9 библиотек веб-компонентов
1. Material components web [1]

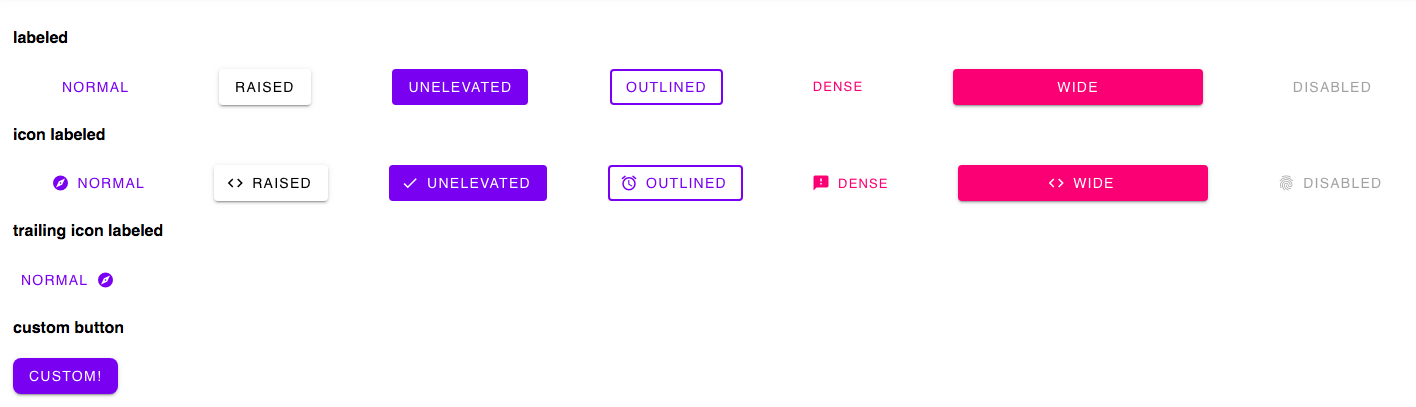
Обычно заголовок «Material» размещает библиотеку компонентов пользовательского интерфейса прямо наверху рейтингов по количеству звездочек и загрузок. Веб-библиотека Google Material-components — это версия веб-компонента библиотеки Material-UI. Пока эти веб-компоненты еще находятся в стадии разработки, они могут быть включены в широкий спектр контекстов и сред.
[2]
Статья переведена при поддержке компании EDISON Software, которая разрабатывает электронную систему медицинского осмотра [3], а также занимается поддержкой программного обеспечения [4].
2. Polymer elements [5]

