30 легковесных JavaScript плагинов и библиотек
В это обзоре мы познакомимся с 30 бесплатными JavaScript [1] плагинами и библиотеками, которые сфокусированы на определенных задачах. Это простые, полезные и легкие решения, которые помогут сделать процесс веб-дизайна и разработки гораздо проще и быстрее.
Как и следовало ожидать ниже вы найдете много плагинов для создания ползунков, галерей с изображениями, адаптивных меню, а также много других полезных плагинов и библиотек. Также в списке представлены плагины, которые предлагают действительно уникальные функциональные возможности. Давайте взглянем на список!
Philter [2]

Philter доступен как плагин для jQuery [3] и vanilla JavaScript. Дает вам возможность контролировать CSS [4] фильтры с HTML [5] атрибутами.
iziModal.js [6]

Современный плагин, который позволит Вам создавать красивые модальные окна с оригинальным дизайном. Всплывающие окна на jQuery [3] можно настраивать с разными эффектами и разметкой. Есть готовые варианты для фрейма, формы, AJAX`a. Все, что необходимо — это подключить библиотеку и стили плагина. Скачать плагин jQuery modal можно по ссылке выше.
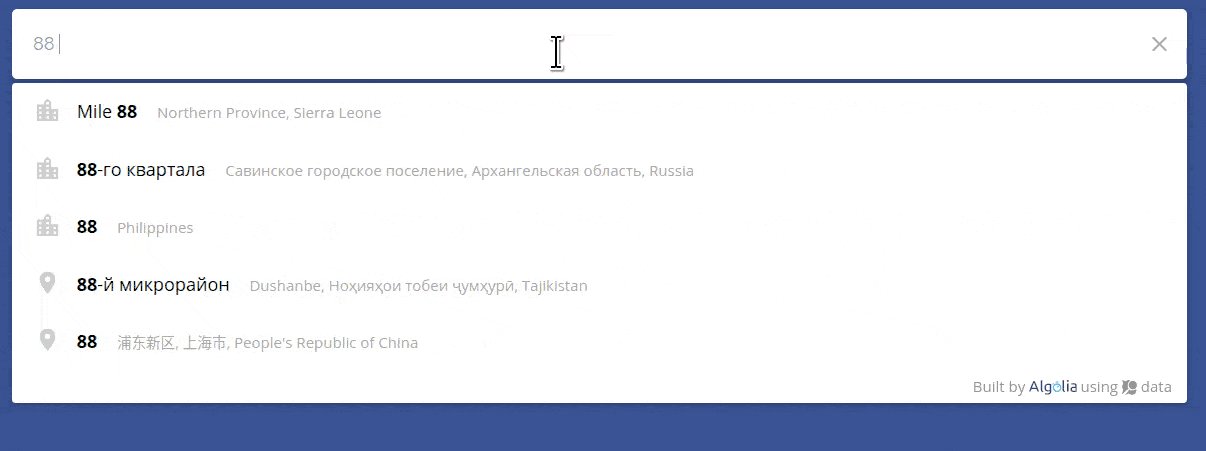
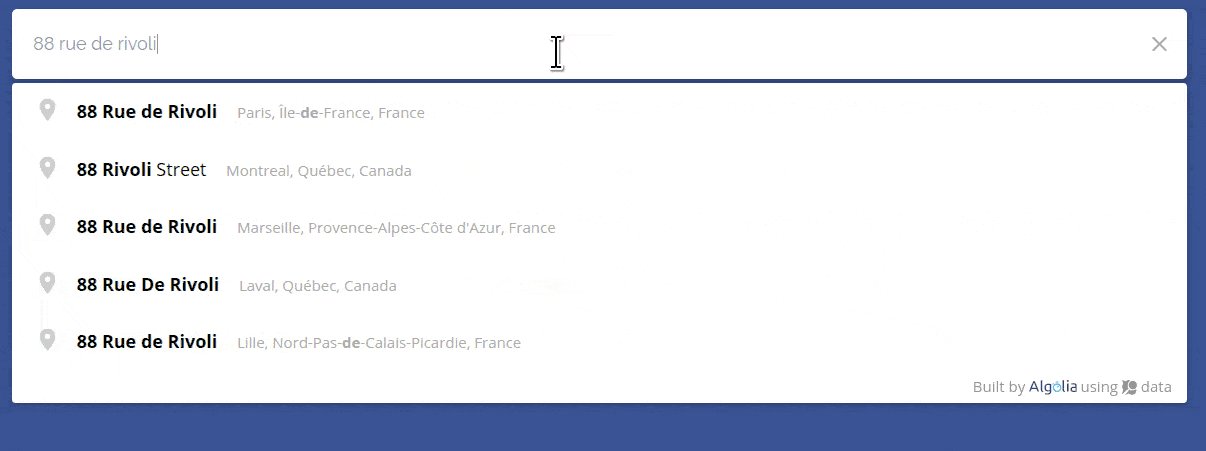
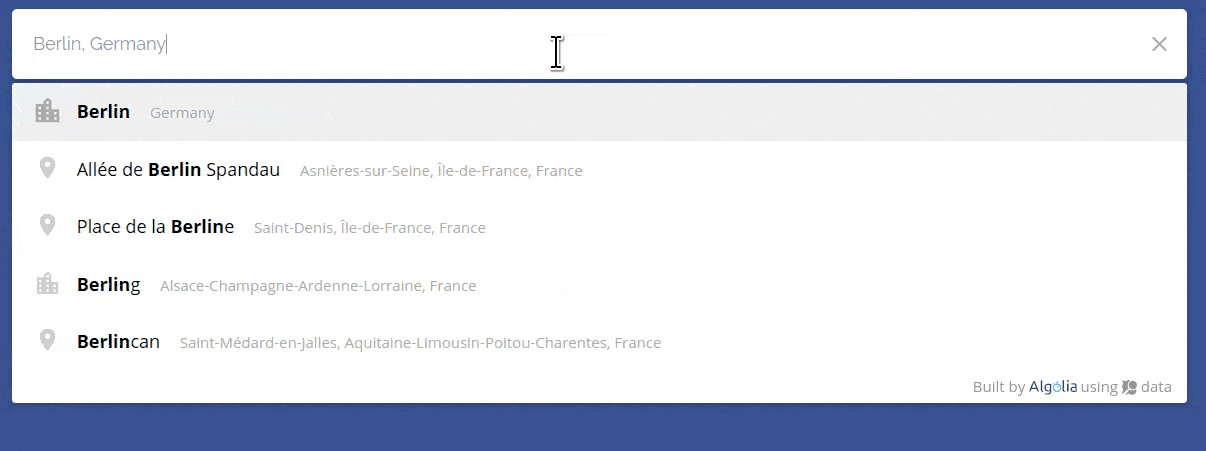
Algolia Places [7]

