Дайджест продуктового дизайна, март 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-февраль 2018 [1].

Паттерны и лучшие практики
Designing Accessible Navigations [2]
Nicholas Kramer разбирает хорошие примеры основной навигации по сайту, адаптированной для пользователей с ограниченными возможностями.
*Бонус: Eric Bailey показывает, как можно менять состояние фокуса в веб-интерфейсах [3].

Good to great UI animation tips [4]
Серия простых советов от Pablo Stanley о том, как сделать анимацию переходов в интерфейсе динамичнее. Перевод [5].
The User Experience of Social Media Websites [6]
Jeff Sauro провёл пользовательское исследование крупнейших соц.сетей на тему доверия к ним и удобства работы в целом. Пользователи относятся к ним критично.
*средний NPS -2%
Исследования Baymard Institute
- Edward Scott пишет о важности нормализации данных от сторонних сайтов [7] — без этого сложно фильтровать поисковую выдачу, изучать и сравнивать товары.
- Edward Scott даёт советы по оформлению таблицы спецификаций товара [8].
Inclusive Components
- Heydon Pickering описывает следующий инклюзивный компонент: уведомления [9].
My 6-point microcopy checklist for non-UX writers [10]
Небольшой чеклист по работе с текстами в интерфейсах от Ryan Cordell.
Дизайн-системы и гайдлайны
Среди свежих статей о дизайн-системах позитивная тенденция — наконец-то перестали бесконечно переписывать основы книги «Atomic Design» и наконец-то пошли публикации о самом сложном и важном — их менеджменте и внедрении. Вот сразу пачка таких:
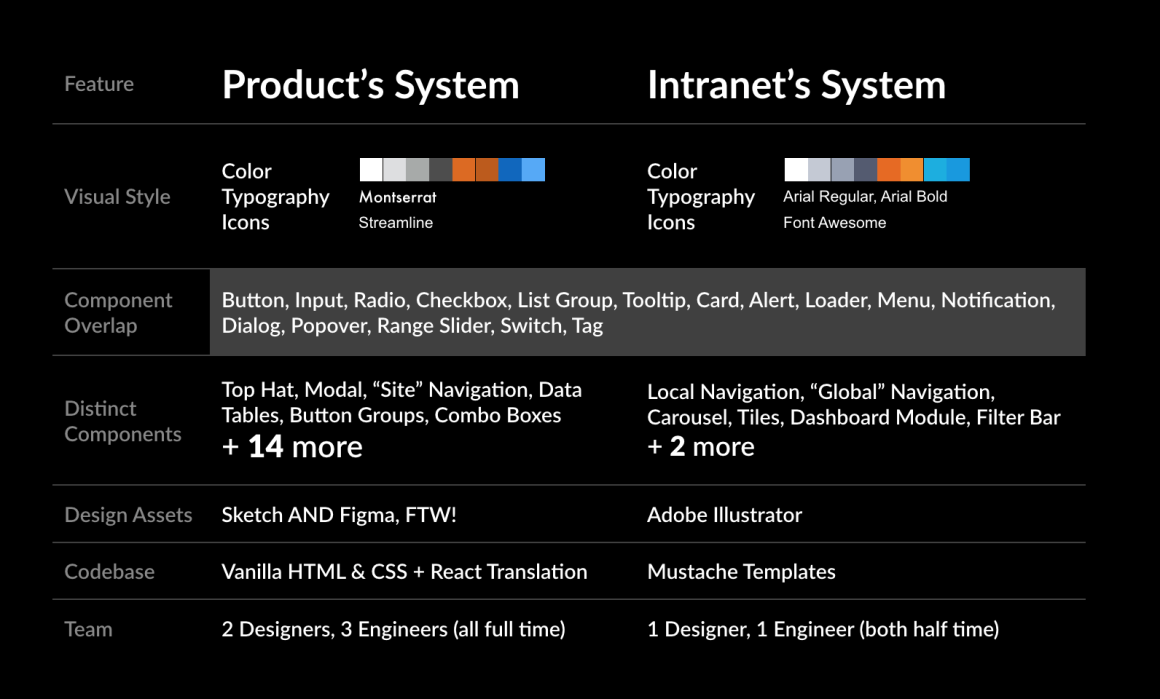
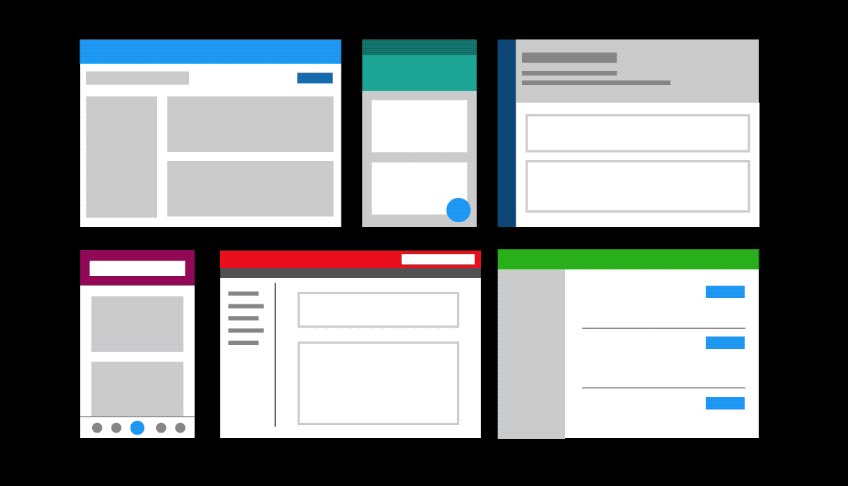
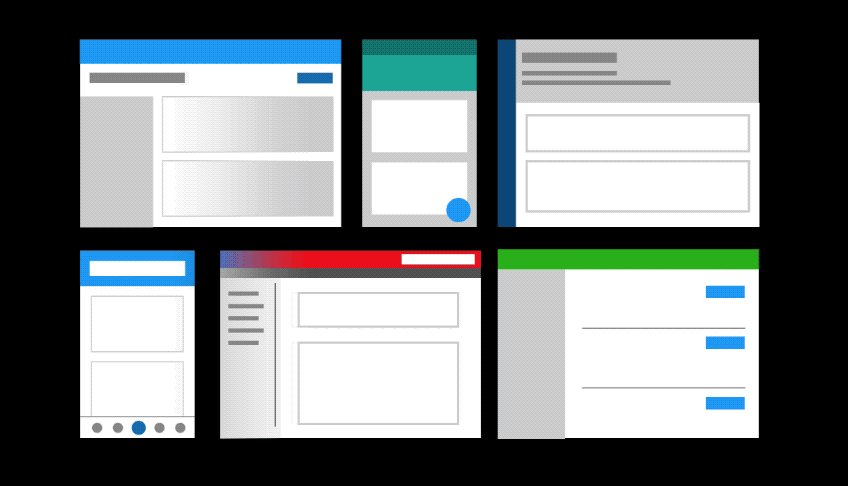
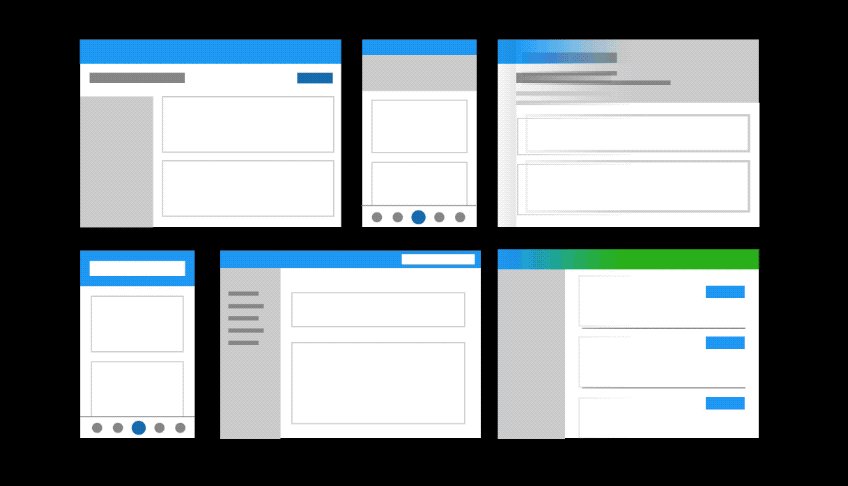
Consolidating Design Systems [11]
Nathan Curtis описывает подходы к объединению разных дизайн-систем, которые могли развиваться в компании параллельно. Это часто случается, если в организации много продуктов разной степени зрелости, а их команды не связаны между собой.

