Дайджест продуктового дизайна, июль 2016
Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июнь 2016 [1].

Паттерны и Best Practices
Testing Credit-Card Numbers In E-Commerce Checkouts (Cheat Sheet) [2]
Andy Carter собрал хорошую подборку тестовых данных кредитных карт для проверки форм оплаты.
Почтовые рассылки
Onboarding
ALT-тексты
Гайдлайны платформ и компаний
Андрей Сундиев — Дизайн-системы: От UI Kit к живым гайдам [6]
Мой коллега Андрей Сундиев описал кусок текущего состояния дизайн-системы Mail.Ru Group. В презентации очень хорошо описана работа с переменными, текущие наработки по живым гайдлайнам и другим ключевым аспектам унификации. К следующей весне наберётся материала на следующую версию подробного рассказа о нашей дизайн-системе.
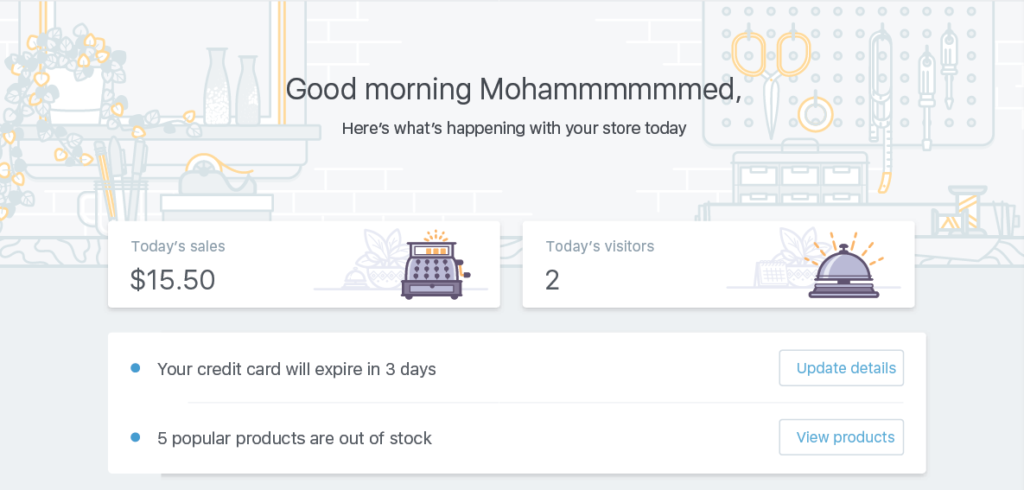
Building a New Illustration Style for Shopify [7]
Meg Robichaud из Shopify рассказывает, как компания создавала и внедряла новый единый стиль иллюстраций и иконок. Очень хороший практический кейс.
Pattern Lab 2.0 [8]
Вышла вторая версия фреймворка. В статье на Smashing Magazine создатели подробно рассказывают об обновлениях [9]. Много интересных решений, хотя интеграция с основным кодом продукта всё равно не особо гладкая. Демо-сборка [10].
Другие новости дизайн-систем:
- Перевод статьи о дизайн-системе GE Predix [11].
- Дизайн-система Lucid Particle [12] от компании Lucid Software. Как дизайнеры используют её для прототипирования [13].
- Обновилась дизайн-система американских гос.сайтов [14].
iOS 10
Material Design
- Компания The Rivalry — ещё одна внешняя студия, которая привлекалась для работы над material design [16]. Они же помогали и с новым логотипом Google [17].
Понимание пользователя
Building Personas at Optimizely [18]
Отличный пример создания персонажей от команды Optimizely, основанных на качественных и количественных исследованиях, и использующихся в реальной работе.
Vox Product Accessibility Guidelines [19]
Отличнейший проверочный список общих принципов доступности для людей с ограниченными возможностями от Vox Media. Они хотят сделать его открытым, так что вносить дополнения может каждый.
Другие материалы на тему:
- История Jordyn Castor, разработчика Apple, которая слепа от рождения [20].
- Addy Osmani о создании доступных интерфейсов [21]. В статье даны ссылки на ресурсы, которые помогут при разработке доступных проектов.
- Tetsuro Takara из Shopify делится опытом создания сложных таблиц, соответствующих требованиям доступности [22].
The UX Secret That Will Ruin Apps For You [23]
Fast Co.Design собрали примеры продуктов, где намеренное замедление работы интерфейса создаёт у пользователей ощущение спокойствия. Слишком быстрая обработка запросов вызывает опасения, что система просто не сработала.
Jobs-to-be-Done
- Chris Spiek рассказывает о том, как использовать jobs to be done для анализа отдельных функций продукта [24].
- О методике job stories, которую использует команда Intercom [25]. Jobs to be done была предложена для физических продуктов и не всегда гладко ложится для цифровых.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Микро-моменты — руководство по успешному мобильному маркетингу [26]
AIC сделали перевод руководства Google по работе с микро-моментами. Он доступен и в виде презентации [27].
Content-First Prototyping [28]
Перевод статьи Andy Fitzgerald об интересном подходе к прототипированию контента. Он настроил связку Excel и генератора статических сайтов Jekyll с парой технологических прослоек, так что может быстро получать интерактивный прототип с реальным контентом и очень легко обновлять его.