Algolia Places может мгновенно превратить любой input в элемент поиска адреса с помощью автозаполнения. Она имеет встроенную систему ранжирования, которая предлагает наиболее очевидные варианты в первую очередь, и другие мощные функции, такие как возможность игнорировать небольшие опечатки и понять, что на самом деле имел в виду пользователь. Библиотека очень проста в использовании и поможет вам сэкономить кучу времени.
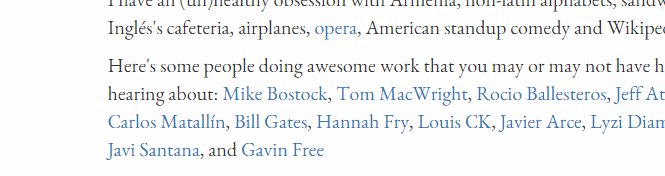
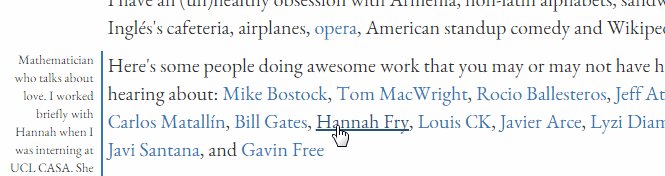
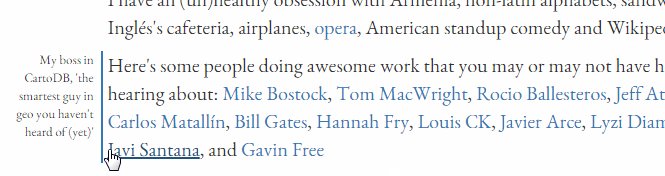
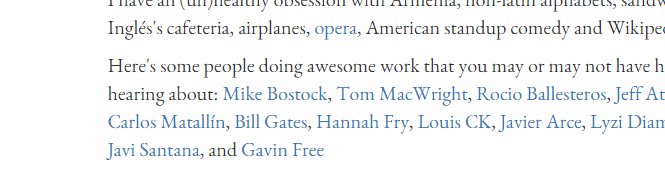
Marginotes [8]