Balancing Flexibility and Consistency in Design Systems [12]
Ken Skistimas из GE примеряет подходы классических брендов к унификации дизайна продуктов для современных дизайн-систем. Насколько они должны давать свободу дизайнерам?

Why design systems are a single point of failure [13]
Dominic Nguyen описывает примерную архитектуру процесса тестирования и выкатки на продукты обновлений дизайн-системы.
The Politics of Design Systems — Keeping Stakeholders and UX Teams Invested Through the Process [14]
Dani Nordin использует модель изменений John Kotter для этапов внедрения дизайн-системы. Детали процесса достаточно тривиальные, но способ организации мыслей хороший.
Осталось только отучиться называть дизайн-системой UI Kit в Sketch и рынок станет зрелым.
Documenting Components [15]
Серия статей Nathan Curtis о том, как описывать компоненты в дизайн-системах. Получается исчерпывающее руководство, которое работает и как инструкция для начинающих, так и неплохой чеклист для уже имеющих дизайн-системы.

Примеры реализации дизайн-систем
- Дизайн-система компании Pluralsight [16]. Одно из самых толковых описаний принципов анимации ― шкала скорости с разбивкой по ситуациям применения [17].
- Rob Weychert рассказывает о своём подходе к работе с цветом с помощью простого набора переменных и модели HSL [18]. Хороший параметрический способ управлять палитрой. Его же рассказ об использовании типографической шкалы для дизайн-системы [19].
- Jeeyoung Jung изучает цветовые палитры в крупных дизайн-системах и предлагает своё решение для разных цветовых тем [20]. Судя по всему, модели HSL/HSB постепенно становятся такой же обязательной вещью, как и микро-модуль.
- Дизайн-система от создателей фреймворка Vue.js [21]. Анонс и описание архитектуры [22].
- Конспект презентации Allard van Helbergen из Atlassian [23] о том, как устроена дизайн-система в компании.
- Агентство Мэйк рассказывает о создании госсайта Администрации Кемеровской Области на базе дизайн-системы России [24].
- Amy Thibodeau из Shopify рассказывает о работе команды дизайн-системы [25]. Правда, описание достаточно абстрактное.
Wear OS by Google Smartwatches [26]
Google переименовали свою ОС для умных часов из Android Wear в Wear OS. Одна из основных причин — треть пользователей подключают их к iPhone.

iOS 11
- Nathan Gitter показывает, как избавиться от типичных проблем реализации дизайна для iOS, которые приводят к пропаданию анимации или элементов интерфейса [27].
- Обновлённые шаблоны iOS 11 для Origami, Sketch, Framer и Photoshop. [28]
Шаблоны устройств
- Обновление одной из самых больших коллекций шаблонов от Meng To [29] ― 500 устройств.
- Ещё одна коллекция шаблонов для презентации макетов интерфейсов и сувенирки [30].
Информационная архитектура, концептуальное проектирование, контент-стратегия
Создавать карты и диаграммы для интерфейсов всегда было проблемой ― либо нужен отдельный инструмент, который нишевый и не всегда удобный. Либо приходится делать их руками там, где обычно рисуются макеты, а это не сильно лучше. Кажется, ситуация начинает выправляться ― в прошлом году появились Flowmapp и Wireflow. И, судя по тому что было с инструментами для создания макетов, анимации и интерактивных прототипов, жди большого всплеска. Дождались:
Whimsical [31]
Ещё один инструмент для совместной работы над диаграммами и другими способами описать логику интерфейса. Как создавалась его панель инструментов [32].
Overflow [33]
Инструмент позволяет создавать карты переходов для интерфейса. Можно записаться в очередь на бета-версию. Анонс и рассказ о том, как он работает [34].
Peter Morville — Planning for Everything ― The Design of Paths and Goals [35]

Издательство Semantic Studios выпустило новую книгу Peter Morville «Planning for Everything ― The Design of Paths and Goals» [36]. UXmatters публикует главу 2 из неё.
Проектирование и дизайн экранов интерфейса
Figma Platform [37]
Под конец прошлой недели Figma шумно анонсировала открытый API, который делает из неё платформу, а не просто инструмент. Получился ортогональный ответ на систему плагинов в Sketch и любом другом десктопном инструменте.

Если переход с Photoshop на Sketch давал огромнейший прирост к скорости и комфортности работы, то замена Sketch на другой современный инструмент уже не так однозначна для большой команды (если только вашей главной задачей не является быть на пике трендов любой ценой). Плюсы, конечно, есть ― например, у дизайнеров на Windows (которых, если что, на порядок больше) появился выбор. Но их не так много, чтобы бросить всё и снова потратить полгода-год на перестройку процессов, шаблонов и т.п.
Одна из главных задач, которую решают дизайн-команды продуктов ― как повысить качество дизайна «на живом» без постоянных войн с косяками реализации. Есть «серебряная пуля» ― дизайн-системы с компонентами на технологическом уровне. Но и тут костыль ― дизайнерские шаблоны и компоненты в коде живут в разных мирах, их нужно обновлять параллельно и руками. Airbnb и несколько других энтузиастов показали в прошлом году, как можно экспортировать компоненты в шаблоны Sketch [38], но это всё равно костыль, требующий настройки кучи скриптов и сервисов.
У Figma другая история ― она уже работает в вебе, родной среде компонентных дизайн-систем. И хотя «компоненты» в инструменте пока далеки от того, что понимается под этим в технологических фреймворках типа React, связка между ними через API выглядит гораздо проще. Команда Figma уже попробовала экспорт макетов в React [39], а вездесущие Airbnb когда-то успели прикрутить свою дизайн-систему [40]. Есть и другие попытки связки живого продукта и Figma [41], GitHub научились выдавать иконки в продукт [42].

