Дайджест продуктового дизайна, февраль 2017
Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-январь 2017 [1].

Паттерны и лучшие практики
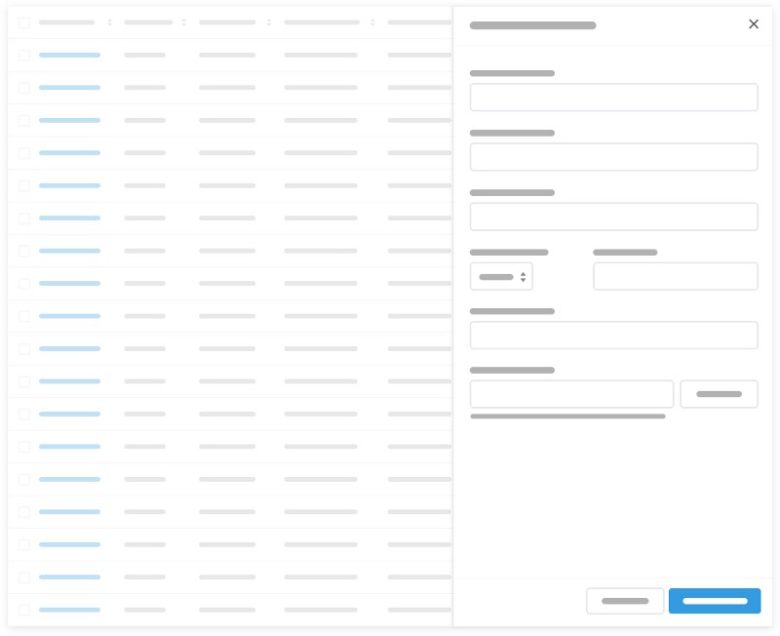
Form Design for Complex Applications [2]
Обзор паттернов отображения форм в сложных веб-приложениях от Andrew Coyle. Перевод [3].
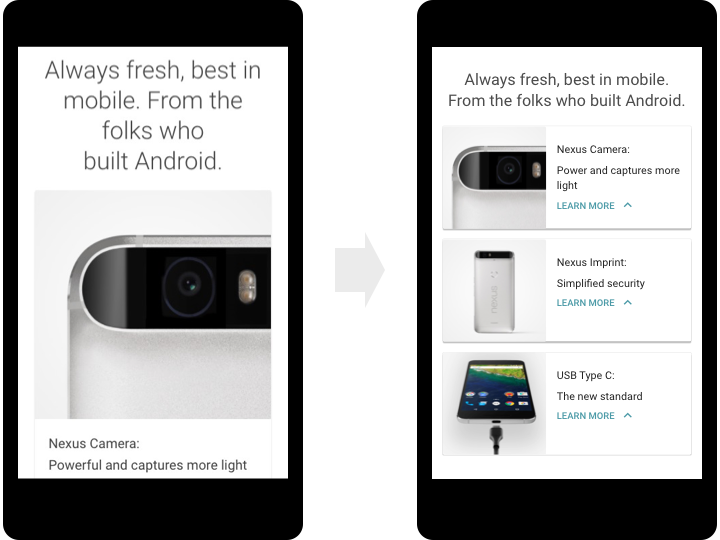
Do responsive sites have to be so tall on mobile? [4]
Kevin Vigneault из Viget пишет о том, что важно помнить и о высоте адаптивных сайтов. Часто простое расположение блоков друг под другом приводит к огромному количеству прокруток.
Есть ли стандартная иконка шаринга?
- Microsoft отказался от своей иконки «поделиться» в пользу предыдущего решения Apple [5]. Они провели исследование и увидели, что она узнавалась лучше всего.
Baymard Institute
- Baymard обновили своё исследование главных страниц и категорий в интернет-магазинах [6]. В статье основные выводы об изменениях на рынке.
Гайдлайны платформ и компаний
Patterns ≠ Components [7]
Nathan Curtis описывает разницу между паттернами и компонентами. В статье также хороший список книг и статей, повлиявших на развитие идеологии модульного дизайна.
В продолжение темы:
- Dominic Nguyen пишет о том, как строить живые гайдлайны [8]. Он приводит готовые фреймворки, позволяющие поднять просмотрщик компонентов на React и других платформах.
- Swanky Docs [9], ещё один фреймворк для создания живых гайдлайнов.
- Nathan Curtis пишет об особенностях создания и описания версий интерфейса на тёмном фоне [10]. EightShapes также выложили простой веб-сервис для проверки сочетаний цветов на доступность [11] — вбиваешь переменные своей дизайн-системы, видишь что в них нужно подправить.
- Daniel O’Connor из Optimizely рассказывает, как постепенно развивалась дизайн-система компании [12].
- Colm Tuite отлично описал первый шаг работы над дизайн-системой [13] — определение ключевых переменных. Он работает над своим CSS-фреймворком Bantam [14].
Design Principles Behind Great Products [15]
Антон Бадашов из Rambler & Co проанализировал принципы дизайна известных веб-сервисов.
В продолжение темы:
Material Design
- Teo Yu Siang разбирает проблемы в навигации Android [17]. Очень многие навигационные элементы, включая сравнительно недавно добавленную нижнюю панель, не имеют текстовых подписей. Да, зачастую на экране нет места для этого, но тот же iOS использует подписи в нижней панели.
Android Wear
- Небольшой обзор Android Wear 2.0 [18], которая наконец-то выходит в первой половине февраля. Галерея экранов интерфейса [19]. Интересно, что Google умудрился сделать компактную версию своего движка машинного обучения, которая позволяет использовать контекстные быстрые ответы [20]. Возможно, это одна из вещей, которая сделает умные часы чуть более полезными.
Понимание пользователя
Модели медиапотребления. Что люди читают, почему, когда и как [21] (PDF)
Команда медиапроектов и UX-лаборатория Mail.Ru Group провели исследование того, как люди читают медиа. Это качественное, а не количественное исследование — они просто отвечают на вопрос «как бывает», собирают разные варианты поведения и изучают их глубоко. Нет задачи понять, насколько часто или типично это поведение, главное — всесторонне описать найденные кейсы. При этом количественные данные из сервиса аналитики Медиатор подтверждают выводы исследования.
