Адаптивная верстка: CSS&JS фреймворк Skeleton

В продолжение недавней статьи про адаптивную верстку, хочется более полно раскрыть тему. В реалиях, чаще всего, для адаптивной верстки используют CSS-фреймворки. Об одном из них я хотел бы рассказать, а если точнее – перевести мануал по ее использованию. Называется он Skeleton.
Что такое Skeleton?
Skeleton это фреймворк, основанный на CSS и JavaScript. Он позволяет верстать сайты таким образом, чтобы они одинаково удобно и красиво выглядели как на мониторе 17 дюймов, так и на дисплее смартфонов и планшетах.
В Skeleton есть несколько базовых принципов:
Адаптивная сетка
Сетка данного фреймворка основана на всем нам знакомой 960-пиксельной сетке, однако она легко адаптируется под размер браузера и дисплея.
Простота использования
Skeleton семантически правильный. Все элементы названы понятным языком и вам не составит труда разобраться в фреймворке. Кроме того, в Skeleton сразу включены элементы первой необходимости, такие как кнопки, формы, табы и т. п.
Обособленность от дизайна
Skeleton это не UI фреймворк. Он не заставляет Вас приспосабливаться под свой дизайн, его наоборот легко приспособить к любому дизайну и пользовательскому интерфейсу.
Сетка фреймворка
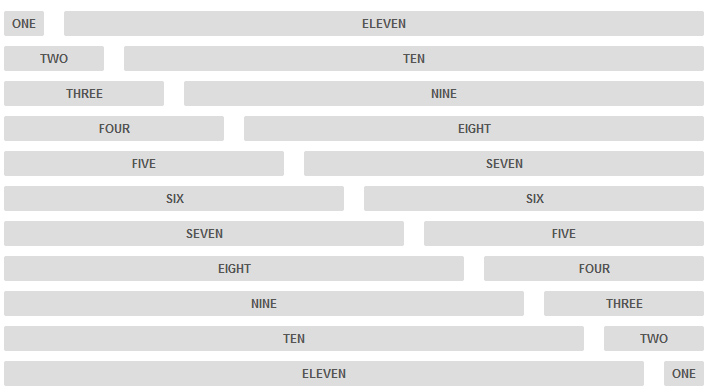
Skeleton основан на 960-пиксельной сетке, но синтаксис прост и блоки легко подстраиваются под размер браузера. Сетка имеет 12-ти блоковую систему.

Таким образом нужно понимать, что сама система предполагает, что в одной линии у вас должно быть не менее 12-ти маленьких блоков, либо состоять из блоков различной ширины, но конечная «сумма» должна быть не менее 12-ти.
Ниже приведен синтаксис разметки:
<!-- The container is a centered 960px -->
<div class="container">
<!-- Give column value in word form (one, two..., twelve) -->
<div class="sixteen columns">
<h1>Full Width Column</h1>
</div>
<!-- Sweet nested columns cleared with a clearfix class -->
<div class="six columns clearfix">
<!-- In nested columns give the first column a class of alpha
and the second a class of omega -->
<div class="three columns alpha">...</div>
<div class="three columns omega">...</div>
</div>
<!-- Sweet nested columns cleared by wrapping a .row -->
<div class="five columns">
<div class="row">
<div class="three columns alpha">...</div>
<div class="two columns omega">...</div>
</div>
</div>
<!-- Sweet nested columns cleared by <br class="clear"> -->
<div class="five columns">
<div class="three columns alpha">...</div>
<div class="two columns omega">...</div>
<br class="clear" />
</div>
<!-- Can push over by columns -->
<div class="five columns offset-by-one"></div>
</div>
Типографика
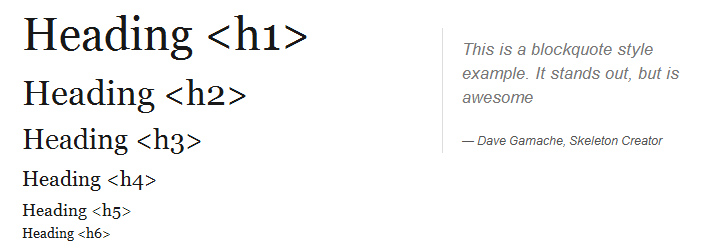
Типографика в Skeleton основана на строгой иерархии. Основной шрифт — Helvetica Neue, но его, конечно-же, легко изменить. Параграфы «p» заданы 14-ти пиксельным шрифтом и межстрочным расстоянием в 21 пиксель.

