Выведение Action type с помощью Typescript
Всем привет! Меня зовут Дмитрий Новиков, я javascript-разработчик в Альфа-Банке, и сегодня я расскажу вам про наш опыт выведения Action type при помощи Typescript, с каким проблемами мы столкнулись и как их решили.
Это расшифровка моего доклада на Alfa JavaScript MeetUp. Код из слайдов презентации можно посмотреть здесь [1], а запись трансляции митапа — здесь [2].
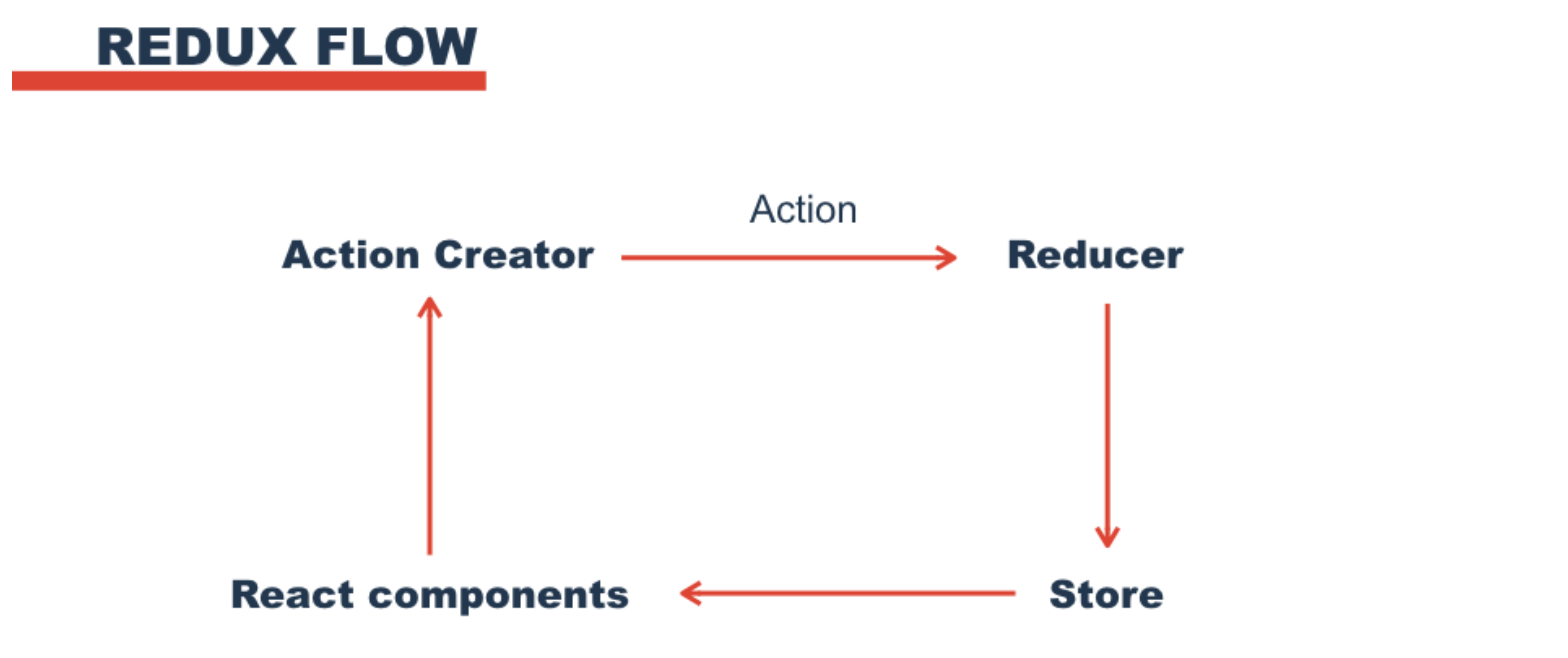
Наши фронтовые приложения работают на связке React+Redux. Redux data flow упрощенно выглядит так:
 [3]
[3]
Есть action creators — функции, которые возвращают экшен. Экшены попадают в редьюсер, редьюсер создает новый стор на основе старого. На стор подписаны компоненты, которые в свою очередь могут диспатчить новые экшены — и всё повторяется.
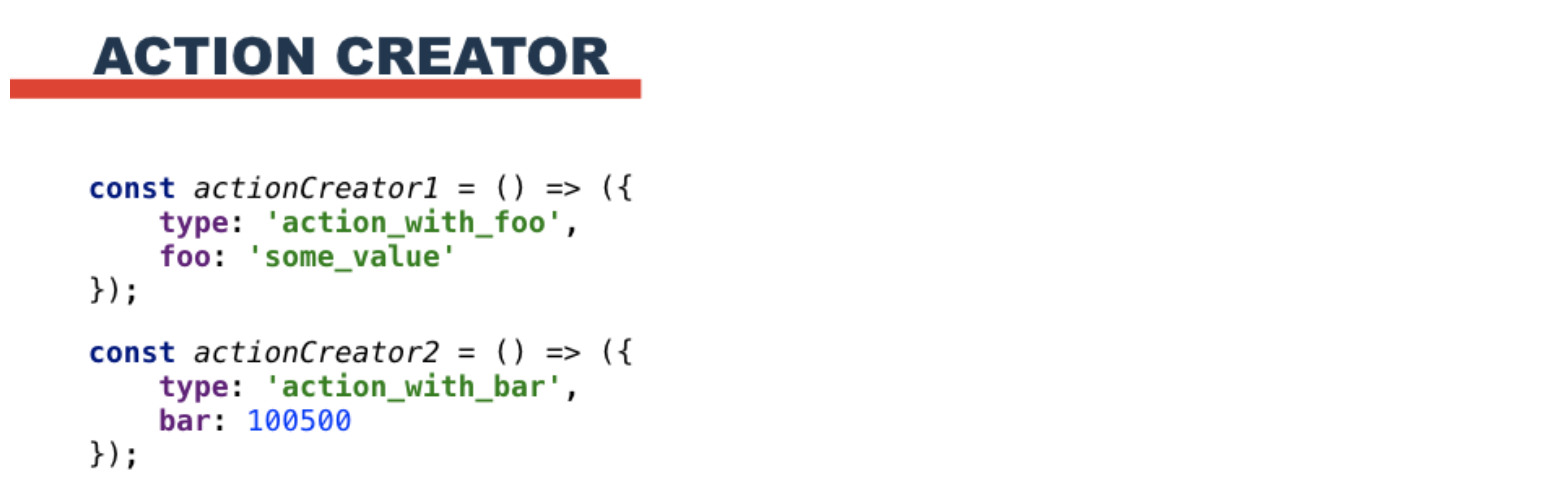
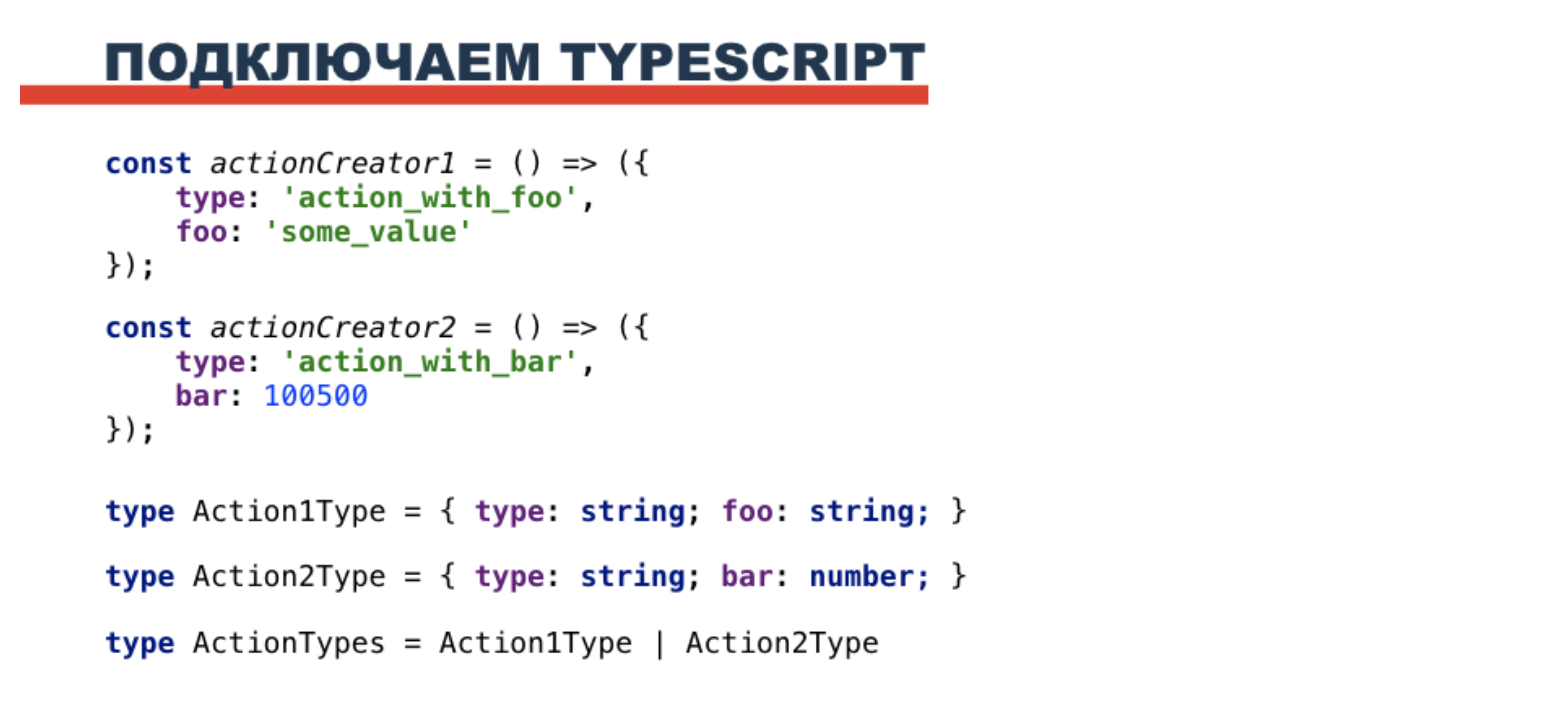
Вот так в коде выглядит action creator:

Это просто функция, которая возвращает action — объект, у которого обязательно есть строковое поле type и некоторые данные (необязательно).
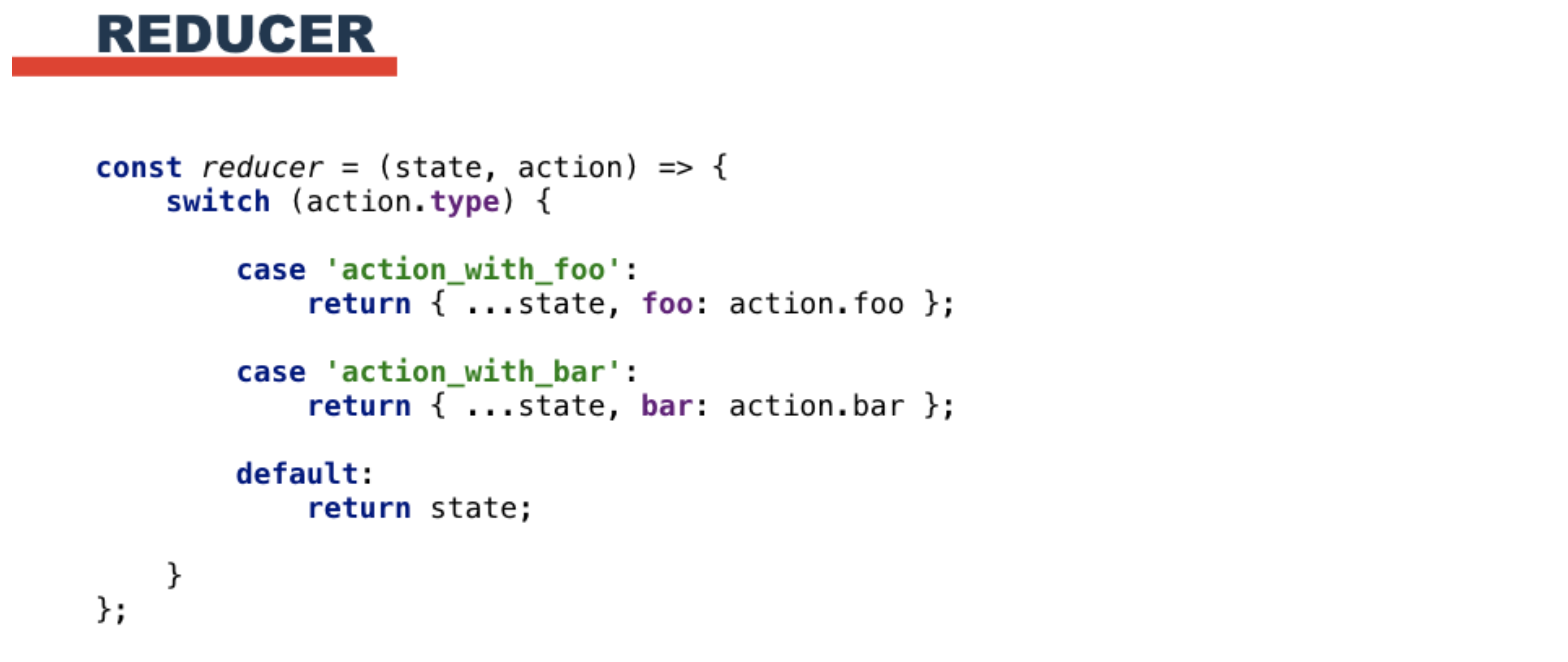
Вот так выглядит типичный редьюсер:

Это обычный switch-case, который смотрит на поле type экшена и генерирует новый стор. В примере выше он просто добавляет туда значения свойств из экшена.
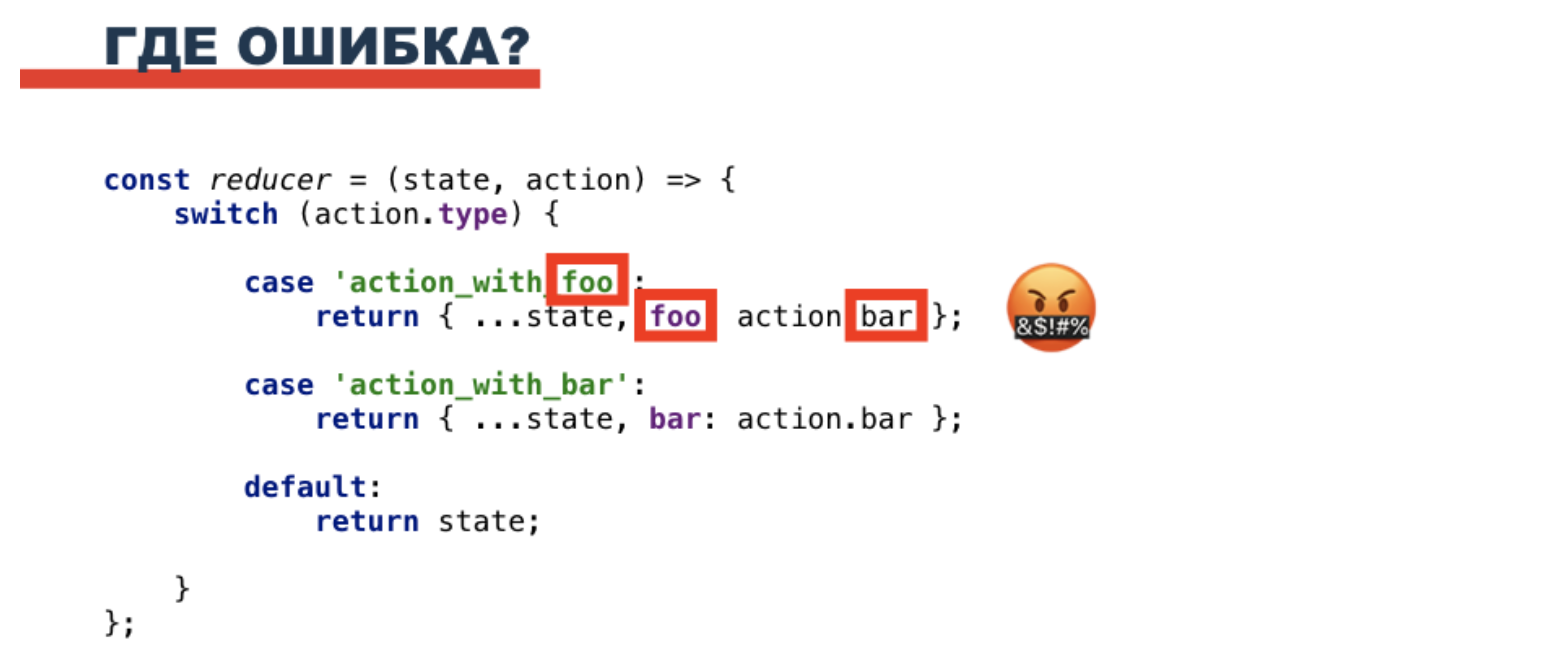
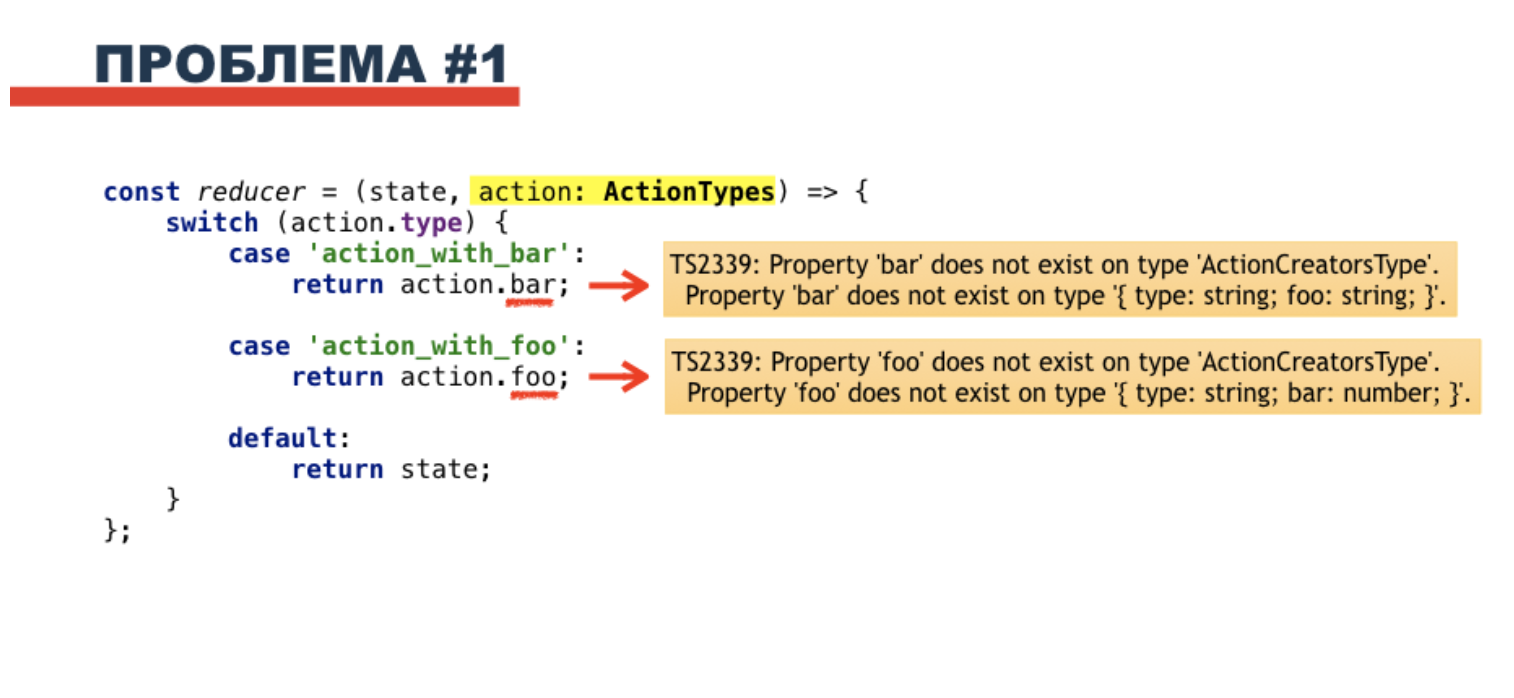
Что если мы случайно ошибемся в написании редьюсера? Например, вот так, перепутаем местами свойства у разных экшенов:

Javascript ничего не знает о наших экшенах и считает такой код абсолютно валидным. Тем не менее, он не будет работать как задумано, и мы хотели бы видеть эту ошибку. Что же поможет нам, как не Typescript? Попробуем типизировать наши экшены.

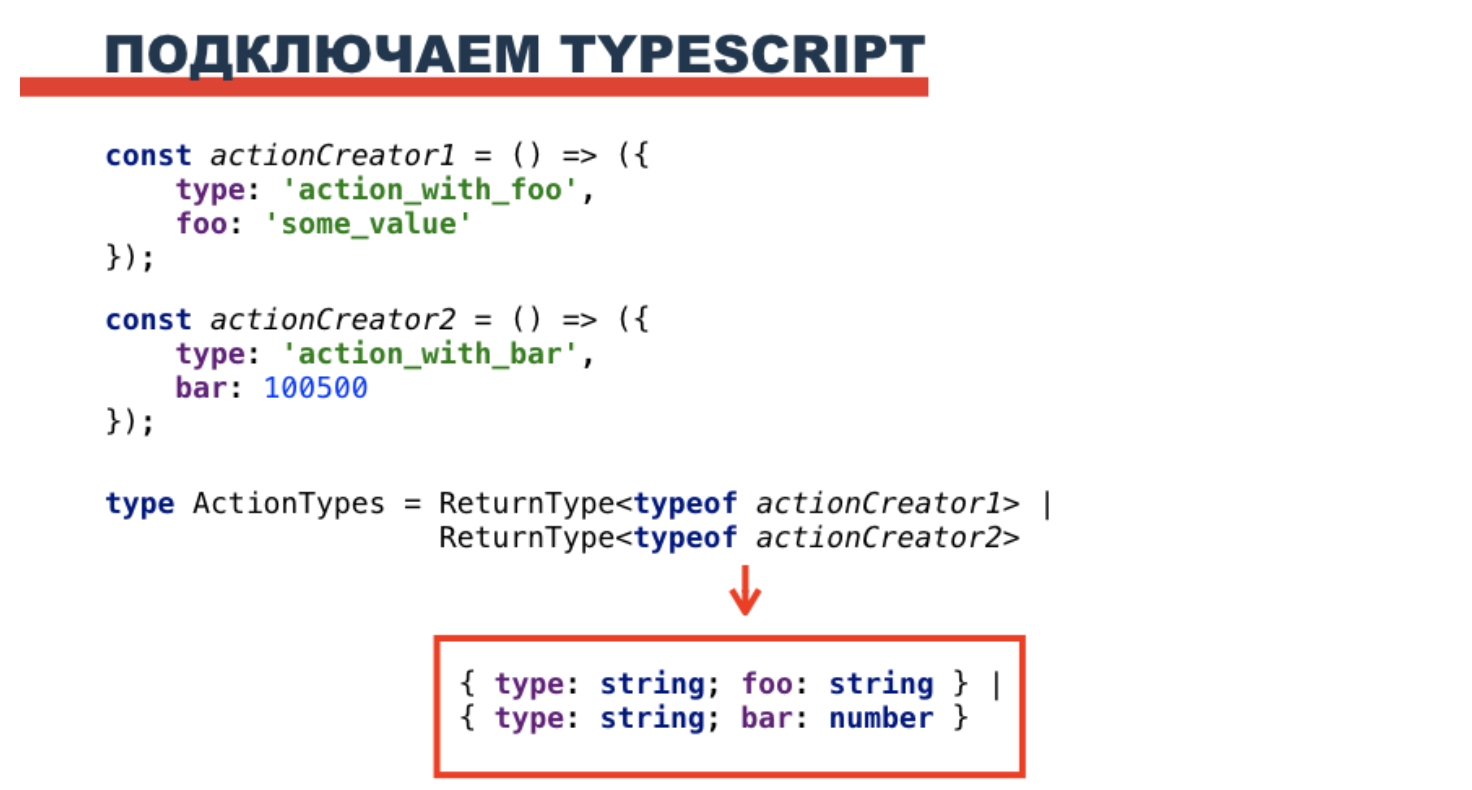
Для начала напишем руками «в лоб» типы для наших экшенов — Action1Type и Action2Type. А затем, объединим их в один union-тип, чтобы использовать в редьюсере. Подход простой и понятный, но что если данные в экшенах будут меняться по ходу развития приложения? Не менять же каждый раз типы вручную. Перепишем их следующим образом:

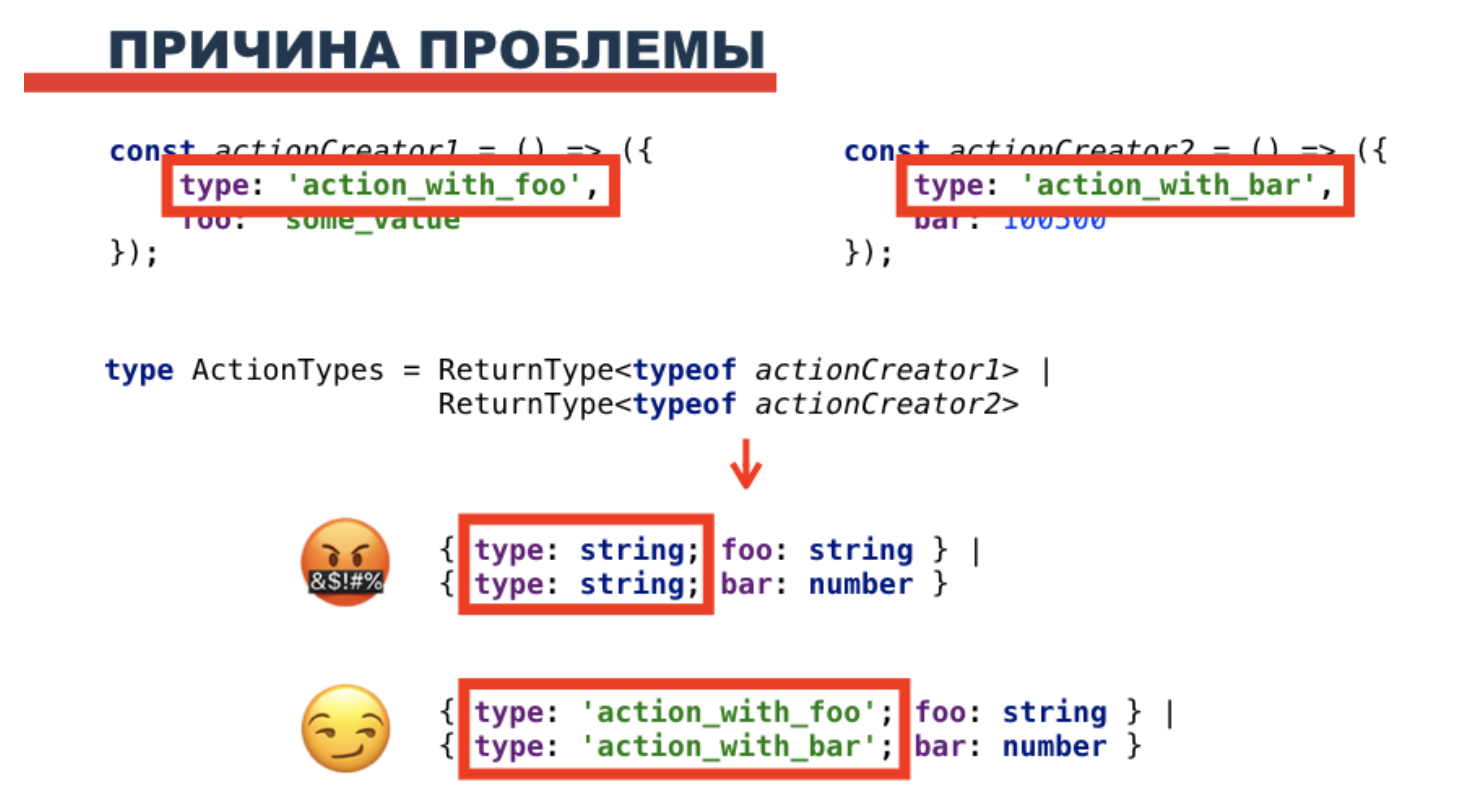
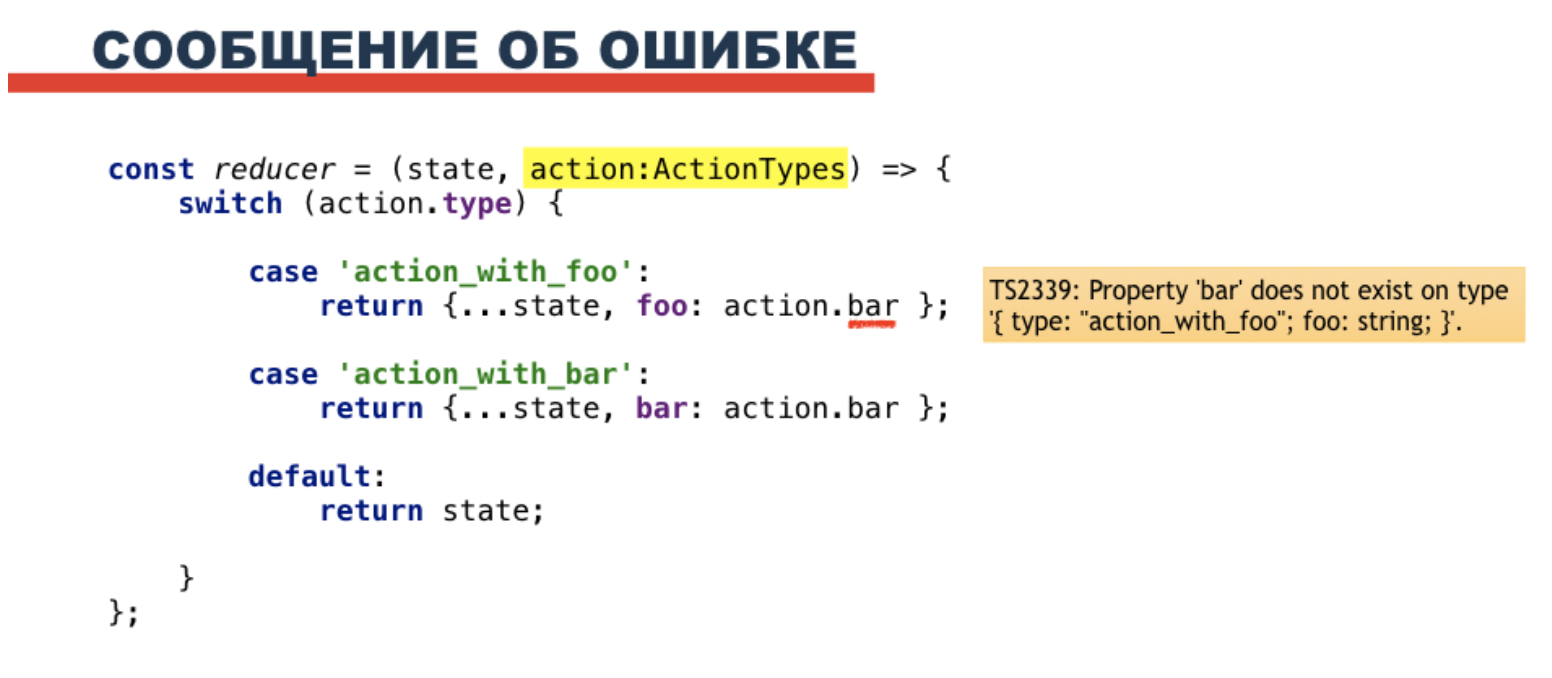
Оператор typeof вернет нам тип action creator'a, а ReturnType даст нам тип возвращаемого значения функции — т.е. тип экшена. В итоге получится то же самое, что и слайдом выше, но уже не вручную — при изменении экшенов union-тип ActionTypes будет обновляться автоматически. Здорово! Записываем его в редьюсер и…

