Дайджест продуктового дизайна, август 2016
Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июль 2016 [1].

Паттерны и Best Practices
Mixed Parts [2]
Сообщество Mixed Parts, собирающее статьи, презентации, инструменты и примеры интерфейсной анимации.
Here’s What May Sound Like a Crazy Idea [3]
Интересные мысли Kevin Goyena о том, как хардкорные решения старых интерфейсов командной строки могут помочь в современных продуктах. Он ссылается в том числе на древние сервисы бронирования билетов, где оператор должен был помнить короткий, но сложный формат запроса. Похожие идеи пригодятся для ускорения заполнения сложных форм при условии, что оператор делает это часто.
Does Improving Website Navigation Pay Off? [4]
Jeff Sauro размышляет на тему того, можно ли оценить отдачу от вложений в навигацию сайта. Многие фокусируются на процессе оформления заказа, но до него пользователю ещё надо дойти.
5 Design Principles for eHealth [5]
Brett Warren даёт пять советов по работе с интерфейсами в сфере здравоохранения. Пользователи не всегда имеют возможность обучиться работе с продуктом либо это происходит за несколько месяцев до начала использования, нужно уделять особенное внимание информационному дизайну и помощи в принятии решений.
Письма рассылки
- Свежие советы Lee Munroe по дизайну писем рассылки [6]. Популярность почтовых клиентов, особенности отображения на умных часах и многое другое.
- Интересный разбор большой выборки писем рассылки на предмет того, как они размещают основные кнопки действия [7].
У нас проблема с паролем, или что происходит сейчас в области идентификации [8]
Перевод статьи Drew Thomas, в которой он описывает современные способы авторизации на замену привычным логину и паролю. Он сравнивает их по надёжности и сложности реализации.
Гайдлайны платформ и компаний
What Analyzing 50 Brand Guides Taught Us About Building a Lasting Company [9]
Команда SketchDeck проанализировала дизайн-гайдлайны 50 компаний. Они описывают отличия в объёме, структуре и основных посылах в зависимости от размера, возраста и типа компании.
Новости дизайн-систем:
- Android-разработчики Pinterest рассказывают о своей дизайн-системе для мобильных [10]. У них интересный подход к сетке и отступам — модуль сетки меняется в зависимости от размера устройства, но количество колонок сохраняется. Видео выступления [11].
- Рассказ о том, как на дизайн-систему переходит сервис бронирования билетов Trivago [12].
- Nathan Curtis концептах реального применения дизайн-системы на продуктах, которые полезно делать в начале работы над ней [13].
- Фреймворк Nucleus для создания живых гайдлайнов [14].
- Очень правильные мысли Christian Miller о силе параметрического дизайна [15]. Такой подход позволяет упростить принятие простых решений, так что дизайнер может сфокусироваться на продукте.
- Обновился фреймворк Patternry для создания живых гайдлайнов [16].
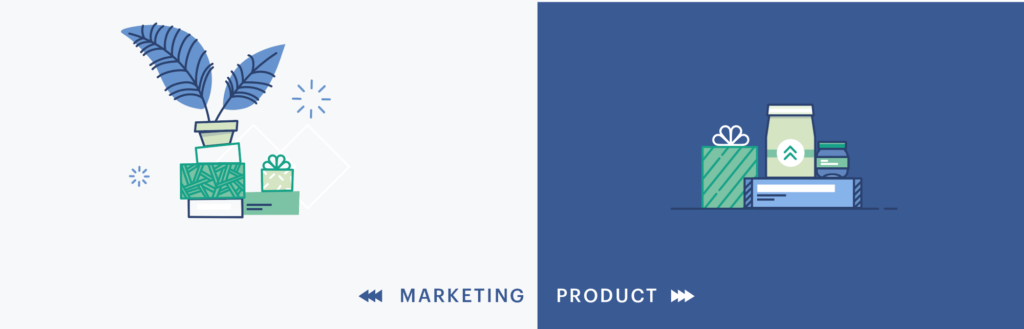
Product vs Marketing Illustration [17]
Шикарная статья Meg Robichaud из Shopify о разнице между иллюстрациями для продукта и маркетинга. Она разбирает пять основных категорий иллюстраций и то, чем они полезны в обоих типах.
Why design principles shape stronger products [18]
Jessie Chen показывает пример описания принципов дизайна для CRM-системы. Они привязаны к пирамиде, похожей на модель Маслоу.
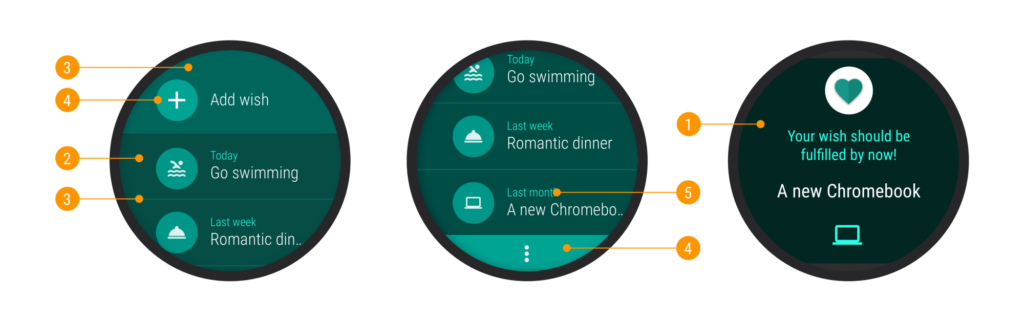
Android Wear
- Luigi Notaro разбирает изменения в гайдлайнов в Android Wear 2.0 [19]. Google пересмотрел цветовые палитры — они стали более тёмными для того, чтобы сэкономить батарейку и не отвлекать пользователя лишний раз. Используется достаточно интересная формула для расчёта цветов относительно основного.
iOS 10
The ultimate social & digital ad size guide! [21]
Обновилась подробная шпаргалка по размерам графических элементов в социальных сетях от Adsvise. Они также добавили шаблоны для Photoshop и Sketch.
