NanoFL: краткое описание возможностей

За последние полгода редактор для создания игр и просто баннеров под HTML5 [1] прилично пообтесался, упростился (в смысле концепции и интерфейса) и, в итоге, стал ближе к конечному пользователю. Пришла пора посмотреть, что есть в нём (в редакторе, а не в пользователе, конечно) интересного. Под катом — тяжёлые картинки и немного текста.
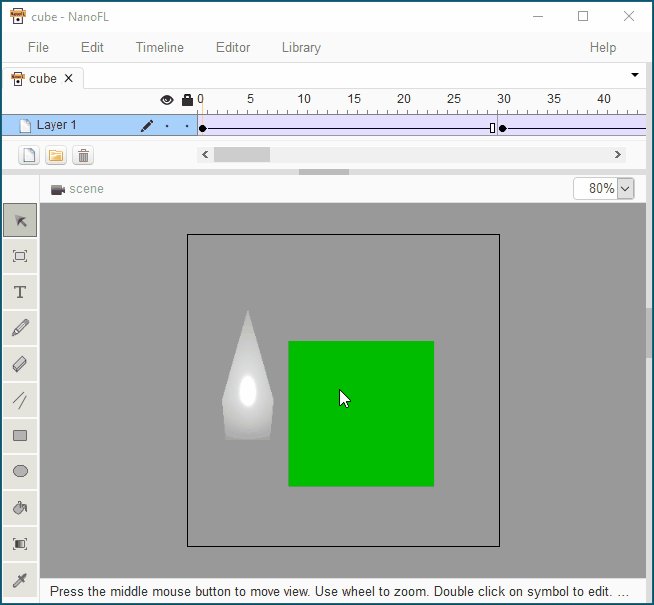
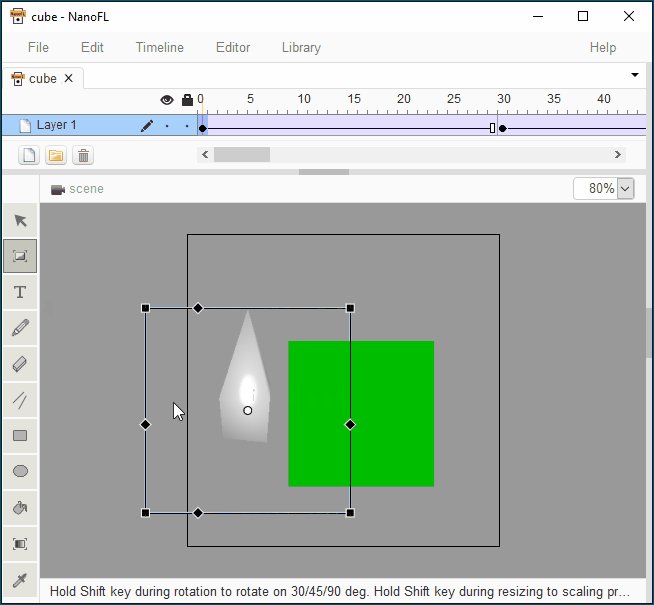
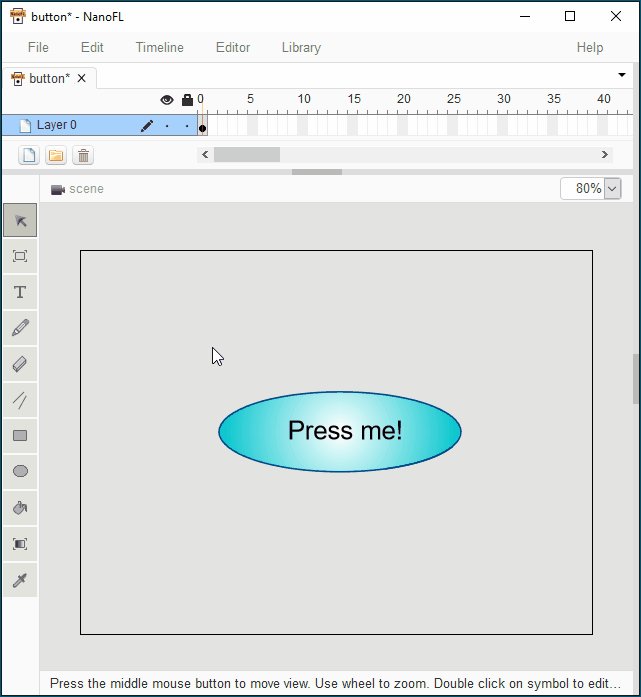
Возможности 2D: рисование и компоновка

Как и во Flash Pro, в NanoFL вы можете как рисовать векторную графику, так и использовать уже готовые изображения в популярных растровых (PNG/JPEG) и векторных (SVG) форматах. Последние будут использованы "как есть" (т.е. их растеризация будет возложена на браузер).
