Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №131 (20 — 26 октября 2014)
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Веб-разработка
Веб-разработка
- Руководство по SVG-анимациям (SMIL) [1]
- XNG: решение проблем GIF через SVG [2]
- Теги недели от DevShelf.us [3], хаба статей о веб-разработке: лучшие статьи на тему SVG [4] и GruntJS [5] .
 Релиз WebStorm 9: поддержка Meteor, React и JSX, а так же интеграция Gulp и прочие плюшки [6]
Релиз WebStorm 9: поддержка Meteor, React и JSX, а так же интеграция Gulp и прочие плюшки [6] Пример процесса FE-разработки [7]
Пример процесса FE-разработки [7] Chrome и Android продвигают HTML5 все дальше [8]
Chrome и Android продвигают HTML5 все дальше [8] Google и качество кода HTML/CSS [9]
Google и качество кода HTML/CSS [9] Обновляющаяся курируемая подборка материалов по оптимизации веб-производительности [10]
Обновляющаяся курируемая подборка материалов по оптимизации веб-производительности [10] Создание одностраничного приложения с помощью веб-компонентов [11]
Создание одностраничного приложения с помощью веб-компонентов [11]

 Оптимизация SVG для веба [12]
Оптимизация SVG для веба [12] Более эффективный и огранизованный процесс работы с SVGs [13]
Более эффективный и огранизованный процесс работы с SVGs [13] ZorroSVG [14] — замена тяжелых полупрозрачных PNG на JPG с SVG маской
ZorroSVG [14] — замена тяжелых полупрозрачных PNG на JPG с SVG маской

 SVG и цвета в шрифтах OpenType [15]
SVG и цвета в шрифтах OpenType [15]

 Как работает SVG Shape Morphing [16]
Как работает SVG Shape Morphing [16] Самые популярные мифы и заблуждения по поводу SEO [17]
Самые популярные мифы и заблуждения по поводу SEO [17] HTML5 Rockstars: интервью с разработчиком Foot Chinko [18]
HTML5 Rockstars: интервью с разработчиком Foot Chinko [18] «Сжимаем веб» [19] — подробная статья на блогах MSDN, посвященная оптимизации веб-контента
«Сжимаем веб» [19] — подробная статья на блогах MSDN, посвященная оптимизации веб-контента Top 10 Codepens of the Week #11 [20]
Top 10 Codepens of the Week #11 [20]
 CSS
CSS
- Быстрая загрузка веб-шрифтов на адаптивных сайтах [21]
 Эффект эластичной анимации при смене слайдов с помощью SVG [22]
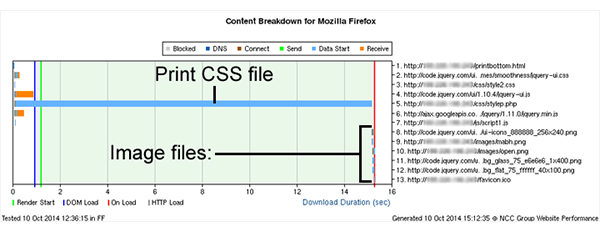
Эффект эластичной анимации при смене слайдов с помощью SVG [22] Замедляет ли файл со стилями для печати ваш сайт? [23]
Замедляет ли файл со стилями для печати ваш сайт? [23]

 «Axiomatic CSS and Lobotomized Owls» [24] — О полезности селектора * + *
«Axiomatic CSS and Lobotomized Owls» [24] — О полезности селектора * + *

 CSS last-line: контролируем красоту последних строк с помощью “widows” и “orphans” при печати и не только [25]
CSS last-line: контролируем красоту последних строк с помощью “widows” и “orphans” при печати и не только [25] CSS, о котором вы ничего не знаете, часть 1 [26]
CSS, о котором вы ничего не знаете, часть 1 [26] CSS {all: initial} для сброса левых стилей, появляющихся после подключения различных виджетов [27]
CSS {all: initial} для сброса левых стилей, появляющихся после подключения различных виджетов [27] О возможности Base64 SVG [28]
О возможности Base64 SVG [28] Аккордеон» или раскрывающееся меню на чистом CSS [29] (работает на спрятанных чекбоксах)
