10 смертных грехов при использовании всплывающих окон на сайте
Наряду с контекстной рекламой, email-рассылкой и поисковым продвижением, большой популярностью начинают пользоваться маркетинговые инструменты внутри сайта, цель которых – заинтересовать пользователя, мотивировать его воспользоваться услугами либо приобрести продукцию, реализуемую на сайте. Иными словами повысить конверсию интернет-магазина.
Окнами с улыбчивыми онлайн-консультантами сейчас уже никого не удивишь – эти сервисы доступны на большинстве как коммерческих, так и информационных веб-ресурсов. На сегодняшний день наиболее перспективным видом маркетинга внутри сайта являются так называемые витжеты – всплывающие окна, информирующие пользователя о выгодных предложениях и акциях, либо содержащие форму сбора контактов о посетителе.
Однако необходимо помнить, что любой инструмент будет эффективен лишь при его грамотном использовании. Зачастую владельцы сайтов и маркетологи допускают непростительные ошибки при работе со всплывающими окнами. Попробуем разобрать десять смертных грехов, которые мешают витжетам приносить пользу бизнесу.
1. Отсутствие таргетинга
Под таргетингом принято понимать маркетинговый механизм, с помощью которого из числа всех пользователей Сети можно выделить ту аудиторию, которая соответствует заранее выбранным критериям, и донести до нее информацию (обычно рекламного характера).
Естественно, если на сайте, к примеру, автомобильной тематики вдруг всплывет витжет о детских колясках, это будет, по крайне мере, нелогично и вряд ли побудит пользователя продолжить работу на сайте. Поэтому предоставляемая информация должна, прежде всего, быть тематической.
Также нелогично уже текущему Вашему клиенту, который, например, авторизован и система знает, что уже пользуется Вашими услугами, предложить консультацию по услугам или пробный урок/ демодоступ. Постарайтесь разбить Вашу аудиторию на группы по интересам/ отношению к Вашему бизнесу/ социально-демографическим показателям и т.д. Затем разработайте всплывающее окно для каждой из этих групп и показывайте, основываясь на cookies, логине на сайте и меткам.
2. Нерелевантная информация
Из предыдущего пункта вытекает следующий, призывающий использовать только актуальные данные. Вряд ли посетителю понравится, если ему предложат поучаствовать в акции, которая закончилась уже несколько недель назад. Скорей всего, его это только раздражит, и он поскорее покинет страницу в поисках более выгодных, а главное – релевантных и действующих предложений. Следите за актуальностью информации во всплывающем окне, заранее готовьте обновления. Иначе вы рискуете не только не получить покупателя, но и наоборот заработать негативный отзыв.
3. Некачественный дизайн
Ни для кого не секрет, что талантливо оформленная интернет-страница является мощным инструментом, который мотивирует посетителя задержаться на ней подольше, хотя бы, чтобы полюбоваться привлекательным дизайном. Это же касается и всплывающих окон. Если перед пользователем внезапно возникнет огромный и некачественно оформленный витжет, занимающий весь экран, то единственное желание, которое возникнет у любого посетителя, — это поскорее покинуть страницу или закрыть попап.
Если у вас нет дизайнерского таланта, рекомендую не рисковать репутацией сайта, а использовать уже имеющиеся конструкторы по созданию всплывающих окон. В России одним из самых перспективным и простым в использовании сервисов является онлайн-конструктор Witget, где можно найти и бесплатные изображения, и примеры готовых окон, которые нужно только адаптировать для своего сайта. Из зарубежных инструментов можем порекомендовать Popup Domination, который предлагает правильные шаблоны.
Также можно обратиться к собственному дизайнеру или вебстудии для создания изображения. Однако это дорогостоящий и затратный по времени путь. Изготовление изображения занимает 1-3 дня в зависимости от загруженности дизайнера и стоит от 800 до 1500 рублей за одну картинку.
