TouchHabr: продукт от Хабровчан для Хабровчан
Приветствую всех читателей!
В последнее время произошло много хорошего с нашим любимым Хабром: общий ID для авторизации, разработан и тестируется API, сервис ответов вырос в полноценный проект, Boomburum [1] пообещал в своем Твиттере новые личные сообщения…
Хочется присоединиться к потоку добра и объявить о недавнем релизе специализированной читалки — TouchHabr. Это идейное продолжение LHabr (раз [2], два [3]). Самое главное — нам удалось объединить свои силы и сделать хороший продукт, а не просто поделку, коей читалка была раньше. По крайней мере, нам так кажется.
Под катом много скриншотов, букв и рассказ о разработке, а также ссылка для загрузки.
Что было раньше
Конечно, были читалки и раньше. Даже официальная была когда-то. Долгое время LHabr оставался единственным приложением для iOS, которое позволяло более-менее удобно читать контент на сайте с мобильных устройств.
Впрочем, я сам никогда не отличался способностями к дизайну, поэтому одному мне, программисту, строить проект было не очень просто. К счастью, на мой призыв о помощи в этом деле ответила ZaiSL [4], и мы удачно скооперировались, объединив усилия.
Что предстояло сделать
Мы хотели сделать, ни много ни мало, лучшее специализированное приложение. Не просто какую-то универсальную читалку, которую можно натравить на что угодно, а конкретный инструмент для работы с сайтом. И чтобы впоследствии это переросло во что-то большее, чем инструмент потребления — в средство оставаться в полноценном контакте с Хабром — голосовать, принимать участие в обсуждении, использовать Хабрапочту и прочие штуки.
Понимая, что сделать сразу всё и без ошибок будет непросто, мы решили изменить мою прошлую схему работы: вместо больших редких обновлений, на которые постоянно нужно было находить мотивацию и много времени, прежде чем увидеть результат, теперь будет много обновлений с небольшим списком изменений.
Для первой версии мы тщательно отбирали список функций, которые мы смогли бы сделать качественно и которые могли бы быть самодостаточными, и пришли к следующему списку:
- Основной список постов
- Элементы списка
- Дата и автор поста
- Заголовок
- Список хабов
- Первая картинка до хабраката, если есть
- Сам хабракат
- Инфопанель со значениями
- Органы управления
- Выбор подраздела (захабренные/отхабренные)
- Возможность сразу попасть в меню приложения ко всей его структуре
- Элементы списка
- Экран чтения поста
- Рендеринг статьи
- Нативные инструменты взаимодействия
- Максимально удобная верстка для мобильного устройства
- Поддержка всех инструментов оформления, предоставляемых сайтом
- Удобный инструмент просмотра ссылок
- Удобный инструмент просмотра картинок в режиме галереи с возможностью нативного жеста pinch to zoom и жеста смахивания вверх/вниз для закрытия изображения
- Панель действий
- Переход к следующей/предыдущей статье
- Возможность перезагрузить статью
- Кнопка шаринга
- Переход к комментариям
- Рендеринг статьи
- Экран просмотра комментариев
- Дерево комментариев
- Панель действий
- Переход к родительскому комментарию и обратно
- Автопрокрутка к выбранному комментарию
- Шаринг комментариев с помощью скриншотов (об этом ниже)
- Обновление комментариев независимо от статьи
- Возможность откладывать статьи «на потом» — до тех пор, пока не сделаем оффлайн режим
- Минимальные настройки оформления
Помимо, собственно, функций, всё это должно было быть красивым и удобным — главная идея всего мероприятия. Получилось у нас или нет — решать вам.
Что мы сделали
Уверен, что Ирине, которая занималась всем внешним проявлением, есть что рассказать отдельно по поводу решений, ибо все они были не всегда очевидны.
Однако попробую описать со скриншотами, что получилось в итоге, и в конце — что предстоит ещё сделать.
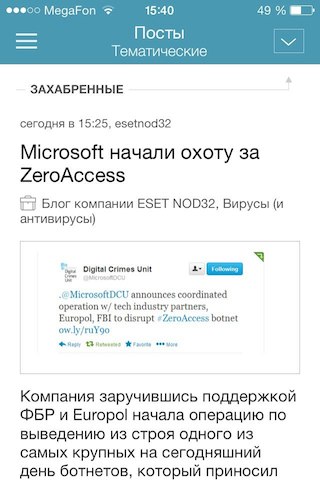
Список постов
Первое, что увидит пользователь — список постов. Не думаю, что возникнут какие-либо трудности со взаимодействием: цветовая схема и оформление позволяют сориентироваться.


