Что нового завезли в DevTools (Chrome 111)
Отладка HD color с помощью панели стилей
Новые цветовые типы CSS и пространства [1] появляются в интернете! Не менее интересно, что DevTools получил новые инструменты, помогающие разработчикам создавать, конвертировать и отлаживать цвета высокой четкости.
Панель стилей теперь поддерживает 12 новых цветовых пространств и 7 новых гамм, как описано в спецификации CSS Color Level 4 [2]. Смотрите Руководство по цвету CSS высокой четкости [3] для получения полного представления о вариантах цвета.
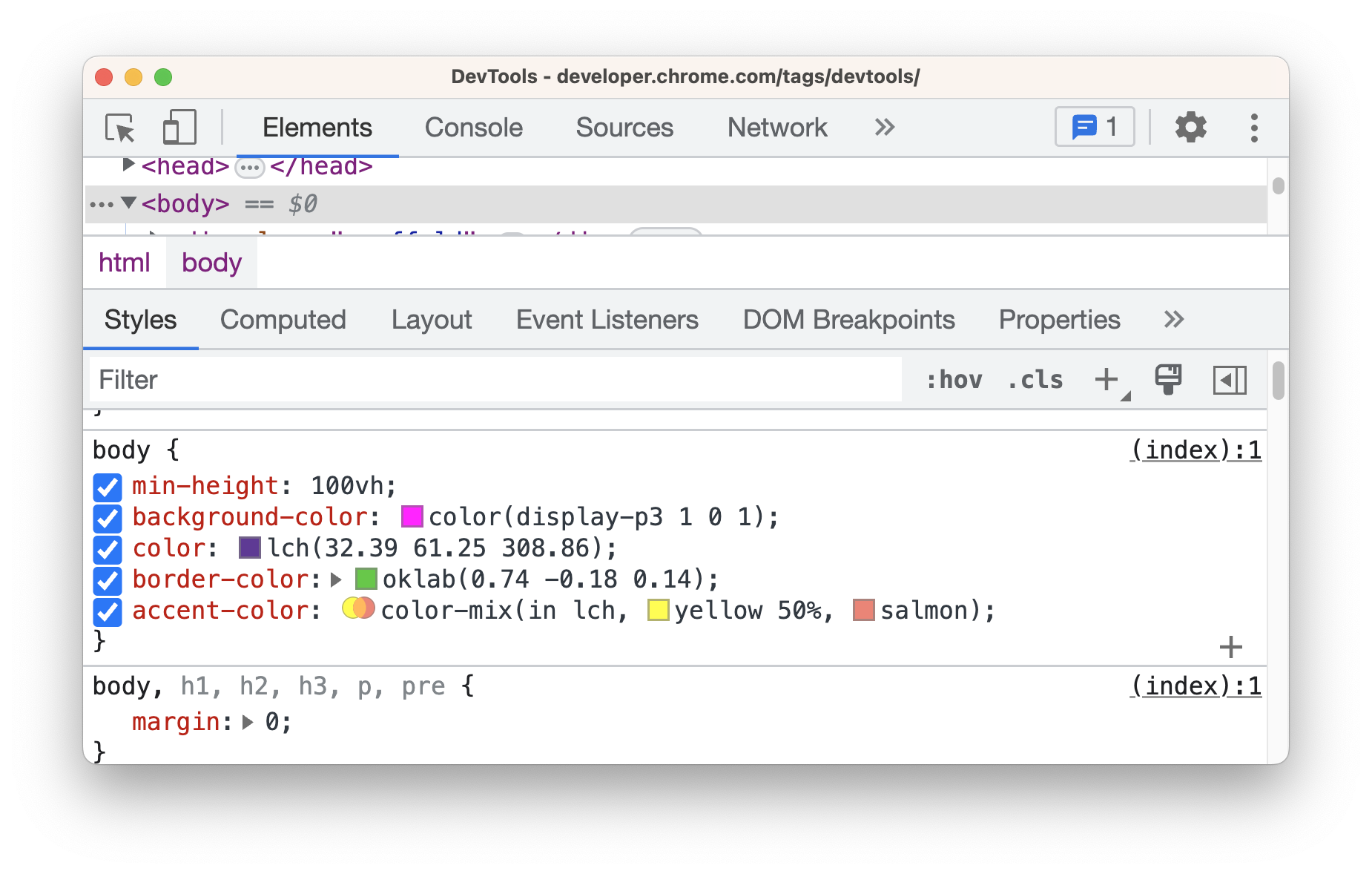
Вот примеры использования CSS стилей с помощью color(), lch(), oklab() и color-mix().

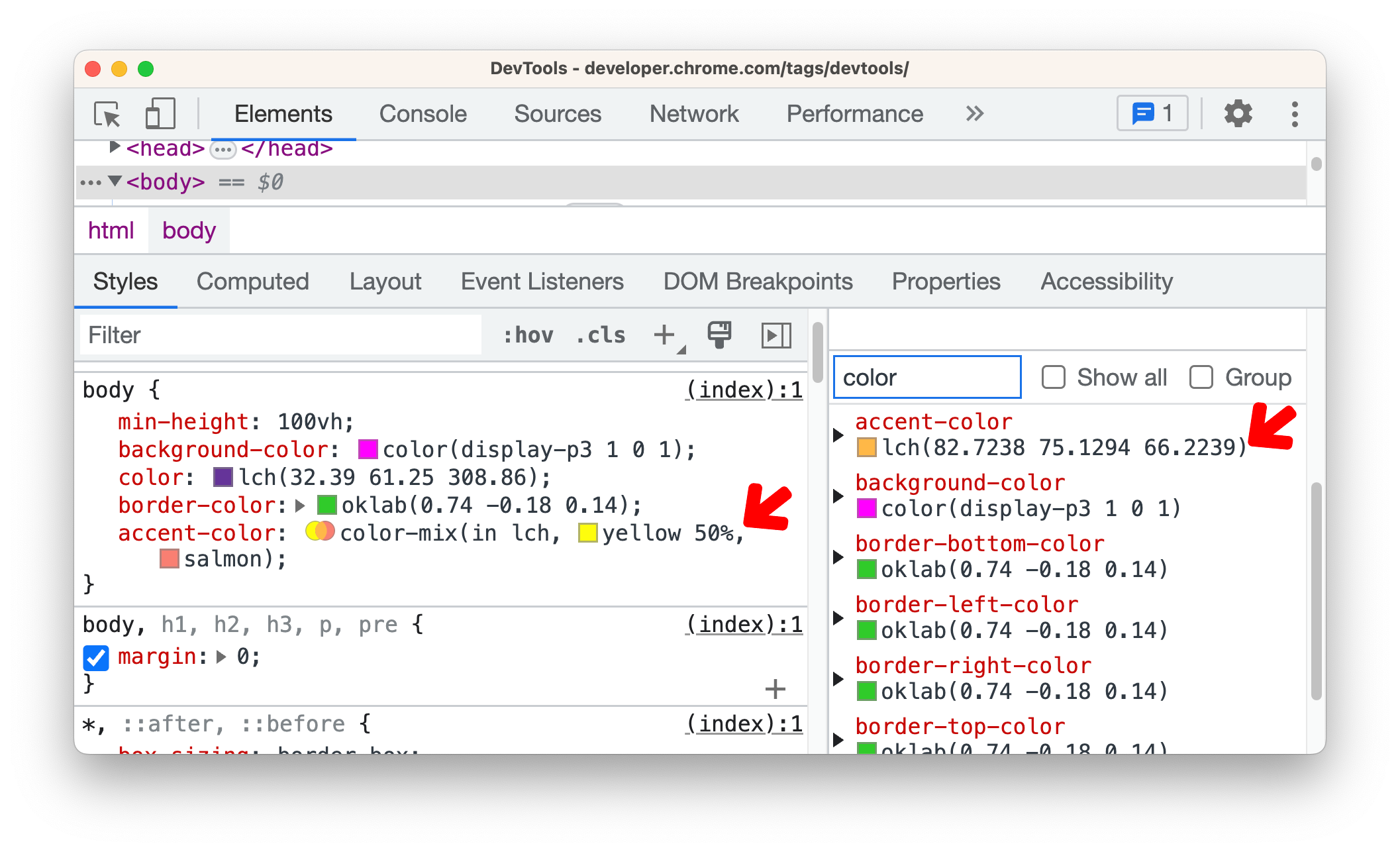
При использовании функции color-mix() вы можете просмотреть конечный результат цветопередачи на вычисляемой панели.

