Раскрашиваем Pebble

Три дня назад были анонсировали новые часы Pebble Time [1] с цветным дисплеем. А уже вчера стала доступна новая версия SDK позволяющая создавать приложения совместимые как со старой так и с новой версией часов. В этой статье я хочу рассказать как раскрасить старое черно-белое приложение на примере моего циферблата Ecliptic [2].
Старые приложения полностью совместимы с Pebble Time, во многом благодаря тому что разрешение экрана не поменялось. Так что если вас устраивает винтажный черно-белый стиль, то можно ничего не делать. Мне же стало интересно и я полез в CloudPebble [3] разбираться что там поменялось.
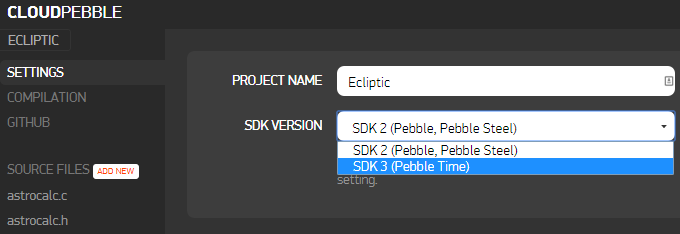
В настройках проекта появился выбор версии SDK:

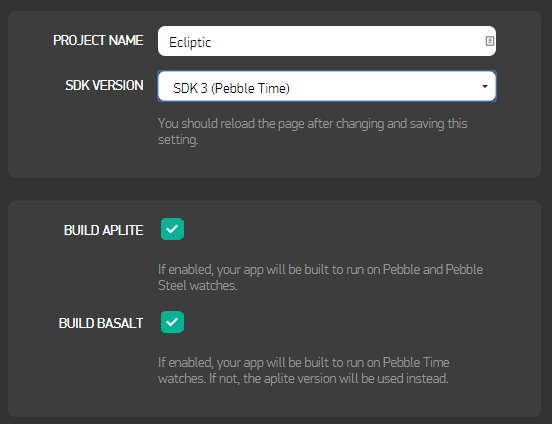
Я выбрал SDK 3 (Pebble Time). После этого появилось два чекбокса — BUILD APLITE и BUILD BASALT.

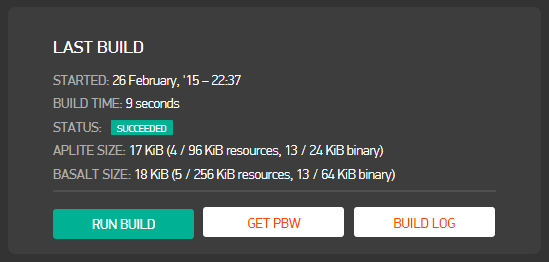
Старая платформа Pebble/Pebble Steel получила название Aplite (аплит [4]), новая Pebble Time — Basalt (базальт [5]). Похоже что тут Pebble решили брать пример с Ubuntu — давать версиям имена в алфавитном порядке, только вместо животных использовать названия горных пород (слово «pebble», если кто не знает, означает «булыжник»). Я оставил оба варианта чтобы сохранить совместимость со старой платформой. Сохранив изменения, я запустил билд — проект собрался под обе платформы без ошибок.

Интересно что сборка под Basalt стала весить больше — видимо мои черно-белые картинки сохранились в ресурсы как цветные.
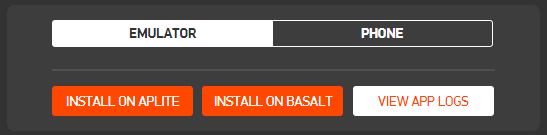
При активации эмулятора стали доступны две кнопки — INSTALL ON APLITE и INSTALL ON BASALT.

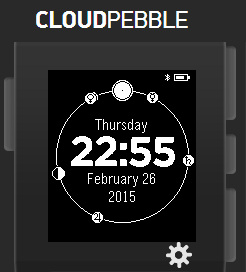
Я нажал вторую и увидел что мой watchface успешно работает в эмуляторе Pebble Time.