Проектирование и дизайн экранов интерфейса
Adobe XD
- В июльской бета-версии [29] можно копировать элементы из Sketch, PowerPoint и InDesign, а также экспортировать в PDF. Появилось больше возможностей в сценариях прототипирования и масштабировании. Перевод [30].
- Manuela Langella пошагово описывает работу по созданию пиктограмм в Adobe XD. [31]
Sketch 39 Brings Symbol Resizing and Cloud Beta [32]
Новая версия показала зачатки работы с адаптивностью — символы могут иметь разную логику при изменении размера. Кроме того, в обновлении появилась первая версия Sketch Cloud для публикации макетов в интернете. Перевод [33] и описание принципов адаптивности [34].
Другие материалы и плагины:
- Anthony Collurafici показывает, как собрать в Sketch 39 адаптивную колоночную сетку [35], которая ещё и будет изменяться по шагам (например, 8px).
- Забавный плагин, который представляет макеты в виртуальной реальности [36]. Пара слов от автора [37].
- Памятка по Sketch для начинающих от Toru Nagahama и Angie Yuanmalai [38].
- Плагин Prism делает палитру документа в одном из артбордов и даёт им красивые человеческие названия [39].
- Reony Tonneyck даёт советы по созданию таблиц, которые будут грамотно растягиваться [40].
- Плагин Focus для персональной продуктивности и управления списком доработок [41].
- Плагин Shapr позволяет создавать фигуры с помощью горячих клавиш [42].
BotSociety.io — A chatbot sketch tool. Make video of a bot conversation [43]
Инструмент BotSociety позволяет быстро собрать диалог и проверить взаимодействие с ботом. Всё делается через веб-форму, на выходе — видео работы.
Axure RP 8
MockupEditor.com — The online mockup scene creator [45]
Необычный сервис для эффектной подачи дизайна. Он позволяет собрать целую сцену из типовых объектов, в которой на устройствах будет показан ваш продукт.
Proto.io 6 [46]
Вышло шестое поколение инструмента. Упростилась работа с анимацией, появилось много шаблонов взаимодействия, появилась связка с инструментами удалённого юзабилити-тестирования, возможности просмотра экранов в виде спецификации.
Principle
- Видео-курс по Principle [47].
Обзоры и сравнения инструментов прототипирования
- Joe Salowitz предлагает свой подход к выбору инструмента прототипирования под конкретные задачи [48].
Пользовательские исследования и тестирование, аналитика
IBM Design Research [49]
IBM опубликовали методичку по пользовательским исследованиям. Как и в других справочникам по дизайну от компании, здесь много полезной информации по подходу, принципам, кейсам. Правда, описание конкретных методов ссылается на сторонний справочник.
Тонкости подбора респондентов для UX-исследований [50]
Наталия Спрогис очень подробно описала тонкости подбора респондентов для UX-исследований.
How Many Test Users? [51]
Количество респондентов определяется ожиданиями от точности исследования. Есть минимум, есть разумный оптимум.
What user researchers ought to know about informed consent [52]
David Travis даёт советы на тему того, как получать от респондентов согласие на участие в пользовательских исследованиях. Что подписывать, а что просто проговаривать.
SUS (System Usability Scale)
Визуальное программирование и дизайн в браузере
Новые скрипты
- Библиотека tracking.js облегчает использование техник компьютерного зрения [54].
- Библиотека Barba.js [55] позволяет делать анимированные переходы между страницами сайта, что делает навигацию более гладкой. Luigi De Rosa рассказывает, как это работает [56].
- Библиотека Whitewater [57] для автопроигрывания видео на мобильных. Как она устроена [58].
- Chris Coyier описывает подводные камни создания диалоговых окон, соответствующих всем современным стандартам [59].
Веб-типографика
Работа с цветом в вебе
- В блоге WebKit описывается будущее веб-технологий, которые скоро смогут поддерживать экраны с расширенным цветовым профилем [61], которые постепенно появляются на рынке.
SVG
- Как сохранять стиль пиктограмм при масштабировании [62]. Некоторые элементы SVG могут оставаться нетронутыми при изменении размеров.
- Как сделать SVG доступными для людей с ограниченными возможностями [63].
- Michael Ngo пошагово описывает работу по созданию анимированной иллюстрации в SVG [64].
Адаптивность
Framer
- Вышло приложение для просмотра прототипов на iOS [66]. Стоит $9,99.
- Команда Facebook выложила свою коллекцию скриптов для Framer [67].
UX-стратегия и менеджмент
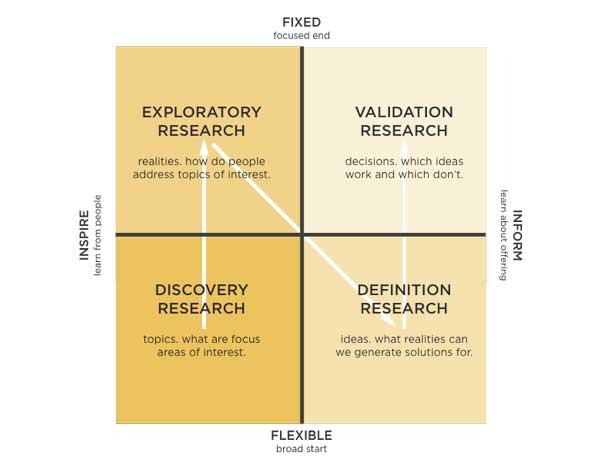
Designing Credible Studies — A Research Framework [68]
Отличный подход Meena Kothandaraman и Zarla Ludin к планированию пользовательских исследований и «продаже» бизнесу их ценности. Их модель предлагает четыре этапа работы над продуктом, в каждом из которых своя ценность для менеджера продукта и конкретные методы.
