Несколько интересностей и полезностей для веб-разработчика #36
Доброго времени суток, уважаемые читатели. Поздравляю всех с наступившим 2015 годом! За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Лучшее от Codrops за 2014 год [1]
 [1]
[1]
Я думаю многие из вас знакомы с потрясающими демками от Codrops. Авторы сайта буквально всегда реализуют интереснейшие UI/UX задумки с помощью HTML/CSS/SVG/JS и подробно рассказывают о том, как они это сделали. А это их собственная мега подборка с лучшими работам. Также рекомендую для вдохновения коллекцию самых популярных пэнов [2] за 2014 год от CodePen.
TremulaJS [3]
TremulaJS: Picture Streams + Momentum Engine + Bézier Paths + Multi-Device. Эту библиотеку даже не хочется называть заезженным словом слайдер. Это аниматор контента, который по каким то причинам получил незаслуженно мало звезд на GitHub. Результат с Tremula получается очень быстрым (как Velocity) и эффектным, о чем свидетельствуем видео. Страница с конструктором компонентов находится здесь [4].
Sortable.js [5]
 [5]
[5]
Бывает когда в интерфейсе требуется реализация тяни-бросай, но сосем не хочется ради это подключать массивные jQuery и jQuery UI. И на замену приходит великолепный Sortable.js, который не зависит от сторонних библиотек, весит около 10 Кб, работает на нативном Drag’n’Drop API, имеет множество опций и хорошую событийную модель и плюс ко всему прекрасно совместим с Angular, Meteor, Bootstrap и тд. А еще он написан хабравчанином RubaXa [6] из Mail.ru.
Flarum [7]
 [7]
[7]
Австралийский разработчик esoTalk [8] переосмыслил классическое понимание форума и создал кампанию на KickStarter [8] с целью созданию Flarum. К сожалению проект не собрал требуемую сумму, но сама идея и революционный для форума интерфейс определенно заслуживает внимания. Поэтому Flarum отправился в свободное плавание на GitHub. Серверная часть пишется на PHP с Laravel, в клиентской части стоит Ember.
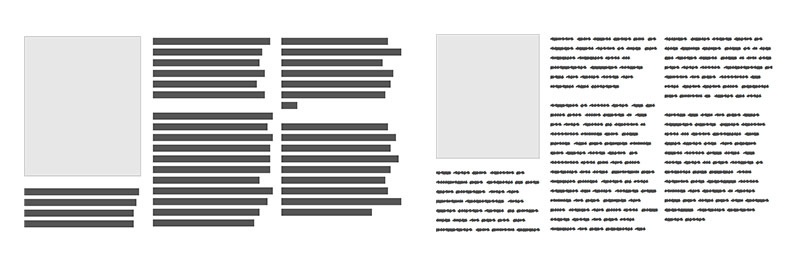
Redacted Font [9]
 [9]
[9]
Весьма специфичный шрифт, который может пригодиться как при прототипировании, так и в любом другом месте, где нужно схематично изобразить контент. К примеру Facebook до полной загрузки содержимого в постах отображает контент похожим образом. Кстати я уже когда-то писал про похожий Blokk Font. Но Redacted лучше — это два разных типа со множеством стилей.
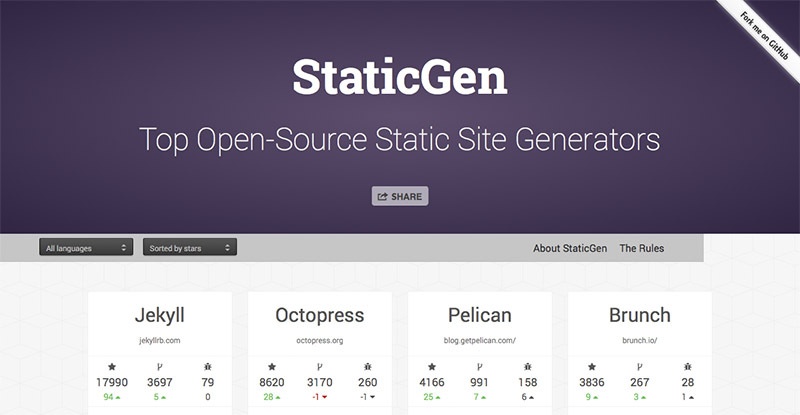
StaticGen [10] — коллекция статических генератор.