При публикации NanoFL умеет оптимизировать изображения — сжимать их в JPEG с заданным качеством, а также строить текстурные атласы заданных размеров.
За вывод 2D изображений (как в NanoFL-редакторе, так и в NanoFL-плеере) отвечает библиотека CreateJS [2].
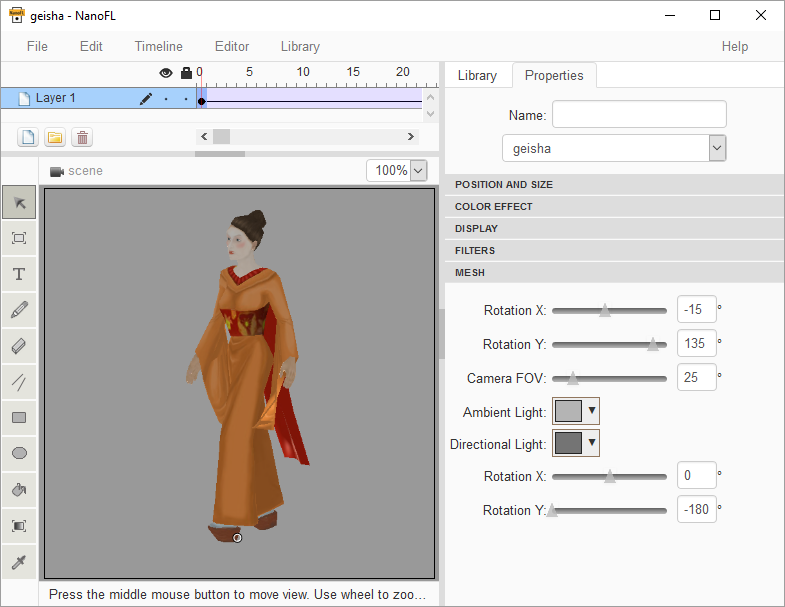
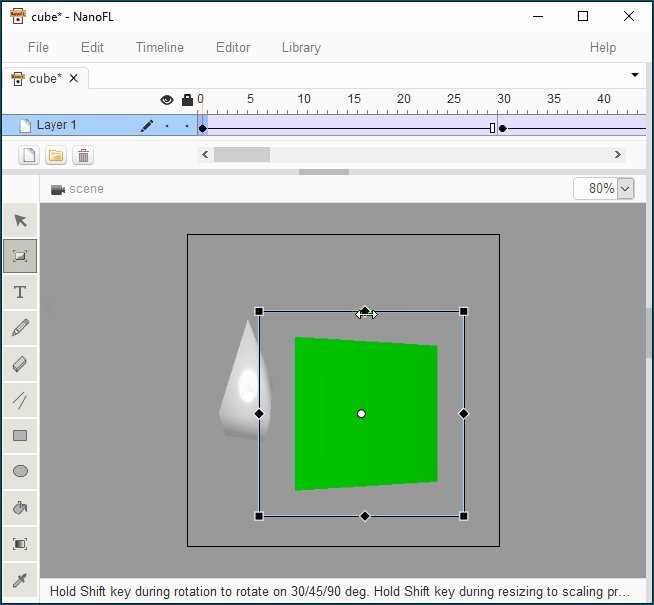
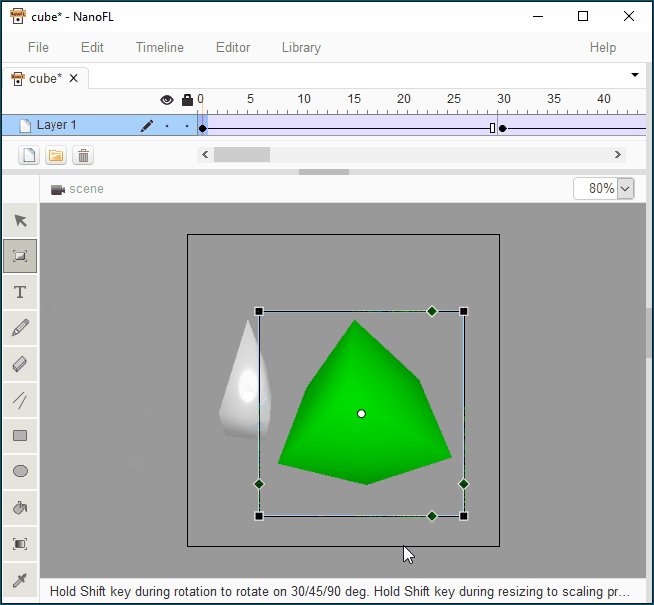
Использование 3D моделей

Рисовать в 3D NanoFL не позволяет, однако, вы можете забрасывать в библиотеку уже готовые 3D модели и использовать их в своих играх/роликах. В редакторе вы можете масштабировать модели, а также произвольно