В продолжение темы:
- Julie Zhuo рассказывает, как дизайнерам работать с метриками [69].
- Des Traynor из Intercom пишет о том, как важно не увлекаться «снеками» при работе над продуктом [70]. Есть множество вещей, которые легко сделать и запустить, но которые не дают особой пользы для пользователей и бизнеса, при этом отнимают силы у команды.
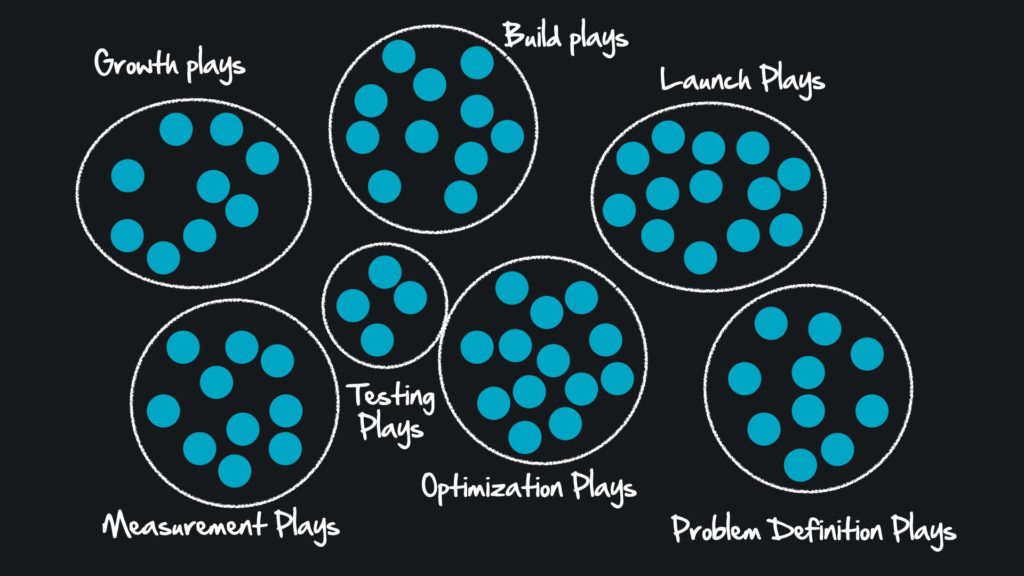
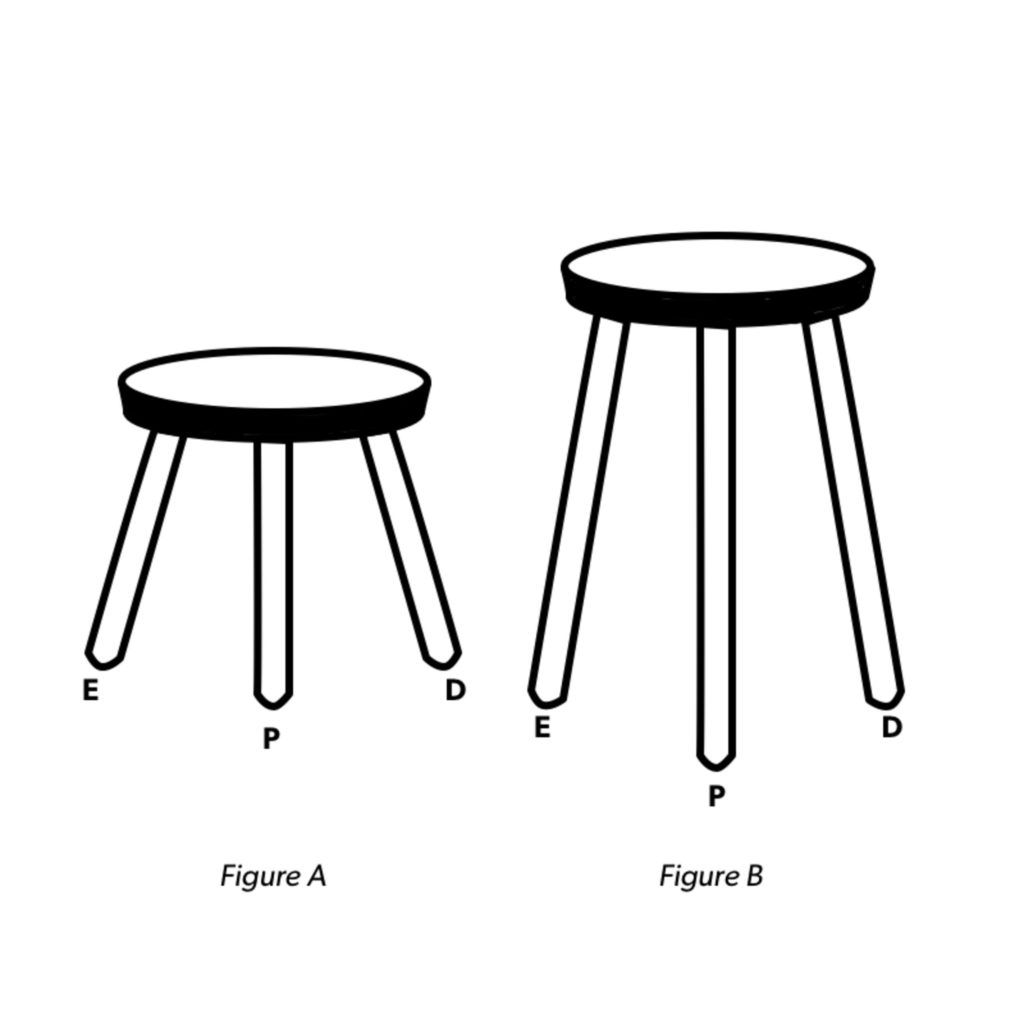
Great Products Don’t Happen By Accident [71]
Jon Lax опубликовал статью на основе своей презентации, в которой он предлагает интересный подход к систематизации методов работы дизайнеров. Он приводит в пример тренеров американского футбола, у которых всегда есть набор игровых партий для любой ситуации. Это отлично ложится и на процесс работы над продуктом.