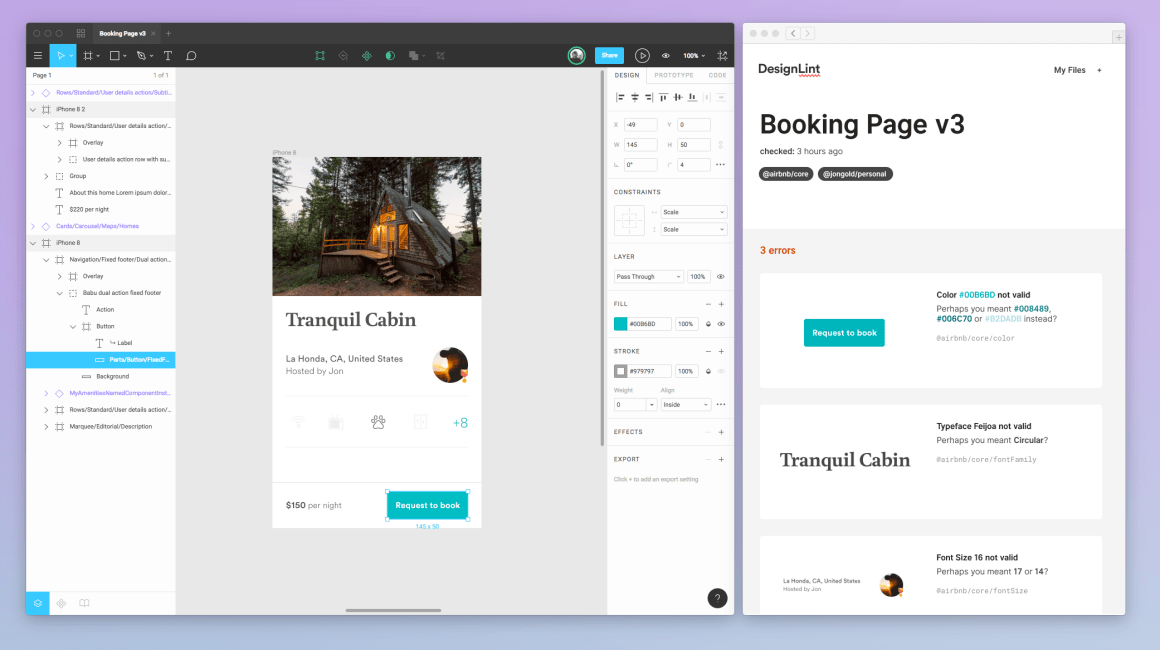
Пока это всё ранние эксперименты, которые ничего не гарантируют, и я скорее расписываю свои влажные фантазии на тему будущего, которое не обязательно случится. Тем более, что придётся решить ещё уйму проблем, в том числе с нормальными переменными ― сейчас их нет ни в одном инструменте; единые цвета, шрифты и отступы на совести дизайнера, экспортировать их тоже нельзя (хотя Design Systems Manager от InVision идёт в правильную сторону и выдаёт кое-какие переменные во всех возможных форматах). Но если вы слышали про концепцию подрывных (disruptive) инноваций, то с анонсом платформы Figma начинает выглядеть именно так.
Если ещё год назад я считал Figma модной, но необязательной мулькой (работать над макетом одновременно нужно не так что бы многим командам), то теперь верю, что ещё через год можно будет задуматься о переезде.
Другие новости инструмента
- Добавлена анимация переходов для прототипов [43].
- Улучшена история версий [44].
- Появилась тёмная тема интерфейса [45].
- Thomas Lowry подробно разбирает возможности компонентов [46].
Sketch 49 [47]
Экраны можно собирать в интерактивные прототипы, что теперь абсолютный стандарт на рынке ― обраточка InVision за заход на территорию инструментов создания макетов, которая сильно подкосит необходимость в нём (Alexander Handley неплохо подметил это [48]).
Это уже поддержали Zeplin [49] и Sympli [50], но пока на самом базовом уровне.
После спокойного исправления багов между 2017 и 2018 все ждали, в какую сторону будет двигаться Sketch и это очень сильная заявка.
Также теперь можно хранить библиотеки в официальном облаке, добавлен полноценный шаблон для iOS, а поиск и замена цветов стала мощнее [51].
Adobe XD [52]
Мартовское обновление. Открытие макетов Photoshop и Sketch, доработки по символам и стилям.
Lunacy ― Sketch for Windows [53]
Студия Icons8 выпустила инструмент для дизайнеров интерфейсов на Windows. Он умеет работать с макетами Sketch (инструмент и вырос из просто просмотрщика).
Supernova Studio [54]
Инструмент вышел из беты.
Subform
Сравнение подходов к адаптивности в макетах в инструменте и аналогах на рынке.
InVision
Muzli собрали примеры интересных интерактивных прототипов, сделанных на InVision Studio [55].
Немного истории создания InVision и их стратегии проникновения в компании клиентов [56].
Flow
В версии 0.5 [57] можно экспортировать макеты в код HTML и Swift, а также импортировать макеты из Sketch.
Paste by FiftyThree [58]
Инструмент создания презентаций от создателей Paper. Недавно в нём появилась возможность вставлять макеты в устройства, есть уйма вариаций.
Learn Design Code [59]
Неугомонный Meng To продолжает окучивать нишу за нишей и теперь он запустил большой каталог инструментов дизайна. Можно ещё раз заценить, как много хорошего делается для нас с вами.
VR, AR and Mixed Reality Resources [60]
Масштабная подборка ссылок о дизайне интерфейсов для виртуальной и дополненной реальности от Jae Salavarrieta ― инструменты, курсы, статьи, книги.
Пользовательские исследования и тестирование, аналитика
Tips For Conducting Usability Studies With Participants With Disabilities [61]
Peter McNally даёт советы по планированию и проведению пользовательских исследований среди людей с ограниченными возможностями.
Getting co-creative with research [62]
Ruth Buchanan из Dropbox рассказывает об опыте компании по проведению сессий ко-дизайна с пользователями.
Luke Hay — Researching UX: Analytics [63]

