Экспорт векторов из Sketch App в SVG, проблемы с кодом SVG и отображением иконок в IcoMoon
Передо мной стояла задача сделать иконочный шрифт из векторов, сделанных в Sketch App, и сгенерировать шрифт на IcoMoon [1].
Для этого нужно экспортировать векторные иконки из Sketch App в SVG и добавить их в Iconmoon. Но что-то пошло не так, некоторые иконки имели неожиданный вид.
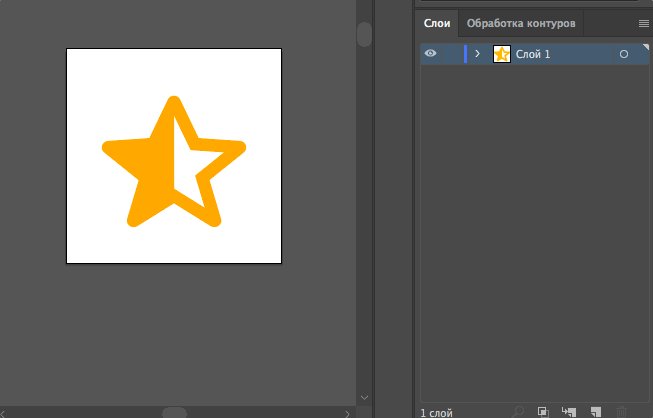
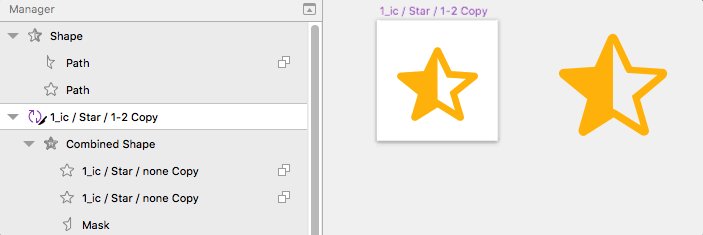
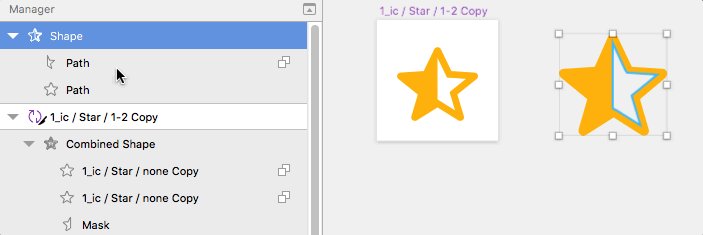
 Это то, как отобразил мой SVG IcoMoon.