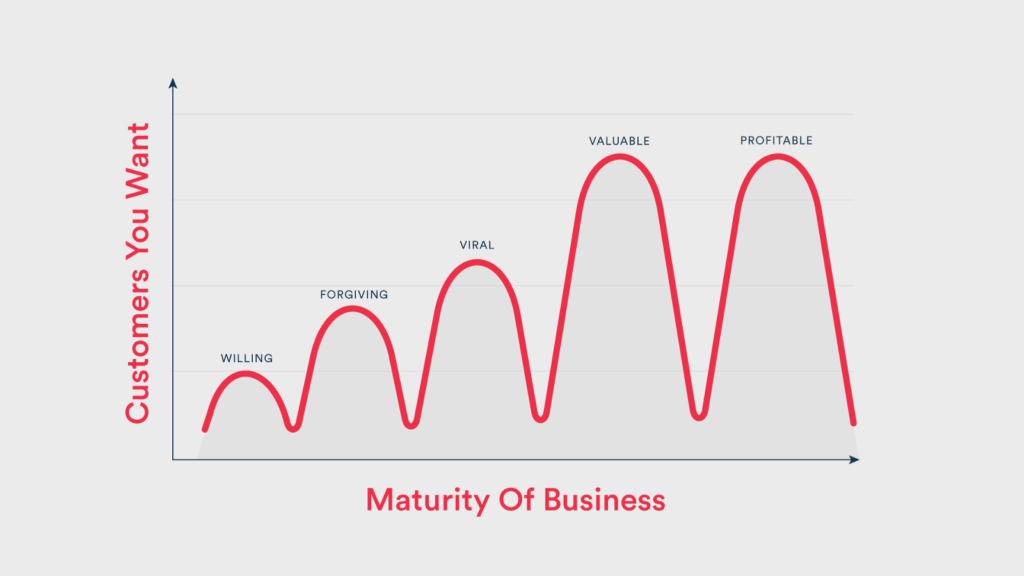
Scott Belsky on the importance of your product’s first mile [22]
Толковое интервью со Scott Belsky, создателем Behance и партнёром венчурного фонда Benchmark Capital. Первая половина общая, вторая раскрывает две его концепции развития продуктов — «первая миля», касающаяся onboarding [23], и этапность привлечения пользователей [24].
Jobs-to-be-Done
Speaking up for Experiences [26]
Отличная презентация Stephen Anderson о том, чему дизайнеры интерфейсов могут научиться у игровых дизайнеров. Много полезных мыслей о том, как рассматривать взаимодействие пользователей с продуктом в более вовлекающем ключе.
Информационная архитектура, концептуальное проектирование, контент-стратегия
UCDtoolbox — Find and learn methods for UCD [27]
Студенческий проект UCD Toolbox собирает методы проектирования интерфейсов в единую базу с инструментами подбора. Он полностью переработан и позволяет подбирать методы проектирования и исследований под конкретную ситуацию.
Five Models for Making Sense of Complex Systems [28]
Christina Wodtke описывает разницу между mind maps, концептуальными картами, картами системы, ментальными и концептуальными моделями.
Проектирование и дизайн экранов интерфейса
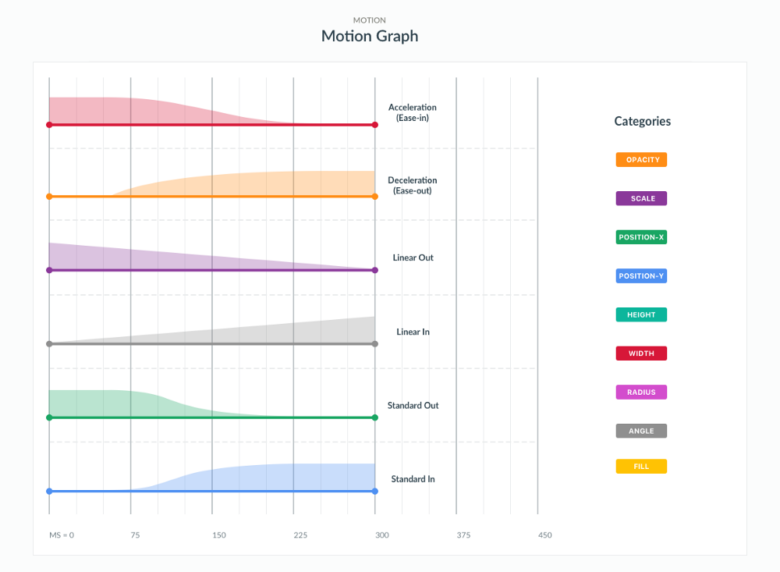
Motion design handovers made easy [29]
Paul van Oijen предлагает подход к спецификации интерфейсной анимации для передачи разработчикам. Он раскладывает основные трансформации с объектами и динамику их изменений. Частично эта задача может решаться плагинами для AfterEffects, которые экспортируют параметры анимации в JSON, но описанный в статье формат отлично подойдёт для дизайн-систем.
Getting Started With VR Interface Design [30]
Sam Applebee и Alex Deruette из Kickpush показывают, как прототипировать интерфейсы виртуальной реальности в Sketch.
В продолжение темы:
- Пошаговое руководство Apurva Shah из Capital ONE о том, как создавать видео 360 [31]. Он упоминает забавную идею — запись этнографических исследований на такую камеру, чтобы лучше понять обстановку на рабочем месте или дома у пользователя.
- Эксперимент, совмещающий дополненную и виртуальную реальность со связкой Microsoft Hololens и HTC Vive [32].
Sketch
- Lunacy, просмотрщик макетов Sketch для Windows от Icons8 [33].
- Специфичный, но интересный способ делать компоненты с адаптивными текстами от Yaron Tamuz [34].
- Шаблон для создания диаграмм процесса [35].
- Серия советов по работе со Sketch от Jon Moore [36].
- Продолжение статьи Jon Moore про создание сложных символов [37]. Показывает, как делать разные состояния кнопок. Хотя это не решает главной задачи — автоматическая подстройка ширины под текст. А состояния лучше описывать в дизайн-системе.