Издательство SitePoint выпустило в 2017 году книгу Luke Hay «Researching UX: Analytics» [64]. UXmatters публикует часть 6 из неё.
Nielsen’s Heuristic Evaluation — Limitations in Principles and Practice [65]
Alipta Ballav исследует ограничения метода эвристической оценки интерфейсов. Перевод [66].
How Large Is the Evaluator Effect in Usability Testing? [67]
Jeff Sauro проанализировал исследования тему «эффекта оценщика» — насколько отличаются интерфейсные проблемы, найденные разными экспертами в ходе эвристической оценки или просмотра записей сессий юзабилити-тестирования. Как всегда, отличные выводы на основе множества добротных экспериментов.
*согласие между экспертами — 27%
Do Novices or Experts Uncover More Usability Issues? [68]
Jeff Sauro собрал существующие исследования на тему того, обнаруживают ли менее опытные пользователи больше проблем в интерфейсах. Если кратко, то да.
Is a Single Item Enough to Measure a Construct? [69]
Jeff Sauro разбирает, насколько важно сопровождать интерфейсные опросники несколькими вопросами, чтобы результаты были более достоверными. Как обычно, зависит от задачи ― где-то одного вопроса вполне достаточно. Да и у опросников на несколько вопросов есть свои проблемы.
Remote Moderated Usability Tests ― How and Why to Do Them [70]
Kate Meyer и Kara Pernice из Nielsen/Norman Group описывают формат и особенности проведения удалённого модерируемого пользовательского тестирования.
Lookback
Визуальное программирование и дизайн в браузере
Responsive Components — a Solution to the Container Queries Problem [72]
Philip Walton описывает экспериментальный подход адаптивности для конкретных блоков интерфейса — это предполагаемое развитие media queries. Перевод [73].
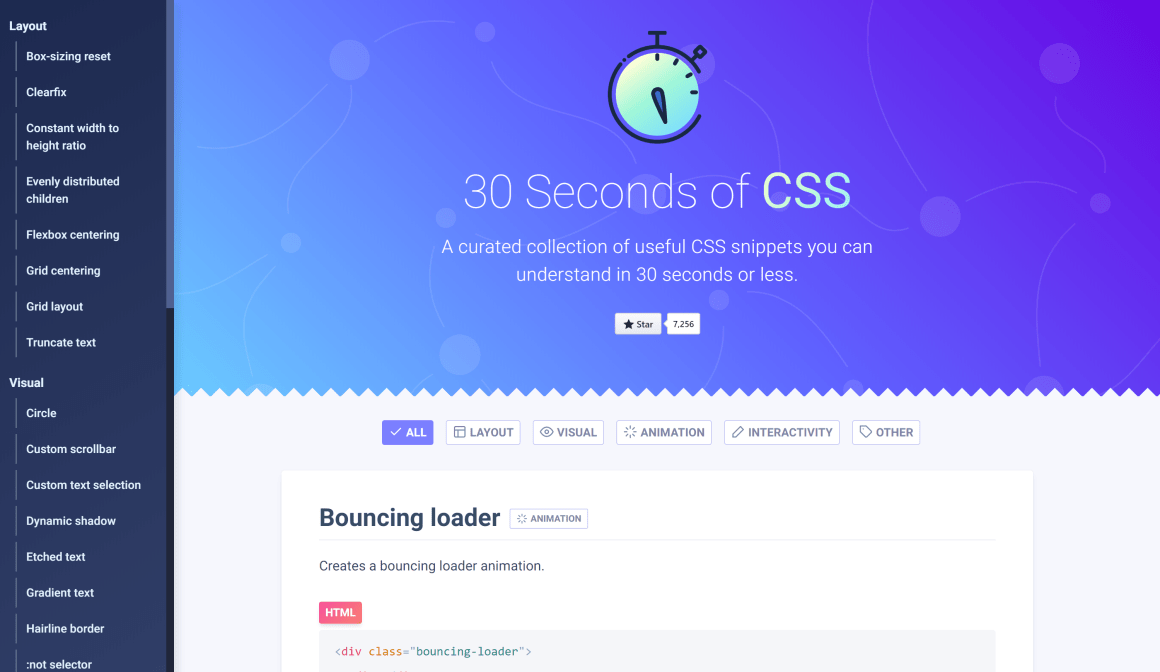
30 Seconds of CSS [74]
Простая обучалка основам CSS с помощью 30-секундных кусочков информации.

Веб-типографика
- Каталог вариативных шрифтов. [75]
- Бодрый демо-сайт Microsoft, посвящённый возможностям вариативных шрифтов [76]. В весеннем обновлении Windows появится переработанный менеджер шрифтов, который поддерживает их.
- Как реализовать эффект текста как маски для изображения с помощью CSS. [77]
Работа с SVG
- Онлайн-инструмент позволяет получить набор координат для SVG-изображений. [78]
- Онлайн-инструмент для анимации SVG. [79]
Новые скрипты
- Kyle Gill показывает, как создать анимацию «аплодисментов» из Medium с помощью инструмента Haiku. [80]
- Визуализация музыки на JavaScript. [81]
- Библиотека позволяет превращать изображения в а-ля рисованные от руки. [82]
UX-стратегия и менеджмент
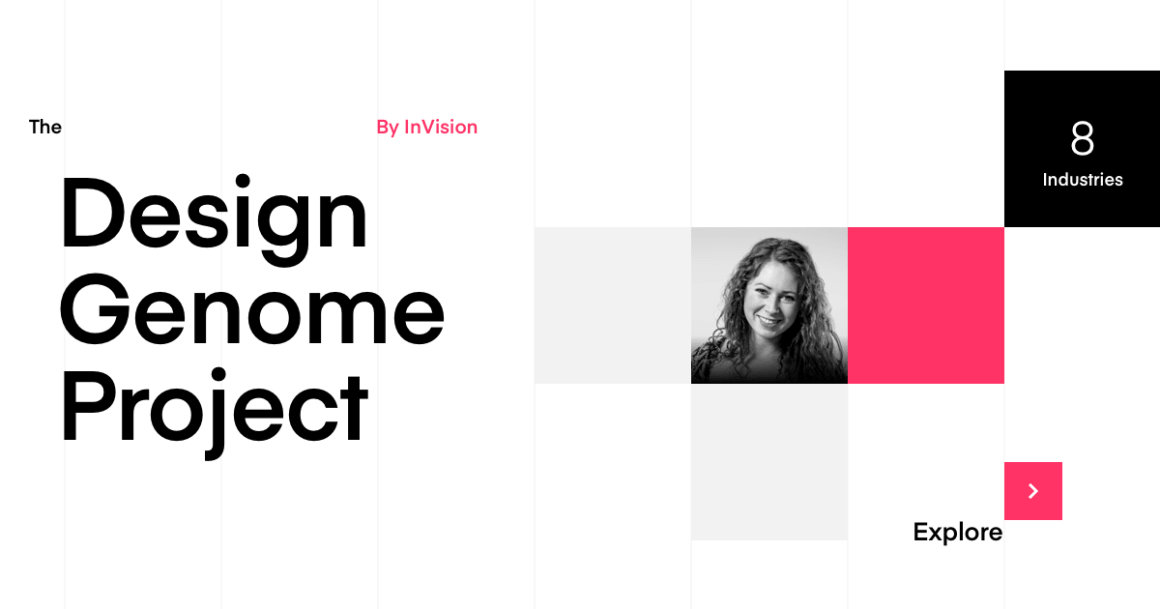
The Design Genome Project [83]
InVision давно публикуют интервью с руководителями дизайн-команд о том, как они устроены. Они сделали следующий шаг и запустили проект, пытающийся сравнить и просуммировать опыт дизайн-менеджмента. На старте есть материалов о Netflix, Slack, Shopify, Pinterest и Capital One. Наверняка это связано с недавней инициативой Design Leadership Forum [84].

