Свои переключатели карт Google

Не нашёл в сети внятного описания стилизации элементов управления карт Google. А беглое изучение сайтов с картами на основе google maps api v3 составило впечатление, что разработчики избегают кастомизации дефолтных элементов управления. Как оказалось, кастомизация — процесс очень простой. Под катом моя jquery реализация.
В примере я использую jquery map ui. Кстати, из Jquery UI нужен только 3Кб модуль Widget.
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ru"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://jquery-ui-map.googlecode.com/svn/tags/3.0-alpha/ui/jquery.ui.map.js"></script>
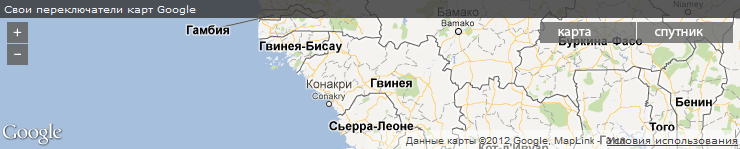
Классический пример — верхний отступ.

Просто находим элементы с нужными аттрибутами и присваиваем им css.
<script type="text/javascript" />
$(function () {
// грузим карту для #map_canvas
$('#map_canvas').gmap({panControl: false});
// блок зумма карты имеет аттрибут controlwidth=32
$('div.gmnoprint[controlwidth=32]').css({'margin-top': '20px'});
// для блока выбора типа карты указан стиль font-weight
$('div[style*="font-weight"]').css({'margin-top': '20px'});
});
</script>
Но не просто так, а только после того, как карта загружена целиком.
<script type="text/javascript" />
$(function () {
$('#map_canvas').gmap({panControl: false});
var map = $('#map_canvas').gmap('get', 'map');
google.maps.event.addDomListener(map, 'tilesloaded', function(){
$('div.gmnoprint[controlwidth=32]').css({'margin-top': '20px'});
$('div[style*="font-weight"]').css({'margin-top': '20px'});
});
});
</script>
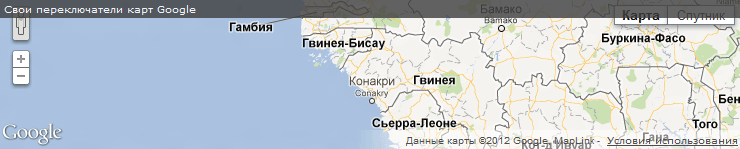
Но и это не всё, надо проследить, чтобы мы двигали родительский элемент, иначе отображаться будет некорректно.
$('div[style*="font-weight"]').parent().parent().css({'margin-top': '20px'});

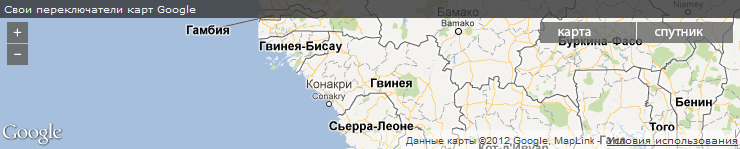
Более сложный пример — свои переключатели масштабирования и типа карты. Для начала скроем все элементы управления.
<script type="text/javascript" />
$(function () {
$('#map_canvas').gmap({disableDefaultUI: true});
});
</script>
Добавим кнопки масшатбироварния и типа карты
<img id=zoomOut src=images/out.png /><img id=zoomIn src=images/in.png /><img id=map src=map.png /><img id=sat src=sat.png />
Хорошо бы отключить кнопку «дальше», при достижения двухкратного увеличения: многократнократно размноженные материки при минимальном увеличении — неприглядное зрелище.
<script type="text/javascript" />
$(function () {
$('#map_canvas').gmap({disableDefaultUI: true});
var map = $('#map_canvas').gmap('get', 'map');
$('#zoomIn').click(function() {
map.setZoom(map.getZoom()+1);
if(map.getZoom()==3) $('#zoomOut').show();
});
$('#zoomOut').click(function() {
map.setZoom(map.getZoom()-1);
if(map.getZoom()==2) $(this).hide();
});
$('#sat').click(function() {
map.setMapTypeId(google.maps.MapTypeId.SATELLITE)
});
$('#map').click(function() {
map.setMapTypeId(google.maps.MapTypeId.ROADMAP)
});
});
</script>
Как видите у нас неплохо получилось.

Исходники можно скачать на Яндекс Диске [1].
На этом всё. Если материал покажется интересным — продолжу публиковать про работу с картами.
Автор: cccb
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/google-maps/11066
Ссылки в тексте:
[1] Яндекс Диске: http://narod.ru/disk/55624048001.6697071f0b4abc9fb7020b645bd91954/jquery-map-ui-custom-controls.zip.html
Нажмите здесь для печати.