Как быстро создать Bootstrap-сайт для бизнеса: 6 полезных инструментов

Bootstrap уже много лет позволяет бизнесам по всему миру создавать адаптивные сайты с качественным UX без лишних затрат. В сегодняшней статье мы еще раз поговорим о плюсах этого фреймворка и рассмотрим некоторые полезные инструменты, которые позволят повысить его эффективность.
Что такое Bootstrap
Bootstrap — это открытый и бесплатный фреймворк HTML, CSS и JS. Веб-разработчики по всему миру используют его для быстрого создания адаптивных сайтов и веб-приложений. Существуют и альтернативы, среди которых, например, фреймворки Foundation и UIkit, но Bootstrap считается самым популярным.
Этому способствует скорость работы, которую он обеспечивает – с помощью Bootstrap верстать сайты можно в несколько раз быстрее, чем на чистом CSS и JavaScript, и для получения приличных результатов не нужен столь же масштабный объем знаний и опыта. В итоге даже у начинающих разработчиков сайты получаются очень неплохими – некоторые удачные дизайны представлены на сайте фреймворка [1].
Несмотря на это существуют и дополнительные инструменты, которые позволяют еще больше облегчить создание Bootstrap-сайтов и сделать их эффективнее. Вот некоторые из них.
Startup [2]
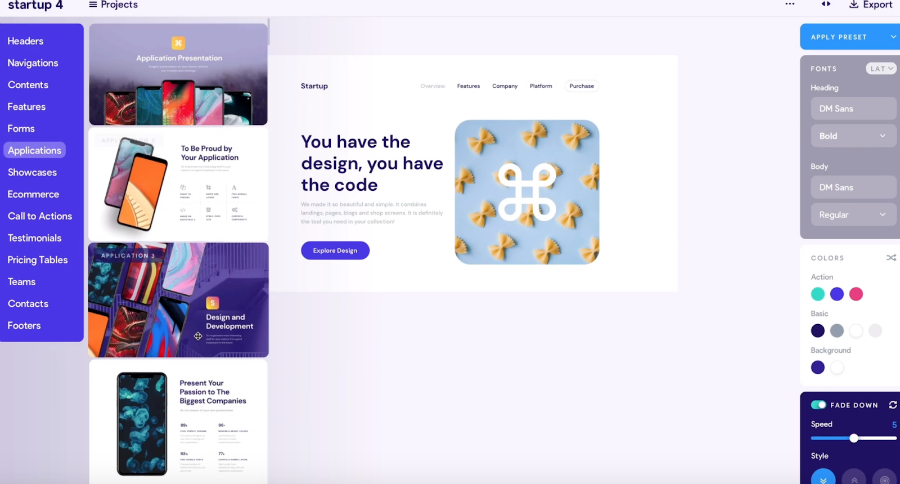
Startup – это drag-n-drop конструктор Bootstrap-тем, который позволяет быстро создавать лендинги для бизнеса. Инструмент предлагает более 300 готовых блоков, которые можно использовать в интерфейсе. В несколько кликов собранный дизайн можно экспортировать в чистый HTMl, CSS, JavaScript.

При этом, итоговый результат будет оптимизирован под отображение на мобильных устройствах.
Pinegrow [3]
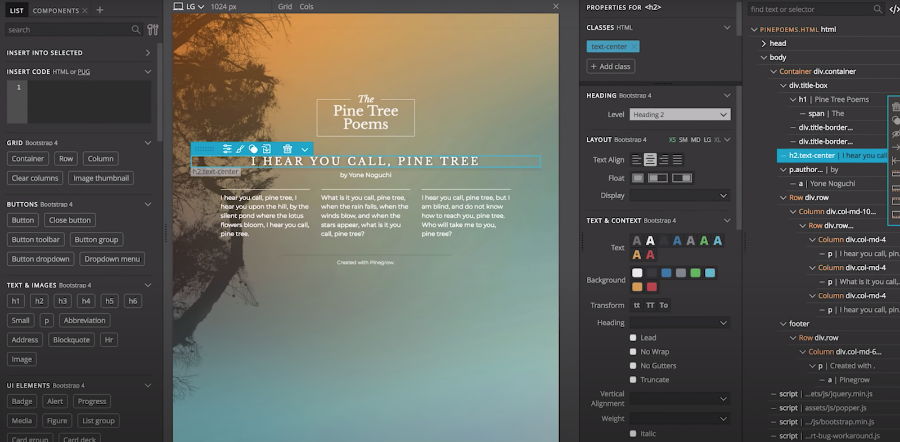
Это десктоп-редактор для macOS, Windows и даже Linux, который позволяет создавать Bootstrap-сайты. Это инструмент уже скорее для разработчиков и верстальщиков, ведь он позволяет углубляться в такие моменты, как верстка CSS-сеток и правил, rich visual controls, SASS и LESS и т.п.

