Заметки верстальщика: Полезные расширения Google Chrome в 2019 году
В моем браузере установлено около 30 расширений, которые упрощают жизнь и работу в интернете. В этой статье я хочу поделиться 10 актуальными расширениями Google Chrome для верстальщика, которые постоянно использую при разработке сайтов.
1. PerfectPixel

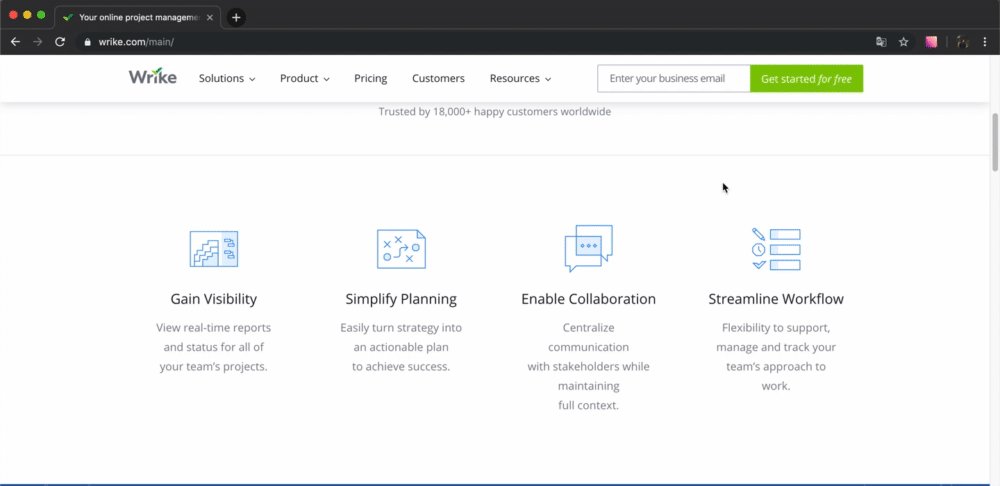
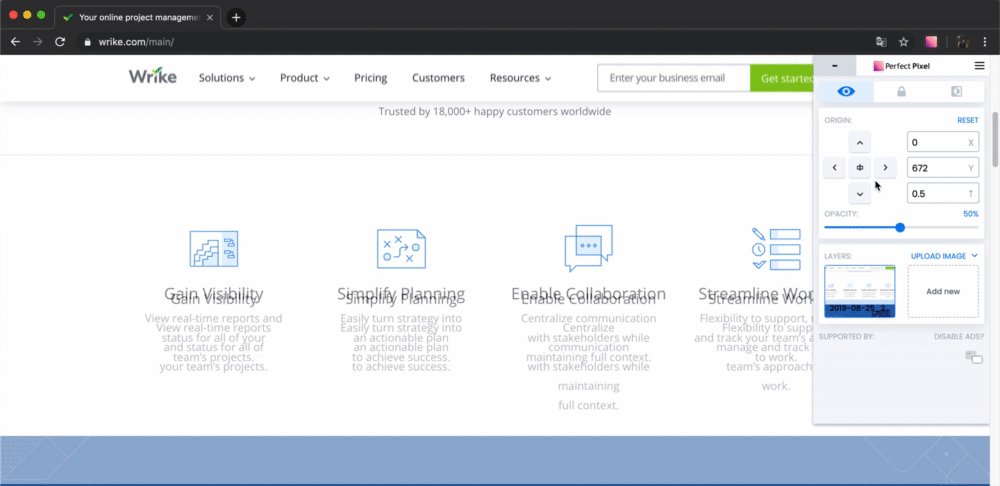
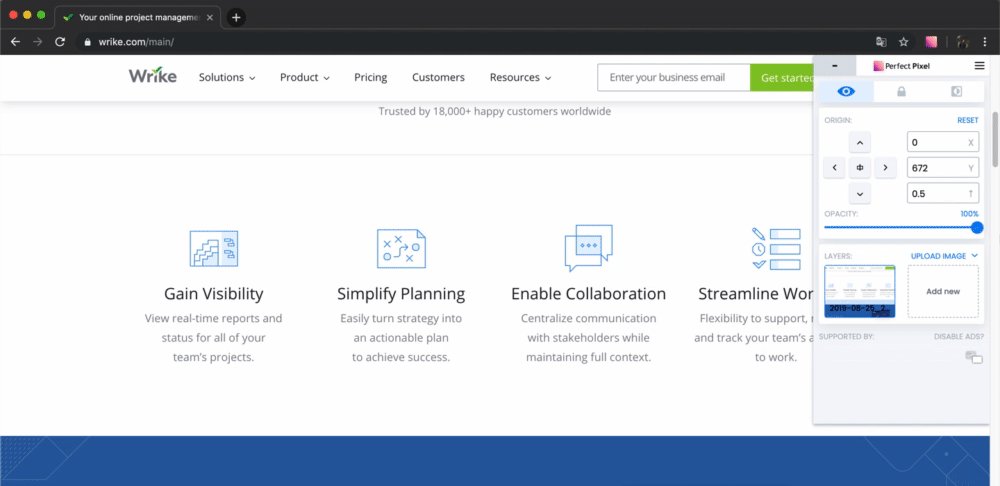
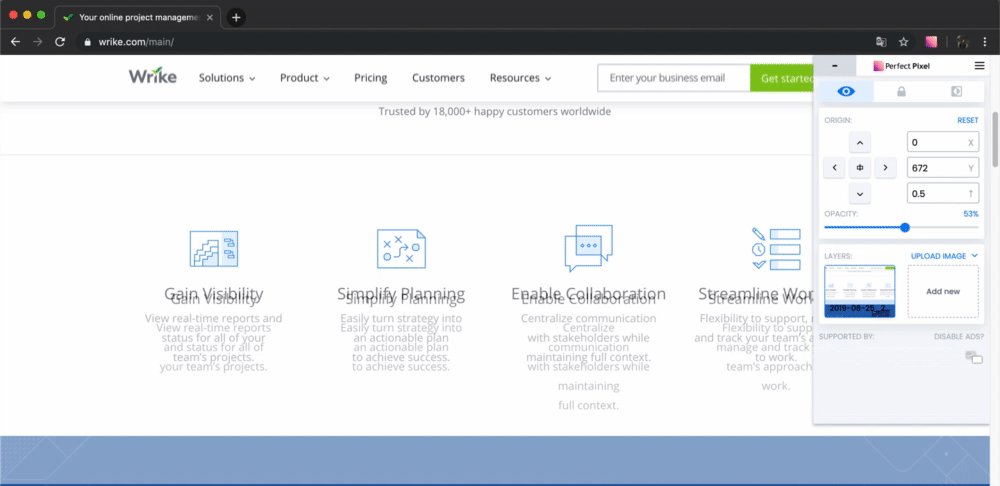
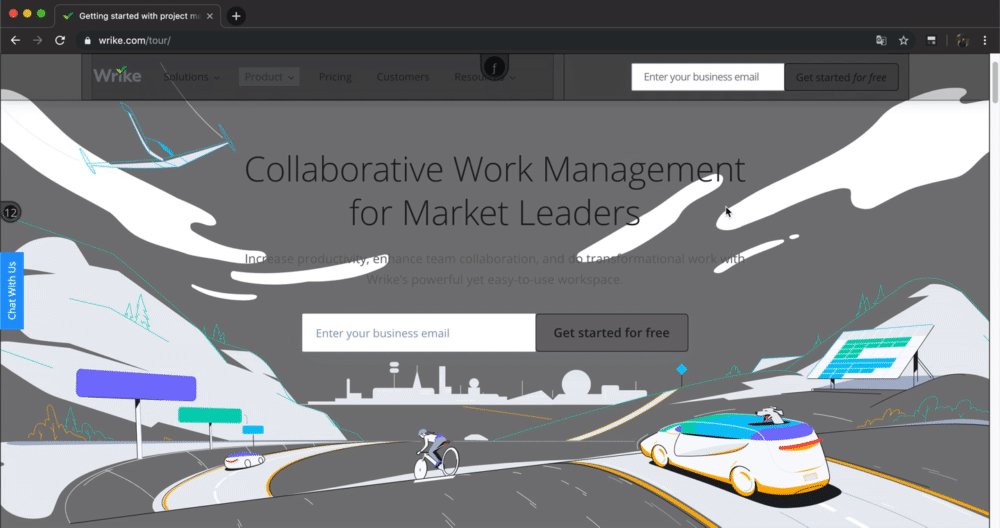
Пример использования PerfetPixel при разработке новых блоков на www.wrike.com [1]
Верстка сайта пиксель-в-пиксель вызывает трудности как у новичков, так и у опытных специалистов. PerfectPixel [2] накладывает изображение макета поверх верстки в браузере. В настройках расширения можно отрегулировать прозрачность и расположение макета, что позволяет учесть все необходимые размеры и отступы. Использование этого плагина упростит работу верстальщика и сократит количество правок при сдаче проекта. В моем наборе расширений PerfectPixel [2] занимает первое место за счет своей функциональности и удобства использования.