Понимание пользователя
39 studies about human perception in 30 minutes [22]
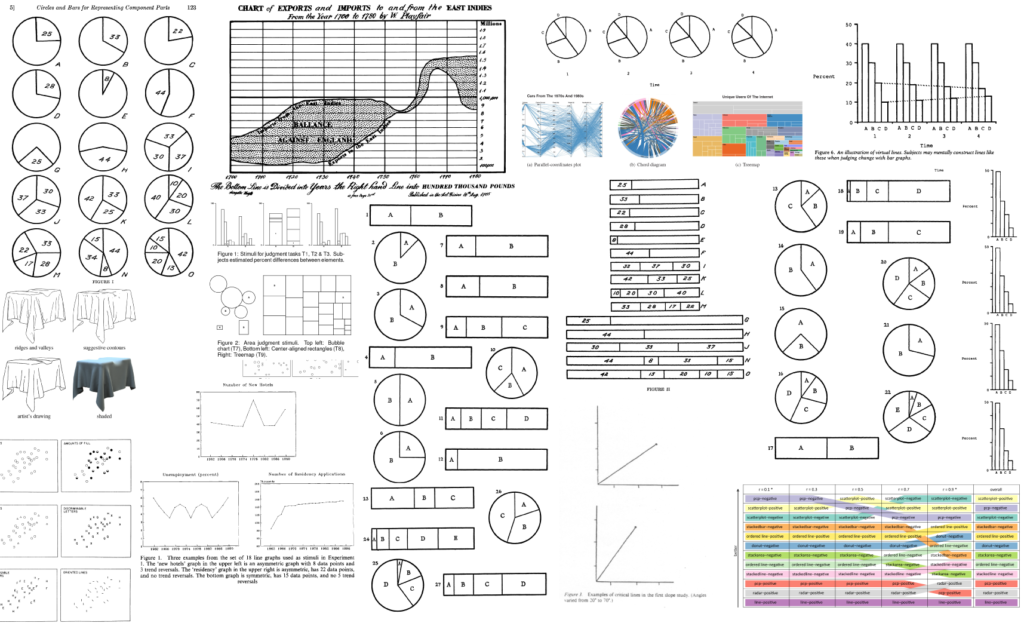
Безумно крутая статья Kennedy Elliott об особенностях восприятия разных типов инфографики. По каждому пункту она ссылается на добротные исследования и даёт рекомендации, когда и где использовать их.
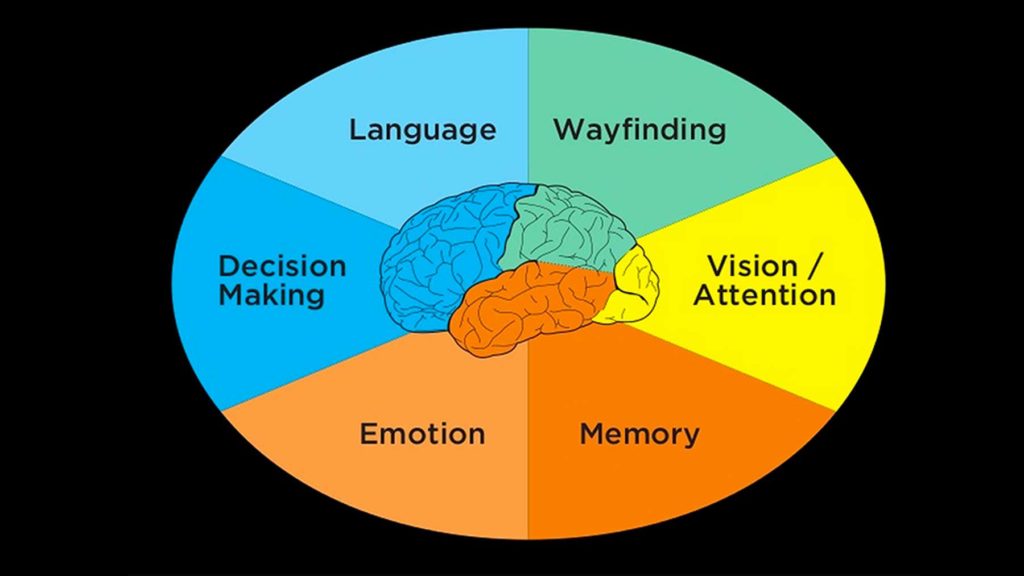
The Six Minds of UX Design [23]
Отличная обзорная статья Sheena Lyonnais о шести факторах UX, которые нужно учитывать при дизайне интерфейсов. Это работа в визуальной подачей и вниманием, ориентированием, памятью и семантикой, языком, эмоциями, а также принятием решений.
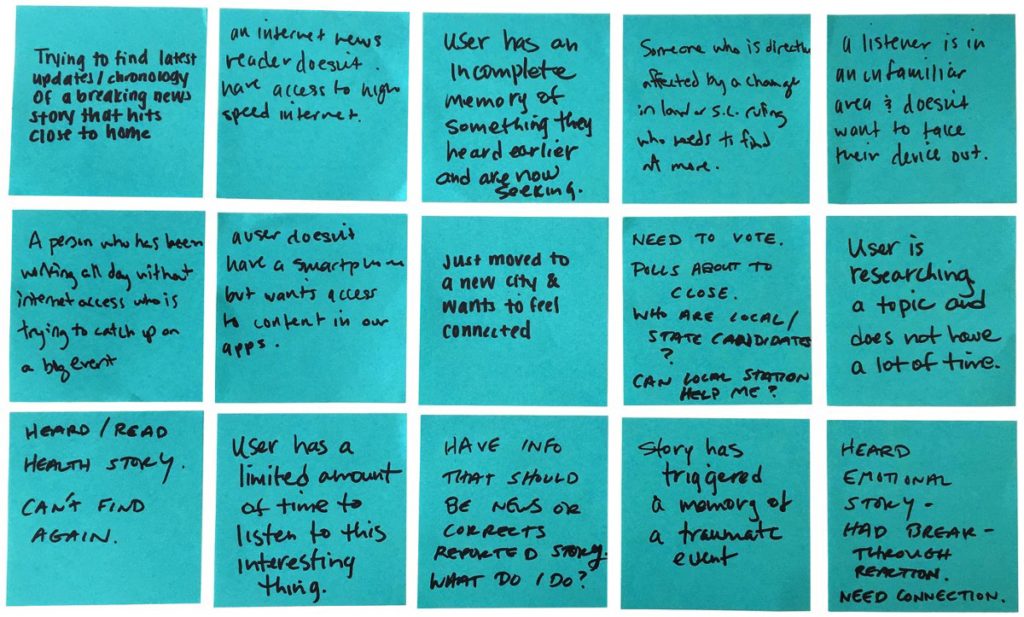
Designing News Products With Empathy — 50 Stress Cases To Consider [24]
Libby Bawcombe из NPR провела пользовательское исследование читателей новостей и составила 50 стрессовых ситуаций, в которых пользователи работают с новостными сайтами.
