Cвежее дополнение к Visual Studio для создания кроссплатформенных приложений на HTML и JavaScript

Сегодня я хочу поделиться с вами еще одним дополнением [1], позволяющим разрабатывать кроссплатформенные мобильные приложения для Windows, Windows Phone, iOS и Android, используя Visual Studio 2013 [2]. В отличие от многих известных вам фреймворков – это дополнение [1] абсолютно бесплатно и легко в освоении для веб-разработчика. Речь пойдет про дополнение [1], интегрирующее проект Apache Cordova [3] в Visual Studio 2013 [2].
Что такое Cordova?

Apache Cordova [3] (PhoneGap) представляет собой набор JavaScript API для доступа к функциям различных устройств. Его можно использовать в сочетании с JQuery Mobile [4], Dojo Mobile [5] или Sencha Touch [6]. Это позволяет создавать мобильные приложения полностью на HTML, CSS и JavaScript.
С помощью Cordova можно не только разрабатывать приложения, но и отлаживать их и публиковать в магазины. Сразу скажу, что дополнение [1] поддерживает разработку для следующих версий ОS:
- Android 4+;
- iOS 6 & 7;
- Windows 8+;
- Windows Phone 8+.
Начало работы
Чтобы начать разработку вам понадобится следующее ПО:
- OS Windows 8.1 [7];
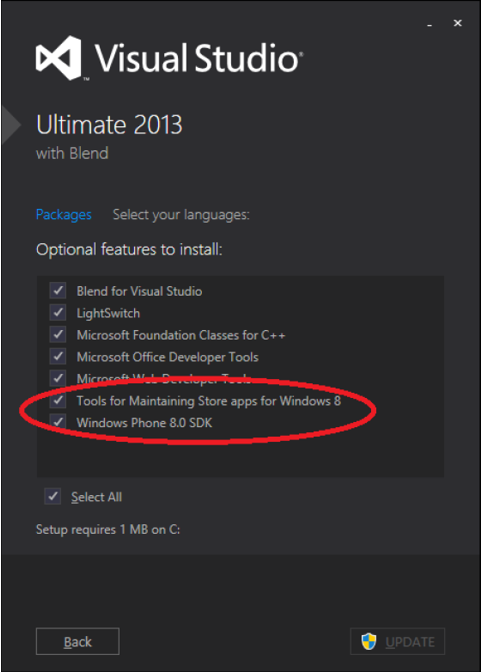
- Visual Studio 2013 Update 2 [2] – Professional, Ultimate или Premium со следующими фичами: Tools for Maintaining Store apps for Windows 8, Windows Phone 8.0 SDK;
- Multi-Device Hybrid Apps for Visual Studio [1].

Создание проекта
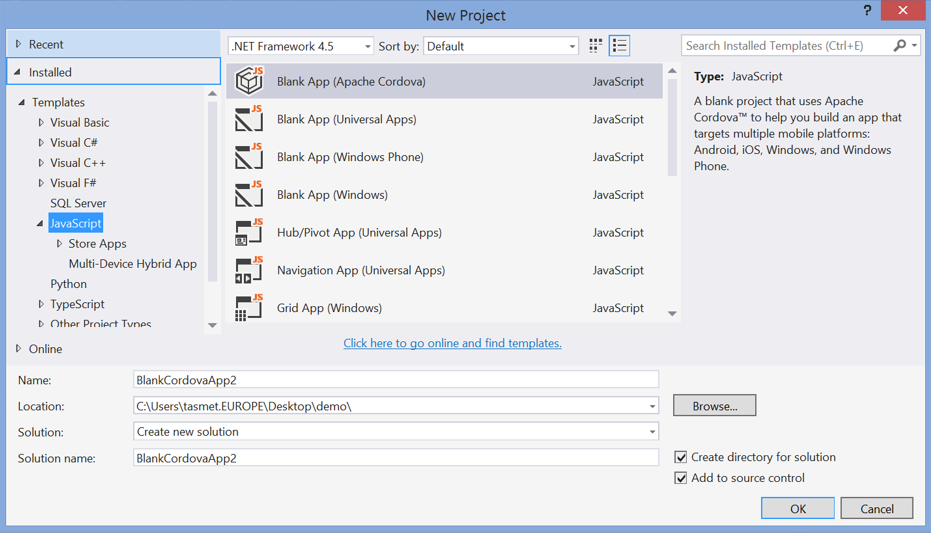
После установки дополнения [1], в меню File – New – Project вам будет доступен новый тип проекта Blank App (Apache Cordova).