Библиотека Marginotes позволит вам сделать крутые подсказочки «на полях», почти как на Медиуме. Есть версия с jQuery [3] и без неё.
Microlight.js [9]

Microlight.js — это небольшой инструмент, предназначенный для подсветки кода в любом языке программирования. Вам не потребуется подключение сторонних пакетов или библиотек, все уже готово в этом миниатюрном скрипте.
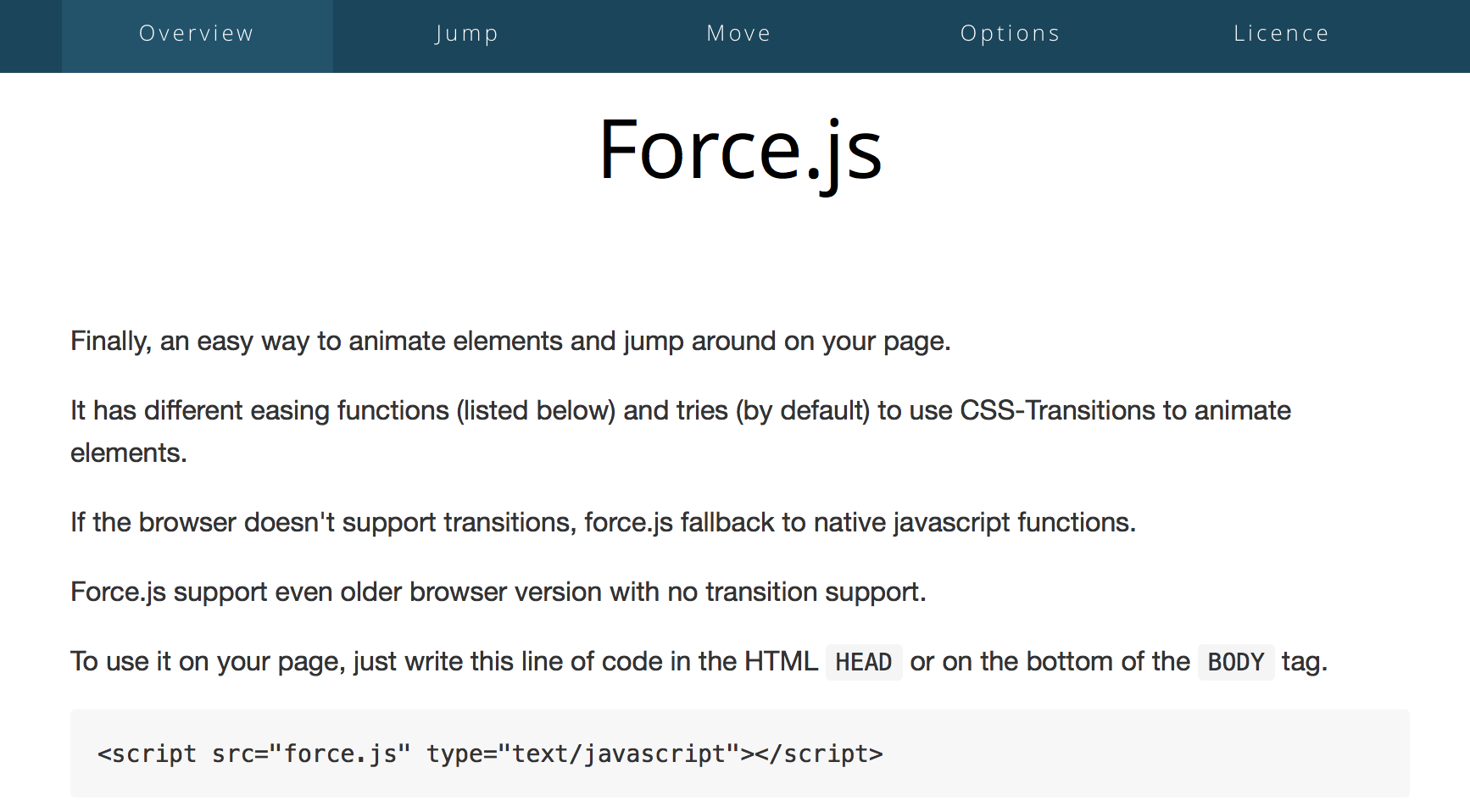
Force.js [10]

