В стане разработчиков приложений и циферблатов для Pebble случилась долгожданная радость: в облаке для разработки PebbleCloud стал доступен эмулятор часов, что позволяет теперь отлаживать написанное без постоянной загрузки в часы!

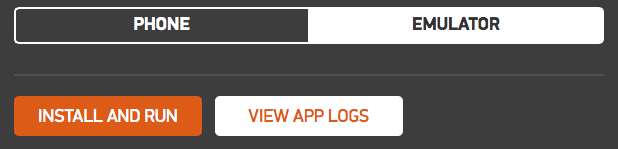
Что особенно приятно, никаких особенных теледвижений для доступа к нему делать не нужно: достаточно зайти в CloudPebble, и запустить свой проект. По умолчанию проект будет запущен именно в эмуляторе, и для запуска его, по старинке, на часах нужно будет зайти во складку «Compilation» и выбрать вариант «Phone» (поскольку именно через телефон происходит загрузка приложения в часы).

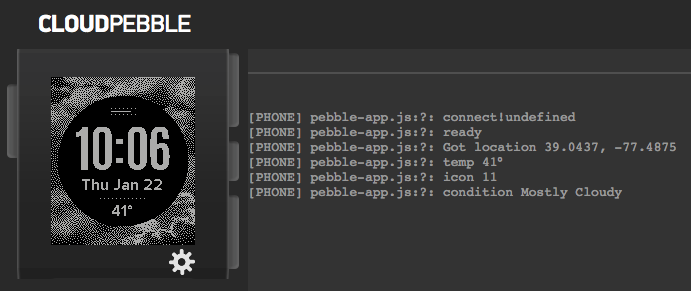
Эмулятор позволяет запускать приложения как нативные, так и созданные с использование JS-фреймворков (и PebbleKit JS, и Pebble.js). Сам эмулятор работает, кстати, в среде QEMU, так что можно говорить именно о полноценной эмуляции, а не об изображении похожего на правду поведения часов при запуске некого понятного кода — код действительно будет исполняться в прошивке и на виртуальном «железе» часов.
Взаимодействие с эмулятором возможно либо при помощи мыши, либо можно щелкнуть на экране, а затем нажимать курсорные клавиши на клавиатуре для эмуляуции нажатия кнопок часов. Кроме того, при активной клавиатуре можно нажимать X, Y, или Z для виртуального «перемещения» часов в положительном направлении по указанной оси, либо shift-X, shift-Y, или shift-Z для «перемещения» в отрицательном направлении.
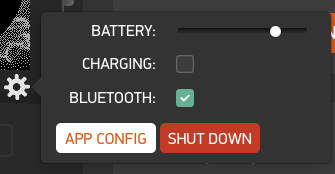
Можно также задавать состояние часов при помощи всплывающего диалога настроек:

Как видно, здесь можно не только менять «текущее состояние» часов для проверки реакции на него своего кода (можно, как видим, менять уровень заряда батареи часов, задавать, подключены ли они к зарядке, указать, активна ли связь по bluetooth), но и вызывать диалог настройки своего приложения (если таковой предусмотрен), а также полностью выключать эмулятор.
Для правильно отработки показа панели настроек, однако, в код проекта нужно внести изменения: при вызове панели ей будет передан параметр запроса return_to — если он передан, следует использовать именно заданное в нем значение вместо pebblejs://close#. Скажем, можно сделать примерно так:
// Получаем переменные запроса
function getQueryParam(variable, default_) {
var query = location.search.substring(1);
var vars = query.split('&');
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split('=');
if (pair[0] == variable)
return decodeURIComponent(pair[1]);
}
return default_ || false;
}
var return_to = getQueryParam('return_to', 'pebblejs://close#');
document.location = return_to + encodeURIComponent(JSON.stringify(some_settings));
Честно говоря, интересно следить за развитием сервисов Pebble. Эмулятор часов прямо просился в неплохую облачную среду разработки, коей оказалась PebbleCloud, и наконец он, после довольно долгого процесса разработки, появился в публичной версии облака. Попробуем?
Автор: achekalin