И сразу получаем ошибки от тайпскрипта. Причем, ошибки не совсем понятные — свойство bar отсутствует в экшена foo, а foo отсутствует в bar… Вроде бы, так и должно быть? Кажется, что-то перепуталось. В общем, подход «в лоб» ожидаемо не работает.
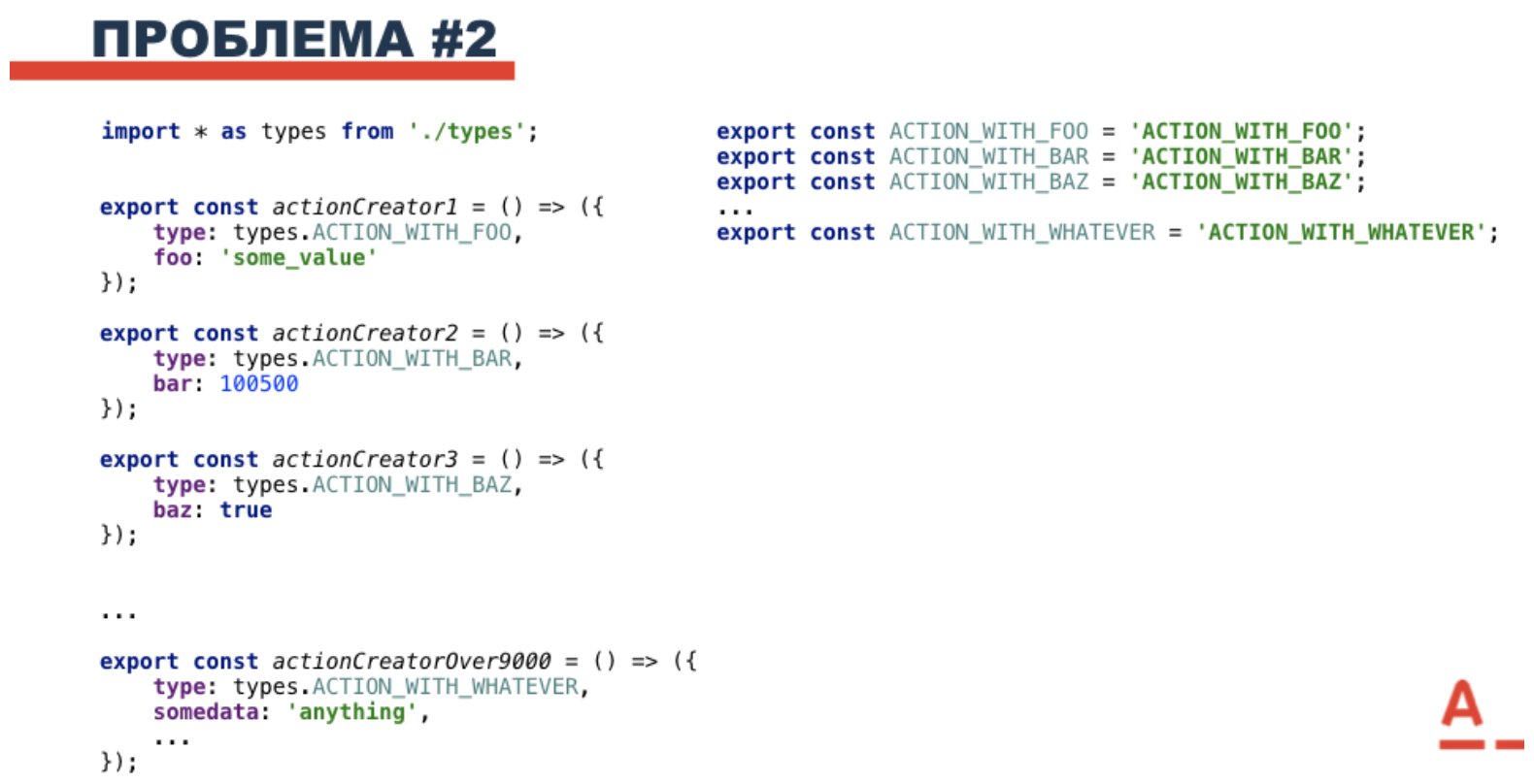
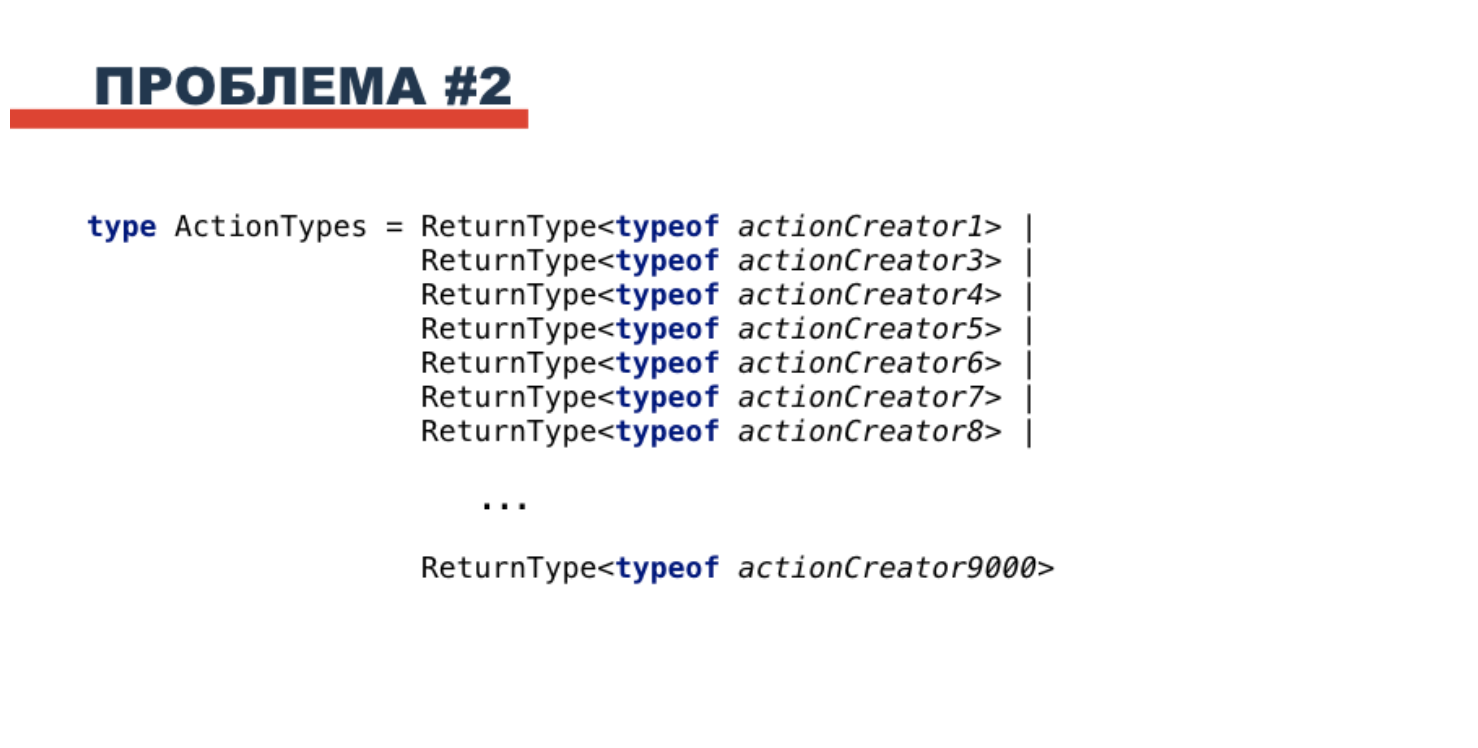
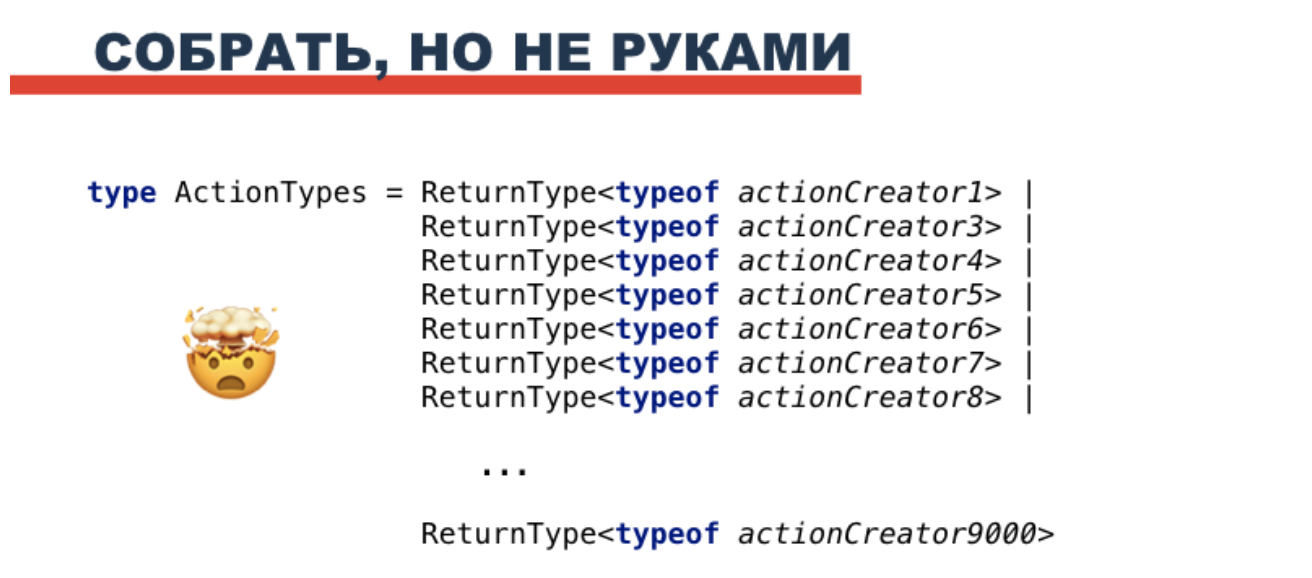
Но это не единственная проблема. представим, что со временем наше приложение разрастется, и у нас появится много экшенов. Очень много.

Как в этом случае будет выглядеть наш общий тип для них? Наверное, как-то так:

А если учесть, что экшены будут добавляться и удаляться, нам придется поддерживать все это вручную — добавлять и удалять типы. Это тоже нам совершенно не подходит. Что делать? Начнем с первой проблемы.

Итак, у нас есть пара action creators, и общий тип для них — юнион автоматически выведенных типов экшенов. У каждого экшена есть свойство type, и оно определяется как string. В этом-то и заключается корень проблемы. Чтобы отличать один экшен от другого, нам нужно, чтобы каждый type был уникальным и мог принимать только одно уникальное значение.

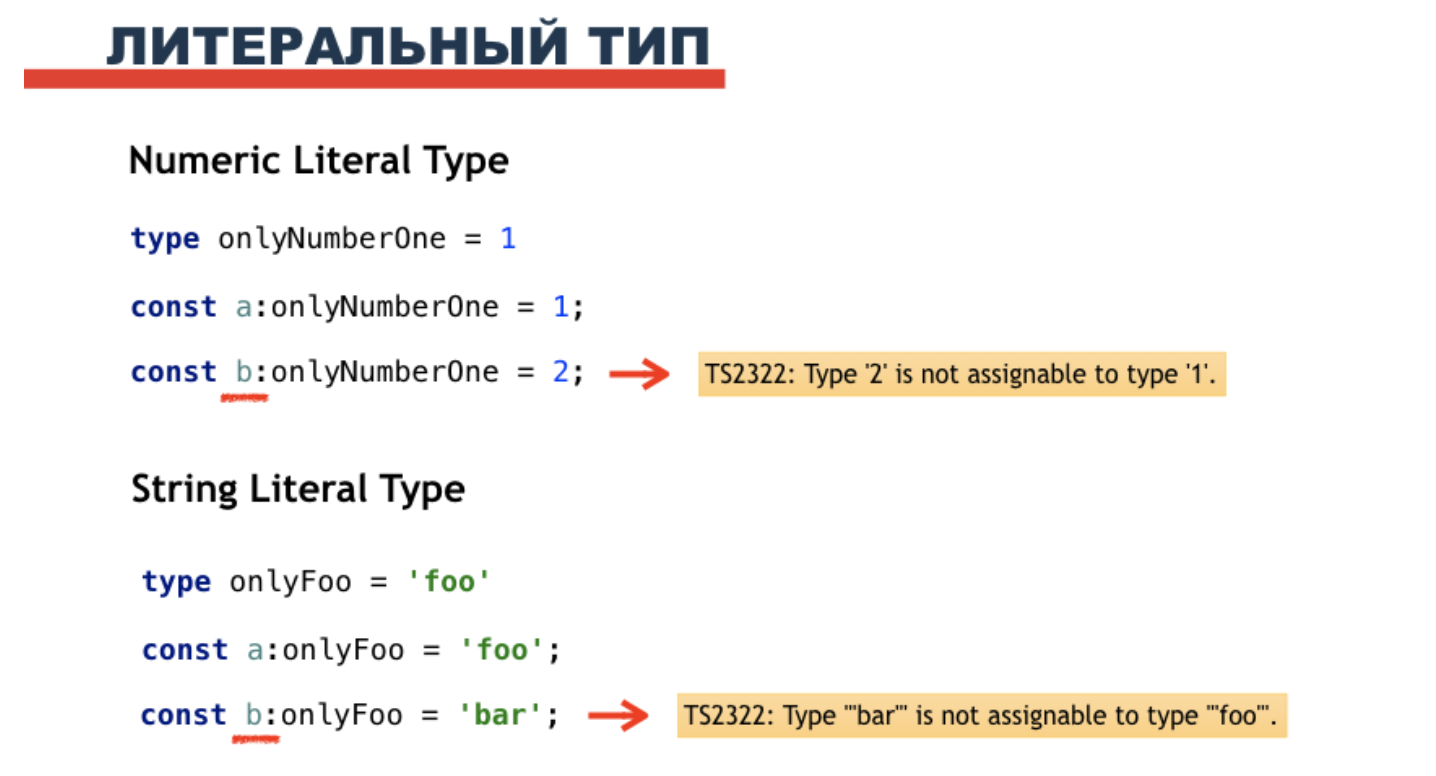
Такой тип называется литеральным. Литеральный тип бывает трех видов — numeric, string и boolean.