Defining Product Design — A Dispatch from Airbnb’s Design Chief [72]
Alex Schleiffer, вице-президент по дизайну Airbnb, рассказывает о том, как он систематизировался в компании.
В продолжение темы:
- Как работает дизайн-команда спортивного приложения FanDuel [73].
- Stanley Wood, дизайн-директор Spotify, рассказывает о способах масштабирования дизайна [74]. Два основных столпа — дизайн-система и грамотная система контроля качества. Перевод [75].
- Richard Banfield выложил в открытом доступе главу № 1 из своей книги «Design Leadership» [76]. Она называется «Mastering the art of leading a design organization».
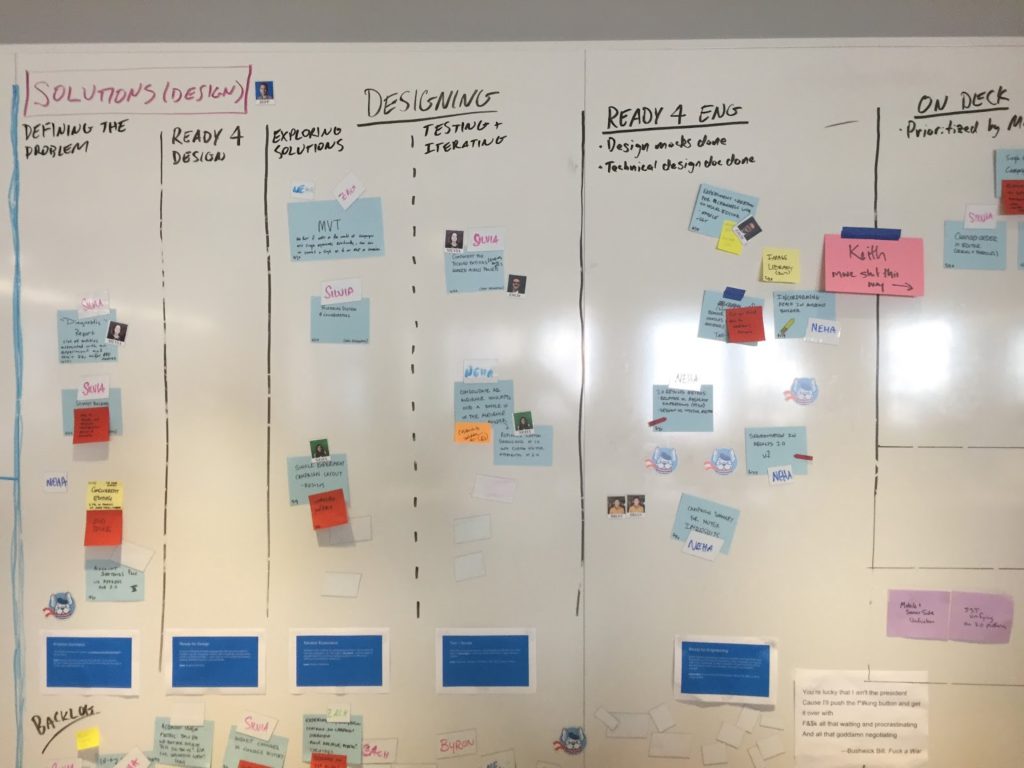
Discovery Kanban at Optimizely [77]
Как продуктовая команда Optimizely работает в итеративном формате. Они разделили процесс на две части (изучение проблемы и производство), так что дизайн и исследования хорошо вписываются в гибкую разработку.
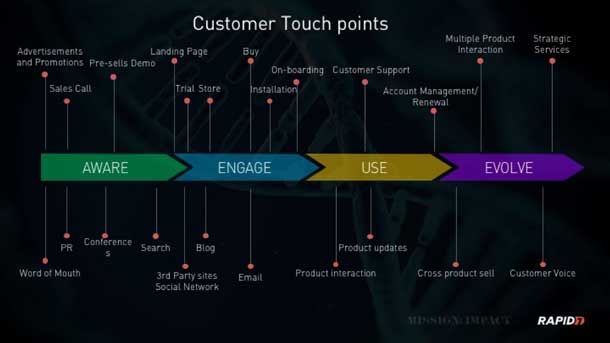
Go Holistic — Assess the Maturity of Your Organization Via the Customer Experience [78]
Ger Joyce, Mindy Maxwell, Jay Brewer и Saurabh Dutta рассказывают о модели зрелости customer experience в компании.