Designing Desirable Experiences [25]
Arindam Roy рассказывает о плюсах продуктов, интерфейсы которых не просто утилитарны, но желанны пользователями. Зачастую ощущения от использования таких продуктов лучше в сравнении с полными функциональными аналогами, но менее притягательными.
Accessibility
- Немного о том, как Facebook делает свои продукты доступными [26]. Интересно, что они пытаются в том числе объяснить суть картинок тем, кто не может их увидеть.
- Ruby Zheng описывает социальные аспекты accessibility [27], позволяющие уважительно относиться к пользователям с ограниченными возможностями.
The Mysterious Student, Dieter Rams, and Cracking Global Markets [28]
Интересные психологические выкладки на тему того, почему важно грамотно локализовать продукты.
User Memory Design — How To Design For Experiences That Last [29]
Curt Arledge из Viget не первый, кто пишет про психологию пользовательского опыта, но у него получилось более полезно для практики. Он разделяет то, как переживалось событие и то, что остаётся в памяти. И даёт советы по улучшению продуктов с учётом этого.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Place in Space (AKA «How to Design A Concept Model») [30]
Отличнейшая презентация Stephen P. Anderson о том, как создавать концептуальные модели. Сложная тема разжёвана по шагам.
Customer Journey Map
- Толковая и ёмкая памятка по customer journey map от Nielsen/Norman Group [31].
- Обзорная статья от Realtime Board на основе материалов внутренней библиотеки и обкатки на пользователях [32]. От процесса до сравнения с похожими инструментами.
The Four Dimensions of Tone of Voice [33]
Хорошая памятка Nielsen/Norman Group по выбору тональности интерфейсных текстов. Они предлагают 4 градации: весёлый—серьёзный, формальный—непринуждённый, уважительный—фривольный, с энтузиазмом—сухой.
Making a case for letter case [34]
John Saito из Dropbox разбирает ситуации в англоязычных интерфейсах, когда необходимо писать заголовок словами с большой буквы. Правила языка говорят, что заголовки должны писаться с большой буквы, но гайдлайны iOS и Android говорят разное.
Проектирование и дизайн экранов интерфейса
C4 Studio [35]
Новый инструмент C4 Studio для работы над интерфейсной анимацией. Пока что это альфа-версия, но обещают импортируют макетов из Sketch, и код в Xcode на выходе. У продукта уматнейший промо-ролик [36] про беды коммуникации дизайнера и разработчика.
Pixel-Perfect Specifications Without The Headaches [37]
Николай Бабич в деталях сравнивает инструменты для передачи макетов и ресурсов разработчикам. Он описывает интерфейс и возможности Avocode, Sympli и Zeplin.
Compare Adobe Illustrator to Affinity Designer and Sketch in 2016 [38]
Подробное сравнение Adobe Illustrator, Affinity Design и Sketch с точки зрения дизайнера иконок. Iconfinder делали такое же сравнение пару лет назад, но с тех пор инструменты сильно обновились.
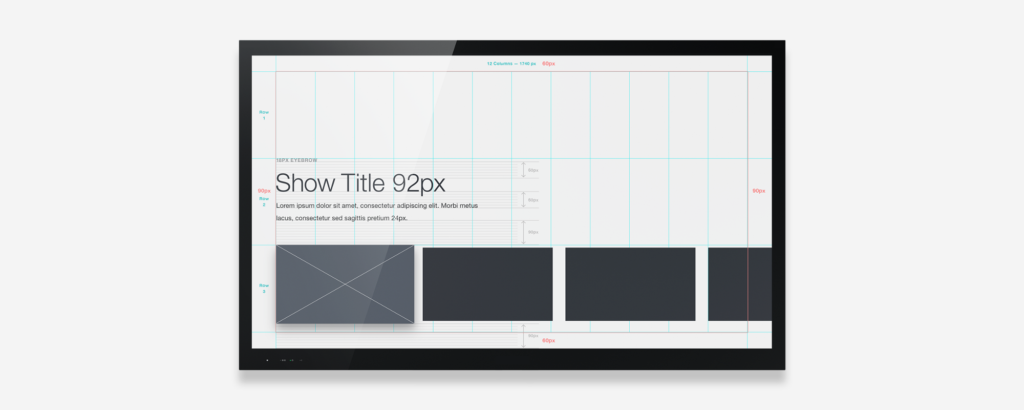
Designing for Television, part 1 [39]
Памятка по дизайну интерфейсов для ТВ от Molly Lafferty из This Also.
Pattern [40]
Приложение Pattern для прототипирования на iPad. Интересные решения, хотя сам процесс выглядит вымученным относительно простой бумаги и ручки.
Principle
- Вышла вторая версия Principle [41]. Появилась работа с компонентами.
- Reony Tonneyck о том, как реализовать параллакс в Principle [42].
Sketch
- Приложение Crystal для просмотра макетов Sketch на Android-телефонах [43].