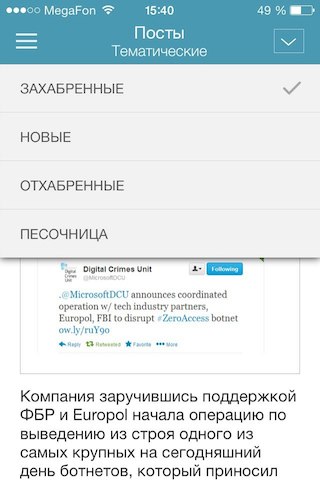
Для переключения между подразделами существует такое меню

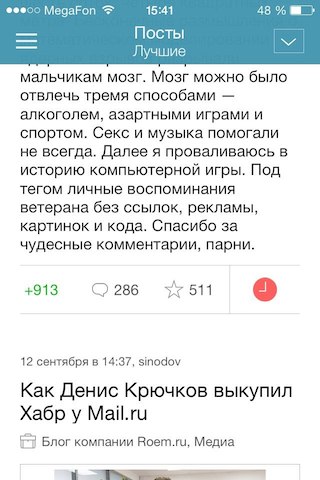
В конце каждого поста присутствует инфопанель с основными счётчиками и кнопкой добавления в список «Прочесть позже»

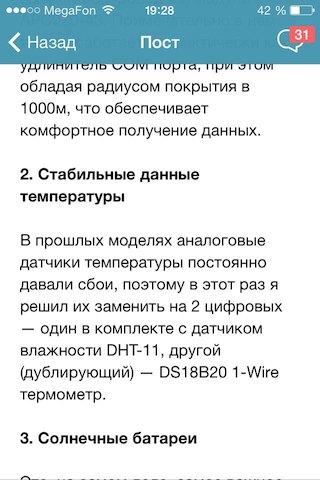
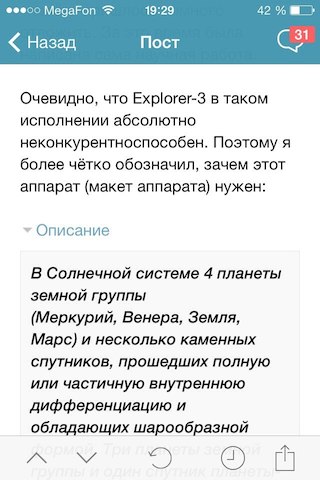
Тапаем на нужный элемент в списке и попадаем в экран чтения. Сначала будет загружен текст статьи, затем в фоне будет произведен рендеринг текста и html-элементов, а в конце результат увидит пользователь. Немного скриншотов для оценки верстки:




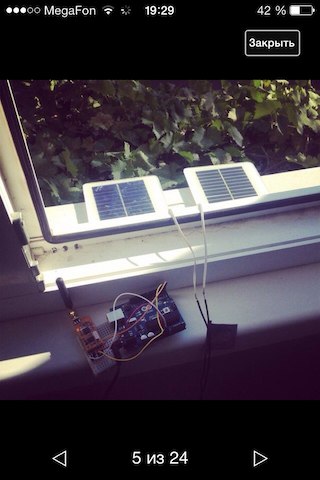
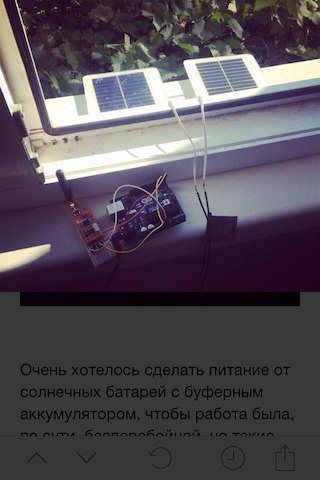
Удобный просмотр картинок из поста и внешних ссылок — в комплекте. Сбросьте меня со скалы, если так можно в браузере.