Например, у нас есть тип onlyNumberOne и мы задаем, что переменная этого типа может равняться только числу 1. Присвоим 2 — и получим ошибку тайпскрипта. Похожим образом работают string — переменной может присваиваться только одно конкретное строковое значение. Ну и boolean — либо true, либо false, без неопределенности.
Дженерик
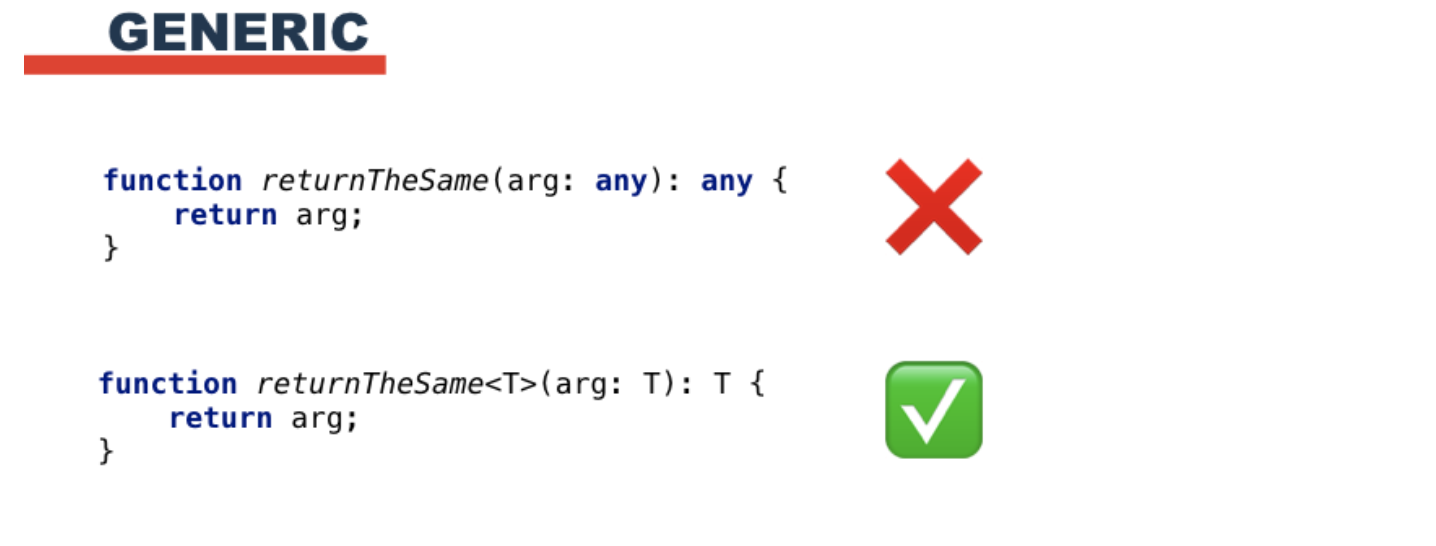
Как сохранить такой тип, не допустив его превращения в string? Будем использовать дженерики. Дженерик это такая абстракция над типами. Допустим, у нас есть бесполезная функция, которая принимает на вход какой-то аргумент и возвращает его без изменений. Как можно ее типизировать? Написать any, ведь это может быть абсолютно любой тип? Но если в функции будет присутствовать какая-то логика, то может произойти преобразование типов, и, например, число может превратиться в строку, а комбинация any-any это пропустит. Не подходит.

Выйти из этой ситуации нам поможет дженерик. Запись выше означает, что мы подаем на вход аргумент некоего типа Т, и функция вернет нам ровно тот же самый тип Т. Мы не знаем, какой именно он будет — число, строка, boolean или что-то еще — но можем гарантировать, что это будет ровно тот же самый тип. Этот вариант нам подходит.
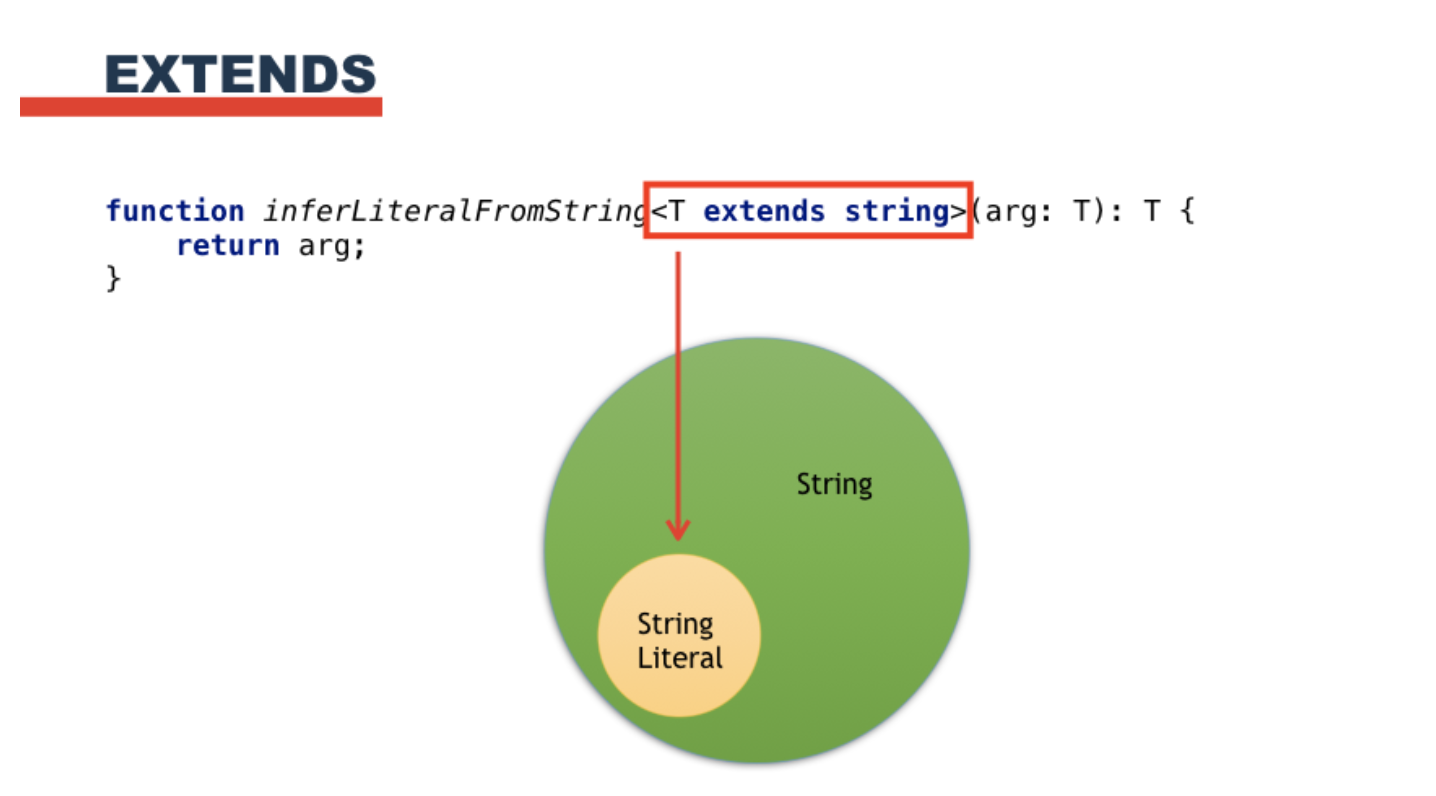
Немного разовьем концепцию дженериков. Нам нужно обрабатывать не все типы вообще, а конкретный string literal. Для этого существует ключевое слово extends:

Запись «T extends string» означает что Т — это некий тип, являющийся подмножеством типа string. Стоит заметить, что это работает так только с примитивными типами — если бы мы использовали вместо string тип объекта с определенным набором свойств, то это бы наоборот означало, что Т является НАДмножеством этого типа.
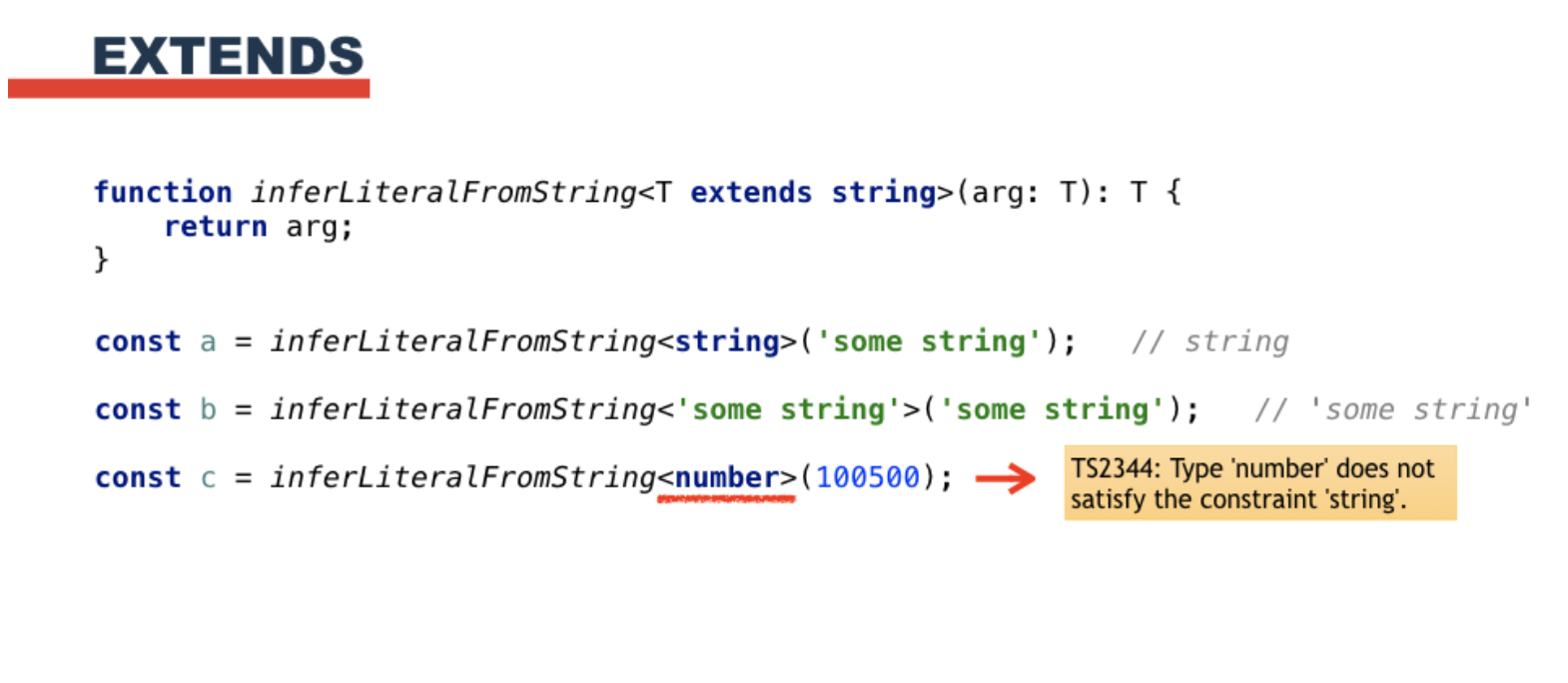
Ниже примеры использования функции, типизированной при помощи extends и дженерика:

- Аргумент типа string — функция вернет string
- Аргумент типа literal string — функция вернет literal string
- Если аргумент не будет похож на строку, например число, или массив — тайпскрипт выдаст ошибку.
Ну, и в целом это работает.