4. Показ одной и той же информации в течение 2-3 недель
Как известно, любая информация стареет и через некоторое время приедается. Если постоянные посетители сайта будут в течение долгого времени видеть одно и то же предложение или сообщение об акции, у них создастся впечатление, что сайт не обновляется, и информация на нем больше не является актуальной. Кроме того, они с радостью бы воспользовались новым предложением, а вы все еще предлагаете старое, которое или уже не интересно, или уже было использовано.
5. Показ всплывающего окна сразу при заходе на сайт
Пользователь еще не успел толком понять, какова тематика сайта, а перед ним сразу же начинает мелькать навязчивое окно, призывающее срочно заполнить анкету. Реакция предсказуема – посетитель вряд ли долго задержится на таком сайте. Поэтому следите за настройками времени показа. Стоит ли его показывать окно при нахождении на сайте более 60 секунд? Или при посещении определенной страницы? Или при уходе с сайта?
Помните, что всплывающее окно показывается один раз, дабы не раздражать потенциальных покупателей. И если посетитель после нахождения на сайте, вспомнит ваше предложение, показанное в самом начале, оценит его и захочет воспользоваться, то вызвать попап он уже не сможет. Поэтому главное – показывать окно вовремя.
6. Неявный крестик
Если пользователя не заинтересовала информация, которую он прочитал на появившемся перед ним витжете, у него должна быть возможность закрыть окно, чтобы продолжить изучать контент сайта. Если ему не предоставить такой возможности или затруднить поиск заветного крестика, посетитель, скорей всего, покинет веб-страницу совсем и не вернется никогда. Помните, что первое впечатление не создают дважды. К этому же пункту следует отнести те «хитрые» случаи, когда вместо крестика используется, к примеру, галочка или плюсик. Или размещение его в нетрадиционном месте, маленького размера или цвета, не отличимого от фона. В этом случае пользователь не может найти привычный ему значок, закрывающий окно, и попросту покидает сайт, раздосадованный, что не смог избавиться от навязчивого витжета.
7. Отсутствие призыва к активному действию
Главная цель любого маркетинга – побудить потребителя приобрести рекламируемый товар или воспользоваться предлагаемой услугой. Как и любой маркетинговый инструмент, витжет должен заинтересовать пользователя, а значит, он должен содержать прямой призыв, к примеру, заполнить анкету и получить гарантированную скидку либо поучаствовать в беспрецедентной акции.
Если призыва к активному действию не будет, пользователь не поймет, зачем вообще нужно это всплывающее окно, а вы не получите желаемого эффекта.
8. Игнорирование полученных данных
Если в витжете предполагалось заполнение контактных данных, оставление отзыва и т.д., то впоследствии нужно использовать полученные данные для установления контакта с потенциальным клиентом. В этом случае, рекомендую обратить внимание на email-рассылку с описанием интересных предложений и акций.
Кроме этого, полученные данные помогут вам составить портрет среднего посетителя вашего сайта, впоследствии вы сможете ориентироваться на него при выборе, к примеру, контента.
И два чисто технических момента…
9. Использование некачественного скрипта
Если скрипт для размещения витжета будет написан недостаточно качественно, это станет причиной перегрузки сайта и увеличения скорости загрузки. Пользователи не любят, когда страница медленно грузится, поэтому этот факт, скорее всего, повлечет за собой уход с сайта и поиск аналогичного, но работающего быстрее. Также это может повлиять на позиции сайта в поисковой выдаче. Поэтому при выборе сервиса, который размещает скрипт на сайте, обратите внимание, какого размера скрипт (чем меньше, тем лучше), а также проверьте скорость загрузки сайта со скриптом и без. Разница должна быть незначительной, не в разы.
10. Эффект новогодней елки
Завершающим пунктом нашего «хит-парада» станет явление, которое касается, скорее, общего оформления сайта и всплывающих окон в частности. Речь идет о перегрузке страницы баннерами, рекламными объявлениями и другими элементами, за которыми теряется основной текст.