Структура проекта
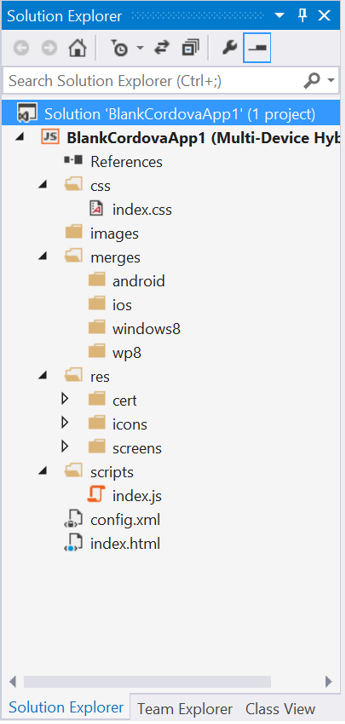
После создания проекта, вы получите структуру, похожую на структуру веб-приложения, а также, сможете отлаживать приложение на устройствах или в эмуляторах, и создать пакеты для публикации в Магазины для каждой из платформ.

Папки:
Css – содержит базовые стили для приложения;
images – папка для изображений, которые вы будете использовать в приложении;
res – используется для платформозависимых файлов, например, сертификатов или изображений;
res/cert – сертификаты;
res/icons – платформозависимые иконки;
res/screens – платформозависимые изображения для заставки (splash screen).
Файлы:
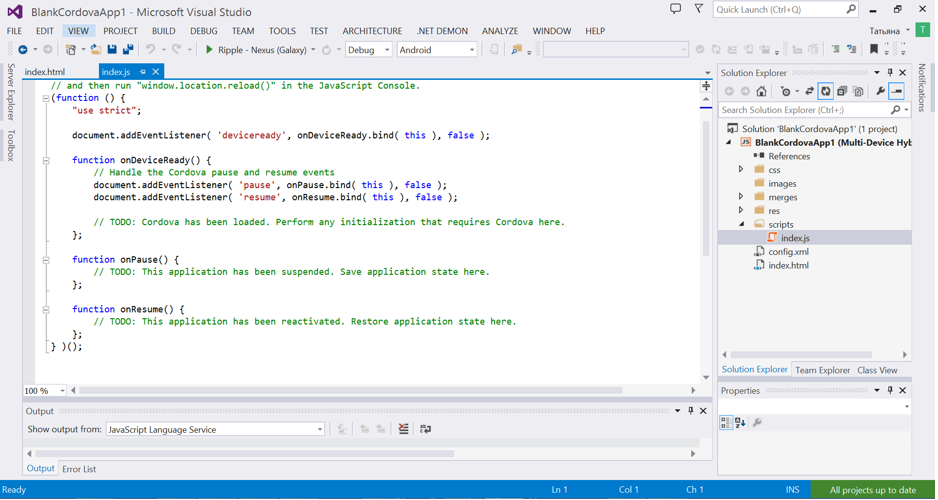
Index.html – стартовая страница приложения. Может быть изменена.
Config.html – конфигурационные настройки приложения. При открытии этого файла – откроется визуальный дизайнер.
Разработка
Чтобы начать работу, вы можете воспользоваться готовым примером кода для WinJs [8]. Вы можете использовать не только WinJs [9] но и другие библиотеки. При этом, вы разрабатываете в одном проекте приложение сразу для всех необходимых платформ. Это несколько иной подход чем в Xamarin [10] и многих других дополнениях. Конечно, единый интерфейс — это не всегда возможно, но когда это возможно, это очень экономит трудозатраты команды и облегчает поддержку приложения.

