Новый взгляд на изучение и документирование исходного кода
TL;DR Привет. Меня зовут Богдан и я изучаю проблемы чтения кода. Я только что закочнил первую рабочую версию «codecrumbs» — визуального инструмента для изучения исходного кода с помощью «хлебных крошек». Гитхаб репозиторий можно посмотреть тут. [1]

Проблема
Недавно я проводил опрос о главных проблемах с которыми мы сталкиваемся когда начинаем изучать исходный код большого проекта (если вы ещё не участвовали, то пройти опрос всё ещё можно тут [2]).
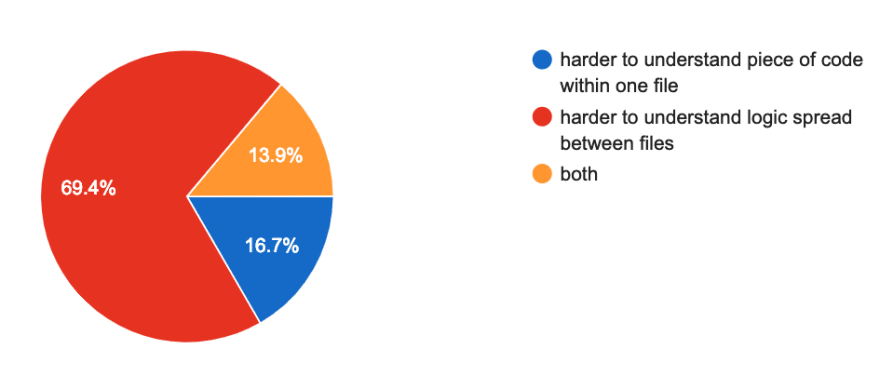
Главный вопрос который меня интересовал: что именно в изучении кода нового для вас проекта самое сложное? Посмотрим на тренд ответов на картинке ниже.

Как, собственно, и предполагалось, намного сложнее соединить все точки в единую картинку, чем