Code Basics: бесплатные практические уроки для новичков
Привет! Мы в Хекслете запустили в этом году открытый и бесплатный проект для новичков: code-basics.ru [1]. Это интерактивные курсы с практикой, рассчитанные на тех, кто вообще никогда не программировал. Мы учим основам программирования и рассказываем про базовое устройство компьютеров.
Сейчас доступен полный курс по PHP и первый модуль по JavaScript. На подходе Racket и Python. Весь исходный код платформы и самих уроков — в open source.
Сегодня хочу рассказать немного о сути Code Basics, его внутренностях и технологическом стеке.

Зачем это вообще
Главный вопрос: «а зачем вообще очередные базовые курсы, их же миллион?». К сожалению, большинство доступных материалов больше похоже на справочники или очередные туториалы в стиле «сделайте так, посмотрите сюда, работает, круто, да?».
В процессе работы над основными программами обучения на Хекслете мы столкнулись с проблемой: если человек начинает совсем-совсем с нуля, не зная что такое переменные и функции, то типичный базовый курс или туториал может не только не помочь ему, но даже навредить. Новичок легко привыкнет к «магии», к не лучшим стандартам кодирования, к подходу запоминания специфики вместо понимания систем.
На первый взгляд проект может напомнить Codecademy, но есть три важных отличия:
1. Уроки на русском. Мы начали с PHP в том числе по этой причине — на русском языке качественных, интерактивных и бесплатных уроков не нашлось, а язык остаётся популярным и важным в индустрии.
2. Мы не учим поверхностно. Это вечная дилемма — с одной стороны нужно покрыть много всего и заинтересовать широтой (и «популярными словами»), с другой — мы в Хекслете продолжаем следовать своим принципам важности фундамента и понимания систем, а не особенностей. Легче понять на примерах:
а) Рассматриваем побочные эффекты и изменяемость — это невероятно важно, но почти никто не затрагивает эти темы в базовым курсах.
б) Как дело касается строк, важно рассказать о самом понятии кодировки [2]. Чтобы работа с символами не превратилась в «магию и волшебные слова».
в) Когда становится понятно, что язык позволяет делать странные штуки вроде 1 + ‘7’, важно познакомить ученика с типизацией и в частности со слабой типизацией [3].
г) Когда база пройдена и на одной строчке кода начинают появляться несколько разных штук одновременно, очень важно чтобы человек сразу понимал что такое выражение и чем оно отличается от инструкции. И как выражения могут содержаться в определениях [4].
д) Когда начинается работа с функциями, полезно продолжить рассматривать выражения, но уже в контексте вызовов, возвратов и аргументов.
Думаю, вы поняли суть. Мы, программисты, не задумываемся особо о таких штуках, как foo(a+b) или return foo(x), но для новичков очень часто подобные конструкции оказываются на порядок сложнее «стандартных» foo(a) или return x. И здесь можно долго рассматривать все отдельные случаи, но лучше объяснить суть, саму систему базовых правил языков программирования.
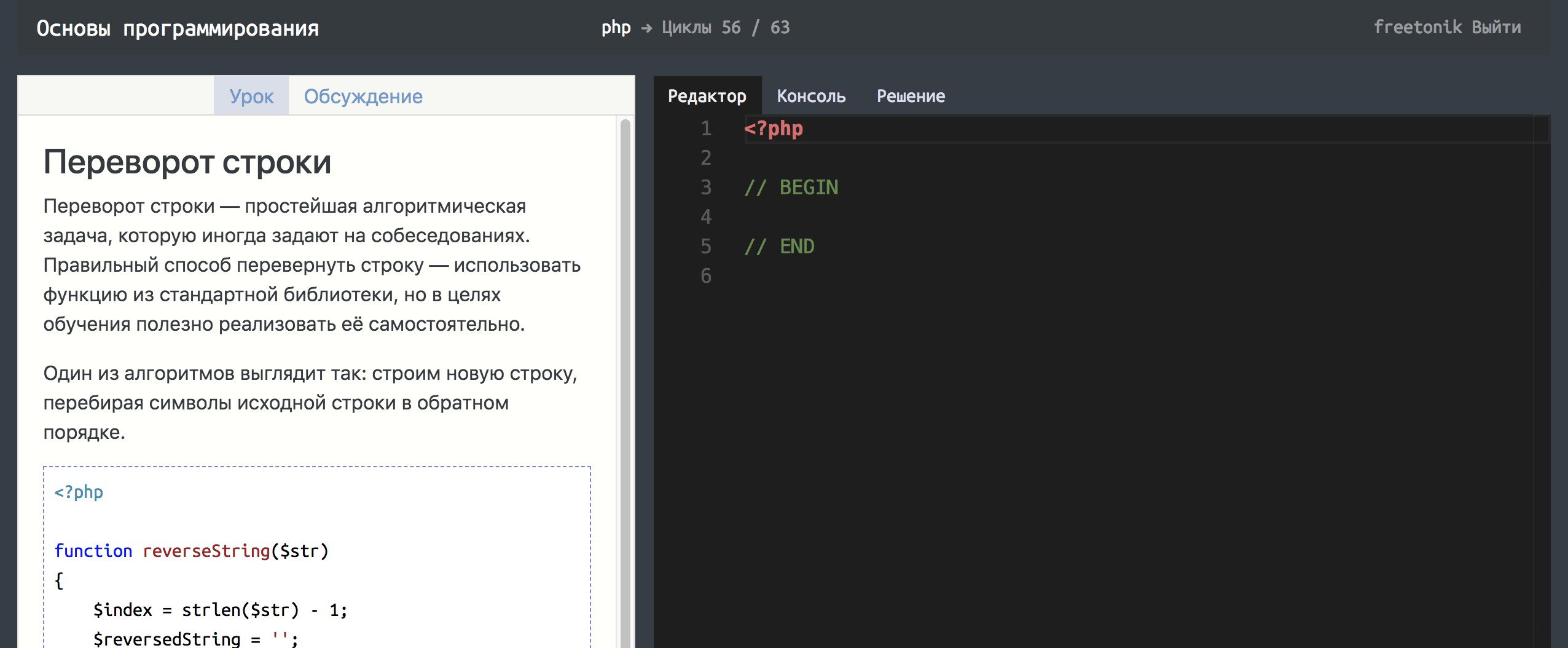
Контент гранулирован и подаётся последовательно, плавно повышая глубину. Например, те же функции и выражения разбиты на несколько уроков, где мы рассматриваем различные аспекты, постепенно соединяя их в общую картину.
