Рисуем звук
Пять лет назад на Хабре была опубликована статья «Печать и воспроизведение звука на бумаге» [1] — о системе создания и проигрывания спектрограмм [2]. Затем, полтора года назад Meklon [3] опубликовал квест [4], в котором такая чёрно-белая логарифмическая спектрограмма стала одним из этапов. По авторскому замыслу, её надо было распечатать на принтере, отсканировать смартфоном с приложением-проигрывателем, и воспользоваться таким образом «надиктованным» паролем.

У меня в тот момент не было в досягаемости ни принтера, ни смартфона, так что меня заинтересовали два аспекта задачи:
- Как проще всего расшифровать спектрограмму без дополнительных устройств и без дополнительного софта — желательно, прямо в браузере?
- Можно ли её расшифровать вообще без софта — «на глаз»?
(Для тех, кто видит спектрограммы впервые, стоит пояснить, что это график, где по горизонтальной оси идёт время воспроизведения, по вертикальной (она логарифмическая) — частота звука, а степень черноты точки обозначает мощность данной частоты в данный момент времени.)
Готовых скриптов для воспроизведения спектрограмм я не нашёл, хотя для обратного преобразования — звука в спектрограмму — легко [5]* находятся [6] примеры, благодаря тому, что функциональность AnalyserNode.getByteFrequencyData() встроена в Web Audio API. А вот для преобразования массива частот в массив PCM [7] для воспроизведения — не обойтись без реализации в скрипте обратного преобразования Фурье [8] (DFT).