понять, что делает код внутри конкретной функции или файла (как ни странно, редакторы кода уделяют намного больше внимания именно «одному файлу», а не «картинке в целом»). Проблема в том, что когда мы первый раз открываем код проекта, на нас за один раз сваливается слишком много информации. Мы начинаем бессмысленно прыгать между файлами, в полном хаосе, зачастую открывая один и тот же файл несколько раз, осознавая, что “ой, я это уже видел, это не то место” или “где же то нужное место, которое я только что видел” и впустую тратя время. Итак, нам определенно нужен какой-то инструмент чтобы отмечать важные места в коде и, в идеале, чтобы он строил ту самую “общую визуальную картинку” того, как все работает.
Codecrumbs спешит на помощь
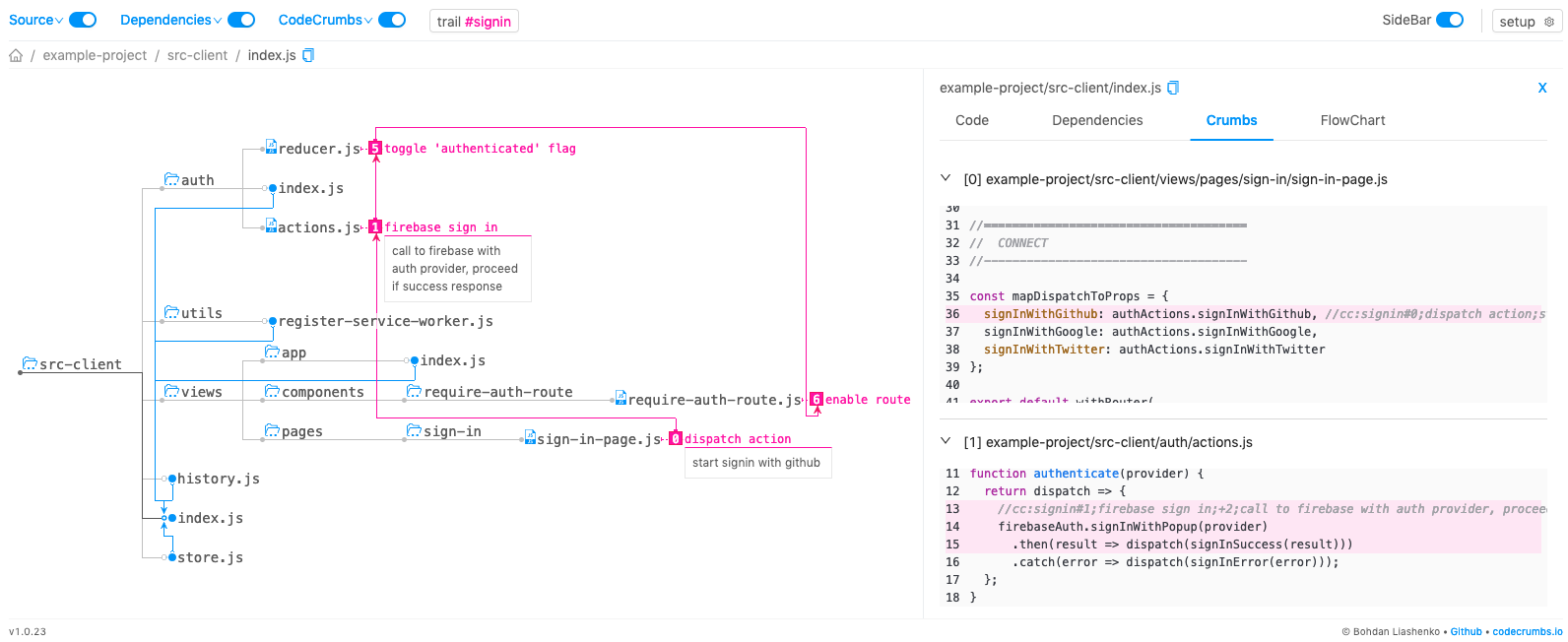
