JsonDiscovery: Меняем опыт просмотра JSON в браузере
Сегодня я хочу рассказать о JsonDiscovery [1], браузерном расширении для просмотра JSON. Возможно вы скажите: «у нас и так полно подобных расширений!». Да, полно, но фичи JsonDiscovery отличают его от других и делают его действительно мощным.
Давайте же взглянем поближе...

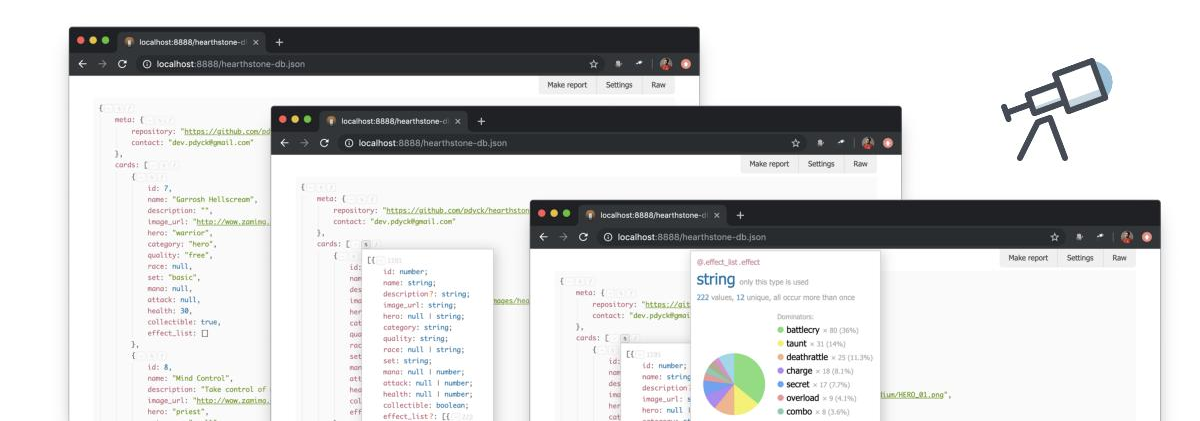
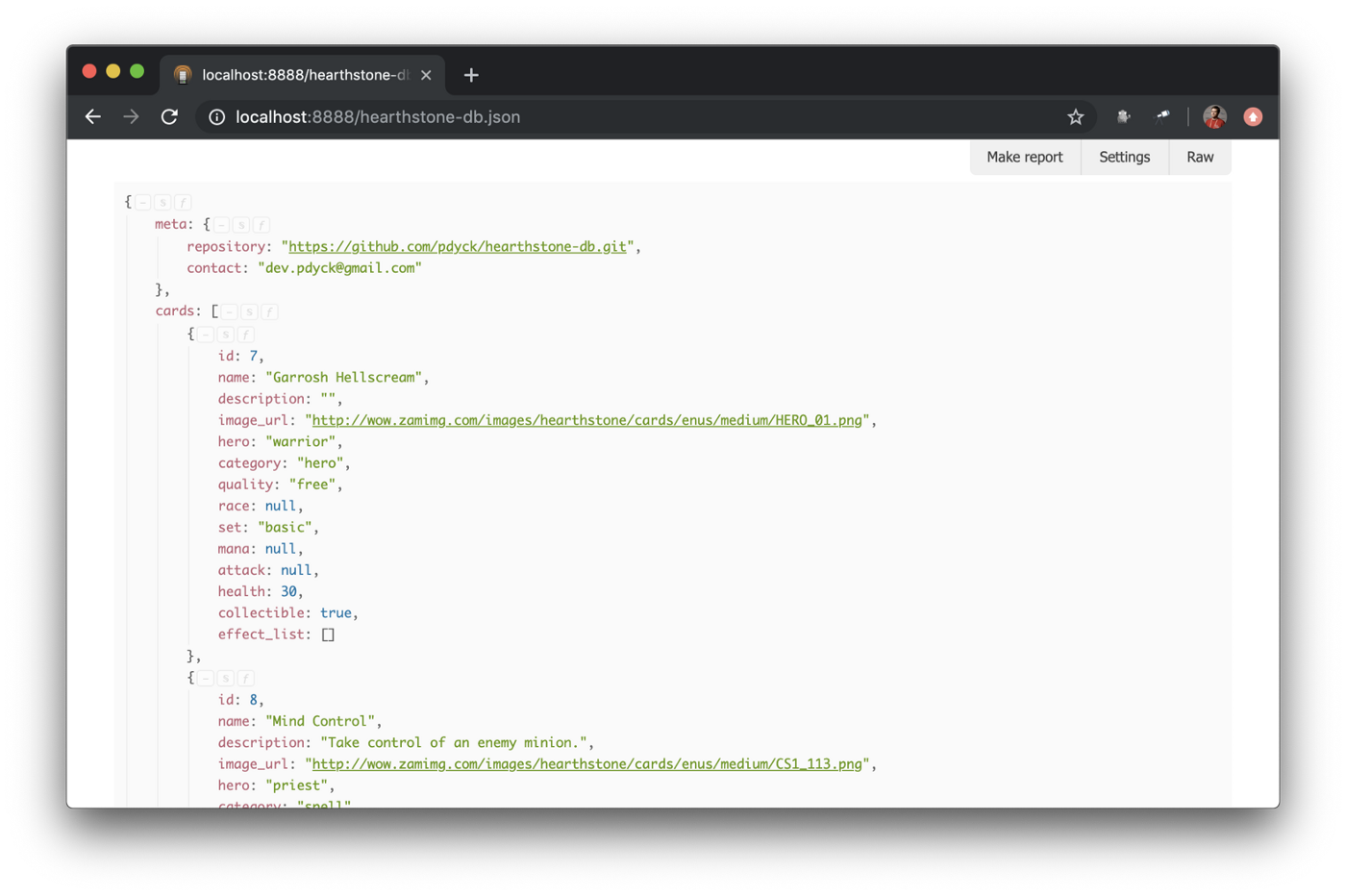
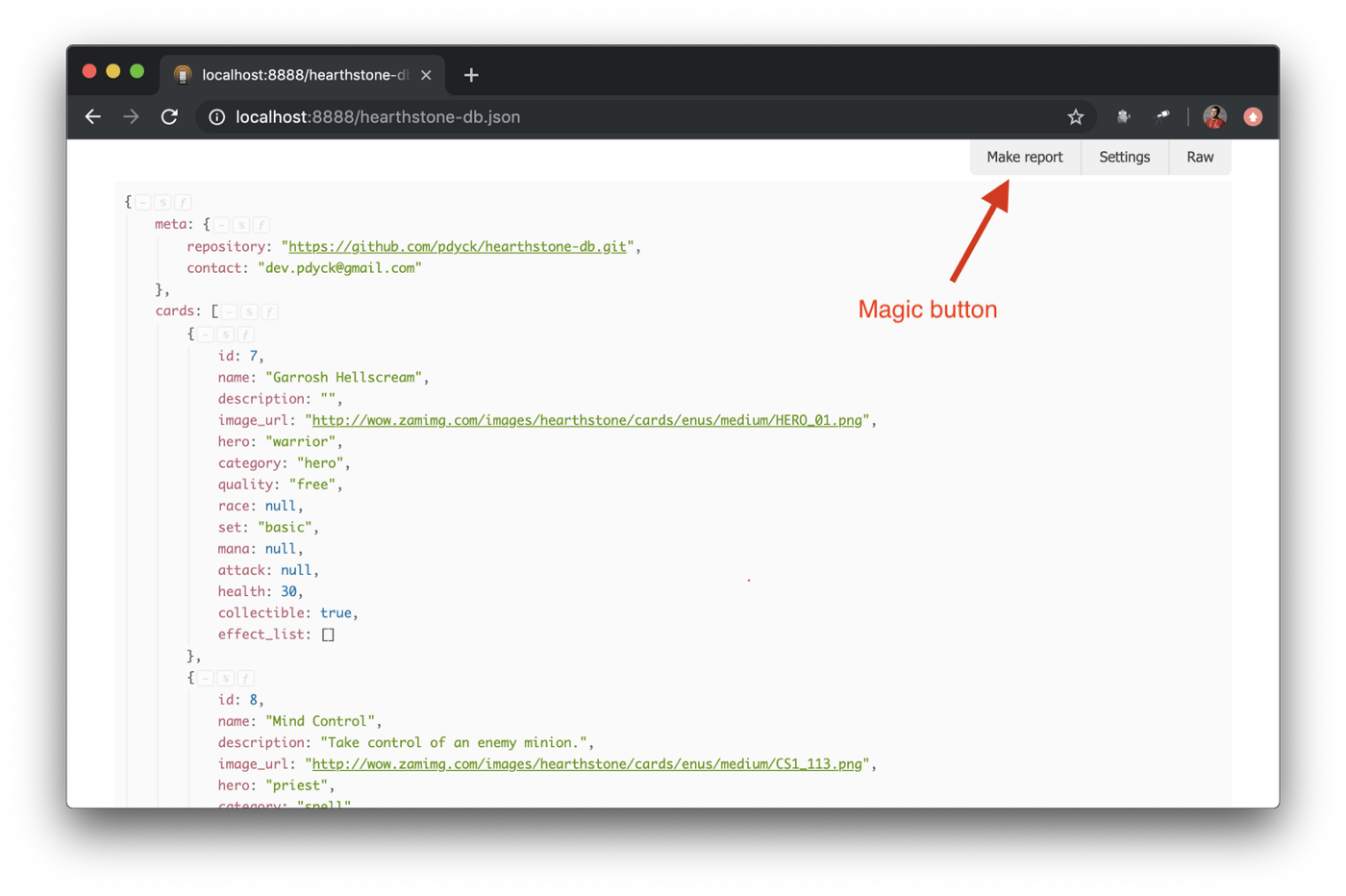
Для демонстраций я использовал JSON-файл коллекции всех карт из проекта Hearthstone-DB [2] (спасибо Ольге Кобец [3] за идею). И вот как он выглядит, если открыть его в браузере с установленным JsonDiscovery:

На первый взгляд это всего лишь еще один раскрасчик JSON. Все потому, что большинство фич не на поверхности, чтобы не отвлекать вас от вашего JSON. Давайте их раскроем:
- Простое копирование фрагментов JSON в буфер
- Сигнатура структуры JSON
- Трансформация JSON с помощью запроса
- Подсказки при написании запроса к JSON
- Настройка отображения данных из JSON
- Шаринг «отчетов» по ссылке
Рассмотрим каждый пункт детальнее.
Простое копирование фрагментов JSON в буфер
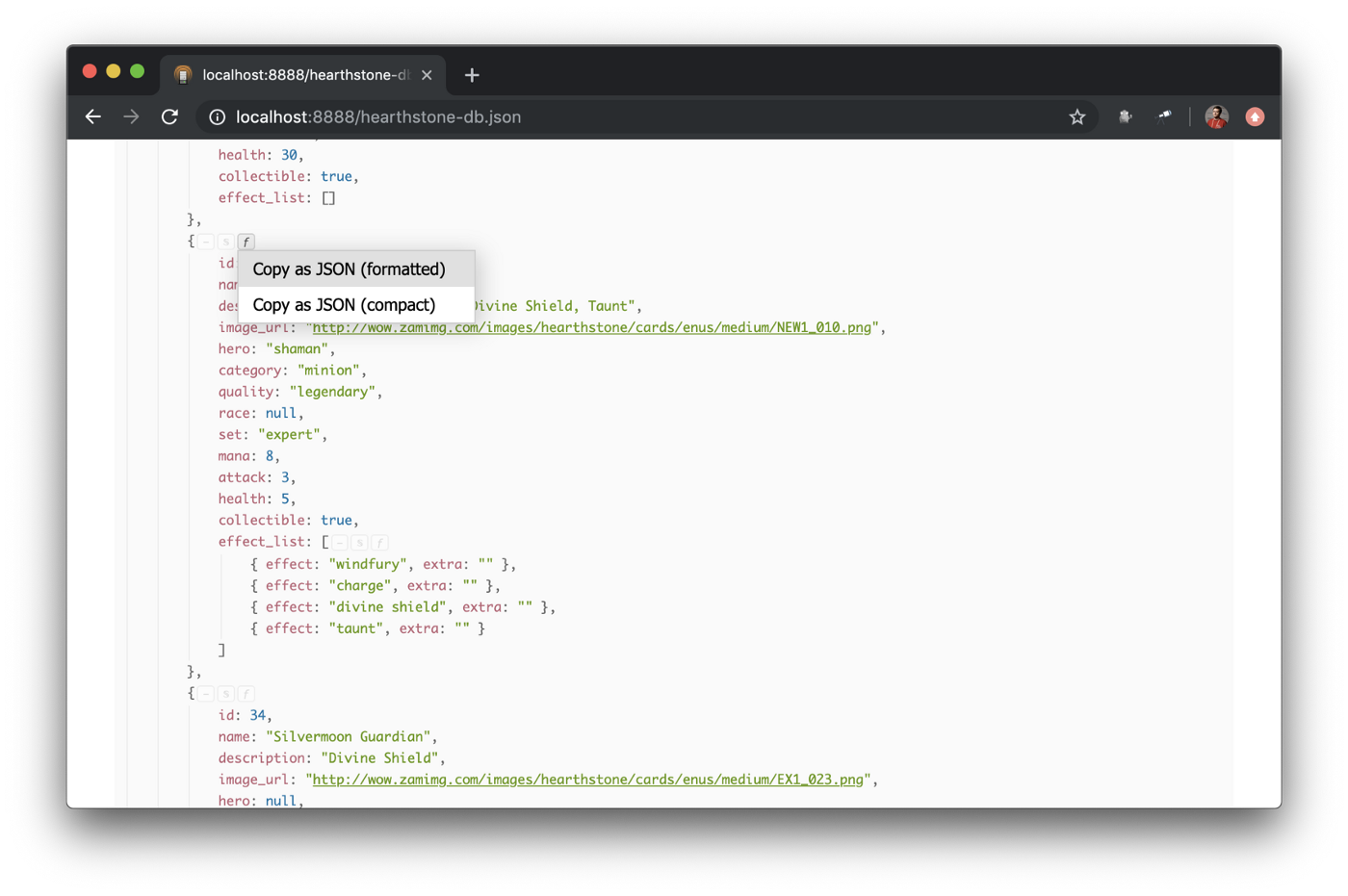
Бывает что нужно скопировать фрагмент JSON'а, то есть некоторого вложенного объекта или массива. С JsonDiscovery это простая задача, так как каждый