The different lenses of Design Operations [85]
Dave Malouf из Digital Ocean описывает три подхода к организации DesignOps, в зависимости от структуры компании и её текущих задач.
Player > Coach > Mngr > Exec < Operator [86]
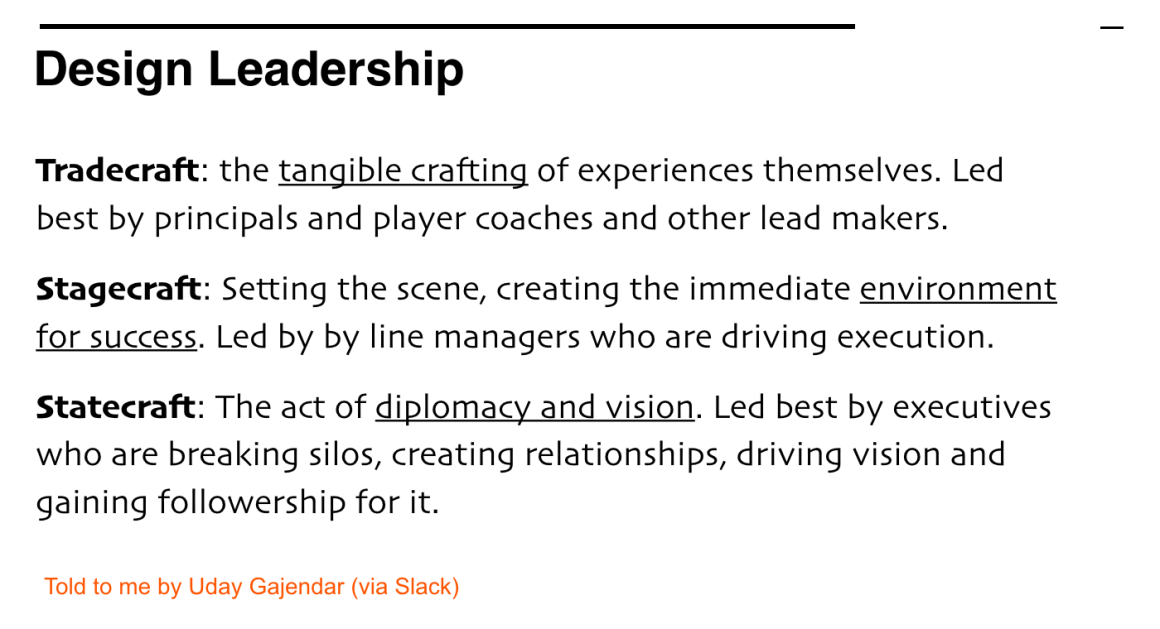
Dave Malouf описывает три уровня ответственности дизайн-менеджера ― tradecraft (профессиональные навыки), stagecraft (режиссура процесса) и statecraft (участие в развитии компании в целом). Одному человеку крайне сложно совмещать их, поэтому он разбирает типичные проблемы в попытках всё-таки сделать это.

The business of UX strategy [87]
Daniel Rosenberg описывает интересную концепцию ограничений рынка и бизнес-модели, технологий, финансов и самой организации, которые влияют на UX-стратегию.
Airbnb: Alex Schleifer — Building Trust [88]
Глава дизайна Airbnb Alex Schleifer рассказывает о том, как работает дизайн-команда и как компания повышает доверие пользователей. А ещё у них самая большая дизайн-команда в мире [89] — они плотно работают с владельцами жилья, так что те вносят огромный вклад в общий UX.
* считают дизайнерами — 4,5 млн
Designing at scale [90]
Arin Bhowmick из IBM пообщался с коллегами Tom Waterton и Pérez-Hemminger на тему масштабирования дизайна в компании.
What Design Chiefs At Uber, IBM, And Microsoft Care About In 2018 [91]
Руководители дизайн-команд в Uber, IBM, Microsoft и нескольких других компаниях рассказывают о точках фокуса своих команд на 2018 год.
Designers in the C-Suite — How a group of new hires grabbed the attention of IBM’s CEO [92]
Советы Gabriella Campagna из IBM даёт советы простым дизайнерам на тему того, как доносить свои идеи до высшего руководства.
Командное взаимодействие
Kevin Hoffman — Meeting Design: For Managers, Makers, and Everyone [93]

Издательство Rosenfeld Media выпустило книгу Kevin Hoffman «Meeting Design: For Managers, Makers, and Everyone» [94]. A List Apart публикует главу 2 из неё.
Designing Team Meetings So They Don’t Suck [95]
Sara Zailskas Walsh из Capital ONE даёт советы по проведению полезных рабочих встреч. Она выработала набор форматов, которые легко комбинируются и используются по ситуации.
Witeboard [96]
Ещё одна маркерная доска в интернете для совместной работы.
Методологии, процедуры, стандарты
The Total Economic Impact Of IBM’s Design Thinking Practice [97] (PDF)

Forrester провели по заказу IBM опрос-исследование экономического выхлопа от внедрения практик дизайн-мышления. Цифры радужные. Краткий обзор [98].
* дизайнеров в компании — 1600
** сотрудники, прошедшие курс — 110 000
Кейсы
What it’s like to spend 326 days on a massive product release for 3.2M users [99]
Команда сервиса JotForm рассказывает о способах проверки гипотез по ходу работы над новой версией продукта. Хорошая провязка методов к этапам. Другие кейсы:
- Простой, но достаточно толковый кейс редизайна веб-приложения Siesta от Signe Roswall [100].
Непрошенные редизайны
Тренды
Design in Tech Report 2018 [102]
Новый отчёт John Maeda о состоянии дизайна в цифровых продуктах. В нём всё ещё хватает интересных наблюдений за тем, как меняются компании и рынок в целом, но с прошлого года фокус смещается на продвижение его собственных концепций (включая спорную «computational design»). Это всё ещё отражает направление движения рынка, но прорывных открытий, как было в первых двух выпусках, всё меньше.