Средство выбора цвета поддерживает все новые цветовые пространства с большим количеством функций.
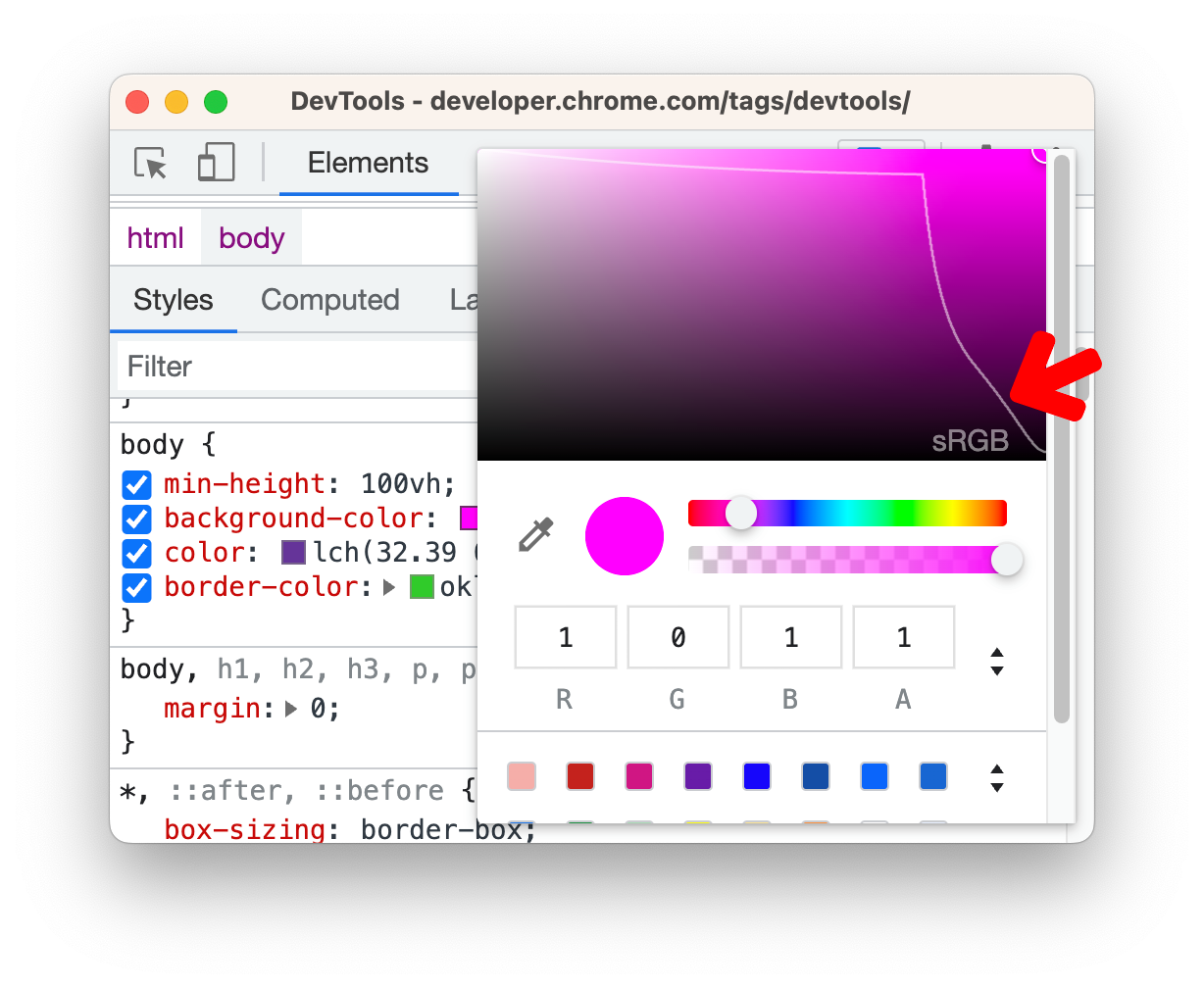
Например, щелкните по цветовому образцу color(display-03 1 0 1). Также была добавлена линия границы гаммы, различающая sRGB и display-p3 для лучшего понимания гаммы выбранного вами цвета.

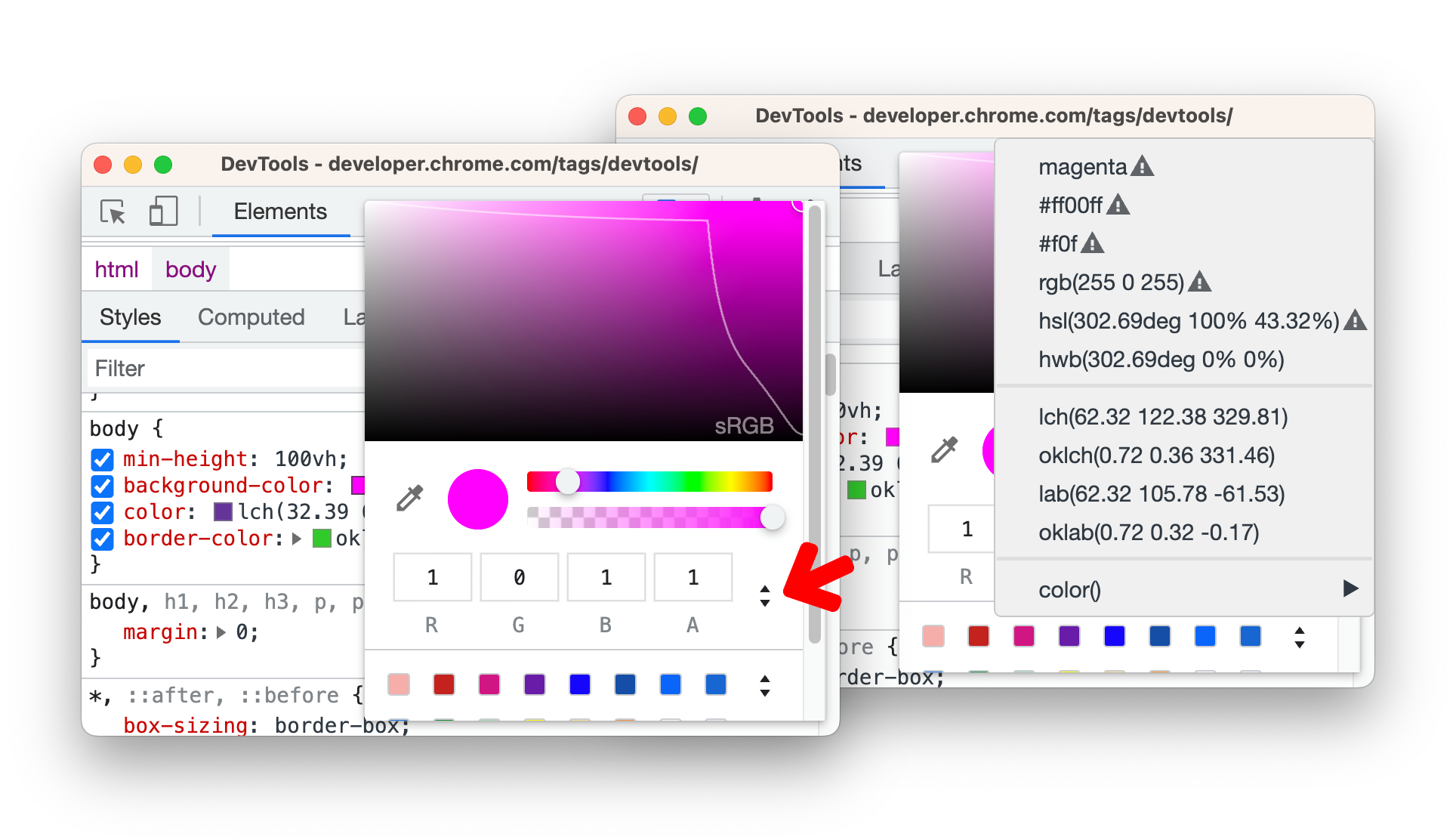
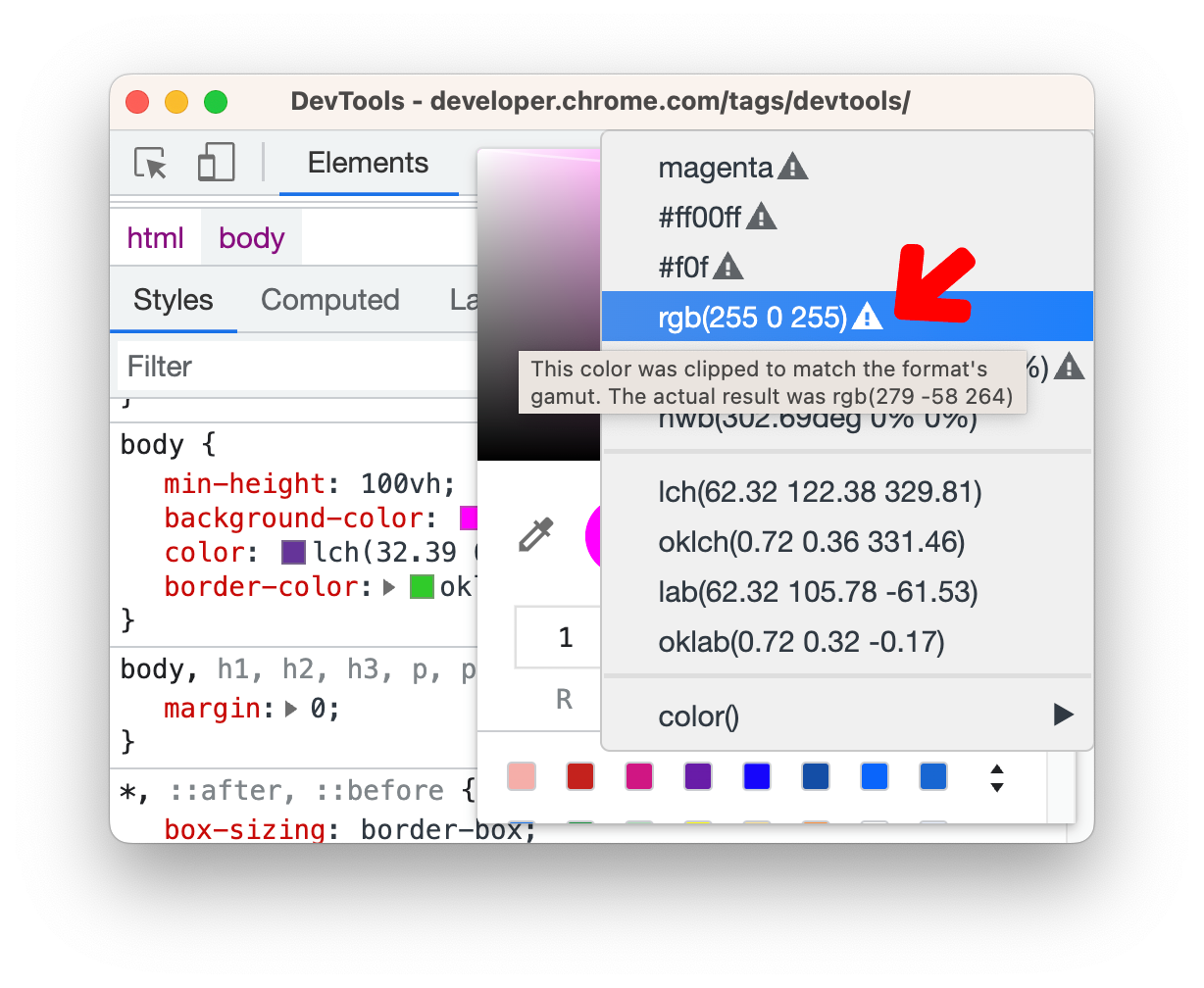
DevTools поддерживает преобразование цветов между цветовыми форматами. Используйте значок "Изменить формат цвета", чтобы открыть всплывающее окно преобразования, или просто нажмите Shift + клик на образец цвета на панели стилей.