- Auto Layout развивает функцию stack groups и в последнем обновлении использует механику flexbox для адаптивных групп элементов [38]. Alan Roy записал подробное пошаговое видео [39], показывающее как построить такую адаптивную сетку.
Craft
- Команда InVision Labs запустила Craft Freehand [40] — возможность обсуждать макеты с менеджерами и разработчиками. Кусочек основного Invision теперь и в самом Craft.
Figma
InVision
Adobe After Effects
- Библиотека Lottie от Airbnb [43] на базе BodyMovin, которая позволяет экспортировать анимацию из AfterEffects в JSON, а после этого импортировать её в приложения на нативном Android и iOS, либо на базе ReactNative. Анонс с небольшой предысторией и описанием целей [44].
Marvel
UID8 — UX Drawing App [46]
Вышло новое приложение для создания скетчей интерфейсов на планшете, UID8. В отличие от более примитивных собратьев ориентируется на привычный процесс рисования на бумаге и поддерживает переходы между экранами.
Современные инструменты паблишинга
- Вышла третья версия фреймворка Slides от Designmodo [47].
- Ещё один отечественный инструмент «Вёрстка», который используют Коммерсантъ и другие [48].
Современные редакционные CMS
Abstract
Avocode
Zeplin
Компромисс между дизайнером и разработчиком [53]
Неплохая статья о передаче макетов в разработку от Алекса Барашкова и Влада Камельского.
Пользовательские исследования и тестирование, аналитика
Юзабилити и функциональность дистанционного банковского обслуживания, 2017 [54]
UsabilityLab запустили сравнительное юзабилити-исследование мобильных приложений банков, где, кроме юзабилити-тестирований частотных задач, компания замахнулась на оценку юзабилити всей функциональности, переработав модель 7 этапов Donald Norman. Также, затронем вопрос «доступности». Исследование будет готово в апреле.
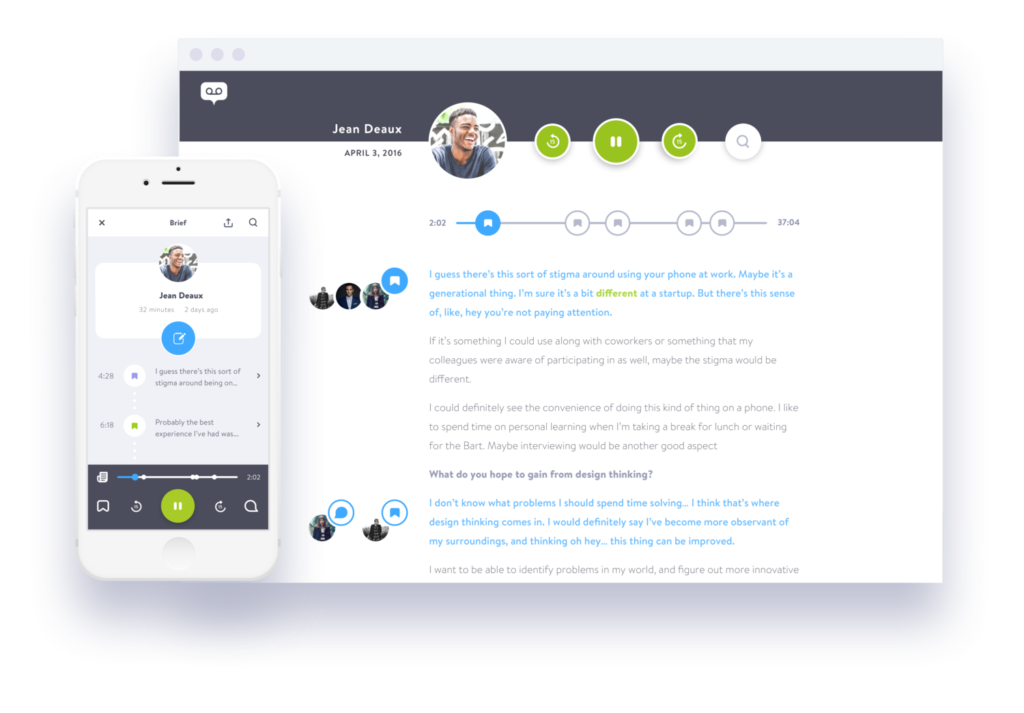
Cassette [55]
Приложение Cassette упрощает проведение пользовательских интервью. Помимо аудио-записи оно предлагает черновую транскрипцию и категоризацию инсайтов.
Классификация методов пользовательских исследований
Всему голова — нейрофизиологические исследования в разработке игр [57]
Ксения Стернина с коллегами из ВШЭ последние полгода занималась проектом с использованием нейрофизиологических показателей человека.
The Beginners’ Guide to Contextual Interviewing [58]
Советы David Travis из UserFocus по проведению интервью в реальном контексте жизни или работы пользователя.
A/B-тестирование
How Accurate Are UX Metrics From Online Panels? [60]
Jeff Sauro сравнивает результаты опросов пользователей из разных панелей по нескольким популярным метрикам, включая NPS, SUPR-Q.
Визуальное программирование и дизайн в браузере
Framer
Из концепта на Dribbble в код
- Фронт-енд-разработчик Sasha Tran решила рисовать иконки сразу в CSS [62]. У неё получилась целая серия на Codepen [63].
Новые скрипты
CSS shapes
Работа с цветом в вебе
Flexbox
UX-стратегия и менеджмент
Целеполагание для дизайнеров
- Презентация Jake Causby и Jason Davey [68], которая показывает отличную модель «параллельных бриллиантов» (в дополнение к double diamond из дизайн-мышления), созвучных с идеей моей презентации — дизайн как помощь в формировании стратегии и разработке продуктов.
- Ryan Singer из Basecamp предлагает дизайнерам изменить язык, которым они описывают интерфейсные проблемы [69]. Вместо абстрактных «лёгкий/тяжёлый», «понятный» и т.п. он предлагает чёткие и конкретные фразы.