3. Бесплатно и интерактивно. Мы сделали Code-Basics в том числе потому, что некуда было посылать новичков, готовящихся к нашей основной программе «Профессия PHP-разработчик». Просто нет бесплатного интерактивного курса! Точнее, теперь есть :)

Другие важные особенности:
- Учим правильно именовать функции и следовать стандартам кодирования.
- Делимся своим опытом и лучшими практиками.
- В каждом упражнении есть решение учителя, которое доступно после самостоятельного решения или через полчаса попыток :) При этом свое решение можно сравнить с решением учителя на одной странице.
- Каждый урок можно обсудить с другими учениками. Мы стараемся чистить обсуждения от «спойлеров»
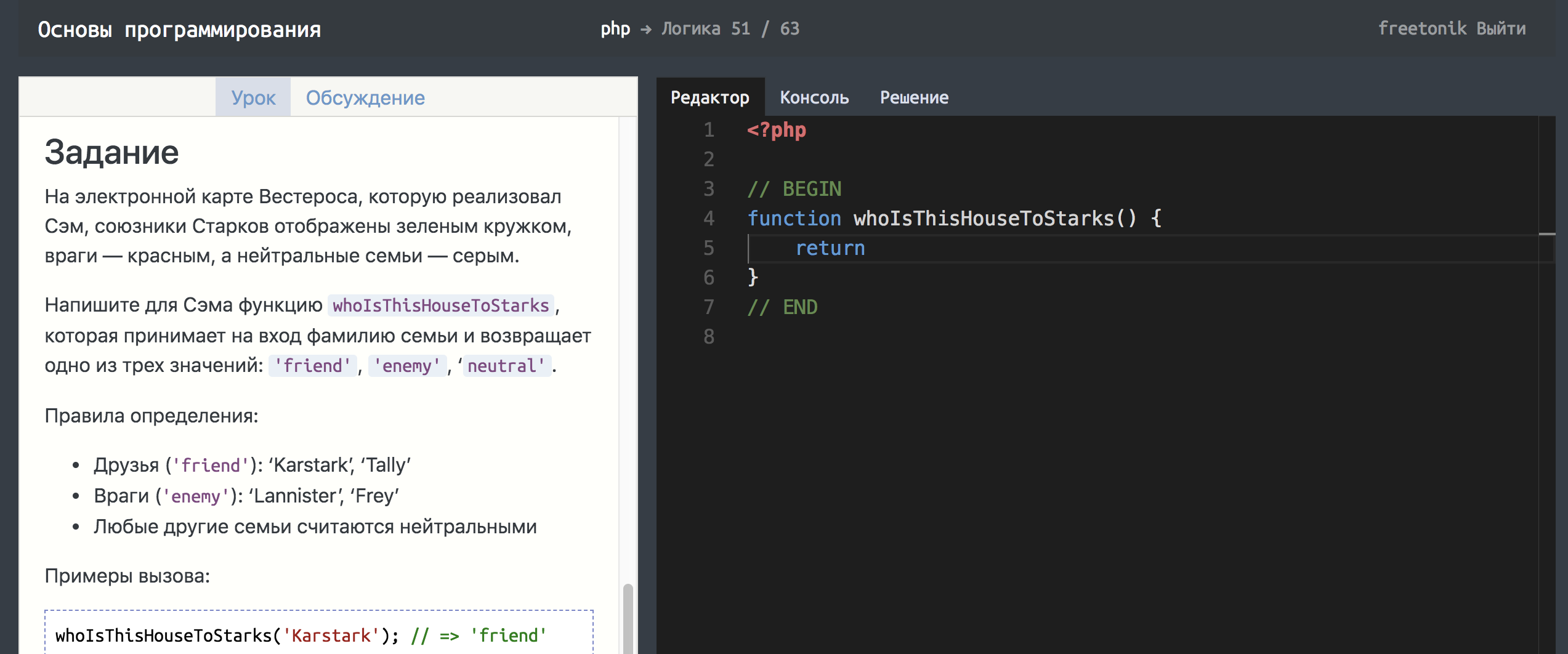
- Задания построены вокруг Игры Престолов :) (см. скрин выше, например)
Авторизация, позволяющая получить доступ к упражнениям и сохранять прогресс уроков, пока только через Github. Пользуясь случаем провоцируем новичков как можно скорее создать аккаунт на Гитхабе :)
Под капотом
Хекслет написан на Рельсах. Мы писали о внутренностях Хекслета три года назад (омг, три года!) в статье «Под капотом образовательного проекта Хекслет [5]», и с тех пор многое изменилось, но фундаментально все так же: Rails, PostgreSQL, все крутится на AWS и частично на Azure, активно используется Докер, деплой и оркестрация через Ansible. Под каждое упражнение каждого юзера поднимается контейнер, что позволяет делать упражнения практически любой сложности: с фреймворками, серверами и веб-доступом.