При преобразовании важно знать, было ли преобразование обрезано, чтобы соответствовать пространству [4] (вики). DevTools предупреждает вас об этом вырезании.

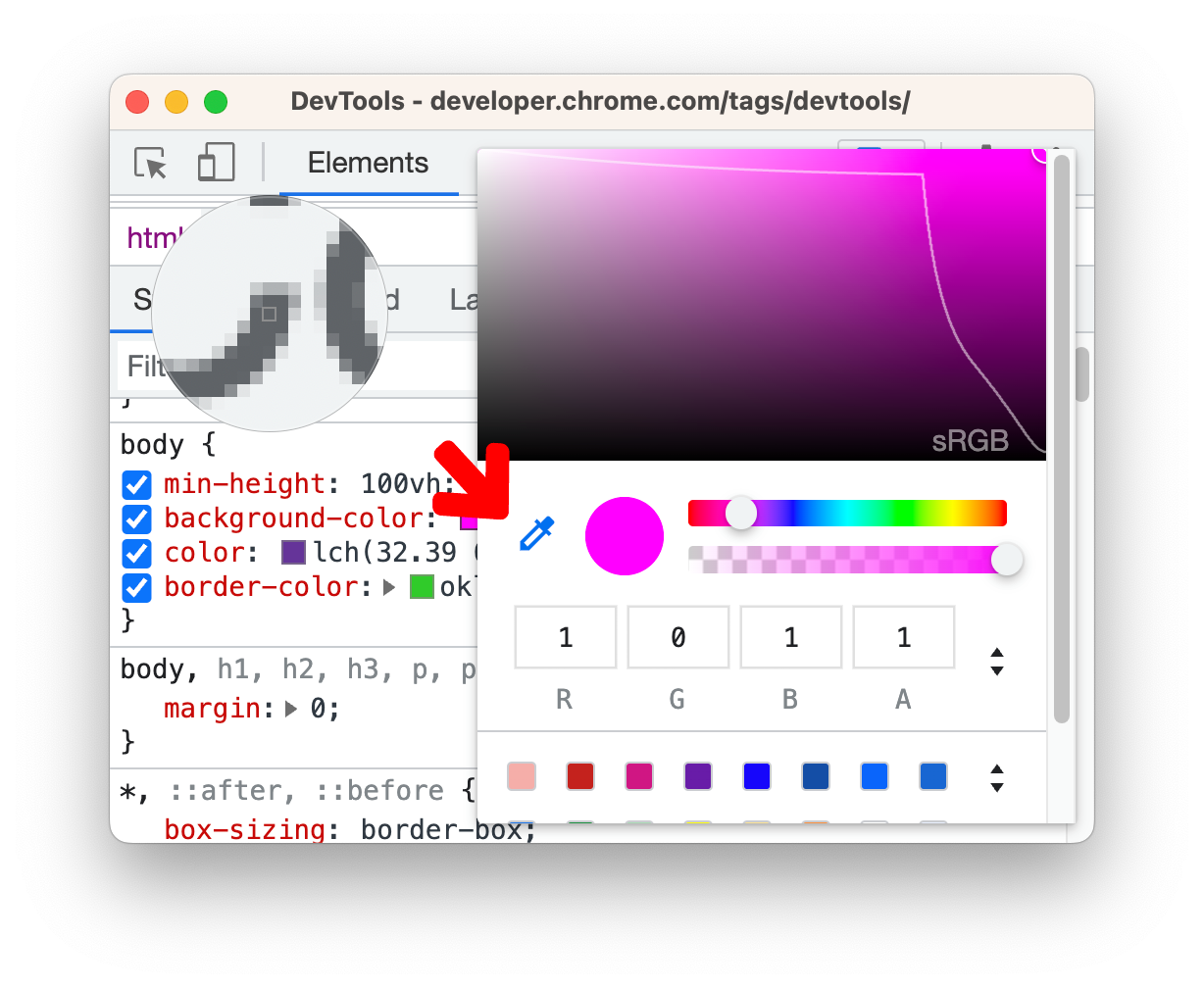
Кроме того, вы можете выбирать цвета со своего экрана с помощью нового ярлыка. Нажмите C, чтобы активировать пипетку, и Escape, чтобы деактивировать ее.

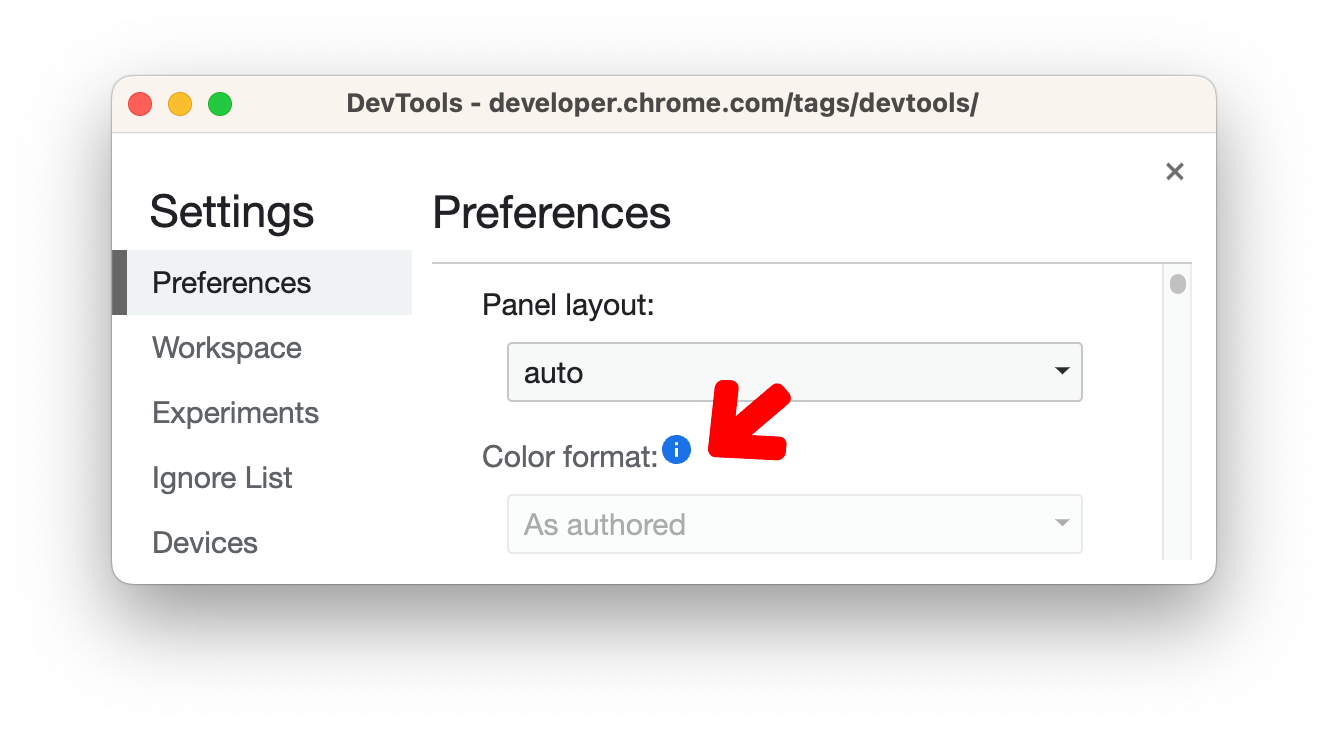
Наконец, пункт Color format теперь устарел, чтобы освободить место для нового цветового формата HD.