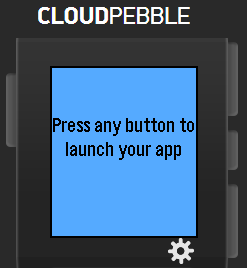
Тут я решил что можно в эмуляторе нажать среднюю кнопку и увидеть новое меню Pebble Time, но меня ждало разочарование. В отличие от старой версии где можно было полазить по меню, в новой демонстрируется заглушка. Хорошо хоть фон цветной — понятно что это новый эмулятор.

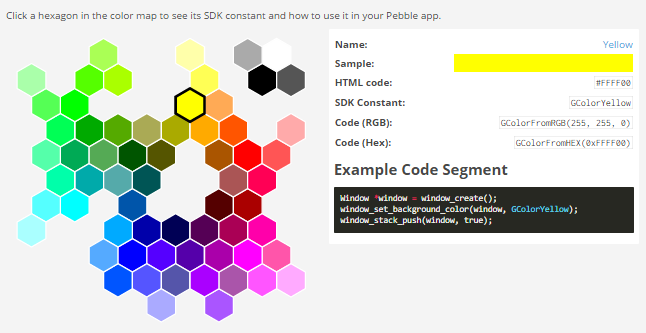
Теперь можно приступать к раскрашиванию. В этом будет полезна статья 3.0 MIGRATION GUIDE [6] и инструмент COLOR PICKER [7], скриншот которого приведен в начале статьи. Например, у меня в проекте есть такой код который рисует Солнце.
graphics_context_set_fill_color(ctx, GColorWhite);
graphics_fill_circle(ctx, GPoint(72, 18), 10);
graphics_context_set_stroke_color(ctx, GColorBlack);
graphics_draw_circle(ctx, GPoint(72, 18), 9);
graphics_draw_pixel(ctx, GPoint(72, 18));
Чтобы перекрасить Солнце в желтый цвет на часах Pebble Time и оставить его белым на предыдущих моделях, пишем следующее:
#ifdef PBL_COLOR
graphics_context_set_fill_color(ctx, GColorYellow);
#else
graphics_context_set_fill_color(ctx, GColorWhite);
#endif
graphics_fill_circle(ctx, GPoint(72, 18), 10);
graphics_context_set_stroke_color(ctx, GColorBlack);
graphics_draw_circle(ctx, GPoint(72, 18), 9);
graphics_draw_pixel(ctx, GPoint(72, 18));
Тестируем в эмуляторе сборку под Aplite чтобы убедиться что все рисуется как прежде. Затем пробуем Basalt — там Солнце желтое.

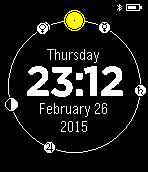
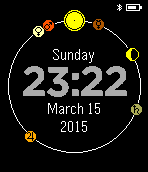
Аналогичным образом я раскрасил Луну и планеты, и поигрался с цветом шрифта. Тут я отмотал время вперед чтобы лучше видеть Марс:

Мда, похоже черно-белый вариант смотрелся лучше :) Ну да ладно, как пример сойдет. Надо более вдумчиво подойти к выбору цветов. Попробовал приложить скриншот к рендеру новых Pebble Time:

А может и ничего. Что скажете?
Автор: beliakov
Источник [8]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/gadzhety/84212
Ссылки в тексте:
[1] Pebble Time: http://geektimes.ru/company/madrobots/blog/246338/#first_unread
[2] Ecliptic: https://apps.getpebble.com/applications/54250a8d5394589fee0000d3
[3] CloudPebble: http://cloudpebble.net
[4] аплит: https://ru.wikipedia.org/wiki/%D0%90%D0%BF%D0%BB%D0%B8%D1%82
[5] базальт: https://ru.wikipedia.org/wiki/%D0%91%D0%B0%D0%B7%D0%B0%D0%BB%D1%8C%D1%82
[6] 3.0 MIGRATION GUIDE: https://developer.getpebble.com/sdk/migration-guide/
[7] COLOR PICKER: https://developer.getpebble.com/tools/color-picker/
[8] Источник: http://geektimes.ru/post/246494/
Нажмите здесь для печати.