Несколько интересностей и полезностей для веб-разработчика #17
Доброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Intercooler.js [1]
Кто нибудь помнит FullAjax — разработку Руслана Синицкого sirus [2] (нынешний основатель Jelastic)? Вкратце это библиотека для работы с AJAX с помощью объявления определенных атрибутов у элементов, а подробнее об этом написано в постах «Прямые ссылки на AJAX веб-сайтах – наша технология Fullajax Direct Link» [3], «Полный AJAX. Теория и Примеры. Фишки и Фичи» [4] и «Fly AJAX — пишите меньше, имейте больше. Нестандартный AJAX и индексация поисковиками» [5]. Вернемся к Intercooler, это нечто похожее:
<div id="targetDiv">Results Div...</div>
<i id="indicator" style="display:none" class="fa fa-spinner fa-spin">
<input id="hiddenInput" type="hidden" name="hidden" value="42"/>
<div ic-trigger-on="click" ic-verb="POST" ic-src="/example" ic-include="#hiddenInput" ic-indicator="#indicator" ic-target="#targetDiv" ic-transition="none">
Click Me!
</div>
После клика по div, отправляется POST запрос со значением поля с #hiddenInput, а в процессе будет отображаться #indicator. Ответ будет передан в блок #targetDiv. Разве не здорово?
Flow.js [6]
Библиотека обеспечивает «множественную синхронную, стабильную, отказоустойчивую и возобновляемую/перезапускаемую» загрузку файлов используя максимум HTML5 File API. Великолепный инструментарий с множеством различных опций и методов.
var flow = new Flow({
target:'/api/photo/redeem-upload-token',
query:{upload_token:'my_token'}
});
// Flow.js isn't supported, fall back on a different method
if(!flow.support) location.href = '/some-old-crappy-uploader';
flow.assignBrowse(document.getElementById('browseButton'));
flow.assignDrop(document.getElementById('dropTarget'));
r.on('fileAdded', function(file, event){
...
});
r.on('fileSuccess', function(file,message){
...
});
r.on('fileError', function(file, message){
...
});
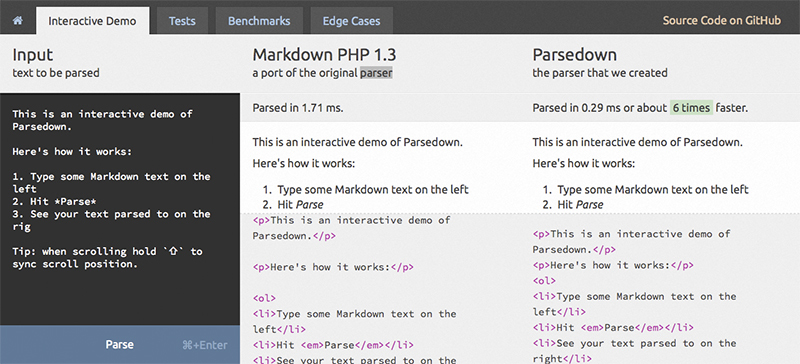
Parsedown — лучший Markdown парсер на PHP [7]
В примере [8] Parsedown обгоняет Markdown PHP 1.3 в несколько раз.
 [7]
[7]
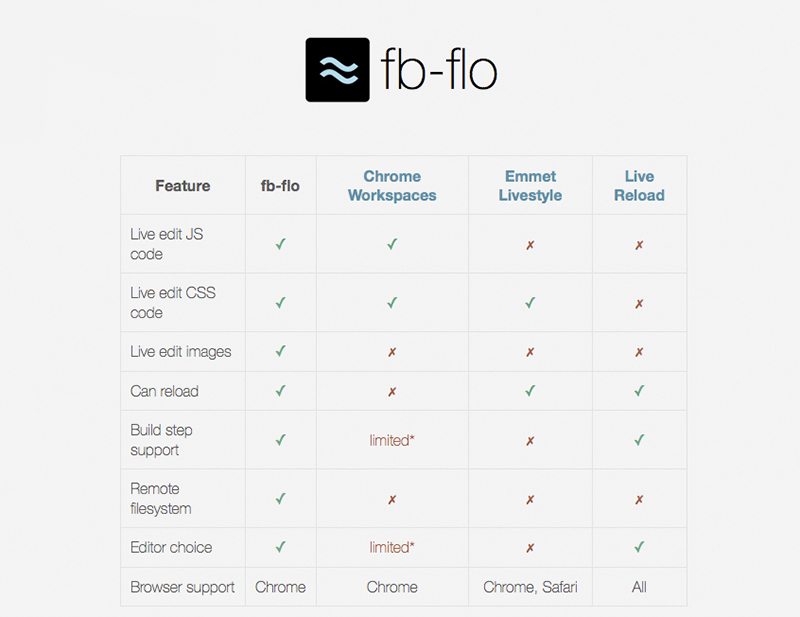
FB Flo [9]
Live Reload решение от разработчиков Facebook. Состоит из двух частей: npm модуля и дополнения для Chrome [10]. Основные преимущества по сравнению с популярными Emmet Livestyle или Live Reload заключаются в реагировании на JS файлы, возможность работать в любом редакторе, простая интеграция на сервере с вашей рабочей средой.
