Реактивный конечный автомат
5 лет назад, после поиска годного решения в RxJs, Beacon, ...etc.js, и остановившись на flyd.js и написал 4-6 проектов используя только три фичи из либы stream, on, combine. Остальное оказалось не у дел, хотелось легкости бандла. Так появился alak [1], первые версии до 0.3 были всего 20-30 строк и полностью заменили flyd.
Год спустя появилась версия 0.4 [2] уже на 72 строки с паттерн матчингом и mix (аналог combine из flyd или computed из vue). Спустя три года и десятки проектов — появилось ощущение годности к релизу 1.0.

fantasy land
Резкое погружение в FRP человека всю жизнь писавшим классический OOP по учебнику, может взорвать голову как резкое погружение на глубину вне батискафа. Мне понадобилось несколько недель чтоб сжиться с мыслью о функциях вместо переменных. А спустя три месяца уже во всю любовался реактивным графом приложения — программу можно видеть как вены или корни/ветви дерева. Думаю мне помог простой интерес к древним языкам вроде санскрита и любовь к эльфийской Quenia. Продувать уши зажимая нос — базовый навык дайвера. Состоявшимся классическим OOP программистам потребуется сдуть пыль со своего навыка погружения в знания. Матёрым функциональщикам возможно уже ничего не поможет, но возможно они помогут нам в преодолении существующих форм и клеше описаний.
Неизвестные имена
В философии монадой называют базовой частицей мироздания — частицей бога, довольно низкоуровневое понятие. В спецификациях fantasy land [3], и в общем понимании FRP монада — нечто высокоуровневое, содержащее внутри функтор. В википедии [4] есть два определения функтора в общем и OCaml контексте. В контексте alak базовая частица функтор — функция содержащая данные при изменении которых происходит обновление связанных функций/функторов. Всё, просто как в таблицах excel.

В bacon.js подобное зовётся «атомными обновлениями [5]», RxJs так не умеет.
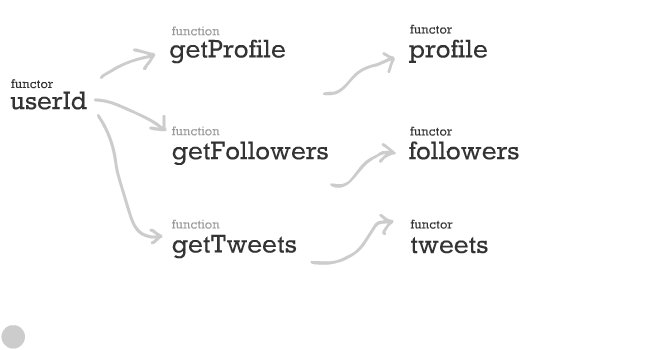
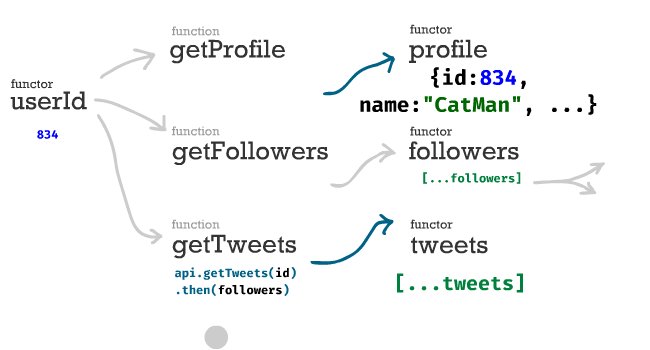
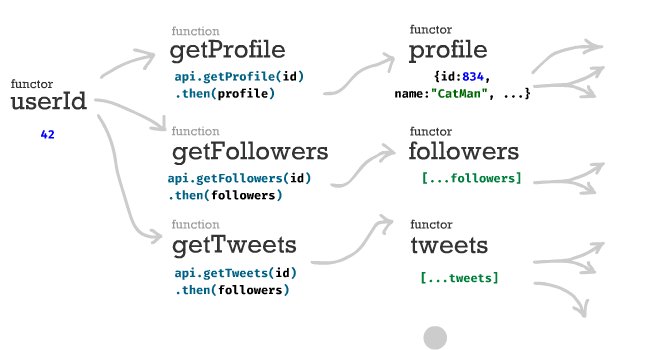
В alak код может выглядеть так:
const userId = A.flow();
const followers = A.flow();
const profile = A.flow();
const tweets = A.flow();
const getProfile = id => api.getProfile(id).then(profile);
userId.up(getProfile);
userId.up(id => {
api.getFollowers(id).then(followers)
api.getTweets(id).then(tweets);
});
Всё для начала
Всё использование функтора Alak основывается на способности мыслить потоками, как в Go, но читая из канала из него не убывает и вся соль в построении графа с множественными связями, рёбрами графа, слушателей потока.
Ещё в angular.js этого было достаточно для красивого разруливания стейта запредельной сложности и запутанности. Крестом на angular2 для меня стало навязывание RxJS с сомнительной реактивностью. Увидев ReduX возникло ощущение два шага назад к реализации PureMVC [7].
Этим постом я как и многие современные спикеры призываю отбросить процедурное , груз ООП паттернов и начать движение к человеческому/литературному коду. Alak сегодня достаточно хорошо помогает декларативно описать реактивный граф стора.
Мы воспринимаем реактивность вью (jsx/svelte/html-шаблонизаторы) как должное.
— Так отчего у нас нет такой же реактивности в сторах?
Автор: GlebYP
Источник [9]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/330106
Ссылки в тексте:
[1] alak: https://github.com/gleba/alak
[2] 0.4 : https://github.com/gleba/alak/blob/469727c3329c49275e81cb2c87833025aca44412/index.ts
[3] fantasy land: https://github.com/fantasyland/fantasy-land
[4] википедии: https://ru.wikipedia.org/wiki/%D0%A4%D1%83%D0%BD%D0%BA%D1%82%D0%BE%D1%80
[5] атомными обновлениями: https://baconjs.github.io/api3/index.html#atomic-updates
[6] Запустить на codesandbox: https://codesandbox.io/s/alak-fsm-example-d63wo
[7] PureMVC: https://puremvc.org
[8] мышление: http://www.braintools.ru
[9] Источник: https://habr.com/ru/post/467531/?utm_source=habrahabr&utm_medium=rss&utm_campaign=467531
Нажмите здесь для печати.