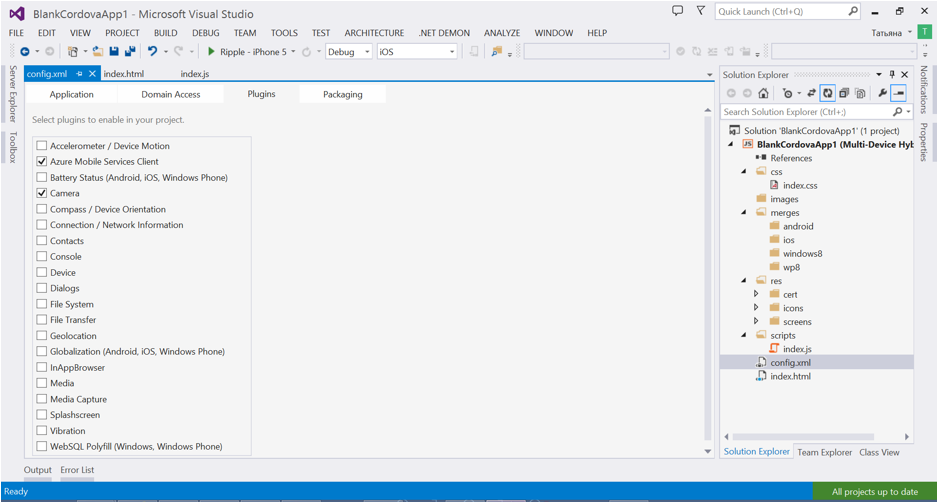
Подключение плагинов
Если вы планируете использовать какие-то аппаратные возможности устройств или облачные сервисы, вам могут понадобиться дополнительные плагины. Подключить их вы сможете в файле config.xml, на закладке Plugins.

Так же, вы можете поискать нужные вам плагины или обновления для них в репозитории Apache Cordovа [11] или на GitHub [9], установить и использовать их.
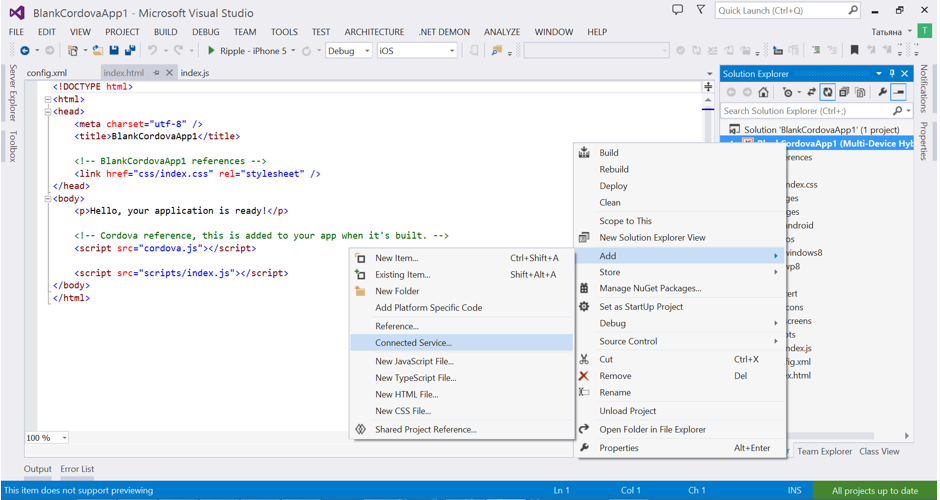
Использование Microsoft Azure Mobile Services
Подключить и использовать мобильные сервисы тоже не сложно. Для этого надо нажать Add – Connected service, указать Microsoft Аzure Аccount и создать сервис.
В проект добавится папка и файл сервиса, в который вы сможете написать необходимый код так же используя JavaScript.

