Быстрый старт первого проекта в Windows Azure. Веб-сайты
В этой статье из пяти частей показано, как: создать веб-сайт для Windows Azure из галереи образов, создать веб-сайт и развернуть собственный ASP.NET MVC 4 проект, масштабировать веб-сайт. Веб-сайты являются новой функциональностью платформы и находятся в стадии Preview — соответственно, требуется регистрация для доступа к этой функциональности.
Prerequisites:
1) Windows 7 либо Windows 8.
2) Visual Studio 2012 RC [1].
3) Подписка Windows Azure. Регистрация 90-дневной тестовой подписки [2].
Часть I. Запуск первого приложения в Windows Azure. Подготовка рабочего окружения
1. Установка Windows Azure SDK для .NET.
1.1 Установка Windows Azure SDK для .NET с помощью Web Platform Installer
1. Перейдите на сайт Центра Разработки на .NET на Windows Azure [3] (рис. 1). Нажмите на кнопку Install.
Рис. 1. Центр Разработки на .NET для Windows Azure
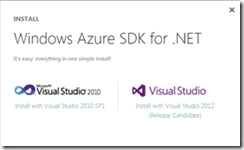
2. В появившемся диалоговом окне выберите необходимую версию Visual Studio – 2010 или 2012 RC (рис. 2). Выберите Visual Studio 2012 RC.
Рис. 2. Диалоговое окно выбора версии пакета
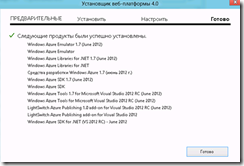
3. Как только пакет будет загружен, запустится оболочка Web Platform Installer 4.0 с настроенным списком программного обеспечения, необходимо для разработки с использованием Windows Azure SDK 1.7. После завершения установки нажмите Finish в появившемся диалоговом окне (рис. 3).
Рис. 3. Диалоговое окно установки компонентов
1.2 Установка Windows Azure SDK для .NET вручную
Для ручной установки Windows Azure SDK для .NET и других компонентов, требуемых для разработки для Windows Azure, перейдите на страницу загрузки [7] и последовательно загрузите и установите все необходимые компоненты.
Часть II. Запуск первого приложения в Windows Azure. Регистрация на портале и получение учетной записи
Windows Azure Web Sites находится в стадии “Preview”. Получить доступ можно, подав заявку на бесплатный трехмесячный период использования Windows Azure и добавив необходимую функциональность на портале управления либо запросив доступ к функциональности Preview на сайте Windows Azure.
Добавление заявки на доступ к функциональности Preview на портале администрирования
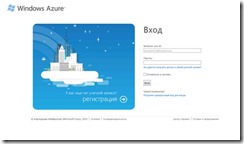
1. Войдите на портал управления Windows Azure [8], используя учетные данные Windows Live ID (рис. 4).
 [9]Рис. 4. Страница входа в систему
[9]Рис. 4. Страница входа в систему
2. Войдя на портал управления (рис.5), нажмите кнопку New, расположенную в нижнем левом углу страницы, для открытия диалогового окна New form (рис. 6).
Рис. 5. Портал управления Windows Azure
Рис. 6. Диалоговое окно New form
3. В диалоговом окне New form выберите опцию Web Site. Нажмите на ссылку preview program.
4. На открывшейся странице нажмите Preview features (рис. 7), чтобы перейти на страницу добавления заявки на функциональность Preview.
5. На странице preview features нажмите try it now рядом с Web Sites (рис. 8).
Рис. 8. Страница preview features
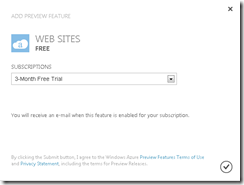
6. На появившейся форме Add Preview Feature выберите свою подписку (если у вас несколько подписок) и нажмите на кнопку (рис. 9), чтобы запросить доступ к функциональности Preview. После нажатия рядом с названием функциональности появляется надпись You Are Queued (рис.10).
Рис. 9. Отправка запроса на доступ к функциональности Preview
Рис. 10. Обновленная страница preview features
6. Для того, чтобы узнать, в каком состоянии находится ваша заявка, нажмите на ссылку Status.
Добавление заявки на доступ к функциональности Preview на сайте Windows Azure
Для того, чтобы добавить заявку на доступ к функциональности Preview на сайте Windows Azure, перейдите на страницу Preview Features [16] (рис. 11) и повторите последовательность действий из предыдущего пункта.
 [17]
[17]
Рис.11. Страница Preview Features
Подробная информация по ценообразованию доступна [18] на сайте Windows Azure.