Это то, как отобразил мой SVG IcoMoon.
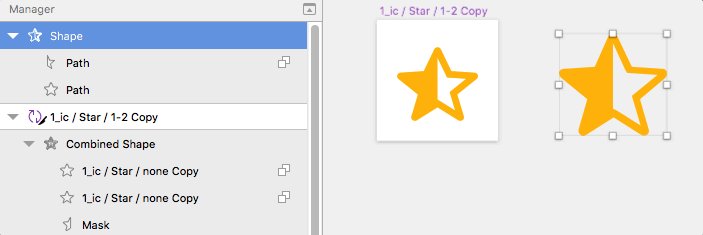
 А это то, на что я рассчитывала, глядя в Sketch.
А это то, на что я рассчитывала, глядя в Sketch.
,
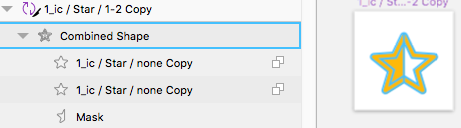
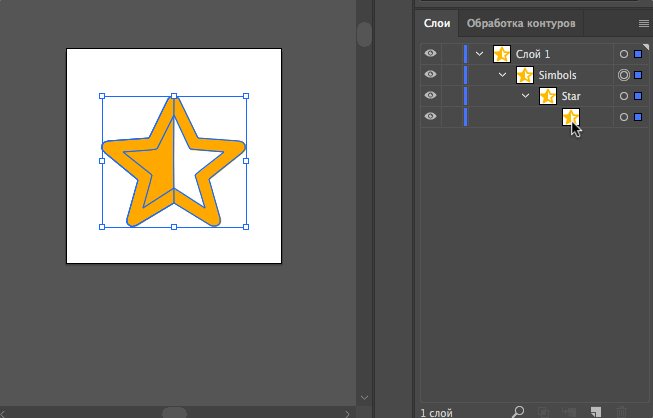
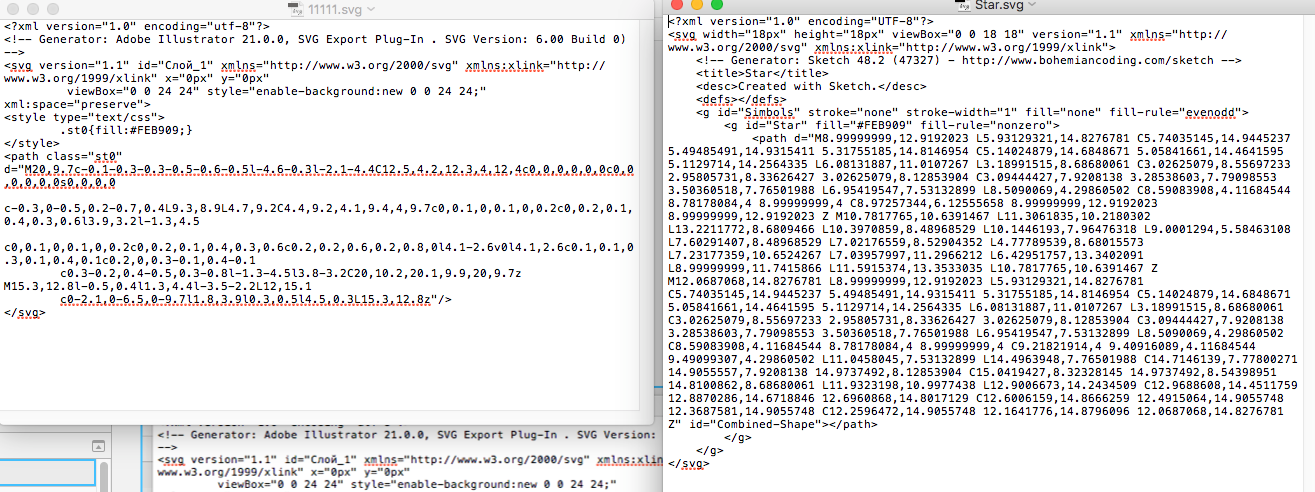
Так происходит от того, что Sketch не комбинирует вектор окончательно, поэтому SVG записывает все сохраненные линии по его велению. В итоге в SVG много мусора, и IcoMoon понял его код как смог.