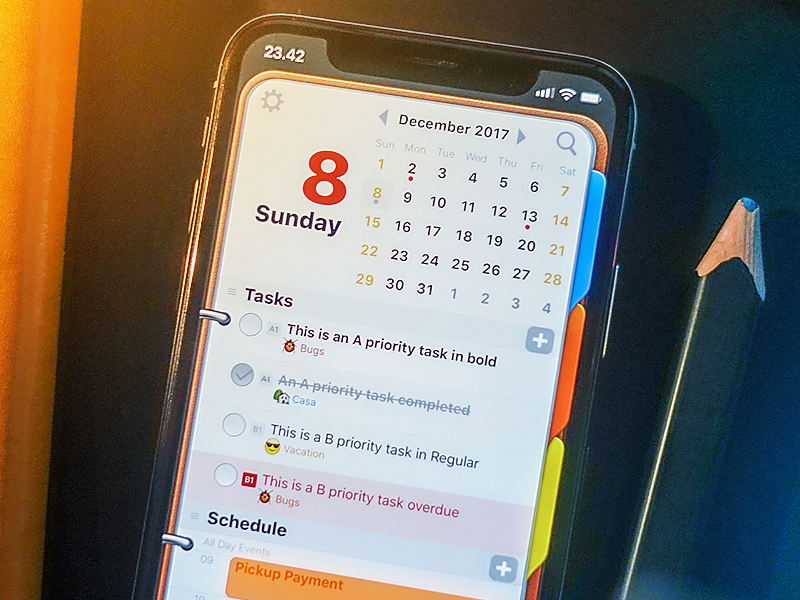
Bringing Back Skeuomorphic Design [103]
Michael Flarup решил потроллить дизайн-сообщество и сделать современное прочтение скеоморфного дизайна календаря для iPhone X. Правда, возможно он говорил об этом серьёзно… Тем более, что возвращение бесполезного декора может закончиться именно этим.

Алгоритмический дизайн
The Real Story Behind Microsoft’s Quietly Brilliant AI Design [104]

Fast Co Design пообщался с командой MS Office, которая сумела подать возможности алгоритмического дизайна в PowerPoint в человечном виде. Они изучали работу персональных ассистентов руководителей и опирались на постепенное выстраивание доверия.
Automagic Design [105]
Ещё один алгоритмический генератор логотипов.
Erica Hall — Conversational Design [106]