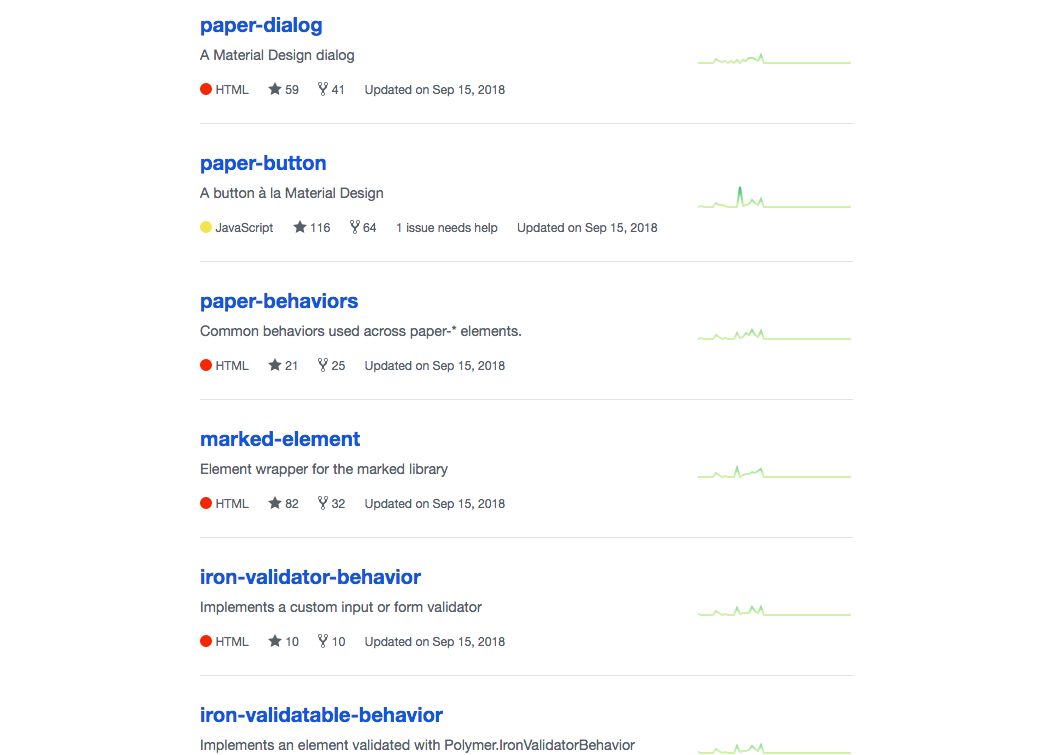
Библиотека Polymer от Google позволяет создавать инкапсулированные веб-компоненты многократного использования, которые работают как стандартные элементы HTML, так же просто, как импорт и использование любого другого элемента HTML. Polymer elements — это организация GitHub, содержащая более 100 повторно используемых компонентов Polymer в качестве автономных репозиториев, которые можно просматривать и использовать в готовом виде. Пример:
<!-- Import a component -->
<script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script>
<!-- Use it like any other HTML element -->
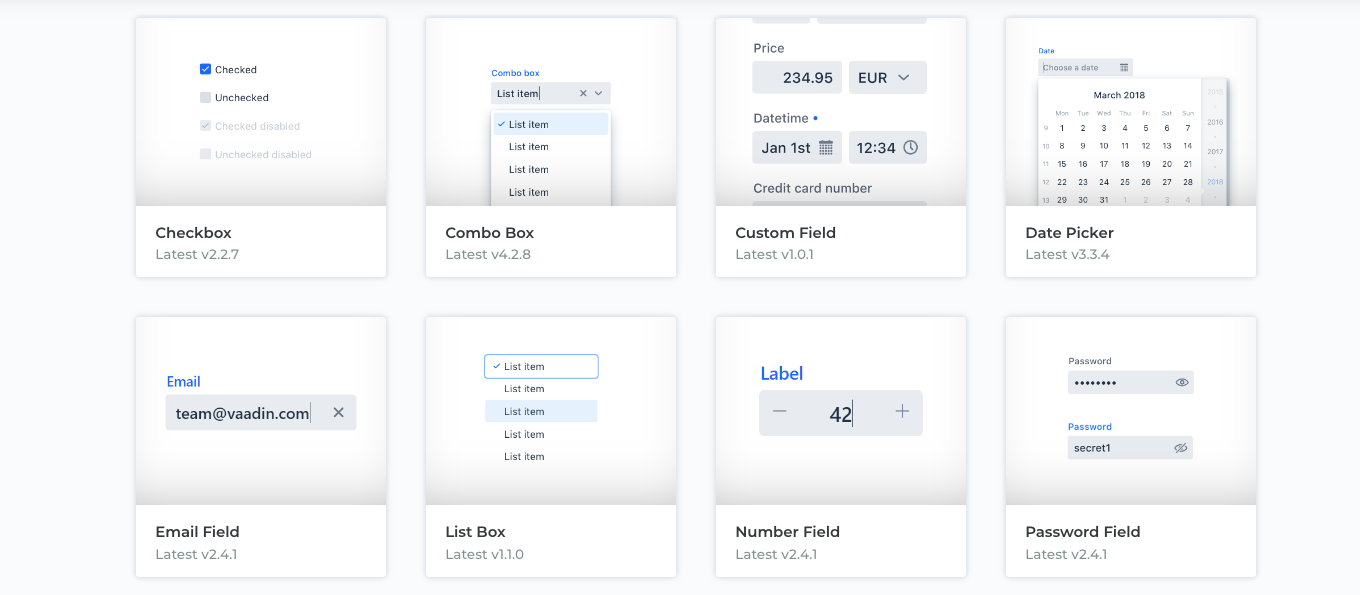
<paper-checkbox>Web Components!</paper-checkbox>3. Vaadin [6] web components