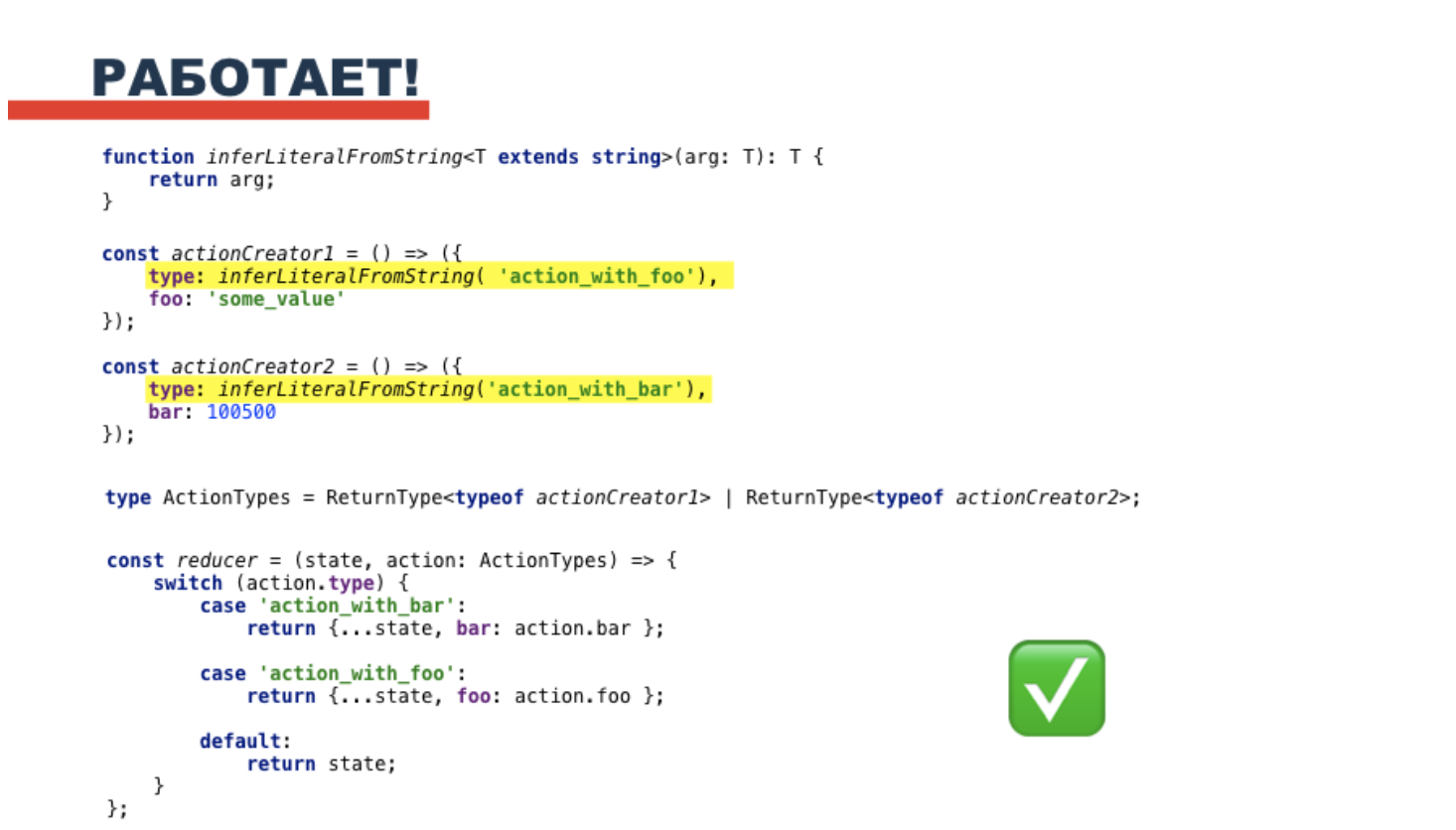
Подставляем в type экшена нашу функцию — она возвращает точно такой же строковый тип, но только он уже не string, а literal string, как и должен быть. Собираем union-тип, типизируем редьюсер — все в порядке. А если мы ошибемся и напишем не те свойства — тайпскрипт выдаст нам уже не две, а одну, логичную и понятную ошибку:

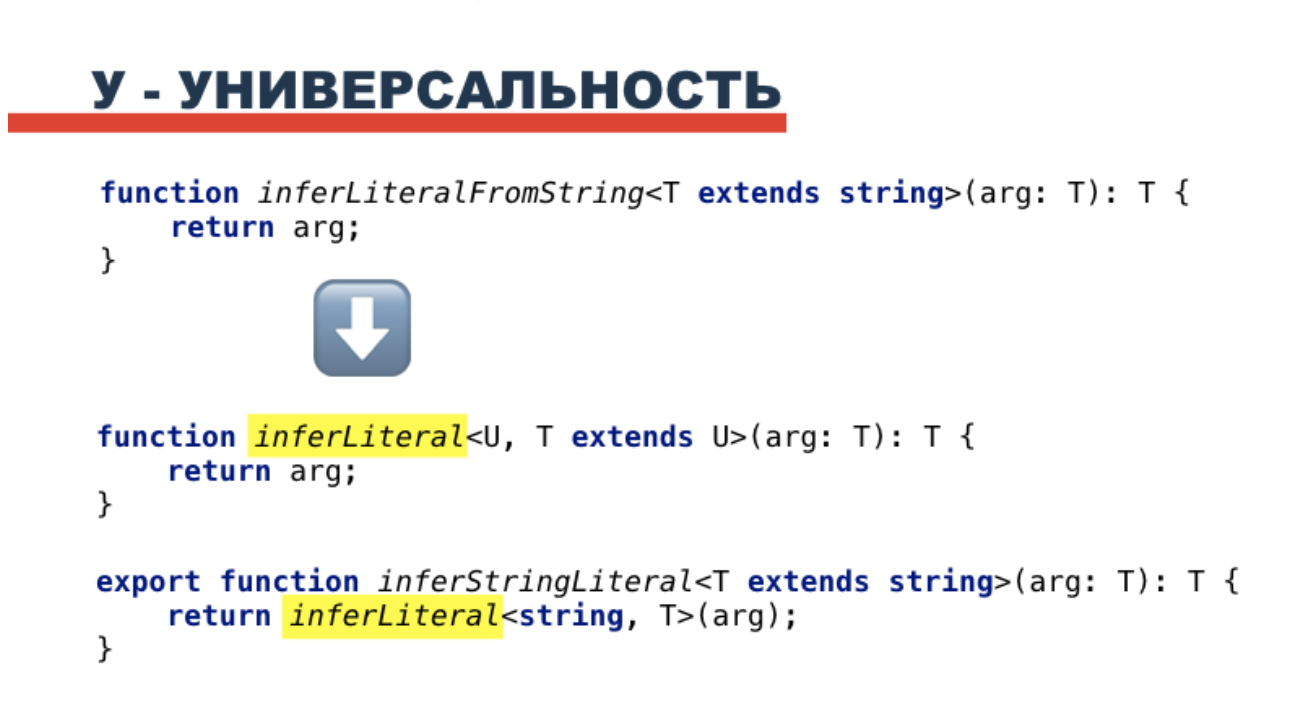
Пойдем чуть дальше и абстрагируемся от типа string. Напишем ту же самую типизацию, только с использованием двух дженериков — T и U. Теперь у нас некий тип Т будет зависеть от другого типа U, вместо которого мы можем использовать что угодно — хоть string, хоть number, хоть boolean. Реализовано это с помощью функции-обертки:

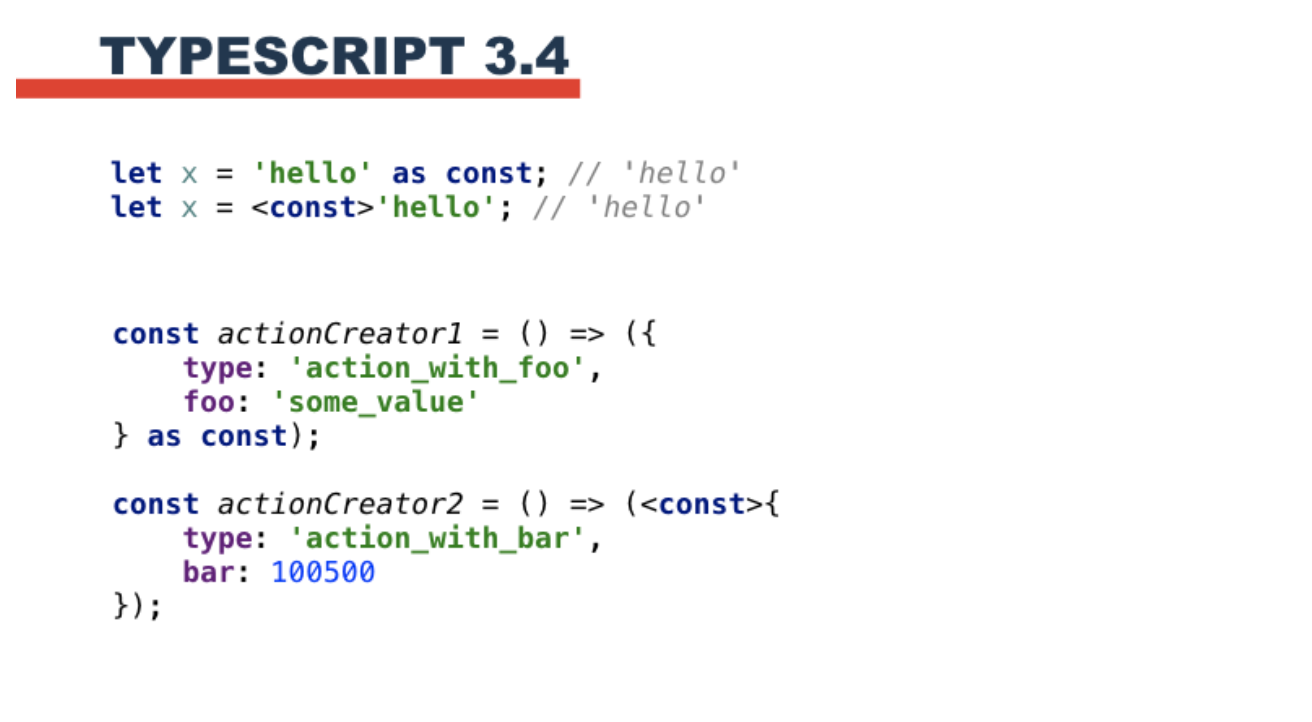
Ну и напоследок: описанная проблема очень долго висела как issue на гитхабе, и наконец в Typescript версии 3.4 разработчики представили нам решение — const assertion. У него есть две формы записи:

Таким образом, если у вас свежий typescript — можете просто использовать или as const в экшенах, и литеральный тип не будет превращаться в string. В более старых версиях можно использовать способ, описанный выше. Получается, у нас теперь есть целых два решения для первой проблемы. Но остается вторая.

У нас все еще есть множество разнообразных экшенов, и несмотря на то, что мы теперь знаем, как правильно обращаться с их типами, мы все еще не умеем автоматически их собирать вместе. Мы можем написать union вручную, но если экшены будут удаляться и добавляться, нам все еще нужно так же вручную их удалять и добавлять в типе. Это неправильно.

С чего начать? Допустим, у нас есть action creators, импортированные вместе из одного файла. Мы хотели бы их обойти по очереди, вывести типы их экшенов и собрать их в один union-тип. А главное, мы хотели бы делать это автоматически, без ручного редактирования типов.

