Несколько интересностей и полезностей для веб-разработчика #15
Доброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Bitcore [1]
 [1]
[1]
Полноценная JS библиотека, полностью обеспечивающая поддержку необходимого функционала для создания Bitcoin приложений.
Валидация биткоин адреса:
var bitcore = require('bitcore');
var Address = bitcore.Address;
var addr = new Address("1A1zP1eP5QGefi2DMPTfTL5SLmv7DivfNa");
console.log(addr.isValid());
var bitcore = require('bitcore');
var networks = bitcore.networks;
var Peer = bitcore.Peer;
var PeerManager = require('soop').load('bitcore/PeerManager', {
network: networks.testnet
});
var handleBlock = function(info) {
console.log('** Block Received **');
console.log(info.message);
};
var handleTx = function(info) {
var tx = info.message.tx.getStandardizedObject();
console.log('** TX Received **');
console.log(tx);
};
var handleInv = function(info) {
console.log('** Inv **');
console.log(info.message);
var invs = info.message.invs;
info.conn.sendGetData(invs);
};
var peerman = new PeerManager();
peerman.addPeer(new Peer('127.0.0.1', 18333));
peerman.on('connection', function(conn) {
conn.on('inv', handleInv);
conn.on('block', handleBlock);
conn.on('tx', handleTx);
});
peerman.start();
Sift.js [2]
«Вдохновленная Монгой БД фильтрация массивов». Поддерживаются операторы: $in, $nin, $exists, $gte, $gt, $lte, $lt, $eq, $neq, $mod, $all, $and, $or, $nor, $not, $size, $type, $regex; поиск по регулярным выражениям; функциональная фильтрация; sub object searching; всего 2 кб в минифицированном виде.
var sift = require('sift');
//intersecting arrays
var sifted = sift({ $in: ['hello','world'] }, ['hello','sifted','array!']); //['hello']
//regexp filter
var sifted = sift(/^j/, ['craig','john','jake']); //['john','jake']
//A *sifter* is returned if the second parameter is omitted
var siftPeople = sift({
//you can also filter against functions
name: function(value) {
return value.length == 5;
}
});
//filtered: [{ name: 'craig' }]
siftPeople([{
name: 'craig',
},
{
name: 'john'
},
{
name: 'jake'
}]);
//you can test *single values* against your custom sifter
siftPeople.test({ name: 'sarah' }); //true
siftPeople.test({ name: 'tim' }); //false
Btapp.js [3]
 [3]
[3]
Torrent технология в браузере — звучит очень интересно. Авторы даже обещали stream, но судя по коммитам на GitHub [4] по каким то причинам проект заморозился. Было бы здорово, если бы нашлись читатели, которые смогут помочь оживить проект…
Obelisk.js [5]
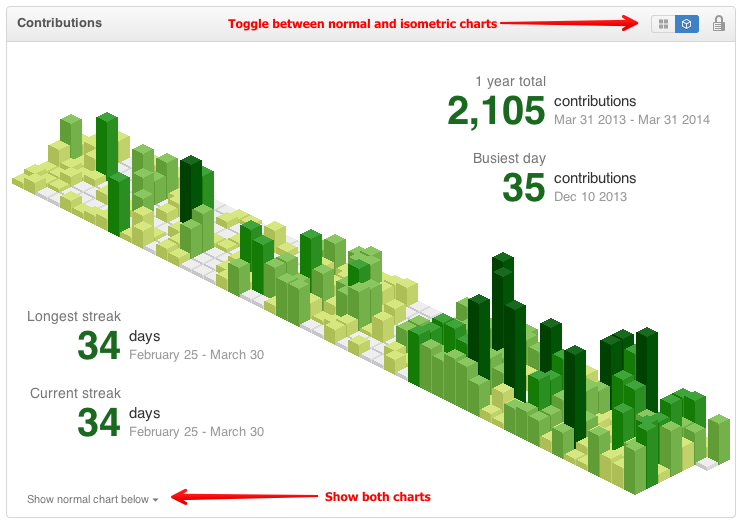
Очень «прикольная» библиотека, которая по своей сути является JavaScript движком для построения изометрических объектов. Жаль, что он работает только в WebKit браузерах, да и в целом обидно, что время от времени встречаются проекты, которые игнорируют Firefox. С помощью Obelisk уже сделали неплохой плагин для Chrome — Isometric Contributions [6], преображающий вашу статистику в GitHub.
 [6]
[6]
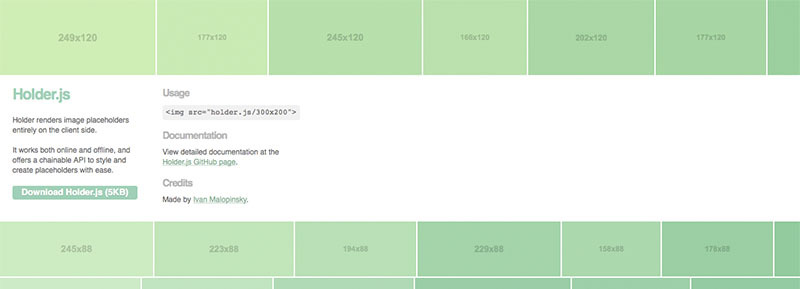
Holder.js [7]
 [7]
[7]
Изящное решение для подстановки изображений с любым размером.