Известные проблемы: 1073895 [5], 1395782 [6], 1408777 [7], 1395782 [6], 1392717 [8], 1382409 [9], 1392054 [10].
Улучшенный интерфейс брейкпоинтов (точка остановки программы)
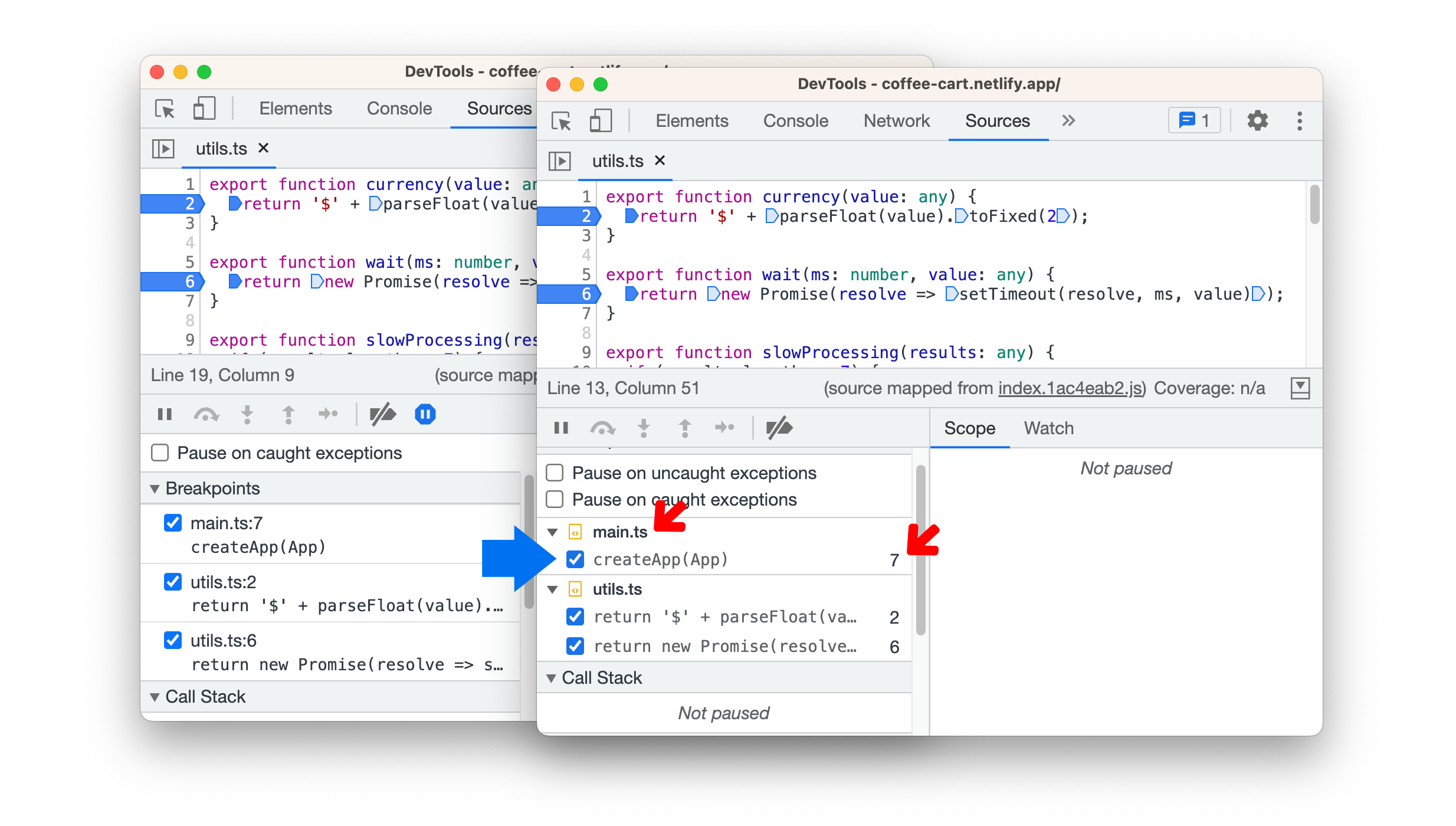
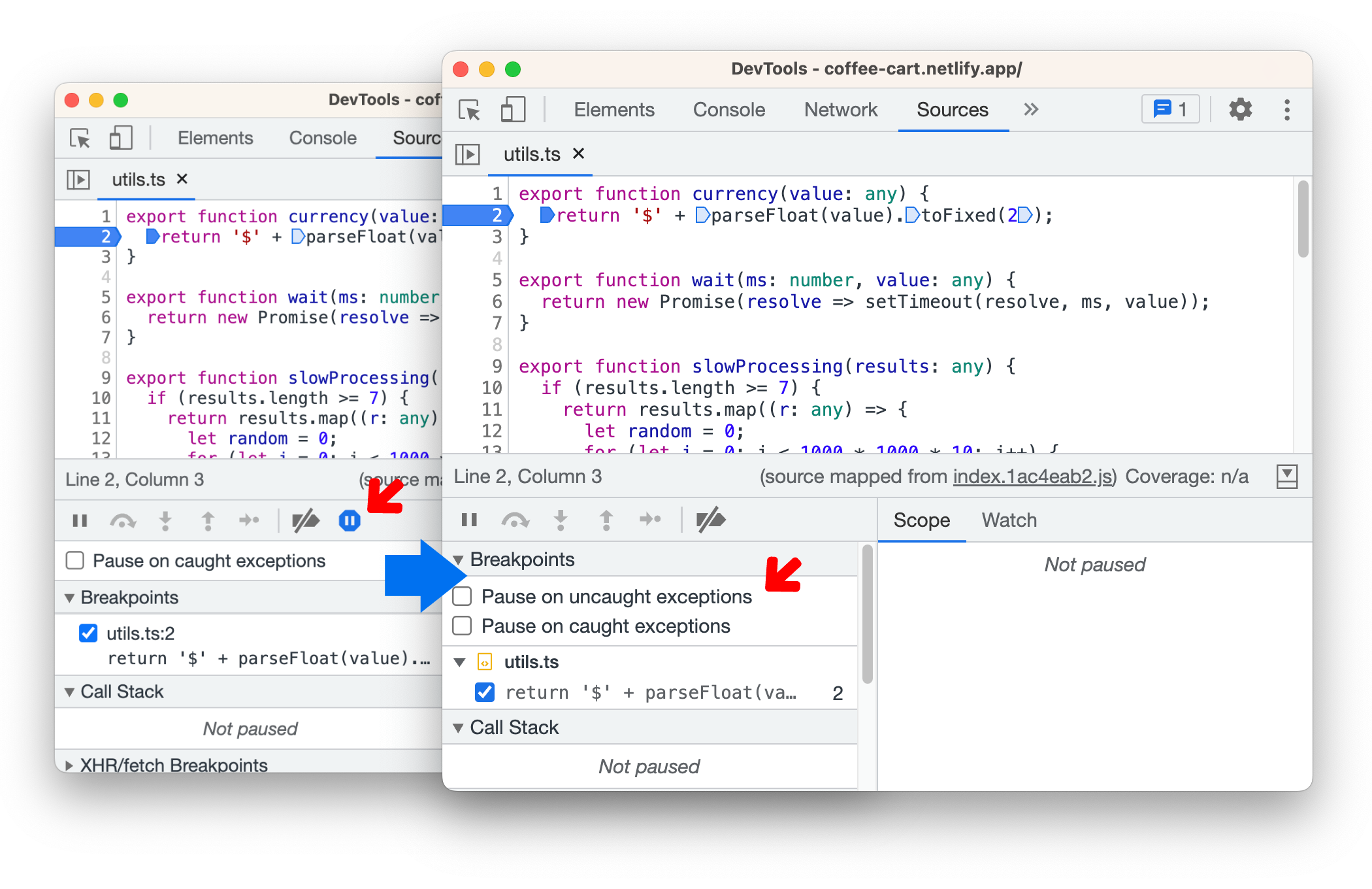
Переработанная панель брейкпоинтов позволяет получить быстрый доступ к часто используемым функциям, в частности, к их деактивации, редактированию и удалению.
Вот некоторые основные моменты:
-
Оба параметра для
исключенийперенесены на панельБрейкпоинтови помечены текстом, чтобы сделать их более понятными.
-
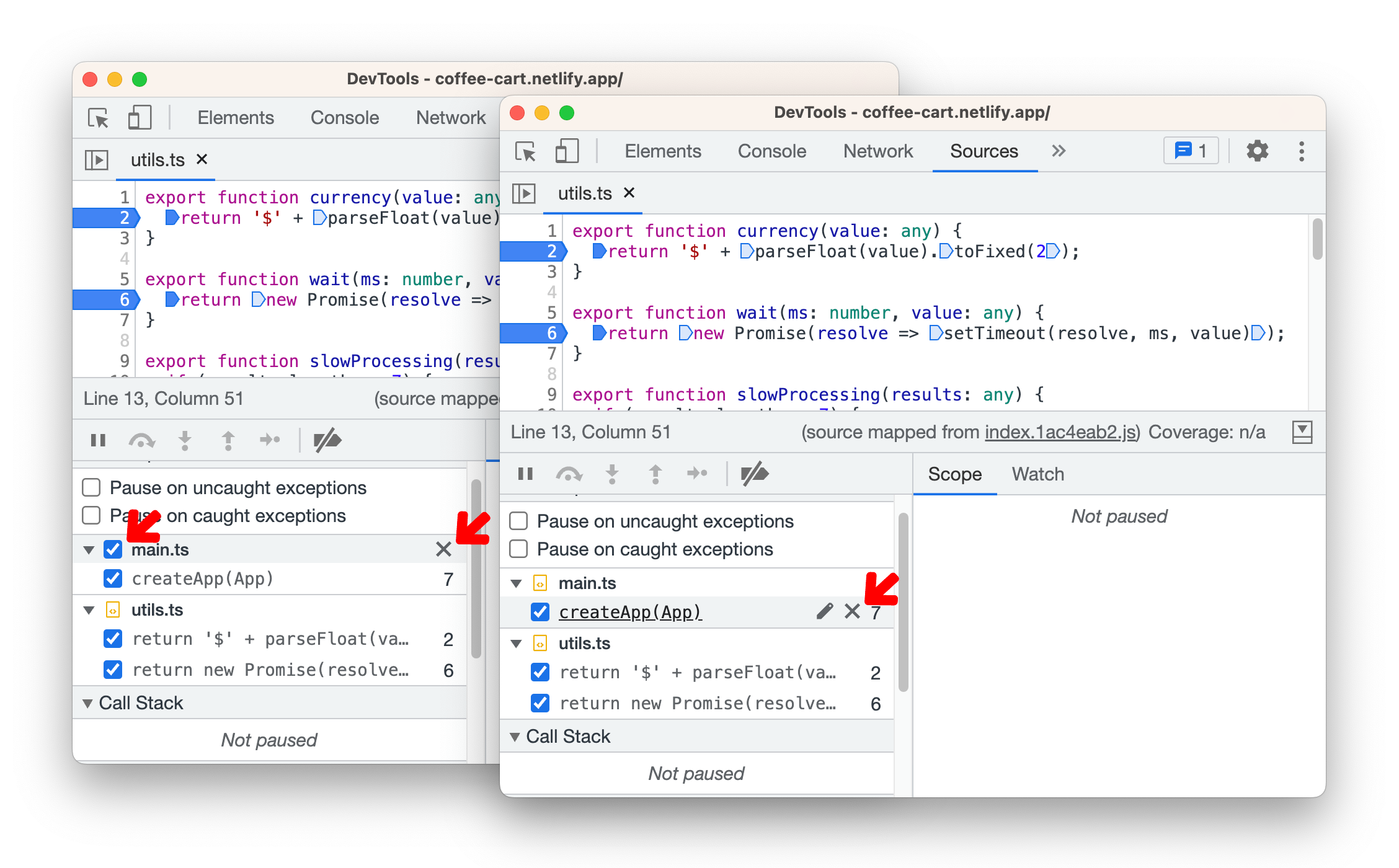
Брейкпоинты сгруппированы по файлам, упорядочены по номерам строк или столбцов и являются сворачиваемыми.

