Представляем — Prose: редактор содержимого для GitHub
Простое редактирование материалов сайта
С прошлой осени, когда мы перенесли developmentseed.org на Jekyll [1], мы успели сделать множество сайтов на базе Jekyll с на GitHub Pages [3]. Такой подход даёт нам большое душевное спокойствие! Статические сайты имеют меньше движущихся частей и дешевле в обслуживании, при этом сохраняя большую гибкость. Встроенная поддержка Jekyll в GitHub Pages позволяет не волноваться про генерацию сайтов для наших клиентов. Тем не менее, основной нюанс в этой архитектуры — отсутствие специального, полностью интегрированного редактора материалов сайта. Пока наша команда комфортно публикует блогозаписи с помощью pull-запросов, есть много других людей, которые хотели бы не беспокоиться о ветвлениях (branching), фиксациях (commit) и слияниях (merge).
Prose.Io [4] — редактор для Jekyll-сайтов на GitHub. Вместе с родной поддержкой GitHub, редактирование записей превращается в действительно простую вещь.
Можно легко попробовать Prose перейдя на Prose.Io [4], аутентифицироваться с помощью аккаунта GitHub и начать навигацию по собственным Jekyll-сайтам. Можно также посмотреть код или форкнуть репозитарий Prose на GitHub [5].
Это первый релиз, посвященный разработчикам, на очень ранней стадии. Ошибки будут всплывать на поверхности в процессе разработки, но мы планируем избавиться от них и расширить функциональность, оставляю интерфейс как можно проще. Мы надеемся, что Prose сделает Jekyll еще более привлекательным как простой, эффективный, альтернативный традиционным системам управления контентом, которые требуют поддержки сложных серверных технологий и баз данных.

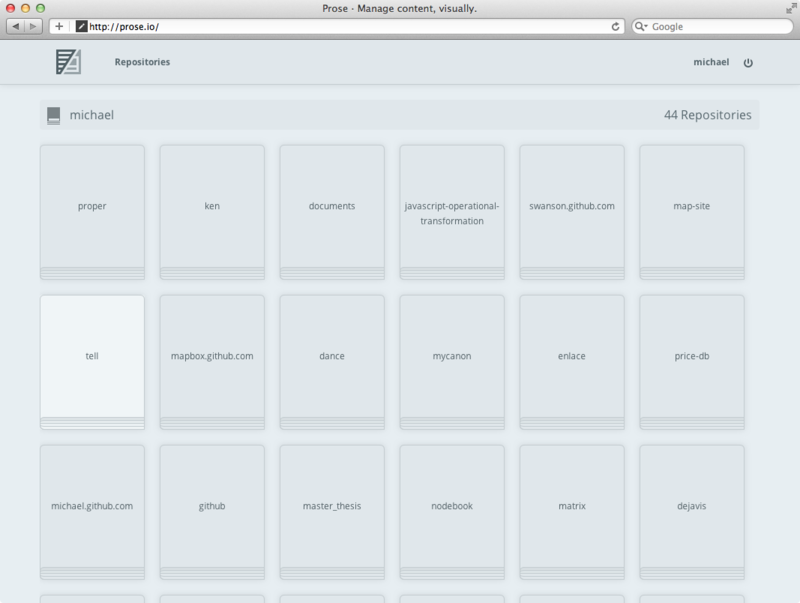
Обзор репозитариев
На основной странице находится список всех репозитариев к которым есть доступ. При наличии у сайта несколько веток, будет предложено выбрать основную. В противном случае просмотр репозитария напрямую. Из-за ограничений GitHub API пока нельзя просматривать все доступные репозитарии (прим. доступно список из 100 репозитариев).

