Памятка по базовой верстке статьи для Хабра без использования Markdown-разметки
На Хабре, по меркам старожилов, я совсем недавно, всего два года, но пишу активно, по возможности каждый день. Так вот, читая статьи, да и просто прокручивая ленту свежих публикаций как на Хабре, так и на GT, я понял, что многие просто не могут совладать с версткой текста и, как следствие, достаточно часто годные публикации хоронятся их же авторами из-за нечитабельности текста. Или отпугивает кривая КДПВ, или еще что произойдет.
Возможно, для опытных авторов пост покажется капитанским, мелочным, или еще каким, ведь главное содержание, но тем, кто хочет пройти песочницу и влиться в Хабра-сообщество, я уверен, он поможет не только написать что-то полезное, но и красиво свой труд преподнести.
Картинка Для Привлечения Внимания и выравнивание по левому краю
Так уж сложилось, что вся лента Хабрахабра выровнена по левому краю. По этой причине опытные авторы небольшие изображения оставляют слева или используют картинки шириной в 800-1000 px. Отдельно хочется заметить, что чуть ли не лучшим является соотношение КДПВ 2 к 1, т.е. изображения 800х400 px. Подобная пропорция позволяет SMM-щику соц. сетей не изгаляться с вашей картинкой (а то и вовсе искать что-то другое, более подходящее по размерам), а использовать оригинал, не нарушая задумки автора.
Даже если ваше изображение имеет меньшее соотношение сторон, например, 800х700, то постарайтесь уменьшить его высоту. Критическим порогом является 500-600px кроме исключительных случаев, когда КДПВ и в правду «тащит» или содержит полезную информацию (скриншоты интерфейса, например). Тут все достаточно прозаично: не у всех есть мониторы с разрешением 1920х1080 и, например, пользователь ноута с максимальным разрешением экрана в 1366х768 просто не оценит всех этих красот КДПВ размером 1000х1000. Но даже в случае, когда картинка несет полезную нагрузку в виде текста, например, можно сделать ее кликабельной, так всем будет проще.
Из-за того, что изображения редко бывают больше 500-800 пикселей в ширину, все стараются использовать выравнивание по левому краю. И вы старайтесь, сейчас объясню почему.
Когда пользователь скроллит ленту статей, его фокус внимания смещен в левую часть ленты, на начало заголовков, список хабов и кнопки для голосования. Если вы выносите картинку небольшого размера в центр, или, боже упаси, вправо, вы совершаете дешевый маркетинговый трюк «мы не такие как все и привлекаем внимание читателя через раздражающие факторы». На самом деле, такие приемы обычно заканчиваются для авторов печально.
Приведу пример опираясь на мою старую статью.
Правильное расположение КДПВ:

Неправильное расположение КДПВ:

Очень неправильное расположение КДПВ:

Обтекание текстом
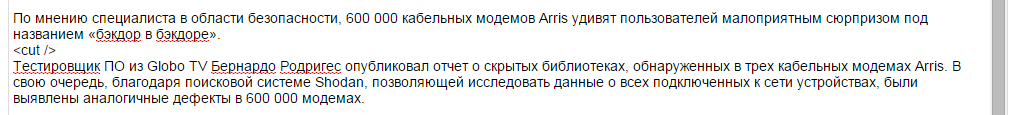
Окей, с картинкой мы разобрались. 2 к 1, не шире 1000 px, выравнивание по левому краю. Но если картинка узкая, но подходящая к тексту? Что делать? Использовать обтекание, вестимо. Вот тут-то и было сломано уйма копий (таких, острых, с наконечниками) не одной сотней авторов. Совсем неопытные господа просто пытаются не переходить на другую строку и продолжать текст после кода вставки изображения, вот так:

Закономерно получая вот это:

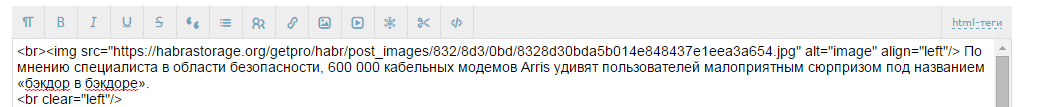
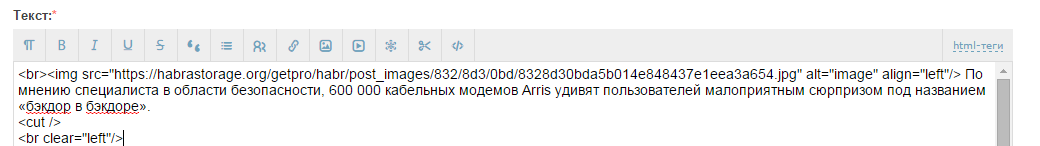
Окей, нам нужно обтекание. Задается оно в классической хабра-верстке через align="side" внутри кода вставки:
>img src="https://habrastorage.org/getpro/habr/post_images/832/8d3/0bd/8328d30bda5b014e848437e1eea3a654.jpg" alt="image" align="left"/<
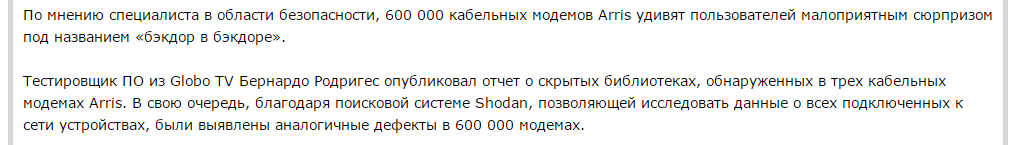
Используя такой код мы получаем:

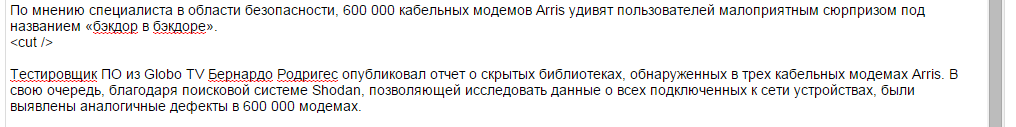
Так, СТОП! А почему засосало еще один абзац, который у нас раньше был под катом? Он нам здесь не нужен, мы хотим только первое предложение! Для этого нам необходимо использовать >br< >br clear="side"/<, который очистит форму от применения align="left" там, где мы пожелаем. В форме редактирования текста код будет выглядеть вот так:

А после публикации мы получим вот это:

Если вы хотите, чтобы кнопка «ката» была не под картинкой, а сразу после текста, для которого вы прописали обтекание, сдвигайте >br clear="side"/< под >/cut<:

Не практикуйте обтекание текстом слева, а картинку справа. Как я уже говорил, лента выровнена по левому краю. Если поставить картинку справа, вы, опять таки, используете раздражающий многих ход «не такие как все».
Установка Хабра-ката
Да, я выделил этот пункт отдельно, потому что очень многие не уделяют этому достаточно внимания. Где ставить кат — дело ваше. Вопрос в том, как именно вы это делаете.
Суть в том, что после публикации статьи cut отображается как пустая строка. Таким образом, код >cut/< должен быть зажат между абзацами текста, чтобы его цельность не была нарушена:
Правильно:


Неправильно:


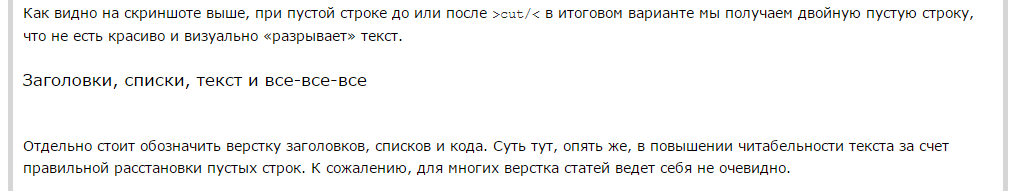
Как видно на скриншоте выше, при пустой строке до или после >cut/< в итоговом варианте мы получаем двойную пустую строку, что не есть красиво и визуально «разрывает» текст.
Заголовки, списки, текст и все-все-все, что ищут методом проб и ошибок
Отдельно стоит обозначить верстку заголовков, списков и кода. Суть тут, опять же, в повышении читабельности текста за счет правильной расстановки пустых строк. К сожалению, для многих верстка статей ведет себя не очевидно.
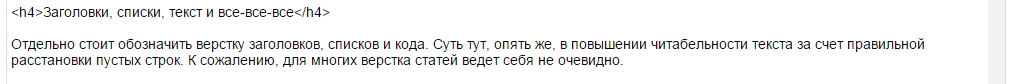
Например, после текста заголовка, который вы вписали в >h4< >/h4< пустая строка не нужна, т.к. она проставляется автоматом:
![]()
Если же вы поставите пустую строку в форме написания текста после заголовка, то у вас получится двойная пустая строка и у читателя будет создаваться впечатление, что заголовок больше относится к тексту над ним, чем под:


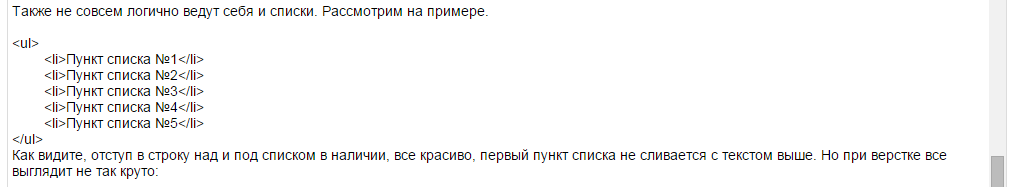
Также не совсем логично ведут себя и списки. Рассмотрим на примере.
- Пункт списка №1
- Пункт списка №2
- Пункт списка №3
- Пункт списка №4
- Пункт списка №5
Как видите, отступ в строку над и под списком в наличии, все красиво, первый пункт списка не сливается с текстом выше. Но при верстке все выглядит не так круто:

Многие чисто интуитивно убирают пустую строку сверху и добавляют ее после списка, получая:


В некоторых случаях сверстанный список «зажимают» между абзацами, но тогда пункты «подпирают» текст над собой, сливаясь с ним, что значительно снижает читабельность и восприятие написанного как перечисление чего-либо (а ведь в списках по пунктам перечислением обычно и занимаются).
Цитаты ведут себя точно по такому же принципу. При цитировании через blockquote создается автоматический отступ снизу, но не сверху:
Крутая цитата.
Комментарий автора к крутой цитате.

Это же касается и кода:
Крутой код тут;
код;
еще код;
конец кода.
Комментарий к коду.
А выглядит на самом деле вот так:

В конце хотелось бы сказать, что оптимальная для понимания длина абзаца составляет 3-5 строк (проверить можно через предпросмотр статьи). При переводе англоязычных текстов приходится часто объединять несколько абзацев оригинала в один, так как многие зарубежные авторы имеют тягу к тезисному изложению по одному-два предложения, что превращается на Хабре в частокол из одиночных-двойных строк. Ну, а с остальным, я думаю, вы справитесь сами, так как красоты в виде цветного текста и, тем более цветных заголовков я не исповедую и вам не рекомендую.
Соблюдение рекомендаций, изложенных выше, позволит без особых извращений сделать ваш текст приятным для глаза и удобным для чтения.
Надеюсь, я написал хоть что-то полезное. Всем спасибо за внимание, Кэп полетел.
Автор: ragequit
Источник [1]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/habrahabr/112779
Ссылки в тексте:
[1] Источник: https://habrahabr.ru/post/277577/
Нажмите здесь для печати.