- Крутейшая серия статей Mike Mariano о том, как создавать плагины для Sketch [44]. Пошаговые инструкции, начиная с самых базовых вещей.
- Как создавать инфографику в Sketch [45].
- Шаблон иконок приложения для Android и iOS в Sketch [46].
Figma
Marvel
InVision
PNG optimisation [51]
Команда Bjango рассказывает об оптимизации PNG и том, какой результат выдают по умолчанию наиболее популярные программы для дизайнеров.
dummi [52]
Генератор контента для макетов и прототипов Dummi выдаёт списки пользователей, городов, книг и статей в JSON.
Современные инструменты паблишинга
Обзоры и сравнения инструментов прототипирования
- Cooper доработали свою сравнительную таблицу инструментов — появился фильтр для выбора подходящего [54].
Пользовательские исследования и тестирование, аналитика
Планирование юзабилити-тестирования [55]
Моя коллега Наталия Спрогис написала подробнейшую инструкцию по планированию юзабилити-тестирования. Постановка вопросов и выбор методов, определение метрик, составление заданий и особенности проведения. Вторая часть [56].
Going Beyond the Obvious [57]
Отличная статья Philip Hodgson из UserFocus о том, как правильно ставить вопросы для пользовательских исследований. Это поможет находить действительно ценные инсайты, а не просто поставить галочку о проведённом этапе проекта. Philip ссылается на книгу зоолога Niko Tinbergen, который выдвинул 4 принципа наблюдения за животными — они применимы и для изучения поведения людей.
10 Practical Tips for Increasing the Impact of Your Research Insights [58]
Mike Katz из Groupon даёт советы исследователям на тему того, как лучше донести результаты пользовательских исследований до продуктовой команды так, чтобы улучшения попали в продукт.
Сколько нужно респондентов
13 Things to Consider When Offering Survey Incentives [60]
Jeff Sauro даёт советы на тему оплаты времени респондентов пользовательских исследований. Хотя специфика многих отличается от отечественной, они всё равно будут полезны.
Визуальное программирование и дизайн в браузере
Ways To Reduce Content Shifting On Page Load [61]
Michael Scharnagl разбирает способы оптимизации кода страницы, которые уменьшают дёргание текста при подгрузке медиа-объектов и других данных.
Framer
Webflow
- Вышла вторая версия инструмента Interactions внутри Webflow [63]. Расширены возможности анимации для сайтов на платформе.
CSS-анимация
- Nash Vail разбирает особенности кривых движения в CSS [64].
- José Rosário рассказывает, как добиться высокого FPS в CSS-анимации [65].
Веб-типографика
- Tim Brown из Typekit рассказывает о том, как сделать полностью адаптивный текст [66]. Размер шрифта, межстрочное и межпараграфное расстояние зависят от ширины окна браузера.
- В Chrome появилось свойство CSS font-display, которое облегчит подгрузку кастомных шрифтов [67]. По мере его распространения можно будет отказаться от решений на базе JavaScript.
- Отличные мысли Marchin Wichary из Medium о сложностях следования принципам классической типографики в вебе [68].
CSS shapes
Trym — Beautiful small app for macOS to help you view, optimize and convert SVG icons [70]
Приложение для просмотра, оптимизации и конвертации SVG файлов. После установки становится просмотрщиком SVG по-умолчанию. В зависимости от цвета иконки, меняется тема интерфейса между светлой и тёмной (стандартные просмотрщики показывают изображение белого цвета на белом фоне). Иконки можно оптимизировать для уменьшения размера (например, Sketch оставляет много мусора при экспорте), а также поменять размер и в один клик конвертировать в PNG в разных размерах для веба, iOS и Android. Другие инструменты для работы с SVG:
- Приложение SVGsus для Mac упрощает работу с SVG [71]. Организация набора иконок, их оптимизация и подготовка ресурсов.
Новые скрипты
- Как использовать свойство CSS «writing-mode» для компоновки страницы [72].
- Индикатор прокрутки на чистом CSS [73].
- Библиотека in-view.js сообщает, когда во viewport появляется определённый DOM-элемент [74]. Хорошее решение для динамических промо-сайтов.
Метрики и ROI
Mobile App Analytics — The 12 Most Important Metrics to Measure [75]
Yael Tolub перечисляет основные метрики, которые оценивают успешность мобильных приложений.
UX-стратегия и менеджмент
 [76]Peter Merholz & Kristin Skinner — Org Design for Design Orgs [76]
[76]Peter Merholz & Kristin Skinner — Org Design for Design Orgs [76]
Новая книжка от Peter Merholz и Kristin Skinner про управление командой продуктовых дизайнеров. В электронная версия уже доступна, для бумажной версии действует предзаказ (скидочный код на 50% для электронных книг O’Reilly легко найти в интернете). Блог книги с актуальными статьями [77].
Другие материалы об управлении дизайн-командами:
- Margaret Gould Stewart, вице-президент по продуктовому дизайну в Facebook, пишет о необычном вопросе, который ей задал руководитель — где не работает дизайн-процесс? [78] Если всё идёт слишком гладко — значит, есть слишком много микро-менеджмента.
- Tom Harman рассказывает о новом дизайн-процессе Buzzfeed [79], который внедряется с конца весны. Они запустили типовой сценарий для дизайнерских задач.
- Интервью с Rochelle King, вице-президентом по инсайтам и дизайну Spotify [80]. Компания недавно объединила дизайнеров с аналитиками и исследователями — здравый, но не особо распространённый ход. Она рассказывает, как это помогает двигать продукт вперёд.
- Vivienne Kay из Shopify пишет о том, как наладить эмпатию не только с пользователями, но и с коллегами по продуктовой команде [81].
An Inside Look at Facebook’s Method for Hiring Designers [82]
Julie Zhuo подробно рассказывает о процессе поиска, собеседования и интеграции новых дизайнеров. Много полезных советов по всем этапам процесса.
The future of UX design [83]
Актуальные вопросы развития UX как направления, да и каждого профессионала, который думает о развитии.