<img src="holder.js/300x200" />
WinJS [8]
Об этом проекте несколько дней назад подробно написал [9] читатель YuriyLuchaninov [10], но я не могу не упомянуть об этом здесь.
Microsoft представил JavaScript'овую UI-ориентированную библиотеку для кроссплатформеной разработки — WinJS, который, хоть и существует достаточно давно, но как отдельный «сет» вне привязки к Windows, был представлен только 02.04.2014.
Напоследок:
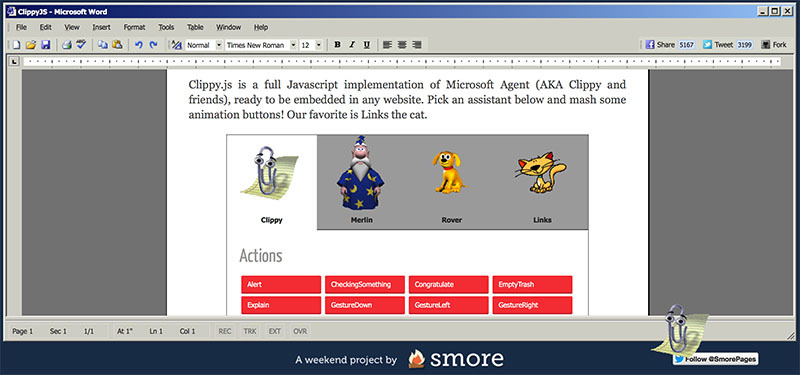
- С недавних пор знаменитая скрепка и другие персонажи MS Word полноценно существуют в вебе [11]:
 [11]
[11] - KOAN Stack [12] — (Koa, Angular, Node, Mongo, WebSockets) for real-time full-stack JavaScript web development.
- haste-compiler [13] — Haskell to Javascript compiler.
- Metalsmith [14] — «очень модульный» генератор статических сайтов.
- Mithril.js [15] — довольно шустрый MVC фреймворк.
- Track.js [16] — функциональный сервис для тестирования JavaScript.
- Три источника, где можно скачать фотографии высокого разрешения абсолютно бесплатно, в том числе и для коммерческого использования: Gratisography [17], PublicDomainArchive [18] и Unsplash [19]
- gh [20] — GitHub command line tool.
- Asciinema [21] — великолепный сервис для command line скринкастов, который я обнаружил на страничке gh. Изюминка его в том, что запись идет не в видео формате.
 [21]
[21] - Крупнейший в Японии синдикат мафии якудза "Ямагути-гуми [22]" открыл в Интернете собственный сайт [23] (Вести [24]).
- For The Record and The Tragedy of Mozilla [25] — мнение сотрудника Mozilla на сложившуюся ситуацию с ЛГБТ и Бренданом Айком.
Американская свобода очень абстрактна и даже абсурдна.
Уважаемые читатели, очень хочется попросить вас о небольшой помощи: мой вопрос на Тостере [26]
Предыдущая подборка (Выпуск 14) [27]
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich
Источник [28]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/58504
Ссылки в тексте:
[1] Bitcore: http://bitcore.io/
[2] Sift.js: https://github.com/crcn/sift.js
[3] Btapp.js: http://btappjs.com/
[4] GitHub: https://github.com/bittorrenttorque/btapp/
[5] Obelisk.js: https://github.com/nosir/obelisk.js
[6] Isometric Contributions: https://github.com/jasonlong/isometric-contributions
[7] Holder.js: http://imsky.github.io/holder/
[8] WinJS: https://github.com/winjs/winjs
[9] подробно написал: http://habrahabr.ru/post/218283/
[10] YuriyLuchaninov: http://habrahabr.ru/users/yuriyluchaninov/
[11] вебе: https://www.smore.com/clippy-js
[12] KOAN Stack: https://github.com/soygul/koan
[13] haste-compiler: https://github.com/valderman/haste-compiler
[14] Metalsmith: https://github.com/segmentio/metalsmith
[15] Mithril.js: https://github.com/lhorie/mithril.js
[16] Track.js: http://trackjs.com/
[17] Gratisography: http://www.gratisography.com/
[18] PublicDomainArchive: http://publicdomainarchive.com/
[19] Unsplash: http://unsplash.com/
[20] gh: https://github.com/node-gh/gh
[21] Asciinema: https://asciinema.org
[22] Ямагути-гуми: http://ru.wikipedia.org/wiki/%D0%AF%D0%BC%D0%B0%D0%B3%D1%83%D1%82%D0%B8-%D0%B3%D1%83%D0%BC%D0%B8
[23] собственный сайт: http://zenkokumayakubokumetsudoumei.com/
[24] Вести: http://www.vesti.ru/doc.html?id=1440167
[25] For The Record and The Tragedy of Mozilla: https://medium.com/p/7645a4bf8a2
[26] мой вопрос на Тостере: http://toster.ru/q/83722
[27] Предыдущая подборка (Выпуск 14): http://habrahabr.ru/post/217501/
[28] Источник: http://habrahabr.ru/post/218197/
Нажмите здесь для печати.