Разработка приложений для Chrome: обзор
На Хабре публиковалось немало статей о создании расширений для Chrome, но тема разработки Chrome приложений (они же Chrome apps) затрагивалась заметно реже. В последнее время она стала актуальнее из-за распространения устройств на ChromeOS. К тому же инфраструктура для создания приложений для Chrome стала более стабильной и удобной для использования. В этой статье я постараюсь ответить на основные вопросы: зачем вообще писать приложения для Chrome, чем они отличаются от расширений, веб-сервисов, десктопных приложений и т.п., а также как они разрабатываются, и какие на них накладываются ограничения. Если эта тема вызовет интерес, у статьи будут продолжения, затрагивающие более специальные вопросы.

Зачем
Одну и ту же функциональность можно реализовать с помощью совершенно разных технологий: можно написать программу для Windows, сделать web-сервис, мобильное приложение для Android и/или iOS и т.д. Что может подтолкнуть автора сделать выбор в пользу приложения для Chrome?
- Работа на ChromeOS. На данный момент Chrome app — основной способ донести вашу программу до пользователей Chromebook'ов [1]. Стоит ли оно того? Chromebook'ов пока меньше, чем, скажем, компьютеров под Windows, но тенденция меняется. В прошлом году в США было продано в 5 раз больше Chromebook'ов чем Macbook'ов [2]
- Приложения Chrome без каких-либо дополнительных усилий работают на Windows, Linux и OS X. Конечно, есть множество других способов сделать приложение переносимым, но большинство из них оказываются заметно более затратными.
- С недавних пор появилась возможность портировать Chrome apps на Android и iOS [3].
- На большинстве систем приложения Chrome выглядят для пользователя как обычные программы. Они запускаются из меню «Пуск», открывают обычные окна без браузерных контролов, могут использоваться в качестве программ по умолчанию для открытия файлов, и в остальном ведут себя
как полноправные программы.
Packaged apps и hosted apps
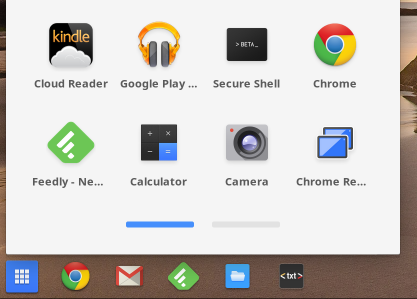
Все видели в списке установленных по умолчанию в Chrome приложений иконки Поиска, Gmail, Google Диска. Если нажать на одну из них, ничего похожего на приложение не открывается. Вместо этого, пользователь просто переводится на страничку соответствующего сервиса.
Дело в том, что существует два принципиально разных типа приложений: hosted app и packaged app. К сожалению, устоявшихся русских терминов для них нет. Поиск, Gmail и т. д. — относятся к hosted. Такое приложение состоит из файла manifest.json с URL и настройками безопасности, и иконки. Фактически, hosted app — это специальная закладка на онлайн-сервис.
В отличие от hosted, в случае packaged app, все файлы, необходимые для работы приложения хранятся на компьютере пользователя. Такие приложения, как правило, могут лучше работать offline, могут управлять своими окнами, и вообще имеют доступ к большему количеству программных интерфейсов Chrome.
В дальнейшем речь пойдёт о packaged apps.
Приложения и расширения
С точки зрения пользователя, расширения и приложения выполняют абсолютно разные функции: расширение изменяет то, как он пользуется браузером, а приложение выполняет какую-то отдельную от браузера задачу. Расширение меняет содержание страниц и, возможно, добавляет пару кнопок, а приложение как правило работает в своём собственном окне.
При этом, расширения и приложения изнутри устроены очень похоже. И те, и другие устанавливаются из Интернет-магазина Chrome [4], представляют собой .crx файлы, являющиеся zip-архивами. Свойства расширения/приложения описываются в файле manifest.json [5], а UI в них написан на HTML5. Многие программные интерфейсы Chrome доступны как расширениям, так и приложениям.