 [9]
[9]
JsAction [11]
Небольшая библиотека от Google построенная при помощи Closure Compiler для управления событиями. JsAction позволяет разделять DOM узлы в соответствии с обработчиками событий. Не могу лаконично перевезти «JsAction is a tiny event delegation library that allows decoupling the DOM nodes on which the action occurs from the JavaScript code that handles the action.» Суть в том, что вы сначала декларируете обработчики событий, а потом подключаете их к элементам с помощью атрибута jsaction:
<div id="foo"
jsaction="leftNav.clickAction;dblclick:leftNav.doubleClickAction">
some content here
</div>
var eventContract = new jsaction.EventContract;
// Register the event types we care about.
eventContract.addEvent('click');
eventContract.addEvent('dblclick');
var dispatcher = new jsaction.Dispatcher;
eventContract.dispatchTo(goog.bind(dispatcher.dispatch, dispatcher));
//Register individual handlers
myapp.LeftNav.prototype.doStuff = function(flow) {
// do stuff
};
myapp.LeftNav.prototype.registerHandlers = function() {
dispatcher.registerHandlers(
'leftNav', // the namespace
this, // handler object
{ // action map
'clickAction' : this.doStuff,
'doubleClickAction' : this.doStuff
});
};
AniJS [12]
Потрясающая библиотека для декларативного описания CSS-анимаций. Послужит вам отличным инструментом при создании лэндингов.
<div class="demo-square demo1" data-anijs="if: click, do: flipInY, to: .container-box"></div>
If some event(click, scroll, mouseover), On any element (css selector), Do some behavior(Rotate animation), To (any element).
Поддерживает все самые необходимые события и весь набор анимаций animo.css
Ampache [13]
 [13]
[13]
Огромнейший труд и большой подарок opensource PHP сообществу. Ampache — это веб-приложение для аудио и видео стриминга и файл менеджер предоставляющий доступ к вашей медиатеке с любого устройства подключенного к интернету.
Grunt Email Design [14]
 [14]
[14]
Из названия уже можно догадаться, что именно делает плагин, но я уточню: компилирует SCSS, переводит все стили в inline, загружает все изображения на CDN (опционально) и отправляет тестовое письмо на указанный адрес.
Не могу не продублировать в этой подборке новость [15] от читателя emuravjev [16]: «Типограф Муравьёва опубликован на GitHub [17]», пост [18] про замечательную Матрешку.js [19] от Finom [20] и стайлгайд компилятор JSCS [21] от mdevils [22] перед использованием которого, рекомендуется посмотреть видео [23] с мыслями о красивом коде в команде Яндекса.
Западные мысли или что стоило бы перевести на Хабре:
- Introduction to JadePHP [24]
- An Introduction to the MEAN Stack [25]
- Breaking news at 1000ms — Front-Trends 2014 [26]
- 5 Key Elements of User-Friendly Notifications [27]
- SEO-Friendly Infinite Scroll [28]
- CSS Shapes 101 [29]
- A workflow for responsive emails using Ink and Grunt [30]
- A Complete Guide to Flexbox [31]
- GitHub language trends and the fragmenting landscape [32]
- Mobile And Accessibility: Why You Should Care And What You Can Do About It [33]
- Picturefill 2.0: Responsive Images And The Perfect Polyfill [34]
Напоследок:
- Tablesaw [35] — группа плагинов для создания отзывчивых таблиц.
