Несколько интересностей и полезностей для веб-разработчика #31
Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Исходники Reddit [1]
Gravit [2]
 [2]
[2]
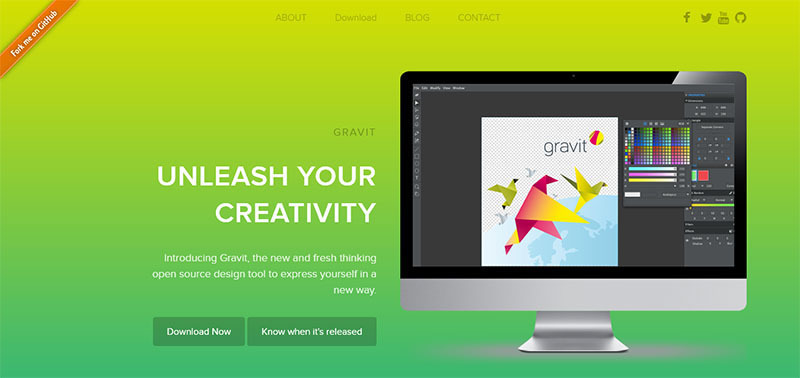
Замечательный графический редактор с открытым исходным кодом. Есть приложения под Mac, Linux, Windows, а также браузерная версия. В Gravit на данный момент реализован базовый функционал: слои, шейпы, пентул и множество различных функций для манипуляций с объектами. Но данный проект по большему счету ориентирован именно на веб-дизайн. Правильнее всего сказать, что Gravit — это смесь графического редактора в типичном представлении с визуальным редактором для разработки сайтов. Именно эта идея и ее реализация в формате open source делает продукт уникальным.
Midnight [3] — очень крутой эффект для заголовков.
Perfmap [4]
 [4]
[4]
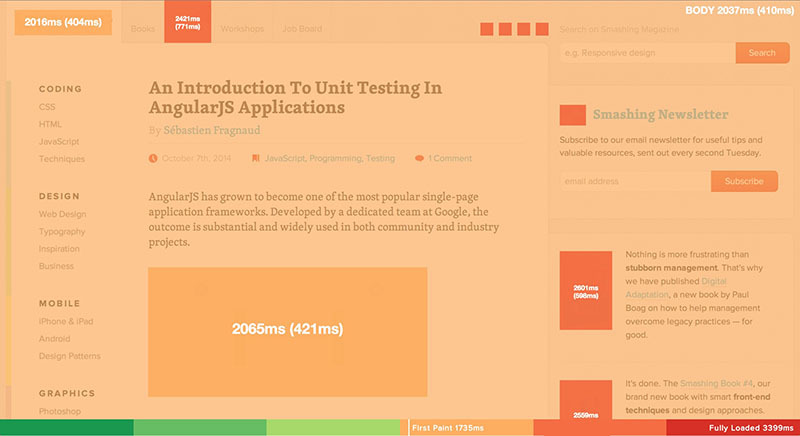
В текущее время, как никогда раньше распространилась тема производительности веб-сайтов. Я думаю, в первую очередь это связано с ростом мобильных устройств, когда пользователи с невсегда быстрым интернетом хотят иметь быстрый доступ к информации. Ну и конечно же на эту тенденцию повлияли современные поисковые алгоритмы. И так, PerfMap визуализирует производительность страницы с помощью тепловой карты и Resource Timing API. Для работы необходимо сохранить код как букмарклет:
javascript:(function(){var el=document.createElement('script');el.src='https://zeman.github.io/perfmap/perfmap.js';document.body.appendChild(el);})();
А еще есть инструмент с аналогичным функционалом для отзывчивых сайтов — RWDPerf [5].
PrimeGate [6]
 [6]
[6]
PrimeGate — это можно сказать целая экосистема для вашего веб проекта. Это аналитика, SEO, набор различных инструментов для повышения конверсии и управления рекламой, CRM, IP телефония, менеджер задач, CMS и визуальный редактор. Я не буду углубляться в различные маркетинговые составляющие данного продукта, но говоря о визуальном редактор — это достойный конкурент для Webflow с системой управления контентом внутри. Ну и вроде как уделяется огромное внимание технической поддержке со своими штатными специалистами по продвижению. А еще меня очень порадовало, что подобный продукт сделан не на западе, а на территории постсоветского пространства.
pagePiling.js [7]
 [7]
[7]
Отличный эффект для лэндинговых страничек. Название соответствует подобной процедуре в косметических салонах, насколько я понимаю. Скрипт «срезает» верхние слои контента и тем самым реализует слайдер. Работает все предельно просто:
<div id="pagepiling">
<div class="section">Some section</div>
<div class="section">Some section</div>
<div class="section">Some section</div>
<div class="section">Some section</div>
</div>
$(document).ready(function() {
$('#pagepiling').pagepiling();
});
Chrome APK [8]
Запускаем Android приложения на Chome OS, Linux, Mac и Windows с помощью JavaScript.
