Adobe & HTML
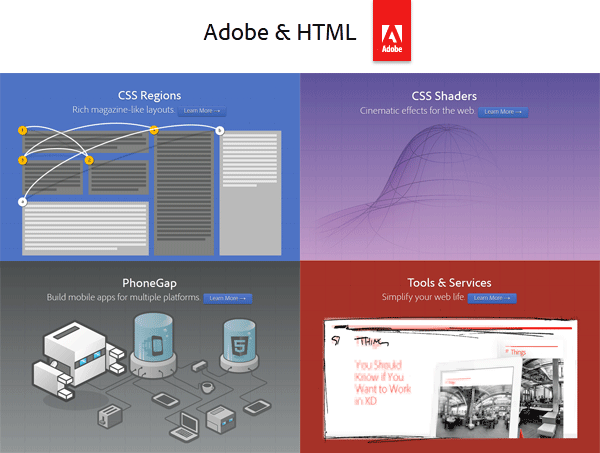
Несколько дней назад компания Adobe представила [1] свой новый сайт html.adobe.com [2], посвященный HTML, CSS и другим инструментам веб-разработки.

На данный момент сайт заполнен не до конца, кое-где красуется «coming soon», однако уже имеющийся контент представляет немалый интерес.
Сайт содержит три основных раздела: Web Standards [3], Open Source Projects [4] и Tools & Services [5]
Web Standards

Возможно, не все знают, но Adobe принимает активное участие в разработке новых веб-стандартов, а также в совершенствовании существующих.
Некоторыми из таких разработок являются CSS Regions [6], CSS Shaders [7] и CSS Exclusions [8]. Первые две описывают новые возможные варианты поведения текстового контента на веб-странице, такие как нестандарное огибание объектов или формирование текста в журнальном стиле, а CSS Excusions позволяет добавить клевые эффекты к разметке страницы. Словами это описать сложно, лучше посмотреть демки или видео из этой статьи [9].
Open Source Projects
Здесь можно найти проекты, поддерживаемые компанией.

Думаю, их большинство знает:
- Webkit — браузерный движок, который используется в тех же Chrome и Safari, а также в ряде мобильных браузеров. Там разработчики Adobe активно разрабатывают продвигают вышеупомянутые CSS Regions, Exclusions и CSS Shaders, а также SVG.
- jQuery Mobile — популярный и активно развивающийся мобильный фреймворк
- Apache Cordova™ — платформа для создания нативных мобильных приложений с использованием HTML, CSS и JavaScript. Один из продуктов на этой платформе — PhoneGap [10].
Tools & Services
Самый интересный раздел сайта, посвященный различным инструментам и сервисам, которые облегчают веб-разработчикам жизнь.
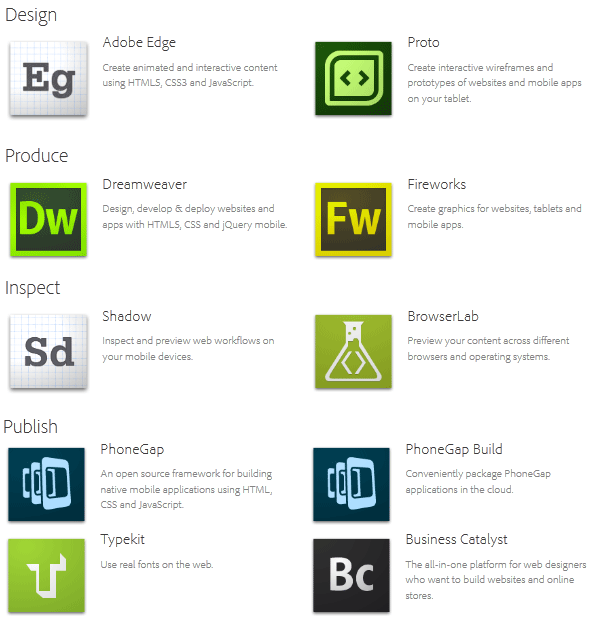
Каждый из инструментов описывать нет смысла, для этого лучше сделать в отдельной статье, поэтому просто приведу список имеющихся.

Ссылки на некоторые из них (есть довольно интересные штуки, возможно вы о них не знали ранее):
Adobe Edge [11]
Adobe Proto [12]
Shadow [13]
Adobe BrowserLab [14]
PhoneGap [15]
Typekit [16]
Business Catalyst [17]
Кроме всего прочего, на главной странице есть блок с ссылками, которые агрегируются с различных ресурсов (в основном с blogs.adobe.com), где собраны последние новости и статьи, посвященные веб-разработке и продуктам Adobe.

Такие же блоки есть на страницах Web Standards и Open Source Projects, ссылки в них релевантны контенту этих разделов.
Я это все к чему. Многие знают об Adobe, в основном только как о создателе Photoshop, Flash и Acrobat (программисты и гики не в счет, конечно), однако не все знают, что эта компания активно пропагандирует и принимает участие в разработке веб-стандартов, не зациклена на флеше, а продвигает svg, развивает мобильный веб и создает удобные инструменты, которые значительно экономят время разработчикам.
Автор: derSmoll
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/html/6180
Ссылки в тексте:
[1] представила: http://blogs.adobe.com/webplatform/2012/04/23/proudly-introducing-adobe-html/
[2] html.adobe.com: http://html.adobe.com/
[3] Web Standards: http://html.adobe.com/webstandards/
[4] Open Source Projects: http://html.adobe.com/opensource/
[5] Tools & Services: http://html.adobe.com/toolsandservices/
[6] CSS Regions: http://html.adobe.com/webstandards/cssregions/
[7] CSS Shaders: http://html.adobe.com/webstandards/cssshaders/
[8] CSS Exclusions: http://html.adobe.com/webstandards/cssexclusions/
[9] этой статьи: http://www.adobe.com/devnet/html5/articles/css-shaders.html
[10] PhoneGap: http://phonegap.com/
[11] Adobe Edge: http://edge.adobe.com/
[12] Adobe Proto: http://adobe.com/go/proto
[13] Shadow: http://labs.adobe.com/technologies/shadow
[14] Adobe BrowserLab: http://browserlab.adobe.com
[15] PhoneGap: http://html.adobe.com/toolsandservices/phonegap
[16] Typekit: http://www.typekit.com
[17] Business Catalyst: http://www.businesscatalyst.com/
Нажмите здесь для печати.