развернутый объект и массив имеют кнопки действий. Одна из них кнопка «ƒ» button, нажав которую можно скопировать JSON в компактном или форматированном виде:

Сигнатура структуры JSON
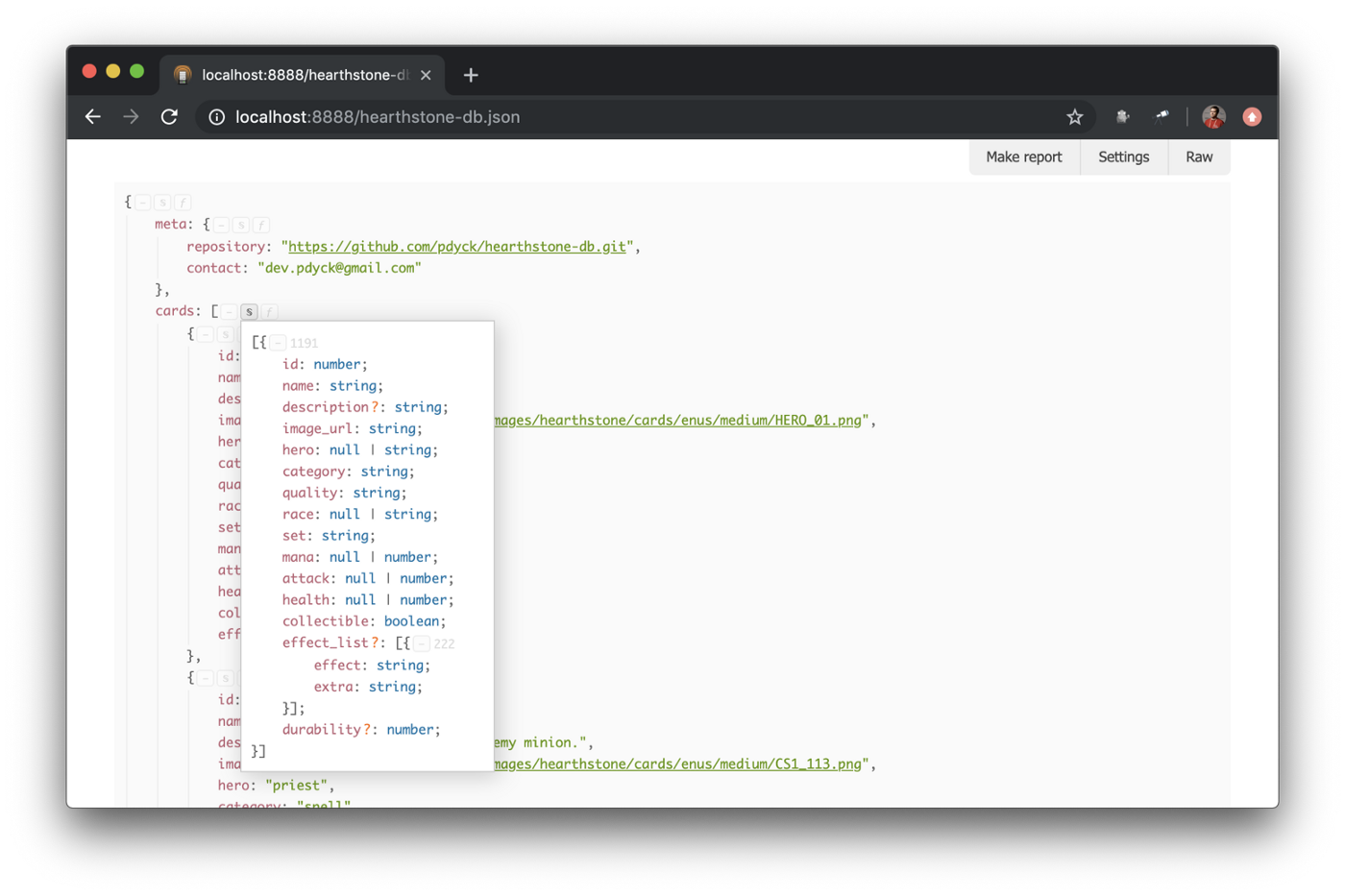
Когда вы изучаете данные, полезно иметь представление об их структуре. Просто наведите на кнопку «S» в панели действий на развернутом объекте или массиве и вы увидите сигнатуру структуры поддерева, как примерно это выглядит в TypeScript:

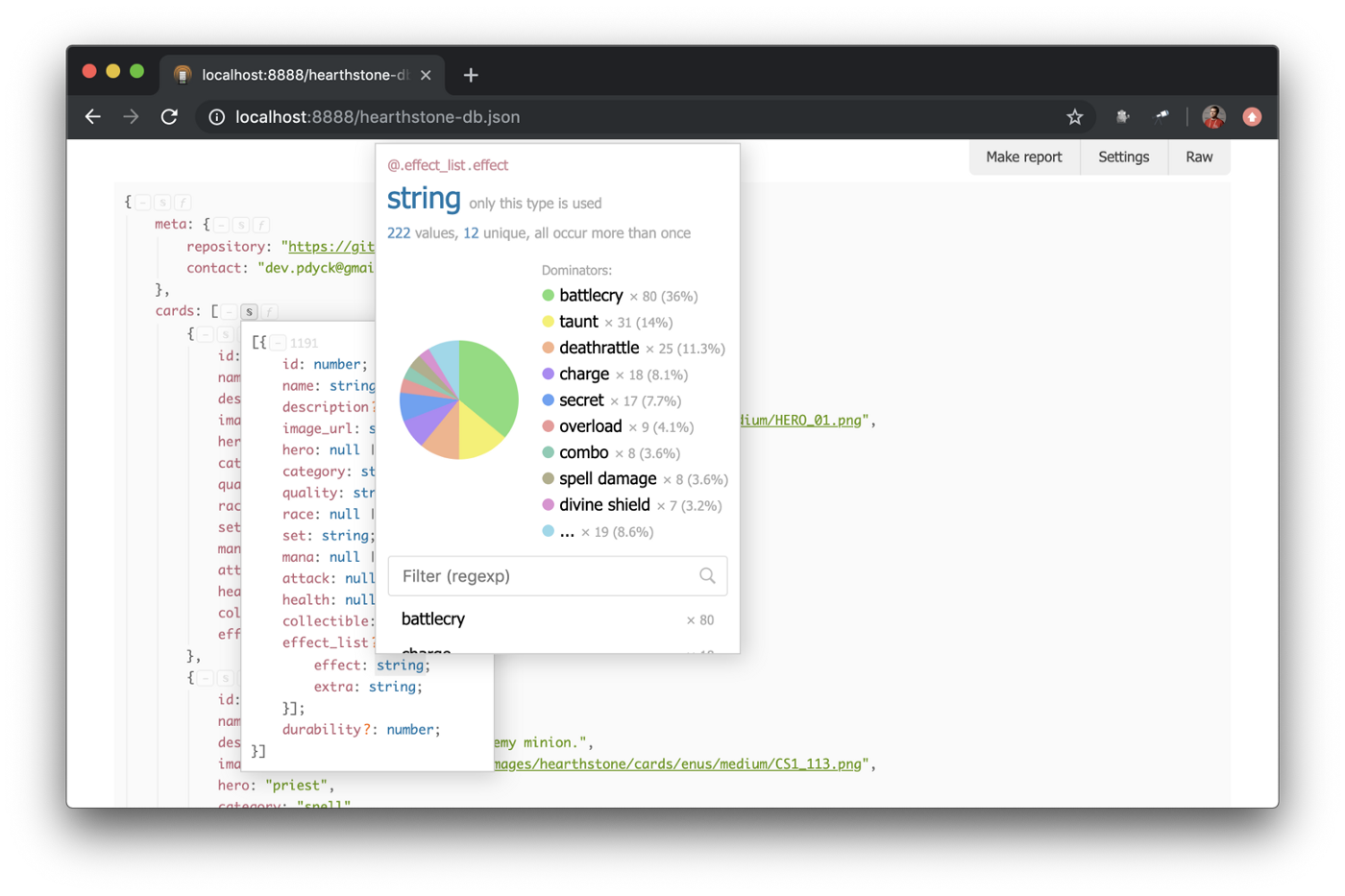
Вы так же можете навести на свойство или тип значения в сигнатуре структуры чтобы получить некоторые детали, например о том какие значения использовались для поля:

Запросы к JSON
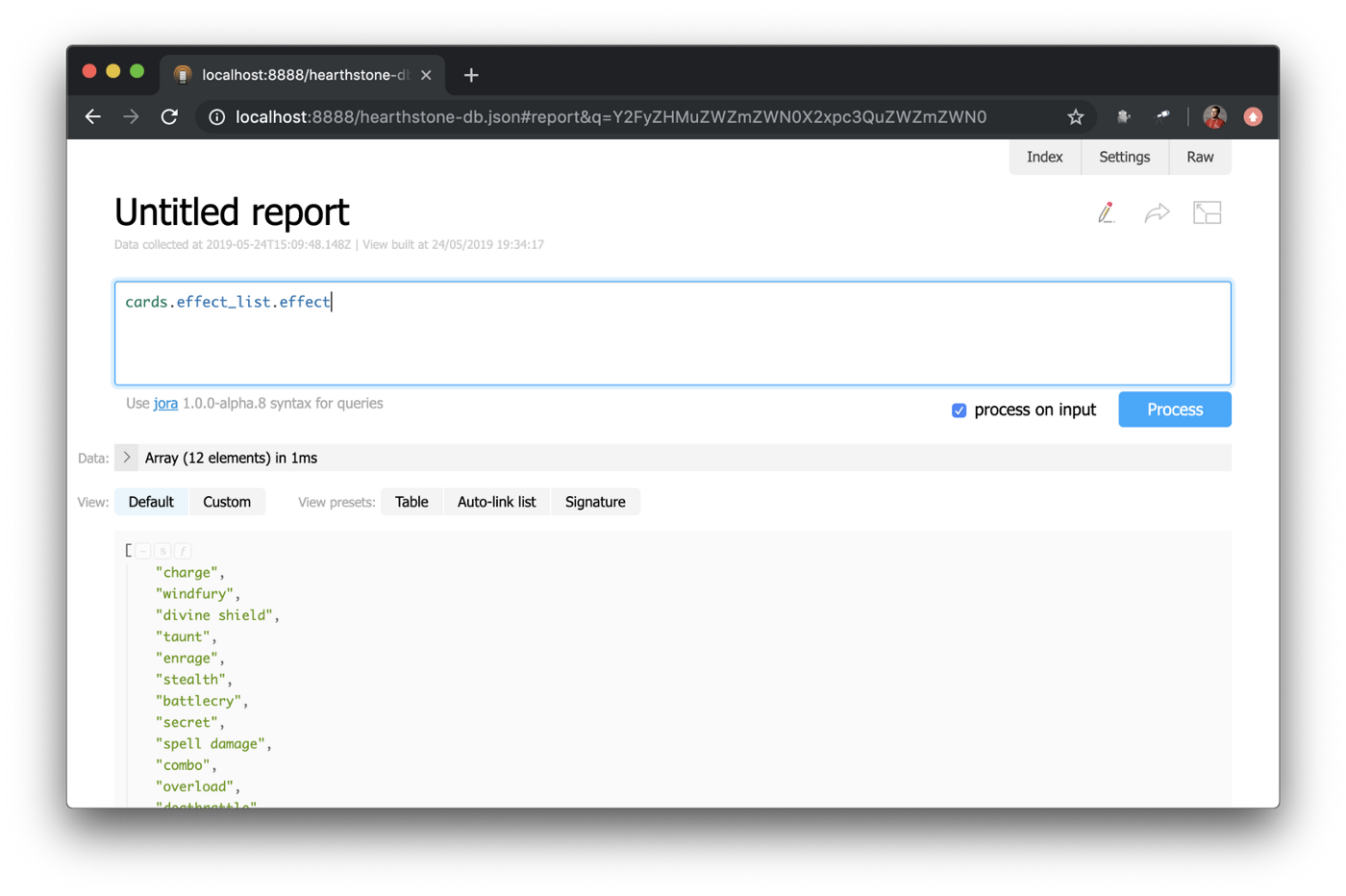
Клик по кнопке «Make report» переводит вас на страницу, где вы можете делать запросы к вашему JSON и/или настраивать его отображение:

Для запросов используется язык Jora [4]. Он частично основывается на синтаксисе JavaScript 2015+, но в большей степени, задуман быть компактным и выражать больше (в рамках задачи запроса к данным).
Обычно вам нужно только выбрать некоторое подмножество данных используя некоторый путь, вроде foo.bar.baz. Если ключ имеет запрещенные символы просто используйте [] (квадратные скобки), то есть foo['a key with whitespaces']. Все как в JavaScript, за исключением того, что не нужно переживать существует путь или нет:

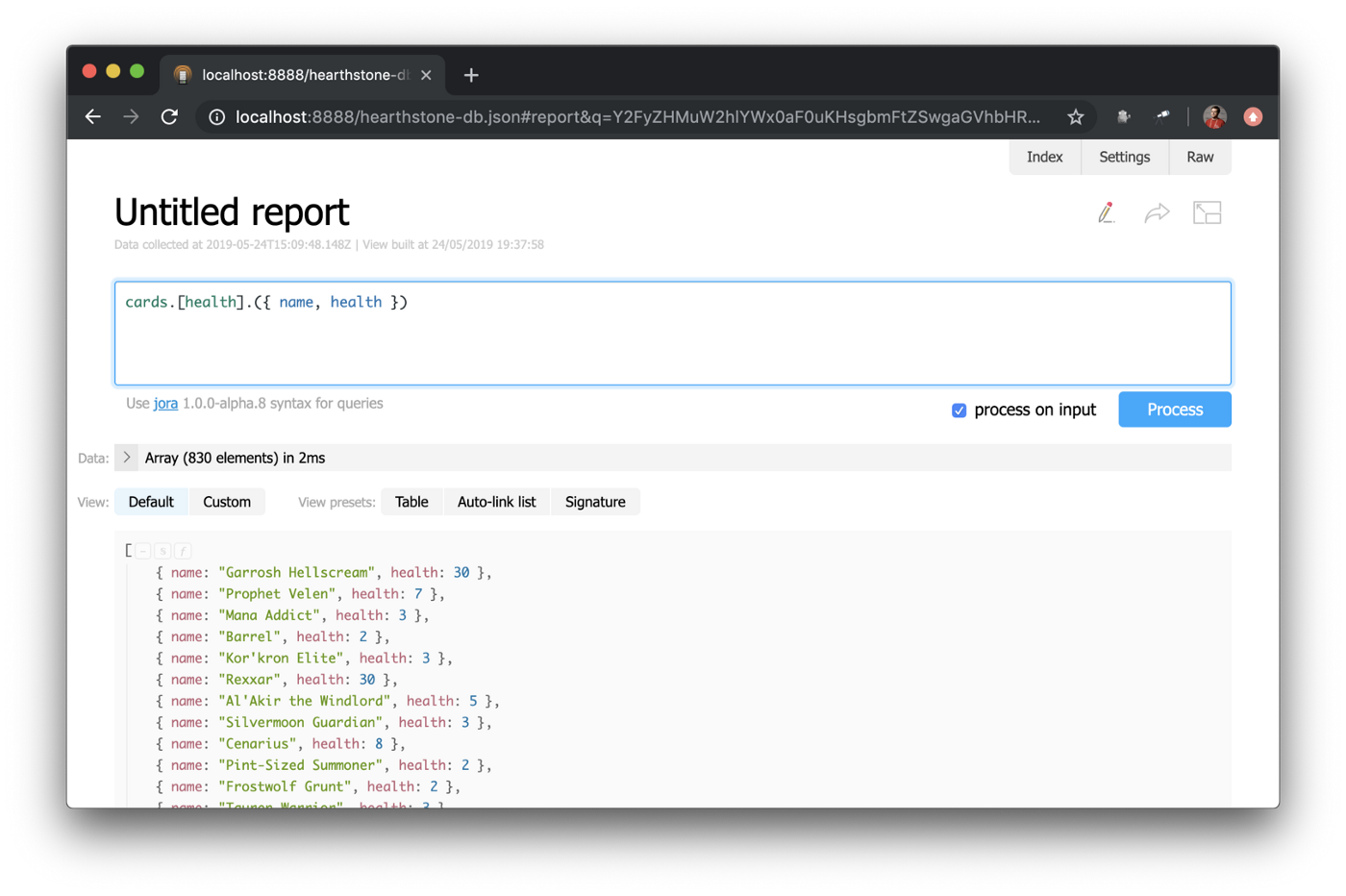
Часто необходимо использовать фильтрацию или мапинг. Jora предоставляет .[] для фильтрации и .() для мапинга:

Пример на скриншоте выше (cards.[health].({ name, health })) можно записать на JavaScript так:
cards.filter($ => $.health).map($ => ({ name: $.name, health: $.health }))Что гораздо многословнее, не так ли?
Вы можете найти больше о самом Jora [4] и его синтаксисе в его репозитории на github. (Кстати, у него так же есть CLI [5] и песочница [6])
Подсказки при написании запроса к JSON
Эту фичу невозможно описать правильно. Это нужно попробовать самому. Хотя бы раз:
Настройка отображения данных
Когда вы выбрали необходимые данные из JSON, вы можете настроить их отображение. Например, вывести их таблицей, или списком, вроде такого:
К сожалению, на данный момент нет достаточной документации о том, как описывать отображение (все что можно найти, может быть найдено в репозитории discovery.js [7]). Но я верю это исправится в ближайшем будущем.
Шаринг "отчетов" по ссылке
Это были наиболее впечатляющие фичи JsonDiscovery, но есть гораздо больше фич поменьше, потому что расширение и проекты, лежащие в его основе, создаются с вниманием к деталям. И я могу с уверенностью сказать, все это меняет опыт работы с JSON в браузере!
JsonDiscovery [1] доступен как расширение к Chrome [8] и Firefox [9], и разрабатывается exdis [10] как проект с открытым исходным кодом. Расширение построено на основе проекта Discovery.js [7], который еще на раней стадии разработки, но уже полезен для проектов вроде JsonDiscovery. Так что ожидается больше улучшений и фич в будущем. Следите [11] за анонсами!
Автор: Роман Дворнов
Источник [12]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/json/324927
Ссылки в тексте:
[1] JsonDiscovery: https://github.com/discoveryjs/browser-extension-json-discovery
[2] Hearthstone-DB: https://github.com/pdyck/hearthstone-db
[3] Ольге Кобец: https://twitter.com/homyasusina
[4] Jora: https://github.com/discoveryjs/jora
[5] CLI: https://github.com/discoveryjs/jora-cli
[6] песочница: https://discoveryjs.github.io/jora-sandbox/
[7] репозитории discovery.js: https://github.com/discoveryjs/discovery
[8] Chrome: https://chrome.google.com/webstore/detail/jsondiscovery/pamhglogfolfbmlpnenhpeholpnlcclo
[9] Firefox: https://addons.mozilla.org/en-GB/firefox/addon/jsondiscovery/
[10] exdis: https://habr.com/ru/users/exdis/
[11] Следите: https://twitter.com/js_discovery
[12] Источник: https://habr.com/ru/post/461185/?utm_source=habrahabr&utm_medium=rss&utm_campaign=461185
Нажмите здесь для печати.