 [8]
[8]
Западные мысли или что стоило бы перевести на Хабре:
- Breaking the Silk Road's Captcha [9]
- A Front-End Developer’s Ode To Specifications [10]
- A Guide to SVG Animations (SMIL) [11]
- Improving Smashing Magazine’s Performance: A Case Study [12]
- JS Parse and Execution Time [13]
- I feel the need to have a little rant about MooTools and ES7 [14]
- CSS-Only Solution For UI Tracking [15]
- Personalizing Git with Aliases [16]
- Adventures in Dynamic Subsetting [17]
- JavaScript Beyond the Web in 2014 [18]
- How to use RabbitMQ with PHP [19]
- Loading webfonts with high performance on responsive websites [20]
- >Introducing the HTML5 “Menu” and “Menuitem” Elements [21]
- 5 Array Methods That You Should Be Using Now [22]
- Wayfinding For The Mobile Web [10]
- Be A Better Designer By Eating An Elephant [23]
- UX Dilemma: Red Button vs. Green Button [24]
- Why the Scroll Event Change in iOS 8 is a Big Deal [25]
- The Skeptic’s Guide To Low-Fidelity Prototyping [26]
- Thoughts on Pagination [27]
- The Politics of Feedback [28]
- There is much to learn from the paper towel [29]
Говорит и показывает Хабр:
- «Yii 2.0. Релиз» [30] от SamDark [31]
- «Всё, что вы хотели знать об областях видимости в JavaScript (но боялись спросить)» [32] от SLY_G [33]
- «JavaScript: проверьте свою интуицию» [34] от BuranLcme [35]
- «25 PHP-разработчиков, на которых можно подписаться» [36]
«Методы в примитивных типах PHP» [37] от iGusev [38] - «Знакомимся с элементами управления библиотеки WinJS» [39] от a_bogdanova [40]
- «WinJS 3.0 – релиз для всех платформ» [41] от a_bogdanova [40]
- «sketchometry — динамическая геометрия в браузере» [42] от andyudol [43]
- «Как мы делали каркас приложения на AngularJS и Django» [44] от m_smirnov [45]
- «Создаем видеостену с трансляцией изображения с ip-камер через спутник с минимумом трафика» [46] от Voiddancer [47]
- «Holy Grail на стероидах: тотальная синхронизация и изоморфный JavaScript на Swarm.js» [48] от gritzko [49]
- «Свои карты на leaflet.js» [50] от antirek [51]
- «5 популярных JavaScript-хаков» [52] от andrew-r [53]
- «Версия для печати — делаем красиво с помощью canvas и javascript» [54] от mrTyler [55]
- «Как мы кластеризуем подарки в ОК» [56] от Spoilt333 [57]
- «Веб-приложение — ну почти без бек-энда: Flask, Redis, API через JSONP, JSFiddle.net» [58] от AndersonDunai [59]
- «Погружаемся в Docker: Dockerfile и коммуникация между контейнерами» [60] от infobox [61]
- «Как выбрать алгоритм для адресного фильтра» [62] от AlexGechis [63]
- «Методы в примитивных типах PHP» [37] от iGusev [38]
- «Рубин на рельсах: продакшен и деплой для чайников» [64] от eboyko [65]
- «KodiCMS — CMS на Kohana framework» [66] от ButscH [67]
- «Релиз Firefox 33» [68] от traneblow [69]
- «В Firefox beta появилась возможность совершать видеозвонки без установки дополнительного ПО и регистрации» [70] от ilya42 [71]
Напоследок:
- HackerNews API [72]
- Plax [73] — jQuery Parallax плагин.
- Juliusjs [74] и Pocketsphinx.js [75] — распознавание речи на JavaScript.
- Franc [76] — определяет язык текста на JavaScript.
- Gifshot [77] — создает GIF анимации по видео с камеры (от Yahoo).
- Dropcap.js [78] — типографическое увеличиние заглавной буквы первого предложения первого абзаца.
- Bespoke.js [79] — DIY Presentation Micro-Framework.
- Elixir [80] — Gulp Task для работы с Laravel.
- Wide [81] — Web IDE для Go.