Ссылка на установку расширения [2]
2. Wappalyzer

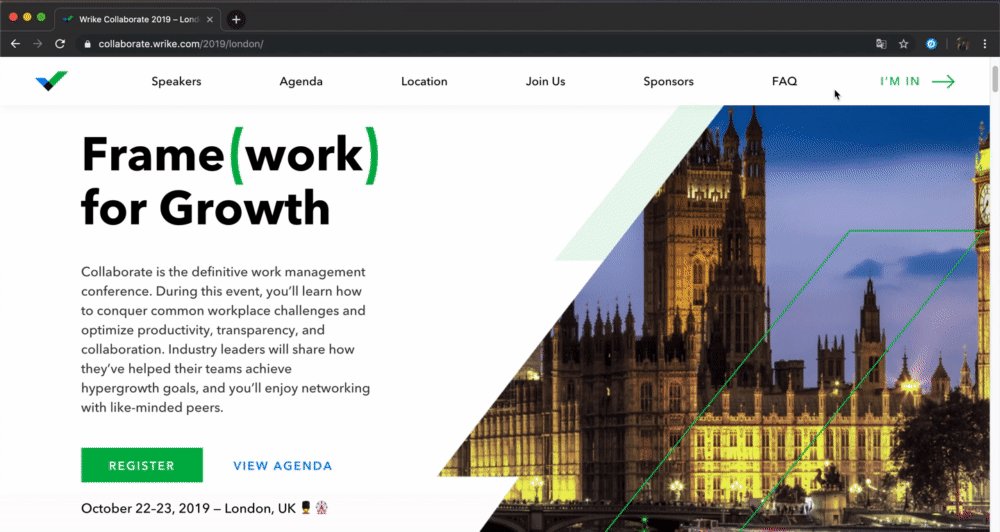
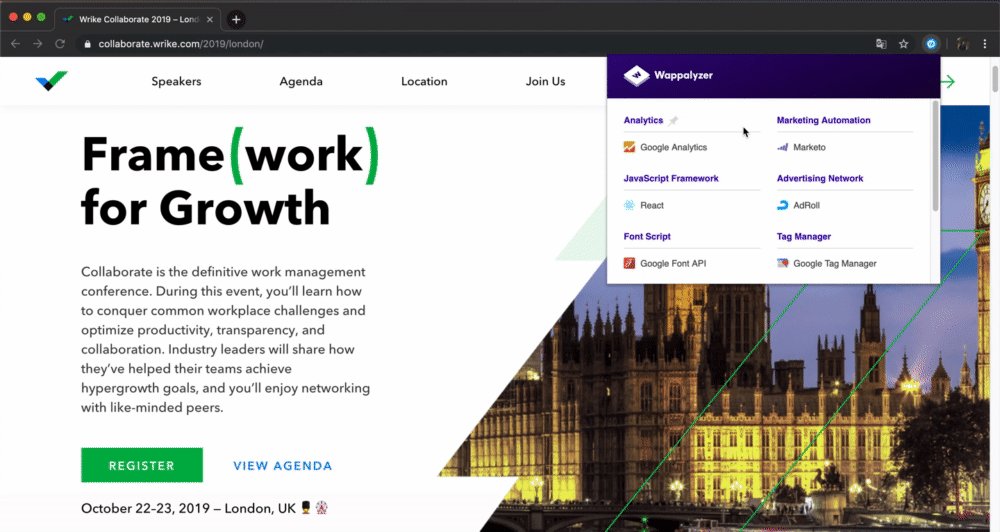
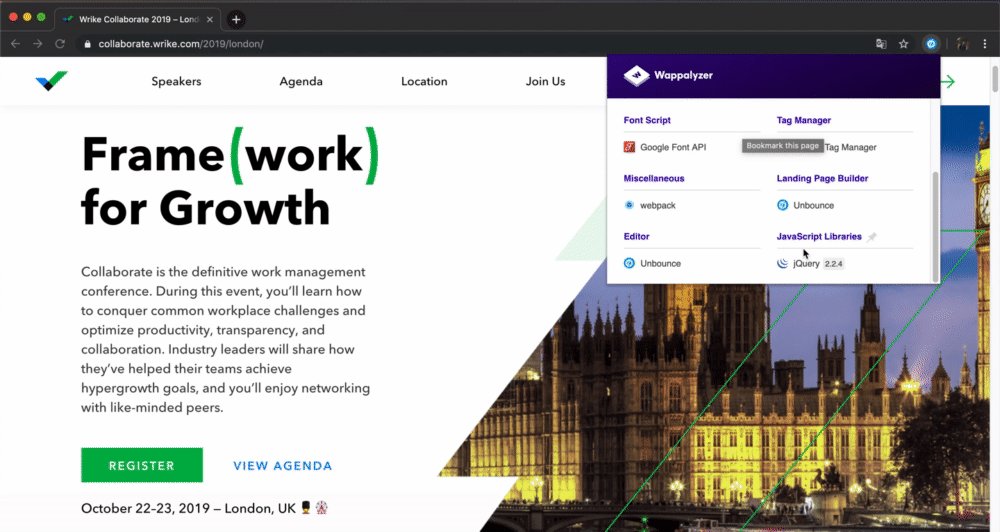
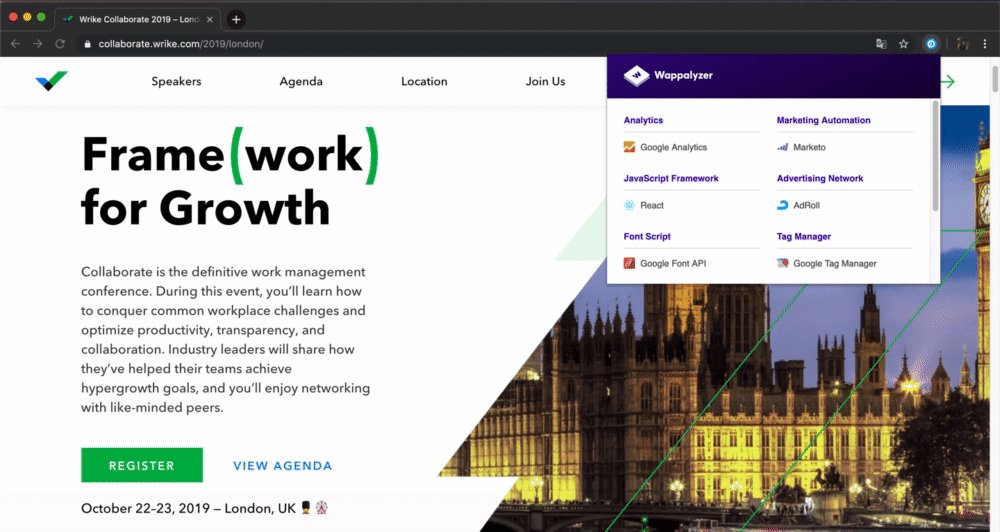
Пример использования Wappalyzer на сайте collaborate.wrike.com/2019/london [3]
Всегда интересно какие инструменты и технологии используются на сайтах. Wappalyzer [4] предоставляет информацию о CMS, JS фреймворках, CSS библиотеках, инструментах аналитики и многом другом. Представьте, что анимация на сайте – это бесплатная CSS библиотека, которую вы можете использовать у себя в проекте. Это позволит сократить время поиска необходимого инструмента и быть в курсе технологий, которые использует сайт.
