Тренды веб-дизайна в 2013 году
Всем привет!
Хотел бы поделиться с Вами наиболее полной информацией о тенденциях и направлениях веб-дизайна уже в нынешнем 2013 году.
Минимализм
За последние пол года это направление стало очень популярным среди дизайнеров, особенно в дизайне сайтов-визиток. Суть этого тренда заключается в простоте элементов, но в тоже время функциональном интерфейсе. В минимализме часто используются черно-белые тона, углы без скруглений (в большинстве случаев), чтобы показать точность стиля. Здесь можно использовать минимум картинок, но зато наложить побольше различных эффектов. Для разработки идеально подходит всем известный Bootstrap [2].
Адаптивный дизайн
Куда же без него! В прошлом году, когда многие разработчики и дизайнеры только начинали изучать эту технологию, а многие и вовсе не знали что это, один известный front-end разработчик сказал:
«Я верю в тот день, когда прекратятся разговоры об адаптивном дизайне, и не потому что он исчезнет, а потому что он станет самим собой разумеющимся»
И этот день уже близок. С каждым днем сайтов с адаптивным дизайном как и мобильных устройств становится все больше и больше. Но пока эта технология остается в тренде.
Фиксированное меню
Использование position: fixed; для навигационного меню или sidebar стало хорошей традицией, особенно для сайтов с адаптивным дизайном, т.к. теперь по сайту стало передвигаться намного удобнее, к тому же это довольно стильно смотрится. Плюс отпала надобность в кнопке «подняться наверх».
CSS3 фильтры
Только на Хабре [6] эта тема за последние несколько месяцев обсуждалась раз 10, не говоря о мировом сообществе, поэтому эту технологию с уверенностью можно назвать трендом этого года. Но, к сожалению, на сегодняшний день эту фишку поддерживают только webkit браузеры, поэтому будем надеяться, что в этом году она получит более широкую поддержку.
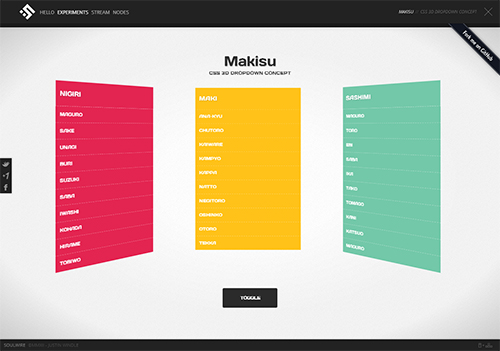
CSS3 анимация
С помощью свойства transition и transform [8] теперь дизайнерам можно с легкостью делать классные эффекты, которые раньше можно было сделать только с использованием JS. В 2012 году данная технология получила большую поддержку среди разработчиков и дизайнеров, поэтому она безусловно относится к трендам этого года.
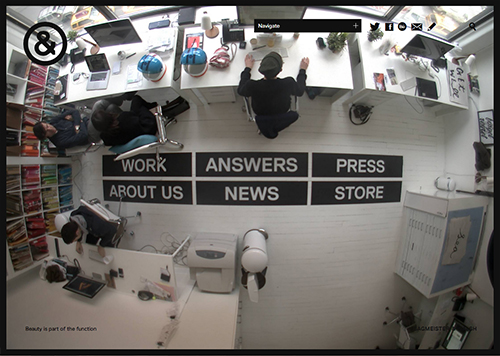
Фото как background для сайта
Эта тенденция как и адаптивный дизайн не является новой, но в последнее время ее все чаще можно увидеть на сайтах-портфолио различных студий. Данная техника также подойдет для сайтов автосалонов, туристических фирм, модельных агентств и т.д. Такой прием очень притягивает внимание пользователей, а так же дает возможность дизайнеру экспериментировать над макетом сайта.
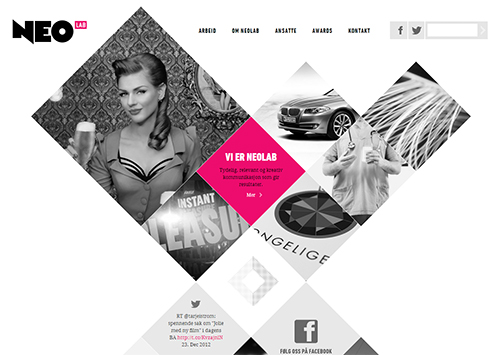
Нестандартная геометрия
Мы привыкли видеть стандартное построение элементов интерфейса, но такие сайты ломают эту традицию и удивляют своим креативом. Довольно интересный подход! Мне кажется, стоит обратить на него внимание.
Дизайнерская типографика
Благодаря обилию web [12] и иконочных шрифтов [13] теперь можно создавать интересные эффекты, например, 3D текст или кнопку в виде букв. Кстати, в последнее время на многих сайтах появились большие заголовки, возможно это станет новым трендом.
Заключение
Идти в ногу со временем, это конечно хорошо, но помните, что тренды приходят и уходят, и это всего лишь рекомендации для реализации Ваших идей. Главное, следуйте своему стилю и подаче, и только тогда Ваш дизайн всегда будет интересен публике.
Автор: Sunriks
Источник [14]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/25409
Ссылки в тексте:
[1] Image: http://typecode.com
[2] Bootstrap: http://twitter.github.com/bootstrap/
[3] Image: http://rareview.com/
[4] Image: http://engageinteractive.co.uk/
[5] Image: http://html5-demos.appspot.com/static/css/filters/index.html
[6] Хабре: http://habrahabr.ru/post/144852/
[7] Image: http://soulwire.co.uk/experiments/makisu/
[8] transition и transform: http://animateyourhtml5.appspot.com/pres/index.html#3
[9] Image: http://www.sagmeisterwalsh.com
[10] Image: http://neolab.no/
[11] Image: http://codepen.io/jbasoo/pen/xHDaJ
[12] web : http://www.google.com/webfonts
[13] иконочных шрифтов: http://fontello.com/
[14] Источник: http://habrahabr.ru/post/166663/
Нажмите здесь для печати.