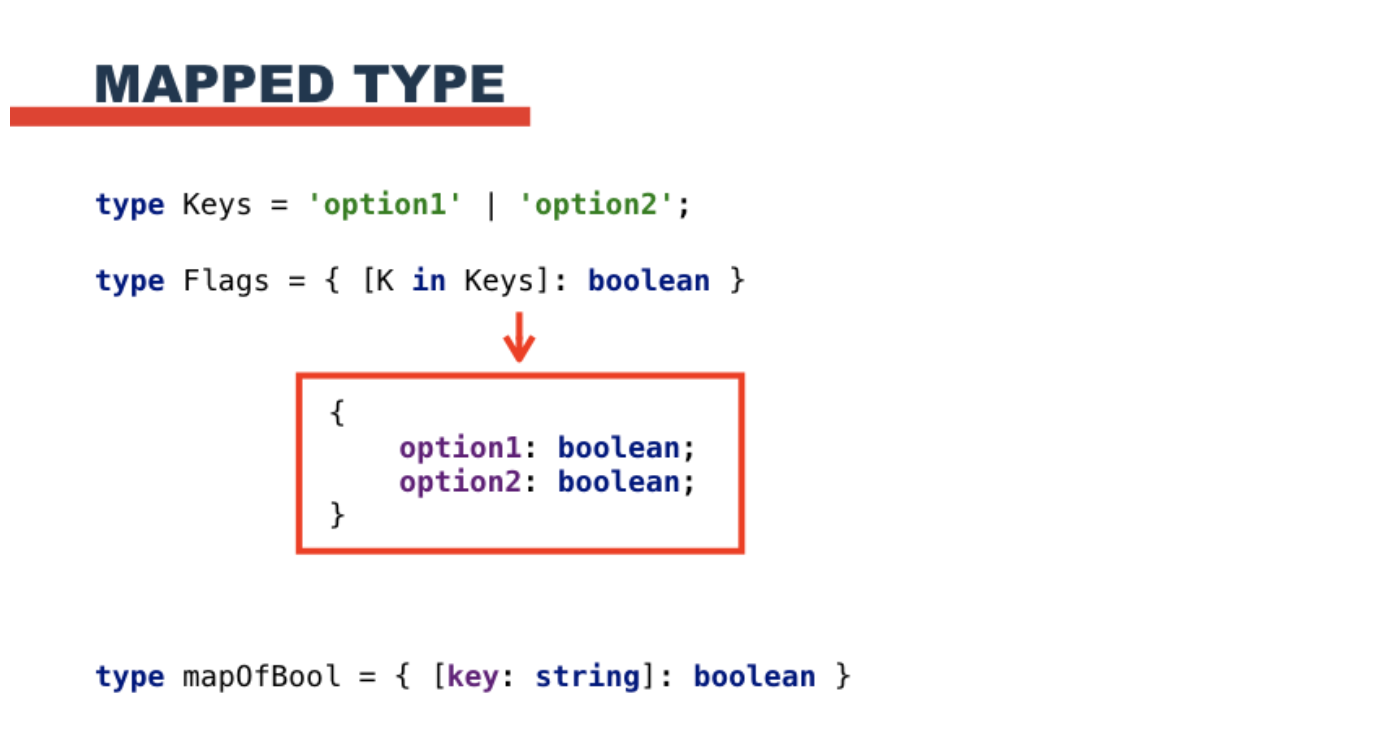
Начнем с обхода action creators. Для этого существует специальный mapped type, который описывает коллекции «ключ — значение». Вот пример:

Здесь создается тип для некоего объекта, ключи которого это option1 и option2 (из набора Keys), а значения — true или false. В более общем варианте это можно представить как тип mapOfBool — объект, с какими-то ключами-строками и булевыми значениями.
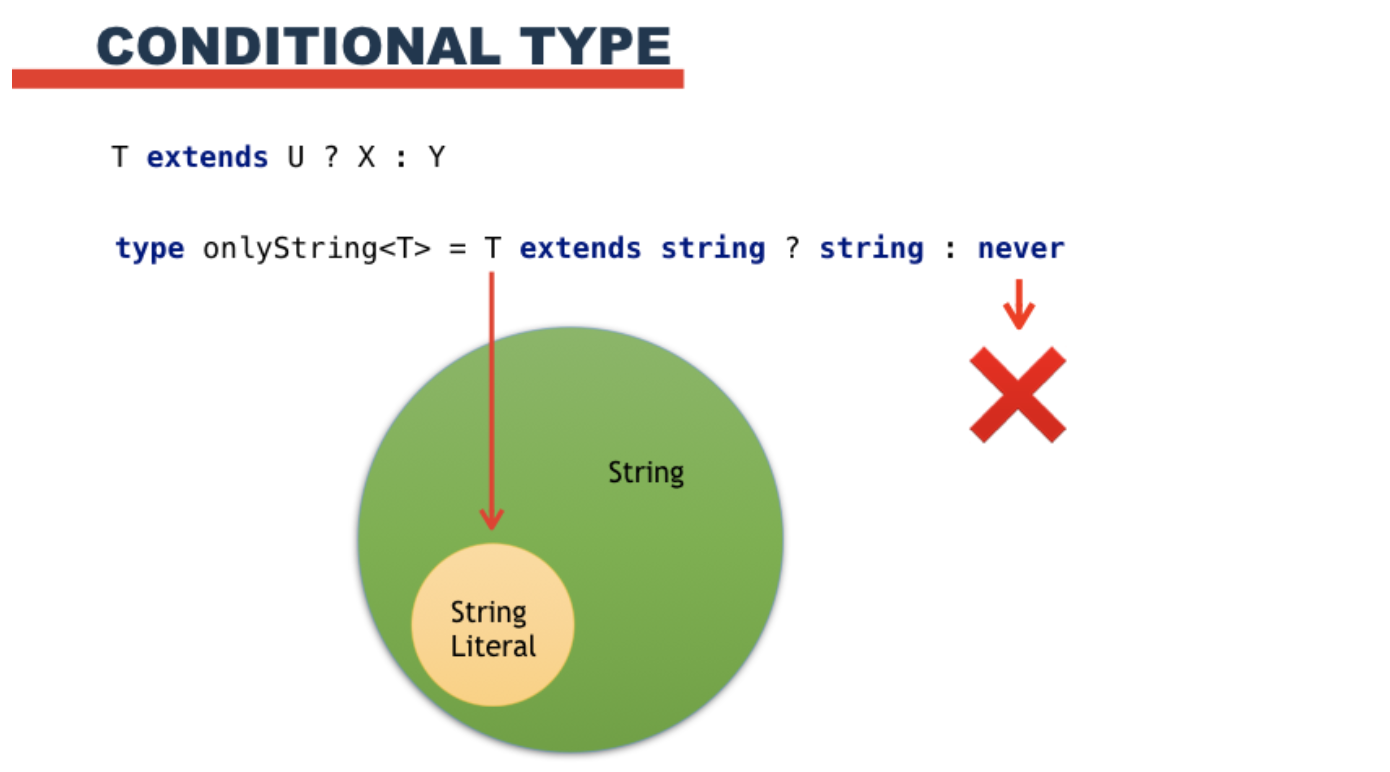
Хорошо. Но как вообще проверить, что нам на вход подан именно объект, а не какой-то другой тип? В этом нам поможет conditional type — простой тернарник в мире типов.

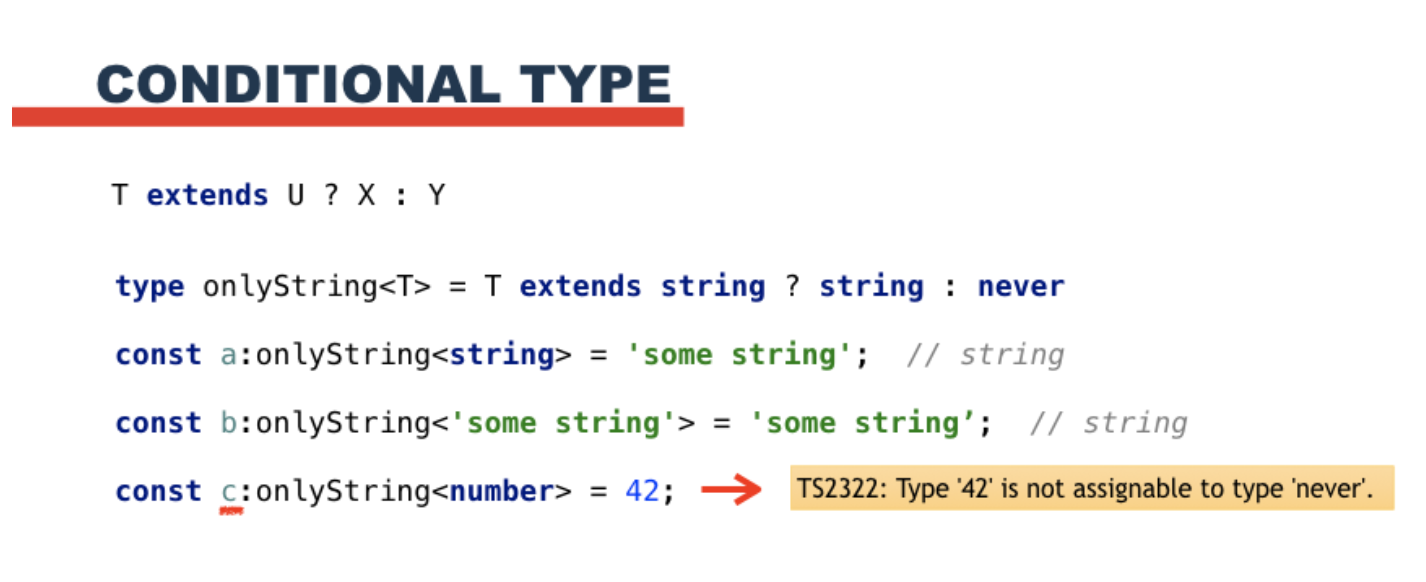
В этом примере мы проверяем: тип Т имеет что-то общее с string? Если да, то возвращаем string, а если нет — возвращаем тип never. Это такой специальный тип, который всегда вернет нам ошибку. String literal удовлетворяет условию тернарника. Вот примеры кода:

Если мы укажем в дженерике что-то не похожее на string — typescript выдаст нам ошибку.
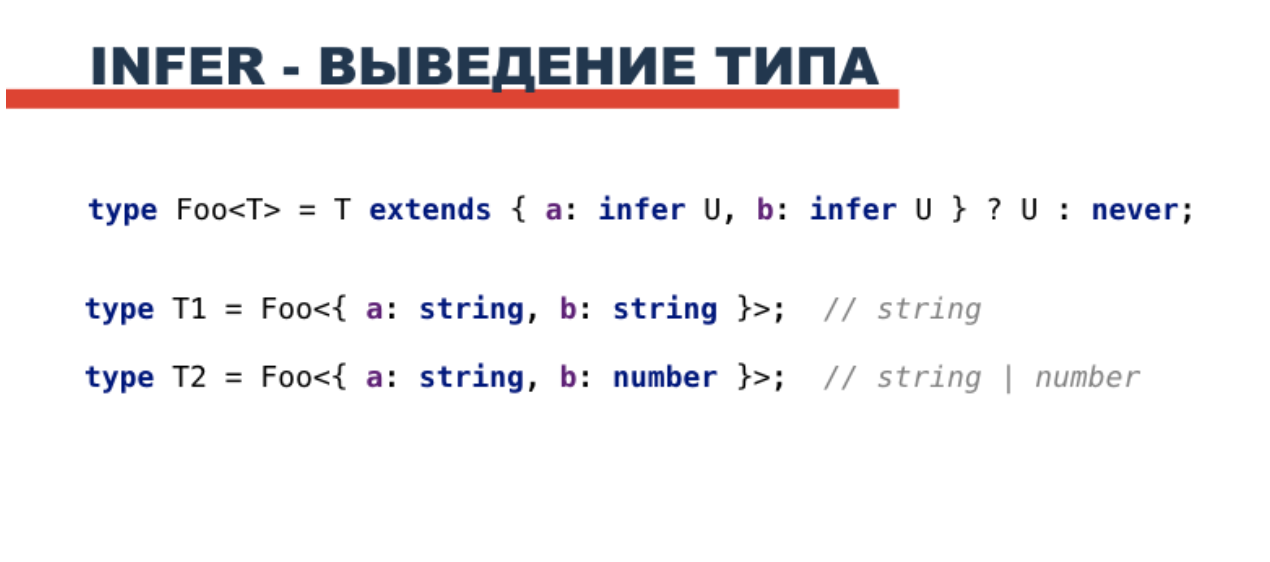
С обходом и проверкой разобрались, осталось только получить типы и объединить их в union. С этим нам поможет infer — выведение типов в typescript. Infer обычно живет в conditional type, и делает примерно следующее: проходится по всем парам «ключ-значение», пытается вывести тип значения и сравнивает с остальными. Если типы значений разные — объединяет их в union. Как раз то, что нам нужно!