вращать их вокруг осей координат. Всё это вы можете делать и программно из вашего кода. Для вывода их на экран, NanoFL использует известную js-библиотеку ThreeJS [3]. Соответственно, родным 3D форматом для NanoFL является ThreeJS/JSON. Из коробки, NanoFL поддерживает также автоконвертацию из Blender [4], используя соответствующий конвертор из ThreeJS.
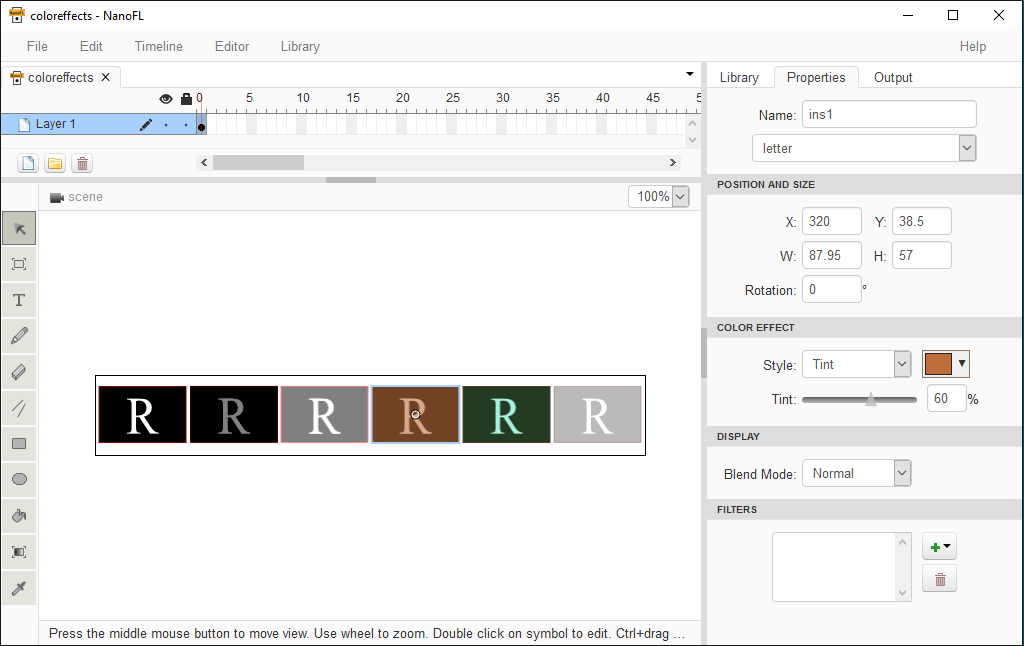
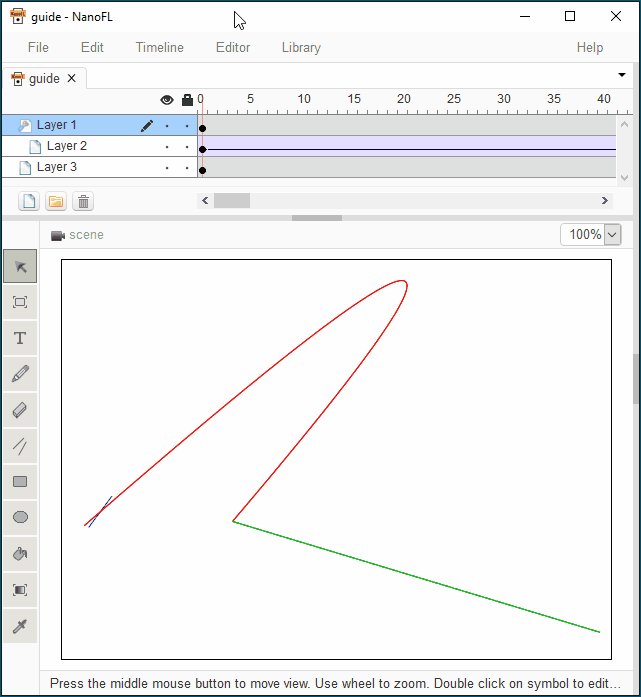
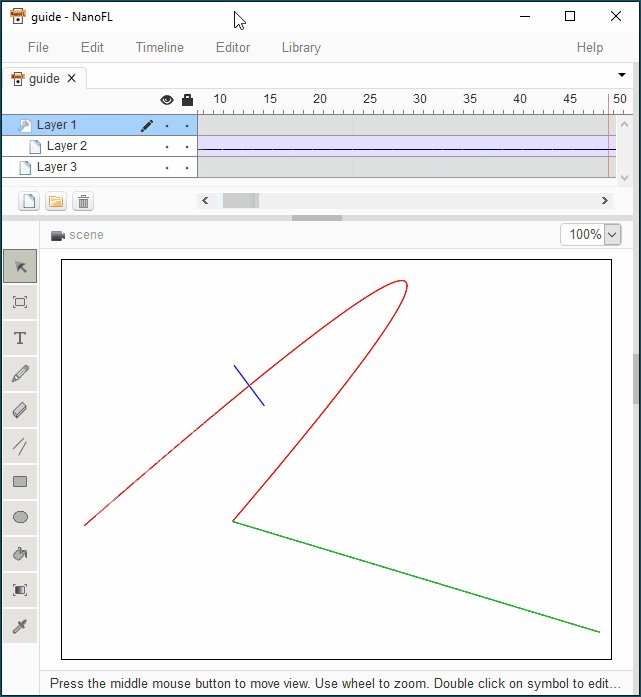
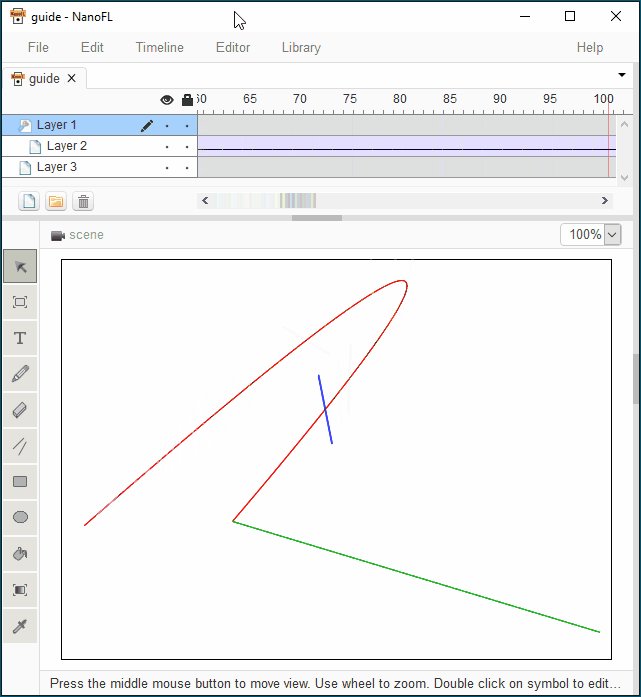
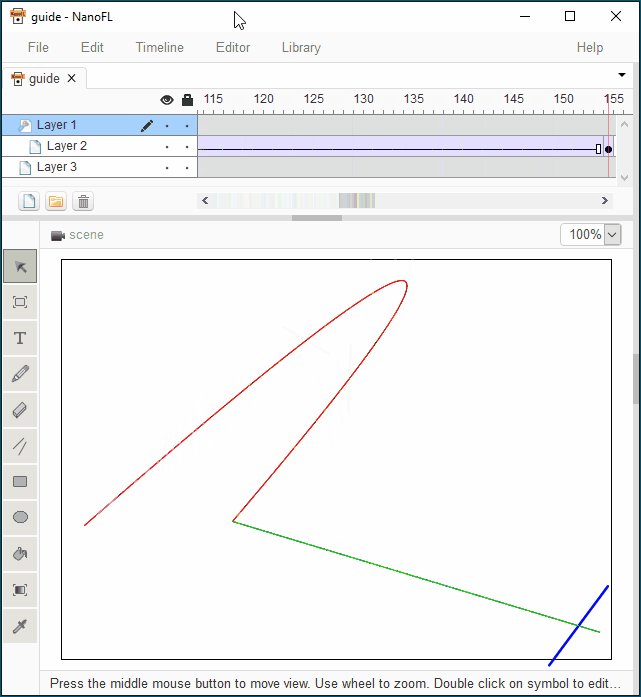
Анимация