Аккордеон» или раскрывающееся меню на чистом CSS [29] (работает на спрятанных чекбоксах) CSS пост-процессинг с помощью Pleeease [30]
CSS пост-процессинг с помощью Pleeease [30] Создаем типичное руководство по стилям [31]
Создаем типичное руководство по стилям [31] Улучшаем написание Media Queries с помощью Sass [32]
Улучшаем написание Media Queries с помощью Sass [32] Debugging Sass Maps [33]
Debugging Sass Maps [33] REM Sass Mixin c фоллбеком до пикселей [34]
REM Sass Mixin c фоллбеком до пикселей [34]- Для тех, кто не был в курсе: Фон можно позиционировать до упора и с отступом: background-position:bottom 30px right 30px [35]

 JavaScript
JavaScript
 PassGenJS. Генерируем пароли в Javascript с указанием надёжности [36]
PassGenJS. Генерируем пароли в Javascript с указанием надёжности [36] Выразительный JavaScript: Функции высшего порядка [37]
Выразительный JavaScript: Функции высшего порядка [37] BlackHole.js с привязкой к картам leaflet.js [38]
BlackHole.js с привязкой к картам leaflet.js [38]

 Изучаем Javascript перебирая косточки Backbone.js [39]
Изучаем Javascript перебирая косточки Backbone.js [39] Продвинутое использование объектов в JavaScript [40]
Продвинутое использование объектов в JavaScript [40]- Как применить фильтры и эффекты к изображению при помощи javascript и canvas? [41]
 Начинаем изучать React.js [42]
Начинаем изучать React.js [42] Анонс открытия Консультативного совета Node.js [43]
Анонс открытия Консультативного совета Node.js [43] Nginx имеет большие планы относительно JavaScript [44]
Nginx имеет большие планы относительно JavaScript [44] Визуализация данных с помощью JavaScript [45] (электронная онлайн книга)
Визуализация данных с помощью JavaScript [45] (электронная онлайн книга) Связывание данных с помощью Object.observe [46]
Связывание данных с помощью Object.observe [46] Введение в HTML5 Speech Synthesis API [47]
Введение в HTML5 Speech Synthesis API [47] WebRTC Made Simple [48]
WebRTC Made Simple [48] Flexbox с фильтром: динамическая галерея изображений [49]
Flexbox с фильтром: динамическая галерея изображений [49] JavaScript compatibility checker [50] — проверит, какие браузеры поддерживают ваш JS код
JavaScript compatibility checker [50] — проверит, какие браузеры поддерживают ваш JS код Использование Backbone для html5 canvas [51]
Использование Backbone для html5 canvas [51] Базовая анатомия приложений на Ember [52]
Базовая анатомия приложений на Ember [52] Использование React.js для отрисовки динамических SVG-изображений [53]
Использование React.js для отрисовки динамических SVG-изображений [53] Простая разработка JavaScript плагина с использованием gulpjs [54]
Простая разработка JavaScript плагина с использованием gulpjs [54] Table of Contents (TOC) Generator [55] — автоматическая генерация содержания
Table of Contents (TOC) Generator [55] — автоматическая генерация содержания Делаем трансляцию ленты Twitter в реальном времени с помощью Node и React.js [56]
Делаем трансляцию ленты Twitter в реальном времени с помощью Node и React.js [56] Запускаем ServiceWorker не ломая веб [57]
Запускаем ServiceWorker не ломая веб [57] JavaScript и UI в Netflix [58]
JavaScript и UI в Netflix [58]
 Веб-инструменты
Веб-инструменты
 Конструктор рассылочных писем [59]
Конструктор рассылочных писем [59] removephotodata.com [60] — убираем приватную мета-информацию (геолокацию, время, дату) из фото простым и быстрым способом