Force.js – это простой способ анимировать скроллинг или другой элемент на странице. Библиотека имеет много различных функций для анимации и пытается использовать CSS [4]-анимации по умолчанию, что очень хорошо, однако, если браузер не поддерживает CSS3, будут использованы средства javascript. Force.js поддерживает даже настолько старые браузеры, которые не поддерживают свойство transition.
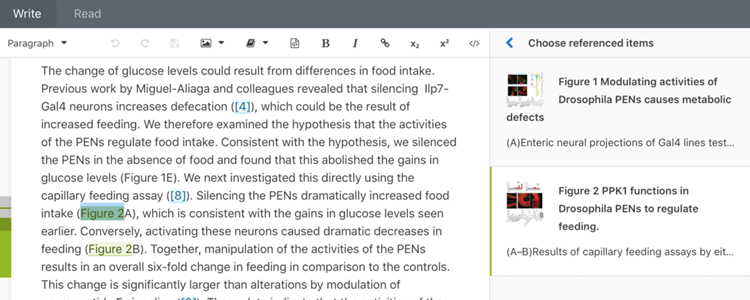
Substance [11]

Substance это JavaScript [1] библиотека для редактирования веб контента. Она включает в себя все необходимые инструменты для создания тестовых редакторов и системы веб публикаций.
List.js [12]

Простой мини-скрипт List.js размером 7 КБ добавляет интерактивности маркированным спискам в HTML [5]. С помощью скрипта можно сделать удобный поиск, сортировку, редактирование списка с добавлением или удалением новых элементов (например, адресная книга на странице).
Datedropper.js [13]

Datedropper плагин JQuery [3], который обеспечивает быстрый и простой способ управлять полем ввода даты.
jfMagnify [14]

JQuery [3] плагин, который создает эффект лупы для увеличения изображений и HTML-элементов.
Bricks.js [15]

Генератор структуры в стиле masonry для элементов с фиксированной шириной.
jQuery formBuilder [16]

jQuery formBuilder это новый jQuery [3] плагин для быстрого создания drag & drop форм.
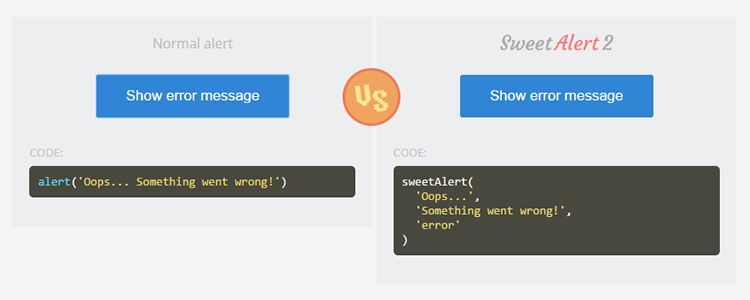
SweetAlert2 [17]

Библиотека sweetAlert это замена стандартной функции window.alert(). Библиотека не несет за собой никакие зависимости. Состоит только из двух файлов: js и css. Эта библиотека имеет три особенности. Первое — вы можете использовать ее в любом проекте. Второе это отдельная ветка специально адаптированная для Twitter Bootstrap [18]. И третье, отдельная ветка которую вы можете использовать в ваших Android проектах.
Popper.js [19]

Библиотека Popper.js предлагает ещё один легковесный вариант для имплементации всплывающих подсказок на сайтах и web приложениях. В сжатом виде занимает около 4 килобайт и имеет удобный API.
Image Blur Plugin [20]

Image Blur Plugin представляет собой легкий кросс-браузерный плагин JQuery для размытия изображений.
Lightgallery.js [21]

LightGallery это скрипт-галерея (лайтбокс), написанная на языке JavaScript [1], которая показывает изображения поверх веб страницы и способна работать как с одиночными изображениями, так и с галереями с использованием эффектов плавного изменения размеров и прозрачности (fade in/out). Скрипт протестирован во всех A-grade браузерах: IE 7+, Firefox 2+, Safari 3+, Opera 9.5+, Chrome.
iMissYou.js [22]

Небольшой, удобный JQuery плагин для изменения названия и фавикона страницы, при уходе пользователя с вашего сайта.
ScrollReveal [23]

