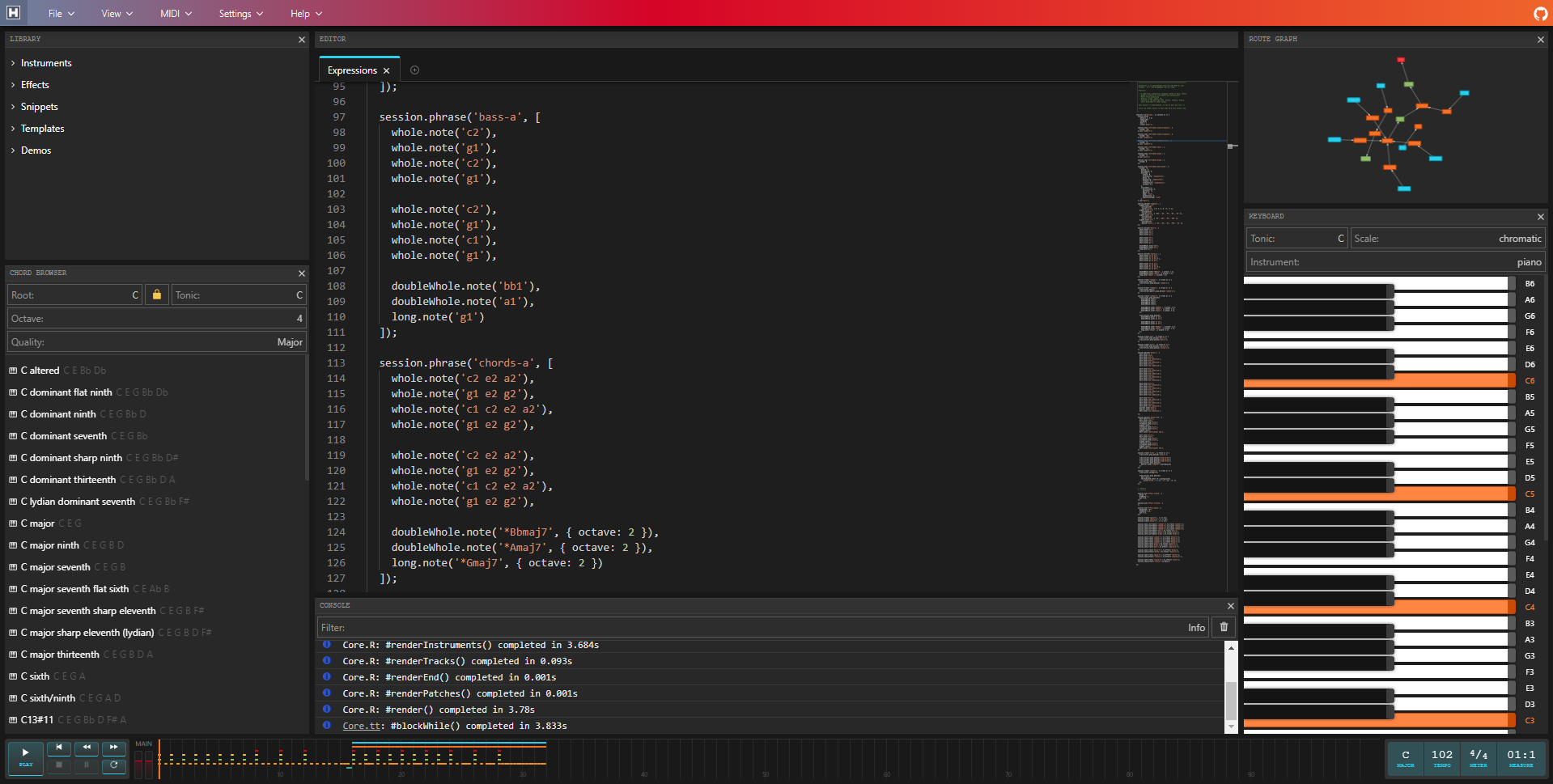
Музыка как код — опробовать концепцию можно прямо в браузере
Существует множество языков для музыкального программирования. О некоторых из них, например, Sporth [1] или ORCA [2], мы рассказывали в блоге. Сегодня поговорим о проекте Harmonicon — браузерном DAW, реализующем концепцию music-as-code.

На чем придется писать
В общем случае концепция music-as-code и муз. программирование подразумевают написание треков на специализированных ЯП. Но в отличие от других систем такого класса, Harmonicon [3] предлагает использовать JavaScript. Инструмент разработал инженер Джеймс Райан в прошлом году и выложил исходники на GitHub [4].
Для воспроизведения звуков и музыки приложение использует Web Audio API, а также фреймворки NextJS [5] и Tonejs [6] и библиотеку Tonaljs [7]. Рабочая область Harmonicon похожа на большинство IDE для разработки, так как использует open source редактор Monaco [8].