Западные мысли или что стоило бы перевести на Хабре:
- How To Migrate To HTTPS [11]
- The 12 most popular web performance posts of 2014 [12]
- Designing For Print With CSS [13]
- Practical Functional Javascript with Ramda [14]
- How we made editing Wikipedia twice as fast [15]
- Creating Your First Desktop App With HTML, JS and Node-WebKit [16]
- Grid System Comparison: Bootstrap 3 vs. Foundation 5 [17]
- An Overview of SVG Sprite Creation Techniques [18]
- How to Scale SVG [19]
- Responsive and Infinitely Scalable JS Animations [20]
- Keeping CSS short with currentColor [21]
- PHP Tips, Resources and Best Practices for 2015 [22]
- Visualize Your Code’s Quality with PhpMetrics [23]
- Developing PHP Extensions with C++ and PHP-CPP: Advanced [24]
- E-Commerce Checkouts Need to Mark Both Required and Optional Fields Explicitly (Only 9% Do So) [25]
- Push It! Making Your CTA Buttons More Clickable [26]
- The Most Important Design Lessons Of 2014 [27]
- The Top UX Predictions for 2015 [28]
- Animation & UX Resources [29]
- From Empathy to Advocacy [30]
- A Checklist for Content Work [31]
- The Best Free Photoshop Plugins for Web Designers [32]
Говорят и показывают отечественные ИТ ресурсы:
- «Спецификации HTML5 W3C и WHATWG — документированные различия» [33]
«Долговременная веб-семантика» [34] от CSS Live. - «Руководство по использованию Grunt для начинающих: пересмотренное издание» [35]
«Нативная связь данных в JavaScript» [36] от Frontender Magazine. - «Не проверив HTML5-кода, не суйся в воду — с Майком™ Смитом» [37]
«Исследуем большие экраны» [38] от Веб-стандарты. - «10 самых распространённых ошибок при программировании на JavaScript» [39] от ZaValera [40]
- «58 признаков хорошего интерфейса» [41] от SLY_G [42]
- «Тренды JavaScript на 2015 год» [43] от kichik [44]
- «Одиннадцатиклассница, или тестируем баги вёрстки» [45] от Diokuz [46]
- «Доступ к контенту iFrame с другого домена» [47] от Cher [48]
- «SageMathCloud — мечта для любителей Python, математики и Linux» [49] от AndreWin [50]
- «Pillow 2.7 — Существенное улучшение качества и производительности» [51] от homm [52]
- «PHP 7 получит в два раза более эффективный Hashtable» [53] от MilkyWay [54]
- «Одностраничный магазин на Phalcon PHP + AngularJS. Работа над ошибками» [55] от chuikoffru [56]
- «REST API за пару минут с Lionframe» [57] от hospect [58]
- «em-dosbox и 50 подарков на новый год» [59] от Caiiiycuk [60]
- «DOM-а хватит на всех, или как помирить ReactJS с тем фактом, что сторонние библиотеки меняют его DOM» [61] от diogene [62]
- «jQuery для мобильных устройств, все за и против» [63] от AkpoFlash [64]
Напоследок:
- HTML/CSS
- Icono [65] — коллекция иконок на чистом CSS состоявших из одного элемента.
 [65]
[65] - normalize-opentype.css [66] — дополняет normalize.css возможностями OpenType (наилучший пример работы свойства font-feature-settings).
- Kouto Swiss [67] — отличный фреймворк для Stylus.
- Amazeui [68] — мощный фреймворк основанный на принципах компонентного веба.
- Onsen UI [69] — еще один компонетный фреймворк для работы с PhoneGap.
- Icono [65] — коллекция иконок на чистом CSS состоявших из одного элемента.
- JavaScript
- randomColor.js [70] — генератор случайного цвета.
- Vue.js [71] — гибкий и реактивный MVVM фреймворк.
- Engine.js [72] — движок для 3D игр.
- Formula.js [73] — реализация самых популярных формул MS Excel в JavaScript.
- Raneto [74] — markdown powered knowledgebase for Node.js.
- Vegas.js [75] — jQuery плагин для создания фонового полноэкранного слайдера.
- intl-tel-input [76] — jQuery плагин для валидации телефонных номеров.
- perfBar.js [77] — библиотека для анализа производительности сайта.
- Slimer.js [78] — скриптовой браузер как PhantomJS, только в основе Gecko.
- PHP
- Python
- Pythonpy [83] — усовершенствуем CL для работы с Python.
- Algorithms [84] — data structures and algorithms.
- Wifiphisher [85] — автоматизация фишинговых атак на WiFi.
- Ruby
- Cancancan [86] — «Continuation of CanCan», гем для авторизации.
- Algorithms — algorithms playground for common questions .
- Go
- Hyperfox [87] — ecurity tool for proxying and recording HTTP and HTTPs traffic.
- SSH Chat [88] — чат над SSH (статья на Medium [89]).
- Nintengo [90] — NES эмулятор.
- Разное
- Search Code [91] — поиск по коду совмещающий поиск по GitHub, BitBucket, Google Code, CodePlex, Sourceforge и Fedora Project.
