Записки создания backendless приложения. Часть 1: о проекте и выбор окружения
Всем привет, меня зовут Макс и я отвечаю за разработку в компании DevHub [1]
Я fullstack разработчик. У меня за плечами богатый опыт как создания backend (PHP а затем Django) так и клиентских приложений. Но все-таки я никогда не работал с чем-то что не имело под ногами бекенд написанный мной.
Я хочу это исправить и заодно поделиться тем как это происходило.
Модные Ключевые слова: Yeoman, CoffeeScript, AngularJS, SLIM, Compass, Kinvey под катом
Что будем писать
В последнее время очень популярны distraction free текстовые редакторы.
Это редакторы в которых вы не видите ничего кроме текста, что теоретически позволяет вам сосредоточиться тольк на контенте. В качестве примера можно посмотреть статью на LifeHacker.com Five Best Distraction-Free Writing Tools [2].
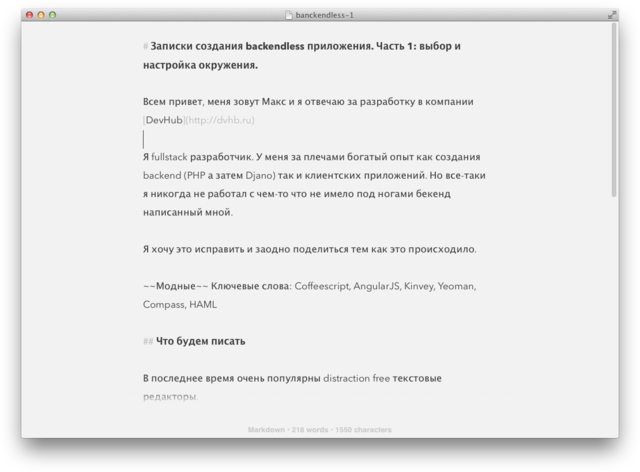
Например сейчас я пишу этот текст в редакторе Byword [3] и это выглядит так:
 [4]
[4]
Основное правило
Никакого взаимодействия с бекендом. В процессе разработки я буду использовать Grunt, который будет собирать
- coffee в js
- сompass в css
- slim в html
а так-же минифицировать, оптимизировать и прочие -ровать.
Но в результате на сервере не должно происходить ничего кроме отдачи собранной статики проекта nginx-ом.
Хранить данные будем с помощью Kinvey [5], но об этом в следующих статьях.
Стек технологий
Yeoman.
Yeoman это набор утилит для организации удобной разработки клиентсайда. В него входит
- Yo [7] создает новый проект из шаблонов, создает конфигурационный файл для Grunt с необходимыми для проекта задачами.
- Grunt [8] используется для автоматизации кучи задач: минификация JS, запуск тестов и огромной кучи всего прочего.
- Bower [9] используется для управления зависимостями для html/css/js библиотек или говоря проще pip/gem для клиентсайда.
AngularJS
— Супер-героический фреймворк для веб-приложений! — как пишут на основном сайте.
— Ощущение почти что «Я был слеп, господи, но я прозрел», — один из моих друзей и, пожалуй, лучший JS разработчик которого я знаю.
Что касается моего мнения, то попробовав AngluarJS на паре предыдущих проектов я однозначно считаю его прорывом в подходе и организации разработки HTML приложений. Четкое разделение данных, логики и отображение творит чудеса.
Из минусов могу отметить (в своем случае) достаточно долгое вникание и принятие парадигмы фреймворка.
CoffeeScript
Про него уже не писал, пожалуй, только ленивый. Это обвязка в виде синтаксического сахара для JavaScript, которая позволяет писать js код быстрее и с меньшим количество ошибок.
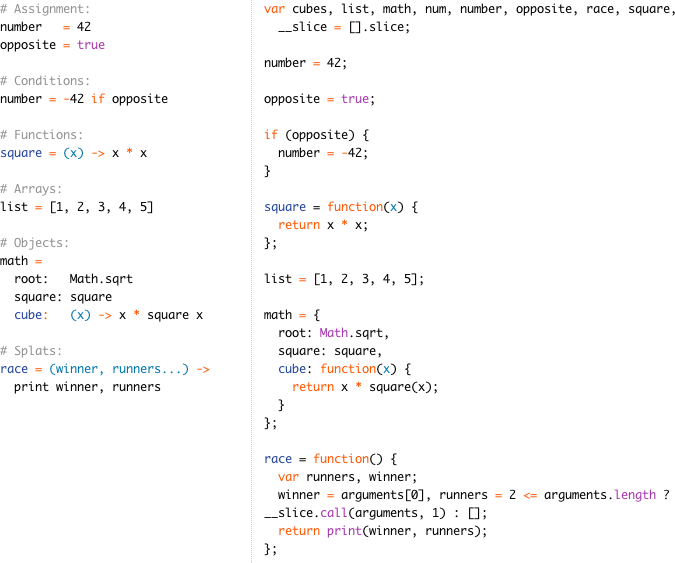
Примеры использования с офсайта:

Я его еще не применял и посмотрим что из этого получится.
SLIM

http://slim-lang.com/about.html [12]
Я уже год как использую HAML [13] на своих проектах. HAML и SLIM это языки разметки, которые преобразуются в HTML, но при этом выглядят более читаемо и проще в применении.
Пример с офсайта HAML:

В данном проекте я решил использовать SLIM, поскольку запись атрибутов в HAML достаточно утомительна:
%script{type:"text/javascript", src:"/static/js/todolist/controllers.js"}
против
script type="text/javascript" src="/static/js/todolist/controllers.js"
в SLIM.
Уточню что мы будем использовать SLIM только как язык разметки, а не в как шаблонизатор.
В качестве компилятора я взял grunt-slim (https://github.com/matsumos/grunt-slim [14])
COMPASS

http://compass-style.org/ [15]
Compass это CSS фреймворк, использующий в основе Sass [16], который позволяет быстро разрабатывать таблицы стилей.
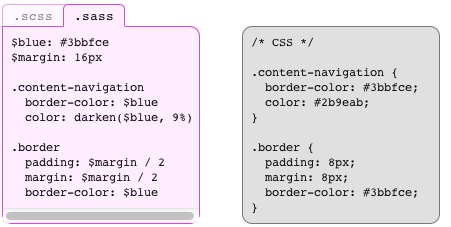
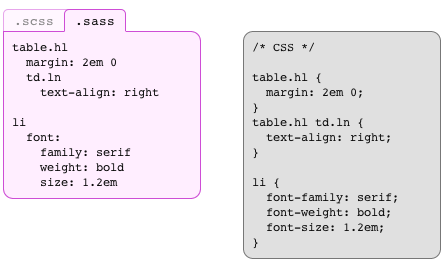
Вот примеры использования SASS


Ознакомиться с фреймворком подробнее вы можете в статье «Вкусный CSS: Sass + Compass [17]».
В следующей серии статье поговорим как это все устанавливать и настраивать.
PS Жду откликов и советов в комментариях.
Автор: Azy
Источник [18]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/39139
Ссылки в тексте:
[1] DevHub: http://dvhb.ru
[2] Five Best Distraction-Free Writing Tools: http://lifehacker.com/5689579/five-best-distraction+free-writing-tools
[3] Byword: http://www.bywordapp.com/
[4] Image: http://i.imgur.com/Ngpbti2.png
[5] Kinvey: http://www.kinvey.com/
[6] http://yeoman.io/: http://yeoman.io/
[7] Yo: https://github.com/yeoman/yo
[8] Grunt: http://gruntjs.com/
[9] Bower: http://bower.io/
[10] http://angularjs.org/: http://angularjs.org/
[11] http://coffeescript.org/: http://coffeescript.org/
[12] http://slim-lang.com/about.html: http://slim-lang.com/about.html
[13] HAML: http://haml.info/
[14] https://github.com/matsumos/grunt-slim: https://github.com/matsumos/grunt-slim
[15] http://compass-style.org/: http://compass-style.org/
[16] Sass: http://sass-lang.com/
[17] Вкусный CSS: Sass + Compass: http://habrahabr.ru/post/59418/
[18] Источник: http://habrahabr.ru/post/187314/
Нажмите здесь для печати.