An Interview with Leah Buley [79]
Интервью с Leah Buley о её работе в Forrester. Она недавно ушла оттуда и снова работает как частный консультант.
Five Best Practices for Becoming a Data-Driven Design Organization, part 3 [80]
Michelle Bacigalupi описывает внедрение системного подхода к работе с пользовательскими исследованиями и аналитикой в неком известном, но не названном сервисе конференц-связи. Третья часть статьи, посвящённая процессу и найму.
Продуктовый менеджмент и аналитика
Minimum Valuable Problem [81]
Scott Sehlhorst предлагает думать понятием Minimum Valuable Problem вместо Minimum Viable Product. Хорошо описанное минимальное решение проблемы уже является минимально достаточным продуктом, при том что ранняя версия продукта, решающая проблему только наполовину, имеет ограниченную полезность.
Кейсы
Кейсы редизайна
- Jessie Chen рассказывает о редизайне приложения для заказа такси Lyft [82].
- Pendar Yousefi рассказывает о редизайне Google AdWords [83]. Перевод [84].
- Как Salesforce переделывали один из ключевых продуктов Sales Cloud и налаживали agile-процесс [85].
- Рассказ о принципах навигации в новом приложении VSCO [86].
Непрошенные редизайны
История
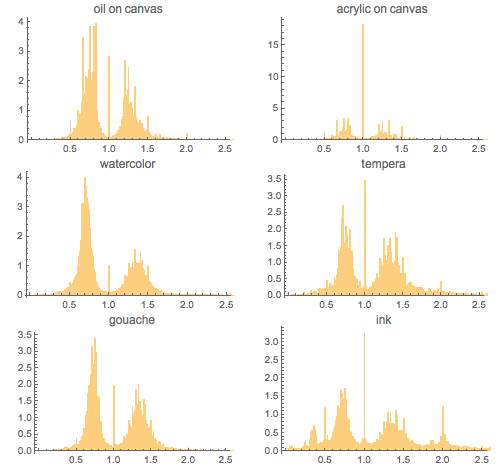
Aspect Ratios in Art — What Is Better Than Being Golden? Being Plastic, Rooted, or Just Rational? Investigating Aspect Ratios of Old vs. Modern Paintings [89]
Крутейшее исследование произведений искусства на тему того, следуют ли они пропорциям золотого сечения. Быстрый ответ — нет, это не общее правило. Перевод [90].
Y Combinator’s Xerox Alto: restoring the legendary 1970s GUI computer [91]
Y Combinator хотят восстановить легендарный компьютер Xerox Alto, первый коммерческий продукт с графическим пользовательским интерфейсом. В статье очень хорошая история продукта и GUI в целом.
Great Apps Timeline [92]
Сайт Great Apps Timeline собирает разные версии дизайна известных мобильных приложений.
Тренды
 [93]Machine Learning for Designers [93]
[93]Machine Learning for Designers [93]
Крутой бесплатный отчет/мини-книга по машинному обучению для дизайнеров от O’Reilly. В этом году тема стала особенно горячей и дизайнерам важно понимать принципы работы этих технологий.
The Complete Beginner’s Guide To Chatbots [94]
Руководство по созданию ботов от Matt Schlicht. Перевод [95].
Другие материалы на тему:
Templates for UI design in VR [97]
Принципы дизайна для виртуальной реальности от Sam Applebee из компании Kickpush.
DesignX — Complex Sociotechnical Systems [98]
Развёрнутая статья Donald Norman и Pieter Jan Stappers о DesignX. Их понимание термина и сути подобных задач за прошедший год углубилось. В конце статьи идёт интересная дискуссия с участниками семинара на эту тему, прошедшего в декабре 2015 года в Китае. В продолжение темы:
- Emmet Connolly из Intercom рассказывает о похожих мыслях [99]. Современные системы усложняются и это требует новых навыков от дизайнеров.
Автомобильные интерфейсы
- Интересное eye-tracking-исследование того, как гонщик Формулы 1 видит происходящее на трассе [100]. Как бегает взгляд и на чём он останавливается.
Алгоритмический дизайн
10 Emerging Digital Health Trends You Can’t Miss in 2016 [102]
Тенденции цифровой медицины от VentureClash на этот год. Для нас наиболее интересен № 7: особое внимание к улучшению UX. Перевод [103].
Для общего и профессионального развития
Web Design in 4 minutes [104]
Отличная простая обучалка основам дизайна от Jeremy Thomas. По мере продвижения по ключевым посылам страница превращается из голого текста в аккуратно оформленную.
Why So Many UX Analogies? [105]
В последнее время выходит всё больше неоднозначных статей в духе «чему UX может научиться у Игры престолов». Jim Ross рассуждает о том, есть ли в них польза и почему люди их так любят.
Careers in UX — How different organizations approach user experience design [106]
Laith Ulaby достаточно ёмко описывает плюсы и минусы работы дизайнера в четырёх типах компаний. Продуктовая компания, агентство, стартап и сторонняя от ИТ организация.
Люди и компании в отрасли
Instacart Design [107]
Блог дизайн-команды Instacart.
Peek Inside a Facebook Design Critique [108]
Дизайн-команда Facebook публикует стенограмму одной из сессий критики в рамках инициативы по предоставлению обратной связи для сторонних проектов.