Методологии, процедуры, стандарты
Доработка профессионального стандарта «Специалист по дизайну графических и пользовательских интерфейсов» [84]
Профессиональный стандарт «Специалист по дизайну графических и пользовательских интерфейсов» сейчас активно дорабатывается и инициативная группа проводит опрос — понять, что входит в обязанности UX-профессионалов России и стран СНГ. Опрос анонимный, понадобится около 15 минут. Его результаты будут опубликованы.
Кейсы
Are Successful App Redesigns Even Possible? [85]
Daniel Sands провёл интересное исследование отзывов к последним редизайнам мобильных приложений. Неважно, хорошо ли поработала команда или нет, пользователи всегда недовольны. Но оказалось, что спустя несколько недель шумиха спадает и оценки возвращаются, а позже.
Другие кейсы редизайна:
- Как сервис Nextdoor уменьшил проявления расизма в сервисе для общения соседей [86]. Интересные эксперименты с интерфейсом и текстами.
Тренды
Алгоритмический дизайн
- Oliver Roeder размышляет о роли дизайнера в эпоху алгоритмов [87]. Он считает, что суть не меняется — это просто ещё один инструмент в арсенале.
An invisible interface — 6 things we learned from designing for voice [88]
Дизайн-команда Vox Media рассказывает о своём опыте создания голосового помощника для Amazon Echo. Полезные советы для тех, кто пробует создавать голосовые интерфейсы.
Мессенджеры
- Nielsen/Norman Group провели юзабилити-тестирование WeChat [89]. Интерфейс достаточно посредственный, боты не особо умные, да и в целом это чаще не диалог на естественном языке, а хождение по меню. Он популярен благодаря интеграции всего и вся, а также лёгкости платежей.
Интерфейсы в кино
Виртуальная реальность
- Greg Madison из Unity развенчивает три больших мифа виртуальной реальности [91]. Он скептически относится к фильмам360, использовании для продолжительной работы и использовании классических методов ввода вроде мыши и клавиатуры, да и в целом считает, что со временем всё превратится в дополненную реальность.
Symbol For Context [92]
Joe Blau предлагает универсальную иконку для обозначения контекста, в котором компьютер берёт на себя часть действий пользователя. С распространением персональных помощников, беспилотных автомобилей и других продуктов, которые выполняют более активную роль, важно показывать, что компьютер взял часть управления на себя.
Для общего и профессионального развития
Graphic Means [93]
К выходу готовится документальный фильм Graphic Means о том, как работали дизайнеры в до-цифровую эпоху и как изменилась работа после появления компьютеров. Авторы взяли интервью у пары десятков известных специалистов вроде Tobias Frere-Jones, Ellen Lupton и Dan Rhatigan. Обещают к концу года.
Intellectual Property & UX Design — Preceding Year and the Next Decade [94]
Интереснейшая презентация Rob Tannen на тему истории и практики применения патентов на дизайн. Подробно разбирает в том числе известную судебную тяжбу Apple и Samsung.
UX Chat — Daily UX conversations with your friendly UX Bear [95]
Команда блога uxdesign.cc и Adrian Zumbrunnen запустили бота, который рассказывает новости продуктового дизайна. Он основан на недавнем концепте личного сайта Adrian.
Transitioning from support to UX — A year in perspective [96]
Kylea Parker рассказывает о том, как перешла из поддержки пользователей Shopify в UX-дизайнера. Советы для тех, кто также переквалифицируется.
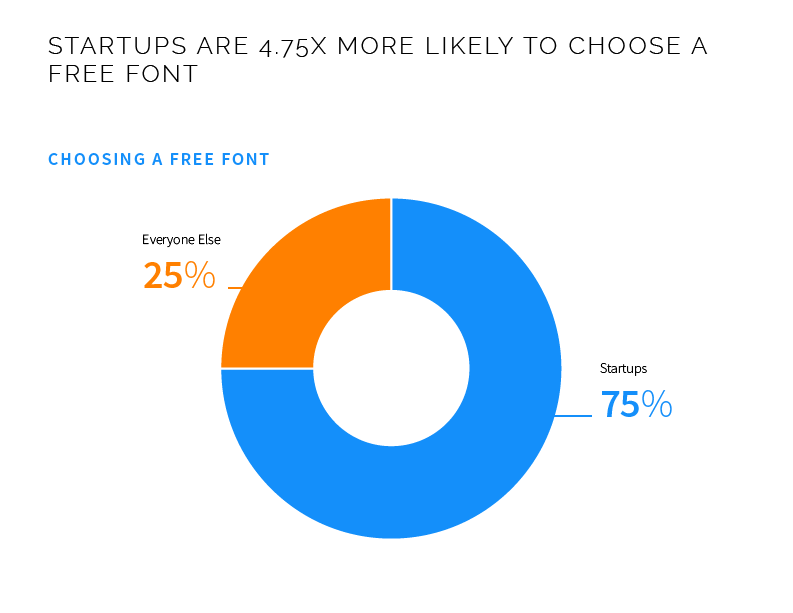
Шрифт для государства [97]
AIC вместе с Лаборатория Артема Геллера и командой ParaType (на этапе разработки дизайна — в лице Александры Корольковой) приступает к работе над шрифтом для государства. Нам нужен свой шрифт, который сможет стать основой единой экосистемы всех официальных интернет-ресурсов. Современный, бесплатный, общедоступный. Целое семейство шрифтов с разными параметрами, находящееся в открытом доступе.
Артём Геллер просит сообщество ответить на несколько вопросов:
- Какой характер должен быть у шрифта для государственных систем?
- Должен ли он быть таким же официальным, как само государство?
Проект по улучшению цифрового взаимодействия с государством инициирован людьми для людей, и команде хочется отразить эти стремления. Результат первых обсуждений и беглого анализа государственных шрифтов разных стран: за основу берётся современный голландский гротеск — гуманистический и дружелюбный. Как Пётр I — брать пример с голландских мастеров.