Построение дизайн-культуры
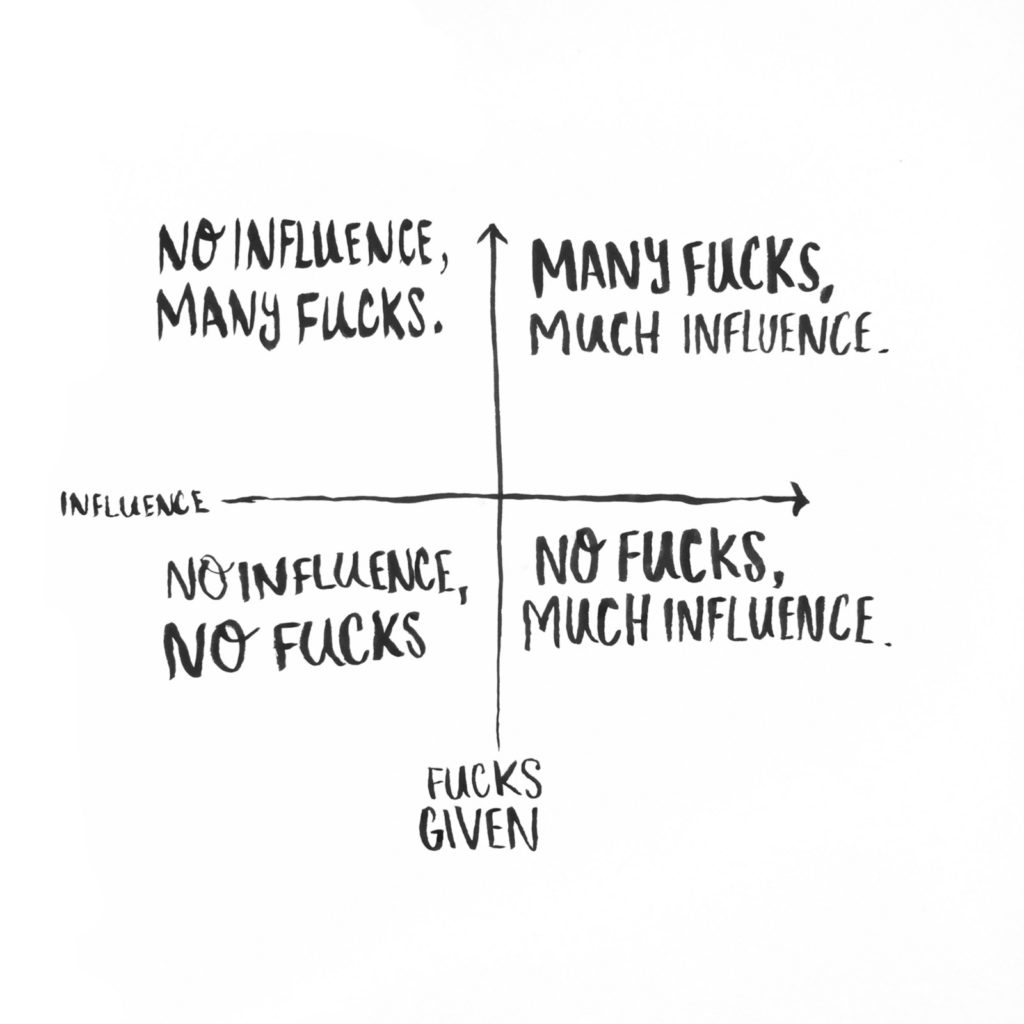
Stakeholder mapping [71]
Cassie Slack из Shopify предлагает карту заинтересованных лиц в проекте, которая делит их по двум критериям — влияние и заинтересованность. По каждой из получившихся четырёх категорий у неё есть советы по продуктивному взаимодействию.
Организация дизайн-критики
Кейсы
Кейсы редизайна
- Case Study Club, ещё один сайт-коллекция кейсов редизайна [73].
- Как Stack Overflow переработали главное меню [74]. Использование дизайн-спринтов для такой задачи либо чересчур затратно, либо они имеют в виду какой-то упрощённый вариант. Но очень здорово описан процесс выкатки с изучением аналитики и результатов юзабилити-тестирования.
История
Control Panel [75]
Шикарная коллекция старых приборных панелей на Flickr. 2300 фотографий редких устройств, приборов и социо-технических систем.
Тренды
2017 Design Trends Guide [76]
Кажется, самый полный обзор трендов от Loredana Papp-Dinea, Mihai Baldean и Milo Themes на Behance. Хотя во многом это всё те же набившие оскомину «большие шрифты», «фоновые видео» и «анимация», здесь собрано, кажется, вообще всё что востребовано в последние годы.
Другие прогнозы на 2017:
The Circular Design Guide [78]
IDEO решили, что в профессии давненько не было новых баззвордов и в конце 2016го запустили руководство по циклическому дизайну. Берём дизайн-мышление, устойчивое развитие, гибкие и lean-методики и — вуаля! — новый метод готов. Срочно обновляем профессиональные профили.
В продолжение темы:
- Методология Heuban [79].
The UX of Voice — The Invisible Interface [80]
Jason Amunwa из Digital Telepathy рассуждает на тему особенностей проектирования голосовых интерфейсов. На выставке CES 2017 был настоящий бум устройств, использующих Amazon Alexa, так что многие дизайнеры столкнутся с проектированием для голосовых ассистентов в этом году.
Алгоритмический дизайн
- Безумно крутое выступление Maurice Conti на TEDx об алгоритмах в пром.дизайне, архитектуре и решении комплексных проблем [81].
- Pinterest решил запускать «Shazam для фотографий» [82].
- The Grid обновили сайт [83], теперь продукт открыт для всех. Там показаны примеры созданных на движке страниц и они подтверждают худшие опасения комментаторов на Designer News и Reddit — получается совсем посредственно. Например: andersonpaak.audio [84] и yellow.community [85].
Мессенджеры и боты
- Наглядная шпаргалка по созданию ботов в Facebook Messenger от Алины Юрченко из Stanfy [86].
- Shane Mac предлагает альтернативный подход к навигации при общении с ботом [87]. RAN (Random Access Navigation) позволяет не вести пользователя по не всегда естественному и зачастую тупому сценарию, а подхватывать его запросы по ходу гибкого хода дискуссии.
- Jesús Martín описывает свой подход к проработке дерева ответов бота [88].