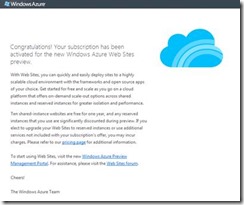
После того, как ваш запрос будет принят, вы получите электронное письмо на почтовый ящик своей учетной записи (рис. 12).
Рис. 12. Образец электронного письма о предоставлении доступа
Часть III. Запуск первого приложения в Windows Azure. Создание первого сайта в Web Sites на базе шаблона из галереи
1. Войдите на портал управления [8] Windows Azure, используя учетные данные Windows Live ID (рис. 13).
Рис. 13. Страница входа в систему
2. Войдя на портал управления (рис.14), нажмите кнопку New, расположенную в нижнем левом углу страницы, для открытия диалогового окна New form.
 [21]Рис. 14. Портал управления Windows Azure
[21]Рис. 14. Портал управления Windows Azure
3. Выберите Web Site для создания нового веб-сайта. Выберите From Gallery (рис. 15).
Рис. 15. Выбор варианта создания веб-сайта
4. В диалоговом окне Find Apps For Azure вам предлагается выбрать один из преднастроенных образов (рис. 16). Выберите образ WordPress.
Рис. 16. Выбор преднастроенных образов веб-сайтов из галереи
5. В диалоговом окне Configure Your App введите в поле URL будущее имя вашего веб-сайта на основе WordPress. Остальное оставьте без изменений (рис. 17).
Рис. 17. Страница первоначальной настройки веб-сайта
6. В диалоговом окне New MySQL Database вы можете выбрать имя для базы данных MySQL либо продолжить работу со случайно сгенерированным (рис. 18). Отметьте, что вы согласны с правилами ClearDB. Нажмите Next.
Рис. 18. Страница создания новой базы данных MySQL
За короткое время будет развернут ваш новый веб-сайт, после чего значение поля Status примет значение Running (рис. 19).
Рис. 19. Панель информации о веб-сайте
7. Нажмите на ссылке в поле Url вашего веб-сайта, чтобы перейти на администраторскую панель блога (рис. 20). Введите необходимые данные и нажмите Install WordPress.
Рис. 20. Страница первоначальной настройки блога WordPress
8. Ваш блог установлен (рис. 21). Нажмите Log In для входа в систему.
Рис. 21.
9. Перейдите обратно на портал управления Windows Azure на вкладку Web Sites. Нажмите на названии своего веб-сайта, чтобы перейти на администраторскую панель веб-сайта и просмотреть загрузку в реальном времени (рис. 22).
Рис. 22. Администраторская панель веб-сайта
Часть IV. Запуск первого приложения в Windows Azure. Модификация проекта и публикация кода из Visual Studio
Для Windows Azure Web Sites поддерживаются следующие варианты развертывания: Visual Studio Web Deploy, GitHub, FTP, Team Foundation Services (TFS), Microsoft WebMatrix. В этой статье рассматривается алгоритм развертывания веб-сайта с помощью FTP из Visual Studio.
1. Войдите на портал управления [8] Windows Azure, используя учетные данные Windows Live ID (рис. 23).
Рис. 23. Страница входа в систему
2. Войдя на портал управления (рис.24), нажмите кнопку New, расположенную в нижнем левом углу страницы, для открытия диалогового окна New form.
Рис. 24. Портал управления Windows Azure
3. Выберите Web Site для создания нового веб-сайта. Выберите Quick Create (рис. 25).
Рис.25. Выбор варианта создания веб-сайта
4. Введите URL для вашего будущего веб-сайта (рис. 26).
Рис. 26. Первоначальная настройка веб-сайта
5. За короткое время будет развернут ваш новый веб-сайт, после чего значение поля Status примет значение Running (рис. 27).
Рис. 27. Панель информации о веб-сайте
6. Нажмите на ссылку в поле URL вашего веб-сайта, чтобы удостовериться, что сайт был создан и работает (рис. 28).
Рис.28. Первая страница созданного сайта
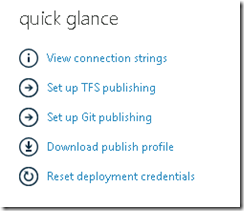
7. Для того, чтобы получить учетные данные для дальнейшего развертывания по FTP, перейдите на администраторскую панель веб-сайта, нажав на его имени. На странице Dashboard нажмите Reset deployment credentials (рис.29). Введите в появившемся диалоговом окне учетные данные, которые будут использоваться для развертывания веб-сайта.
Рис.29. Меню действий с веб-сайтом
8. Для загрузки профиля развертывания, который будет использоваться в дальнейшем в Visual Studio, нажмите Download publish profile (рис.29).
9. Запустите Visual Studio 2012 RC.