*В первом примере в качестве аудиозаписи для спектрального анализа предлагается фрагмент трека "
" от Aphex Twin: в качестве секретного послания музыкант встроил в этот трек селфи, проявляющееся на логарифмической спектрограмме. К сожалению, в этом примере спектрограмма отображается линейно, так что лицо получается растянутым вверху и сжатым внизу.
По поводу реализации DFT сразу ясно, что такая «числодробилка» на чистом JavaScript будет работать медленно и печально; к счастью, я обнаружил готовый порт [9] библиотеки FFTW («Fastest Fourier Transform in the West») на asm.js — это форма представления низкоуровневого кода, обычно написанного на Си, которую современные браузеры обещают выполнять со скоростью почти как у скомпилированного в машинный код. Обвязку для FFTW, превращающую чёрно-белое изображение в WAV-файл, я взял из ARSS [10] и собственноручно переписал на JavaScript. ARSS принимает изображения, инвертированные по сравнению с PhonoPaper, и я не стал это менять.
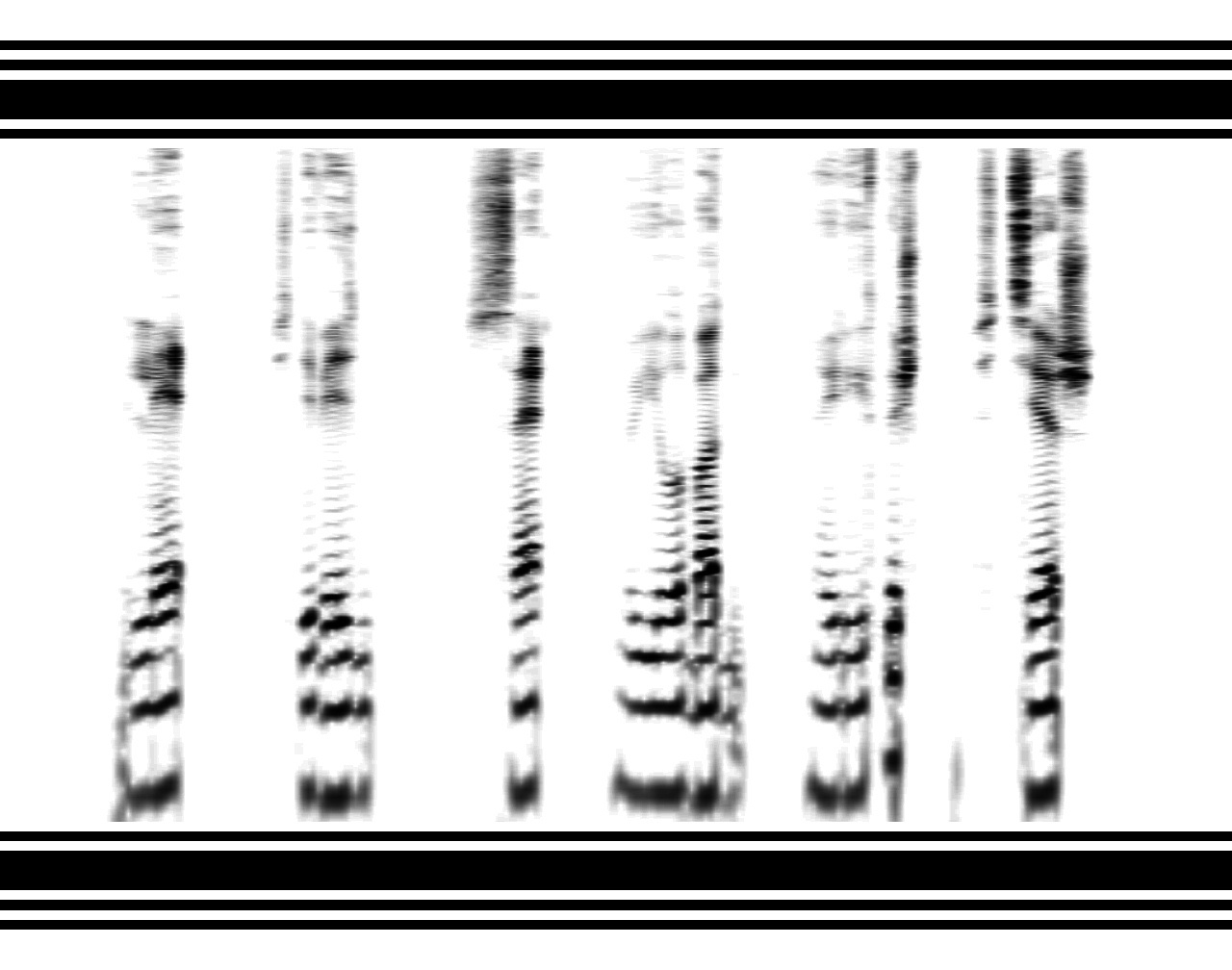
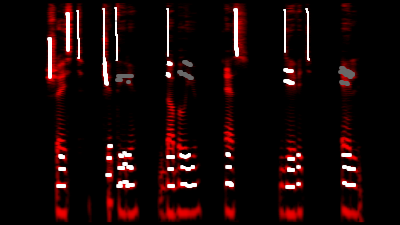
Результатом вы можете полюбоваться на tyomitch.github.io/#meklon.png [11]
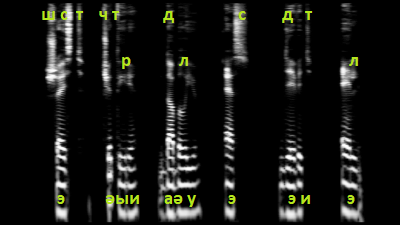
Внизу видны повторяющиеся горизонтальные полосы — форманты [12], по положению которых распознаются гласные. Вверху — вертикальные «всплески», соответствующие шумным согласным [13]: более широкие — щелевым (фрикативным), более узкие — смычным. Сонорным [14] же согласным ([р] и [л]) соответствуют «облака» в средних частотах.