Ссылка на установку расширения [4]
3. HTML5 Outliner

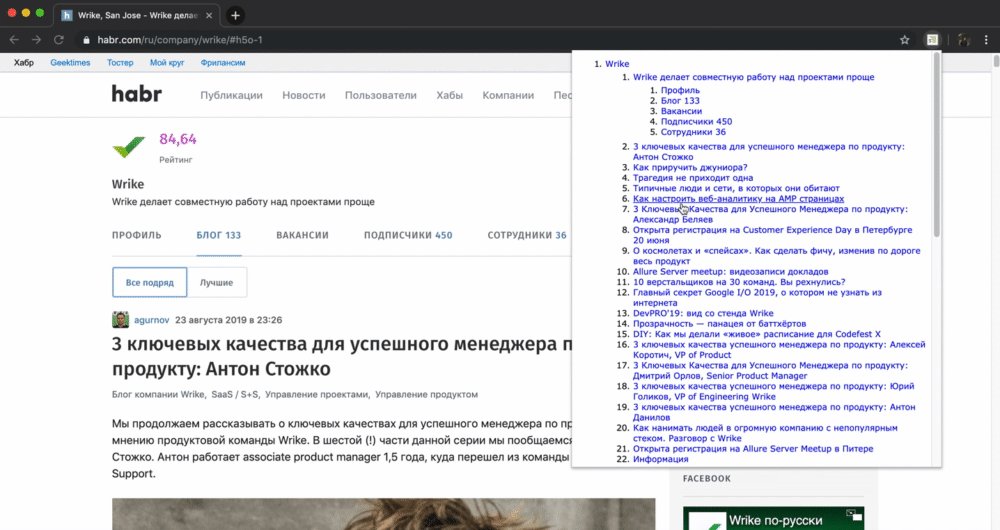
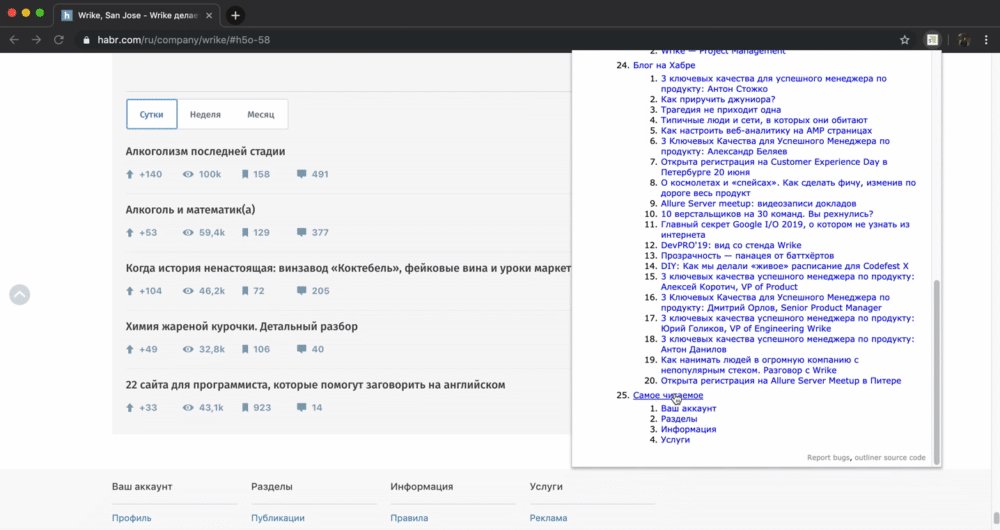
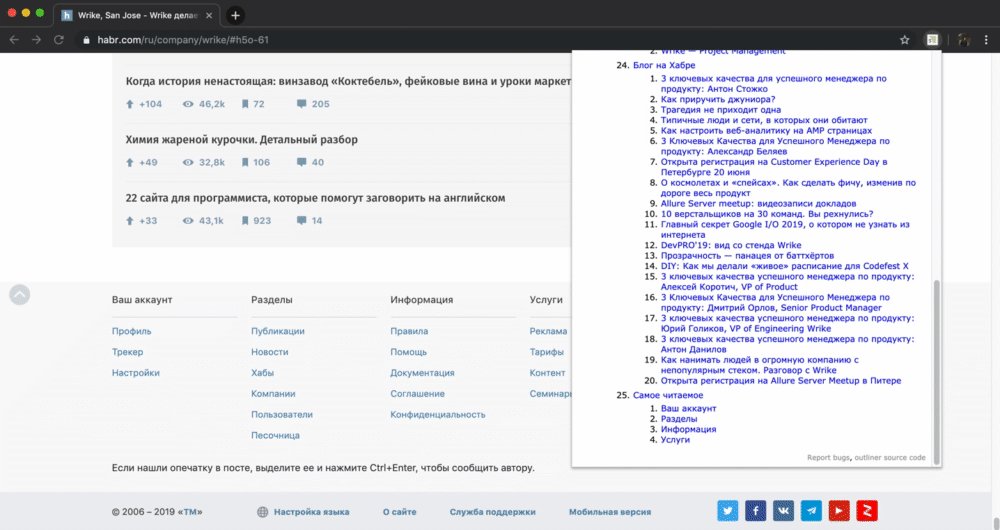
Иерархия заголовков на странице habr.com/ru/company/wrike [5]
HTML 5 Outliner [6] отображает список заголовков на странице сайта. Расширение помогает структурировать заголовки и определять нарушения в иерархии. Например, в теге section HTML 5 Outliner [6] выводит предупреждение об отсутствии тега h2. Это один из быстрых и удобных способов, чтобы определить правильность использования заголовков в верстке.
Ссылка на установку расширения [6]
4. Wireframify

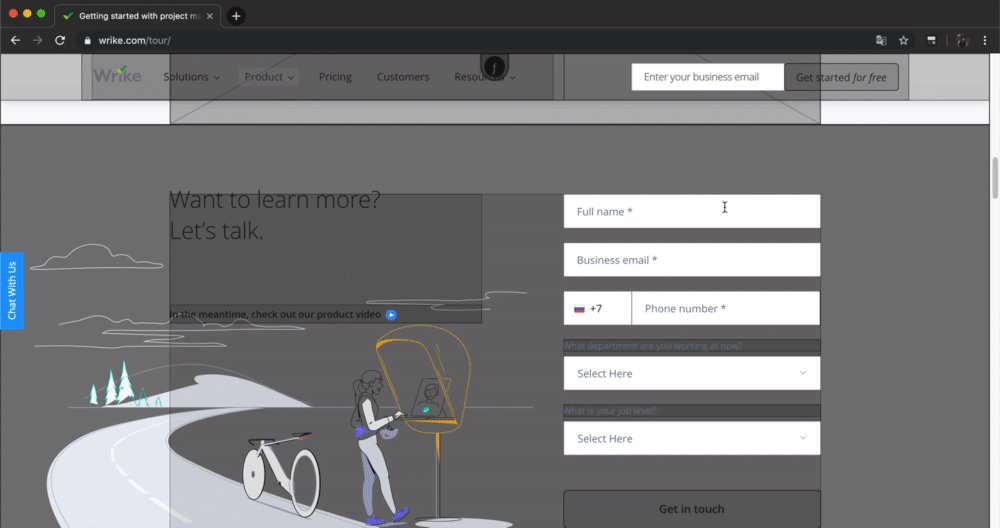
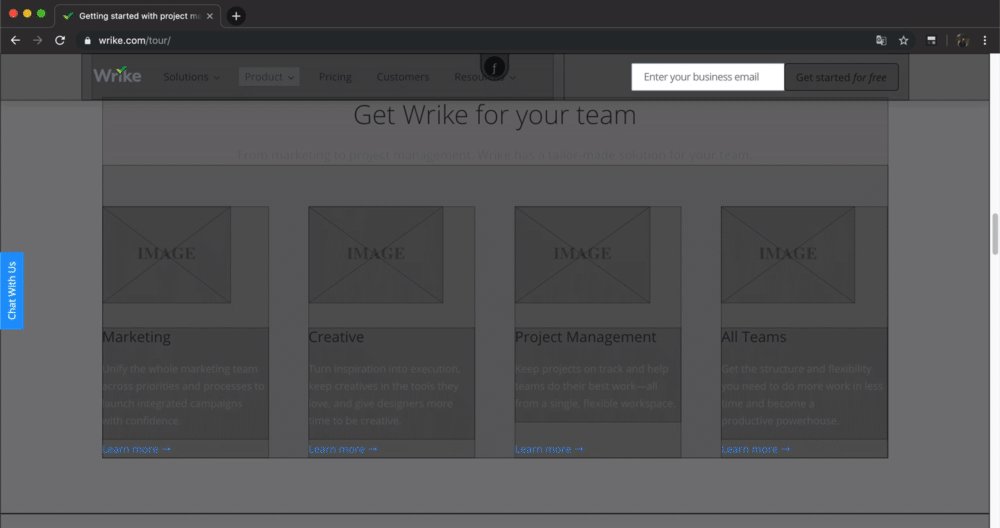
Пример использования Wireframify на сайте www.wrike.com [1]