В этом случае очень важно соблюдать баланс, иначе пользователь вряд ли будет оставаться на сайте, в котором за обилием всплывающих окон сложно разглядеть нужную информацию.
Желаю удачи в развитии и оптимизации вашего сайта!
Давайте разберем типичные ошибки на примерах:
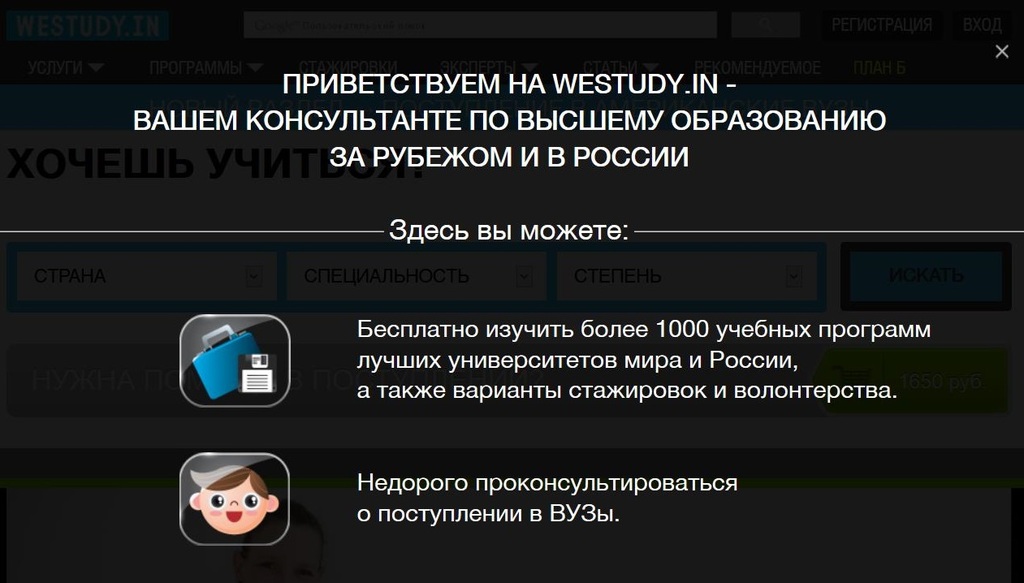
1. Сайт компании westudy.in. Черное всплывающее окно на весь экран, закрывающее собой весь экран, пугает и настораживает.

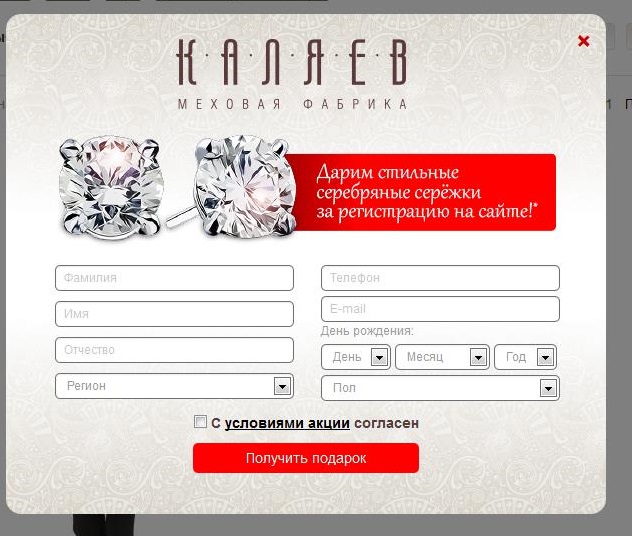
2. Всплывающее окно на сайте fursk.ru. Слишком большое количество полей в анкете для заполнения. Помните, каждый новый пункт в анкете снижает вероятность ее заполнения на 10%.