Помимо прочего, с помощью Pinegrow можно создавать интерфейсы под фреймворк Foundation и WordPress.
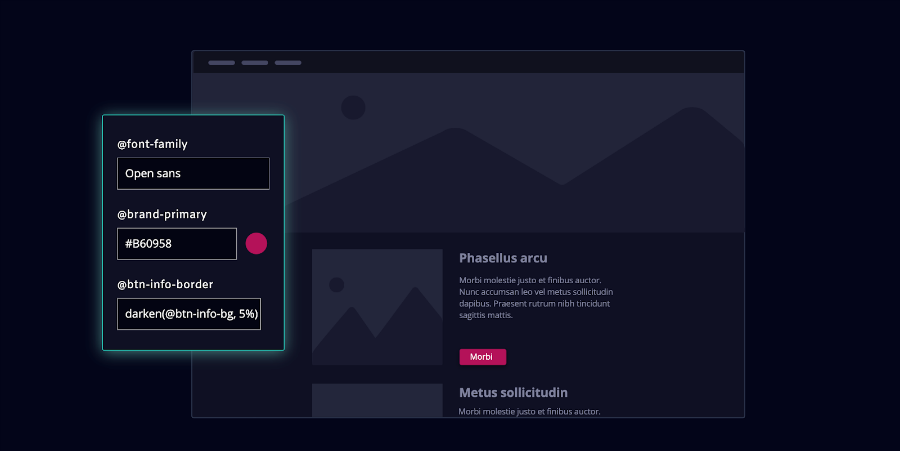
Bootstrap Magic [4]
Еще один инструмент создания тем для Bootstrap 4.0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.

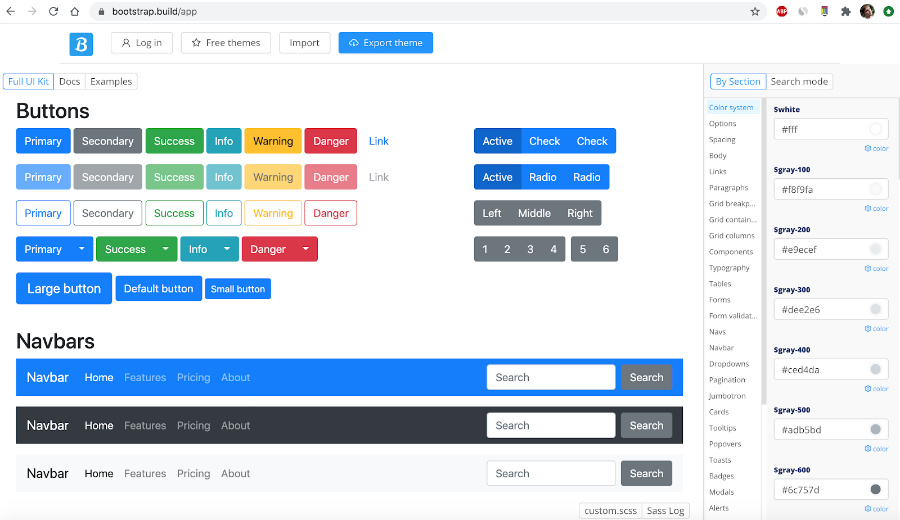
Bootstrap Build
Это бесплатный билдер тем на Bootstrap 4 (и как уточняется, скоро появится поддержка пятой версии). Пользователи могут использовать до 500 элементов UI, а также создавать собственные темы на основе готовых шаблонов в специальном редакторе, а затем экспортировать результат работы в SASS-файлы.