Practical UX Design [98]
В апреле вышла книга Scott Faranello «Practical UX Design [99]». UXMatters публикует вторую главу из неё, посвящённую открытому и закрытому состоянию работы дизайнера.
Продуктовый дизайнер
- Антон Ловчиков рассказывает, как делал приложение Ремемба [100]. Сначала просто как дизайнер, а потом занялся и разработкой.
Шуточки про дизайнеров за 400
Google Analytics In Real Life — Online Checkout [102]
Если бы Google Analytics работал в офлайне.
Люди и компании в отрасли
The Best Medium Publications from Design Teams to Follow [103]
Fabricio Teixeira собрал список блогов дизайн-компаний и команд на Medium.
Другие новости известных дизайн-команд:
Design.blog [105]
Дизайн-команда Automatic (создатели WordPress) запустила блог с бесхитростным названием Design blog. Инициатива появилась во многом благодаря John Maeda, который недавно перешёл в компанию из KPCB [106]. Его должность — «global head of computational design and inclusion» (чем именно будет заниматься [107]).
Дизайн в Adobe
- Дизайн-команда Adobe теперь называется просто Adobe Design вместо Adobe Experience Design [108] (чтобы не путаться с одноимённым инструментом). Они сделали новую айдентику для себя.
- AMA с командой Adobe Design [109].
Дизайн в Airbnb
Материалы конференций
UX STRAT 2015 [111]
Отчёт о мастер-классах в рамках конференции, которая прошла 8-10 сентября в Athens, Georgia (США). Она посвящена дизайн-стратегии и собирает мощный состав тематических спикеров.
Школа дизайна AIC [112]
AIC открывает набор в онлайн-школу. Дизайн и инструменты в цифровой среде развиваются стремительно — стоит только описать тенденции и правила, как они устаревают. Единственный способ научиться — окунуться в среду лидирующей студии и понять принципы на практике. На сайте уже можно записаться в школу.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе [113] или получать раз в месяц по почте [114]. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку [114]! Письмо приходит один раз в месяц.
Автор: Mail.Ru Group
Источник [115]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/184420
Ссылки в тексте:
[1] апрель 2010-июль 2016: http://www.jvetrau.com/category/digest/
[2] Mixed Parts: https://mixed.parts/
[3] Here’s What May Sound Like a Crazy Idea: http://boxesandarrows.com/heres-what-may-sound-like-a-crazy-idea/
[4] Does Improving Website Navigation Pay Off?: http://www.measuringu.com/blog/navigation-pays.php
[5] 5 Design Principles for eHealth: https://uxdesign.cc/5-principles-for-ehealth-design-3a9c662976a
[6] Свежие советы Lee Munroe по дизайну писем рассылки: http://www.leemunroe.com/responsive-email-design/
[7] Интересный разбор большой выборки писем рассылки на предмет того, как они размещают основные кнопки действия: https://medium.com/email-industry-news/everything-you-wanted-to-know-about-email-cta-buttons-98807ab98806
[8] У нас проблема с паролем, или что происходит сейчас в области идентификации: http://turumburum.com/blog/u-nas-problema-s-parolem-ili-chto-proiskhodit-seychas-v-oblasti-identifikatsii/
[9] What Analyzing 50 Brand Guides Taught Us About Building a Lasting Company: http://sketchdeck.com/blog/what-analyzing-50-brand-guides-taught-us-about-building-a-lasting-company
[10] Android-разработчики Pinterest рассказывают о своей дизайн-системе для мобильных: http://droidcon.de/sites/global.droidcon.cod.newthinking.net/files/media/documents/Droidcon%20Berlin%20-%20PUSHING%20THE%20BOUNDARIES%20OF%20THE%20LAYOUT%20SYSTEM%20AND%20TYPOGRAPHY_0.pdf
[11] Видео выступления: https://www.youtube.com/watch?v=eL9dQ_tsjoc
[12] Рассказ о том, как на дизайн-систему переходит сервис бронирования билетов Trivago: http://tech.trivago.com/2016/02/02/large-scale-css-refactoring-at-trivago/
[13] Nathan Curtis концептах реального применения дизайн-системы на продуктах, которые полезно делать в начале работы над ней: https://medium.com/eightshapes-llc/reference-designs-for-systems-5f6b8705ba5a
[14] Фреймворк Nucleus для создания живых гайдлайнов: https://holidaypirates.github.io/nucleus/
[15] Очень правильные мысли Christian Miller о силе параметрического дизайна: https://medium.com/@xtianmiller/think-less-design-better-f812c1617888
[16] Обновился фреймворк Patternry для создания живых гайдлайнов: http://patternry.com/
[17] Product vs Marketing Illustration: https://medium.com/shopify-ux/product-vs-marketing-illustration-7ac474dfe2ed
[18] Why design principles shape stronger products: https://uxdesign.cc/why-design-principles-shape-stronger-products-ae677bdd831b
[19] Luigi Notaro разбирает изменения в гайдлайнов в Android Wear 2.0: https://blog.prototypr.io/https-medium-com-luiginotaro-material-design-going-dark-2ae81aa44aa5
[20] Шаблон iOS 10 для Sketch от Great Simple Studio: http://ios10.greatsimple.io/
[21] The ultimate social & digital ad size guide!: https://www.adjelly.com/size-guide
[22] 39 studies about human perception in 30 minutes: https://medium.com/@kennelliott/39-studies-about-human-perception-in-30-minutes-4728f9e31a73
[23] The Six Minds of UX Design: https://blogs.adobe.com/creativecloud/the-six-minds-of-ux-design/
[24] Designing News Products With Empathy — 50 Stress Cases To Consider: https://npr.design/designing-news-products-with-empathy-50-stress-cases-to-consider-61f068a939eb
[25] Designing Desirable Experiences: http://www.uxmatters.com/mt/archives/2016/08/designing-desirable-experiences.php
[26] Немного о том, как Facebook делает свои продукты доступными: https://www.engadget.com/2016/07/13/behind-facebooks-efforts-to-make-its-site-accessible-to-all/