Автомобильные интерфейсы
- Подборка концептов автомобильных интерфейсов на Dribbble [89].
- Denny Moritz, автор концепта интерфейса Porsche Mission E, выкладывает свои работы на Behance [90]. Его сайт [91].
Умные часы и браслеты
- Концепт приложения для часов, способного определять эмоции в ходе разговора [92].
- Дела у носимых устройств всё хуже: Fitbit сокращает 110 сотрудников [93]; Jawbone уходит с массового рынка в B2B (медицина) [94]; доходы Apple от категории «другое», куда входят Apple Watch, упали в прошлом году [95].
- Игровые умные часы Gameband [96].
Для общего и профессионального развития
Designers.how [97]
Интересный онлайн-курс, который фокусируется на обучении популярным инструментам продуктовых дизайнеров. Сейчас есть уроки по Swift, Sketch, Origami, AfterEffects, Adobe XD, Flinto, Cinema 4D.
Books That Have Influenced Our UX Careers, part 1 — Design [98]
UXmatters планирует запустить раздел с рекомендованными книгами. В преддверии этого они опросили дюжину колумнистов на тему их любимых книг по дизайну интерфейсов. В остальных выпусках будут книги по пользовательским исследованиям и юзабилити-тестированию.
How to get experience without experience — A new designer’s paradox [99]
Richard Yang даёт советы начинающим дизайнерам на тему того, как получить опыт и портфолио без реальных задач. Он советует сделать непрошенный редизайн и подробно описывает, как выбрать подходящий проект и подать его.
Фильм «Graphic Means»
Люди и компании в отрасли
Покупки дизайн-студий крупными компаниями
Переходы и назначения известных дизайнеров
Stanford d.school [103]
Блог стенфордской d.school на Medium. Одна из недавних статей от директора по обучению Carissa Carter говорит о том, как воспитывают в студентах гибкость по отношению к процессу [104]. В статье отличная аналогия с рецептами.
Dropbox Design
- Советы Anisha Jain на тему того, как работать со сложными интерфейсами и правильно расставлять приоритеты [105]. Чёткая расстановка приоритетов по пользователям и их потребностям, фокус на ключевом функционале для новых возможностей и системный подход сквозь весь продукт.
- Как работает команда пользовательских исследований в Dropbox [106].
Design at Creative Market
- Руководитель дизайн-команды Gerren Lamson рассказывает про формат спецификаций для описания логики работы экранов интерфейса [107]. Шаблон [108]. Его коллега Noah Strokes описывает реальный пример документа на базе шаблона [109].
- Gerren Lamson описывают памятку для новых дизайнеров в компании [110]. Это пошаговое руководство для дизайн-менеджеров и самих сотрудников на тему того, как максимально эффективно влиться в рабочий процесс и культуру.
Flipboard Design [111]
Блог дизайн-команды Flipboard на Medium. В феврале они запустили новую версию приложения и рассказывают о работе над ним [112].
Другие блоги дизайн-команд:
- Блог дизайн-команды R/GA [113].
How IBM Is Embracing the Future Through Design [114]
Ещё один хороший рассказ о том, как IBM переосмыслил дизайн в компании.
Материалы конференций
UX STRAT 2016 [115]
В 2016 году прошли две части конференция UXSTRAT 2016: 4-5 июня в Амстердаме [116] и 14-16 сентября в Providence, США [117]. Она посвящена дизайн-стратегии и собирает мощный состав тематических спикеров. Презентации опубликованы на SlideShare [118]. Выделю наиболее интересные из них.
- Мастер-класс James Kalbach «Mapping Experiences» [119].
- Ben Judy о UX-стратегии Intuit на трёх уровнях — продукт, компания и её миссия [120]. Очень интересный пример организации рабочего процесса вокруг Double Diamond на 14 и 15 слайдах — они совместили эту модель с канбан-доской и планом проекта.
- Интересная модель ROI дизайна от Jon Ashley и Matt Wakeman из EPAM [121]. Они считают его в трёх срезах — восприятие, финансы и операционная деятельность. По каждому из них даны метрики того, как дизайнеры могут помочь компании.
- Shikha Desai из команды Microsoft Office рассказывает о дизайн-джемах, которые позволяют продукту находить новые направления для роста [122]. Это совмещение нескольких практик командной работы (хакатоны, эксперименты, стажёры, концепты), которые в конечном счёте позволяют вносить в продуктовый план новые идеи.
- Крутой кейс Michel Jansen о том, как улучшались сервисы голландской финансовой компании Aegon [123]. Хороший пример использования модели Кано на практике.
- Kees Moens из ING рассказывает, как менялся дизайн в компании [124]. Хорошая практическая реализация модели зрелости UX.
- Ha Phan из GoPro показывает, как пользовательские исследования и эксперименты помогли в работе над простым видео-редактором [125].
- Michael Thompson показывает полезный пример связки customer journey map с ключевыми метриками [126].
- Jeffrey Onken предлагает рассматривать этапы модели зрелости UX как обычную customer journey map [127]. В таком виде гораздо проще обнаруживать и исправлять проблемы, мешающие созданию хорошего дизайна.
- Beverly May рассказывает о механике работы премии UX Awards [128]. Интересный набор критериев, который может пригодиться, например, при разборе тестовых заданий.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе [129] или получать раз в месяц по почте [130]. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку [130]! Письмо приходит один раз в месяц.