- October [36] — достаточно популярная CMS на PHP, которая буквально за несколько дней собрала более 1000 старов на GitHub.
- DOMtastic [37] — крошечная библиотека (3-4кб в gzip) на замену jQuery для всех необходимых операций с DOM.
- sharp [38] — самый быстрый npm модуль для изменения размеров JPEG, PNG, WebP и TIFF изображений.
- LoopBack [39] — Node.js фреймворк, который по заявлению создателей вобрал в себя все самое лучшее из Express.
- Исходный код Atom от GitHub [40]
- elasticsearch-dump [41] — утилита для импорта и экспорта данных elasticsearchю
- Minicron [42] — система управления и мониторинга Cron Jobs на Ruby.
- Depthy [43] — Google Camera's Lens Blur playground, фантастический эффект [44] в вашем браузере!
- guides [45] — guide for programming in style.
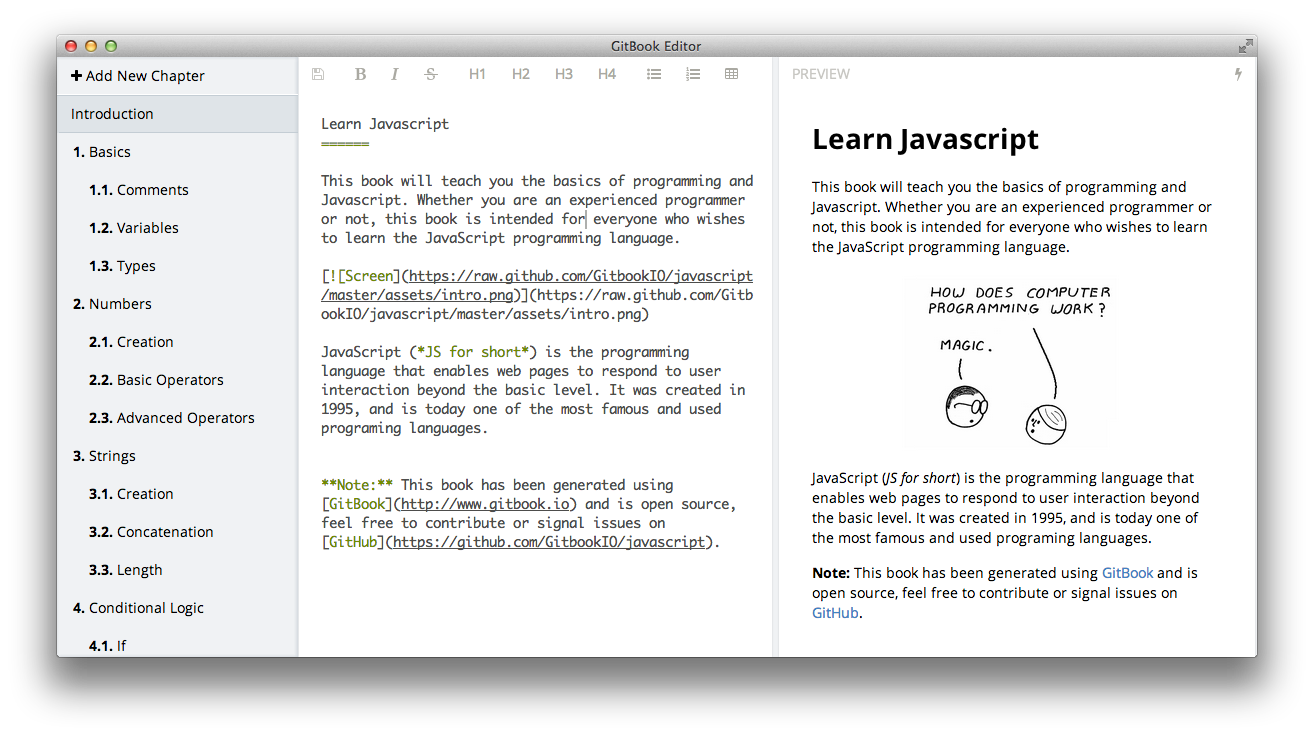
- Помните GitBook [46]? Дак вот на его основе появилось приложение редактор [47] для Windows, Mac и Linux.