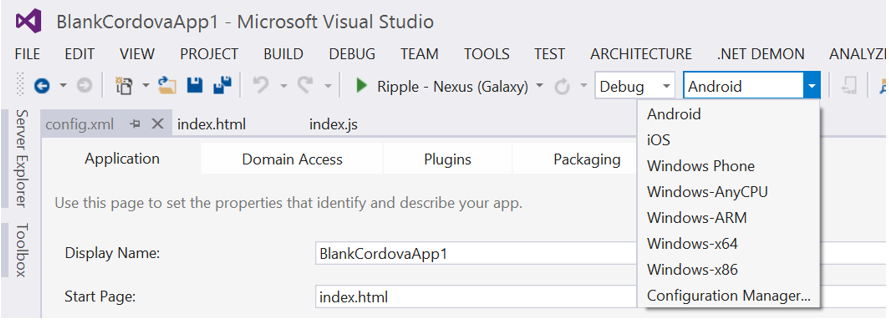
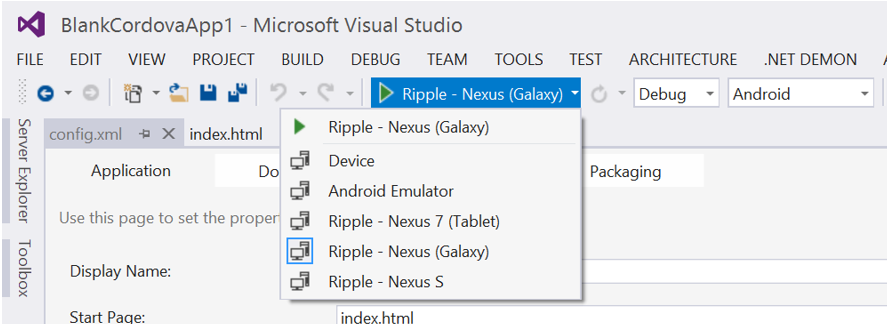
Запуск и отладка
Visual Studio предоставляет возможности запуска и отладки приложения в режиме эмуляции, симуляции и непосредственно на устройствах. Выбор режима запуска и отладки осуществляется в настройках Solution Platform.Для запуска и отладки приложения на платформах отличных от Microsoft, вам понадобится использовать эмуляторы, часть из которых установятся вместе с дополнением [1], или подключить непосредственно сами устройства.


Заключение
Multi-Device Hybrid Apps for Visual Studio [1] в данный момент еще не является релизом, но это отличный вариант для тех, кто хочет делать кроссплатформенные приложения, знает и любит веб-технологии.
Полезные ссылки
OS Windows 8.1 [7]
Visual Studio 2013 Update 2 [2]
Multi-Device Hybrid Apps for Visual Studio CTP1.1 [1]
Пример кода для WinJs [8]
Плагины Apache Cordova [11]
Документация [12]
Автор:
Источник [13]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/61372
Ссылки в тексте:
[1] дополнением: http://www.microsoft.com/en-us/download/details.aspx?id=42675
[2] Visual Studio 2013: http://www.visualstudio.com/en-us/downloads/download-visual-studio-vs#d-visual-studio-2013-update-2
[3] Apache Cordova: http://cordova.apache.org/
[4] JQuery Mobile: http://jquerymobile.com/
[5] Dojo Mobile: http://dojotoolkit.org/features/mobile
[6] Sencha Touch: http://www.sencha.com/products/touch/
[7] OS Windows 8.1: http://windows.microsoft.com/en-us/windows-8/install-latest-update-windows-8-1
[8] примером кода для WinJs: http://go.microsoft.com/fwlink/?LinkID=398518
[9] WinJs: https://github.com/winjs/winjs
[10] Xamarin: http://xamarin.com/
[11] Apache Cordovа: http://plugins.cordova.io/
[12] Документация: http://go.microsoft.com/fwlink/?LinkID=397716
[13] Источник: http://habrahabr.ru/post/224999/
Нажмите здесь для печати.