Шуточки про дизайнеров за 400
- Ирония над письмами заказчиков, вносящими «чуть-чуть небольших правок» [109]. В статье забавная хронология переписки клиента с дизайнером в таком стиле.
Материалы конференций
Интенсив по продуктовому дизайну от команды Mail.Ru Group в Британке [110]
Подробнейший отчёт об интенсиве по продуктовому дизайну в Британке, который курировали дизайнеры Mail.Ru Group. Тут собраны все презентации, которые читала наша команда и учебные проекты, которые делали студенты.
Автор: Mail.Ru Group
Источник [111]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/170362
Ссылки в тексте:
[1] апрель 2010-июнь 2016: http://www.jvetrau.com/category/digest/
[2] Testing Credit-Card Numbers In E-Commerce Checkouts (Cheat Sheet): https://www.smashingmagazine.com/2016/07/testing-credit-card-numbers-in-e-commerce-checkouts-cheat-sheet/
[3] Stig Morten Myre приводит пошаговое руководство по созданию адаптивных писем рассылки: https://medium.com/cm-engineering/coding-mobile-first-emails-1513ac4673e
[4] Как устроен onboarding в музыкальном приложении Tidal: http://www.useronboard.com/how-tidal-onboards-new-users/
[5] Советы от Elizabeth Sahadeo из Shopify: https://medium.com/shopify-ux/writing-for-all-people-how-to-use-alternative-text-well-1205a18307a1
[6] Андрей Сундиев — Дизайн-системы: От UI Kit к живым гайдам: http://www.slideshare.net/asundiev/bhsd-design-systems-from-ui-kits-to-living-guidelines
[7] Building a New Illustration Style for Shopify: https://medium.com/shopify-ux/building-a-new-illustration-style-for-shopify-2b25dcf14117
[8] Pattern Lab 2.0: http://patternlab.io/
[9] создатели подробно рассказывают об обновлениях: https://www.smashingmagazine.com/2016/07/building-maintaining-atomic-design-systems-pattern-lab/
[10] Демо-сборка: http://demo.patternlab.io/
[11] Перевод статьи о дизайн-системе GE Predix: http://sketchapp.me/dizajn-sistema-predix-ot-kompanii-ge-na-osnove-atomic-design/
[12] Дизайн-система Lucid Particle: http://particle.golucid.co/
[13] дизайнеры используют её для прототипирования: https://medium.com/lucid-software-design/lucid-particle-how-we-design-in-code-8b50e06bd3db
[14] Обновилась дизайн-система американских гос.сайтов: https://standards.usa.gov/
[15] Неплохая обзорная статья о том, как улучшились показатели доступности в iOS10.: https://www.punchkick.com/blog/2016/07/08/apples-design-style-ios-10-accessibility
[16] привлекалась для работы над material design: http://therivalry.co/project/google-material-design
[17] помогали и с новым логотипом Google: http://therivalry.co/project/google-visual-identity
[18] Building Personas at Optimizely: https://medium.com/design-optimizely/building-personas-at-optimizely-d759f3285853
[19] Vox Product Accessibility Guidelines: http://accessibility.voxmedia.com/
[20] История Jordyn Castor, разработчика Apple, которая слепа от рождения: http://mashable.com/2016/07/10/apple-innovation-blind-engineer/
[21] Addy Osmani о создании доступных интерфейсов: https://medium.com/addyosmani/accessible-ui-components-for-the-web-39e727101a67
[22] Tetsuro Takara из Shopify делится опытом создания сложных таблиц, соответствующих требованиям доступности: https://medium.com/shopify-ux/lessons-from-building-mobile-friendly-accessible-data-tables-1e05c6924eaf
[23] The UX Secret That Will Ruin Apps For You: http://www.fastcodesign.com/3061519/evidence/the-ux-secret-that-will-ruin-apps-for-you
[24] Chris Spiek рассказывает о том, как использовать jobs to be done для анализа отдельных функций продукта: http://jobstobedone.org/news/increasing-saas-feature-adoption-with-jobs-to-be-done/
[25] О методике job stories, которую использует команда Intercom: https://blog.intercom.io/accidentally-invented-job-stories/
[26] Микро-моменты — руководство по успешному мобильному маркетингу: http://blog.aic.ru/doc/google_micro_moments_aic.pdf
[27] презентации: http://www.slideshare.net/Popkov/ss-63135750
[28] Content-First Prototyping: https://vc.ru/p/content-first
[29] В июльской бета-версии: http://blogs.adobe.com/creativecloud/july-update-of-adobe-experience-design-cc-preview/
[30] Перевод: http://sketchapp.me/iyulskij-apdejt-adobe-experience-design-cc/
[31] Manuela Langella пошагово описывает работу по созданию пиктограмм в Adobe XD.: https://www.smashingmagazine.com/2016/07/how-to-create-icons-adobe-xd/
[32] Sketch 39 Brings Symbol Resizing and Cloud Beta: https://blog.sketchapp.com/sketch-39-brings-symbol-resizing-and-cloud-beta-a74d3aa0611a
[33] Перевод: http://sketchapp.me/sketch-39-predstavlyaet-resajz-simvolov-i-beta-versiyu-oblachnogo-servisa/
[34] описание принципов адаптивности: http://sketchapp.me/izuchaem-group-resizing-v-sketch-3-9/