Дизайнеры проектируют сайты с помощью wireframe — это набор линий, блоков и подписей. Такой подход позволяет создавать архитектуру проекта с учетом отступов, размеров и расположения блоков на странице. Wireframify [7] включает альтернативный вид сайта в виде wireframe, что позволит избежать ошибочного использования:
- отрицательных margin;
- выравнивания элементов с помощью padding;
- добавления отступов с помощью CSS свойств left, right;
Ссылка на установку расширения [7]
5. PageLiner

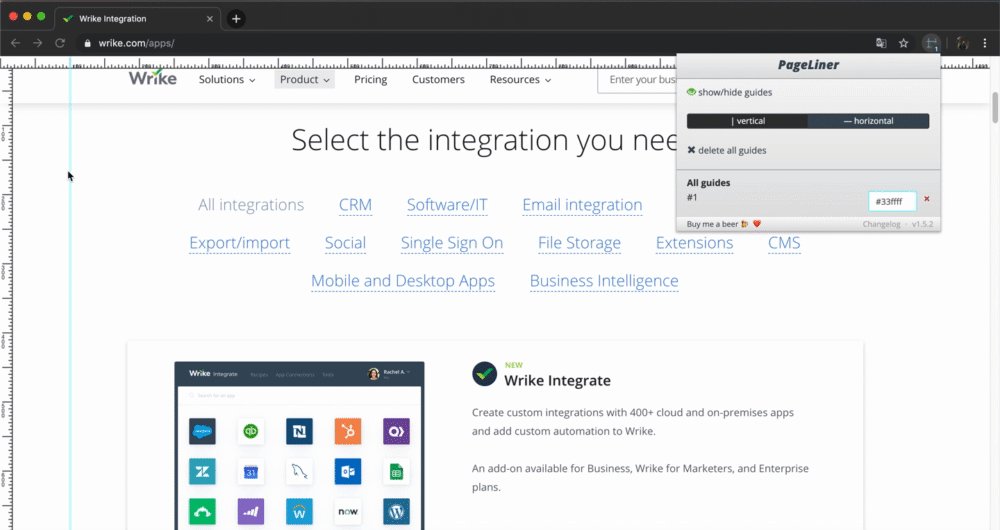
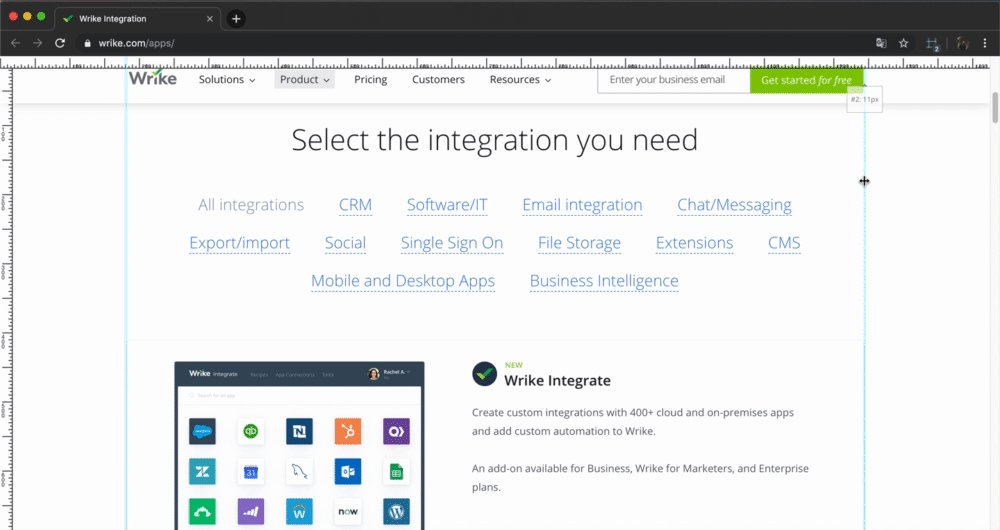
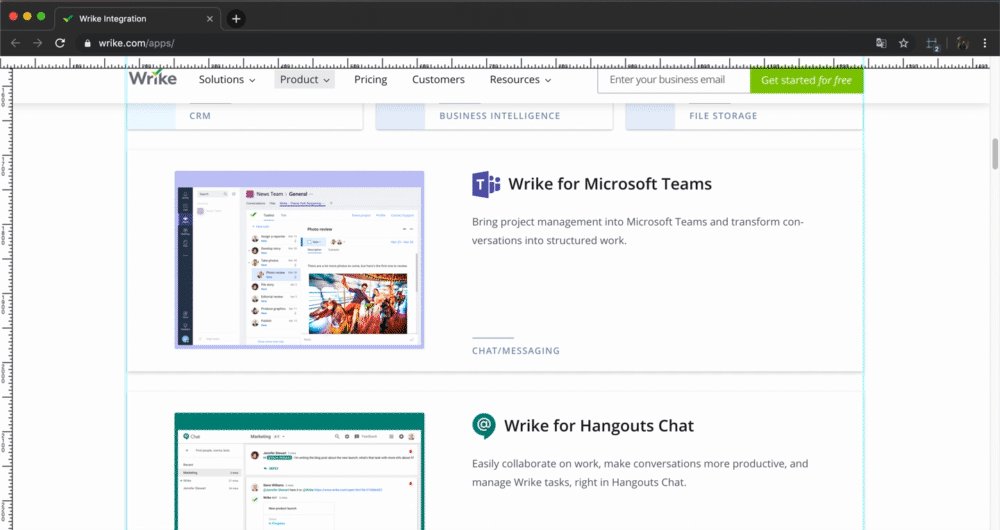
Пример использования PageLiner на сайте www.wrike.com/apps [8]
В графическом редакторе выровнять элементы или отобразить сетку сайта можно с помощью направляющих линий. Верстальщик может включить этот функционал в браузере используя PageLiner [9]. Расширение отображает похожие направляющие, как в том же Adobe Photoshop. С PageLiner [9] выравнивать элементы становится намного проще.