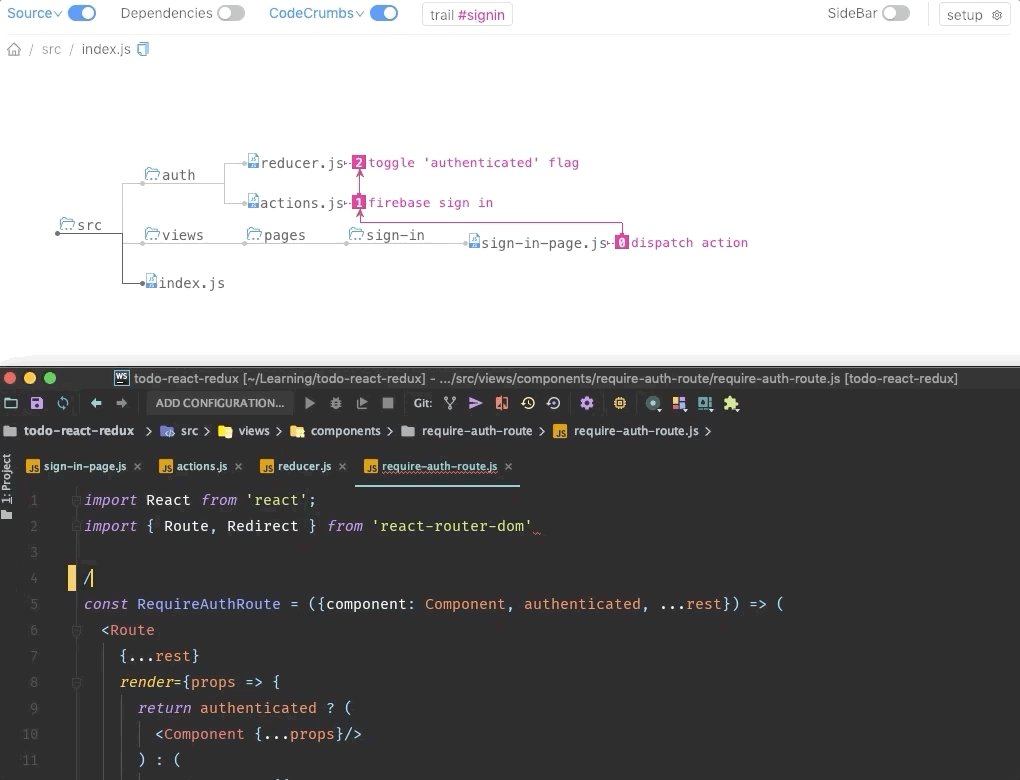
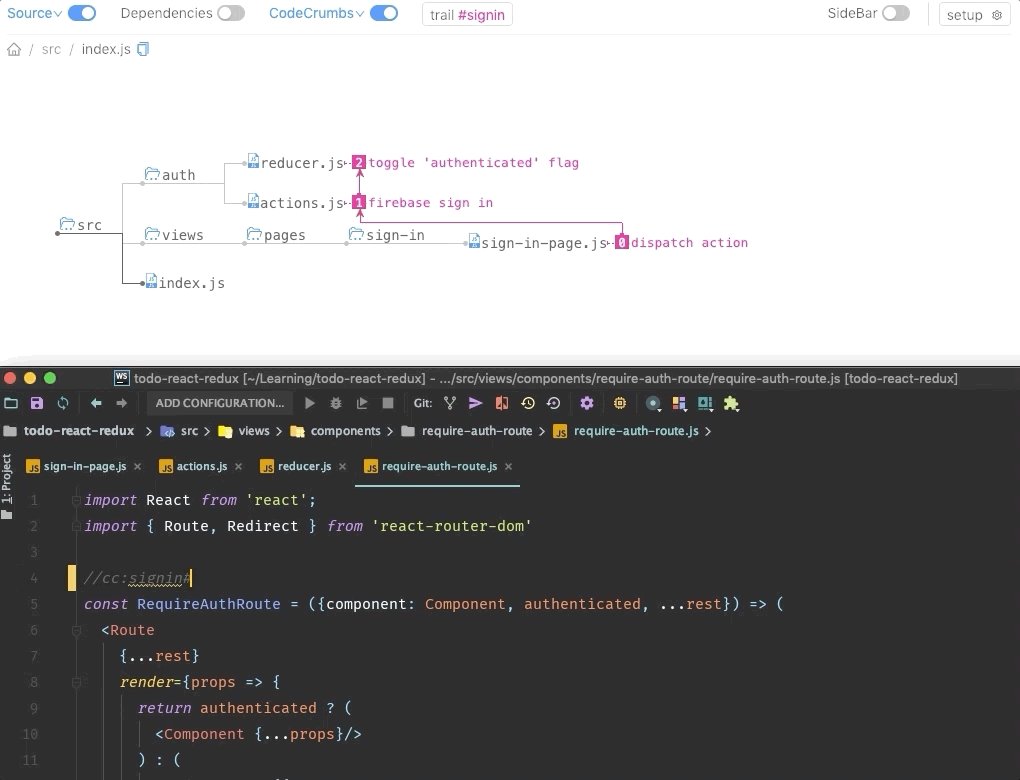
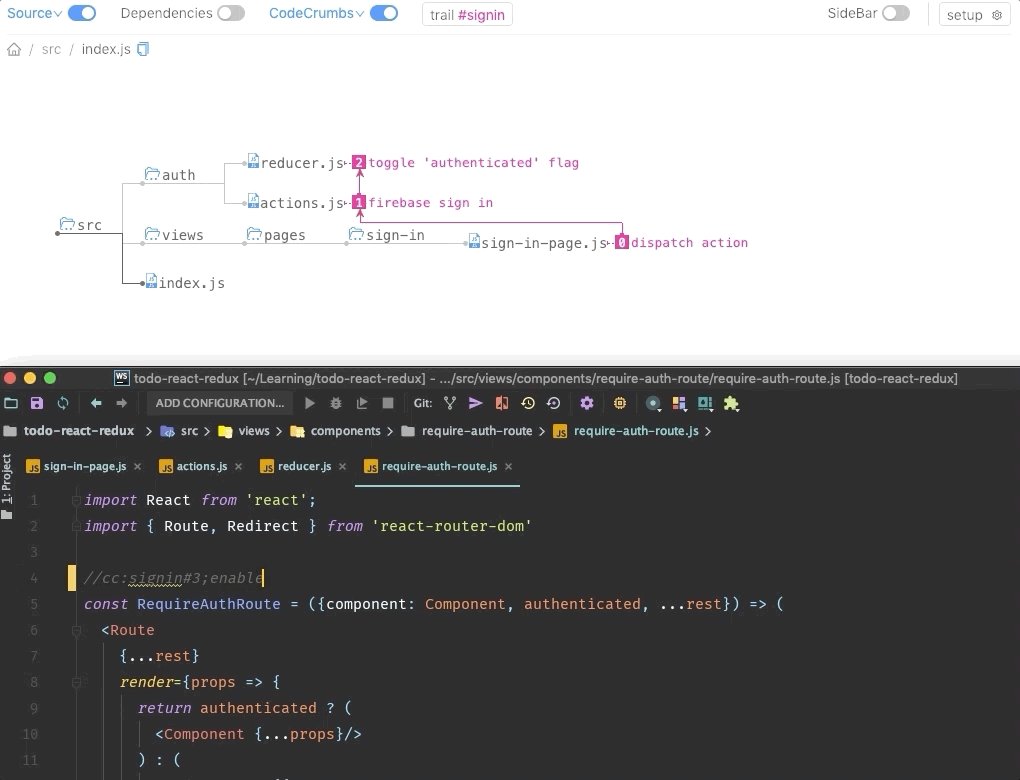
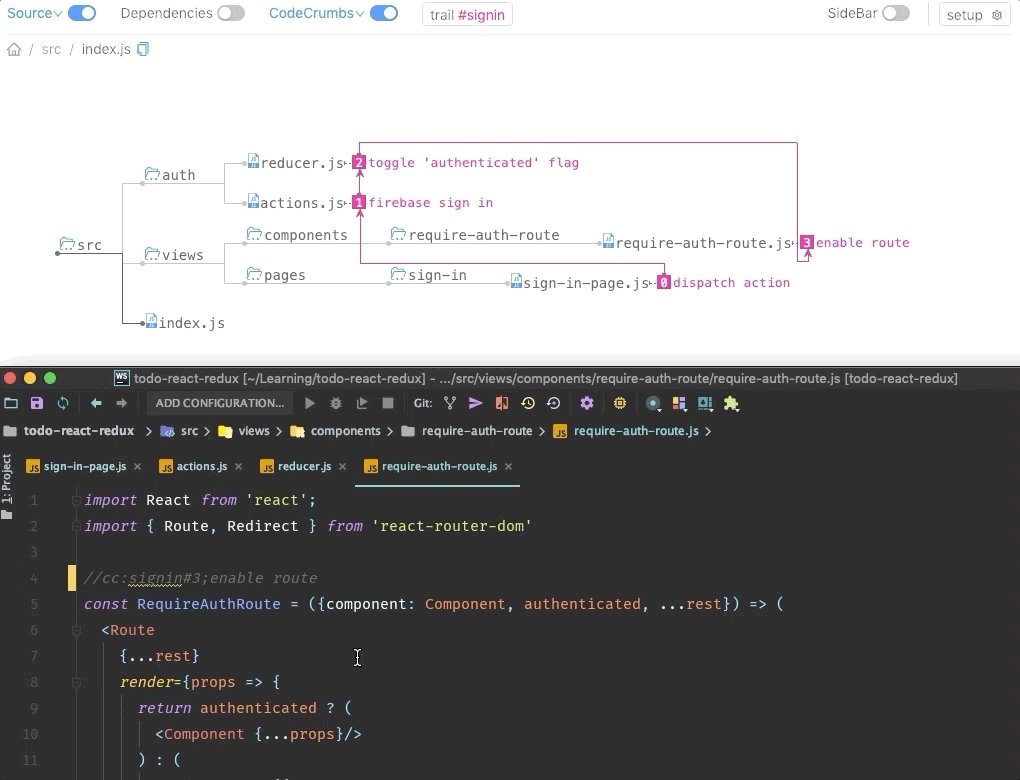
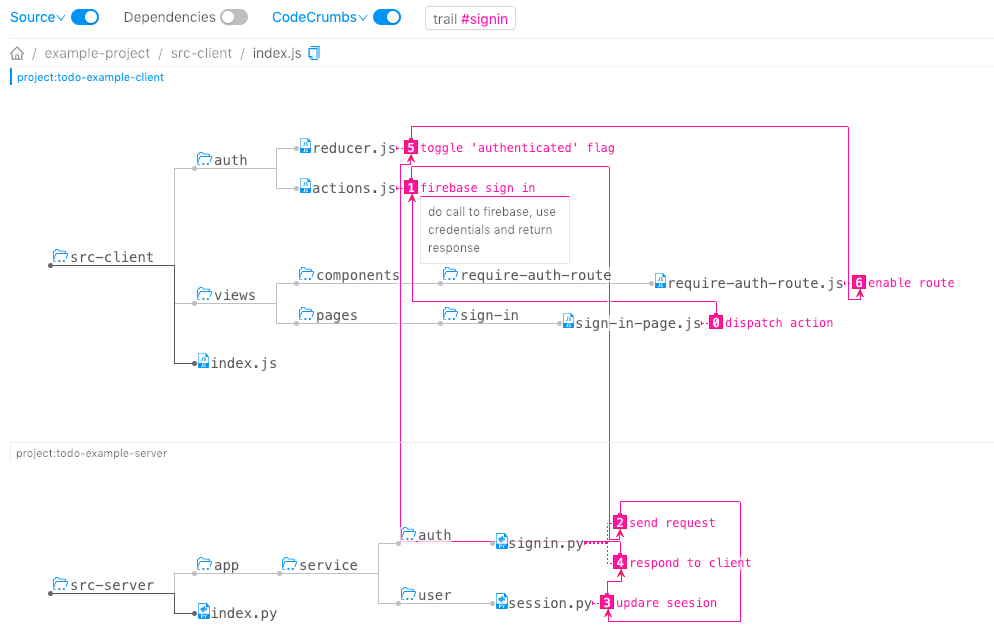
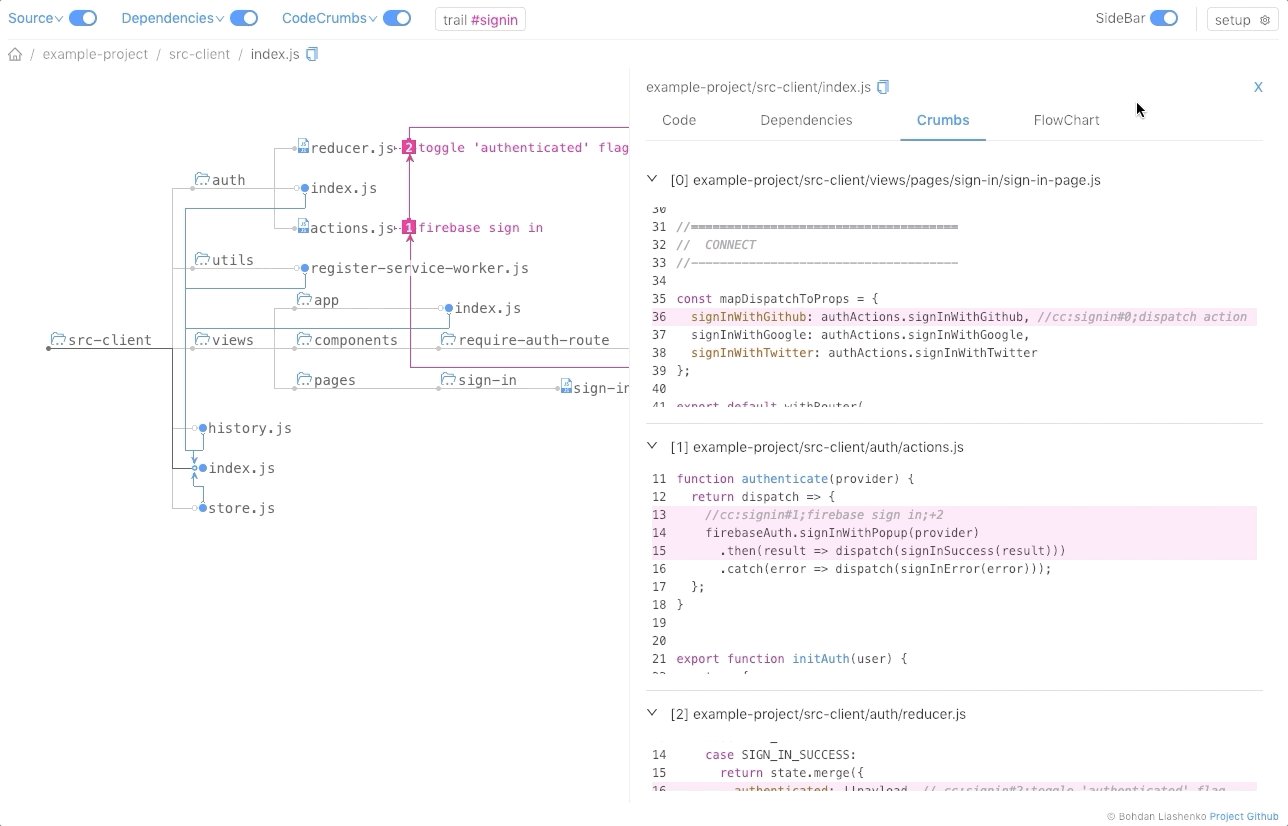
Codecrumbs (название производное от “code” и “breadcrumb”) — инструмент, что позволяет оставлять “хлебные крошки” в коде и по ним строить визуальную схему.