[35] Anthony Collurafici показывает, как собрать в Sketch 39 адаптивную колоночную сетку: https://medium.com/sketch-app-sources/fluid-grid-systems-in-sketch-3-9-2579133c6d08
[36] Забавный плагин, который представляет макеты в виртуальной реальности: https://github.com/auxdesigner/Sketch-to-VR
[37] Пара слов от автора: https://blog.prototypr.io/sketch-plugin-sketch-to-vr-4e23ced47e6
[38] Памятка по Sketch для начинающих от Toru Nagahama и Angie Yuanmalai: https://readymag.com/u91593485/guidetosketch/
[39] Плагин Prism делает палитру документа в одном из артбордов и даёт им красивые человеческие названия: https://github.com/ment-mx/Prism
[40] Reony Tonneyck даёт советы по созданию таблиц, которые будут грамотно растягиваться: https://medium.com/sketch-app-sources/https-medium-com-megaroeny-resizing-tables-with-sketch-3-9-2e02e6382d3d
[41] Плагин Focus для персональной продуктивности и управления списком доработок: https://sketchfocus.com/
[42] Плагин Shapr позволяет создавать фигуры с помощью горячих клавиш: https://github.com/vincenzopetito/Shapr
[43] BotSociety.io — A chatbot sketch tool. Make video of a bot conversation: https://botsociety.io/
[44] Подробный обзор нового в Axure 8 от Pierre Croft: https://www.smashingmagazine.com/2016/07/a-deep-dive-into-axure-8-a-comprehensive-review/
[45] MockupEditor.com — The online mockup scene creator: https://mockupeditor.com/
[46] Proto.io 6: https://proto.io/en/new-features/top-10-changes-in-Protoio-6/
[47] Видео-курс по Principle: https://www.youtube.com/playlist?list=PLWlUJU11tp4deQOnSFNn_ekpS9GA5_7yP
[48] Joe Salowitz предлагает свой подход к выбору инструмента прототипирования под конкретные задачи: https://blog.prototypr.io/14-prototyping-tools-how-each-can-be-used-1c804fab33a6
[49] IBM Design Research: http://www.ibm.com/design/research/
[50] Тонкости подбора респондентов для UX-исследований: https://habrahabr.ru/company/mailru/blog/304720/
[51] How Many Test Users?: http://kaizen-ux.com/number-of-tests/
[52] What user researchers ought to know about informed consent: http://www.userfocus.co.uk/articles/what_user_researchers_ought_to_know_about_informed_consent.html
[53] Jeff Sauro перечисляет пять вопросов, ответить на которые поможет SUS: http://www.measuringu.com/blog/sus-five.php
[54] Библиотека tracking.js облегчает использование техник компьютерного зрения: https://trackingjs.com/
[55] Barba.js: http://barbajs.org/
[56] как это работает: https://www.smashingmagazine.com/2016/07/improving-user-flow-through-page-transitions/
[57] Whitewater: https://samiare.github.io/whitewater-mobile-video/
[58] Как она устроена: https://medium.com/this-also/whitewater-9b47f1e32ffe
[59] Chris Coyier описывает подводные камни создания диалоговых окон, соответствующих всем современным стандартам: https://css-tricks.com/considerations-styling-modal/
[60] Zach Leatherman собрал шикарную методичку по способам оптимизации загрузки веб-шрифтов: https://www.zachleat.com/web/comprehensive-webfonts/
[61] В блоге WebKit описывается будущее веб-технологий, которые скоро смогут поддерживать экраны с расширенным цветовым профилем: https://webkit.org/blog/6682/improving-color-on-the-web/
[62] Как сохранять стиль пиктограмм при масштабировании: http://callmenick.com/post/svg-vector-effects
[63] Как сделать SVG доступными для людей с ограниченными возможностями: https://css-tricks.com/accessible-svgs/
[64] Michael Ngo пошагово описывает работу по созданию анимированной иллюстрации в SVG: https://www.smashingmagazine.com/2016/07/an-svg-animation-case-study/
[65] Ahmad Shadeed показывает несколько примеров, когда адаптивность учитывает не только ширину, но и высоту экрана: https://ishadeed.com/article/vertical-media-queries/
[66] Вышло приложение для просмотра прототипов на iOS: http://blog.framerjs.com/posts/framer-preview-for-ios.html
[67] Команда Facebook выложила свою коллекцию скриптов для Framer: https://github.com/robotdestroy/Framer-Snippets-Library
[68] Designing Credible Studies — A Research Framework: http://uxpamagazine.org/designing-credible-studies/
[69] Julie Zhuo рассказывает, как дизайнерам работать с метриками: https://medium.com/@joulee/metrics-versus-experience-a9347d6b80b
[70] Des Traynor из Intercom пишет о том, как важно не увлекаться «снеками» при работе над продуктом: https://blog.intercom.io/first-rule-prioritization-no-snacking/
[71] Great Products Don’t Happen By Accident: https://medium.com/@jlax/great-products-dont-happen-by-accident-f46323d8ad94
[72] Defining Product Design — A Dispatch from Airbnb’s Design Chief: http://firstround.com/review/defining-product-design-a-dispatch-from-airbnbs-design-chief/
[73] Как работает дизайн-команда спортивного приложения FanDuel: https://medium.com/in-progress/how-fanduel-designs-for-fantasy-sports-a6e2aa1452e3