Ссылка на установку расширения [9]
6. Web Developer

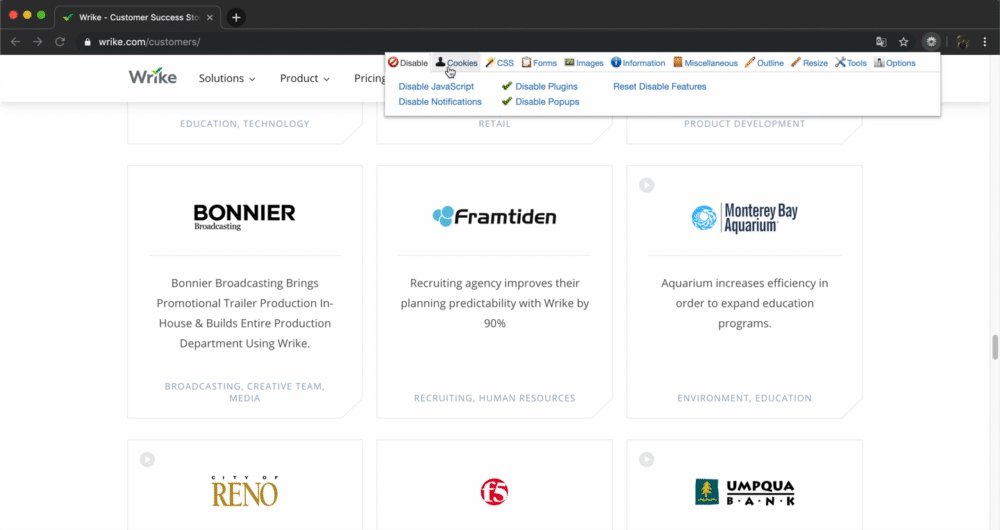
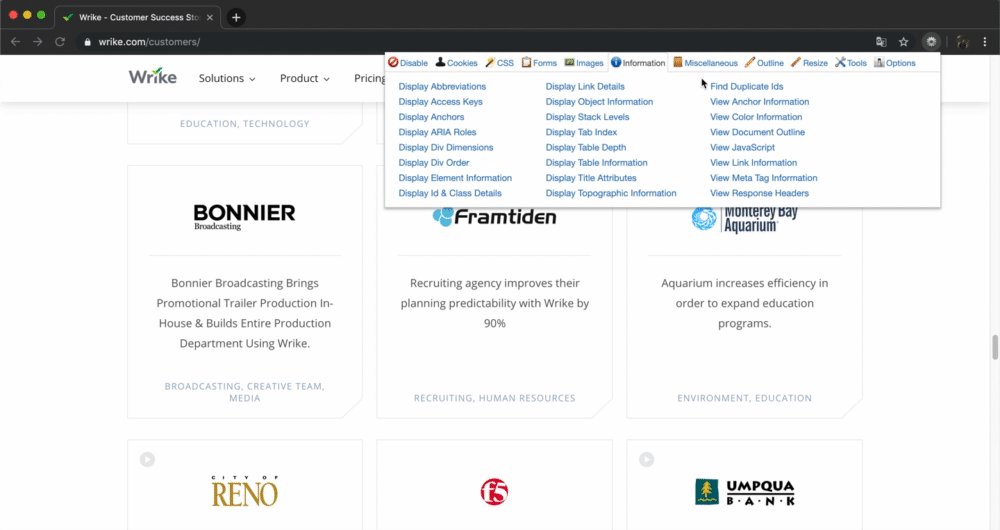
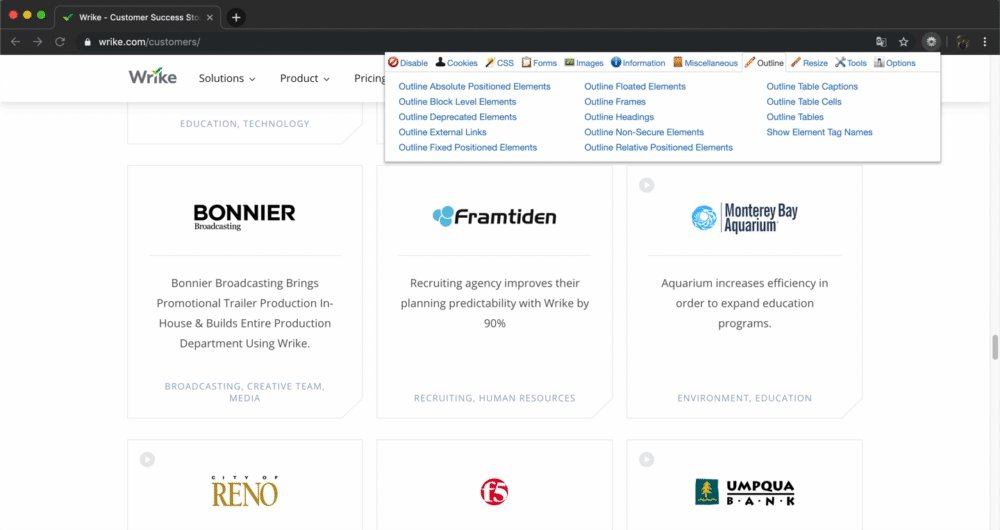
Список возможностей web developer
Web Developer [10] добавляет в браузер дополнительную панель с инструментами. Внутри нее находится 10 вкладок: Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize и Tools. Функционал расширения позволяет:
- отключать CSS, JS и изображения;
- проверять валидность HTML, CSS;
- манипулировать CSS стилями;
- тестировать HTML формы;
- отображать необходимую информацию мета тегов;
- изменять размер окна браузера;
- очищать кэш;
Web Developer [10] остается популярным расширением среди разработчиков. Его можно сравнить с мультитулом в реальной жизни: всегда под рукой необходимый набор инструментов.
Ссылка на установку расширения [10]
7. User CSS

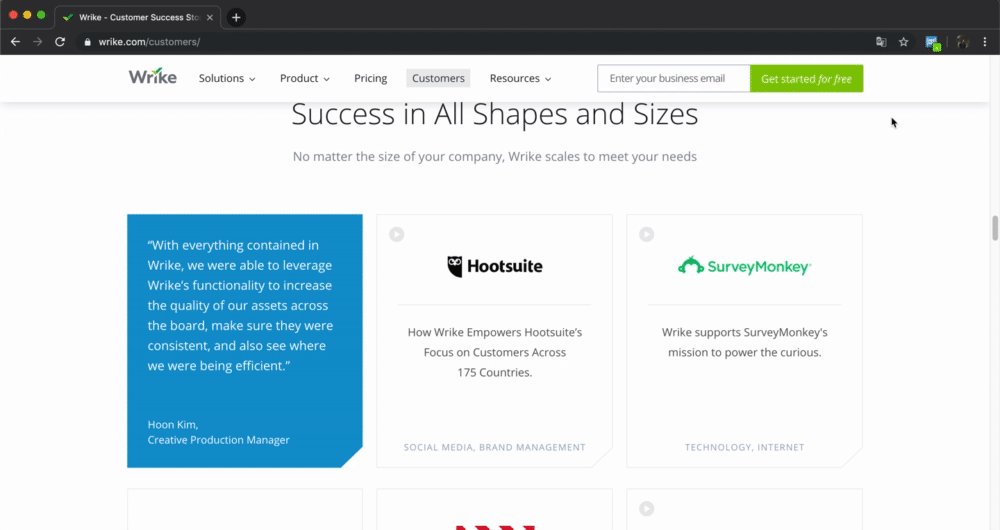
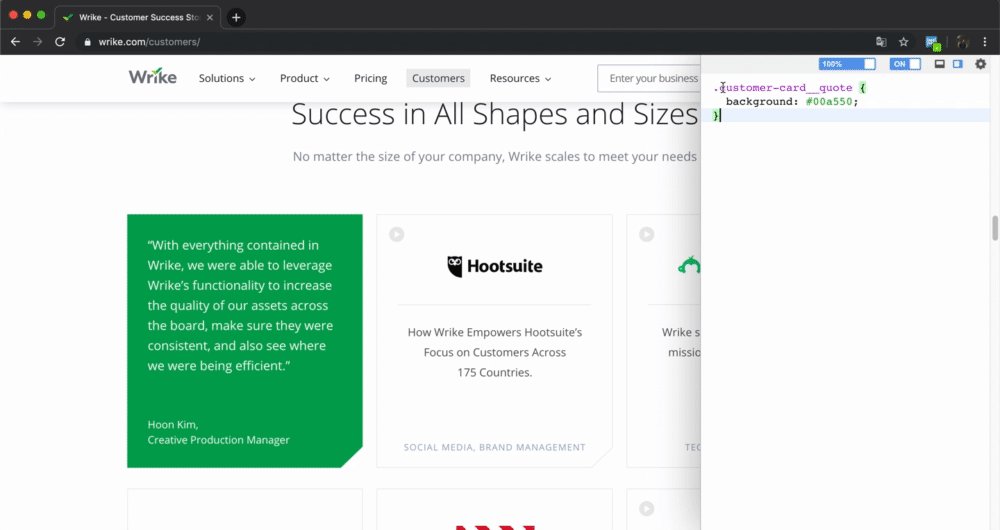
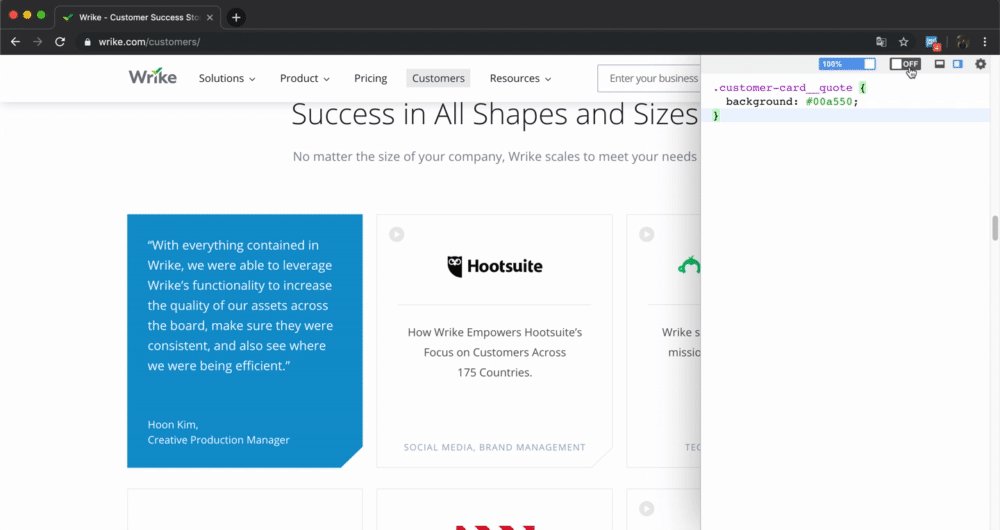
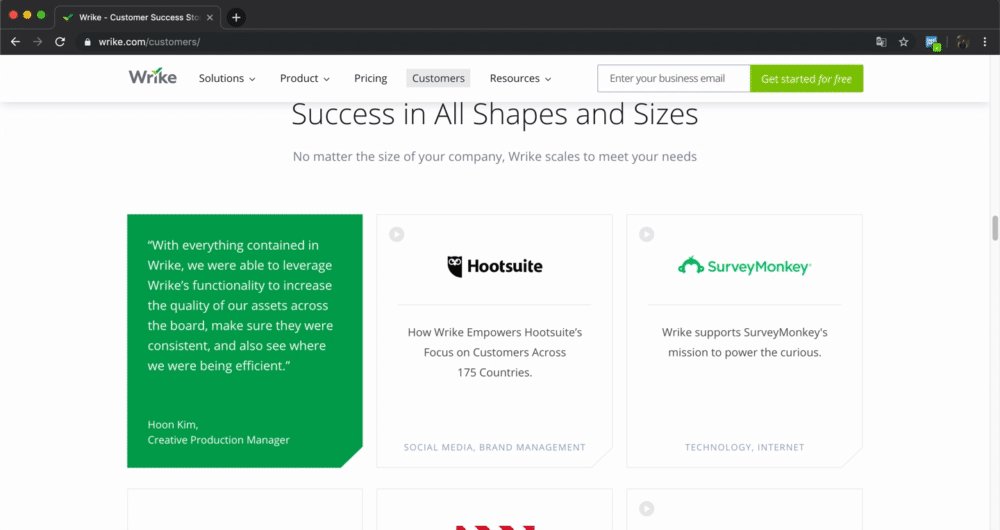
Пример использования User CSS на сайте www.wrike.com/customers [11]
Представим, что вы захотели поправить CSS прямо в браузере, но после этого пришлось перезапустить страницу. Все ваши наработки пропали, и приходится вносить изменения заново. Используйте User CSS [12], который будет сохранять ваши стили. Больше не нужно переживать по поводу того, что CSS исчезнет. Функциональность расширения позволит тестировать написанный CSS при переходе на другие страницы.
