Режимы наложения слоёв в Web
Привет!
Одна из главных причин тяжёлых увечий дизайнеров претензий к неопытным дизайнерам от верстальщиков, при получении от них PSD-макетов — это наличие слоёв с заданными режимами смешивания, отличными от normal. Вполне возможно, что скоро это уйдёт в прошлое!
Речь пойдёт о реализации спецификации "Compositing and Blending Level 1 [1]" в современных браузерах.
Что это и для чего?
Данный стандарт описывает правила наложения слоёв друг на друга, аналогично тому, как это делается в Photoshop. Например, в режиме multiply итоговый цвет пикселя будет равен произведению цветов двух слоёв. Благодаря этому, можно добиться различных эффектов, таких как:
1) Фотоэффекты, такие как обесцвечивание картинки, сепия, наложение цвета. Например, достаточно будет использовать только одну цветную картинку, чтобы получить плавную анимацию от обесцвеченной к цветной при наведении:
(по клику — живой пример на jsfiddle)
 [2]
[2]  [3]
[3]
2) Часто дизайнеры ленятся вырезать фон из картинки и используют наложение картинки без прозрачности на слой так, что фоновый чёрный/белый цвет будет в данном режиме преобразуются в прозрачный (режим screen/multiply):
 [4]
[4]
(на картинке внизу показал кусочек накладываемого изображения «как есть»)
3) Иногда можно использовать данную технологию для реализации эффектов с текстом, например, в логотипах:

4) Для создания различных эффектов-красивостей:
Демо, автор Justin Windle, http://soulwire.co.uk [5]
Список режимов
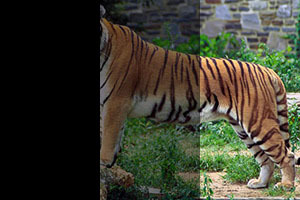
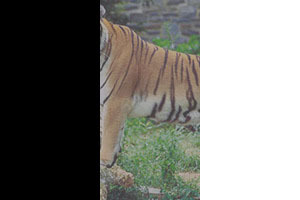
Для примера, будем накладывать тира на такую картинку в разных режимах:
 [6]
[6]
| normal |  |
| multiply |  |
| screen |  |
| overlay |  |
| darken |  |
| lighten |  |
| color-dodge |  |
| color-burn |  |
| hard-light |  |
| soft-light |  |
| difference |  |
| exclusion |  |
| hue* |  |
| saturation* |  |
| color* |  |
| luminosity* |  |
* здесь я взял раскрашенную в красные оттенки картинку [7], для демонстрации эффекта
Технологии применения и поддержка браузерами
По спецификации, применять режимы наложения можно в четырёх случаях:
1) Для фонового изображения в CSS
background-blend-mode: <blend-mode>;Поддерживают: Chrome 35+, Firefox 30+ beta (войдёт ли в релиз этот функционал, ещё вопрос, т. к. скорее всего уже переносили «приземление» этого функционала).
2) Для HTML-элементов
mix-blend-mode: <blend-mode>;Поддерживают: пока нет, но активно идёт разработка по реализации.
3) Для SVG
<feBlend mode="<blend-mode>">Поддерживают: Chrome 35+, IE 10+ (с отличиями [8])
4) Для Canvas
.globalCompositeOperation = <blend-mode> | <composite-mode>*;* доступны дополнительные режимы [9]
Поддерживают: Chrome 29+, Firefox 24+, Opera 17+, Safari 6.1+
Более подробно о поддержке браузерами, можно посмотреть в таблице от adobe [10].
Автор: PaulZi
Источник [11]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/html5/60547
Ссылки в тексте:
[1] Compositing and Blending Level 1: http://www.w3.org/TR/compositing-1/
[2] Image: http://jsfiddle.net/xPysw/
[3] Image: http://jsfiddle.net/H2uSG/
[4] Image: http://jsfiddle.net/g4nR7/
[5] Демо, автор Justin Windle, http://soulwire.co.uk: http://soulwire.github.io/sketch.js/examples/particles.html
[6] Image: http://habrastorage.org/files/6e0/ec3/987/6e0ec398733f4679a10295a31042cf17.png
[7] раскрашенную в красные оттенки картинку: https://habrastorage.org/files/1e3/e72/7ec/1e3e727ec1ac430c835f32683cf2b519.png
[8] с отличиями: http://msdn.microsoft.com/ru-ru/library/jj206437%28v=vs.85%29.aspx
[9] дополнительные режимы: http://www.w3.org/TR/compositing-1/#ltcompositegt
[10] таблице от adobe: http://html.adobe.com/webplatform/graphics/blendmodes/browser-support/#
[11] Источник: http://habrahabr.ru/post/223893/
Нажмите здесь для печати.