Для того, чтобы можно было поиграть со спектрограммой, я приделал примитивную рисовалку, почти целиком скопированную из туториала [15] по рисованию на canvas. Кнопка «Copy» позволяет перевести изображение в красный канал (он игнорируется синтезатором) и попытаться «обвести» звуки.
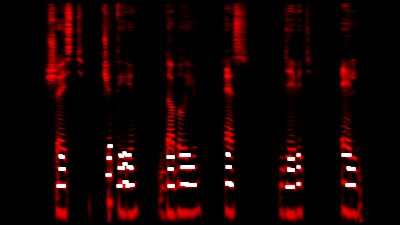
Википедия пишет: «Считается, что для характеристики звуков речи достаточно выделения четырёх формант». Обведём форманты F2-F4 (F1 почему-то игнорируется синтезатором), и убедимся [16], что гласные вполне распознаются:

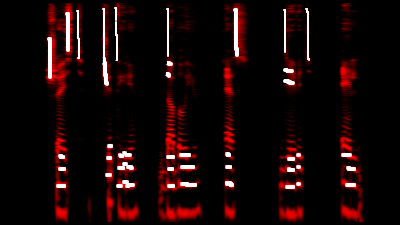
Затем обведём шумные согласные: аффриката [17] [ч] — это [т], плавно переходящее в [ш]; а звонкое [д] от глухого [т] отличается наличием среднечастотных формант. Теперь уже можно различить [18] цифры «шесть» и «де'ить»:

Добавляем тёмно-серым сонорные согласные: заодно заметим, что [р] немного «приподнимает» гласные форманты, а [л] — наоборот, опускает.

Остались недорисованными только губные согласные [б] и [в], но и без них пароль более-менее ясен [19].
А можно ли нарисовать звук с чистого листа, не обводя спектрограмму аудиозаписи? Скажу честно, у меня не получилось. Может быть, хотите попробовать сами?
Автор: tyomitch
Источник [20]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/332143
Ссылки в тексте:
[1] «Печать и воспроизведение звука на бумаге»: https://habr.com/ru/post/220061/
[2] спектрограмм: https://ru.wikipedia.org/wiki/%D0%A1%D0%BF%D0%B5%D0%BA%D1%82%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B0
[3] Meklon: https://habr.com/ru/users/meklon/
[4] квест: https://habr.com/ru/company/sfe_ru/blog/411171/
[5] легко: https://lab.miguelmota.com/spectrogram/example/
[6] находятся: https://musiclab.chromeexperiments.com/Spectrogram/
[7] PCM: https://ru.wikipedia.org/wiki/%D0%98%D0%BC%D0%BF%D1%83%D0%BB%D1%8C%D1%81%D0%BD%D0%BE-%D0%BA%D0%BE%D0%B4%D0%BE%D0%B2%D0%B0%D1%8F_%D0%BC%D0%BE%D0%B4%D1%83%D0%BB%D1%8F%D1%86%D0%B8%D1%8F
[8] преобразования Фурье: https://ru.wikipedia.org/wiki/%D0%94%D0%B8%D1%81%D0%BA%D1%80%D0%B5%D1%82%D0%BD%D0%BE%D0%B5_%D0%BF%D1%80%D0%B5%D0%BE%D0%B1%D1%80%D0%B0%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5_%D0%A4%D1%83%D1%80%D1%8C%D0%B5
[9] готовый порт: https://github.com/j-funk/js-dsp-test/tree/master/fft/fftw
[10] ARSS: http://arss.sourceforge.net/code.shtml
[11] tyomitch.github.io/#meklon.png: https://tyomitch.github.io/#meklon.png
[12] форманты: https://ru.wikipedia.org/wiki/%D0%A4%D0%BE%D1%80%D0%BC%D0%B0%D0%BD%D1%82%D0%B0
[13] шумным согласным: https://ru.wikipedia.org/wiki/%D0%A8%D1%83%D0%BC%D0%BD%D1%8B%D0%B5_%D1%81%D0%BE%D0%B3%D0%BB%D0%B0%D1%81%D0%BD%D1%8B%D0%B5
[14] Сонорным: https://ru.wikipedia.org/wiki/%D0%A1%D0%BE%D0%BD%D0%BE%D1%80%D0%BD%D1%8B%D0%B5_%D1%81%D0%BE%D0%B3%D0%BB%D0%B0%D1%81%D0%BD%D1%8B%D0%B5
[15] туториала: http://www.williammalone.com/articles/create-html5-canvas-javascript-drawing-app/
[16] убедимся: https://tyomitch.github.io/#vowels.png
[17] аффриката: https://ru.wikipedia.org/wiki/%D0%90%D1%84%D1%84%D1%80%D0%B8%D0%BA%D0%B0%D1%82%D1%8B
[18] можно различить: https://tyomitch.github.io/#obstruents.png
[19] более-менее ясен: https://tyomitch.github.io/#sonorants.png
[20] Источник: https://habr.com/ru/post/469775/?utm_source=habrahabr&utm_medium=rss&utm_campaign=469775
Нажмите здесь для печати.