 [91]
[91] - Awesome Courses [92]
- Nginx Resources [93]
- Git Game [94] — гиковская СL игра в Git.
- Search Code [91] — поиск по коду совмещающий поиск по GitHub, BitBucket, Google Code, CodePlex, Sourceforge и Fedora Project.
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник, рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 35) [95]
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich
Источник [96]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/79188
Ссылки в тексте:
[1] Лучшее от Codrops за 2014 год: http://tympanus.net/codrops2014/
[2] коллекцию самых популярных пэнов: http://codepen.io/2014/popular/
[3] TremulaJS: https://github.com/garris/TremulaJS
[4] здесь: http://garris.github.io/TremulaJS/
[5] Sortable.js: https://github.com/RubaXa/Sortable
[6] RubaXa: http://habrahabr.ru/users/rubaxa/
[7] Flarum: https://github.com/flarum/core
[8] esoTalk: http://esotalk.org/
[9] Redacted Font: https://github.com/christiannaths/Redacted-Font
[10] StaticGen: http://www.staticgen.com/
[11] How To Migrate To HTTPS: https://docs.google.com/document/d/1oRXJUIttqQxuxmjj2tgYjj096IKw4Zcw6eAoIKWZ2oQ/preview?sle=true#heading=h.kg09l4p1g4hj
[12] The 12 most popular web performance posts of 2014: http://www.webperformancetoday.com/2014/12/30/12-popular-web-performance-posts-2014/
[13] Designing For Print With CSS: http://www.smashingmagazine.com/2015/01/07/designing-for-print-with-css/
[14] Practical Functional Javascript with Ramda: http://developer.telerik.com/featured/practical-functional-javascript-ramda/
[15] How we made editing Wikipedia twice as fast: http://blog.wikimedia.org/2014/12/29/how-we-made-editing-wikipedia-twice-as-fast/
[16] Creating Your First Desktop App With HTML, JS and Node-WebKit: http://tutorialzine.com/2015/01/your-first-node-webkit-app/
[17] Grid System Comparison: Bootstrap 3 vs. Foundation 5: http://www.sitepoint.com/grid-system-comparison-bootstrap-vs-foundation/
[18] An Overview of SVG Sprite Creation Techniques: http://24ways.org/2014/an-overview-of-svg-sprite-creation-techniques/
[19] How to Scale SVG: http://css-tricks.com/scale-svg/
[20] Responsive and Infinitely Scalable JS Animations: http://davidwalsh.name/responsive-scalable-animations
[21] Keeping CSS short with currentColor: http://osvaldas.info/keeping-css-short-with-currentcolor
[22] PHP Tips, Resources and Best Practices for 2015: http://www.sitepoint.com/php-tips-resources-best-practices-2015/
[23] Visualize Your Code’s Quality with PhpMetrics: http://www.sitepoint.com/visualize-codes-quality-phpmetrics
[24] Developing PHP Extensions with C++ and PHP-CPP: Advanced: http://www.sitepoint.com/developing-php-extensions-c-php-cpp-advanced/
[25] E-Commerce Checkouts Need to Mark Both Required and Optional Fields Explicitly (Only 9% Do So): http://baymard.com/blog/required-optional-form-fields
[26] Push It! Making Your CTA Buttons More Clickable: http://www.sitepoint.com/push-making-cta-buttons-clickable
[27] The Most Important Design Lessons Of 2014: http://www.fastcodesign.com/3039687/the-most-important-design-lessons-of-2014
[28] The Top UX Predictions for 2015: http://uxmag.com/articles/the-top-ux-predictions-for-2015
[29] Animation & UX Resources: http://www.valhead.com/ui-animation/
[30] From Empathy to Advocacy: http://alistapart.com/article/from-empathy-to-advocacy
[31] A Checklist for Content Work: http://alistapart.com/article/a-checklist-for-content-work
[32] The Best Free Photoshop Plugins for Web Designers: http://ipestov.com/the-best-free-photoshop-plugins-for-web-designers/
[33] «Спецификации HTML5 W3C и WHATWG — документированные различия»: http://css-live.ru/articles/specifikacii-html5-w3c-i-whatwg-dokumentirovannye-razlichiya.html
[34] «Долговременная веб-семантика»: http://css-live.ru/articles/dolgovremennaya-veb-semantika.html
[35] «Руководство по использованию Grunt для начинающих: пересмотренное издание»: http://frontender.info/a-beginners-guide-to-grunt-redux/
[36] «Нативная связь данных в JavaScript»: http://frontender.info/native_javascript_data_binding/