removephotodata.com [60] — убираем приватную мета-информацию (геолокацию, время, дату) из фото простым и быстрым способом
 BADA55.io [61] — цвета для гиков
BADA55.io [61] — цвета для гиков
 Новости
Новости
 Почта по-новому — Inbox от Google [62]
Почта по-новому — Inbox от Google [62] Gmail добавил возможность аутентификации пользователя с Security Key [63]
Gmail добавил возможность аутентификации пользователя с Security Key [63]- Ubuntu исполнилось 10 лет! Новый релиз Utopic Unicorn доступен для скачивания [64]
- В России планшеты генерируют в разы больше трафика, чем смартфоны [65]
- Microsoft готовит к праздникам релиз «умных» часов? [66]
- «Ростелеком» создаст «Коммуникатор» — российский аналог Skype за 73 млн рублей [67]
- Акции Google упали после квартального отчёта [68]
- Google откроет магазин «запчастей» в стиле Play Store для модульных смартфонов Ara [69]
- Microsoft призналась в любви к Linux [70]
- Сундар Пичаи теперь управляет почти всем в Google [71]
- Официально: смартфоны Nokia Lumia переименуют в Microsoft Lumia [72]
Сайты с интересным дизайном и функциональностью
- Сайты известнейших исполнителей [73]
 photoworld.com/photos-on-the-web [74] — вертикальный сайт, котоорый позволяет оценить количество фоток, загружаемых в Instagram
photoworld.com/photos-on-the-web [74] — вертикальный сайт, котоорый позволяет оценить количество фоток, загружаемых в Instagram Time Machine [75] — сайт-машина времени, с соответствующим дизайном и таймлайном
Time Machine [75] — сайт-машина времени, с соответствующим дизайном и таймлайном exhibitions.guggenheim.org/zero [76] — сайт с совсем нестандартной навигации
exhibitions.guggenheim.org/zero [76] — сайт с совсем нестандартной навигации mintdesigncompany.com [77] — дизайнерский сайт ручной работы с авторскими иллюстрациями и анимацией
mintdesigncompany.com [77] — дизайнерский сайт ручной работы с авторскими иллюстрациями и анимацией fight4pride.ca [78] — интересные эффекты наведения и креативное решения для анимации в слайдере
fight4pride.ca [78] — интересные эффекты наведения и креативное решения для анимации в слайдере twofold.com [79] — сайт с приятной скролл-анимацией
twofold.com [79] — сайт с приятной скролл-анимацией alectia.com [80] — приятные эффекты и переходы между страницами
alectia.com [80] — приятные эффекты и переходы между страницами impossible-bureau.com [81] — сайт недели, портфолио, использующий впечатляющие решения в оформлении
impossible-bureau.com [81] — сайт недели, портфолио, использующий впечатляющие решения в оформлении nomoresnooze.com [82] — технически продвинутый промо-сайт
nomoresnooze.com [82] — технически продвинутый промо-сайт Новый промо-сайт Far Cry 4 очень неплохо реализован (местами) [83]
Новый промо-сайт Far Cry 4 очень неплохо реализован (местами) [83] www.montere.it [84] — сайт с приятными анимациями
www.montere.it [84] — сайт с приятными анимациями
 Дизайн
Дизайн
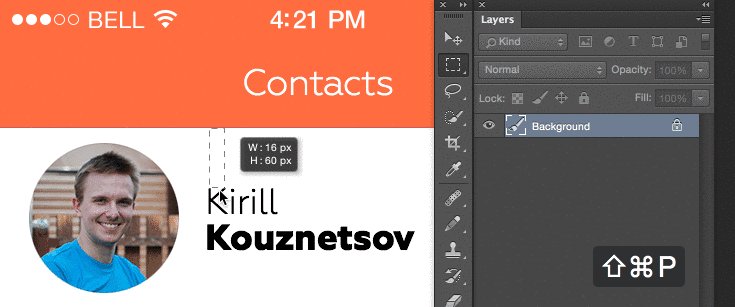
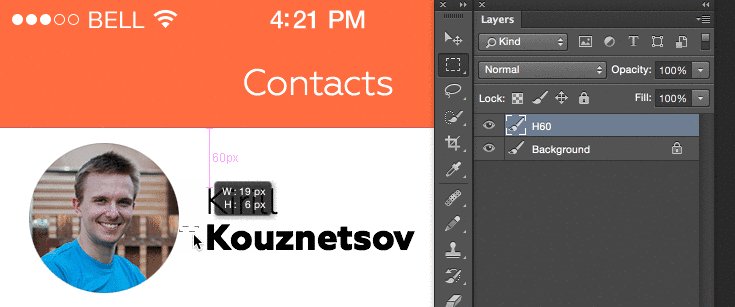
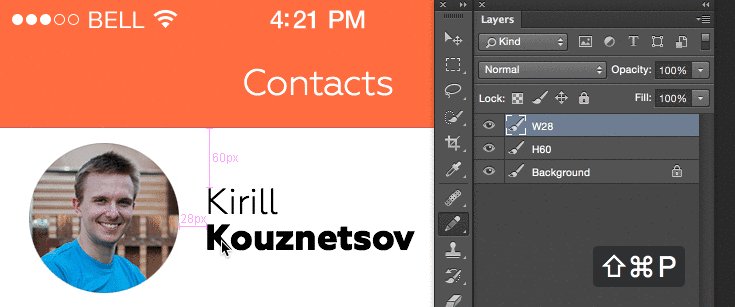
- Size Marks [85] — скрипт для Фотошопа, который превращает прямоугольное выделение в размерную метку. Помогает дизайнеру и фронтенд-инженеру подготовить макет к верстке.