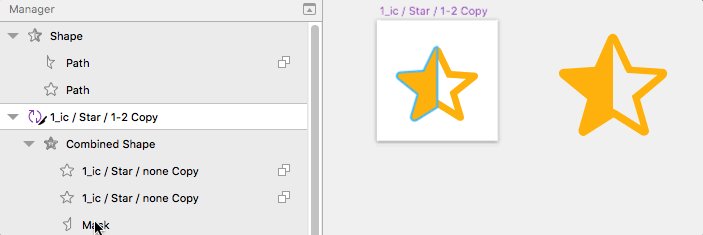
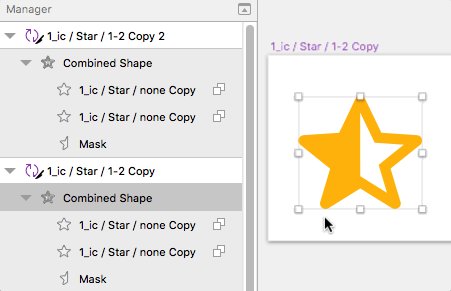
Вот так комбинирует Sketch векторы которые накладываются друг на друга.
Я много лет работала в Illustrator и не привыкла к таким проблемам. На какое-то время Sketch меня обезаружил.

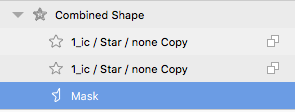
После комбинирования объектов должно быть 2 слоя, а не 3. Но Sketch не хочет их комбинировать так, как нужно, так, как это делают другие программы. Например, для Illustrator это не проблема.
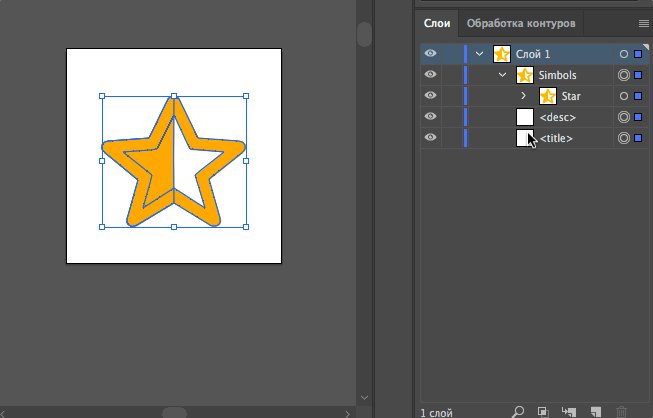
Коллеги и Google посоветовали почистить код SVG вручную. Но это не так просто и понятно для меня, и уверена, что есть другой путь и привела иконку в нормальный вид с помощью Illustrator.

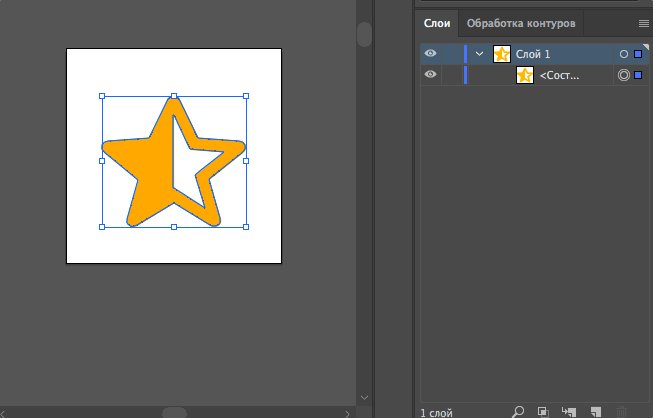
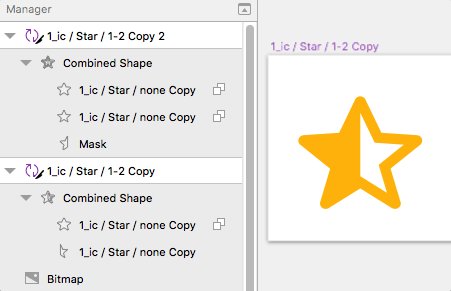
Вот и вся разница. Код и вектор теперь выглядят нормально.



IcoMoon принял иконку в свои ряды, все счастливы.
А пока я писала об этом, коллега нашёл ещё более простое и прекрасное решение.

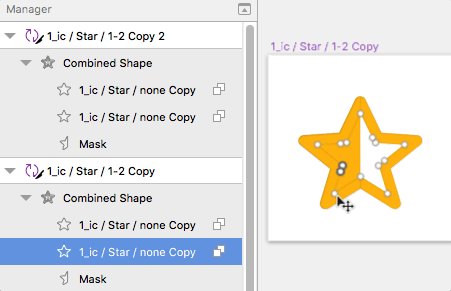
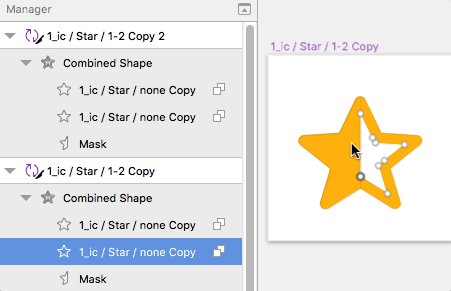
Просто удалить некоторые точки. В нашем случае это решение максимально эффективно. Надеемся, что скоро Sketch станет лучше и таких проблем не будет существовать. Но мы всё равно любим Sketch и счастливы, что он есть.
Автор: new player
Источник [2]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/274430
Ссылки в тексте:
[1] IcoMoon: http://icomoon.io
[2] Источник: http://habrahabr.ru/sandbox/114142/
Нажмите здесь для печати.