Как это работает? Вы выполняете команду codecrumbs указав пути к коду проекта, codecrumbs анализирует исходный код и создает его визуальное представление. Добавьте codecrumb-коимментарий и обновленное состояние кодовой базы отобразится в визуальном клиенте в браузере на лету.
Основные возможности
Trail of breadcrumbs («цепочка крошек») — последовательность крошек, которые описывают какой-то сценарий внутри приложения (например, аутентификация или отправка формы на сервер и т. д.).

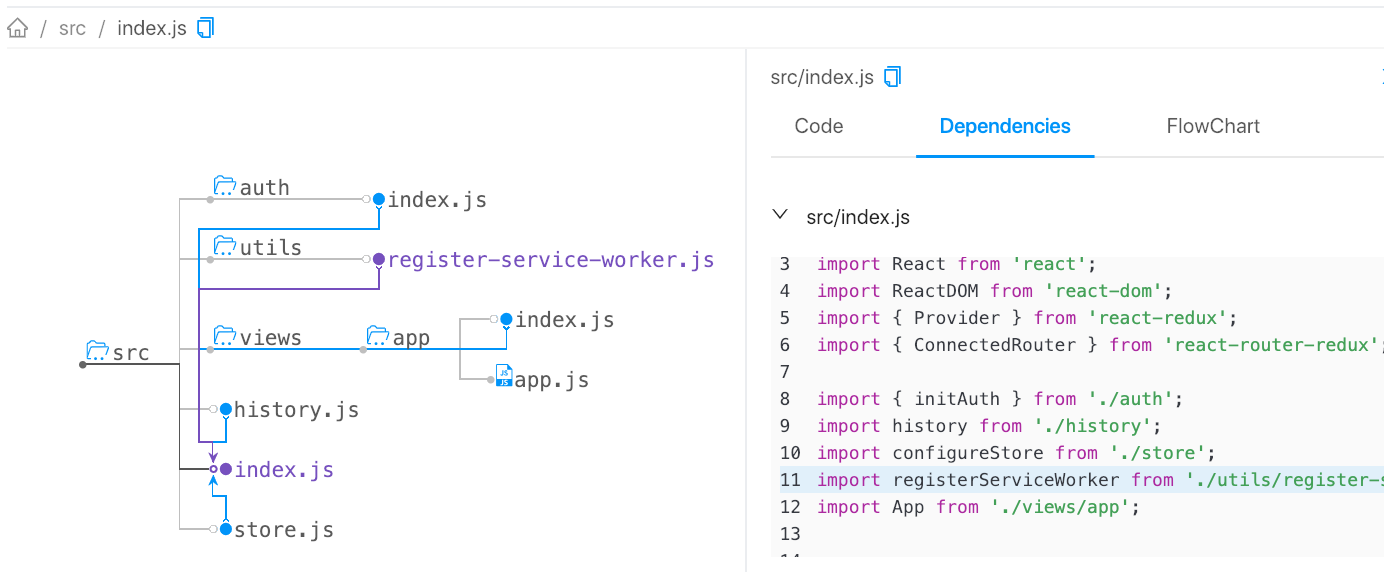
Dependencies tree (“дерево зависимостей”) — позволяет легко определять “что куда импортируется”.