- Логотипы лучших ресторанов мира [86]
 Полное руководство по параллакс-скроллингу: лучшие практики, примеры и уроки [87]
Полное руководство по параллакс-скроллингу: лучшие практики, примеры и уроки [87]
 Беседа Jonathan Ive с Graydon Carter [88]
Беседа Jonathan Ive с Graydon Carter [88] Интервью с иллюстратором Robert Iza [89]
Интервью с иллюстратором Robert Iza [89] Психология в веб-дизайне: как цвета, шрифты и пространство влияют на ваше настроение [90]
Психология в веб-дизайне: как цвета, шрифты и пространство влияют на ваше настроение [90] Конец приложений такими, какими мы их знали [91]
Конец приложений такими, какими мы их знали [91] Айдентика конференции The Chicago Wiggle [92]
Айдентика конференции The Chicago Wiggle [92] Айдентика для MIT Media Lab [93]
Айдентика для MIT Media Lab [93] Позиционирование SVG в спрайтах [94]
Позиционирование SVG в спрайтах [94] Monodraw: рождение иконки для приложения [95]
Monodraw: рождение иконки для приложения [95] Pixelmator для iPad [96] — новый графический редактор
Pixelmator для iPad [96] — новый графический редактор Photoshop против Sketch [97]
Photoshop против Sketch [97] Урок: превращение лета в осень в Photoshop-е [98]
Урок: превращение лета в осень в Photoshop-е [98] Создание иконочного шрифта с помощью Illustrator и IcoMoon [99]
Создание иконочного шрифта с помощью Illustrator и IcoMoon [99] Как использовать паттерны UI дизайна [100]
Как использовать паттерны UI дизайна [100] Эскизы для iOS [101] (размеры iPhone4 — iPhone6 plus)
Эскизы для iOS [101] (размеры iPhone4 — iPhone6 plus) Состояние веб-дизайна в Китае [102]
Состояние веб-дизайна в Китае [102] Создание вашего первого прототипа с помощью Framer [103]
Создание вашего первого прототипа с помощью Framer [103] Комбинации шрифтов: десять сайтов для вдохновения [104]
Комбинации шрифтов: десять сайтов для вдохновения [104] Доступный дизайн для альтернативно видящих: советы по контрасту цветов и инструменты [105]
Доступный дизайн для альтернативно видящих: советы по контрасту цветов и инструменты [105] 11 облачных инструментов для веб-дизайнеров [106]
11 облачных инструментов для веб-дизайнеров [106]
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
- Стильные бэкграунды для вашего дизайна [107]
 Макеты iOS устройств [108] для Sketch.app
Макеты iOS устройств [108] для Sketch.app- Восемь источников бесплатных ui-элементов [109]
 PSD с индикаторами загрузки [110]
PSD с индикаторами загрузки [110] Семь мокапов смартфона и ноутбука в PSD-формате [111]
Семь мокапов смартфона и ноутбука в PSD-формате [111] Иконки Yosemite Dock [112]
Иконки Yosemite Dock [112] Макет музыкального проигрывателя (PSD) [113]
Макет музыкального проигрывателя (PSD) [113] Этикетки в векторном формате посвященные Дню Всех Святых [114]
Этикетки в векторном формате посвященные Дню Всех Святых [114] Коллекция графических ресурсов посвященных Дню Всех Святых [115]
Коллекция графических ресурсов посвященных Дню Всех Святых [115] Иконки с тач-жестами [116]
Иконки с тач-жестами [116] SVG иконки, представленные в Material Design от Google [117]
SVG иконки, представленные в Material Design от Google [117] Halloween иконки: более полусотни иконок к Дню Всех Святых [118]
Halloween иконки: более полусотни иконок к Дню Всех Святых [118] Lulo clean outline bold [119] — шрифт без засечек