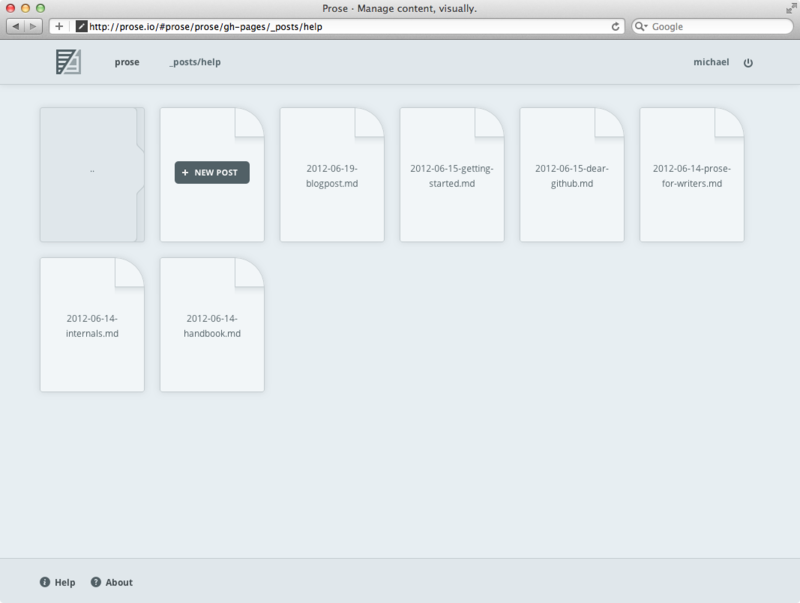
Просмотр и создание новых сообщений
Как только вы выбрали репозитарий, все сообщения и папки будут доступны к просмотру. Создание нового файла открывает пустой документ, который может быть сохранен как только текст будет добавлен.

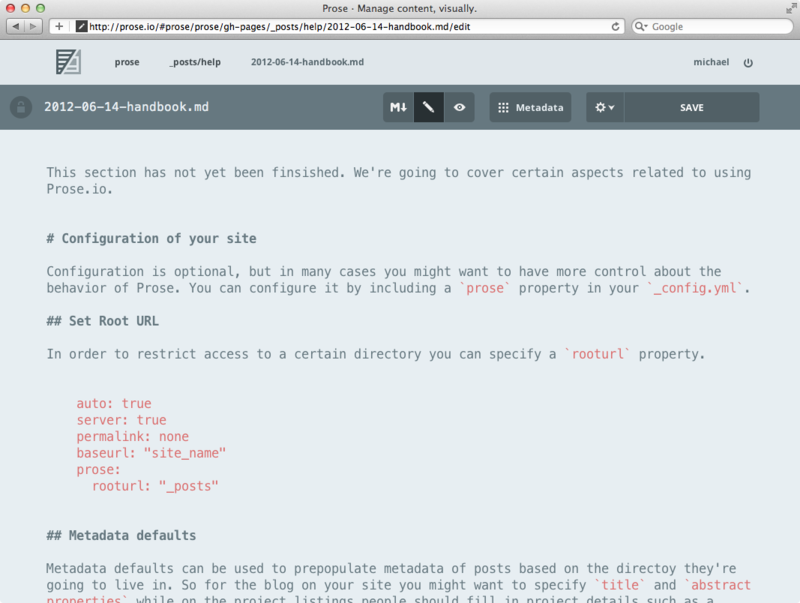
Редактирование блогозаписей
Prose обеспечивает основную подсветку синтаксиса для Markdown для помощи во время процесса редактирования.

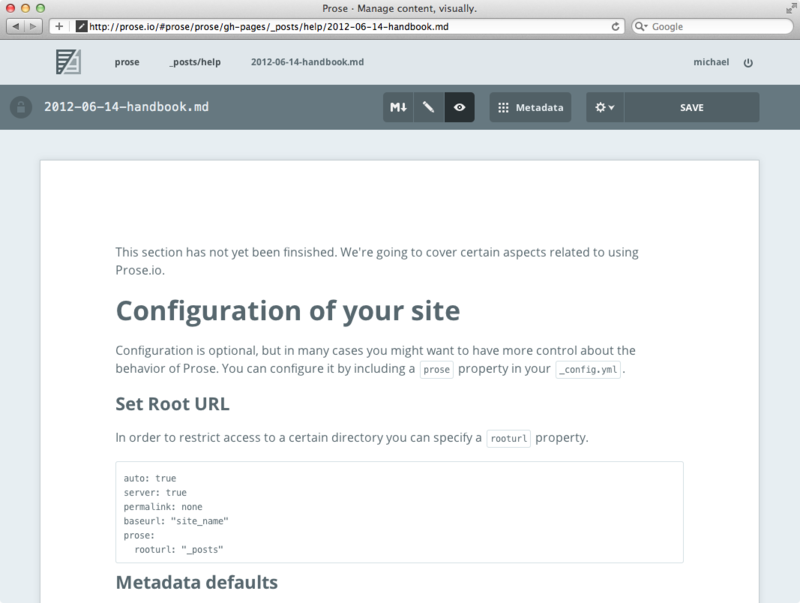
Предпросмотр
В любое время, текущий документ может быть предпросмотрен либо нажав на кнопку Preview на панели или с помощью комбинации клавиш Ctrl + Shift + вправо.