-
Появились новые опции для деактивации, удаления и редактирования брейкпоинтов при наведении курсора мыши на них или файл.

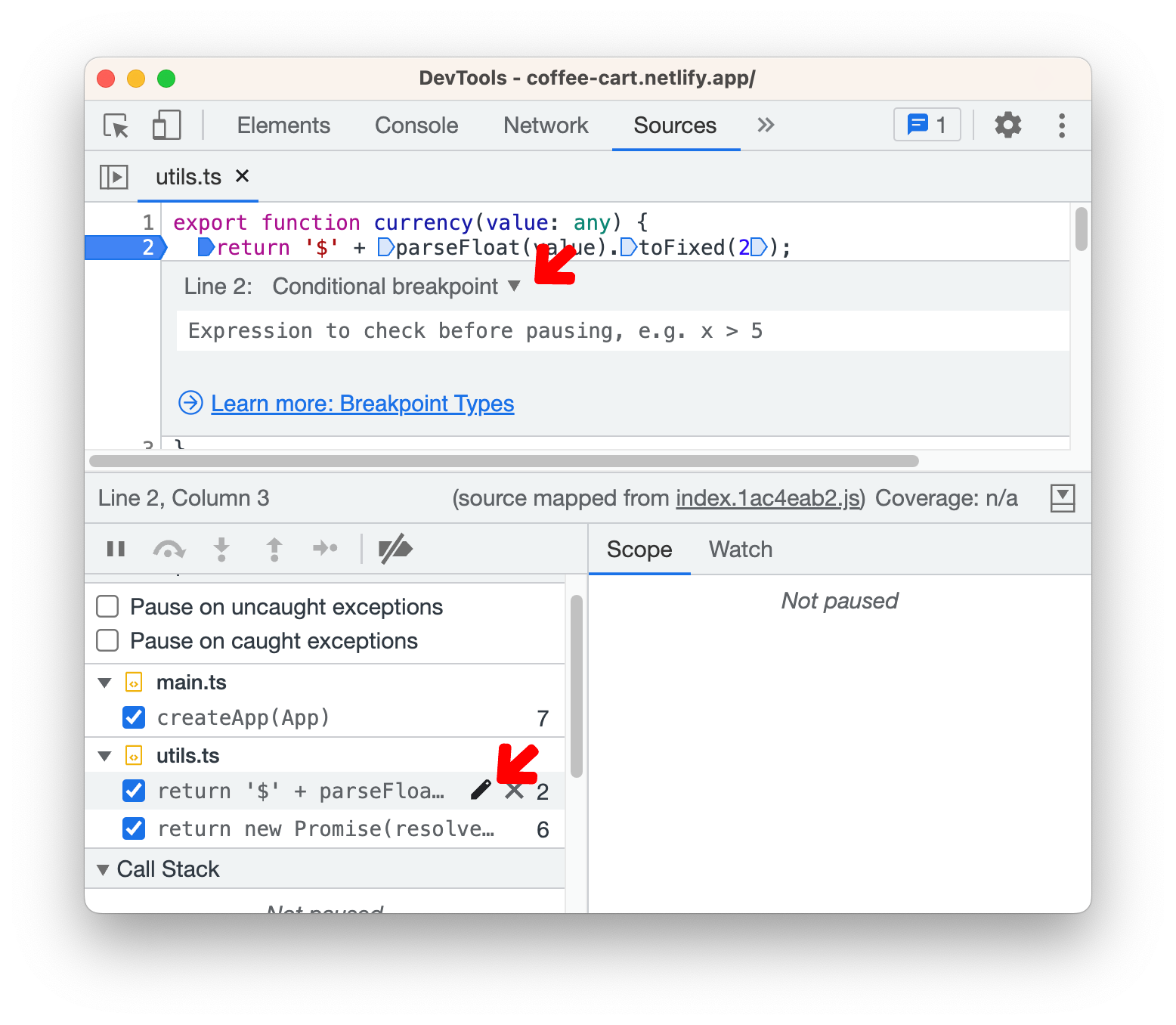
-
Нажмите
Редактироватьбрейкпоинт, чтобы открыть редактор. Отсюда вы можете ввести условие брейкпоинта или переключиться на него.

