Персональное хранилище html-фрагментов для любителей и профессионалов
Персональные страницы, на которых размещаются виджеты, подобранные и настроенные под личные потребности уже давно находятся вне основного тренда развития веб-сервисов.
С одной стороны, сервисы персональных страниц существуют и радуют своих преданных пользователей, лучший пример тому – сервис My Yahoo [1]
С другой стороны, подобные сервисы прекращают работу. О закрытии сервиса iGoogle было объявлено летом 2012 года, а 1 ноября 2013 были навсегда удалены все персональные страницы пользователей этого сервиса.
В целом, можно констатировать нулевой интерес инвесторов и предпринимателей к созданию таких сервисов. Вроде бы неплохая идея предоставлять пользователю только то, что ему нужно на одной страничке наталкивается на вполне закономерные трудности:
- Относительная сложность процесса размещения новых виджетов: нужно перейти в специальное место, выбрать то, что нужно, и избранное разместить на персональной страничке.
- При большом количестве предлагаемых виджетов, отсутствие разнообразия.
- Зажатость в строгие рамки возможного функционала – возможно только то, что одобрено администрацией.
- С большим количеством собственных виджетов (десятками, сотнями) сложно, практически невозможно управляться.
В веб-сервисе TheOnlyPage [2] была переосмыслена концепция виджетов, как компонентов построенных по заранее заданной схеме и принято решение убрать все ограничения и использовать произвольный html-код.
В предыдущей публикации говорилось о функциональном наполнении сервисов онлайн заметок. Был рассмотрен, используемый веб-сервисом TheOnlyPage [2], наиболее аскетичный вариант представления заметок – голый текст. Своего рода заметки в чистом виде.
Прямо противоположный вариант – сохранение виджетов, представленных в виде произвольных фрагментов html-кода. Весь инструментарий веб-дизайна может быть задействован.
По маркетинговым соображениям, чтобы не приводить в замешательство среднего пользователя, такие html-фргменты, было решено называть Картинками. Хотя визуальные объекты отображаемые с помощью произвольного html-кода разумеется не ограничиваются только изображениями.
Некоторые подробности предлагаемого решения
Ранее мы обсуждали [3] выбор удачной визуальной метафоры для сервиса закладок и его реализацию в веб-сервисе TheOnlyPage [2].
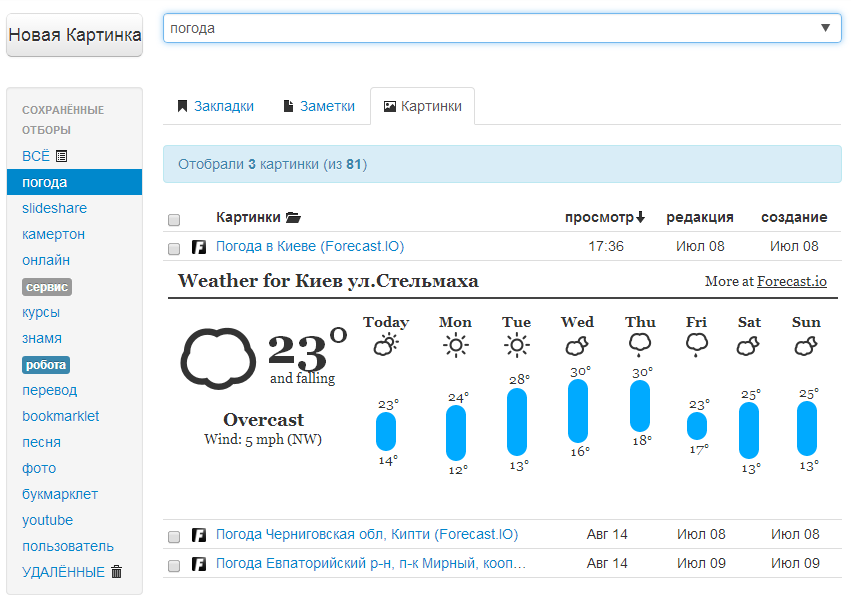
Естественно, что картинки в сервисе TheOnlyPage [2] презентуются пользователям по тому же шаблону, что закладки и заметки. Вверху: строка поиска; на левой панели навигации: последние сохраненные отборы по текстовым фрагментам и цветным меткам; центральное место занимает: список картинок, упорядочиваемых по времени просмотра / редакции / создания картинки.
Одни клик по заголовку картинки – открывает ее и позволяет увидеть ее содержимое.

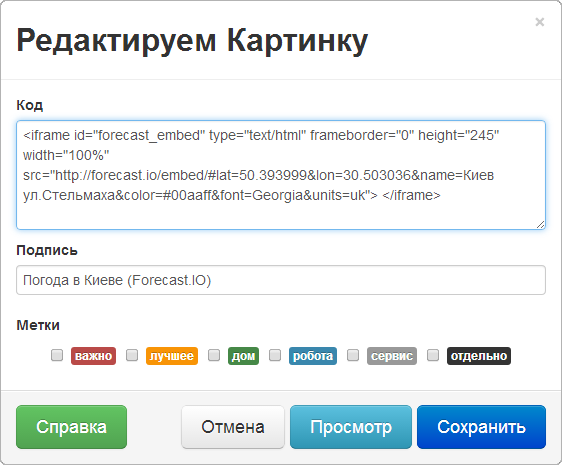
Двойной клик по строке, содержащей заголовок картинки, открывает форму редактирования:

Чтобы создать картинку достаточно нажать кнопку Новая Картинка, вставить в поле Код – html-код, в поле Подпись – подпись картинки и нажать кнопку Сохранить.
Если есть желание увидеть, как браузер отрабатывает указанный html-код – нажать кнопку Просмотр.
Таким образом, профессионал html-кодирования может создавать специальные решения под себя. Любителям же остаётся копипастить коды какого либо информера, картинки или видео либо воспользоваться специальным букмарклетом для коллекционирования html-фрагментов с других сайтов.
Пример использования Букмарклета
Букмарклет для создания новых закладок, заметок и картинок может быть установлен простым перетягиванием специальной ссылки на панель закладок вашего браузера. Подробнее про установку букмарклета можно прочесть в онлайн документации [4].
К примеру, читая самую популярную публикацию на habrahabr.ru [5] мы захотели сохранить видео из этой статьи.
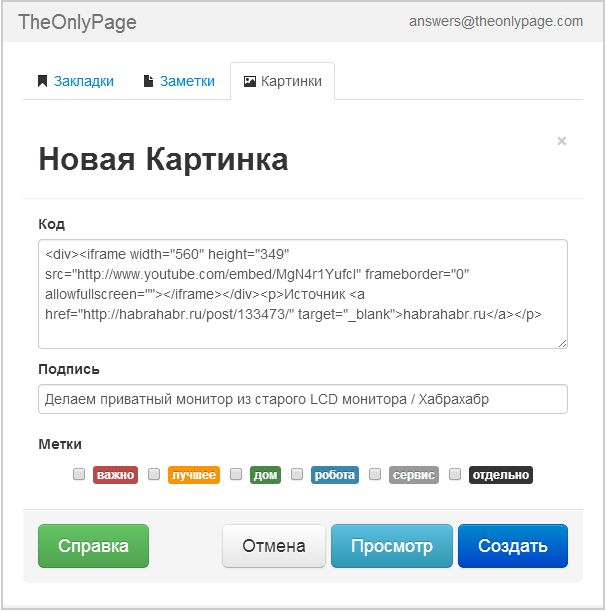
Просто кликаем по ссылке букмарклета TheOnlyPage [2] и, при необходимости, переходим на вкладку Картинки. Сервис автоматически определит, какой объект сохранять, исходя из размеров и расположения на странице, и предложит для сохранения самый заметный:

В поле Код автоматически подставится html-код сохраняемого видео, а также адрес странички, с которой был взят медиа-объект.
В поле Подпись подставится заголовок страницы.
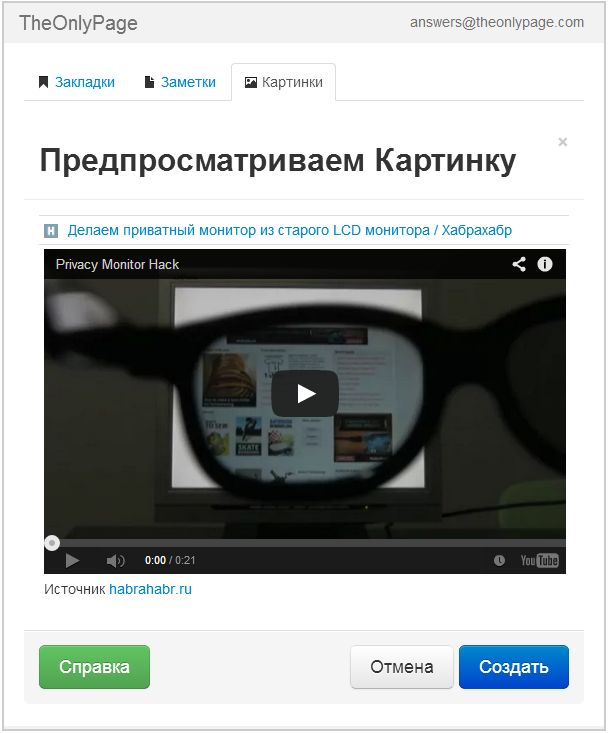
Нажав кнопку Просмотр, можно увидеть как будет выглядеть картинка. Предпросматривать сохраняемые картинки нужно обязательно, чтобы убедиться, что сохраняемый объект будет правильно отображен в TheOnlyPage [2].

После нажатия кнопки Создать новая картинка будет создана и сохранена как фрагмент обычного html-кода.
Когда используется букмарклет, существуют три способа определения что именно сохранять в качестве картинки.
- Если на странице было что-то выделено, то html-код выделенных объектов будет предложен для сохранения.
- Если на странице ничего не выделено, и страница принадлежит одному из популярных сайтов, специализирующихся на презентации медиа-объектов, например видеохостинга YouTube [6] или презентаций slideshare [8], то TheOnlyPage [2] автоматически построит фрагмент html-кода предназначенный для презентации соответствующего медиа-объекта.
- Если на страничке ничего не выделено, и не предусмотрен специальный механизм построения картинки для этого сайта, то будет использован html-код медиа объекта, занимающего главенствующее положение на странице.
Как видите, и рядовой пользователь справится с задачей сохранять понравившиеся медиа-фрагменты в своей приватной коллекции. Но профессионал, понимающий html-разметку, проделает это с осознанием происходящего и, возможно, подкорректирует сохраняемый html-код в своих интересах.
Автор: ValentynSolovyov
Источник [9]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/67691
Ссылки в тексте:
[1] My Yahoo: http://my.yahoo.com
[2] TheOnlyPage: http://www.theonlypage.com/
[3] обсуждали: http://habrahabr.ru/company/theonlypage/blog/232597/
[4] онлайн документации: http://help.theonlypage.com/ru_bookmarklet.html#setting
[5] самую популярную публикацию на habrahabr.ru: http://habrahabr.ru/post/133473/
[6] YouTube: http://www.youtube.com/
[7] хостинга: https://www.reg.ru/?rlink=reflink-717
[8] slideshare: http://www.slideshare.net/
[9] Источник: http://habrahabr.ru/post/233617/
Нажмите здесь для печати.