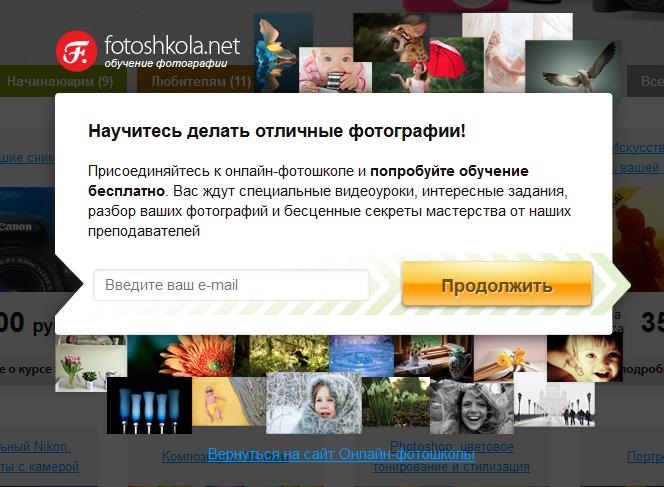
3. Всплывающее окно на сайте fotoshkola.net. Нетрадиционное расположение ссылки для закрытия попапа может привести к закрытию всего сайта в целом.

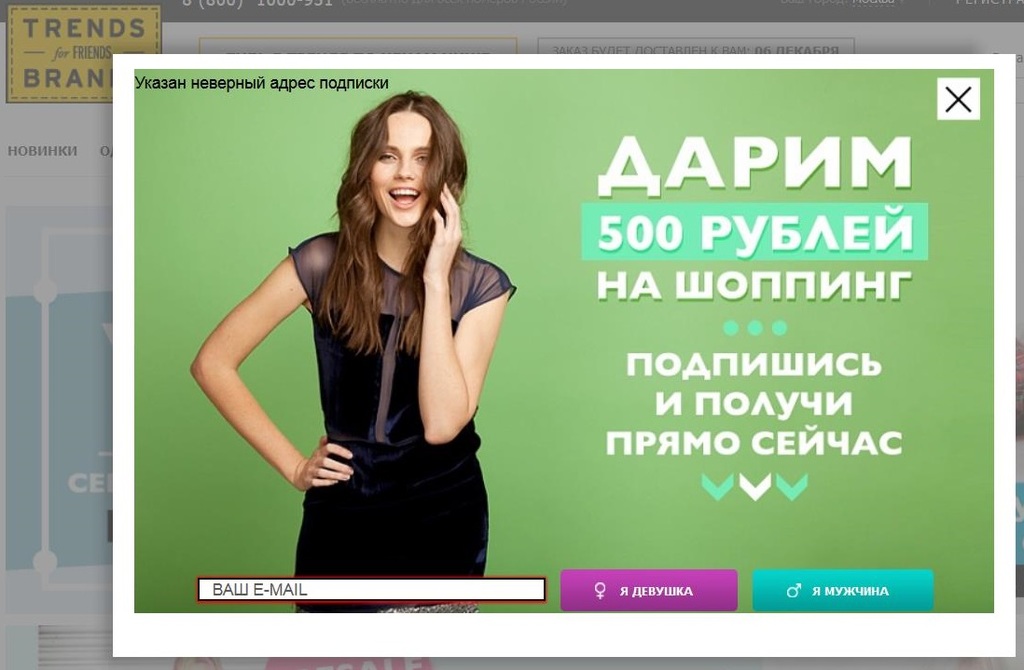
4. Сайт trendsbrands.ru. Нечеткий призыв к действию во всплывающем окне. Кажется, что кнопки и введение e-mail’а не связаны друг с другом. На самом деле, «Я девушка» — это кнопка submit.