 [47]
[47] - Аффиляционная программа Firefox [48]
Предыдущая подборка (Выпуск 16) [49]
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich
Источник [50]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/60634
Ссылки в тексте:
[1] Intercooler.js: https://github.com/LeadDyno/intercooler-js
[2] sirus: http://habrahabr.ru/users/sirus/
[3] «Прямые ссылки на AJAX веб-сайтах – наша технология Fullajax Direct Link»: http://habrahabr.ru/post/23159/
[4] «Полный AJAX. Теория и Примеры. Фишки и Фичи»: http://habrahabr.ru/post/53831/
[5] «Fly AJAX — пишите меньше, имейте больше. Нестандартный AJAX и индексация поисковиками»: http://habrahabr.ru/post/54465/
[6] Flow.js: https://github.com/flowjs/flow.js
[7] Parsedown — лучший Markdown парсер на PHP: https://github.com/erusev/parsedown
[8] примере: http://parsedown.org/demo
[9] FB Flo: https://github.com/facebook/fb-flo
[10] дополнения для Chrome: https://chrome.google.com/webstore/detail/fb-flo/ahkfhobdidabddlalamkkiafpipdfchp
[11] JsAction: https://github.com/google/jsaction
[12] AniJS: http://anijs.github.io/
[13] Ampache: https://github.com/ampache/ampache
[14] Grunt Email Design: https://github.com/leemunroe/grunt-email-design
[15] новость: http://habrahabr.ru/post/223229/
[16] emuravjev: http://habrahabr.ru/users/emuravjev/
[17] опубликован на GitHub: https://github.com/emuravjev/mdash
[18] пост: http://habrahabr.ru/post/217241/
[19] Матрешку.js: https://github.com/finom/matreshka
[20] Finom: http://habrahabr.ru/users/finom/
[21] JSCS: https://github.com/mdevils/node-jscs
[22] mdevils: http://habrahabr.ru/users/mdevils/
[23] видео: http://www.youtube.com/watch?v=-a7unnF48t0
[24] Introduction to JadePHP: http://www.sitepoint.com/introduction-jadephp/
[25] An Introduction to the MEAN Stack: http://www.sitepoint.com/introduction-mean-stack/
[26] Breaking news at 1000ms — Front-Trends 2014: https://speakerdeck.com/patrickhamann/breaking-news-at-1000ms-front-trends-2014
[27] 5 Key Elements of User-Friendly Notifications: http://designmodo.com/user-friendly-notifications/
[28] SEO-Friendly Infinite Scroll: http://www.sitepoint.com/seo-friendly-infinite-scroll/
[29] CSS Shapes 101: http://alistapart.com/article/css-shapes-101
[30] A workflow for responsive emails using Ink and Grunt: https://medium.com/design-dev/32d607879082
[31] A Complete Guide to Flexbox: http://css-tricks.com/snippets/css/a-guide-to-flexbox/
[32] GitHub language trends and the fragmenting landscape: http://redmonk.com/dberkholz/2014/05/02/github-language-trends-and-the-fragmenting-landscape/
[33] Mobile And Accessibility: Why You Should Care And What You Can Do About It: http://www.smashingmagazine.com/2014/05/21/mobile-accessibility-why-care-what-can-you-do/
[34] Picturefill 2.0: Responsive Images And The Perfect Polyfill: http://www.smashingmagazine.com/2014/05/12/picturefill-2-0-responsive-images-and-the-perfect-polyfill/
[35] Tablesaw: https://github.com/filamentgroup/tablesaw
[36] October: https://github.com/octobercms/october
[37] DOMtastic: http://webpro.github.io/DOMtastic/
[38] sharp: https://github.com/lovell/sharp
[39] LoopBack: https://github.com/strongloop/loopback
[40] Исходный код Atom от GitHub: https://github.com/atom/atom
[41] elasticsearch-dump: https://github.com/taskrabbit/elasticsearch-dump
[42] Minicron: https://github.com/jamesrwhite/minicron
[43] Depthy: https://github.com/panrafal/depthy
[44] фантастический эффект: http://depthy.stamina.pl/
[45] guides: https://github.com/thoughtbot/guides
[46] GitBook: http://habrahabr.ru/post/218433/
[47] приложение редактор: https://github.com/GitbookIO/editor
[48] ффиляционная программа Firefox: https://affiliates.mozilla.org/en-US/
[49] Предыдущая подборка (Выпуск 16): http://habrahabr.ru/post/220005/
[50] Источник: http://habrahabr.ru/post/220975/
Нажмите здесь для печати.