Издательство A Book Apart выпустило книгу Erica Hall «Conversational Design» [107]. A List Apart публикует первую главу из неё. Другие материалы о голосовых интерфейсах:
- Amazon Alexa добавила режим «минимального общения» [108], чтобы не перегружать пользователей лишними словами. Подтверждения действий происходят с помощью звукового сигнала.
- Amazon дали разработчикам и дизайнерам библиотеку бесплатных звуков. [109]
Для общего и профессионального развития
The Nomadic Designer — Tips And Tricks To Work On The Road [110]
Последние 4 года Javier Cuello путешествует по миру и работает удалённо — всё больше дизайнеров практикуют такой подход. Он описывает плюсы, минусы и подводные камни.
Дизайнерская этика
- Сначала ты на сложных щах рассказываешь про этику в дизайне, а потом помогаешь новому способу интоксикации продаваться как можно больше. [111] П — последовательность принципов.
Шутки про нерадивых дизайнеров
Люди и компании в отрасли
Покупки дизайн-студий крупными компаниями
- Accenture купили осенью дизайн-студию Matter, [113] которая занимается пром.дизайном гаджетов.
- Verizon купили дизайн-студию Moment. [114]
- Genpact купили осенью UX-агентство Tandem Seven. [115] Они делали интересные вещи в плане UX-стратегии.
Slack Design [116]
Блог дизайн-команды Slack.
Материалы конференций
Conference Review: Enterprise UX 2017, part 1 [117]
Конференция Enterprise UX 2017 [118] прошла 7-9 июня в Сан-Франциско. Она посвящена работе над продуктами и управлению дизайн-командами в крупных компаниях. Pabini Gabriel-Petit сделала обзор первого дня с мастер-классами Peter Merholz, Kristin Skinner, Laura Klein и Kate Rutter.
Подпишитесь на дайджест в Facebook [119], ВКонтакте [120], Телеграме [121] или по почте [122] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau
Источник [123]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/276878
Ссылки в тексте:
[1] апрель 2010-февраль 2018: http://www.jvetrau.com/category/digest/
[2] Designing Accessible Navigations: https://uxplanet.org/designing-accessible-navigations-3b1a151d3bd7
[3] как можно менять состояние фокуса в веб-интерфейсах: https://css-tricks.com/focusing-on-focus-styles/
[4] Good to great UI animation tips: https://uxdesign.cc/good-to-great-ui-animation-tips-7850805c12e5
[5] Перевод: http://sketchapp.me/prakticheskie-sovety-po-uluchsheniyu-mikrovzaimodejstvij-vashego-interfejsa/
[6] The User Experience of Social Media Websites: https://measuringu.com/social-media-ux/
[7] нормализации данных от сторонних сайтов: https://baymard.com/blog/post-process-product-data
[8] советы по оформлению таблицы спецификаций товара: https://baymard.com/blog/spec-sheet-scannability
[9] уведомления: https://inclusive-components.design/notifications/
[10] My 6-point microcopy checklist for non-UX writers: https://medium.com/swlh/my-6-point-microcopy-checklist-for-non-ux-writers-634eb52b29c9
[11] Consolidating Design Systems: https://medium.com/eightshapes-llc/consolidating-design-systems-6bb7ce72f393
[12] Balancing Flexibility and Consistency in Design Systems: https://medium.com/ge-design/balancing-flexibility-and-consistency-in-design-systems-c24cd0a9da16
[13] Why design systems are a single point of failure: https://blog.hichroma.com/why-design-systems-are-a-single-point-of-failure-ec9d30c107c2
[14] The Politics of Design Systems — Keeping Stakeholders and UX Teams Invested Through the Process: http://uxpamagazine.org/the-politics-of-design-systems/
[15] Documenting Components: https://medium.com/eightshapes-llc/documenting-components-9fe59b80c015
[16] Дизайн-система компании Pluralsight: http://design-system.pluralsight.com/
[17] шкала скорости с разбивкой по ситуациям применения: http://design-system.pluralsight.com/core/motion/
[18] подходе к работе с цветом с помощью простого набора переменных и модели HSL: http://v6.robweychert.com/blog/2018/02/v6-color/
[19] типографической шкалы для дизайн-системы: http://v6.robweychert.com/blog/2017/11/v6-typography-proportions/
[20] Jeeyoung Jung изучает цветовые палитры в крупных дизайн-системах и предлагает своё решение для разных цветовых тем: https://uxplanet.org/designing-systematic-colors-b5d2605b15c
[21] Дизайн-система от создателей фреймворка Vue.js: https://vueds.com/
[22] Анонс и описание архитектуры: https://viljamis.com/2018/vue-design-system/
[23] Конспект презентации Allard van Helbergen из Atlassian: https://www.uxpin.com/studio/blog/virtual-summit-recap-atlassian-shares-4-pointers-design-systems/
[24] о создании госсайта Администрации Кемеровской Области на базе дизайн-системы России: https://vc.ru/33586-razrabotka-gossayta-po-dizayn-sisteme-rossii
[25] Amy Thibodeau из Shopify рассказывает о работе команды дизайн-системы: https://www.smashingmagazine.com/2018/03/building-design-systems-to-improve-work/
[26] Wear OS by Google Smartwatches: https://wearos.google.com/
[27] как избавиться от типичных проблем реализации дизайна для iOS, которые приводят к пропаданию анимации или элементов интерфейса: https://medium.com/@nathangitter/designing-jank-free-apps-9f66d43b9c87
[28] Обновлённые шаблоны iOS 11 для Origami, Sketch, Framer и Photoshop.: https://facebook.design/ios11
[29] Обновление одной из самых больших коллекций шаблонов от Meng To: https://designcode.io/angle
[30] Ещё одна коллекция шаблонов для презентации макетов интерфейсов и сувенирки: http://www.mockupdated.com/
[31] Whimsical: https://whimsical.co/
[32] Как создавалась его панель инструментов: https://whimsical.co/design/how-we-designed-whimsical-for-speed/
[33] Overflow: https://overflow.io/
[34] Анонс и рассказ о том, как он работает: https://blog.prototypr.io/meet-overflow-9b2d926b6093
[35] Peter Morville — Planning for Everything ― The Design of Paths and Goals: https://www.uxmatters.com/mt/archives/2018/03/planning-for-everything-the-design-of-paths-and-goals.php
[36] Peter Morville «Planning for Everything ― The Design of Paths and Goals»: https://www.amazon.com/dp/0692059954/
[37] Figma Platform: https://blog.figma.com/introducing-figmas-platform-ee681bf861e7
[38] как можно экспортировать компоненты в шаблоны Sketch: https://medium.com/seek-blog/sketching-in-the-browser-33a7b7aa0526
[39] попробовала экспорт макетов в React: https://www.fastcodesign.com/90165051/as-design-and-engineering-blur-figma-wants-to-be-their-platform
[40] Airbnb когда-то успели прикрутить свою дизайн-систему: https://airbnb.design/the-evolution-of-tools/
[41] другие попытки связки живого продукта и Figma: https://twitter.com/benjennin_gs/status/977087807100395521/video/1
[42] GitHub научились выдавать иконки в продукт: https://github.com/primer/octicons
[43] анимация переходов для прототипов: https://blog.figma.com/figma-prototyping-now-with-transitions-197f817ae7a8
[44] Улучшена история версий: https://blog.figma.com/now-you-can-name-and-annotate-your-figma-version-history-250aa1b5caf5
[45] тёмная тема интерфейса: https://www.papertiger.com/figma-dark-ui-plugin
[46] Thomas Lowry подробно разбирает возможности компонентов: https://blog.figma.com/component-architecture-in-figma-f16ae9cc4481
[47] Sketch 49: https://blog.sketchapp.com/prototyping-libraries-on-sketch-cloud-and-an-official-ios-ui-kit-in-sketch-49-bf090c70796c
[48] Alexander Handley неплохо подметил это: https://medium.com/sketch-app-sources/design-tool-choices-2018-a3e6a8ce87c6
[49] Zeplin: https://blog.zeplin.io/flows-in-zeplin-round-one-c56550f23f0f
[50] Sympli: https://sympli.io/blog/2018/03/27/introducing-prototyping-support/
[51] поиск и замена цветов стала мощнее: https://medium.com/design-prototype/sketch-49-find-and-replace-colors-everywhere-dc8db465026d
[52] Adobe XD: https://theblog.adobe.com/march-2018-update-adobe-xd/
[53] Lunacy ― Sketch for Windows: https://icons8.com/lunacy
[54] Supernova Studio: https://blog.prototypr.io/introducing-supernova-studio-35335de5044c
[55] примеры интересных интерактивных прототипов, сделанных на InVision Studio: https://medium.muz.li/made-with-studio-1-823945cf1e56
[56] Немного истории создания InVision и их стратегии проникновения в компании клиентов: https://www.fastcodesign.com/90162865/how-clark-valberg-accidentally-discovered-the-weakness-in-adobes-empire
