Octotree: отображение кода на Github в виде дерева

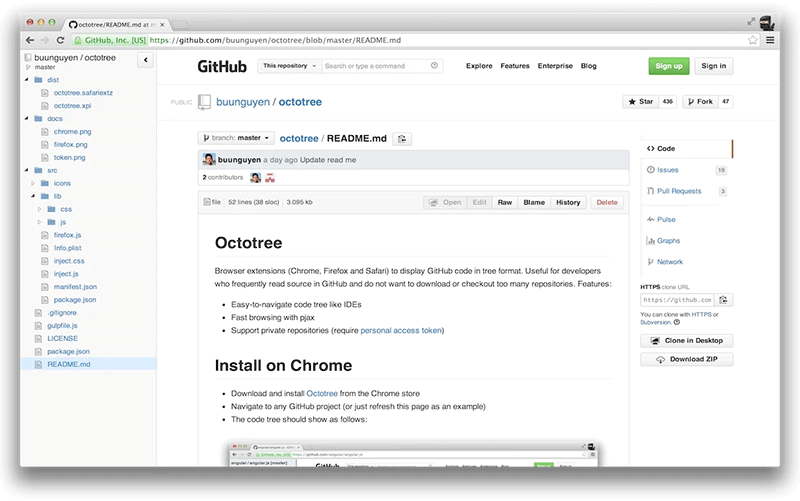
Github является незаменимым сайтом, на котором разработчики проводят многие часы. Некоторым хочется добавить удобства в повседневную работу. Расширение Octotree [1] для Firefox/Chrome/Safari делает именно то, чего так не хватало на Github, а именно, отображает исходный код в виде дерева.
Дерево отображается в левой части страницы. Такая навигация гораздо удобнее стандартной и к тому же работает очень быстро. Гораздо легче ориентироваться в больших проектах с многими вложенными директориями.
Octotree для Chrome [2] в каталоге Chrome Store.
Версии для Firefox и Safari пока находятся на модерации, но их можно вручную установить со страницы проекта [3].
Разработчик расширения Буу Нгуен (Buu Nguyen) отмечает, что Octotree использует GitHub API для получения метаданных. По умолчанию делаются неаутентифицированные запросы, но аутентификация требуется для просмотра частных репозиториев, а также после превышения лимита на неаутентифицированные запросы. В этом случае расширение попросит персональный токен Github [4].
Ввести токен можно вручную командой в веб-консоли браузера (в инструментах разработчика).
localStorage.setItem('octotree.github_access_token', 'REPLACE WITH TOKEN')Автор: alizar
Источник [5]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/60299
Ссылки в тексте:
[1] Octotree: https://github.com/buunguyen/octotree/
[2] Octotree для Chrome: https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
[3] страницы проекта: https://github.com/buunguyen/octotree/tree/master/dist
[4] персональный токен Github: https://help.github.com/articles/creating-an-access-token-for-command-line-use
[5] Источник: http://habrahabr.ru/post/223527/
Нажмите здесь для печати.