- Gopherjs [82] — компилирует Go в JavaScript.
- Pydub [83] — библиотека для работы с аудио на Python.
- Bootlint [84] — Bootstrap HTML линтер.
- Device-Bugs [85] — коллекция веб багов на разных устройствах.
- Pigshell [86] — the missing shell for the web.
- Prose [87] — content editor for GitHub.
Предыдущая подборка (Выпуск 30) [88]
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich
Источник [89]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/72105
Ссылки в тексте:
[1] Исходники Reddit: https://github.com/reddit/reddit
[2] Gravit: https://github.com/quasado/gravit
[3] Midnight: https://github.com/Aerolab/midnight.js
[4] Perfmap: https://github.com/zeman/perfmap
[5] RWDPerf: https://github.com/lafikl/RWDPerf
[6] PrimeGate: http://primegate.ru/
[7] pagePiling.js: https://github.com/alvarotrigo/pagePiling.js
[8] Chrome APK: https://github.com/vladikoff/chromeos-apk
[9] Breaking the Silk Road's Captcha: https://github.com/mieko/sr-captcha
[10] A Front-End Developer’s Ode To Specifications: http://www.smashingmagazine.com/2014/10/13/wayfinding-for-the-mobile-web/
[11] A Guide to SVG Animations (SMIL): http://css-tricks.com/guide-svg-animations-smil/
[12] Improving Smashing Magazine’s Performance: A Case Study: http://www.smashingmagazine.com/2014/09/08/improving-smashing-magazine-performance-case-study/
[13] JS Parse and Execution Time: http://timkadlec.com/2014/09/js-parse-and-execution-time/
[14] I feel the need to have a little rant about MooTools and ES7: https://gist.github.com/fakedarren/28953b01e455078fb4f8
[15] CSS-Only Solution For UI Tracking: http://www.smashingmagazine.com/2014/10/16/css-only-solution-for-ui-tracking/
[16] Personalizing Git with Aliases: http://alistapart.com/blog/post/personalizing-git-with-aliases/
[17] Adventures in Dynamic Subsetting: http://artequalswork.com/posts/adventures-in-dynamic-subsetting/
[18] JavaScript Beyond the Web in 2014: http://www.sitepoint.com/javascript-beyond-web-2014/
[19] How to use RabbitMQ with PHP: http://www.sitepoint.com/use-rabbitmq-php/?utm_content=buffer2ca01&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
[20] Loading webfonts with high performance on responsive websites: http://bdadam.com/blog/loading-webfonts-with-high-performance.html
[21] >Introducing the HTML5 “Menu” and “Menuitem” Elements: http://webdesign.tutsplus.com/tutorials/introducing-the-html5-menu-and-menuitem-elements--cms-22269
[22] 5 Array Methods That You Should Be Using Now: http://colintoh.com/blog/5-array-methods-that-you-should-use-today
[23] Be A Better Designer By Eating An Elephant: http://www.smashingmagazine.com/2014/10/17/be-a-better-designer-by-eating-an-elephant/
[24] UX Dilemma: Red Button vs. Green Button: http://www.sitepoint.com/button-ux-red-green/?utm_content=buffer85adb&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
[25] Why the Scroll Event Change in iOS 8 is a Big Deal: http://developer.telerik.com/featured/scroll-event-change-ios-8-big-deal/
[26] The Skeptic’s Guide To Low-Fidelity Prototyping: http://www.smashingmagazine.com/2014/10/06/the-skeptics-guide-to-low-fidelity-prototyping/
[27] Thoughts on Pagination: http://css-tricks.com/thoughts-pagination/
[28] The Politics of Feedback: http://alistapart.com/column/the-politics-of-feedback
[29] There is much to learn from the paper towel: https://medium.com/message/consider-the-lonely-paper-towel-126df9826656
[30] «Yii 2.0. Релиз»: http://habrahabr.ru/post/240149/
[31] SamDark: http://habrahabr.ru/users/samdark/
[32] «Всё, что вы хотели знать об областях видимости в JavaScript (но боялись спросить)»: http://habrahabr.ru/post/239863/
[33] SLY_G: http://habrahabr.ru/users/sly_g/
[34] «JavaScript: проверьте свою интуицию»: http://habrahabr.ru/post/225405/
[35] BuranLcme: http://habrahabr.ru/users/buranlcme/