[74] Stanley Wood, дизайн-директор Spotify, рассказывает о способах масштабирования дизайна: https://medium.com/@hellostanley/design-doesnt-scale-4d81e12cbc3e
[75] Перевод: https://vc.ru/p/design-doesnt-scale
[76] главу № 1 из своей книги «Design Leadership»: https://www.oreilly.com/learning/design-leadership-culture
[77] Discovery Kanban at Optimizely: https://medium.com/design-optimizely/discovery-kanban-at-optimizely-7b3025066d54
[78] Go Holistic — Assess the Maturity of Your Organization Via the Customer Experience: http://uxpamagazine.org/go-holistic/
[79] An Interview with Leah Buley: http://www.uxmatters.com/mt/archives/2016/07/an-interview-with-leah-buley.php
[80] Five Best Practices for Becoming a Data-Driven Design Organization, part 3: http://www.uxmatters.com/mt/archives/2016/07/six-best-practices-for-becoming-a-data-driven-design-organization-part-3.php
[81] Minimum Valuable Problem: http://tynerblain.com/blog/2016/07/22/minimum-valuable-problem/
[82] Jessie Chen рассказывает о редизайне приложения для заказа такси Lyft: https://uxdesign.cc/lyft-re-design-case-study-3df099c0ce45
[83] Pendar Yousefi рассказывает о редизайне Google AdWords: http://mahimoto.com/scrolling-in-money
[84] Перевод: http://sketchapp.me/novyj-ux-dlya-google-adwords/
[85] Как Salesforce переделывали один из ключевых продуктов Sales Cloud и налаживали agile-процесс: https://medium.com/salesforce-ux/making-design-core-to-the-agile-process-3e06b083e8a8
[86] Рассказ о принципах навигации в новом приложении VSCO: http://vsco.co/id/journal/navigation
[87] Интересный концепт браузерной истории от Patryk Adaś: https://medium.freecodecamp.com/browserhistory-2abad38022b1
[88] Перевод: http://sketchapp.me/budushhee-istorii-brauzerov-dizajn-koncept/
[89] Aspect Ratios in Art — What Is Better Than Being Golden? Being Plastic, Rooted, or Just Rational? Investigating Aspect Ratios of Old vs. Modern Paintings: http://blog.wolfram.com/2015/11/18/aspect-ratios-in-art-what-is-better-than-being-golden-being-plastic-rooted-or-just-rational-investigating-aspect-ratios-of-old-vs-modern-paintings/
[90] Перевод: https://habrahabr.ru/company/wolfram/blog/304326/
[91] Y Combinator’s Xerox Alto: restoring the legendary 1970s GUI computer: http://arstechnica.com/gadgets/2016/06/y-combinators-xerox-alto-restoring-the-legendary-1970s-gui-computer/
[92] Great Apps Timeline: http://greatappstimeline.xyz/
[93] Image: http://www.oreilly.com/design/free/machine-learning-for-designers.csp
[94] The Complete Beginner’s Guide To Chatbots: https://chatbotsmagazine.com/the-complete-beginner-s-guide-to-chatbots-8280b7b906ca
[95] Перевод: http://sketchapp.me/polnoe-rukovodstvo-po-razrabotke-chatbotov/
[96] Перевод статьи Kevin Scott про адаптацию классических эвристик Якоба Нильсена для ботов: https://vc.ru/p/bots-heuristics
[97] Templates for UI design in VR: https://medium.com/kickpush-design/beyond-reality-first-steps-into-the-unknown-cbb19f039e51
[98] DesignX — Complex Sociotechnical Systems: http://www.sciencedirect.com/science/article/pii/S240587261530037X
[99] Emmet Connolly из Intercom рассказывает о похожих мыслях: https://blog.intercom.io/design-in-the-age-of-entanglement/
[100] Интересное eye-tracking-исследование того, как гонщик Формулы 1 видит происходящее на трассе: http://www.popmech.ru/adrenalin/240452-kak-pilot-formuly-1-vidit-gonochnuyu-trassu/
[101] Алгоритм научился воссоздавать фотографию на основе скетчей: https://www.technologyreview.com/s/601684/machine-vision-algorithm-learns-to-transform-hand-drawn-sketches-into-photorealistic-images/
[102] 10 Emerging Digital Health Trends You Can’t Miss in 2016: http://www.ventureclash.com/blog/digital-health-trends-2016/
[103] Перевод: http://evercare.ru/2016-trends
[104] Web Design in 4 minutes: http://jgthms.com/web-design-in-4-minutes/
[105] Why So Many UX Analogies?: http://www.uxmatters.com/mt/archives/2016/07/why-so-many-ux-analogies.php
[106] Careers in UX — How different organizations approach user experience design: http://www.uxbooth.com/articles/oh-the-places-youll-go-in-ux/
[107] Instacart Design: https://medium.com/instacart-design
[108] Peek Inside a Facebook Design Critique: https://medium.com/facebook-design/peek-inside-a-facebook-design-critique-c4833efda26e
[109] Ирония над письмами заказчиков, вносящими «чуть-чуть небольших правок»: https://medium.com/slackjaw/emails-from-a-ceo-who-just-has-a-few-changes-to-the-website-43ccb7b31709
[110] Интенсив по продуктовому дизайну от команды Mail.Ru Group в Британке: http://www.jvetrau.com/bhsad-mailru/
[111] Источник: https://habrahabr.ru/post/307076/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.