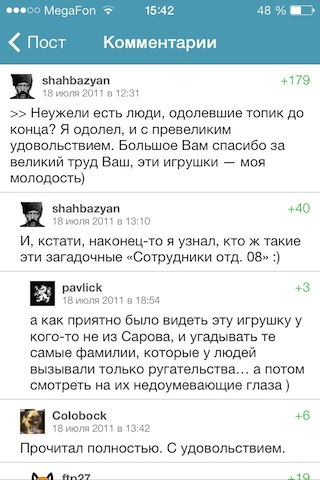
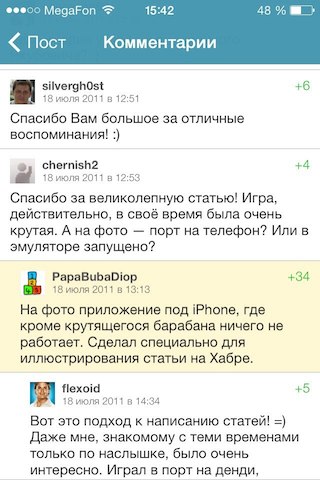
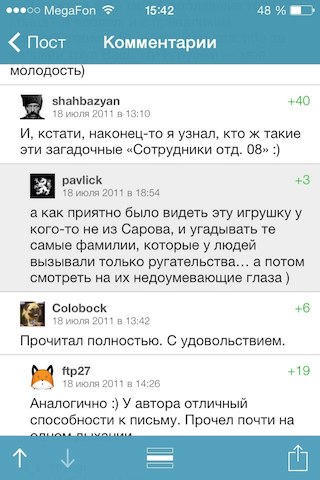
Пожалуй, один из самых интересных моментов — комментарии.




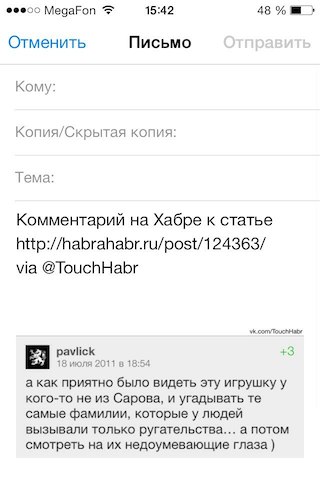
Благодаря скриншоту комментария, его можно удобно и красиво расшарить даже в Твиттер. Думаю, с учетом нынешнего количества ручных скриншотов с Хабра, фича будет востребована.
Из основного функционала остался лишь список «Читать позже», но он аналогичен списку постов с той лишь разницей, что контент там будет отобранный вами. Не оффлайн режим, конечно, но пока будет он. Оффлайн режим, конечно же, сделаем и заменим этот список им.
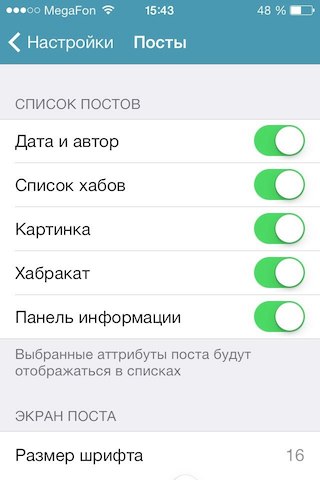
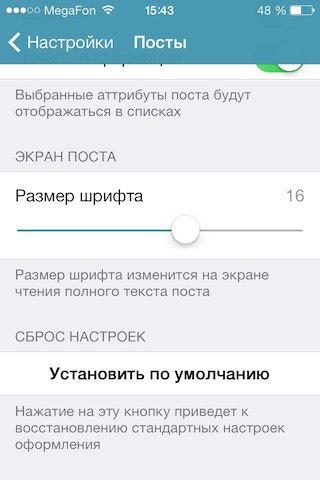
В прошлом меня просили сделать настраиваемые списки постов (кто-то не хочет видеть картинки, кому-то не нужен хабракат и т.д.), возможность настраивать размер шрифта. Пожалуйста :)