Ссылка на установку расширения [12]
8. StyleURL

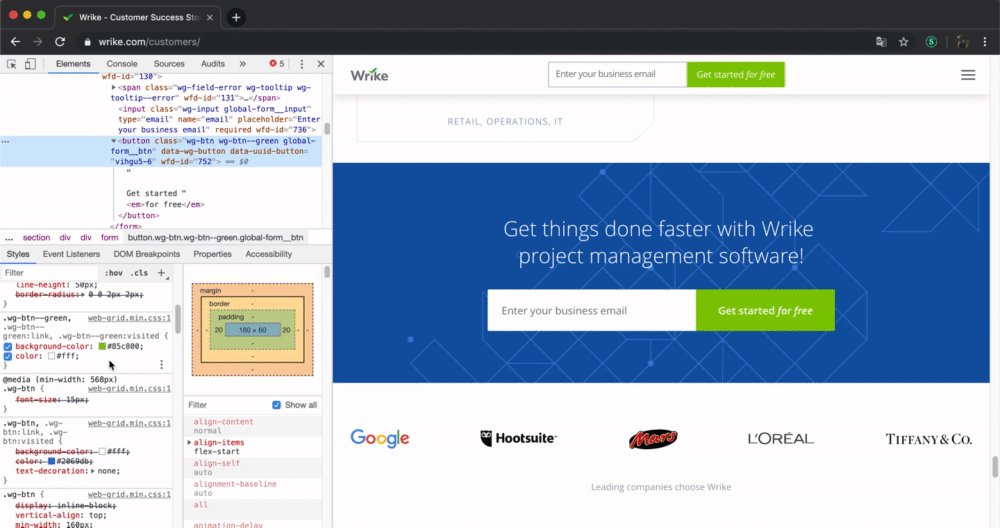
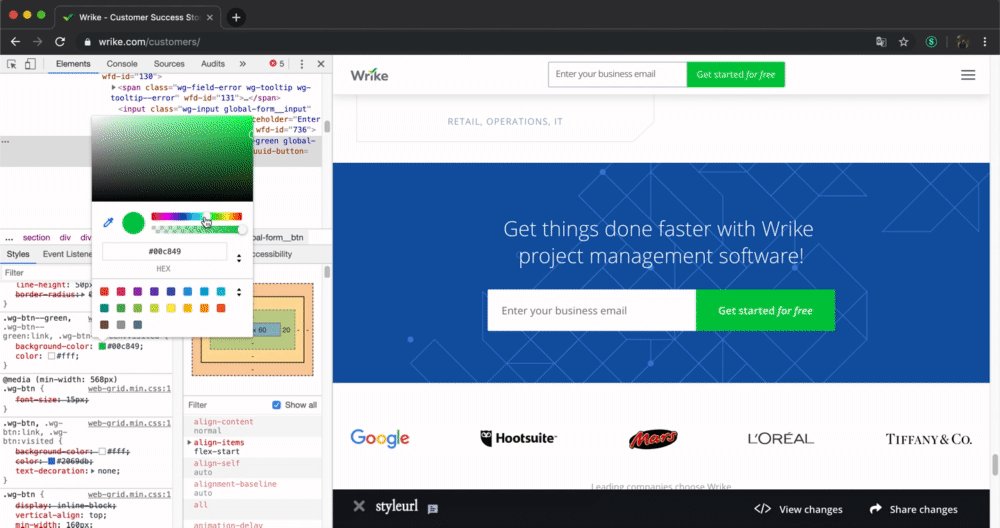
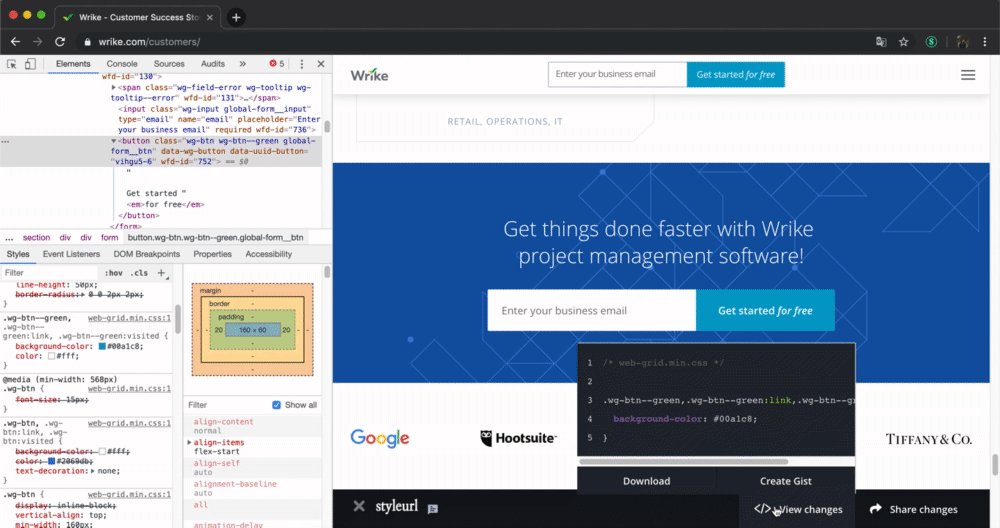
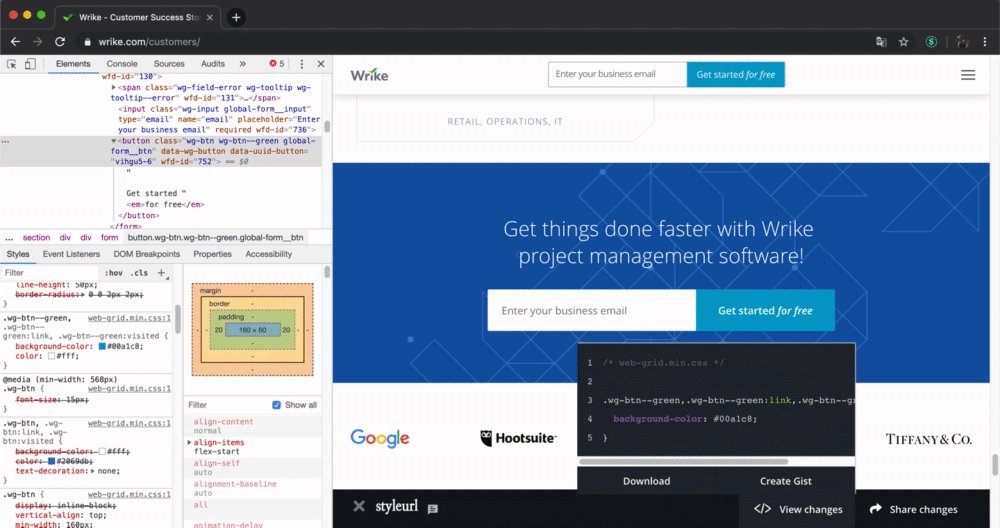
Пример использования StyleURL на сайте Wrike www.wrike.com/customers [11]
User CSS [12] не заменит панель разработчика браузера. Если вы привыкли работать в devtools и при этом не хотите потерять изменения после обновления браузера – установите StyleURL [13]. Расширение запомнит ваши изменения и предоставит возможность сохранить наработки в отдельном файле или загрузить в github gist.