Смотрите справочник по отладке JavaScript [11], чтобы узнать, как выполнять отладку с помощью DevTools эффективнее и используя их на максимум.
Известные проблемы: 1407586 [12], 1402891 [13], 1402893 [14].
Настраиваемые ярлыки рекордера
Используйте сочетания клавиш для более быстрой записи и воспроизведения пользовательских потоков.
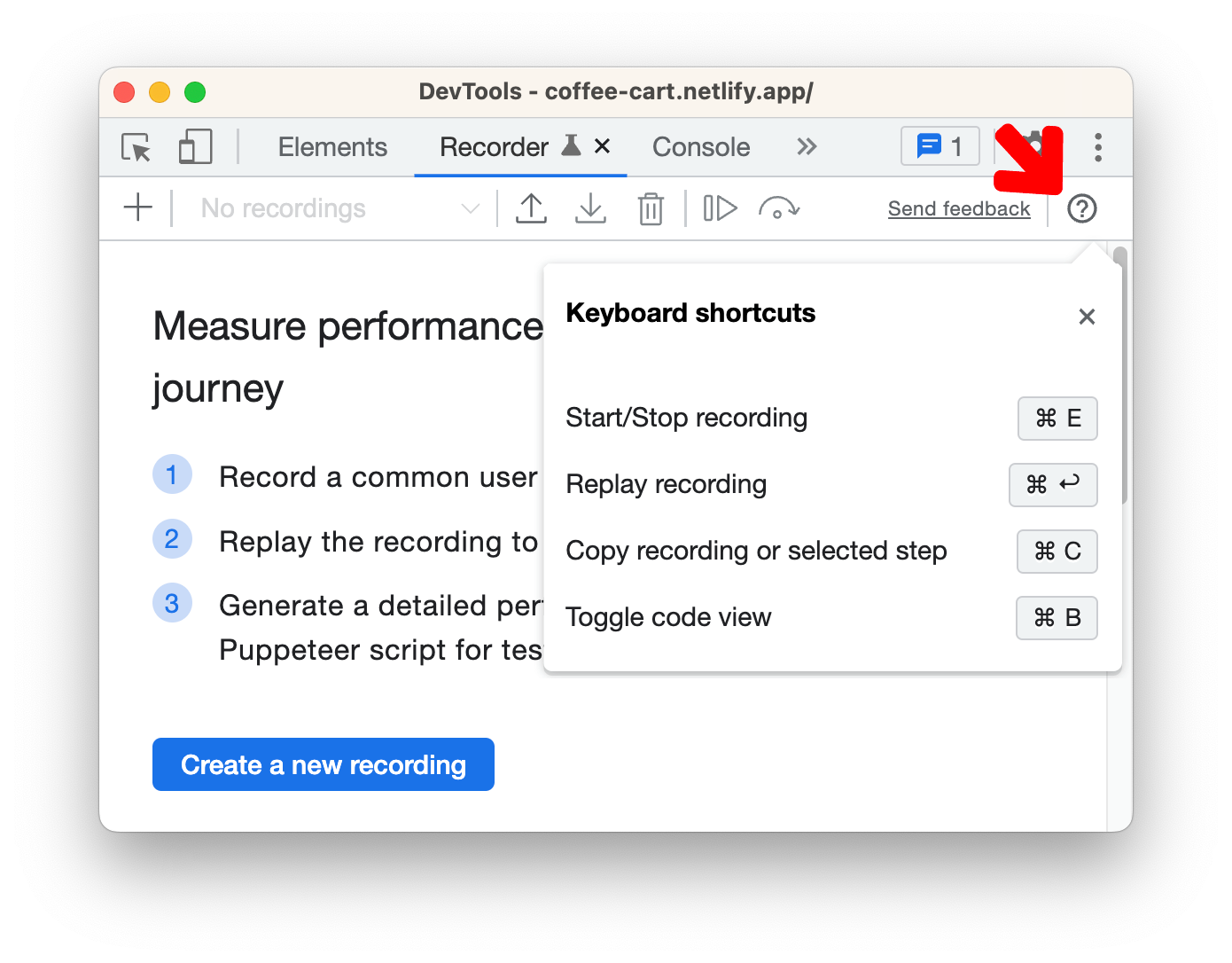
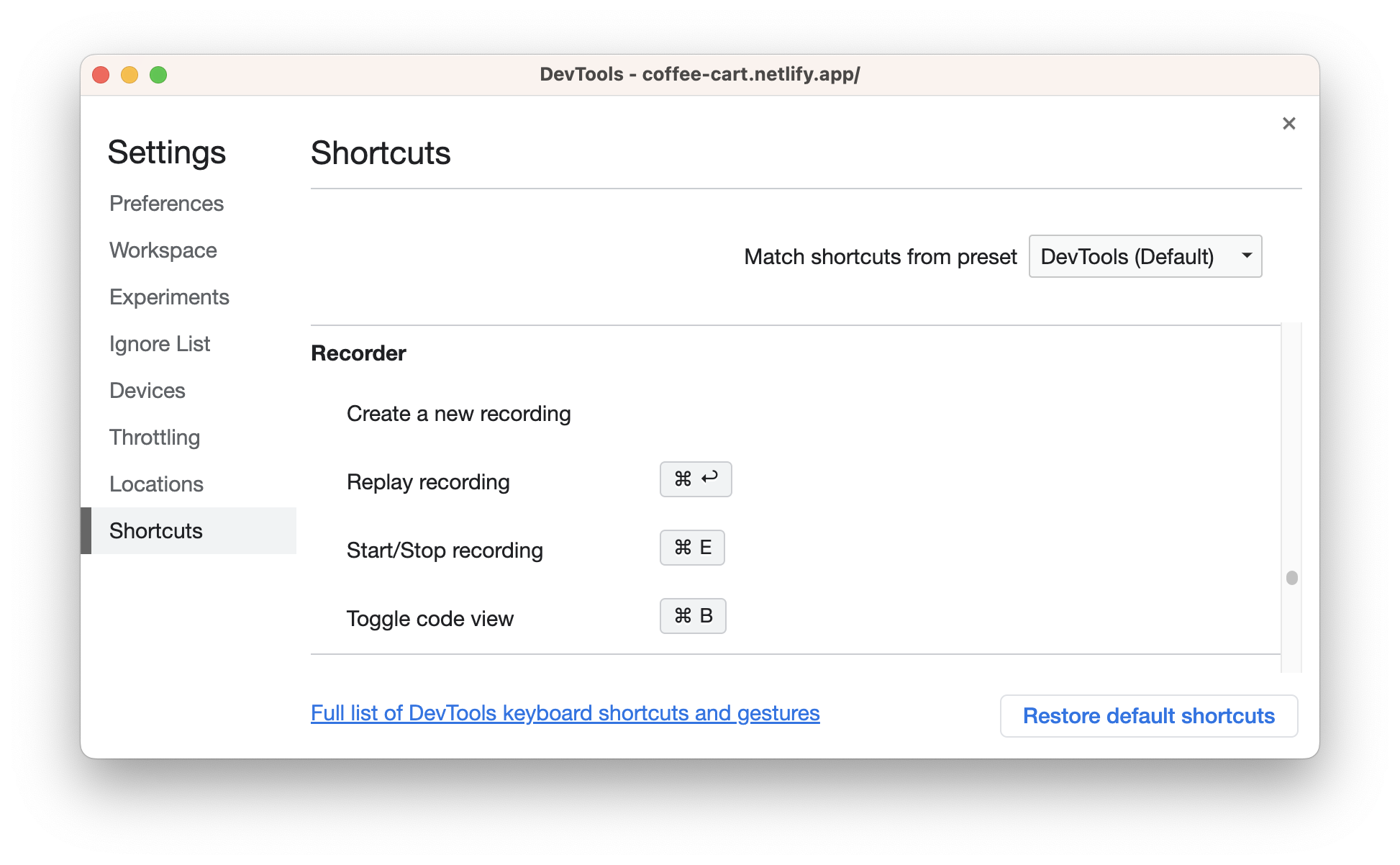
Рекордер содержит несколько удобных сочетаний клавиш для более быстрой записи и воспроизведения пользовательских потоков.
Не помните никаких сочетаний? Нет проблем, нажмите на ? для просмотра всех сочетаний в любое время.

Вы даже можете настроить эти ярлыки через меню настроек.

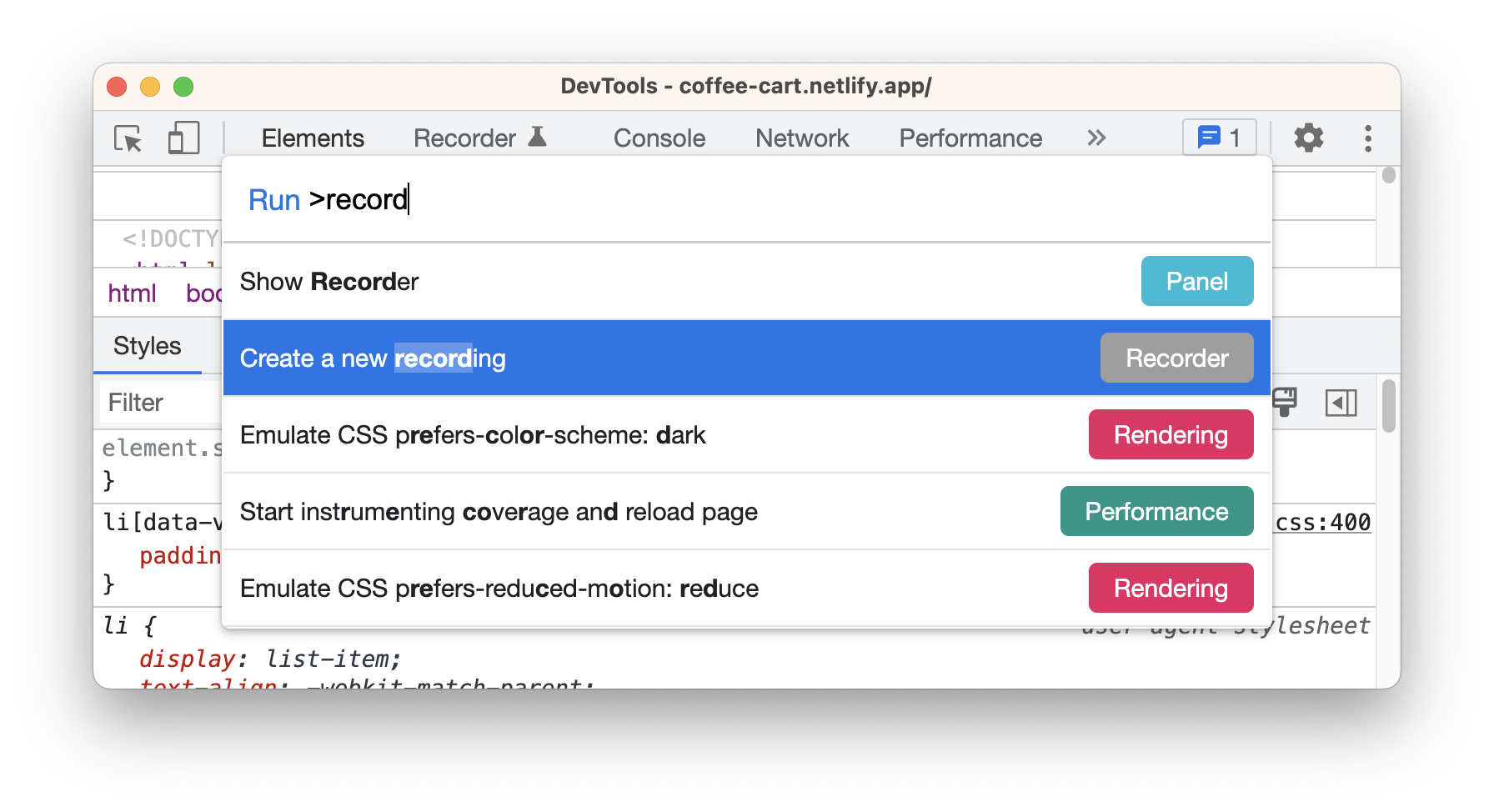
Если вы работаете на другой панели и хотите запустить запись пользовательского потока, используйте команду Создать новую запись из меню команд [15] в DevTools.