Это довольно новая библиотека, содержащая набор из почти 30 развивающихся веб-компонентов с открытым исходным кодом для создания пользовательского интерфейса мобильных и настольных веб-приложений в современных браузерах.
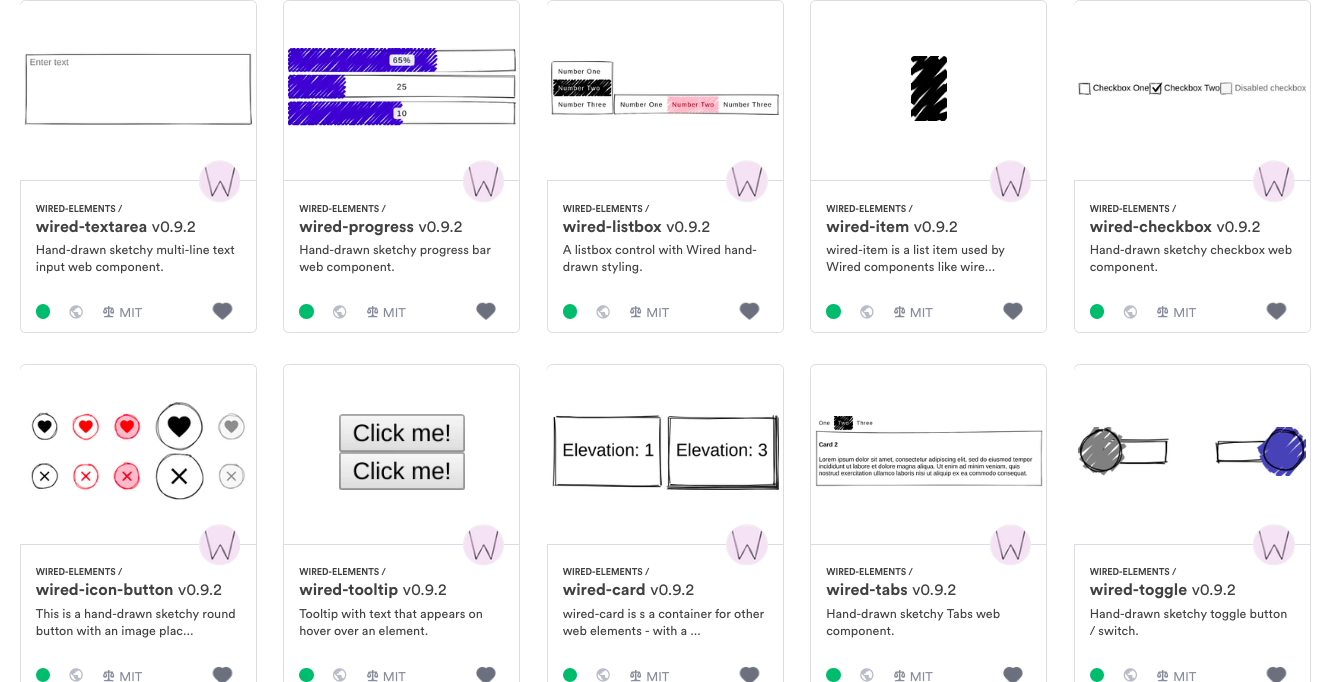
4. Wired elements [7]

Wired elements — это набор «нарисованных от руки» (набравший 7000 звездочек). И з этих элементов можно создавать каркасы и они нарисованы так, что никакие два рендеринга не будут абсолютно одинаковыми — как две отдельные нарисованные от руки фигуры. Экспериментировать с ними можно здесь [8], и даже на React [9] и на Vue [10].
5. Elix [11]

Elix — это community-driven многократно используемый набор настраиваемых веб-компонентов для общих шаблонов пользовательского интерфейса. Чтобы обеспечить стандарты высокого качества, компоненты сравниваются с контрольным списком золотого стандарта для веб-компонентов [12], который использует встроенные элементы HTML в качестве индикатора качества.
6. Time elements [13]
<local-time datetime="2014-04-01T16:30:00-08:00">
April 1, 2014 4:30pm
</local-time>
--
<local-time datetime="2014-04-01T16:30:00-08:00">
1 Apr 2014 21:30
</local-time>Эта довольно старая библиотека (1500 тыс. звезд). Является в основном компонентом, предоставляющим пользовательские подтипы стандартного HTML-элемента time. Отформатировав временную метку в виде локализованной строки или относительного текста, который автоматически обновляется в браузере пользователя, вы можете создавать собственные расширения для использования в любом месте.
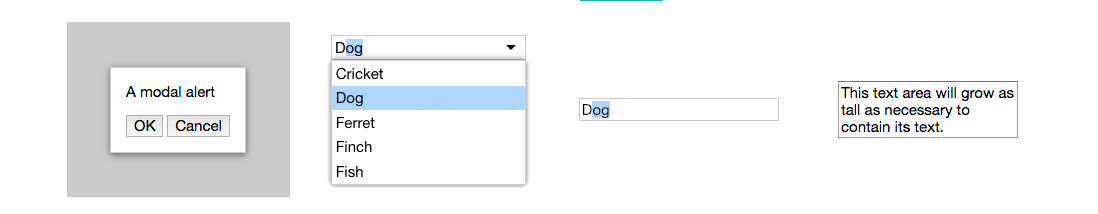
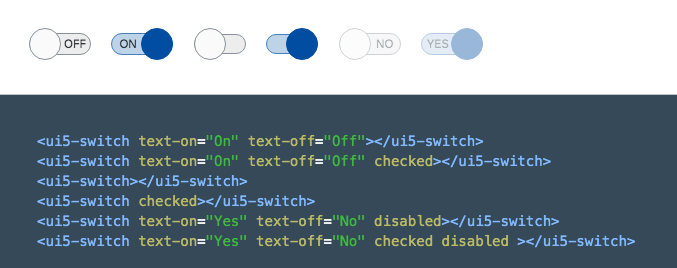
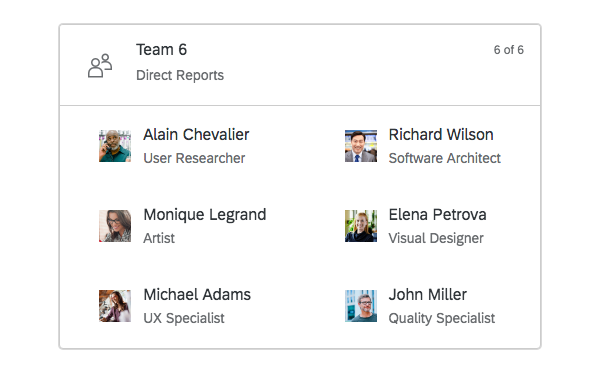
7. UI5-webcomponents [14]