Lulo clean outline bold [119] — шрифт без засечек Curely [120] — декоративный шрифт ручной работы
Curely [120] — декоративный шрифт ручной работы
 Занимательное
Занимательное
- Ubuntu 10 лет. Воспоминания разработчика [121]
- Миниатюрный 3D-принтер обойдется в 189 долларов [122]
- Лучшее на Medium: Как основать стартап и не разрушить свою жизнь [123]
- Как работают в офисе Google [124]
- Как выглядят дата-центры Google изнутри [125]
- Летающий скейтборд из «Назад в будущее» покоряет Kickstarter: $250 000 за пару дней [126]
- Работа с девяти до пяти безнадежно устарела [127]
- Windows 10: десятка самых запрашиваемых функций [128]
- 10 главных фишек Android 5 [129]
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю [130].
Материал подготовили dersmoll [131] и alekskorovin [132].
Автор: alexzfort
Источник [133]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/72751
Ссылки в тексте:
[1] Руководство по SVG-анимациям (SMIL): http://css-live.ru/articles/rukovodstvo-po-svg-animaciyam-smil.html
[2] XNG: решение проблем GIF через SVG: http://web-standards.ru/news/917/
[3] DevShelf.us: http://devshelf.us
[4] SVG: http://devshelf.us/#!/search/svg
[5] GruntJS: http://devshelf.us/#!/search/grunt
[6] Релиз WebStorm 9: поддержка Meteor, React и JSX, а так же интеграция Gulp и прочие плюшки: http://blog.jetbrains.com/webstorm/2014/10/webstorm-9-released-meteor-support-react-and-jsx-gulp-integration-and-more/
[7] Пример процесса FE-разработки: http://blog.mstoiber.com/2014/10/20/Front-End-Development-Workflow/
[8] Chrome и Android продвигают HTML5 все дальше: https://www.scirra.com/blog/ashley/13/chrome-and-android-push-html5-further
[9] Google и качество кода HTML/CSS : http://meiert.com/en/blog/20141021/google-code-quality/
[10] Обновляющаяся курируемая подборка материалов по оптимизации веб-производительности : https://github.com/davidsonfellipe/awesome-wpo
[11] Создание одностраничного приложения с помощью веб-компонентов : https://www.polymer-project.org/articles/spa.html
[12] Оптимизация SVG для веба : http://web-design-weekly.com/2014/10/22/optimizing-svg-web/
[13] Более эффективный и огранизованный процесс работы с SVGs: http://robots.thoughtbot.com/organized-workflow-for-svg
[14] ZorroSVG: http://quasimondo.com/ZorroSVG/
[15] SVG и цвета в шрифтах OpenType: https://hacks.mozilla.org/2014/10/svg-colors-in-opentype-fonts/
[16] Как работает SVG Shape Morphing : http://css-tricks.com/svg-shape-morphing-works/
[17] Самые популярные мифы и заблуждения по поводу SEO : http://speckyboy.com/2014/10/23/common-seo-misconceptions/
[18] HTML5 Rockstars: интервью с разработчиком Foot Chinko: http://www.gamepix.com/2014/10/html5-rockstars-interview-footchinko-devs/
[19] «Сжимаем веб»: http://blogs.msdn.com/b/ieinternals/archive/2014/10/21/http-compression-optimize-file-formats-with-deflate.aspx
[20] Top 10 Codepens of the Week #11: http://scotch.io/bar-talk/top-10-codepens-of-the-week-11
[21] Быстрая загрузка веб-шрифтов на адаптивных сайтах: http://css-live.ru/articles-css/bystraya-zagruzka-veb-shriftov-na-adaptivnyx-sajtax.html
[22] Эффект эластичной анимации при смене слайдов с помощью SVG : http://tympanus.net/codrops/2014/10/24/wobbly-slideshow-effect/