[37] «Не проверив HTML5-кода, не суйся в воду — с Майком™ Смитом»: http://web-standards.ru/articles/check-it-before-you-wreck-it/
[38] «Исследуем большие экраны»: http://web-standards.ru/articles/big-screens/
[39] «10 самых распространённых ошибок при программировании на JavaScript»: http://habrahabr.ru/company/mailru/blog/233553/
[40] ZaValera: http://habrahabr.ru/users/zavalera/
[41] «58 признаков хорошего интерфейса»: http://habrahabr.ru/post/247367/
[42] SLY_G: http://habrahabr.ru/users/sly_g/
[43] «Тренды JavaScript на 2015 год»: http://habrahabr.ru/company/microsoft/blog/247229/
[44] kichik: http://habrahabr.ru/users/kichik/
[45] «Одиннадцатиклассница, или тестируем баги вёрстки»: http://habrahabr.ru/company/2gis/blog/246831/
[46] Diokuz: http://habrahabr.ru/users/diokuz/
[47] «Доступ к контенту iFrame с другого домена»: http://habrahabr.ru/company/mailru/blog/210050/
[48] Cher: http://habrahabr.ru/users/cher/
[49] «SageMathCloud — мечта для любителей Python, математики и Linux»: http://habrahabr.ru/post/247277/
[50] AndreWin: http://habrahabr.ru/users/andrewin/
[51] «Pillow 2.7 — Существенное улучшение качества и производительности»: http://bit.ly/147WklI
[52] homm: http://habrahabr.ru/users/homm/
[53] «PHP 7 получит в два раза более эффективный Hashtable»: http://habrahabr.ru/post/247145/
[54] MilkyWay: http://habrahabr.ru/users/milkyway/
[55] «Одностраничный магазин на Phalcon PHP + AngularJS. Работа над ошибками»: http://habrahabr.ru/post/246733/
[56] chuikoffru: http://habrahabr.ru/users/chuikoffru/
[57] «REST API за пару минут с Lionframe»: http://habrahabr.ru/post/246827/
[58] hospect: http://habrahabr.ru/users/hospect/
[59] «em-dosbox и 50 подарков на новый год»: http://habrahabr.ru/post/247049/
[60] Caiiiycuk: http://habrahabr.ru/users/caiiiycuk/
[61] «DOM-а хватит на всех, или как помирить ReactJS с тем фактом, что сторонние библиотеки меняют его DOM»: http://habrahabr.ru/post/246999/
[62] diogene: http://habrahabr.ru/users/diogene/
[63] «jQuery для мобильных устройств, все за и против»: http://habrahabr.ru/post/247029/
[64] AkpoFlash: http://habrahabr.ru/users/akpoflash/
[65] Icono: https://github.com/saeedalipoor/icono
[66] normalize-opentype.css: https://github.com/kennethormandy/normalize-opentype.css
[67] Kouto Swiss: https://github.com/krkn/kouto-swiss
[68] Amazeui: https://github.com/allmobilize/amazeui/blob/master/README_EN.md
[69] Onsen UI: https://github.com/OnsenUI/OnsenUI
[70] randomColor.js: https://github.com/davidmerfield/randomColor
[71] Vue.js: https://github.com/yyx990803/vue/
[72] Engine.js: https://github.com/playcanvas/engine
[73] Formula.js: https://github.com/sutoiku/formula.js
[74] Raneto: https://github.com/gilbitron/Raneto
[75] Vegas.js: https://github.com/jaysalvat/vegas
[76] intl-tel-input: https://github.com/Bluefieldscom/intl-tel-input
[77] perfBar.js: https://github.com/lafikl/perfBar
[78] Slimer.js: https://github.com/laurentj/slimerjs/
[79] PHPMailer: https://github.com/PHPMailer/PHPMailer
[80] Deployer: https://github.com/elfet/deployer
[81] Glide: https://github.com/thephpleague/glide
[82] Humbug: https://github.com/padraic/humbug
[83] Pythonpy: https://github.com/Russell91/pythonpy
[84] Algorithms: https://github.com/prakhar1989/Algorithms
[85] Wifiphisher: https://github.com/sophron/wifiphisher
[86] Cancancan: https://github.com/CanCanCommunity/cancancan
[87] Hyperfox: https://github.com/xiam/hyperfox
[88] SSH Chat: https://github.com/shazow/ssh-chat
[89] статья на Medium: https://medium.com/@shazow/ssh-how-does-it-even-9e43586e4ffc
[90] Nintengo: https://github.com/nwidger/nintengo
[91] Search Code: https://searchcode.com/
[92] Awesome Courses: https://github.com/prakhar1989/awesome-courses
[93] Nginx Resources: https://github.com/fcambus/nginx-resources
[94] Git Game: https://github.com/hgarc014/git-game
[95] Предыдущая подборка (Выпуск 35): http://habrahabr.ru/post/245557/
[96] Источник: http://habrahabr.ru/post/247469/
Нажмите здесь для печати.