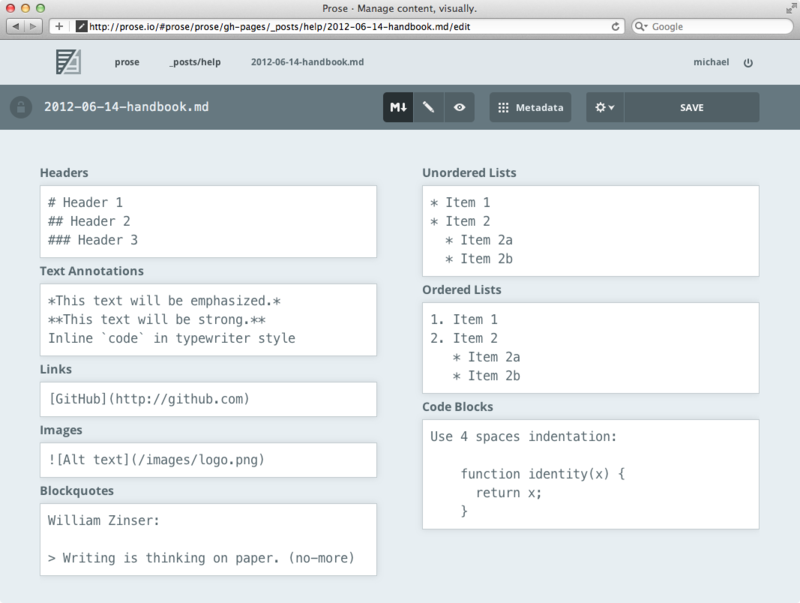
Помощь по Markdown
Для получения помощи по синтаксису Markdow, можно либо нажав кнопку M на панели или с помощью комбинации клавиш Ctrl + Shift + влево.

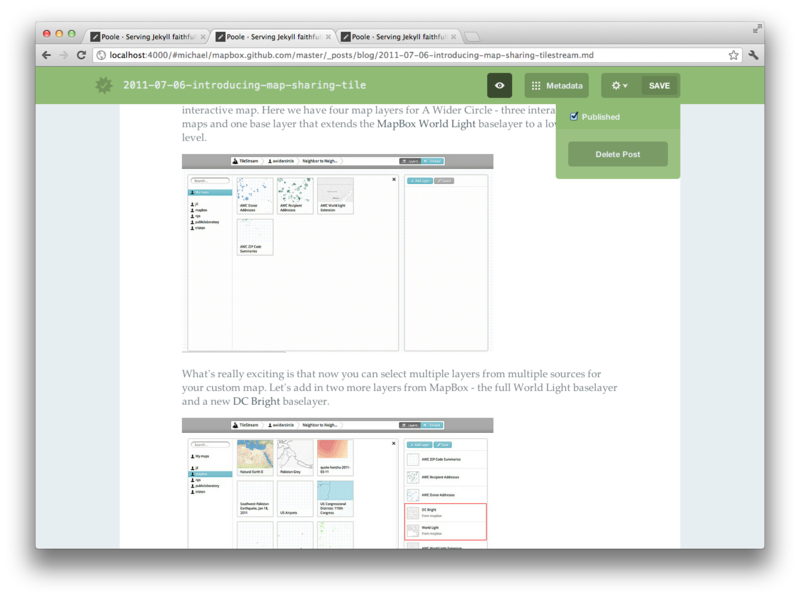
Публикация
Как только блогозапись будет закончена, её можно просто опубликовать отметив ‘published’ в выпадающем меню.