NanoFL придерживается классической схемы покадровой анимации с расстановкой ключевых кадров и задания особенностей изменения объектов между ними. Поддерживается движение по направляющим с поддержкой автоповорота, а также изменения скорости движения (easing). Реализована также интерполяция цветовых эффектов и параметров фильтров между кадрами.
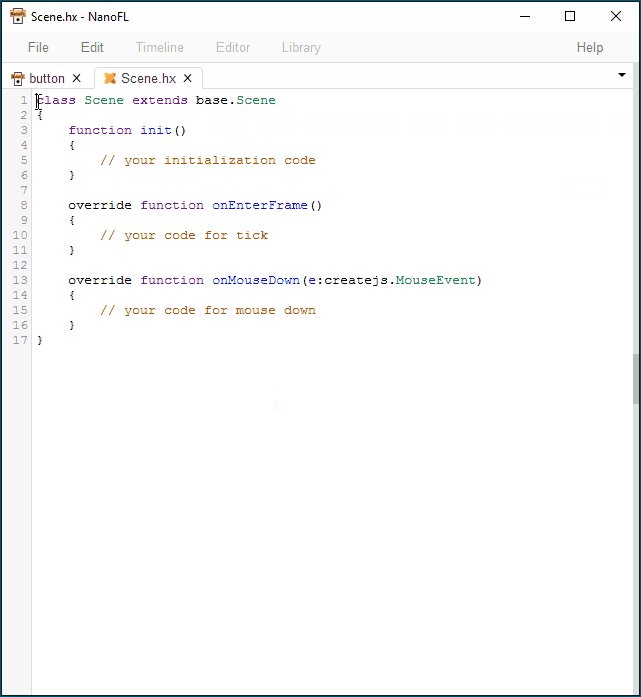
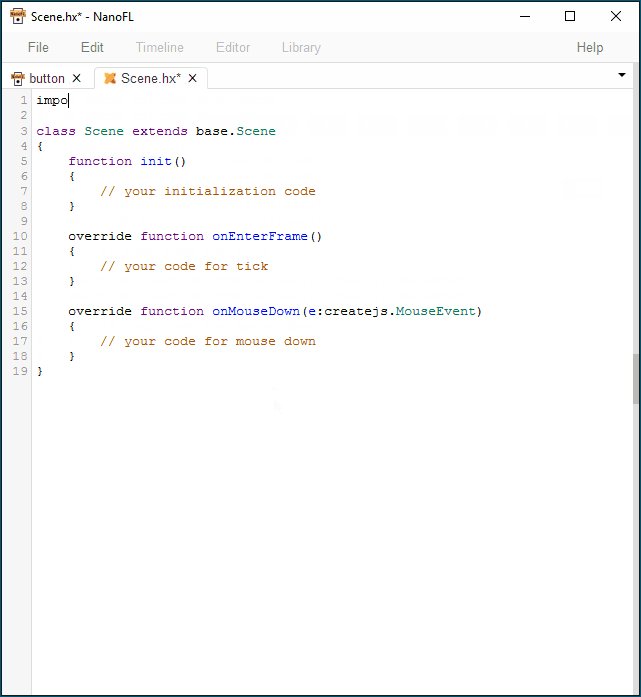
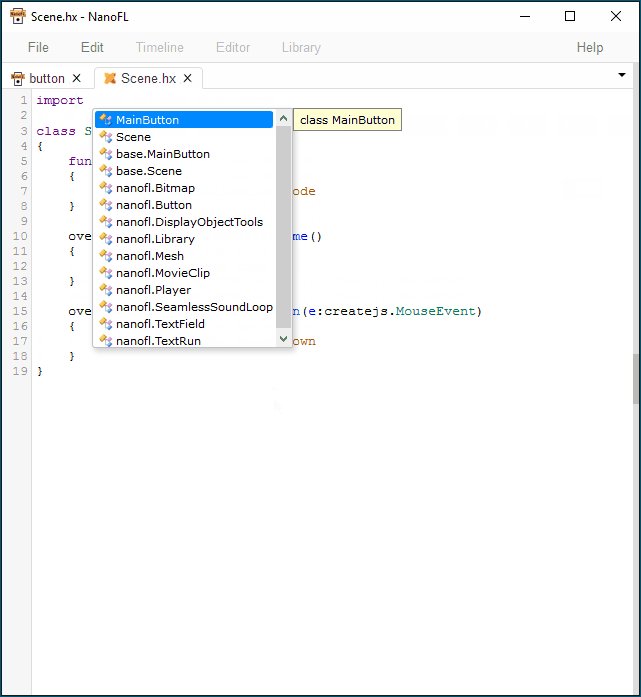
Улучшение поддержки программирования

В качестве языка для написания кода в NanoFL используется Haxe [5], который транслируется в JavaScript. В новой версии NanoFL установка компилятора Haxe