Известная проблема: 1339771 [16].
Улучшенная подсветка синтаксиса Angular
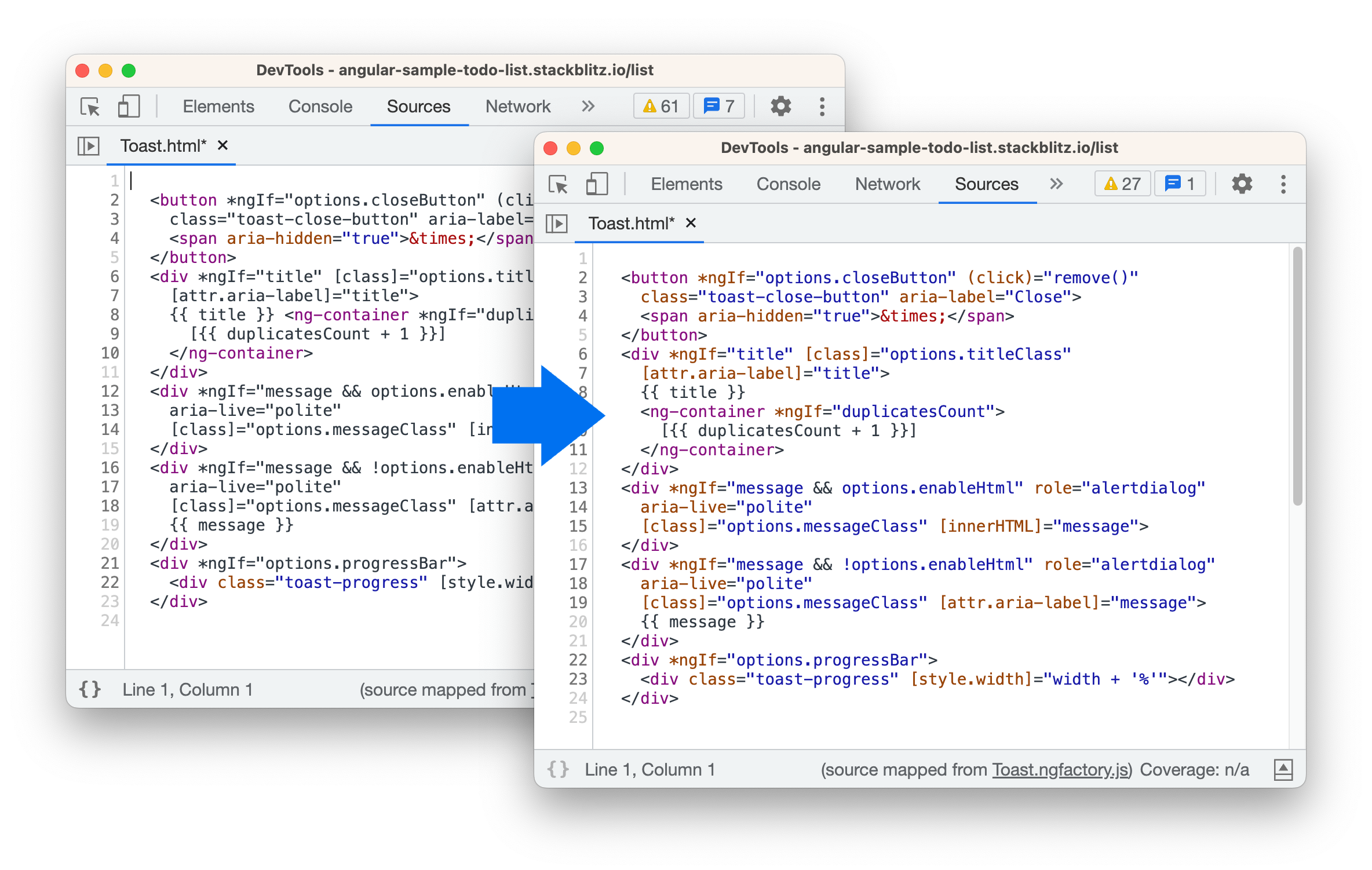
DevTools улучшил подсветку синтаксиса для шаблонов Angular HTML, что облегчает чтение кода и распознавание его структуры.

Известные проблемы: 1385374 [17], 1385678 [18].
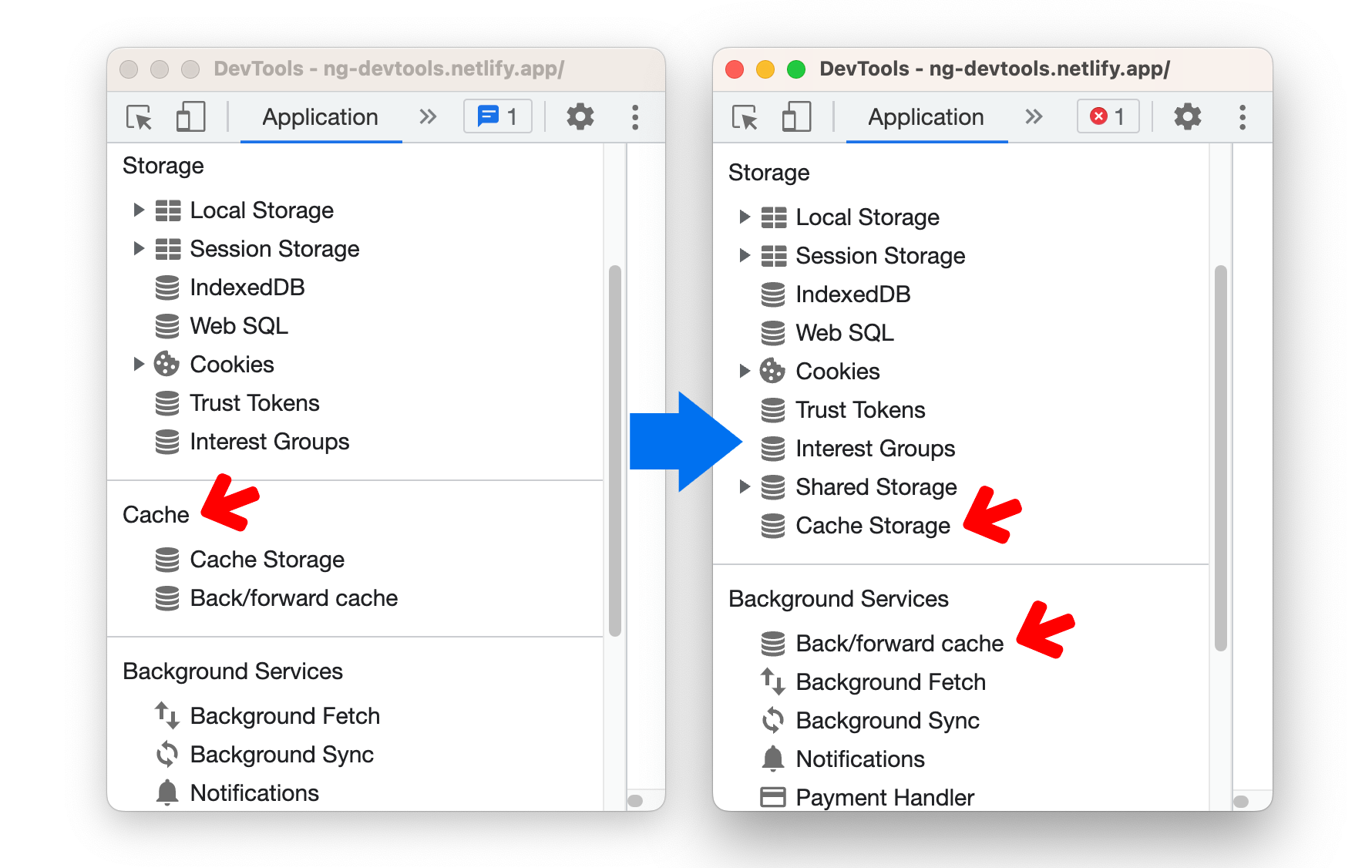
Реорганизация пункта Cache (кэш) на панели Application
Панель Cache Storage теперь можно найти в разделе Storage в панели Application, в то время как пункт Back/forward cache была перемещена в раздел Background Services.