Автор: jvetrau
Источник [131]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/249224
Ссылки в тексте:
[1] апрель 2010-январь 2017: http://www.jvetrau.com/category/digest/
[2] Form Design for Complex Applications: https://uxdesign.cc/form-design-for-complex-applications-d8a1d025eba6
[3] Перевод: http://sketchapp.me/13-sposobov-predstavleniya-form-i-budushhee-vvoda-dannyx/
[4] Do responsive sites have to be so tall on mobile?: https://www.viget.com/articles/do-responsive-sites-have-to-be-so-tall-on-mobile
[5] Microsoft отказался от своей иконки «поделиться» в пользу предыдущего решения Apple: https://medium.com/microsoft-design/the-iconography-of-sharing-183a1ad9c6f1
[6] Baymard обновили своё исследование главных страниц и категорий в интернет-магазинах: https://baymard.com/blog/current-state-of-ecommerce-category-ux
[7] Patterns ≠ Components: https://medium.com/eightshapes-llc/patterns-components-2ce778cbe4e8
[8] Dominic Nguyen пишет о том, как строить живые гайдлайны: https://blog.hichroma.com/the-crucial-tool-for-modern-frontend-engineers-fb849b06187a
[9] Swanky Docs: https://swanky-docs.org/
[10] Nathan Curtis пишет об особенностях создания и описания версий интерфейса на тёмном фоне: https://medium.com/eightshapes-llc/light-dark-9f8ea42c9081
[11] простой веб-сервис для проверки сочетаний цветов на доступность: http://contrast-grid.eightshapes.com/
[12] Daniel O’Connor из Optimizely рассказывает, как постепенно развивалась дизайн-система компании: https://medium.com/design-optimizely/design-consistency-developer-productivity-e6850d378fd6
[13] Colm Tuite отлично описал первый шаг работы над дизайн-системой: https://medium.freecodecamp.com/how-to-construct-a-design-system-864adbf2a117
[14] CSS-фреймворком Bantam: https://colmtuite.github.io/bantam/
[15] Design Principles Behind Great Products: https://medium.muz.li/design-principles-behind-great-products-6ef13cd74ccf
[16] Интересный пример визуального отображения принципов дизайна Degreed: https://dribbble.com/shots/3282335-Product-Design-Principles
[17] Teo Yu Siang разбирает проблемы в навигации Android: https://medium.freecodecamp.com/material-design-and-the-mystery-meat-navigation-problem-65425fb5b52e
[18] Небольшой обзор Android Wear 2.0: https://www.engadget.com/2017/02/08/android-wear-2-0/
[19] Галерея экранов интерфейса: https://www.engadget.com/2017/02/08/android-wear-2-0/#gallery=483091&slide=4431326&index=0
[20] компактную версию своего движка машинного обучения, которая позволяет использовать контекстные быстрые ответы: https://www.engadget.com/2017/02/10/android-wear-2-0-uses-offline-ai-for-its-smart-replies/
[21] Модели медиапотребления. Что люди читают, почему, когда и как: https://mediator.mail.ru/doc/Mediator_How_People_Read.pdf
[22] Scott Belsky on the importance of your product’s first mile: https://blog.intercom.com/scott-belsky-behance-benchmark/
[23] «первая миля», касающаяся onboarding: https://medium.com/positiveslope/crafting-the-first-mile-of-product-7ed25e8f1027
[24] этапность привлечения пользователей: https://medium.com/positiveslope/the-right-customers-at-the-right-time-934435fd3e45
[25] Jeff Sauro рекомендует сегментировать пользователей по потребностям и ссылается на методику jobs to be done: https://measuringu.com/better-segmentation/
[26] Speaking up for Experiences: http://www.slideshare.net/stephenpa/speaking-up-for-experiences
[27] UCDtoolbox — Find and learn methods for UCD: http://ucdtoolbox.com/
[28] Five Models for Making Sense of Complex Systems: http://eleganthack.com/five-models-for-making-sense-of-complex-systems/
[29] Motion design handovers made easy: https://blog.prototypr.io/motion-design-handovers-made-easy-83cad5f2e12a
[30] Getting Started With VR Interface Design: https://www.smashingmagazine.com/2017/02/getting-started-with-vr-interface-design/
[31] Пошаговое руководство Apurva Shah из Capital ONE о том, как создавать видео 360: https://medium.com/capitalonedesign/360-filmmaking-for-designers-8ddacd448894
[32] Эксперимент, совмещающий дополненную и виртуальную реальность со связкой Microsoft Hololens и HTC Vive: https://www.engadget.com/2017/02/01/combine-hololens-and-vive-for-shared-reality/
[33] Lunacy, просмотрщик макетов Sketch для Windows от Icons8: https://icons8.com/lunacy/
[34] Специфичный, но интересный способ делать компоненты с адаптивными текстами от Yaron Tamuz: https://medium.com/@yarontm/adaptive-text-elements-in-sketch-fe5d2a36c3d5
[35] Шаблон для создания диаграмм процесса: http://uxflow.co/
[36] Серия советов по работе со Sketch от Jon Moore: https://medium.com/ux-power-tools/i-didnt-know-sketch-could-do-that-182f2f2d811e
[37] Продолжение статьи Jon Moore про создание сложных символов: https://medium.com/ux-power-tools/a-better-way-to-make-buttons-in-sketch-6c23470f27c
[38] Auto Layout развивает функцию stack groups и в последнем обновлении использует механику flexbox для адаптивных групп элементов: https://medium.com/sketch-app-sources/auto-layout-introducing-stacks-flexbox-for-sketch-c8a11422c7b5
[39] Alan Roy записал подробное пошаговое видео: https://www.youtube.com/watch?v=g--AD_Yp5lk
[40] Команда InVision Labs запустила Craft Freehand: http://blog.invisionapp.com/craft-freehand/
[41] Figma развивает компоненты — их стало легче синхронизировать между командой: https://medium.com/figma-design/team-libraries-in-figma-409fa5e20f7
[42] Вышла вторая версия сопроводительного мобильного приложения с улучшенными возможностями обсуждения прототипов: http://blog.invisionapp.com/invision-mobile-app/
[43] Библиотека Lottie от Airbnb: http://airbnb.design/lottie/
[44] Анонс с небольшой предысторией и описанием целей: http://airbnb.design/introducing-lottie/