возможна автоматически — после запуска программы вы увидите соответствующий запрос. Также, теперь в NanoFL есть поддержка редактирования haxe-кода. В качестве js-редактора использован CodeMirror [6]. Для поддержки автодополнения, NanoFL вызывает компилятор haxe с соответствующим ключом (спасибо автору haxe за такую удобную возможность).
Благодарности
Спасибо сообществу Хабра за поддержку проекта! Отдельное спасибо людям из haxe-тусовки, которые принимали участие в тестировании и просто давали дельные советы!
Тем, кто заинтересовался NanoFL-ем, будет интересно посмотреть видео с последней онлайн-конференции по языку haxe: NanoFL — это Flash Pro, но для Haxe/HTML5 [7].
Автор: NanoFL
Источник [8]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/192935
Ссылки в тексте:
[1] редактор для создания игр и просто баннеров под HTML5: http://nanofl.com/
[2] CreateJS: http://createjs.com/
[3] ThreeJS: https://threejs.org/
[4] Blender: https://www.blender.org/
[5] Haxe: http://haxe.org/
[6] CodeMirror: https://codemirror.net/
[7] NanoFL — это Flash Pro, но для Haxe/HTML5 : https://www.youtube.com/watch?v=SVRTku27DPg
[8] Источник: https://habrahabr.ru/post/311086/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.