Ссылка на установку расширения [13]
9. Siteimprove Accessibility Checker

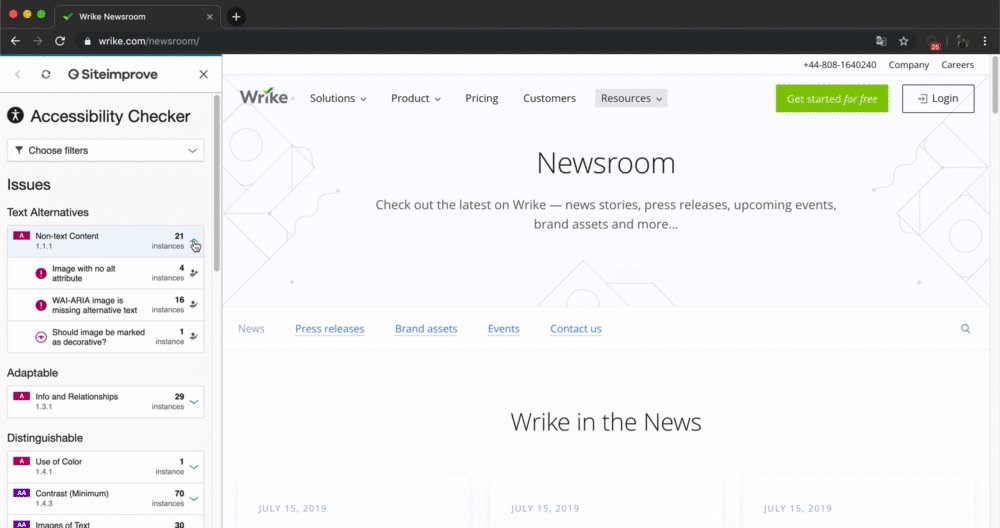
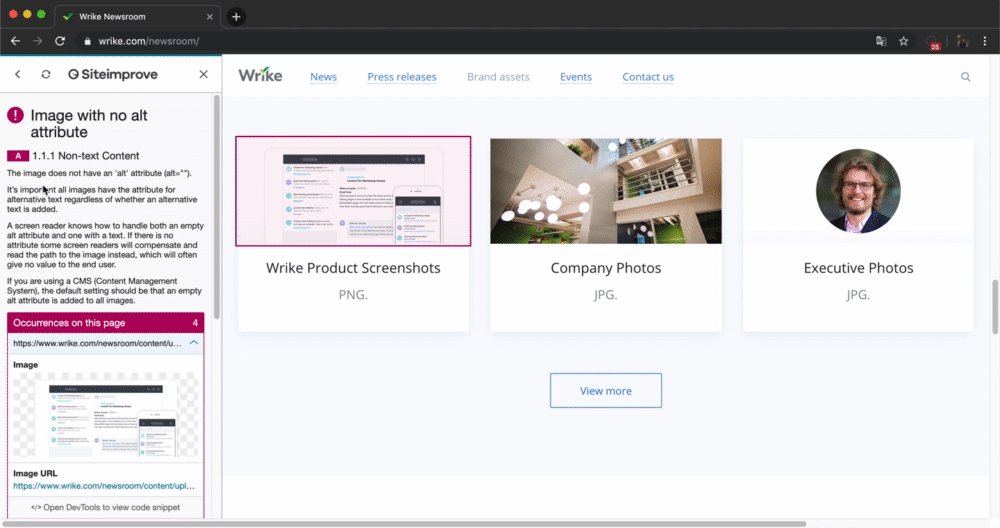
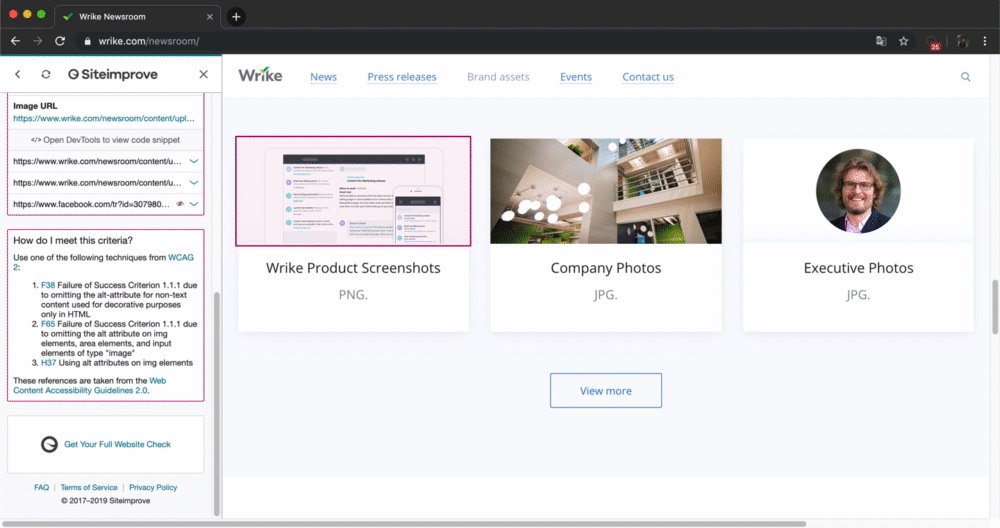
Пример использования Siteimprove Accessibility Checker на сайте www.wrike.com/newsroom [14]
Siteimprove Accessibility Checker [15] — это инструмент, который проверяет HTML на соответствие стандартам доступности, чтобы обеспечить доступ к контенту для всех. Расширение отображает ошибки с подробной информацией. В описании к ним вы можете найти сноски с WCAG 2 и прямые ссылки на подробные статьи о доступности.