В Code-Basics изначально решили попробовать что-то новое и более легковесное, чем Rails. Например, nodejs + typescript + какой-нибудь микрофреймворк. Но, желательно, не менее экспрессивное, чем Rails. Учитывая нашу любовь к Эрлангу, выбор естественным образом пал на Phoenix [6], тем более руки давно чесались попробовать Elixir.
Фреймворк неожиданно удивил. Несмотря на значительно меньшее количество фич, он сделан очень добротно. Интеграция с JavaScript, развитая тестовая инфраструктура, отличная ORM (но необычная, нужно привыкать), много рельсовых аналогов (например поддержка slim или gon).
Была даже одна вещь, которая сделана значительно лучше чем в других фреймворках: создание набора мидлвар под конкретные маршруты или группу маршрутов. Даже если вы не будете использовать phoenix, рекомендуем познакомиться с пайплайном [7].
А учитывая наличие акторов (и готовых каналов в Phoenix), можем однозначно сказать, что Elixir выигрывает у Node JS почти во всех ситуациях. И при прочих равных мы будем выбирать для разработки Феникс.

По фронту — используем React + Redux. Вёрстка построена на Bootstrap 4, как и все наши сайты (hexlet.io, guides.hexlet.io). В качестве редактора для интерактивных упражнений используется Monaco [8], лежащий в основе VS Code. Мы также перешли на Монако в самом Хекслете.
Инфраструктура и деплой — это Terraform, Ansible и кучка мейкфайлов с шорткатами для самых популярных команд. Исходники Code Basics доступны на Гитхабе [9], и мы принимаем пулл-реквесты.
Сами уроки и практические упражнения — тоже [10]. В том числе принимаем пулл-реквесты для перевода уроков на английский. Пока ограниченное количество уроков на английском доступно тут [11].
Кому подойдет Code Basics
- Новичкам с нулевым опытом.
- Начинающим программистам, которые немного «плавают» в базовых темах и не до конца понимают как работают штуки, выходящие за пределы простых примеров из учебников.
- Учителям, работающим с новичками.
Планы
Следующие курсы на Code-Basics — это JavaScript, Racket и Python. Сейчас по PHP есть 63 урока и скоро выйдет несколько дополнительных: по библиотечным функциям, работе с датой и временем и unicode. По JavaScript есть первый модуль, и контент по большей части будет аналогичен PHP: все от арифметики до функций.
Далее в планах перевод на английский. Вы можете в этом помочь :) Все эти курсы на Code Basics также будут полностью бесплатными.
Будем рады ответить на ваши вопросы в комментариях. Спасибо!
Автор: Рахим Давлеткалиев
Источник [12]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/284238
Ссылки в тексте:
[1] code-basics.ru: http://code-basics.ru/
[2] кодировки: http://code-basics.ru/languages/php/modules/strings/lessons/encoding
[3] слабой типизацией: http://code-basics.ru/languages/php/modules/strings/lessons/weak-typing
[4] в определениях: http://code-basics.ru/languages/php/modules/variables/lessons/expressions
[5] Под капотом образовательного проекта Хекслет: https://habr.com/company/hexlet/blog/254475/
[6] Phoenix: http://phoenixframework.org
[7] пайплайном: https://github.com/hexlet-basics/hexlet_basics/blob/master/services/app/lib/hexlet_basics_web/router.ex#L4
[8] Monaco: https://microsoft.github.io/monaco-editor/
[9] Гитхабе: https://github.com/hexlet-basics/hexlet_basics/
[10] тоже: https://github.com/hexlet-basics/exercises-php
[11] тут: http://code-basics.com/
[12] Источник: https://habr.com/post/415301/?utm_source=habrahabr&utm_medium=rss&utm_campaign=415301
Нажмите здесь для печати.