[45] Marvel выпустил плагин для Sketch, который позволяет смотреть изменения в прототипе не уходя из инструмента: https://blog.marvelapp.com/play-record-marvel-prototypes-sketch/
[46] UID8 — UX Drawing App: https://uid8app.com/
[47] Вышла третья версия фреймворка Slides от Designmodo: https://designmodo.com/introducing-slides-3/
[48] Ещё один отечественный инструмент «Вёрстка», который используют Коммерсантъ и другие: http://verstka.io/
[49] Meduza рассказала о второй версии своей редакционной CMS Монитор: https://medium.com/meduza-how-it-works/https-medium-com-meduza-how-it-works-monitor2-38b89c7b374b
[50] Обзор инструмента от Matteo Gratton: https://blog.prototypr.io/git-repository-for-designers-abstract-sketch-9138cf6ab9b1
[51] Отчёт Avocode за 2016 год — особенности макетов, которые проходили через продукт. Много интересных нюансов по техникам: https://avocode.com/design-report-2016/
[52] Zeplin теперь показывает историю версий экрана: https://blog.zeplin.io/versions-in-zeplin-a8465ee441c2
[53] Компромисс между дизайнером и разработчиком: https://vc.ru/p/guide-for-pixel-perfect
[54] Юзабилити и функциональность дистанционного банковского обслуживания, 2017: http://www.slideshare.net/Dimac_by/2017-71954492
[55] Cassette: http://www.cassette.design/
[56] Susan Farrell из Nielsen/Norman Group предлагает классификацию методов пользовательских исследований в привязке к ключевым этапам проекта: https://www.nngroup.com/articles/ux-research-cheat-sheet/
[57] Всему голова — нейрофизиологические исследования в разработке игр: https://dtf.ru/4169-vsemu-golova-neyrofiziologicheskie-issledovaniya-v-razrabotke-igr
[58] The Beginners’ Guide to Contextual Interviewing: http://www.userfocus.co.uk/articles/the_beginners_guide_to_contextual_interviewing.html
[59] Отчет о проведении A/B-тестирования во время президентской кампании Дональда Трампа: https://ru.scribd.com/document/336800205/RNC-Testing-Booklet
[60] How Accurate Are UX Metrics From Online Panels?: http://measuringu.com/ux-panel-metrics/
[61] Framer научился выдавать параметры анимации для Android и iOS: https://blog.framer.com/framer-handoff-1d557e3f3b0b
[62] Sasha Tran решила рисовать иконки сразу в CSS: https://blog.prototypr.io/how-i-started-drawing-css-images-3fd878675c89
[63] серия на Codepen: http://codepen.io/sashatran
[64] Набор скриптов для анимации поиска: https://tympanus.net/codrops/2017/02/08/inspiration-search-ui-effects/
[65] Не совсем про CSS shapes, но о том, как делать фигурные подложки в шапке сайта: https://css-tricks.com/creating-non-rectangular-headers/
[66] Сайт WebGradients предлагает CSS-параметры для модных градиентов: https://webgradients.com/
[67] Ещё одна памятка по flexbox, описанная Scott Domes простыми словами: https://medium.freecodecamp.com/an-animated-guide-to-flexbox-d280cf6afc35
[68] Презентация Jake Causby и Jason Davey: http://www.slideshare.net/jakecausby/how-to-lean
[69] Ryan Singer из Basecamp предлагает дизайнерам изменить язык, которым они описывают интерфейсные проблемы: https://m.signalvnoise.com/designer-bs-5ebadc32f628
[70] Очень хорошие мысли Corinne Wayshak о том, как дизайнеры могут вовлечь разных специалистов продуктовой команды к плодотворному взаимодействию и поднять общую дизайн-культуру: http://www.uxmatters.com/mt/archives/2017/02/the-paradox-of-control-versus-collaboration.php
[71] Stakeholder mapping: https://medium.com/shopify-ux/stakeholder-mapping-6264d0c40df6
[72] Denise Spiessens рассказывает, как дизайн-критика организована в Shopify: https://blog.prototypr.io/design-for-the-feedback-you-want-1a65d58ff74f
[73] Case Study Club, ещё один сайт-коллекция кейсов редизайна: https://www.casestudy.club/
[74] Как Stack Overflow переработали главное меню: http://stackoverflow.blog/2017/02/Why-Stack-Overflow-Redesigned-the-Top-Navigation/
[75] Control Panel: https://www.flickr.com/groups/controlpanel/
[76] 2017 Design Trends Guide: https://www.behance.net/gallery/47810259/2017-Design-Trends-Guide
[77] Хорошая пародия на тренды 2017 года от Christian Beck: https://medium.com/ux-power-tools/terrible-ux-trends-for-2017-de6faebf099e
[78] The Circular Design Guide: http://circulardesignguide.com/
[79] Методология Heuban: https://www.linkedin.com/pulse/why-heuban-ratul-aich
[80] The UX of Voice — The Invisible Interface: http://www.dtelepathy.com/blog/design/the-ux-of-voice-the-invisible-interface
[81] Безумно крутое выступление Maurice Conti на TEDx об алгоритмах в пром.дизайне, архитектуре и решении комплексных проблем: http://www.ted.com/talks/maurice_conti_the_incredible_inventions_of_intuitive_ai
[82] Pinterest решил запускать «Shazam для фотографий»: https://blog.pinterest.com/en/search-outside-box-new-pinterest-visual-discovery-tools
[83] The Grid обновили сайт: https://thegrid.io/
[84] andersonpaak.audio: http://andersonpaak.audio/
[85] yellow.community: http://yellow.community/
[86] Наглядная шпаргалка по созданию ботов в Facebook Messenger от Алины Юрченко из Stanfy: https://chatbotsmagazine.com/cheat-sheet-all-facebook-chatbot-interactions-4b14e4e00178
[87] Shane Mac предлагает альтернативный подход к навигации при общении с ботом: https://medium.com/assist/theres-a-dozen-ways-to-order-a-coffee-why-do-dumb-bots-only-allow-one-27230542636d
[88] Jesús Martín описывает свой подход к проработке дерева ответов бота: https://chatbotsmagazine.com/design-framework-for-chatbots-aa27060c4ea3
[89] Подборка концептов автомобильных интерфейсов на Dribbble: https://medium.muz.li/mind-blowing-concepts-of-car-user-interfaces-b2839a7e7002
[90] выкладывает свои работы на Behance: https://www.behance.net/pixelwave
[91] сайт: http://www.p-wave.de/