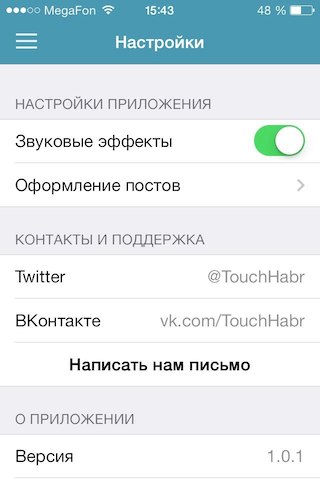
И, конечно же, разные способы связи — можно общаться прямо в приложении, а можно следить за новостями в Твиттере или ВК.
Звуки, конечно, отключаемые.

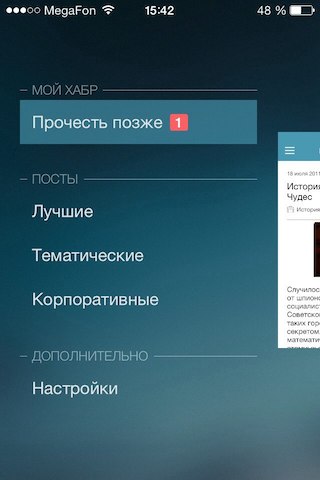
Ну и напоследок, сайдбар в модном нынче виде

Что предстоит сделать
В ближайшей версии — самое востребованное:
- Оффлайн режим
- Авторизация
- Голосование
- Создание и редактирование комментариев
Поддерживаемые устройства и ОС
Во-первых, мы решили вести разработку версий для iPhone/iPad отдельно — это позволит наблюдать меньше мусора в коде и эффективнее использовать особенности каждого из устройств. Сейчас приложение доступно для iPhone/iPod Touch.
Разрабатывалось для iOS 7, однако уже сегодня отправлено обновление для поддержки iOS 6.1
В дальнейшем будем расширять эти списки.
Где взять
Доступно в AppStore: TouchHabr [5]
Как всегда — бесплатно, без рекламы.
Контакты и фидбек
Нас всегда можно найти, конечно же, здесь, на Хабре: Ирина Барсукова — ZaiSL [4] и я, plasm [6].
С удовольствием примем участие в обсуждении, конструктивная критика приветствуется.
Помимо Хабра, нас можно найти здесь:
- Группа ВКонтакте [7]
- Аккаунт в Twitter [8]
А если вы нашли ошибки или недоработки, можно написать прямо из приложения. Тогда ответ на ваше сообщение поступит туда же, а ветка обсуждения закрепится за вашим устройством.
Автор: plasm
Источник [9]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/ios/50297
Ссылки в тексте:
[1] Boomburum: http://habrahabr.ru/users/boomburum/
[2] раз: http://habrahabr.ru/post/150771/
[3] два: http://habrahabr.ru/post/165411/
[4] ZaiSL: http://habrahabr.ru/users/zaisl/
[5] TouchHabr: https://itunes.apple.com/ru/app/touchhabr/id769441982?mt=8
[6] plasm: http://habrahabr.ru/users/plasm/
[7] Группа ВКонтакте: https://vk.com/touchhabr
[8] Аккаунт в Twitter: https://twitter.com/TouchHabr
[9] Источник: http://habrahabr.ru/post/204672/
Нажмите здесь для печати.