Плагин, позволяющий анимировать элементы при скролле страницы.
baguetteBox.js [24]

baguetteBox.js простой и легкий в использовании лайтбокс, без зависимостей от внешних библиотек с поддержкой жестов на мобильных устройствах. Написан на чистом JavaScript.
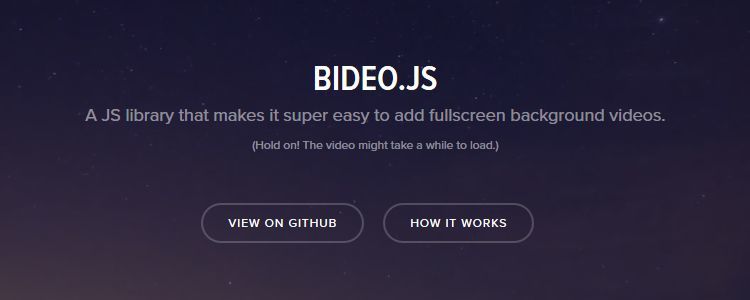
Bideo.js [25]

Bideo.js это JavaScript библиотека, которая упрощает процесс добавления видео на фон веб-страниц.
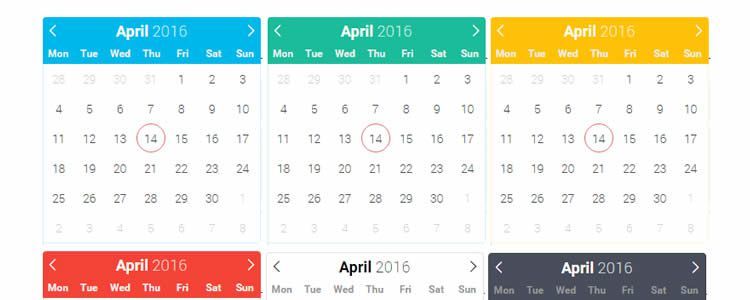
flatpickr [26]

Небольшой инструмент, который поможет вам быстро создавать стилизованные всплывающие окна с выбором даты. Используется стандартный HTML-тег input с назначением класса плагина. Ничего лишнего, все аккуратно и без зависимостей.
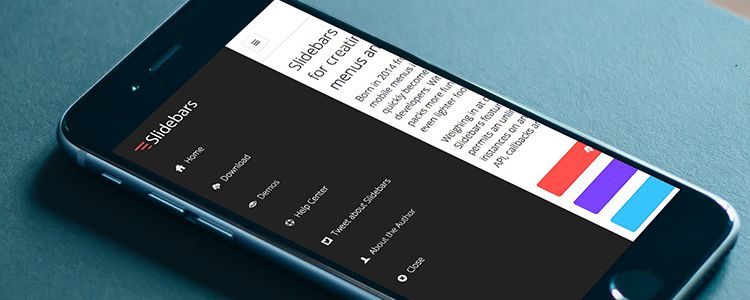
Slidebars [27]

Slidebars – это JQuery фреймворк позволяющий очень быстро подобрать необходимые стили для мобильного меню без определённой привязки к источнику. Slidebars может редактировать и обрабатывать все основные размеры мобильного меню сайта.
Loud Links [28]

Иногда требуется создать на сайте интерактивные звуковые эффекты. Данный плагин справиться с любой задачей в этом направлении. Устанавливайте любые звуковые дорожки на любые блоки и элементы.
anime.js [29]

Anime.js – гибкая и легковесная JavaScript библиотека, помогающая анимировать различные штуки. Если вам нужно добавить анимации, то с помощью anime.js сделать это будет легче. Проект существует не так давно, но уже успел собрать почти семь тысяч звезд на гитхабе
Cleave.js [30]

Делаете много форм, но каждый раз пишите маски для инпутов вручную? Тогда библиотека Cleave.js — для вас. Она предлагает большое количество вариантов форматирования текстовых полей.
Skippr [31]

Skippr — это простой и удобный в использовании jQuery плагин, для реализации полноэкранного слайдера на вашем сайте.
Turntable.js [32]

Turntable.js – библиотека, которая позволяет из нескольких картинок сделать одну модель, которую можно вращать. Плюсы этой библиотеки в том, что она легковесная, отзывчивая, легка в установке и настройке.
jqGifPreview [33]