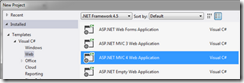
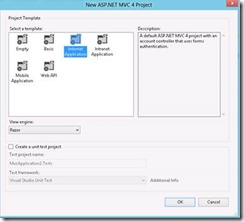
10. Нажмите New Project. Выберите шаблон ASP.NET MVC 4 Web Application (рис. 30). Выберите Internet Application (рис. 31).
Рис. 30. Список шаблонов веб-проектов в Visual Studio 2012 RC
Рис. 31. Основные настройки проекта ASP.NET MVC 4
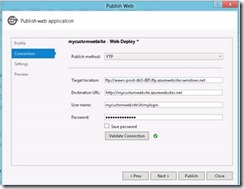
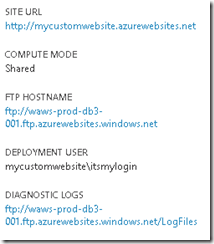
11. Нажмите правой кнопкой мыши на проекте. Выберите Publish. В открывшемся диалоговом окне нажмите Import… и выберите загруженный с портала управления Windows Azure профиль развертывания для вашего веб-сайта. Выберите опцию развертывания FTP и введите необходимые данные (рис. 32), которые можно получить на панели администрирования вашего веб-сайта (рис. 33). Для проверки правильности введенных значений нажмите Validate Connection. В случае успешного прохождения проверки нажмите Publish. Далее в представлении Output будет расположен лог развертывания вашего веб-сайта по FTP (рис. 34).
Рис. 32. Настройка публикации проекта
Рис. 33. Панель основных данных о веб-сайте на панели администрирования веб-сайта
Рис. 34. Представление Output в Visual Studio 2012 RC
12. После окончания загрузки нажмите на адрес в поле URL, чтобы перейти на веб-сайт (рис. 35).
Рис. 35. Стандартная страница проекта ASP.NET MVC 4
Часть V. Запуск первого приложения в Windows Azure. Масштабирование проекта на Web Sites
Каждый веб-сайт в Windows Azure имеет панель администрирования Dashboard, в которой можно получить различную информацию о веб-сайте: метрики, загрузку, URL, расположение в датацентре, а также выполнить различные действия: остановку или запуск веб-сайта, удаление, переход на веб-сайт и так далее (рис. 36).
Рис. 36. Панель администрирования веб-сайта, страница Dashboard
При необходимости масштабировать ваш веб-сайт вы можете сделать это в панели администрирования.
1. Перейдите в панель администрирования вашего веб-сайта.
2. Нажмите Scale для перехода на страницу сведений о масштабировании (рис. 37).
Рис.37. Страница сведения о масштабировании веб-сайта
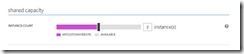
Вы можете выполнять масштабирование вашего веб-сайта, регулируя количество экземпляров, которое он будет использовать. Для этого на странице масштабирования есть специальный регулятор (слайдер). По умолчанию после создания ваш веб-сайт находится в режиме shared, то есть его экземпляры выполняются в одном большом пространстве вместе с экземплярами других веб-сайтов (изолированно от них). Вы можете инициировать переход вашего веб-сайта в режим reserved – с получением для веб-сайта отдельных виртуальных машин. Находящиеся в режиме shared 10 веб-сайтов бесплатны.
1. Используя слайдер, укажите количество экземпляров в 2 (рис. 38). Нажмите Save.
Рис. 38. Слайдер управления количеством экземпляров в режиме shared
2. Укажите режим веб-сайта в reserved (рис. 39).
Рис. 39. Переключение режимов
3. Отметьте “I have removed the spending limit on myaccount” для того, чтобы появилась возможность перехода в режим reserved.
4. Вам доступно три размера экземпляра – Small, Medium и Large. Выберите режим Medium и, используя слайдер, укажите 2 экземпляра (рис. 40). Нажмите Save.
Рис. 41. Выбор размера экземпляров и слайдер управления количеством экземпляров в режиме shared
5. Откатите изменения, перейдя в режим Shared и нажав Save.
