Вышел test.it v1.1.0 — что дальше?
Добрый день хабр.
Вчера вышла версия 1.1.0 test.it — фреймворка для тестирования js кода.
Он, наконец, обзавёлся функционалом, отсутствие которого делало его неполноценным:
- Асинхронные тесты/группы
- Запуск отдельных тестов/групп
А так же прочими мелочами.

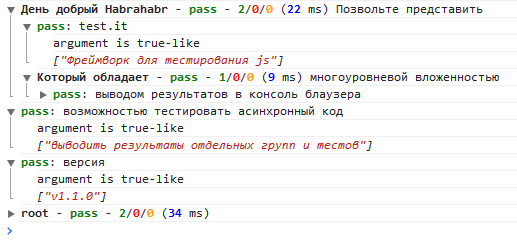
Кто не любит много слов — Сайт [1] на котором можно увидеть код в действии, GitHub [2], Wiki [3]
Ченджлог
- Изменения под капотом
- серьёзный рефакторинг — изменение технологии цепочности и наследования
- возможность запуска в безоконной среде (в которой нету объекта window, например node.js)
Это подготовительная операция для порта под node.js, angular.js и им подобным
- Изменения в интерфейсе
.done() получил дополнительный функционал как метода завершающего цепь.
Появились новые методы и атрибуты:- звено цепи .addTrace(level)
- подготовитель цепи .time
- подготовитель цепи .exclude
- Исправлены:
- огромное количество грамматических ошибок (спасибо tenphi [4] и asmgf [5])
- баг с расчётом времени у root при многократном вызове test.done()
- Обновлены Вики, сайт и пример
Новые возможности
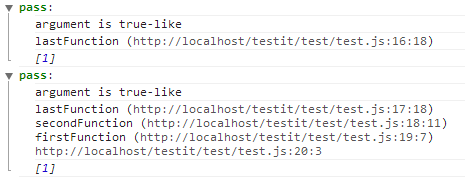
Звено цепи .addtrace(level) [6] — добавляет к тесту/группе trace — список строк, приведших к его исполнению.
level — задаёт количество выводимых строк (или глубину областей видимости, на которую будет подниматься trace).
Метод был добавлен по просьбе пользователя vk Denya Tatarinov [7], с пояснением, что это полезно для наблюдения за большим количеством асинхронных вызовов (тестов).
У меня есть хорошая привычка, логгировать каждый ajax запрос. точнее ответ от сервера. и когда случается какая то херь, я бы хотел знать в какой строчке это случилось) не писать жеж что вот чувак, это 45 строчка в каждом вызове. + помогает ориентироваться по коду
Для данной задачи хватает вывода только одной (текущей) строки, но мало ли кому понадобиться отследить какой-нибудь запутанный код.
(function firstFunction() {
(function secondFunction() {
(function lastFunction() {
test.it(1).addTrace(0); // добавит только текущую строку
test.it(1).addTrace(); // добавит полный трейс
})();
})();
})();
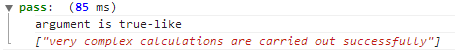
Подготовитель цепи .time [8] — добавляет к выводу теста время, затраченное на его исполнение (или исполнение функции результат которой был передан тесту)
Обратите внимание, что это не метод, а именно аттрибут. Не ставьте после него скобки!
test.time.it(someThing());
Подготовитель цепи .exclude [9] — предотвращает попадание теста или группы в стек текущего уровня. Это тоже атрибут не ставьте после него скобки!
Может быть полезен для асинхронных тестов.
alert(test.exclude.it(someThing).result()); //выдаст alert с результатом теста
test.exclude.group('some group',function(){ ... }).done(); //выведет группу в консольВывод отдельных тестов и групп
Наконец все эти .group обрели смысл!
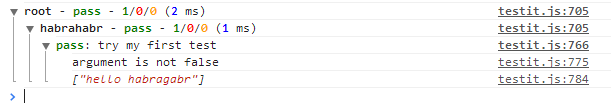
.done() [10] — в зависимости от того, как и где был вызван выводит:
- Как метод объекта test вне групп — выведет результат как и раньше.
Пример
test.done();
- Как метод объекта test внутри группы — выведет эту группу включая все тесты и подгруппы, которые успели туда попасть.
Пример
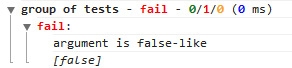
test.group('group of tests',function(){ test.it(false); test.done(); test.it(true); });
- Как оканчивающее звено в цепи групп — выведет последнюю группу в цепи
Пример
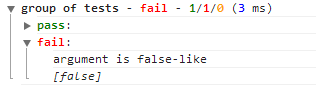
test.group('group of tests',function(){ test.it(true); test.it(false); }).done(); // или test.group('group of tests').done();
- Как оканчивающее звено в цепи теста — выведет этот тест
Пример
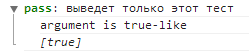
test.it(true).comment('выведет только этот тест').done();
Асинхронные тесты
Благодаря новому поведению .done() (и немного .exclude) теперь доступны асинхронные тесты:
var a = false; // переменная, которую мы изменим через 2 секунды
setTimeout(function () {a=true}, 2000) // асинхронное (через время) изменение переменной
setTimeout(function () {
test.group('async tests',function(){
test.it(a).comment('переменная ещё не изменилась');
}).comment('async group').done(); // вывод результата
}, 1000);
setTimeout(function () {
test.exclude.it(a).comment('переменная уже изменилась').done(); // вывод результата, без добавления его в root
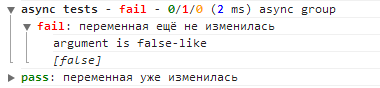
}, 3000);Через ~3 секунды в консоли будет:

TODO
теперь, помимо шлифовки уже сделанного я ставлю приоритетную задачу — порт на node.js и подобные ему языки(?).
Ссылки
Сайт [1] на котором можно увидеть код в действии, GitHub [2], Wiki [3]
P.S.
Пока занимался рефакторингом, задался вопросом, а кому собственно нужны test.them и test.types? В связи с чем хочу задать вопрос сообществу, какими тестами вы пользуетесь чаще всего? Какие тесты вам в принципе нужны?
В опросе будут указаны тесты только из этого фреймворка, но в комментариях вы можете высказываться относительно тестов в других фреймворках, в том числе для других языков.
Автор: titulusdesiderio
Источник [11]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/41056
Ссылки в тексте:
[1] Сайт: http://titulus.github.io/testit/
[2] GitHub: https://github.com/titulus/testit
[3] Wiki: https://github.com/titulus/testit/wiki
[4] tenphi: http://habrahabr.ru/users/tenphi/
[5] asmgf: https://github.com/asmgf
[6] .addtrace(level): https://github.com/titulus/testit/wiki/API#wiki-.addTrace
[7] Denya Tatarinov: http://vk.com/isdenya
[8] .time: https://github.com/titulus/testit/wiki/API#wiki-.time
[9] .exclude: https://github.com/titulus/testit/wiki/API#wiki-.exclude
[10] .done(): https://github.com/titulus/testit/wiki/API#wiki-.done
[11] Источник: http://habrahabr.ru/post/190200/
Нажмите здесь для печати.