Также в Skeleton встроен «инструмент» цитаты. Он задается тегом «blockquote».
Кнопки
Кнопки также имеют свой стиль и анимацию. Более того, помимо тега «button» можно определить кнопки при помощи стилей.

<!-- Just add .button to an anchor -->
<a href="#" class="button">Click Me</a>
<!-- Also works on plain button elements -->
<button>Click Me</button>
<!-- To take up full-width of a container? -->
<a href="#" class="full-width button">Click Me</a>
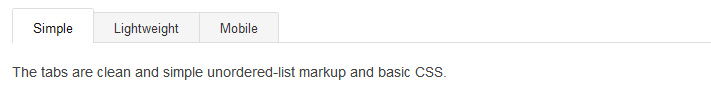
Вкладки (табы)
В Skeleton по умолчанию включены также вкладки. Они реализованы при помощи jQuery. Их можно легко задать при помощи обычного списка «ul», обозначив его классом «tabs», а их содержимое классом «tabs-content».

<!-- Standard <ul> with class of "tabs" -->
<ul class="tabs">
<!-- Give href an ID value of corresponding "tabs-content" <li>'s -->
<li><a class="active" href="#simple">Simple</a></li>
<li><a href="#lightweight">Lightweight</a></li>
<li><a href="#mobileFriendly">Mobile</a></li>
</ul>
<!-- Standard <ul> with class of "tabs-content" -->
<ul class="tabs-content">
<!-- Give ID that matches HREF of above anchors -->
<li class="active" id="simple">The tabs are clean and simple unordered-list markup and basic CSS.</li>
<li id="lightweight">The tabs are cross-browser, but don't need a ton of hacky CSS or markup.</li>
<li id="mobileFriendly">The tabs work like a charm even on mobile devices.</li>
</ul>
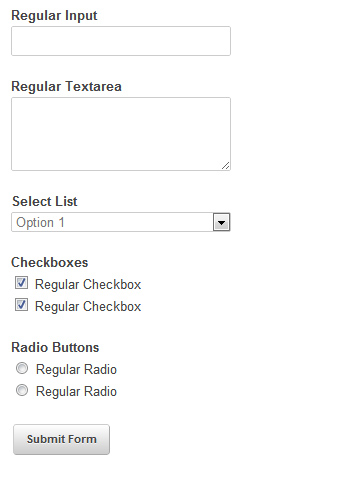
Формы
Формы в Skeleton особо ничем не выделаются, они просто выровнены по сетке.

Жесткие рамки
Skeleton ориентирован на универсальные дизайны, однако, творческая мысль может пойти дальше, и, возможно, Вам захочется менять фон, или другие элементы в зависимости от положения планшета, телефона или их разрешения. И тут Вам на помощь придут мини-хаки:
- Меньше чем 960 пикселей: Меньше чем стандартная сетка.
- Если планшет повернут в портретное положение: Между 768px и 959px.
- Показ элементов предназначенных для мобильных версий: Если разрешение ниже 767px.
- Только для планшетов в горизонтальном положении: От 480px до 767px.
- Только для мобильных устройств в вертикальном положении: Менее 479px.
/* Smaller than standard 960 (devices and browsers) */
<hh user=media> only screen and (max-width: 959px) {}
/* Tablet Portrait size to standard 960 (devices and browsers) */
<hh user=media> only screen and (min-width: 768px) and (max-width: 959px) {}
/* All Mobile Sizes (devices and browser) */
<hh user=media> only screen and (max-width: 767px) {}
/* Mobile Landscape Size to Tablet Portrait (devices and browsers) */
<hh user=media> only screen and (min-width: 480px) and (max-width: 767px) {}
/* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */
<hh user=media> only screen and (max-width: 479px) {}
Кроссбраузерность
Скелетон поддерживает следующие браузеры:
- Google Chrome (Mac/PC)
- Firefox 4.0, 3.6, 3.5, 3.0 (Mac/PC)
- Safari
- IE9, IE8, IE7
- iPhone (Retina)
- Droid (Charge/Original)
- iPad
Скачать и ознакомиться в оригинале можно на официальном сайте [1].
Автор: Insane18
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/8006
Ссылки в тексте:
[1] официальном сайте: http://www.getskeleton.com/
Нажмите здесь для печати.