[23] Замедляет ли файл со стилями для печати ваш сайт?: https://www.nccgroup.com/en/blog/2014/10/does-a-print-css-file-slow-your-site-down/
[24] «Axiomatic CSS and Lobotomized Owls»: http://alistapart.com/article/axiomatic-css-and-lobotomized-owls
[25] CSS last-line: контролируем красоту последних строк с помощью “widows” и “orphans” при печати и не только : http://demosthenes.info/blog/946/CSS-last-line-Controlling-Widows-&-Orphans
[26] CSS, о котором вы ничего не знаете, часть 1 : https://medium.com/@mjtweaver/the-css-that-you-dont-know-about-d5945cea1c94
[27] CSS {all: initial} для сброса левых стилей, появляющихся после подключения различных виджетов : http://www.brucelawson.co.uk/2014/css-all-initial-to-prevent-widgets-inheriting-css-from-a-host-page/
[28] О возможности Base64 SVG: http://css-tricks.com/probably-dont-base64-svg/
[29] Аккордеон» или раскрывающееся меню на чистом CSS: http://jsfiddle.net/csswizardry/e9Lt5p4b/embedded/result/
[30] CSS пост-процессинг с помощью Pleeease : http://www.sitepoint.com/css-post-processing-pleeease/
[31] Создаем типичное руководство по стилям : http://blog.typekit.com/2014/10/22/creating-a-type-style-guide/
[32] Улучшаем написание Media Queries с помощью Sass : http://davidwalsh.name/write-media-queries-sass
[33] Debugging Sass Maps : http://www.sitepoint.com/debugging-sass-maps/
[34] REM Sass Mixin c фоллбеком до пикселей: http://www.paulund.co.uk/rem-sass-mixin-pixel-fallback
[35] Фон можно позиционировать до упора и с отступом: background-position:bottom 30px right 30px: https://twitter.com/webstandards_ru/status/525310752958455809
[36] PassGenJS. Генерируем пароли в Javascript с указанием надёжности: http://habrahabr.ru/post/239165/
[37] Выразительный JavaScript: Функции высшего порядка: http://habrahabr.ru/post/241155/
[38] BlackHole.js с привязкой к картам leaflet.js: http://habrahabr.ru/post/241023/
[39] Изучаем Javascript перебирая косточки Backbone.js: http://habrahabr.ru/post/240969/
[40] Продвинутое использование объектов в JavaScript: http://habrahabr.ru/post/241465/
[41] Как применить фильтры и эффекты к изображению при помощи javascript и canvas?: http://html5.by/blog/canvas-image-filter/
[42] Начинаем изучать React.js : http://scotch.io/tutorials/javascript/learning-react-getting-started-and-concepts
[43] Консультативного совета Node.js: https://www.joyent.com/blog/node-js-advisory-board
[44] Nginx имеет большие планы относительно JavaScript: http://www.infoworld.com/article/2838008/javascript/nginx-has-big-plans-for-javascript.html
[45] Визуализация данных с помощью JavaScript: http://jsdatav.is/intro.html
[46] Связывание данных с помощью Object.observe: http://blog.mdnbar.com/binding-data-with-objectobserve
[47] Введение в HTML5 Speech Synthesis API: http://creative-punch.net/2014/10/intro-html5-speech-synthesis-api/
[48] WebRTC Made Simple: http://blog.carbonfive.com/2014/10/16/webrtc-made-simple/
[49] Flexbox с фильтром: динамическая галерея изображений: http://demosthenes.info/blog/945/Filtered-Flexbox-A-Dynamic-Image-Gallery
[50] JavaScript compatibility checker: http://jscc.info/
[51] Использование Backbone для html5 canvas: http://slash-system.com/en/using-backbone-for-html5-canvas/
[52] Базовая анатомия приложений на Ember: http://pressupinc.com/blog/2014/10/basic-anatomy-ember-application/
