено, то пользователи скринридеров понятия не имеют о назначении этого поля. Это означает, что люди, использующие программы чтения с экрана, не могут получить доступ к тем же функциям.
Формы обратной связи — это эффективный способ для клиентов связаться с вашей компанией. И для пользователей скринридеров нет ничего более неприятного, чем неправильно помеченные эти формы.
Особенно использование капчи. Если она без звука, то мы не можем самостоятельно заполнить такую форму. Мне часто приходится прибегать к помощи зрячего человека, но такая возможность есть не у всех.
Автоматическое воспроизведение аудио и видео
Большинство людей знает, насколько раздражает веб-страница с громкими рекламными объявлениями, которые внезапно включаются на воспроизведение. Но для пользователей скринридеров ситуация ещё хуже. Автоматическое воспроизведение видео или аудио может заглушить звук скринридера. Это затрудняет поиск кнопок паузы или остановки.
(И если эти кнопки не помечены, то для меня практически невозможно быстро остановить видео, что дополнительное раздражает). Если я не могу остановить звук или видео, я обычно закрываю страницу.
Решение проблемы? Убедитесь, на вашем сайте нет автоматического воспроизведения видео или аудио. Если вы действительно хотите опубликовать видео, убедитесь, что звук выключен и пользователь может остановить воспроизведение или скрыть медиаплеер.
Эти проблемы могут показаться незначительными для зрячих. Но для меня это разница, могу я взаимодействовать с сайтом или нет. И очень важно реализовать их правильно.
Автор: m1rko
Источник [2]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dostupnost/357059
Ссылки в тексте:
[1] советами: https://bighack.org/how-to-write-better-alt-text-descriptions-for-accessibility/
[2] Источник: https://habr.com/ru/post/519514/?utm_source=habrahabr&utm_medium=rss&utm_campaign=519514
Нажмите здесь для печати.