Brackets — Open Source IDE для веб-разработки от Adobe
Очередным редактором HTML, CSS и JavaScript, написанным на HTML, CSS и JavaScript сейчас никого не удивишь. Однако есть несколько причин, по которым стоит обратить внимание на пока ещё совсем зелёный и молодой проект Adobe Brackets [1]. Во-первых, его делает Adobe. Поддержка такой крупной корпорации значит очень много. Во-вторых, Open Source бывает разный [2]. В случае с Brackets это правильный, настоящий Open Source — уровень открытости весьма и весьма высок. Проект был опубликован на Github в начале мая этого года, несмотря на то, что он ещё в совершенно младенческом состоянии. Бэклог проекта [3] тоже открыт для всех — разработка ведётся по методологии scrum спринтами по 2.5 недели. В-третьих — дизайн и архитектура этого IDE заслуживают более подробного рассказа.

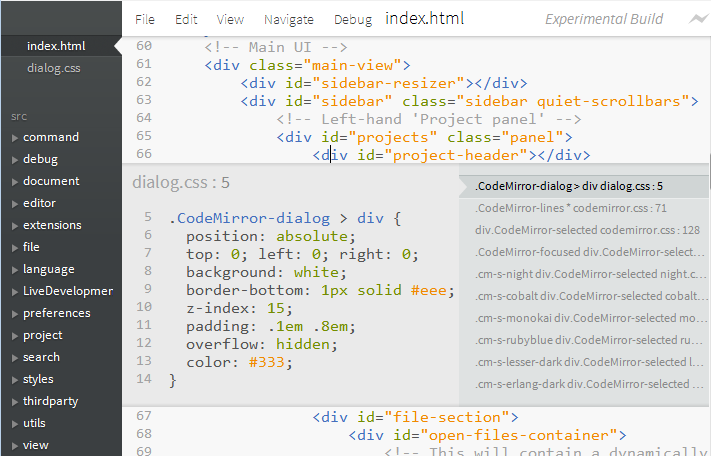
Brackets задуман именно как интегрированная среда веб-разработки, а не просто редактор кода. Собственно редактор пока не имеет многих необходимых функций. Зато работа со многими файлами и тесная интеграция с браузером уже налажена. Основной принцип, лежащий в основе дизайна Brackets — минимализм и чистота интерфейса. Вместо того, чтобы плодить окошки и вкладки, Brackets позволяет редактировать связанные участки кода из разных файлов “не отходя от кассы”. Например, если подвести курсор к тегу, id или имени класса элемента в HTML-файле и нажать Ctrl+E (quick edit), фрагмент кода CSS, относящийся к этому элементу откроется здесь же в inline-редакторе. Внеся любые изменения, можно нажать Ctrl-E повторно, и фрагмент закроется. Всё. Точно так же можно перейти к определению функции в коде JavaScript из любого места, где эта функция вызывается.
В будущем планируется интенсивно использовать и расширять такой способ работы, в том числе для документации и для графических инструментов — палитр, визуальных редакторов градиентов, изображений и т.д.
Теперь об интеграции с браузером. Все изменения в коде мгновенно отображаются в соответствующем окне браузера. Можно в реальном времени подстраивать размеры, цвет и компоновку элементов. Так же, как и инструмент quick edit, эта функциональность пока в зачаточном состоянии, но разработчики делают ставку на максимальное расширение её в будущем — подсвечивать в окне браузера элемент, на котором установлен курсор в редакторе, переходить к коду элемента по щелчку в браузере, ставить точки останова в редакторе и отлаживать код в реальном времени.
Вообще, по идеологии Brackets напоминают собравший недавно 316 тысяч долларов на Кикстартере проект Light Table [4], о котором уже писали на Хабре [5] — способность видеть в реальном времени результаты любых правок, отвязка от файлов, как основного способа навигации по коду, в пользу смысловых блоков и функций, минималистичный интерфейс. Однако, в отличие от Light Table, Brackets сфокусирован исключительно на веб-разработке.
Что у Brackets внутри? Текущая версия работает в виде нативного приложения для Windows и Mac. Обёртка для взаимодействия с ОС — Chromium Embedded Framework (CEF) [6]. Версии для Linux и веб-интерфейс — в планах на ближайшее будущее. Собственно редактор кода основан на Code Mirror [7]. Уже можно писать расширения [8], хотя API наверняка будет меняться. Режим «живой разработки» в реальном времени пока работает только с браузером Chrome.
Подведём итоги. Поддержка Adobe, интерес Open Source сообщества (2379 подписчиков на Гитхабе) в сочетании с узкой фокусировкой на веб-разработке, чистым и простым интерфейсом и ориентацией на скорость и удобство работы дают надежду на то, что значительные ресурсы будут сконцентрированы и направлены в нужное русло, а значит Brackets сможет развиваться очень быстро. Желание создать не текстовый редактор, кое-как приспособленный для работы над проектами из множества файлов, и не универсальную IDE, кое-как приспособленную к веб-разработке, а целостный инструмент, изначально предназначенный для этих целей, можно только приветствовать.
С другой стороны, несколько странно для web-IDE выглядит отсутствие возможности работать через браузер, при том что под десктопной обёрткой Brackets — именно веб-приложение. Скорее всего это временная проблема, и к релизу Brackets будет работать и в браузере, и под Linux, и в облаке. В любом случае — это очень интересный проект, и к нему стоит присмотреться.
Автор: ilya42
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/10267
Ссылки в тексте:
[1] Adobe Brackets: http://brackets.io/
[2] бывает разный: http://habrahabr.ru/post/116181/
[3] Бэклог проекта: https://trello.com/board/brackets/4f90a6d98f77505d7940ce88
[4] Light Table: http://www.kickstarter.com/projects/306316578/light-table
[5] уже писали на Хабре: http://habrahabr.ru/post/142906/
[6] Chromium Embedded Framework (CEF): http://code.google.com/p/chromiumembedded/
[7] Code Mirror: http://codemirror.net/
[8] расширения: https://github.com/adobe/brackets/wiki/Brackets-Extensions
Нажмите здесь для печати.