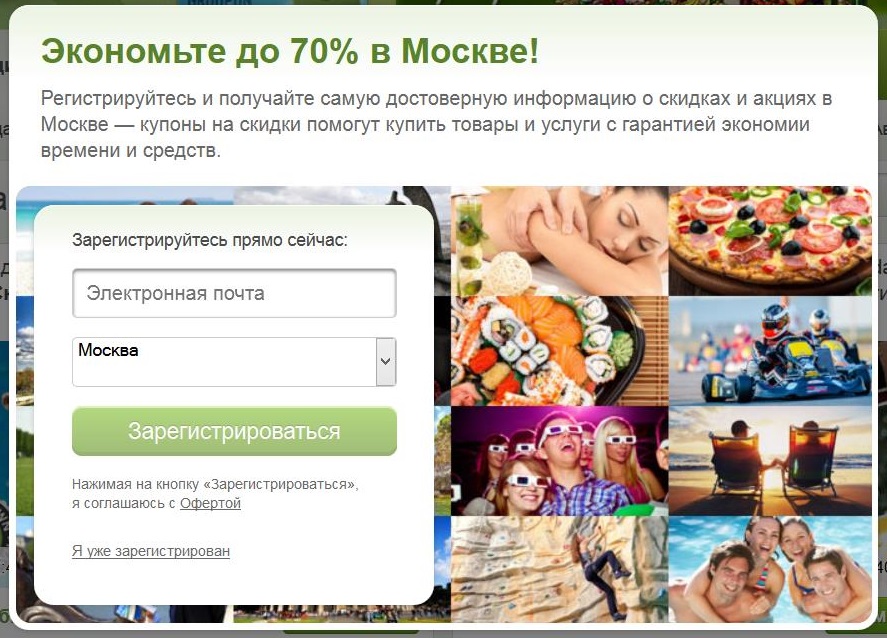
5. Сайт groupon.ru. Нет кнопки закрытия. При нажатии на оферту она открывается в том же окне, что уменьшает вероятность заполнения попапа.

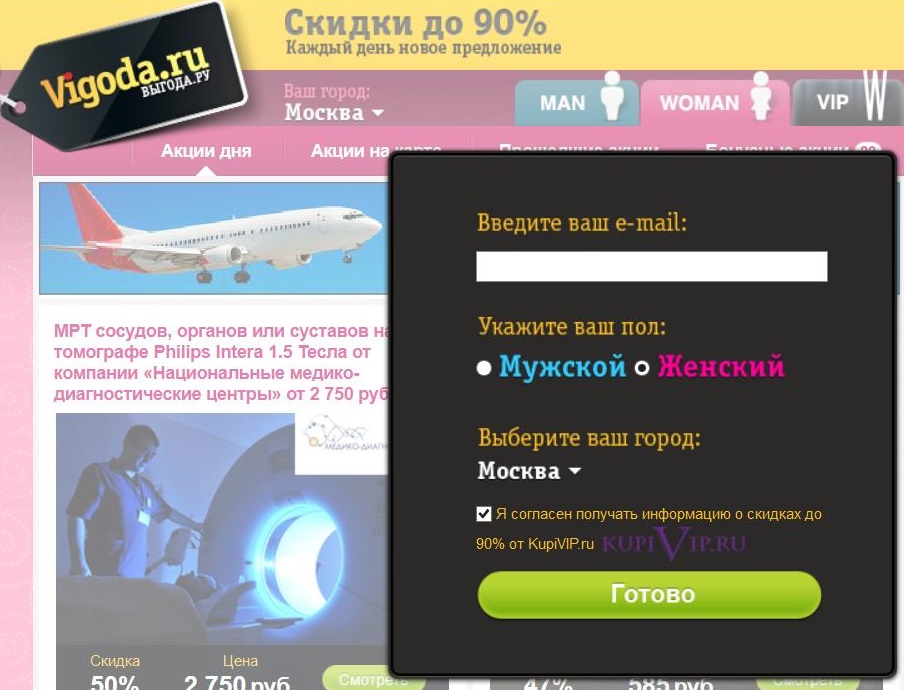
6. Всплывающее окно на сайте vigoda.ru вводит в заблуждение. Сайт «Выгоды», в подписку предлагает на Kupi-Vip.