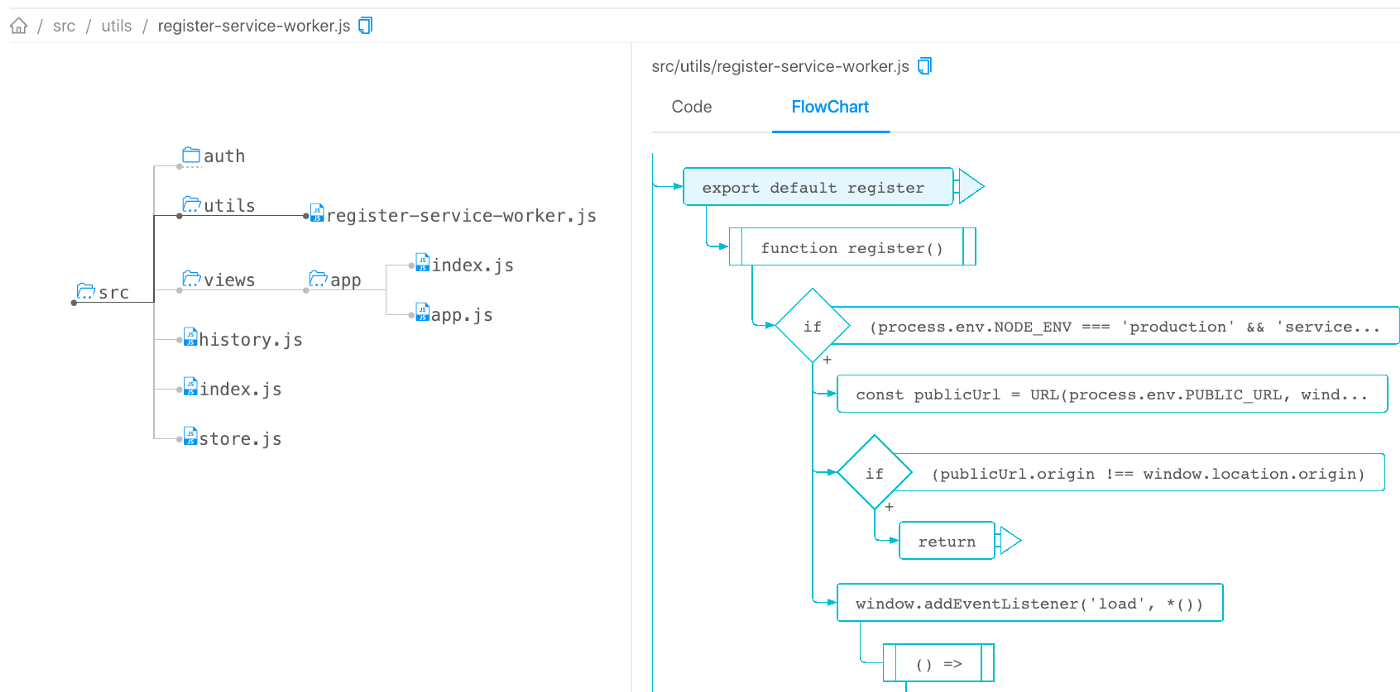
Flowchart (“блок-схема“) — позволяет посмотреть блок-схему выбранного файла.

Кроме этого, просто запустив “codecrumbs” для нескольких проектов одновременно можно изучить их интеграцию между собой.