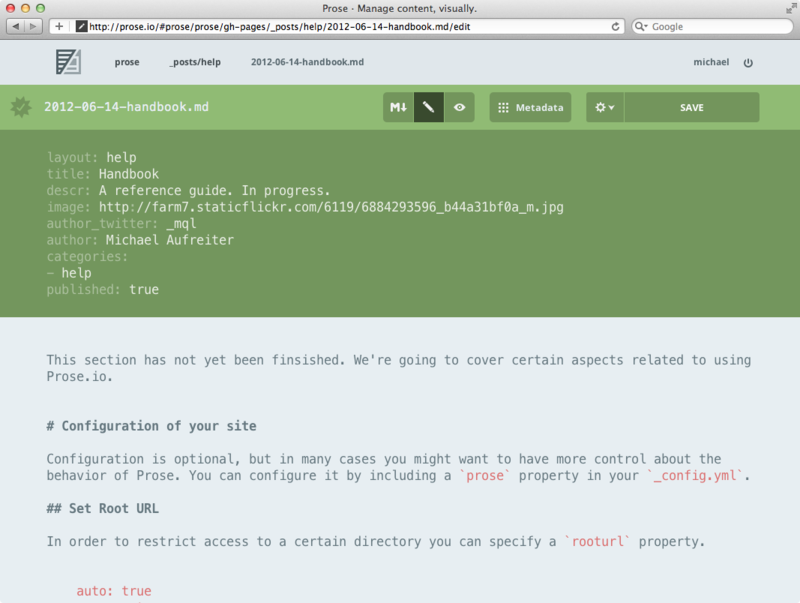
Метаданные
Prose полностью поддерживает метаданные документов (YAML Frontmatter [6]). В зависимости от настроек тут хранится название, дата и постоянная ссылка.

Не только Jekyll!
Prose можно использовать для редактирования в любом репозитарии GitHub. Он также может функционировать в качестве полнофункциональной письменной среды, если вы храните набор файлов GitHub хранилище. С Prose можно легко поделиться красиво представленной версией любого Markdown-файла в публичном репозитарии, делая Prose удобным инструментом для быстрой публикации.
Архитектура
Prose и сам по себе разработан на Jekyll [7], Backbone [8] и
Единственная серверная часть это аутентификация. Так как, GitHub API не поддерживает пользовательскую работу с OAuth [10], мы используем маленькое серверное приложение: Gatekeeper [11].
GitHub API v3 представляет наборы команд git, для которых надо несколько последовательных запросов для вещей, которые можно сделать за одну команду. Мы выкатили эти команды в одну простую JavaScript библиотеку — Github.js [12], которая полезна и без Prose.
Вливайся!
Prose — открытый продукт под лицензией BSD [13]. Мы рекомендуем вам внести свой вклад и помочь нам улучшить это приложение, чтобы сделать разработку веб-сайтов и их обслуживание проще. Если вы нашли ошибку или хотите предложить улучшения — issue tracker к вашим услугам [14]. Вы можете узнать как форкнуть и основать свой Prose здесь [15].
Наконец, большое спасибо MIX Market [16] для оказания помощи и поддержки финансами развития Prose.Io. Мы никак не можем дождаться, что бы показать как MIX используют Prose для поддержки своих сайтов.
Автор: m0nhawk
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/github/10548
Ссылки в тексте:
[1] перенесли developmentseed.org на Jekyll: http://developmentseed.org/blog/2011/09/09/jekyll-github-pages/
[2] хостингом: https://www.reg.ru/?rlink=reflink-717
[3] GitHub Pages: http://pages.github.com/
[4] Prose.Io: http://prose.io/
[5] Prose на GitHub: https://github.com/prose/prose
[6] YAML Frontmatter: https://github.com/mojombo/jekyll/wiki/yaml-front-matter
[7] Jekyll: http://jekyllrb.com/
[8] Backbone: http://backbonejs.org/
[9] GitHub API: http://developer.github.com/v3/
[10] GitHub API не поддерживает пользовательскую работу с OAuth: http://blog.vjeux.com/2012/javascript/github-oauth-login-browser-side.html
[11] Gatekeeper: https://github.com/prose/gatekeeper
[12] Github.js: https://github.com/michael/github
[13] открытый продукт под лицензией BSD: https://github.com/prose/prose/blob/gh-pages/LICENSE
[14] issue tracker к вашим услугам: https://github.com/prose/prose/issues
[15] здесь: http://prose.io/help/internals.html
[16] MIX Market: http://mixmarket.org/
Нажмите здесь для печати.