Эта библиотека, созданная SAP. Представляет собой набор легких, многократно используемых и независимых элементов пользовательского интерфейса. Компоненты которые не построены поверх UI5, остаются автономными элементами. Вы можете использовать поверх frameworkов и приложений. Дизайн компонентов приведен в соответствие с SAP Fiori Design Guidelines [15] и включает дизайн Fiori 3. Протестируйте живую игровую площадку и API [16].
8. Patternfly [17]

Run demo:
git clone git@github.com:patternfly/patternfly-elements.git
cd patternfly-elements
npm install # this will take a while due to lerna bootstrap
npm run storybookPatternFly Elements — это коллекция из почти 20 гибких и легких веб-компонентов и инструментов для их создания. Элементы PatternFly легки по размеру и наглядны (что в значительной степени является стандартом веб-компонента), работают в React, Vue, Angular, vanilla JS, везде, где используются элементы HTML.
9. Web components org [18]

Это не библиотека, а поисковый портал Гугловских веб-компонентов, построенный на элементах Polymer и друзьях. Я перечисляю его здесь, так как это полезный способ обновления новых веб-компонентов от команды Polymer и предоставляет некоторые полезные ресурсы для прочтения при начале работы с веб-компонентами.
Ещё ресурсы, заслуживающие внимания
- HTML Elements [19]
- GitHub(web-components) [20]
- michaelauderer/stencil-styled-components [21]
- obetomuniz/awesome-webcomponents [22]
- mateusortiz/webcomponents-the-right-way [23]
- nepaul/awesome-web-components [24]
- mappmechanic/awesome-stenciljs [25]
- RIAEvangelist/awesome-webcomponents [26]
Автор: rishat_edison
Источник [27]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/336788
Ссылки в тексте:
[1] Material components web: https://github.com/material-components/material-components-web-components
[2] Image: https://www.edsd.ru/
[3] разрабатывает электронную систему медицинского осмотра: https://www.edsd.ru/elektronnaya-sistema-prohozhdeniya-meditsinskogo-osmotra
[4] занимается поддержкой программного обеспечения: https://www.edsd.ru/ru/uslugi/podderzhka-i-reengineering
[5] Polymer elements: https://github.com/Polymer/polymer
[6] Vaadin: https://github.com/vaadin/vaadin
[7] Wired elements: https://github.com/wiredjs/wired-elements
[8] здесь: https://codesandbox.io/s/p77jkn13nq
[9] React: https://codesandbox.io/embed/xrll5wyl8w
[10] Vue: https://codesandbox.io/embed/vj389y9375
[11] Elix: https://github.com/elix/elix
[12] золотого стандарта для веб-компонентов: https://github.com/webcomponents/gold-standard/wiki
[13] Time elements: https://github.com/github/time-elements
[14] UI5-webcomponents: https://github.com/SAP/ui5-webcomponents
[15] SAP Fiori Design Guidelines: https://experience.sap.com/fiori-design-web/
[16] живую игровую площадку и API: http://ui5/
[17] Patternfly: https://github.com/patternfly/patternfly-elements
[18] Web components org: https://www.webcomponents.org/
[19] HTML Elements: https://github.com/HTMLElements
[20] GitHub(web-components): https://github.com/github
[21] michaelauderer/stencil-styled-components: https://github.com/auderer/stencil-styled-components
[22] obetomuniz/awesome-webcomponents: https://github.com/obetomuniz/awesome-webcomponents
[23] mateusortiz/webcomponents-the-right-way: https://github.com/mateusortiz/webcomponents-the-right-way
[24] nepaul/awesome-web-components: https://github.com/nepaul/awesome-web-components
[25] mappmechanic/awesome-stenciljs: https://github.com/mappmechanic/awesome-stenciljs
[26] RIAEvangelist/awesome-webcomponents: https://github.com/RIAEvangelist/awesome-webcomponents
[27] Источник: https://habr.com/ru/post/475934/?utm_campaign=475934&utm_source=habrahabr&utm_medium=rss
Нажмите здесь для печати.