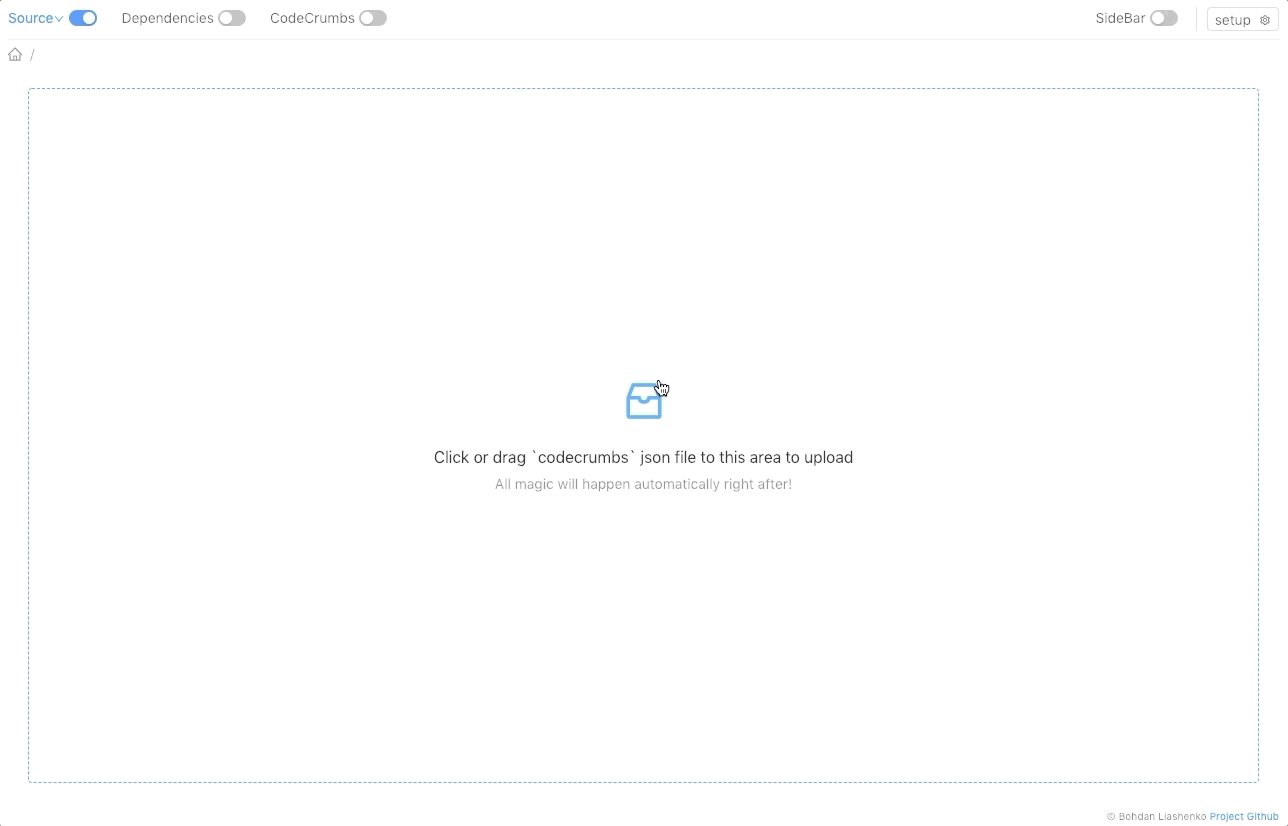
После всего этого также можно скачать и “отправить другу” схему, которую вы только что изучили. Воспользуйтесь функцией “download” чтобы получить текущее состояние приложения в формате json файла. Файл будет содержать минимальное количество данных для отображения схемы. Для этого не обязательно иметь локально тот же исходный код — “codecrumbs” может работать в “standalone” режиме в браузере. Пример тут [3].

Поддержка языков. В текущей версии поддерживаются следующие языки программирования:
- JavaScript
- TypeScript
- Python
- PHP
- Java
- C++
JavaScript предлагает больше функционала чем остальные, так как только он использует AST-парсер для обработки кода.
Дальнейшие планы
Данный инструмент (codecrumbs) позволяет изучать, документировать и объяснять кодовую базу быстрее. Кроме того, функция “download/upload” позволяет очень легко распространять результаты исследования кода. Конечная цель — разместить множество таких “кейсов” на https://codecrumbs.io [4] и получить что-то в стиле библиотеки проектов «Explained with codecrumbs» — место, где все смогут делиться знаниями на примерах реальных проектов.
More cool features coming soon, stay tuned! И да, нажмите “star” и расскажите друзьям :) Github-репозиторий тут github.com/Bogdan-Lyashenko/codecrumbs [1]. Спасибо!
Автор: Bohdan Liashenko
Источник [5]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/309269
Ссылки в тексте:
[1] репозиторий можно посмотреть тут.: https://github.com/Bogdan-Lyashenko/codecrumbs
[2] тут: https://docs.google.com/forms/d/e/1FAIpQLSetvxuL4USW6JoJqc86c_n0ls7vgoQCMvq6NlUljUccTTJgew/viewform
[3] тут: https://codecrumbs.io/
[4] https://codecrumbs.io: https://codecrumbs.io
[5] Источник: https://habr.com/ru/post/440786/?utm_source=habrahabr&utm_medium=rss&utm_campaign=440786
Нажмите здесь для печати.