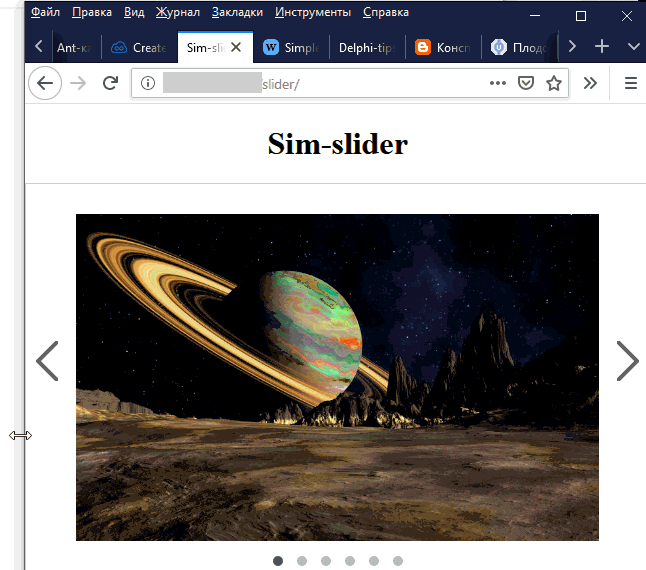
Простой слайдер изображений на CSS и Javascript
Автор уже опубликовал скрипт карусели [1], который также использует только CSS и Javascript. Теперь давайте рассмотрим скрипт слайдера. Он отличается от карусели тем, что одновременно виден только один элемент, а не несколько, и элементы не прокручиваются, а медленно замещаются одно другим. И ещё. В данном слайдере в качестве элементов используются только изображения (слайды), поэтому и называется он простой слайдер изображений.
Навигация осуществляется стрелками “Следующий элемент” или “Предыдущий элемент” и индикаторными точками. Стрелки и точки можно отключить в настройках скрипта. Элементы могут быть показаны с остановкой на первом и последнем элементе или в цикле, когда за последним элементом вновь следует первый. Можно включить автоматический просмотр (пролистывание) элементов, длительность просмотра (интервал между переключениями) регулируется. При наведении мыши на элемент пролистывание прекращается.
Слайдер автоматически подстраивается под любую ширину экрана любого устройства. Убедиться в этом можно сдвигая влево-вправо какую-либо из боковых сторон браузера.

HTML – код слайдера стандартный, за исключением одного: перед изображениями помещён экран, который представляет собой однотонный рисунок белого цвета. Все изображения и экран должны быть одного размера. Число изображений произвольное.
<div class="sim-slider">
<ul class="sim-slider-list">
<li><img src="screen.gif" alt="screen"></li> <!-- это экран -->
<li class="sim-slider-element"><img src="img1.jpg" alt="1"></li>
<li class="sim-slider-element"><img src="img2.jpg" alt="2"></li>
…
<li class="sim-slider-element"><img src="imgN.jpg" alt="N"></li>
</ul>
<div class="sim-slider-arrow-left"></div>
<div class="sim-slider-arrow-right"></div>
<div class="sim-slider-dots"></div>
</div>
В качестве контейнеров использованы теги <ul><li>, но можно использовать и <div><div> или <div><p>. Стрелки и индикаторные точки располагаются абсолютным позиционированием в соответствующих контейнерах. Для стрелок используются рисунки в виде треугольных скобок, которые, при желании, вы можете заменить своими рисунками. Точки генерируются программой, количество точек равно количеству изображений.
Все изображения располагаются “в стопочку”, одно над другим абсолютным позиционированием в левом верхнем углу объемлющего контейнера. Экран предотвращает схлопывание внешнего контейнера. Всем изображениям присваивается CSS-свойство opacity: 0, кроме первого элемента, которому программа инициализации присваивает opacity: 1, тем самым делая его видимым.
Пролистывание элементов осуществляется плавным изменением opacity из 1 в 0 для видимого элемента и из 0 в 1 для следующего за ним невидимого элемента. Тем самым видимый элемент становится невидимым, а невидимый видимым. Плавность перехода создаёт свойство transition с длительностью 1с и функцией перехода ease-in.
img {
width: 100%; !important;
}
/* General styles */
.sim-slider {
position: relative;
}
.sim-slider-list {
margin: 0;
padding: 0;
list-style-type: none;
position: relative;
}
.sim-slider-element {
width: 100%;
transition: opacity 1s ease-in;
opacity: 0;
position: absolute;
z-index: 2;
left: 0;
top: 0;
display: block;
}
/* Navigation item styles */
div.sim-slider-arrow-left,
div.sim-slider-arrow-right {
width: 22px;
height: 40px;
position: absolute;
cursor: pointer;
opacity: 0.6;
z-index: 4;
}
div.sim-slider-arrow-left {
left: 10px;
top: 40%;
display: block;
background: url("sim-arrow-left.png") no-repeat;
}
div.sim-slider-arrow-right {
right: 10px;
top: 40%;
display: block;
background: url("sim-arrow-right.png") no-repeat;
}
div.sim-slider-arrow-left:hover {
opacity: 1.0;
}
div.sim-slider-arrow-right:hover {
opacity: 1.0;
}
div.sim-slider-dots {
width: 100%;
height: auto;
position: absolute;
left: 0;
bottom: 0;
z-index: 3;
text-align: center;
}
span.sim-dot {
width: 10px;
height: 10px;
margin: 5px 7px;
padding: 0;
display: inline-block;
background-color: #BBB;
border-radius: 5px;
cursor: pointer;
}
Для того, чтобы слайдер был адаптивным к любой ширине экрана, для изображений нужно указать CSS-свойство width: 100%. Для всех блочных контейнеров (div, ul, li и пр.) также width: 100% или, если нужна ширина в числовых единицах, то только max-width или min-width.
Стили, как обычно, подключаются в заголовке. Скрипт можно подключить по наступлению события onload или в конце HTML-разметки. Файл со скриптом слайдера может выглядеть так:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width; initial-scale=1.0">
<title>Simple slider</title>
<!-- подключение стилей -->
<link rel="stylesheet" type="text/css" href="sim-slider-styles.css">
</head>
<body>
…
<div class="sim-slider">
<!-- здесь ваш слайдер -->
…
</div>
…
<footer>
…
</footer>
<!-- подключение слайдера -->
<script src="sim-slider.js"></script>
<!-- вызов слайдера -->
<script>new Sim()</script>
</body>
</html>
Вызов слайдера производится по имени класса sim-slider или по идентификатору. Во втором случае можно разместить несколько слайдеров на одной странице.
<div class="sim-slider" id=“first”>
<!-- первый слайдер -->
…
<div class="sim-slider" id=“second”>
<!-- второй слайдер -->
…
<script>new Sim(“first”); new Sim(“second”);</script>
Все изображения взяты из открытых источников [2]
Спасибо за внимание!
Автор: pvbk
Источник [3]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/330749
Ссылки в тексте:
[1] карусели: https://habr.com/ru/post/467079/
[2] Все изображения взяты из открытых источников: https://yandex.ru/images/search?text=%D0%BF%D0%BB%D0%B0%D0%BD%D0%B5%D1%82%D1%8B%20%D0%BA%D0%B0%D1%80%D1%82%D0%B8%D0%BD%D0%BA%D0%B8
[3] Источник: https://habr.com/ru/post/468253/?utm_campaign=468253&utm_source=habrahabr&utm_medium=rss
Нажмите здесь для печати.