Автор: ahriman
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/microsoft/10873
Ссылки в тексте:
[1] Visual Studio 2012 RC: http://vs11.ru/
[2] Регистрация 90-дневной тестовой подписки: https://www.windowsazure.com/ru-ru/pricing/free-trial/
[3] сайт Центра Разработки на .NET на Windows Azure: http://www.windowsazure.com/en-us/develop/net
[4] Image: http://hpcru.files.wordpress.com/2012/07/clip_image002.jpg
[5] Image: http://hpcru.files.wordpress.com/2012/07/clip_image003.png
[6] Image: http://hpcru.files.wordpress.com/2012/07/clip_image004.png
[7] страницу загрузки: http://www.microsoft.com/ru-ru/download/details.aspx?id=29988
[8] Windows Azure: http://manage.windowsazure.com/
[9] Image: http://hpcru.files.wordpress.com/2012/07/clip_image006.jpg
[10] Image: http://hpcru.files.wordpress.com/2012/07/clip_image008.jpg
[11] Image: http://hpcru.files.wordpress.com/2012/07/clip_image010.jpg
[12] Image: http://hpcru.files.wordpress.com/2012/07/clip_image011.png
[13] Image: http://hpcru.files.wordpress.com/2012/07/clip_image013.jpg
[14] Image: http://hpcru.files.wordpress.com/2012/07/clip_image014.png
[15] Image: http://hpcru.files.wordpress.com/2012/07/clip_image015.png
[16] Preview Features: http://www.windowsazure.com/en-us/home/features/preview/
[17] Image: http://hpcru.files.wordpress.com/2012/07/clip_image016.jpg
[18] доступна: https://www.windowsazure.com/ru-ru/pricing/details/
[19] Image: http://hpcru.files.wordpress.com/2012/07/clip_image018.jpg
[20] Image: http://hpcru.files.wordpress.com/2012/07/clip_image019.jpg
[21] Image: http://hpcru.files.wordpress.com/2012/07/clip_image021.jpg
[22] Image: http://hpcru.files.wordpress.com/2012/07/clip_image023.jpg
[23] Image: http://hpcru.files.wordpress.com/2012/07/clip_image025.jpg
[24] Image: http://hpcru.files.wordpress.com/2012/07/clip_image027.jpg
[25] Image: http://hpcru.files.wordpress.com/2012/07/clip_image029.jpg
[26] Image: http://hpcru.files.wordpress.com/2012/07/clip_image031.jpg
[27] Image: http://hpcru.files.wordpress.com/2012/07/clip_image033.jpg
[28] Image: http://2.bp.blogspot.com/-kdIAWJa_eKk/T9QZhxzbOKI/AAAAAAAACeo/Z-_-Ajewkys/s1600/rwa_217.png
[29] Image: http://hpcru.files.wordpress.com/2012/07/clip_image036.jpg
[30] Image: http://hpcru.files.wordpress.com/2012/07/clip_image0061.jpg
[31] Image: http://hpcru.files.wordpress.com/2012/07/clip_image037.jpg
[32] Image: http://hpcru.files.wordpress.com/2012/07/clip_image0231.jpg
[33] Image: http://hpcru.files.wordpress.com/2012/07/clip_image039.jpg
[34] Image: http://hpcru.files.wordpress.com/2012/07/clip_image041.jpg
[35] Image: http://hpcru.files.wordpress.com/2012/07/clip_image043.jpg
[36] Image: http://hpcru.files.wordpress.com/2012/07/clip_image044.png
[37] Image: http://2.bp.blogspot.com/-hsmKE-_0wIY/T9QaB-p2XEI/AAAAAAAACe4/R5-qfdEwDRU/s1600/rwa_219.png
[38] Image: http://hpcru.files.wordpress.com/2012/07/clip_image047.jpg
[39] Image: http://hpcru.files.wordpress.com/2012/07/clip_image049.jpg
[40] Image: http://hpcru.files.wordpress.com/2012/07/clip_image050.png
[41] Image: http://hpcru.files.wordpress.com/2012/07/clip_image052.jpg
[42] Image: http://1.bp.blogspot.com/-pCQZ8DAgAec/T9QbqOciGCI/AAAAAAAACf4/-YzpKd2dN3Y/s1600/rwa_227.png
[43] Image: http://hpcru.files.wordpress.com/2012/07/clip_image055.jpg
[44] Image: http://hpcru.files.wordpress.com/2012/07/clip_image057.jpg
[45] Image: http://hpcru.files.wordpress.com/2012/07/clip_image059.jpg
[46] Image: http://hpcru.files.wordpress.com/2012/07/clip_image061.jpg
[47] Image: http://hpcru.files.wordpress.com/2012/07/clip_image063.jpg
Нажмите здесь для печати.



















![Быстрый старт первого проекта в Windows Azure. Веб сайты clip_image006[1]](http://www.pvsm.ru/images/bystryi-start-pervogo-proekta-v-Windows-Azure-veb-saity-23.jpg)

![Быстрый старт первого проекта в Windows Azure. Веб сайты clip_image023[1]](http://www.pvsm.ru/images/bystryi-start-pervogo-proekta-v-Windows-Azure-veb-saity-25.jpg)