[57] версии 0.5: https://blog.prototypr.io/flow-0-5-0-408044424ebd
[58] Paste by FiftyThree: https://fiftythree.com/paste
[59] Learn Design Code: https://designcode.io/learn
[60] VR, AR and Mixed Reality Resources: https://blog.prototypr.io/vr-and-mixed-reality-resources-90a57498220e
[61] Tips For Conducting Usability Studies With Participants With Disabilities: https://www.smashingmagazine.com/2018/03/tips-conducting-usability-studies-participants-disabilities/
[62] Getting co-creative with research: https://medium.com/dropbox-design/getting-co-creative-with-research-356d4696d46f
[63] Luke Hay — Researching UX: Analytics: https://www.uxmatters.com/mt/archives/2018/03/researching-ux-analytics.php
[64] Luke Hay «Researching UX: Analytics»: https://www.sitepoint.com/premium/books/researching-ux-analytics
[65] Nielsen’s Heuristic Evaluation — Limitations in Principles and Practice: http://uxpamagazine.org/nielsens-heuristic-evaluation/
[66] Перевод: https://medium.com/usethics-doc/%D0%BE%D1%86%D0%B5%D0%BD%D0%BA%D0%B0-%D0%BF%D0%BE-%D1%8D%D0%B2%D1%80%D0%B8%D1%81%D1%82%D0%B8%D0%BA%D0%B0%D0%BC-%D1%8F%D0%BA%D0%BE%D0%B1%D0%B0-%D0%BD%D0%B8%D0%BB%D1%8C%D1%81%D0%B5%D0%BD%D0%B0-%D0%BE%D0%B3%D1%80%D0%B0%D0%BD%D0%B8%D1%87%D0%B5%D0%BD%D0%B8%D1%8F-%D0%B2-%D0%BC%D0%B5%D1%82%D0%BE%D0%B4%D0%B8%D0%BA%D0%B5-%D0%BF%D1%80%D0%B8-%D0%BF%D1%80%D0%B8%D0%BC%D0%B5%D0%BD%D0%B5%D0%BD%D0%B8%D0%B8-%D0%BD%D0%B0-%D0%BF%D1%80%D0%B0%D0%BA%D1%82%D0%B8%D0%BA%D0%B5-d37f473c0026
[67] How Large Is the Evaluator Effect in Usability Testing?: https://measuringu.com/evaluator-effect/
[68] Do Novices or Experts Uncover More Usability Issues?: https://measuringu.com/novice-expert-issues/
[69] Is a Single Item Enough to Measure a Construct?: https://measuringu.com/single-multi-items/
[70] Remote Moderated Usability Tests ― How and Why to Do Them: https://www.nngroup.com/articles/moderated-remote-usability-test/
[71] Переработан инструмент для проведения исследований.: https://lookback.io/features/in-person/
[72] Responsive Components — a Solution to the Container Queries Problem: https://philipwalton.com/articles/responsive-components-a-solution-to-the-container-queries-problem/
[73] Перевод: http://css-live.ru/javascript/otzyvchivye-komponenty-reshenie-problemy-vyrazhenij-ot-kontejnera.html
[74] 30 Seconds of CSS: https://atomiks.github.io/30-seconds-of-css/
[75] Каталог вариативных шрифтов.: https://v-fonts.com/
[76] Бодрый демо-сайт Microsoft, посвящённый возможностям вариативных шрифтов: https://developer.microsoft.com/en-us/microsoft-edge/testdrive/demos/variable-fonts/
[77] Как реализовать эффект текста как маски для изображения с помощью CSS.: https://css-tricks.com/css-techniques-and-effects-for-knockout-text/
[78] Онлайн-инструмент позволяет получить набор координат для SVG-изображений.: https://spotify.github.io/coordinator/
[79] Онлайн-инструмент для анимации SVG.: https://www.svgator.com/
[80] как создать анимацию «аплодисментов» из Medium с помощью инструмента Haiku.: https://medium.com/sketch-app-sources/mimicking-the-medium-clap-animation-with-sketch-and-haiku-dd55737ec044
[81] Визуализация музыки на JavaScript.: https://tympanus.net/codrops/2018/03/06/creative-audio-visualizers/
[82] Библиотека позволяет превращать изображения в а-ля рисованные от руки.: http://roughjs.com/
[83] The Design Genome Project: https://www.invisionapp.com/enterprise/design-genome
[84] Design Leadership Forum: https://www.invisionapp.com/design-leadership-forum
[85] The different lenses of Design Operations: https://medium.com/amplify-design/the-different-lenses-of-design-operations-c29086cf907f
[86] Player > Coach > Mngr > Exec < Operator: https://medium.com/amplify-design/player-coach-mngr-exec-operator-29d8cc52f926
[87] The business of UX strategy: http://interactions.acm.org/archive/view/march-april-2018/the-business-of-ux-strategy
[88] Airbnb: Alex Schleifer — Building Trust: https://www.movidiam.com/blog/1022/airbnb-alex-schleifer--building-trust
[89] самая большая дизайн-команда в мире: https://airbnb.design/designing-airbnb-for-everyone/
[90] Designing at scale: https://medium.com/design-ibm/designing-at-scale-4d635a966284
[91] What Design Chiefs At Uber, IBM, And Microsoft Care About In 2018: https://www.fastcodesign.com/90158423/what-design-chiefs-at-uber-ibm-and-microsoft-care-about-in-2018-and-why
[92] Designers in the C-Suite — How a group of new hires grabbed the attention of IBM’s CEO: https://medium.com/design-ibm/designers-in-the-c-suite-how-a-group-of-new-hires-grabbed-the-attention-of-ibms-ceo-e25d1809e1dd
[93] Kevin Hoffman — Meeting Design: For Managers, Makers, and Everyone: http://alistapart.com/article/meeting-design
[94] Kevin Hoffman «Meeting Design: For Managers, Makers, and Everyone»: https://rosenfeldmedia.com/books/meeting-design/
[95] Designing Team Meetings So They Don’t Suck: https://medium.com/capitalonedesign/designing-team-meetings-so-they-dont-suck-3b4059eda165
[96] Witeboard: https://witeboard.com/
[97] The Total Economic Impact Of IBM’s Design Thinking Practice: https://www.ibm.com/design/thinking/static/media/Enterprise-Design-Thinking-Report.8ab1e9e1.pdf
[98] Краткий обзор: https://medium.com/design-ibm/a-new-study-on-design-thinking-is-great-news-for-designers-593f71b40627
[99] What it’s like to spend 326 days on a massive product release for 3.2M users: https://www.jotform.com/blog/372-What-it-s-like-to-spend-326-days-on-a-massive-product-release-for-3-2M-users
[100] толковый кейс редизайна веб-приложения Siesta от Signe Roswall: https://blog.prototypr.io/lets-redesign-the-entire-platform-they-said-ccd267cad262
[101] Концепция обновлённого приложения Apple Health от студии Chapps.: https://uxplanet.org/apple-health-of-a-healthy-human-82be6bcb248c
[102] Design in Tech Report 2018: https://www.slideshare.net/johnmaeda/design-in-tech-report-2018/
[103] Bringing Back Skeuomorphic Design: https://blog.prototypr.io/bringing-back-skeuomorphic-design-d211cc1c22d2
[104] The Real Story Behind Microsoft’s Quietly Brilliant AI Design: https://www.fastcodesign.com/90165892/the-real-story-behind-microsofts-quietly-brilliant-ai-design
[105] Automagic Design: https://automagic.design/
[106] Erica Hall — Conversational Design: http://alistapart.com/article/conversational-design
[107] Erica Hall «Conversational Design»: https://abookapart.com/products/conversational-design
[108] Amazon Alexa добавила режим «минимального общения»: https://www.engadget.com/2018/03/16/amazon-alexa-brief-mode-update/
[109] библиотеку бесплатных звуков.: https://developer.amazon.com/docs/custom-skills/ask-soundlibrary.html
[110] The Nomadic Designer — Tips And Tricks To Work On The Road: https://www.smashingmagazine.com/2018/03/nomadic-designer-tips-tricks/
[111] помогаешь новому способу интоксикации продаваться как можно больше.: https://medium.com/@frogdesign/6-lessons-for-product-strategists-from-the-emerging-cannabis-industry-35f164d28917
[112] Отличная пародия на типичную повестку дня в дизайнерском сообществе от Jon Moore.: https://medium.com/ux-power-tools/a-day-in-the-life-of-designernews-c8ba3fb18631
[113] Accenture купили осенью дизайн-студию Matter,: https://newsroom.accenture.com/news/accenture-acquires-leading-design-and-innovation-firm-matter.htm
[114] Verizon купили дизайн-студию Moment.: http://www.momentdesign.com/what-lies-ahead-moment-joins-verizon/
[115] Genpact купили осенью UX-агентство Tandem Seven.: http://www.genpact.com/about-us/media/press-releases/2017-genpact-acquires-digital-customer-experience-consulting-firm-tandemseven
[116] Slack Design: https://slack.design/
[117] Conference Review: Enterprise UX 2017, part 1: https://www.uxmatters.com/mt/archives/2018/03/conference-review-enterprise-ux-2017-part-1.php
[118] Enterprise UX 2017: https://rosenfeldmedia.com/eux2017/
[119] Facebook: https://www.facebook.com/groups/pdigest/
[120] ВКонтакте: https://vk.com/pdigest
[121] Телеграме: https://t.me/pdigest
[122] по почте: http://eepurl.com/bu61XX
[123] Источник: https://habrahabr.ru/post/352696/?utm_campaign=352696
Нажмите здесь для печати.