В то же время, есть и значительные отличия. Приложения могут пользоваться функциями, недоступными для расширений:
- управлять своими окнами,
- напрямую работать с файлами на компьютере пользователя,
- назначаться программами для открытия операционной системой тех или иных типов файлов,
- открывать TCP и UDP соединения (этим, к примеру пользуется SSH-клиент для Chrome [6]),
- работать с USB.
Особенности разработки
Я уже упоминал, что с точки зрения пользователя приложения Chrome мало отличаются от обычных программ. В то же время с точки зрения программиста они устроены совсем по-разному. Какие-то операции оказываются проще, какие-то — сложнее.
Многие интерфейсы, использующиеся приложениями, являются общепринятыми стандартами [7] и хорошо известны всем веб-разработчикам. Для UI используются HTML и CSS, для работы с HTTP — XMLHTTPRequest и т.д.
В Chrome приложении практически без дополнительных усилий реализуется синхронизация между экземплярами приложения на разных компьютерах. Работа с файлами, как и все прочие интерфейсы, зависящие от внешних ресурсов, устроена асинхронно. С одной стороны, это несколько усложняет код для соответствующих операций, с другой — гарантирует отзывчивость интерфейса и предотвращает блокировки.
Ещё одна особенность Chrome — управление безопасностью. В Chrome оно устроено иначе, чем в классических операционных системах и больше напоминает систему безопасности в Android. К добавлению програмных интерфейсов разработчики Chrome всегда подходили консервативно. При разработке системы легче со временем ослабить ограничения безопасности, чем сделать их более строгими. В результате, например, у приложений отсутствует неограниченный доступ к файловой системе. Главным образом, они работают с файлами, либо принадлежащими приложению, либо явно открытыми пользователем.
Чем можно пользоваться кроме HTML + JavaScript
Основным языком программирования для Chrome является, естественно, JavaScript. Но это не значит, что весь ваш код необходимо переписывать на нём. Есть несколько решений, позволяющих использовать в Chrome приложении код на других языках программирования. Среди них:
- Native Client. [8] Код компилируется таким образом, чтобы позволить как его выполнение процессором, так и верификацию браузером. Код NaCl использует для общения с внешним миром достаточно богатый набор интерфейсов Pepper API [9], включающий, в частности, работу с файловой системой, OpenGL и звук.
- Emscripten [10] Если NaCl вам не подходит, можно скомпилировать свой код из C++ непосредственно в JavaScript. На современных браузерах получающийся JavaScript работает лишь в несколько раз медленнее, чем если бы он компилировался в машинный код. Из плюсов — совместимость со всеми интерфейсами, доступными из JavaScript.
Пример

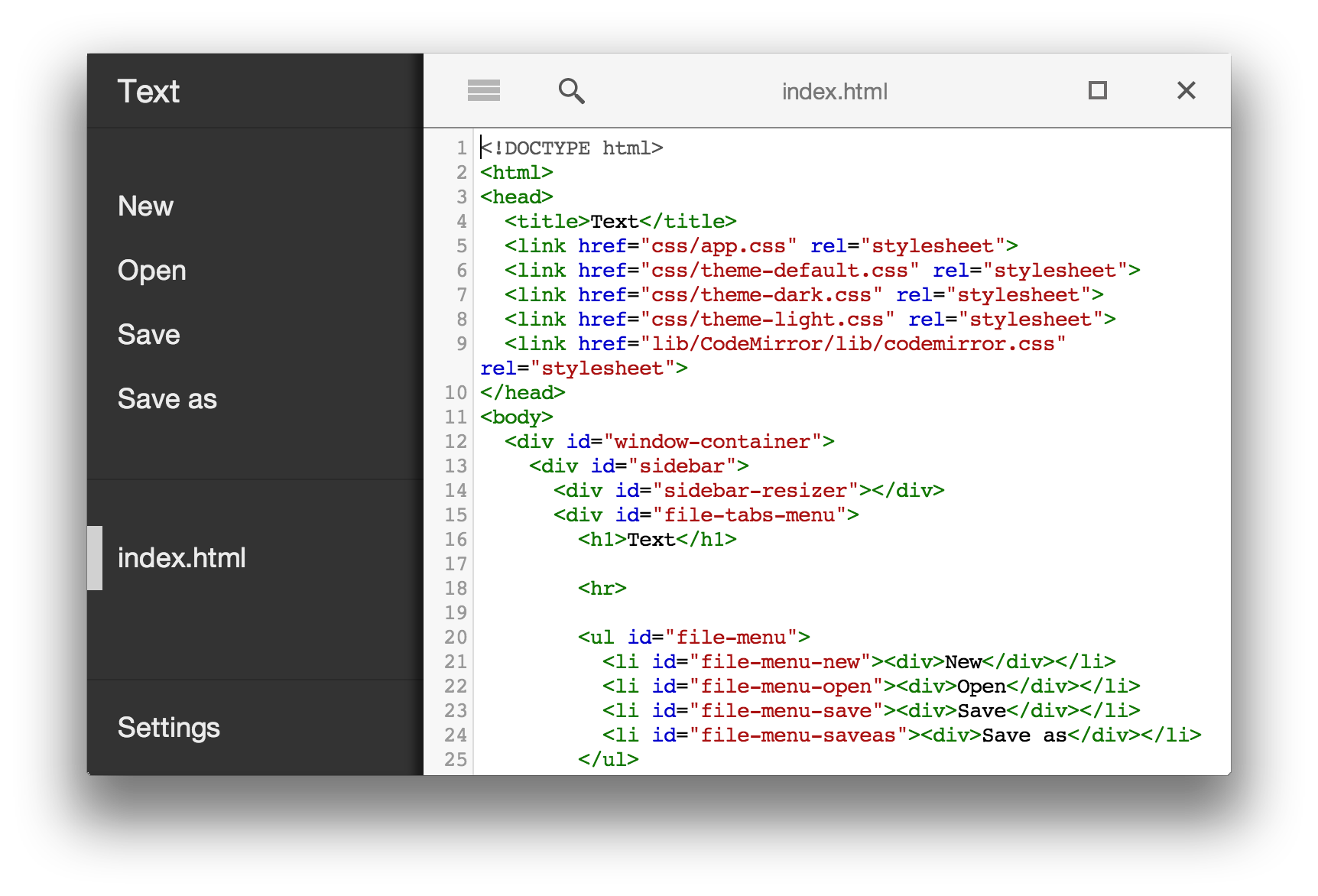
В заключении приведу пример приложения, над которым я сам работал (и
работаю). Это текстовый редактор Text [11]. Код редактора доступен на гитхабе [12]. Для собственно редактирования используется библиотека CodeMirror [13]. Приложение реализует работу с файлами, окнами, сохранений настроек и прочие необходимые функции.
Опрос
Автор: eterevsky
Источник [14]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/google-chrome-2/54210
Ссылки в тексте:
[1] Chromebook'ов: http://www.google.ru/intl/ru/chrome/devices/
[2] в 5 раз больше Chromebook'ов чем Macbook'ов: http://www.cnews.ru/news/top/index.shtml?2013/12/30/555385
[3] портировать Chrome apps на Android и iOS: http://www.theverge.com/2014/1/28/5355064/chrome-apps-are-coming-to-ios-and-android
[4] Интернет-магазина Chrome: https://chrome.google.com/webstore/category/apps?hl=ru
[5] в файле manifest.json: http://developer.chrome.com/apps/manifest.html
[6] SSH-клиент для Chrome: https://chrome.google.com/webstore/detail/secure-shell/pnhechapfaindjhompbnflcldabbghjo
[7] общепринятыми стандартами: http://developer.chrome.com/apps/api_other.html
[8] Native Client.: https://developers.google.com/native-client/dev/
[9] Pepper API: https://developers.google.com/native-client/pepperc/
[10] Emscripten: https://github.com/kripken/emscripten
[11] Text: https://chrome.google.com/webstore/detail/text/mmfbcljfglbokpmkimbfghdkjmjhdgbg
[12] доступен на гитхабе: https://github.com/GoogleChrome/text-app/
[13] CodeMirror: http://codemirror.net/
[14] Источник: http://habrahabr.ru/post/211346/
Нажмите здесь для печати.