[53] Использование React.js для отрисовки динамических SVG-изображений: http://biesnecker.com/2014/10/22/using-reactjs-to-draw-dynamic-svgs/
[54] Простая разработка JavaScript плагина с использованием gulpjs: http://nadeemkhedr.wordpress.com/2014/10/20/easy-javascript-plugin-development-using-gulpjs/
[55] Table of Contents (TOC) Generator: https://github.com/gajus/contents
[56] Делаем трансляцию ленты Twitter в реальном времени с помощью Node и React.js : http://scotch.io/tutorials/javascript/build-a-real-time-twitter-stream-with-node-and-react-js
[57] Запускаем ServiceWorker не ломая веб : http://jakearchibald.com/2014/launching-sw-without-breaking-the-web/
[58] JavaScript и UI в Netflix: http://queue.acm.org/detail.cfm?id=2677720
[59] Конструктор рассылочных писем: https://beefree.io/index.aspx
[60] removephotodata.com: http://christianheilmann.com/2014/10/21/removing-private-metadata-geolocation-time-date-from-photos-the-simple-way-removephotodata-com/
[61] BADA55.io: http://bada55.io/
[62] Почта по-новому — Inbox от Google: http://geektimes.ru/post/240618/
[63] Gmail добавил возможность аутентификации пользователя с Security Key: http://habrahabr.ru/post/241185/
[64] Ubuntu исполнилось 10 лет! Новый релиз Utopic Unicorn доступен для скачивания: http://geektimes.ru/post/240620/
[65] В России планшеты генерируют в разы больше трафика, чем смартфоны: http://www.3dnews.ru/903850/
[66] Microsoft готовит к праздникам релиз «умных» часов?: http://www.3dnews.ru/903878/
[67] «Ростелеком» создаст «Коммуникатор» — российский аналог Skype за 73 млн рублей: http://siliconrus.com/2014/10/rus-skype/
[68] Акции Google упали после квартального отчёта: http://www.3dnews.ru/903822/#54428a45b4182e250f8b4567
[69] Google откроет магазин «запчастей» в стиле Play Store для модульных смартфонов Ara: http://www.3dnews.ru/904046/#5448823fb4182e7d6e8b4567
[70] Microsoft призналась в любви к Linux: http://news.softodrom.ru/ap/b20786.shtml
[71] Сундар Пичаи теперь управляет почти всем в Google: http://keddr.com/2014/10/sundar-pichai-teper-upravlyaet-pochti-vsem-v-google/
[72] Официально: смартфоны Nokia Lumia переименуют в Microsoft Lumia: http://itc.ua/news/ofitsialno-smartfonyi-nokia-lumia-pereimenuyut-v-microsoft-lumia/
[73] Сайты известнейших исполнителей: http://www.dejurka.ru/web-design/famous-artists-websites/
[74] photoworld.com/photos-on-the-web: https://photoworld.com/photos-on-the-web/
[75] Time Machine: http://timemachine.art4web.sk/
[76] exhibitions.guggenheim.org/zero: http://exhibitions.guggenheim.org/zero/
[77] mintdesigncompany.com: http://mintdesigncompany.com/
[78] fight4pride.ca: http://www.fight4pride.ca/
[79] twofold.com: http://twofold.com/
[80] alectia.com: http://www.alectia.com/en/
[81] impossible-bureau.com: http://www.impossible-bureau.com/
[82] nomoresnooze.com: http://www.nomoresnooze.com/
[83] Новый промо-сайт Far Cry 4 очень неплохо реализован (местами) : http://far-cry-4.ubi.com/en-GB/
[84] www.montere.it: http://www.montere.it/?lang=en
[85] Size Marks: https://medium.com/design-news-russia-ru/size-marks-46974cdad9a1
[86] Логотипы лучших ресторанов мира: http://www.dejurka.ru/graphics/best-world-restaurants-logo/