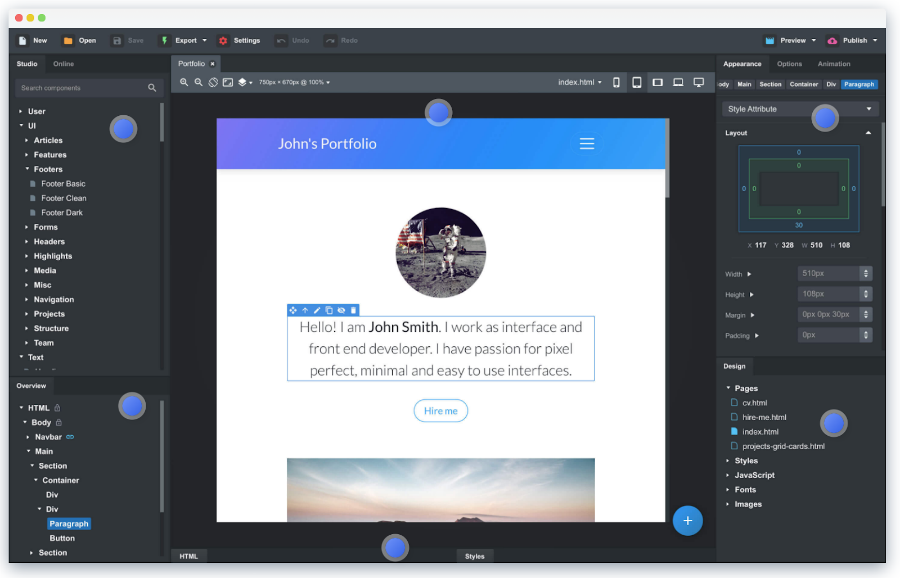
Bootstrap Studio [5]
Как и Pinegrow, это десктоп-приложение, но которое работает в формате drag-n-drop. Здесь есть большая библиотека встроенных компонентов, включая хедеры, футеры, галереи и слайдшоу.

Все это позволяет его использование для людей с небольшим опытом веб-разработки.
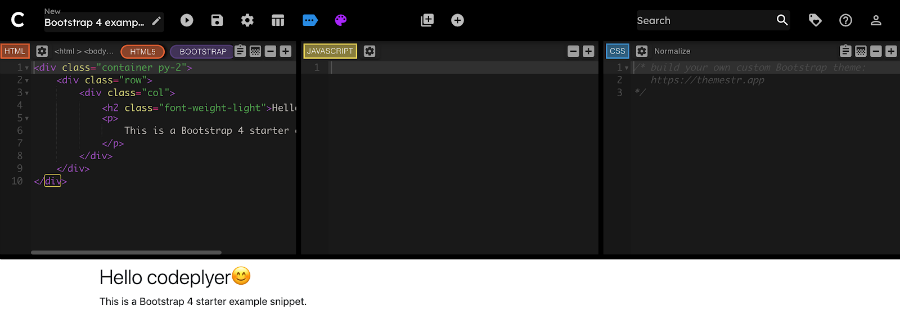
Codeply [6]
Это так называемый playground, в котором пользователи могут не только создавать темы с помощью редактора drag-n-drop, но и писать код с возможностью просмотра превью. Начать работу можно с помощью редактирования готовых шаблонов – есть как простые для лендингов или статей, так и более сложные, вроде контрольных панелей веб-приложений.

Заключение
Это лишь некоторые интересные инструменты, которые позволят создавать красивые Bootstrap-сайты быстрее и делать их функциональными. Делитесь в комментариях ссылками на другие полезные продукты – так наш список будет еще более полным.
Автор: Александр Лашков
Источник [7]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/357336
Ссылки в тексте:
[1] сайте фреймворка: https://expo.getbootstrap.com/
[2] Startup: https://designmodo.com/startup/
[3] Pinegrow: https://pinegrow.com/
[4] Bootstrap Magic: https://pikock.github.io/bootstrap-magic/
[5] Bootstrap Studio: https://bootstrapstudio.io/
[6] Codeply: https://www.codeply.com/
[7] Источник: https://habr.com/ru/post/520788/?utm_source=habrahabr&utm_medium=rss&utm_campaign=520788
Нажмите здесь для печати.