[27] Ruby Zheng описывает социальные аспекты accessibility: https://www.interaction-design.org/literature/article/understand-the-social-needs-for-accessibility-in-ux-design
[28] The Mysterious Student, Dieter Rams, and Cracking Global Markets: https://www.chargebee.com/blog/cracking-global-markets/
[29] User Memory Design — How To Design For Experiences That Last: https://www.viget.com/articles/user-memory-design-how-to-design-for-experiences-that-last
[30] Place in Space (AKA «How to Design A Concept Model»): http://www.slideshare.net/stephenpa/place-in-space-aka-how-to-design-a-concept-model
[31] Толковая и ёмкая памятка по customer journey map от Nielsen/Norman Group: https://www.nngroup.com/articles/customer-journey-mapping/
[32] Обзорная статья от Realtime Board на основе материалов внутренней библиотеки и обкатки на пользователях: https://realtimeboard.com/blog/customer-journey/
[33] The Four Dimensions of Tone of Voice: https://www.nngroup.com/articles/tone-of-voice-dimensions/
[34] Making a case for letter case: https://medium.com/@jsaito/making-a-case-for-letter-case-19d09f653c98
[35] C4 Studio: http://c4studio.co/
[36] уматнейший промо-ролик: https://vimeo.com/178496669
[37] Pixel-Perfect Specifications Without The Headaches: https://www.smashingmagazine.com/2016/08/pixel-perfect-specifications-without-the-headaches/
[38] Compare Adobe Illustrator to Affinity Designer and Sketch in 2016: http://blog.iconfinder.com/compare-adobe-illustrator-affinity-designer-sketch-2016/
[39] Designing for Television, part 1: https://medium.com/this-also/designing-for-television-part-1-54508432830f
[40] Pattern: http://pattern.is/
[41] Вышла вторая версия Principle: http://principleformac.com/posts/principle-two.html
[42] Reony Tonneyck о том, как реализовать параллакс в Principle: https://blog.prototypr.io/parallax-interactions-in-principle-481a7f3a2da3
[43] Приложение Crystal для просмотра макетов Sketch на Android-телефонах: https://play.google.com/store/apps/details?id=com.smithyproductions.crystal
[44] Крутейшая серия статей Mike Mariano о том, как создавать плагины для Sketch: https://medium.com/@marianomike/the-beginners-guide-to-writing-sketch-plugins-part-1-28a5e3f01c68
[45] Как создавать инфографику в Sketch: http://ivomynttinen.com/blog/designing-data-with-sketch
[46] Шаблон иконок приложения для Android и iOS в Sketch: http://designersstash.com/appicontemplate/
[47] Появилась интеграция с Framer: https://medium.com/figma-design/introducing-figmas-integration-with-framer-c69a747aeee2
[48] Кстати, у инструмента шикарная 404: https://www.figma.com/404
[49] Вышла вторая версия плагина к Sketch, связка стала работать лучше: https://blog.marvelapp.com/grab-the-latest-update-to-our-sketch-plugin/
[50] InVision переименовали свою серию видео-презентаций от известных дизайнеров в DesignTalks и переработали подсайт: https://www.invisionapp.com/webinars
[51] PNG optimisation: https://bjango.com/articles/pngoptimisation/
[52] dummi: http://dummi.io/
[53] В Tilda теперь можно создавать свои модули: http://zero.tilda.cc/ru
[54] Cooper доработали свою сравнительную таблицу инструментов — появился фильтр для выбора подходящего: https://www.cooper.com/prototyping-tools
[55] Планирование юзабилити-тестирования: https://habrahabr.ru/company/mailru/blog/307556/
[56] Вторая часть: https://habrahabr.ru/company/mailru/blog/308054/
[57] Going Beyond the Obvious: http://www.userfocus.co.uk/articles/going-beyond-the-obvious.html
[58] 10 Practical Tips for Increasing the Impact of Your Research Insights: http://boxesandarrows.com/10-practical-tips-for-increasing-the-impact-of-your-research-insights/
[59] Ещё одна памятка Jeff Sauro по поводу количества респондентов в зависимости от вопроса, стоящего перед исследованием: http://www.measuringu.com/blog/samplesize-start.php
[60] 13 Things to Consider When Offering Survey Incentives: http://www.measuringu.com/blog/offering-incentives.php
[61] Ways To Reduce Content Shifting On Page Load: https://www.smashingmagazine.com/2016/08/ways-to-reduce-content-shifting-on-page-load/
[62] К Framer теперь можно подключить MIDI-клавиатуру для управления анимацией: http://blog.framerjs.com/posts/midi.html
[63] Вышла вторая версия инструмента Interactions внутри Webflow: https://webflow.com/feature/interactions-v2
[64] Nash Vail разбирает особенности кривых движения в CSS: https://www.smashingmagazine.com/2016/08/css-animations-motion-curves/
[65] José Rosário рассказывает, как добиться высокого FPS в CSS-анимации: https://medium.com/outsystems-experts/how-to-achieve-60-fps-animations-with-css3-db7b98610108
[66] Tim Brown из Typekit рассказывает о том, как сделать полностью адаптивный текст: http://blog.typekit.com/2016/08/17/flexible-typography-with-css-locks/
[67] В Chrome появилось свойство CSS font-display, которое облегчит подгрузку кастомных шрифтов: https://css-tricks.com/font-display-masses/
[68] Отличные мысли Marchin Wichary из Medium о сложностях следования принципам классической типографики в вебе: https://medium.engineering/typography-is-impossible-5872b0c7f891
[69] Памятка Abbey Fitzgerald о том, как работают более простые возможности масок в CSS: https://getflywheel.com/layout/css-svg-clipping-and-masking-techniques/
[70] Trym — Beautiful small app for macOS to help you view, optimize and convert SVG icons: http://kontentapps.com/trym
[71] Приложение SVGsus для Mac упрощает работу с SVG: http://www.svgs.us/