Легкий плагин jQuery [3] для создания удобного превью GIF-анимаций, как на Facebook. Подключаете плагин и указываете идентификатор объекта, к которому хотите применить эффекты.
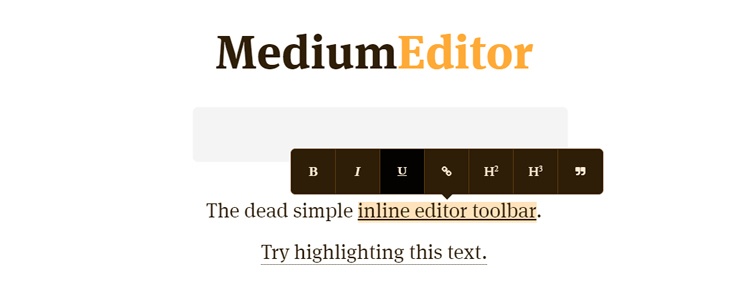
MediumEditor [34]

Плагин написан на vanilla JavaScript [1], расширяет возможности MediumEditor (копии medium.com WYSIWYG редактора) и дает возможность пользователям вставлять в редактор различные виды контента (в зависимости от доступных аддонов).
Push.js [35]
Push.js это кросс-браузерное решение для получения и запуска JavaScript [1] desktop уведомлений.
SuperEmbed.js [36]
Крошечная библиотека JavaScript, которая делает встроенные объекты отзывчивыми, сохраняя при этом оригинальные пропорции. Она поддерживает широкий спектр источников, включая Youtube, Flickr, Vine, VideoPress и DailyMotion.
InlineTweet.js [37]
Благодаря этой библиотеке, вы сможете добавить кнопку Twitter к любому тексту на веб-странице. Просто добавьте span с нужными атрибутами и InlineTweet автоматически добавит выбранный текст в ссылку. При нажатии по тексту, он сгенерирует твит, вместе с хэштегами и URL.
Автор: zarytskiy
Источник [38]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/184479
Ссылки в тексте:
[1] JavaScript: https://www.livecoding.tv/categories/javascript/
[2] Philter: http://specro.github.io/Philter/
[3] jQuery: https://www.livecoding.tv/categories/jquery/
[4] CSS: https://www.livecoding.tv/categories/css/
[5] HTML: https://www.livecoding.tv/categories/html-css/
[6] iziModal.js: http://izimodal.marcelodolce.com/
[7] Algolia Places: https://community.algolia.com/places/
[8] Marginotes: https://github.com/fdansv/marginotes
[9] Microlight.js: https://asvd.github.io/microlight/
[10] Force.js: http://www.gravmatt.com/force-js/
[11] Substance: http://substance.io/
[12] List.js: http://www.listjs.com/
[13] Datedropper.js: http://felicegattuso.com/projects/datedropper/
[14] jfMagnify: https://github.com/fonstok/jfMagnify
[15] Bricks.js: http://callmecavs.com/bricks.js/
[16] jQuery formBuilder: http://kevinchappell.github.io/formBuilder/
[17] SweetAlert2: https://limonte.github.io/sweetalert2/
[18] Twitter Bootstrap: https://www.livecoding.tv/categories/bootstrap/
[19] Popper.js: https://popper.js.org/
[20] Image Blur Plugin: http://msurguy.github.io/background-blur/
[21] Lightgallery.js: https://sachinchoolur.github.io/lightgallery.js/
[22] iMissYou.js: https://github.com/Bahlaouane-Hamza/I-Miss-You
[23] ScrollReveal: https://scrollrevealjs.org/
[24] baguetteBox.js: https://feimosi.github.io/baguetteBox.js/
[25] Bideo.js: https://rishabhp.github.io/bideo.js/
[26] flatpickr: https://chmln.github.io/flatpickr/
[27] Slidebars: http://www.adchsm.com/slidebars/
[28] Loud Links: http://loudlinks.rocks/
[29] anime.js: http://anime-js.com/
[30] Cleave.js: http://nosir.github.io/cleave.js/
[31] Skippr: http://austenpayan.github.io/skippr/
[32] Turntable.js: http://polarnotion.github.io/turntable/
[33] jqGifPreview: https://github.com/SodhanaLibrary/jqGifPreview
[34] MediumEditor: https://yabwe.github.io/medium-editor/
[35] Push.js: http://nickersoft.github.io/push.js/
[36] SuperEmbed.js: https://github.com/corbindavenport/superembed.js
[37] InlineTweet.js: http://ireade.github.io/inlinetweetjs/
[38] Источник: https://habrahabr.ru/post/309430/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.