[36] «25 PHP-разработчиков, на которых можно подписаться»: http://habrahabr.ru/post/240329/
[37] «Методы в примитивных типах PHP»: http://habrahabr.ru/post/240561/
[38] iGusev: http://habrahabr.ru/users/igusev/
[39] «Знакомимся с элементами управления библиотеки WinJS»: http://habrahabr.ru/company/microsoft/blog/238709/
[40] a_bogdanova: http://habrahabr.ru/users/a_bogdanova/
[41] «WinJS 3.0 – релиз для всех платформ»: http://habrahabr.ru/company/microsoft/blog/240333/
[42] «sketchometry — динамическая геометрия в браузере»: http://habrahabr.ru/post/239259/
[43] andyudol: http://habrahabr.ru/users/andyudol/
[44] «Как мы делали каркас приложения на AngularJS и Django»: http://habrahabr.ru/company/bitcalm/blog/239479/
[45] m_smirnov: http://habrahabr.ru/users/m_smirnov/
[46] «Создаем видеостену с трансляцией изображения с ip-камер через спутник с минимумом трафика»: http://habrahabr.ru/post/239853/
[47] Voiddancer: http://habrahabr.ru/users/voiddancer/
[48] «Holy Grail на стероидах: тотальная синхронизация и изоморфный JavaScript на Swarm.js»: http://habrahabr.ru/company/swarm/blog/238785/
[49] gritzko: http://habrahabr.ru/users/gritzko/
[50] «Свои карты на leaflet.js»: http://habrahabr.ru/post/240681/
[51] antirek: http://habrahabr.ru/users/antirek/
[52] «5 популярных JavaScript-хаков»: http://habrahabr.ru/post/240357/
[53] andrew-r: http://habrahabr.ru/users/andrew-r/
[54] «Версия для печати — делаем красиво с помощью canvas и javascript»: http://habrahabr.ru/post/240729/
[55] mrTyler: http://habrahabr.ru/users/mrtyler/
[56] «Как мы кластеризуем подарки в ОК»: http://habrahabr.ru/company/odnoklassniki/blog/240213/
[57] Spoilt333: http://habrahabr.ru/users/spoilt333/
[58] «Веб-приложение — ну почти без бек-энда: Flask, Redis, API через JSONP, JSFiddle.net»: http://habrahabr.ru/post/240787/
[59] AndersonDunai: http://habrahabr.ru/users/andersondunai/
[60] «Погружаемся в Docker: Dockerfile и коммуникация между контейнерами»: http://habrahabr.ru/company/infobox/blog/240623/
[61] infobox: http://habrahabr.ru/users/infobox/
[62] «Как выбрать алгоритм для адресного фильтра»: http://habrahabr.ru/company/hflabs/blog/240633/
[63] AlexGechis: http://habrahabr.ru/users/alexgechis/
[64] «Рубин на рельсах: продакшен и деплой для чайников»: http://habrahabr.ru/post/240025/
[65] eboyko: http://habrahabr.ru/users/eboyko/
[66] «KodiCMS — CMS на Kohana framework»: http://habrahabr.ru/company/kodicms/blog/240665/
[67] ButscH: http://habrahabr.ru/users/butsch/
[68] «Релиз Firefox 33»: http://habrahabr.ru/post/240383/
[69] traneblow: http://habrahabr.ru/users/traneblow/
[70] «В Firefox beta появилась возможность совершать видеозвонки без установки дополнительного ПО и регистрации»: http://habrahabr.ru/post/240723/
[71] ilya42: http://habrahabr.ru/users/ilya42/
[72] HackerNews API: https://github.com/HackerNews/API
[73] Plax: https://github.com/cameronmcefee/plax
[74] Juliusjs: https://github.com/zzmp/juliusjs
[75] Pocketsphinx.js: https://github.com/syl22-00/pocketsphinx.js
[76] Franc: https://github.com/wooorm/franc
[77] Gifshot: https://github.com/yahoo/gifshot
[78] Dropcap.js: https://github.com/adobe-webplatform/dropcap.js
[79] Bespoke.js: https://github.com/markdalgleish/bespoke.js
[80] Elixir: https://github.com/laravel/elixir
[81] Wide: https://github.com/b3log/wide
[82] Gopherjs: https://github.com/gopherjs/gopherjs
[83] Pydub: https://github.com/jiaaro/pydub
[84] Bootlint: https://github.com/twbs/bootlint
[85] Device-Bugs: https://github.com/scottjehl/Device-Bugs/issues
[86] Pigshell: https://github.com/pigshell/pigshell
[87] Prose: http://prose.io/
[88] Предыдущая подборка (Выпуск 30): http://habrahabr.ru/post/238755/
[89] Источник: http://habrahabr.ru/post/240861/
Нажмите здесь для печати.