[92] Концепт приложения для часов, способного определять эмоции в ходе разговора: https://www.engadget.com/2017/02/01/mit-demos-smartwatch-app-that-detects-emotions/
[93] Fitbit сокращает 110 сотрудников: https://www.engadget.com/2017/01/30/fitbit-cuts-110-jobs/
[94] Jawbone уходит с массового рынка в B2B (медицина): https://www.engadget.com/2017/02/04/jawbone-b2b-clinical-wearables/
[95] доходы Apple от категории «другое», куда входят Apple Watch, упали в прошлом году: https://www.engadget.com/2017/01/31/apple-q1-2017-earnings/
[96] Игровые умные часы Gameband: https://www.kickstarter.com/projects/717828519/gameband-the-first-smartwatch-for-gamers
[97] Designers.how: https://designers.how/
[98] Books That Have Influenced Our UX Careers, part 1 — Design: http://www.uxmatters.com/mt/archives/2017/02/books-that-have-influenced-our-ux-careers-part-1-design.php
[99] How to get experience without experience — A new designer’s paradox: https://medium.muz.li/how-to-get-design-experience-without-experience-afa693f14e62
[100] Интервью с режиссёром фильма Briar Levit: https://www.subtraction.com/2017/02/06/interview-with-the-director-of-graphic-means/
[101] Accenture покупает за $100 миллионов большую долю в одном из крупнейших агентсв Германии SinnerSchrader: http://finance.yahoo.com/news/accenture-acquired-one-biggest-digital-141621220.html
[102] Nicholas Jitkoff, один из идеологов material design в Google, перешёл в Dropbox на должность главы дизайна: https://techcrunch.com/2017/02/07/google-material-design-principal-nicholas-jitkoff-joins-dropbox-as-head-of-design/
[103] Stanford d.school: https://medium.com/stanford-d-school
[104] как воспитывают в студентах гибкость по отношению к процессу: https://medium.com/stanford-d-school/lets-stop-talking-about-the-design-process-7446e52c13e8
[105] Советы Anisha Jain на тему того, как работать со сложными интерфейсами и правильно расставлять приоритеты: https://medium.com/dropbox-design/simple-products-for-many-users-3c82519c523d
[106] Как работает команда пользовательских исследований в Dropbox: https://medium.com/dropbox-design/design-research-at-dropbox-cecb4a62566a
[107] формат спецификаций для описания логики работы экранов интерфейса: https://medium.com/building-creative-market/how-to-write-your-own-ux-plan-3fbb6725dba3
[108] Шаблон: https://paper.dropbox.com/doc/UX-Plan-Template-2SQBRubtGJE7rOTF8ewsa
[109] реальный пример документа на базе шаблона: https://medium.com/building-creative-market/how-i-design-with-dropbox-paper-or-how-the-ux-plan-was-born-20a4e8f42675
[110] Gerren Lamson описывают памятку для новых дизайнеров в компании: https://medium.com/building-creative-market/revamping-our-onboarding-process-for-product-designers-d1db35534ef
[111] Flipboard Design: https://medium.com/flipboard-design
[112] рассказывают о работе над ним: https://medium.com/flipboard-design/designing-the-new-flipboard-9e4eca6705d0
[113] Блог дизайн-команды R/GA: https://rgabydesign.com/
[114] How IBM Is Embracing the Future Through Design: http://www.uxmatters.com/mt/archives/2017/02/how-ibm-is-embracing-the-future-through-design.php
[115] UX STRAT 2016: https://uxstrat.com/
[116] 4-5 июня в Амстердаме: https://uxstrat.com/uxstrat2016/europe/
[117] 14-16 сентября в Providence, США: https://uxstrat.com/uxstrat2016/usa/
[118] Презентации опубликованы на SlideShare: http://www.slideshare.net/UXSTRAT/
[119] Мастер-класс James Kalbach «Mapping Experiences»: http://www.slideshare.net/UXSTRAT/ux-strat-usa-2016-workshop-jim-kalbach-mapping-experiences
[120] Ben Judy о UX-стратегии Intuit на трёх уровнях — продукт, компания и её миссия: http://www.slideshare.net/UXSTRAT/ux-strat-usa-ben-judy-missionbased-ux-strategy-one-year-later
[121] Интересная модель ROI дизайна от Jon Ashley и Matt Wakeman из EPAM: http://www.slideshare.net/UXSTRAT/ux-strat-usa-jon-ashley-and-matt-wakeman-decisionmaking-frameworks-for-omnichannel-roi
[122] Shikha Desai из команды Microsoft Office рассказывает о дизайн-джемах, которые позволяют продукту находить новые направления для роста: http://www.slideshare.net/UXSTRAT/ux-strat-usa-shikha-desai-using-design-jams-to-guide-microsofts-office-suite-experience-strategy
[123] Крутой кейс Michel Jansen о том, как улучшались сервисы голландской финансовой компании Aegon: http://www.slideshare.net/UXSTRAT/ux-strat-europe-michel-jansen-using-ux-strategy-to-move-aegon-toward-customercentric-value-creation
[124] Kees Moens из ING рассказывает, как менялся дизайн в компании: http://www.slideshare.net/UXSTRAT/ux-strat-europe-kees-moens-haarlem-oil-ux-strategy-at-ing
[125] Ha Phan из GoPro показывает, как пользовательские исследования и эксперименты помогли в работе над простым видео-редактором: http://www.slideshare.net/UXSTRAT/ux-strat-usa-ha-phan-using-design-experiments-as-a-springboard-for-strategy
[126] Michael Thompson показывает полезный пример связки customer journey map с ключевыми метриками: http://www.slideshare.net/UXSTRAT/ux-strat-europe-michael-thompson-bridging-the-uxbusiness-gap-a-framework-for-strategic-conversations
[127] Jeffrey Onken предлагает рассматривать этапы модели зрелости UX как обычную customer journey map: http://www.slideshare.net/UXSTRAT/ux-strat-usa-dr-jeffrey-onken-experience-mapping-ux-change-management-in-large-organizations
[128] Beverly May рассказывает о механике работы премии UX Awards: http://www.slideshare.net/UXSTRAT/ux-strat-usa-beverly-may-moving-your-team-from-good-to-great-ux
[129] Facebook-группе: https://www.facebook.com/groups/pdigest/
[130] получать раз в месяц по почте: http://eepurl.com/bu61XX
[131] Источник: https://habrahabr.ru/post/323704/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.