Для настройки звуков в IDE представлен браузер аккордов. Он позволяет выбрать тональность, вид лада (например, мажор или минор), а также октаву (1–6). Далее, система автоматически сгенерирует код, необходимый для воспроизведения этого аккорда — например, для мажорного трезвучия C (CEG) он будет выглядеть так:
quarter.note('*CM', { octave: 4 })Виртуальная среда позволяет работать с синтезатором — он находится в правой части рабочей области — и подключать MIDI-устройства. В целом IDE содержит целую библиотеку стандартных инструментов — там есть клавишные (пианино, орган, гармония), ударные (ксилофон), струнные (арфа, контрабас, скрипка, виолончель) и многие другие. Сохранять музыкальные файлы можно как в облако, так и на локальный диск.
Также есть список шаблонов с аудиоэффектами. Например, чтобы добавить задержку в генерируемый трек, достаточно прописать команду:
session.use.effect('delay').from.library();Следующая строка добавляет эффект тремоло:
session.use.effect('tremolo').from.library();Документация с описанием функций и синтаксиса — во вкладке Help [9].
Стоит заметить, что проект Harmonicon является экспериментальным, поэтому в его работе можно встретить баги — в том числе ошибки при компиляции. Для повышения стабильности стоит работать в браузере Chrome. Но в целом эта IDE — неплохой инструмент, который позволяет познакомиться с концепцией music-as-code.
Больше виртуальных сред
Существуют и другие виртуальные среды, позволяющие взять легкий старт в музыкальном программировании. Одна из известных — Klangmeister [10], которая также не требует [11] установки приложений и работает из браузера. Для написания композиций используется реализация LISP с компиляцией в JavaScript — Clojurescript. Треки воспроизводятся при помощи Web Audio API. Стоит заметить, что инструмент плохо подходит для написания сложных композиций, но помогает быстро погрузиться в тему.

Еще один интересный проект — открытый визуальный ЯП Pure Data [12]. Программист работает не с кодом, а функциональными объектами, которые объединяются в патчи — по аналогии с модульными синтезаторами и патч-кордами для соединений. Pd подходит для цифровой обработки сигналов и на нем можно писать [13] алгоритмическую музыку.
Что еще почитать в нашем «Мире Hi-Fi» и в нашем блоге на Хабре:
-
Муз. сервисы для творчества, технологии и подборки для чтения [14]
-
Музыкальные онлайн-секвенсоры для творчества вне рабочих задач [15]
-
Поменяет ли апгрейд сорокалетнего стандарта подходы к записи музыки [16]
-
Какие технологии изменят процесс записи и презентации музыкальных треков [17]
Автор: «Мир Hi-Fi»
Источник [18]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/muzy-ka/374382
Ссылки в тексте:
[1] Sporth: https://www.audiomania.ru/content/art-7140.html
[2] ORCA: https://www.audiomania.ru/content/art-6815.html
[3] Harmonicon: https://harmonicon.studio/
[4] на GitHub: https://github.com/JamesRyanATX/Harmonicon
[5] NextJS: https://nextjs.org/
[6] Tonejs: https://tonejs.github.io/
[7] Tonaljs: https://github.com/tonaljs/tonal
[8] Monaco: https://github.com/microsoft/monaco-editor
[9] во вкладке Help: https://harmonicon.studio/doc/compose/@composer/compose/1.1.0/index.html
[10] Klangmeister: https://ctford.github.io/klangmeister/
[11] не требует: https://habr.com/ru/company/audiomania/blog/555562/
[12] Pure Data: http://puredata.info/
[13] писать: https://www.youtube.com/watch?v=I9_3CfRm8GE
[14] Муз. сервисы для творчества, технологии и подборки для чтения: https://habr.com/ru/company/audiomania/blog/662513/
[15] Музыкальные онлайн-секвенсоры для творчества вне рабочих задач: https://www.audiomania.ru/content/art-8945.html
[16] Поменяет ли апгрейд сорокалетнего стандарта подходы к записи музыки: https://www.audiomania.ru/content/art-8865.html
[17] Какие технологии изменят процесс записи и презентации музыкальных треков: https://www.audiomania.ru/content/art-8840.html
[18] Источник: https://habr.com/ru/post/662471/?utm_source=habrahabr&utm_medium=rss&utm_campaign=662471
Нажмите здесь для печати.