[72] Как использовать свойство CSS «writing-mode» для компоновки страницы: https://ishadeed.com/article/css-writing-mode/
[73] Индикатор прокрутки на чистом CSS: http://codepen.io/MadeByMike/pen/ZOrEmr?editors=0100
[74] Библиотека in-view.js сообщает, когда во viewport появляется определённый DOM-элемент: https://camwiegert.github.io/in-view/
[75] Mobile App Analytics — The 12 Most Important Metrics to Measure: http://www.uxmatters.com/mt/archives/2016/08/mobile-app-analytics-the-12-most-important-metrics-to-measure.php
[76] Image: http://shop.oreilly.com/product/0636920044949.do
[77] Блог книги с актуальными статьями: https://orgdesignfordesignorgs.com
[78] Margaret Gould Stewart, вице-президент по продуктовому дизайну в Facebook, пишет о необычном вопросе, который ей задал руководитель — где не работает дизайн-процесс?: https://medium.com/@mags/how-a-single-conversation-with-my-boss-changed-my-view-on-delegation-and-failure-ae5376451c8d
[79] Tom Harman рассказывает о новом дизайн-процессе Buzzfeed: https://medium.com/buzzfeed-design/introducing-buzzfeeds-design-process-4fefbdcd83ea
[80] Интервью с Rochelle King, вице-президентом по инсайтам и дизайну Spotify: http://www.fastcodesign.com/3062579/designing-women/how-design-and-data-speak-the-same-language
[81] Vivienne Kay из Shopify пишет о том, как наладить эмпатию не только с пользователями, но и с коллегами по продуктовой команде: https://medium.com/shopify-ux/stuck-in-the-middle-with-you-a-case-for-building-empathy-with-your-teammates-6796f0bfde93
[82] An Inside Look at Facebook’s Method for Hiring Designers: http://firstround.com/review/An-Inside-Look-at-Facebooks-Method-for-Hiring-Designers/
[83] The future of UX design: https://medium.com/user-defenders/the-future-of-ux-design-76b69d302ac5
[84] Доработка профессионального стандарта «Специалист по дизайну графических и пользовательских интерфейсов»: http://www.surveygizmo.com/s3/2989423/e7be4584a198
[85] Are Successful App Redesigns Even Possible?: https://medium.com/appbot/are-successful-app-redesigns-even-possible-1a4d4811596
[86] Как сервис Nextdoor уменьшил проявления расизма в сервисе для общения соседей: http://fusion.net/story/340171/how-nextdoor-reduced-racial-profiling/amp/
[87] Oliver Roeder размышляет о роли дизайнера в эпоху алгоритмов: https://aeon.co/ideas/there-is-no-such-thing-as-computer-art-it-s-all-just-art
[88] An invisible interface — 6 things we learned from designing for voice: http://product.voxmedia.com/2016/8/22/12518700/an-invisible-interface-6-things-we-learned-from-designing-for-voice
[89] Nielsen/Norman Group провели юзабилити-тестирование WeChat: https://www.nngroup.com/articles/wechat-integrated-ux/
[90] Рассказ студии Perception о работе над интерфейсами к фильму Batman vs Superman: http://www.experienceperception.com/case-study/batman-v-superman-dawn-of-justice/
[91] Greg Madison из Unity развенчивает три больших мифа виртуальной реальности: http://www.fastcodesign.com/3062665/3-myths-about-the-future-of-ux
[92] Symbol For Context: https://blog.joeblau.com/symbol-for-context
[93] Graphic Means: http://www.graphicmeans.com/
[94] Intellectual Property & UX Design — Preceding Year and the Next Decade: http://www.slideshare.net/UXPA/intellectual-property-and-ux-design-the-preceding-year-and-the-next-decade
[95] UX Chat — Daily UX conversations with your friendly UX Bear: http://uxchat.me/
[96] Transitioning from support to UX — A year in perspective: https://medium.com/shopify-ux/transitioning-from-support-to-ux-a-year-in-perspective-bc62578a17c6
[97] Шрифт для государства: https://www.facebook.com/gov.design/posts/901773453300132
[98] Practical UX Design: http://www.uxmatters.com/mt/archives/2016/08/practical-ux-design.php
[99] Practical UX Design: https://www.packtpub.com/web-development/practical-ux-design
[100] Антон Ловчиков рассказывает, как делал приложение Ремемба: https://vc.ru/p/rememba
[101] Комиксы The Design Team пародируют работу дизайн-команд: https://thedesignteam.io/
[102] Google Analytics In Real Life — Online Checkout: https://www.youtube.com/watch?v=3Sk7cOqB9Dk
[103] The Best Medium Publications from Design Teams to Follow: https://uxdesign.cc/the-best-medium-publications-from-design-teams-to-follow-fc609bdd49d2
[104] Блог дизайн-команды медиа-проектов NPR: https://npr.design/
[105] Design.blog: https://design.blog/
[106] недавно перешёл в компанию из KPCB: http://www.fastcodesign.com/3062974/design-moves/john-maeda-leaves-vc-firm-for-a-tech-company
[107] чем именно будет заниматься: http://www.fastcodesign.com/3062981/john-maedas-next-design-problem-the-tech-industrys-utter-lack-of-diversity
[108] Дизайн-команда Adobe теперь называется просто Adobe Design вместо Adobe Experience Design: https://www.behance.net/gallery/41210477/Adobe-Design-Rebrand
[109] AMA с командой Adobe Design: https://www.designernews.co/stories/73381-ama-adobe-design-team-formerly-adobe-xd
[110] Как создавался внутренний инструмент Airshots для автоматического тестирования интерфейса на разных устройствах и языках: http://airbnb.design/airshots-discovering-a-workflow-for-app-screenshots/
[111] UX STRAT 2015: http://uxstrat.com/
[112] Школа дизайна AIC: http://ucandesign.ru/aic/
[113] Facebook-группе: https://www.facebook.com/groups/pdigest/
[114] получать раз в месяц по почте: http://eepurl.com/bu61XX
[115] Источник: https://habrahabr.ru/post/309180/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.