Ссылка на установку расширения [15]
10. Tabsbook

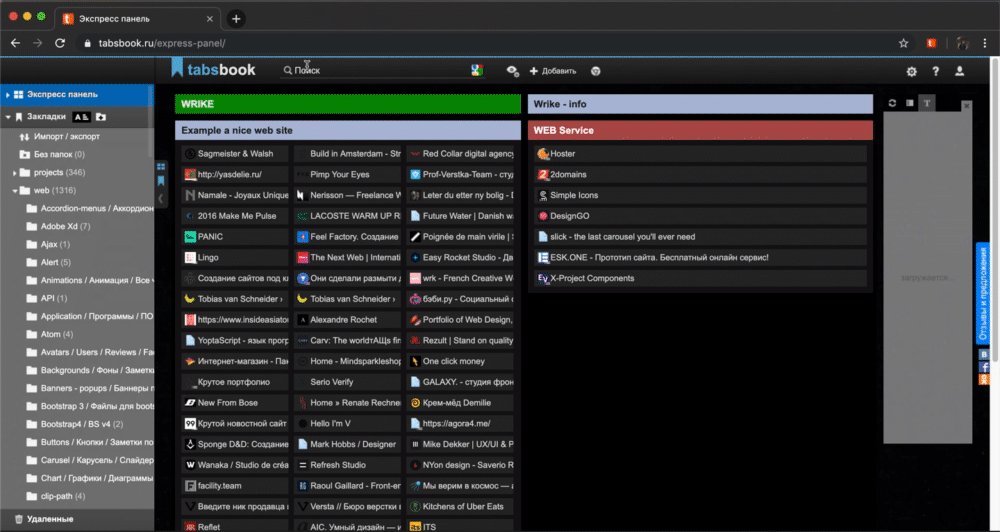
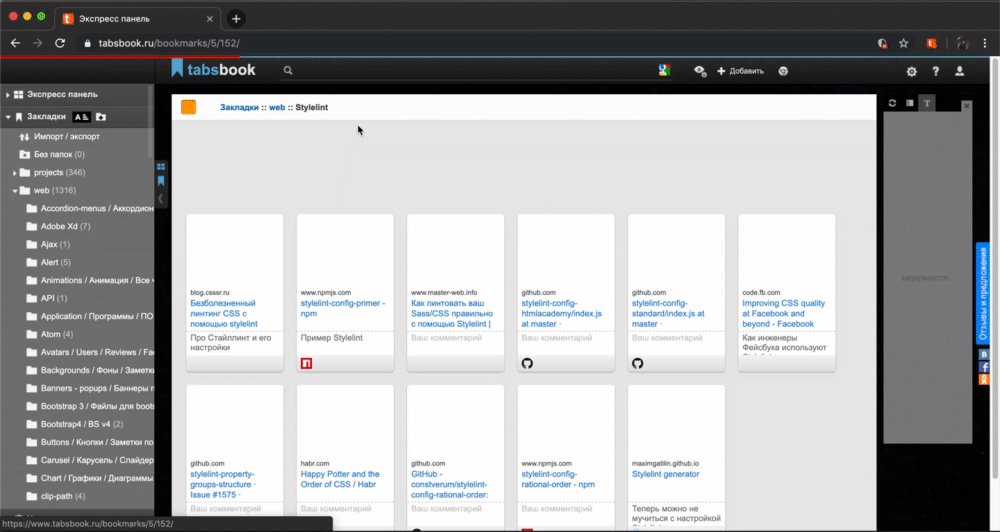
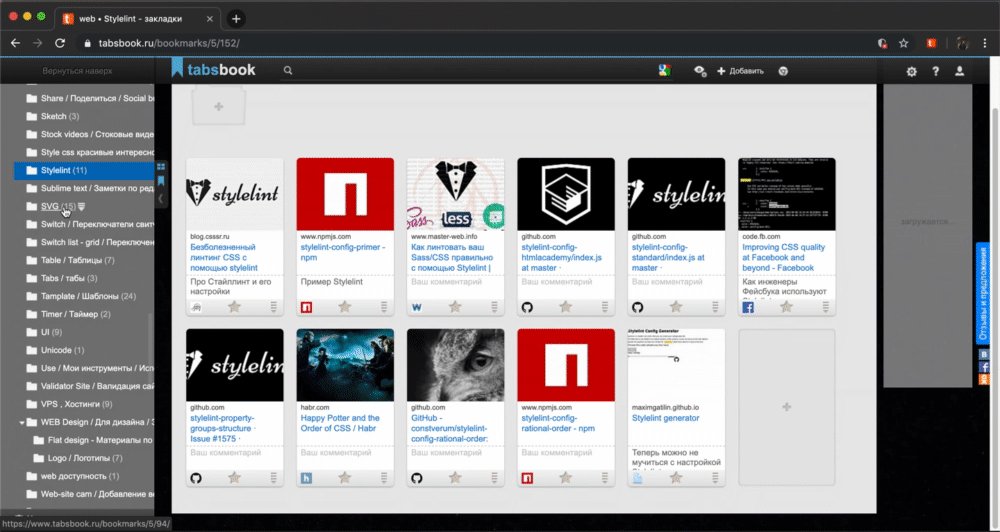
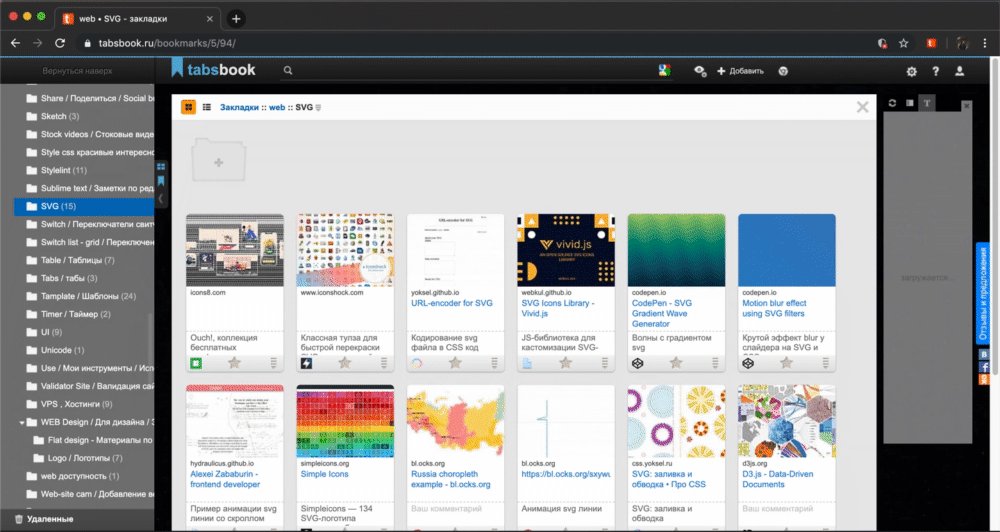
Пример использования Tabsbook
Каждый работает с закладками по-своему. Есть те, кто сохраняет ссылки для быстрого доступа к сайтам, и те, кто используют закладки, чтобы хранить полезную информацию. С помощью Tabsbook [16] можно превратить ваши закладки в базу знаний. Интерфейс расширения отображает древовидную структуру папок для удобной навигации по вашим закладкам. Все данные хранятся в облаке, что позволяет иметь доступ к ним с любого устройства.
Ссылка на установку расширения [16]
Расширения будут полезны всем новичкам и опытным специалистам, которые о них не знали. Напишите в комментарии, какие расширения вы используете.
Больше полезных расширений для браузера можно найти по ссылкам Toп-10 плагинов Chrome для дизайнеров [17] и Полезные расширения Google Chrome для программиста. [18]
Автор: MrVladevoit
Источник [19]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/html/333583
Ссылки в тексте:
[1] www.wrike.com: https://www.wrike.com/
[2] PerfectPixel: https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi
[3] collaborate.wrike.com/2019/london: https://collaborate.wrike.com/2019/london/
[4] Wappalyzer: https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=ru
[5] habr.com/ru/company/wrike: https://habr.com/ru/company/wrike/
[6] HTML 5 Outliner : https://chrome.google.com/webstore/detail/html5-outliner/afoibpobokebhgfnknfndkgemglggomo
[7] Wireframify: https://chrome.google.com/webstore/search/wireframify
[8] www.wrike.com/apps: https://www.wrike.com/apps/
[9] PageLiner: https://chrome.google.com/webstore/detail/pageliner/nepakmljodobhlbbkpobblnifmhclemh
[10] Web Developer: https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
[11] www.wrike.com/customers: https://www.wrike.com/customers/
[12] User CSS: https://chrome.google.com/webstore/detail/user-css/okpjlejfhacmgjkmknjhadmkdbcldfcb
[13] StyleURL: https://chrome.google.com/webstore/detail/styleurl/emplcligcppnlalfjknjbanolhlnkmgp
[14] www.wrike.com/newsroom: https://www.wrike.com/newsroom/
[15] Siteimprove Accessibility Checker: https://chrome.google.com/webstore/detail/siteimprove-accessibility/efcfolpjihicnikpmhnmphjhhpiclljc
[16] Tabsbook: https://chrome.google.com/webstore/detail/tabsbook-%D0%B7%D0%B0%D0%BA%D0%BB%D0%B0%D0%B4%D0%BA%D0%B8-%D0%B8-%D1%8D%D0%BA%D1%81%D0%BF%D1%80/dakdpgneoijgmjihpkpppmofpglelack
[17] Toп-10 плагинов Chrome для дизайнеров: https://medium.com/@grifer163/to%D0%BF-10-%D0%BF%D0%BB%D0%B0%D0%B3%D0%B8%D0%BD%D0%BE%D0%B2-chrome-%D0%B4%D0%BB%D1%8F-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80%D0%BE%D0%B2-a3d99a17a574
[18] Полезные расширения Google Chrome для программиста.: https://habr.com/ru/post/459576/
[19] Источник: https://habr.com/ru/post/471938/?utm_campaign=471938&utm_source=habrahabr&utm_medium=rss
Нажмите здесь для печати.