Ну и теперь осталось собрать всё это вместе.
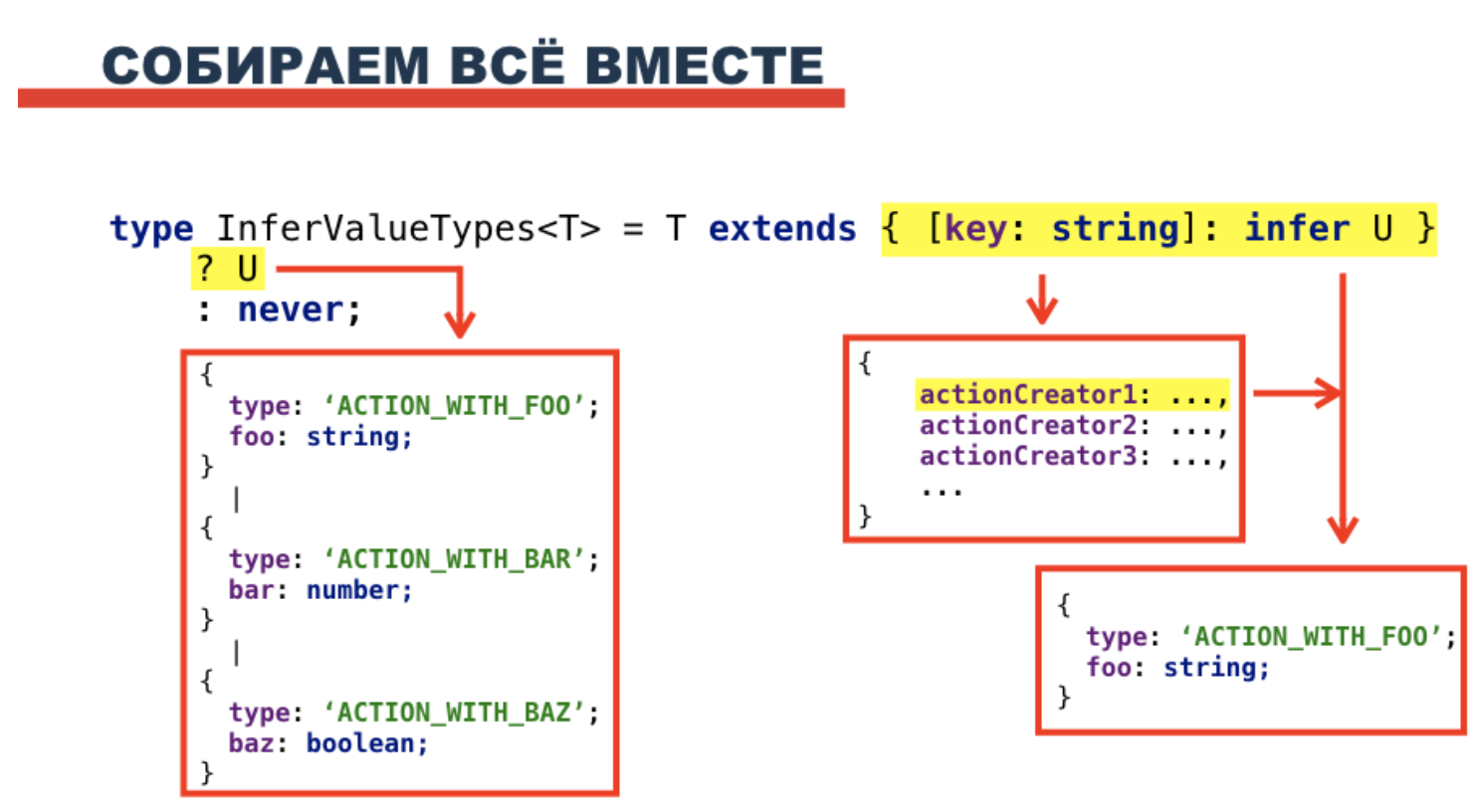
Получается вот такая конструкция:

Логика примерно следующая: Если Т похож на объект, у которого есть некие строковые ключи (названия action creators), и у них есть значения какого-то типа (функция, которая вернет нам экшен), то попробуем обойти эти пары, вывести тип этих значений и свести их общий тип. А если что-то пойдет не так — выкинем специальную ошибку (тип never).
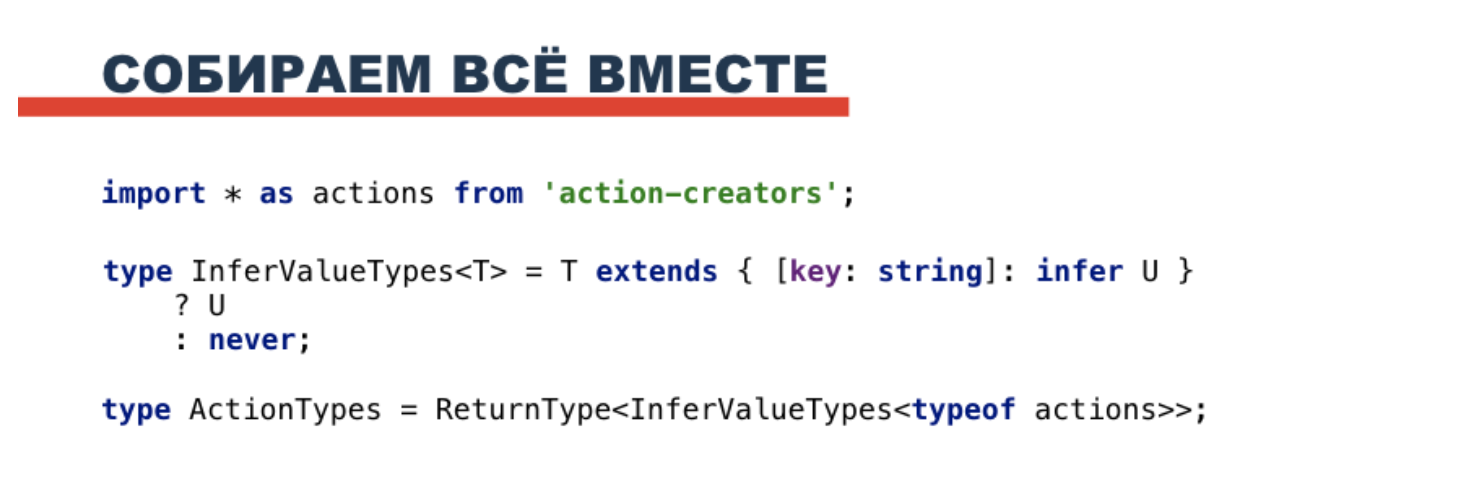
Сложно только на первый взгляд. На самом деле все достаточно просто. Стоит обратить внимание на интересную особенность — из-за того, что у каждого экшена есть уникальное поле type, типы этих экшенов не будут склеиваться, и у нас на выходе получится полноценный union-тип. Вот как это выглядит в коде:

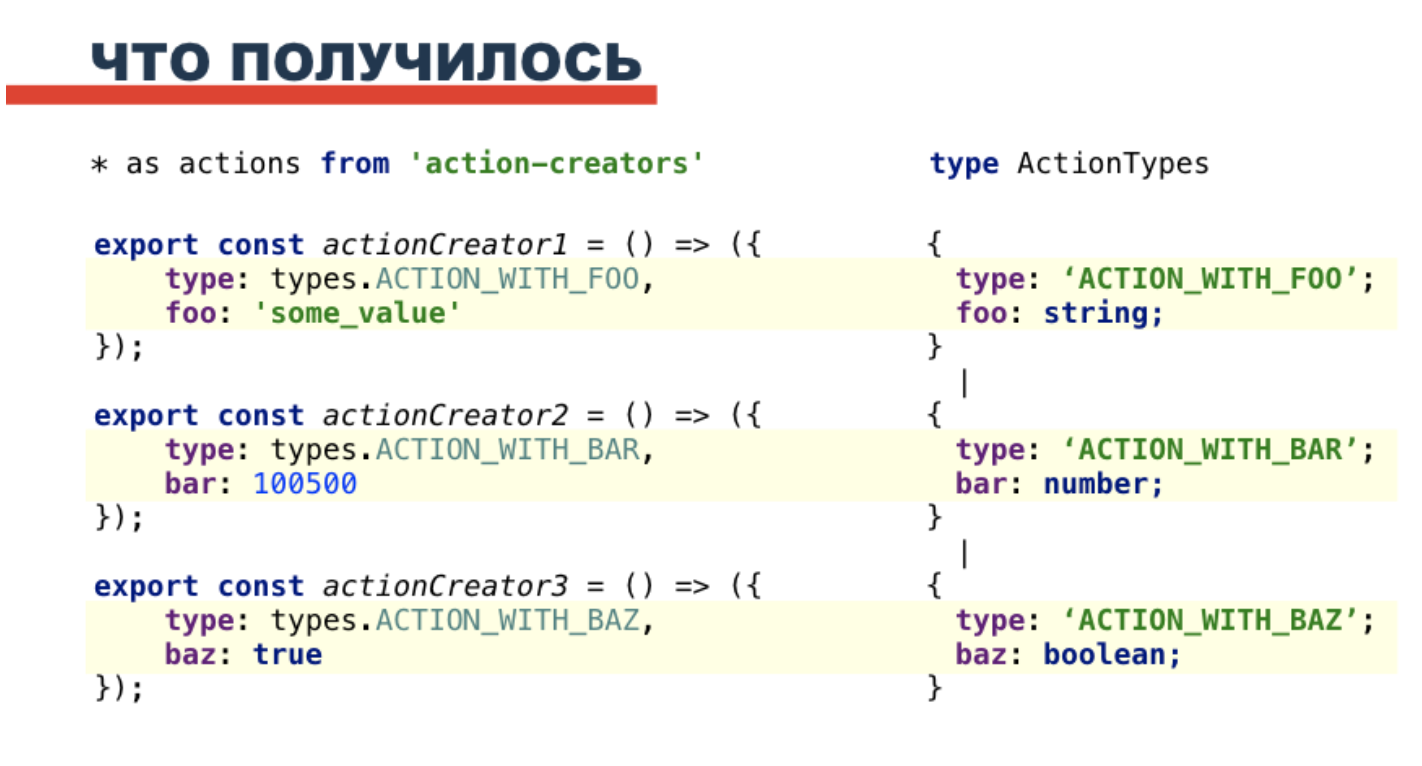
Импортируем action creators как actions, берем их ReturnType (тип возвращаемого значения — экшены), и собираем при помощи нашего специального типа. Получается как раз то, что требовалось.

Что в итоге? Мы получили union из литеральных типов для всех экшенов. При добавлении нового экшена тип обновляется автоматически. Как следствие — получаем полноценную строгую типизацию экшенов, теперь не получится допустить ошибку. Ну и по пути узнали про дженерики, conditional type, mapped type, never и infer — еще больше информации об этих инструментах можно получить здесь [4].
Автор: Дмитрий Новиков
Источник [5]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/318543
Ссылки в тексте:
[1] здесь: https://gist.github.com/dmitriy-novikov/f27bfdd23fe0bf2188b221c255b9e963
[2] здесь: https://youtu.be/l8Fp1BhT5i0
[3] Image: https://habr.com/ru/company/alfa/blog/452620/
[4] здесь: https://www.typescriptlang.org/docs/handbook/advanced-types.html
[5] Источник: https://habr.com/ru/post/452620/?utm_source=habrahabr&utm_medium=rss&utm_campaign=452620
Нажмите здесь для печати.