Визуализация «В Контакте»: Скажи мне, кто твой друг?
Привет, Читатели!
У меня есть хобби. Я ночами (в нерабочее время) пишу библиотеку укладки графов: vivagraph.js [1]. Хотел поделиться с вами, узнать что думаете. Визуализировал я сеть друзей своих на «В Контакте» с использованием WebGL. Но лучше один раз увидеть, чем читать, верно?
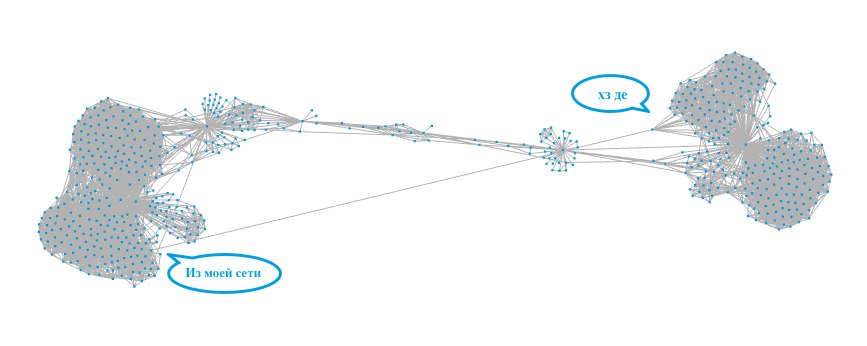
Это мои друзья. Каждая точка — человек, целый мир, с которым так или иначе мне повезло встретиться. Линия между точками обозначает дружбу. По этой сети можно, правда, сказать многое о человеке.
Как построить сеть своих друзей?
1. Проверьте что браузер поддерживает WebGL: get.webgl.org [2] — должен быть кубик. Если кубика нет — попробуйте другой браузер. Часто хром/лис блокируют видеокарты с устаревшими драйверами. Увы, кубик — это ключ к успешной визуализации :).
2. Зайти на www.yasiv.com/vk [3] — это визуализация ваших друзей на ВК.
3. (опционально) — поделиться своей картой с друзьями, рассказать о сайте. Я буду очень рад, т.к. в маркетинге, увы, ни бум бум (кто там?).
Почему синие квадраты вместо аватарок?
У WebGL есть очень строгие ограничения на картинки, используемые в текстурах. Если они приходят из другого домена, сервер с картинками должен разрешить их кросс-доменное использование. Исправляется добавлением в заголовок ответа с картинкой Access-Control-Allow-Origin:*, но увы, ВКонтакте этого пока не поддерживает. Если вы, читатель, являетесь сотрудником ВКонтакте, и имеете доступ к коду — добавьте, пожалуйста хедер. Я вам спасибо огромное скажу, и визуализацию подправлю :).
Почему WebGL?
Ни CSS, ни SVG, ни даже простой canvas 2D не сравнятся с производительностью WebGL. vivagraph.js [1] поддерживает SVG и CSS, но в обоих случаях основным тормозом визуализации является браузерный код отрисовки элементов. Лишь с использованием WebGL ботлнек перемещается в мой алгоритм укладки :).
Маленький Мир
Помните историю о шести рукопожатиях [4]? Недавний анализ [5] полной сети Фейсбука вывел число 4.7. Я забавы ради начал достраивать сеть от мало знакомого мне друга в неизвестность и такая картина наблюдалась очень часто:

Что скажете?
Мне очень-очень важны ваши отзывы и предложения. Это всего лишь мое хобби, но я очень люблю его. Понимаю, что все еще сыровато, и на огромных графах (больше 2000 узлов) все работает слишком медленно. Но вместо того, чтобы пытаться сделать все правильно с первого раза, я хотел бы спросить у вас, что бы вы посоветовали сделать лучше? Ну и буду очень рад, если присоединитесь к проекту [1] и поможете сделать его еще лучше :).
Автор: anvaka
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/8471
Ссылки в тексте:
[1] vivagraph.js: https://github.com/anvaka/VivaGraphJS
[2] get.webgl.org: http://get.webgl.org/
[3] www.yasiv.com/vk: http://www.yasiv.com/vk
[4] шести рукопожатиях: http://ru.wikipedia.org/wiki/%D0%A2%D0%B5%D0%BE%D1%80%D0%B8%D1%8F_%D1%88%D0%B5%D1%81%D1%82%D0%B8_%D1%80%D1%83%D0%BA%D0%BE%D0%BF%D0%BE%D0%B6%D0%B0%D1%82%D0%B8%D0%B9
[5] анализ: http://arxiv.org/pdf/1111.4503.pdf
Нажмите здесь для печати.