Известная проблема: 1407166 [19]
Разные мелкие исправления и улучшения
Вот некоторые заслуживающие внимания исправления в этом обновлении:
-
DevTools был обновлен, чтобы учитывать параметр отключения кэша [20] при загрузке
sourcemaps. (1407084 [21]) -
Панель элементов теперь сразу автоматически фокусируется на первом подходящем элементе в результатах поиска. (1381853 [22])
-
Различные исправления для повышения надежности
sourcemapибрейкпоинтов. (508270 [23], 1403362 [24], 1403432 [25], 1396298 [26], 1395337 [27], 1405134 [28]) -
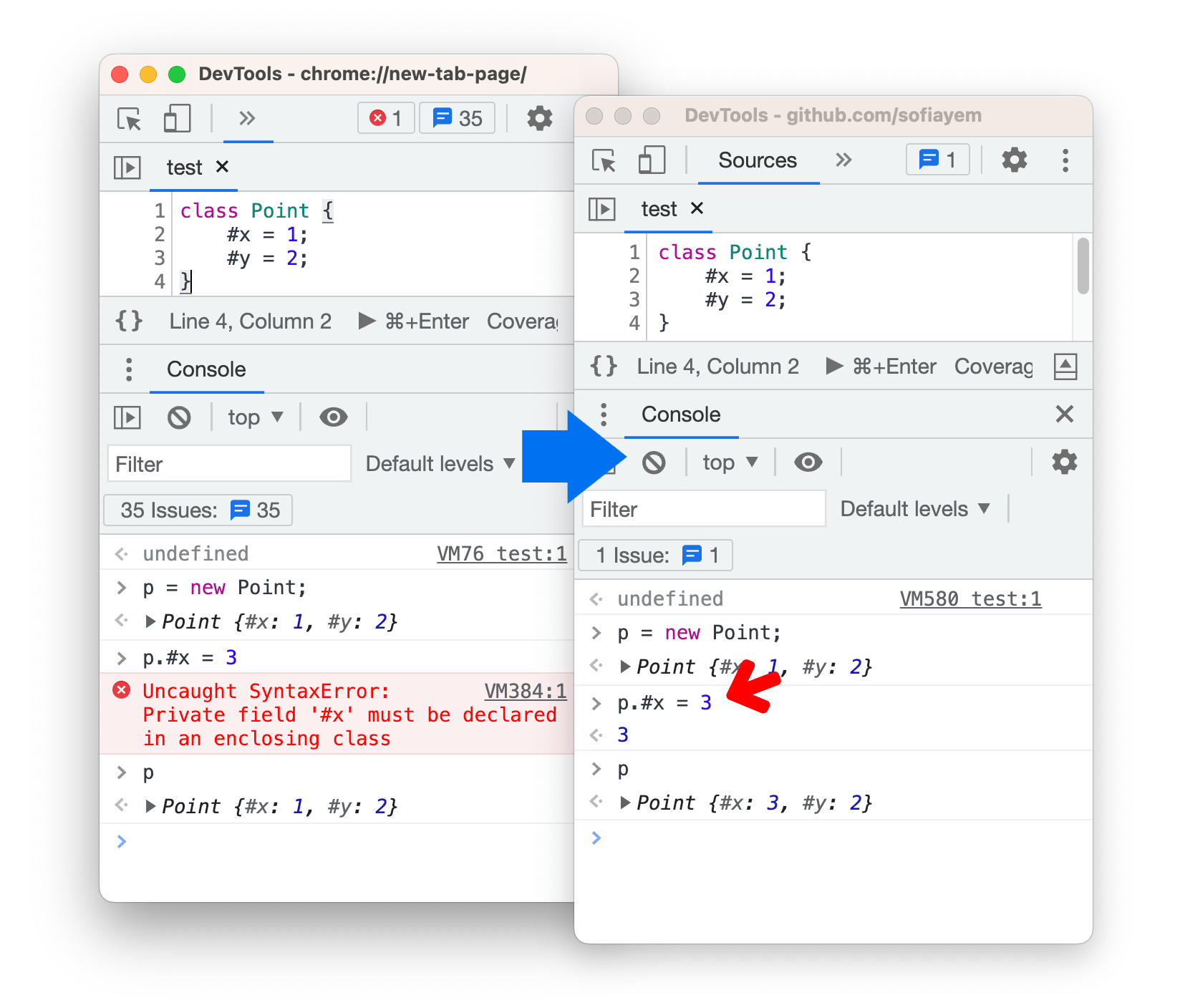
Чтобы облегчить отладку, DevTools теперь поддерживает вычисление выражений с помощью частных членов класса. (1381806 [29])

Где скачать и как получать обновления раньше релиза
Рассмотрите возможность использования Chrome Canary [30], Dev [31]или Beta [32]в качестве браузера разработки по умолчанию.
Эти каналы предварительного просмотра предоставляют вам доступ к новейшим функциям DevTools, тестируют передовые API веб-платформы и обнаруживают проблемы на вашем сайте раньше, чем это делают ваши пользователи!
Как связаться с командой Chrome DevTools
Используйте следующие опции, чтобы обсудить новые функции и изменения или что-либо еще, связанное с DevTools.
-
Через crbug.com [33].
-
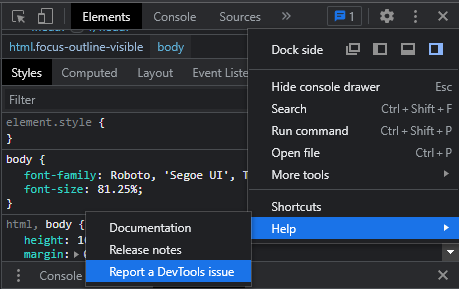
Сообщите о проблеме DevTools, используя More options > Help > Report a DevTools issues в DevTools.

-
Оставляйте комментарии к нашим видеороликам Что нового в DevTools [34] или Гайды по DevTools [35].
Список [36]всех изменений в DevTools.
Заключение
Надеюсь, что перевод был полезен и вы узнали что-то новое.
В комментариях можете смело обсуждать интересующие вас проблемы относительно DevTools, а ошибки лучше сразу отправлять в лс, спасибо! :)
Автор: Семён
Источник [37]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/382899
Ссылки в тексте:
[1] цветовые типы CSS и пространства: https://developer.chrome.com/blog/chrome-111-beta/#new-css-color-types-and-spaces
[2] CSS Color Level 4: https://www.w3.org/TR/css-color-4/
[3] Руководство по цвету CSS высокой четкости: https://developer.chrome.com/articles/high-definition-css-color-guide/#debugging-color-with-chrome-devtools
[4] пространству: https://ru.wikipedia.org/wiki/%D0%A6%D0%B2%D0%B5%D1%82%D0%BE%D0%B2%D0%BE%D0%B5_%D0%BF%D1%80%D0%BE%D1%81%D1%82%D1%80%D0%B0%D0%BD%D1%81%D1%82%D0%B2%D0%BE
[5] 1073895: https://crbug.com/1073895
[6] 1395782: https://crbug.com/1395782
[7] 1408777: https://crbug.com/1408777
[8] 1392717: https://crbug.com/1392717
[9] 1382409: https://crbug.com/1382409
[10] 1392054: https://crbug.com/1392054
[11] справочник по отладке JavaScript: https://developer.chrome.com/docs/devtools/javascript/reference/
[12] 1407586: https://crbug.com/1407586
[13] 1402891: https://crbug.com/1402891
[14] 1402893: https://crbug.com/1402893
[15] меню команд: https://developer.chrome.com/docs/devtools/command-menu/
[16] 1339771: https://crbug.com/bbb
[17] 1385374: https://crbug.com/1385374
[18] 1385678: https://crbug.com/1385678
[19] 1407166: https://crbug.com/1407166
[20] отключения кэша: https://developer.chrome.com/docs/devtools/network/reference/#disable-cache
[21] 1407084: https://bugs.chromium.org/p/chromium/issues/detail?id=1407084
[22] 1381853: https://bugs.chromium.org/p/chromium/issues/detail?id=1381853
[23] 508270: https://bugs.chromium.org/p/chromium/issues/detail?id=508270
[24] 1403362: https://bugs.chromium.org/p/chromium/issues/detail?id=1403362
[25] 1403432: https://bugs.chromium.org/p/chromium/issues/detail?id=1403432
[26] 1396298: https://bugs.chromium.org/p/chromium/issues/detail?id=1396298
[27] 1395337: https://bugs.chromium.org/p/chromium/issues/detail?id=1395337
[28] 1405134: https://bugs.chromium.org/p/chromium/issues/detail?id=1405134
[29] 1381806: https://bugs.chromium.org/p/chromium/issues/detail?id=1381806
[30] Canary: https://www.google.com/chrome/canary/
[31] Dev : https://www.google.com/chrome/dev/
[32] Beta : https://www.google.com/chrome/beta/
[33] crbug.com: https://crbug.com
[34] Что нового в DevTools: https://www.youtube.com/playlist?list=PLNYkxOF6rcIBDSojZWBv4QJNoT4GNYzQD
[35] Гайды по DevTools: https://www.youtube.com/playlist?list=PLNYkxOF6rcIAcezfL8q0rjt13ufKseL5X
[36] Список : https://developer.chrome.com/tags/new-in-devtools/
[37] Источник: https://habr.com/ru/post/717800/?utm_source=habrahabr&utm_medium=rss&utm_campaign=717800
Нажмите здесь для печати.