Несколько примеров отличных всплывающих окон:
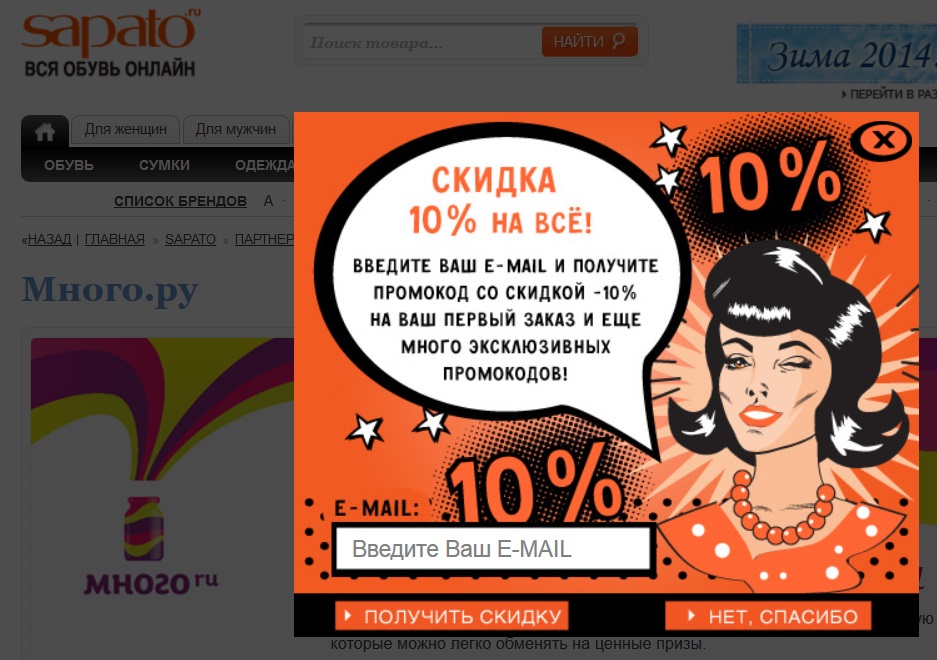
1. Sapato.ru

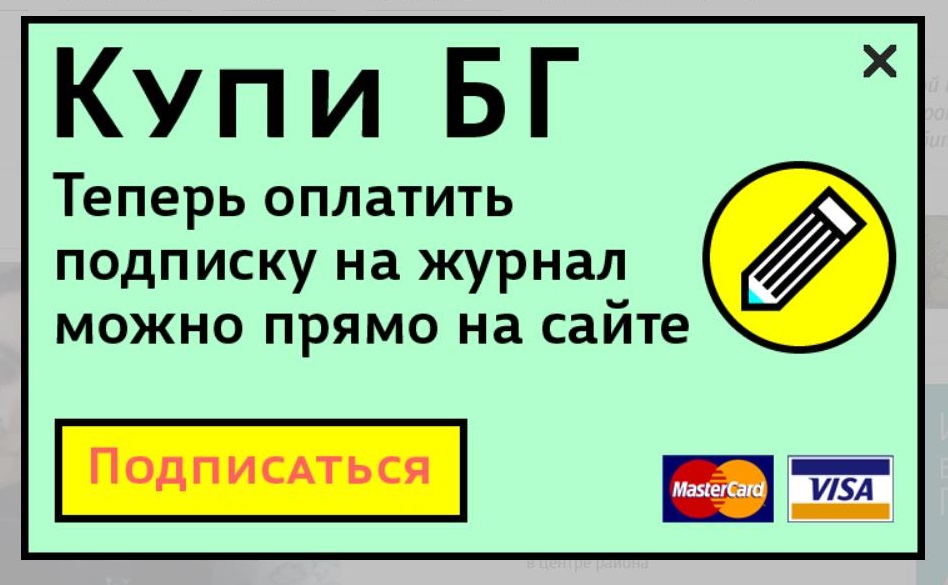
2. «Большой город».

Автор: slowcountry
Источник [1]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/ecommerce/50034
Ссылки в тексте:
[1] Источник: http://habrahabr.ru/post/204936/
Нажмите здесь для печати.