[87] Полное руководство по параллакс-скроллингу: лучшие практики, примеры и уроки: http://www.vandelaydesign.com/parallax-scrolling-best-practices-examples-and-tutorials/
[88] Беседа Jonathan Ive с Graydon Carter: https://www.youtube.com/watch?v=ef69BUlge-A
[89] Интервью с иллюстратором Robert Iza: http://design.tutsplus.com/articles/to-the-point-an-interview-with-robert-iza--cms-22286
[90] Психология в веб-дизайне: как цвета, шрифты и пространство влияют на ваше настроение: http://thenextweb.com/dd/2014/10/22/psychology-web-design/
[91] Конец приложений такими, какими мы их знали: http://blog.intercom.io/the-end-of-apps-as-we-know-them/
[92] Айдентика конференции The Chicago Wiggle: http://www.underconsideration.com/brandnew/archives/new_logo_and_identity_for_2014_brand_new_conference_by_underconsideration.php#.VEksb_msVAA
[93] Айдентика для MIT Media Lab: http://new.pentagram.com/2014/10/new-work-mit-media-lab/
[94] Позиционирование SVG в спрайтах: http://css-tricks.com/svg-artboard-sizing/
[95] Monodraw: рождение иконки для приложения: http://blog.helftone.com/monodraw-birth-app-icon/
[96] Pixelmator для iPad: http://www.pixelmator.com/ipad/
[97] Photoshop против Sketch: http://photoshopsecrets.tumblr.com/post/100218629171/photoshop-vs-sketch
[98] Урок: превращение лета в осень в Photoshop-е: http://www.dreamstale.com/tutorial-turn-summer-autumn-photoshop/
[99] Создание иконочного шрифта с помощью Illustrator и IcoMoon: http://www.sitepoint.com/create-an-icon-font-illustrator-icomoon/
[100] Как использовать паттерны UI дизайна: http://www.webdesignerdepot.com/2014/10/how-to-use-ui-design-patterns/
[101] Эскизы для iOS: http://maxvoltar.com/archive/ios-sketchpad
[102] Состояние веб-дизайна в Китае: http://webdesign.tutsplus.com/articles/notes-from-behind-the-firewall-the-state-of-web-design-in-china--cms-22281
[103] Создание вашего первого прототипа с помощью Framer: https://medium.com/@kennycheny/creating-your-first-prototype-with-framer-c39221da7668
[104] Комбинации шрифтов: десять сайтов для вдохновения: http://sixrevisions.com/lists/font-combinations/
[105] Доступный дизайн для альтернативно видящих: советы по контрасту цветов и инструменты: http://www.smashingmagazine.com/2014/10/22/color-contrast-tips-and-tools-for-accessibility/
[106] 11 облачных инструментов для веб-дизайнеров: http://www.webresourcesdepot.com/11-cloud-tools-for-web-designers/
[107] Стильные бэкграунды для вашего дизайна: http://www.dejurka.ru/graphics/cool-free-backgrounds/
[108] Макеты iOS устройств: http://robbiepearce.com/devices
[109] Восемь источников бесплатных ui-элементов: http://www.dejurka.ru/articless/sources-of-free-ui-kits/
[110] PSD с индикаторами загрузки: http://www.webdesignviews.com/2014/10/progress-bar-psd-downloads/
[111] Семь мокапов смартфона и ноутбука в PSD-формате: http://www.webdesignfreebies.net/tools/7-free-smartphone-notebook-psd-mockups/
[112] Yosemite Dock: https://gumroad.com/l/yosemite
[113] Макет музыкального проигрывателя (PSD): http://ortheme.com/music-player-mockup-free-psd-download/
[114] Этикетки в векторном формате посвященные Дню Всех Святых: http://www.youthedesigner.com/freebies/freebie-5-halloween-themed-labels/
[115] Коллекция графических ресурсов посвященных Дню Всех Святых: http://www.orphicpixel.com/halloween-graphic-resources/
[116] Иконки с тач-жестами: http://sixrevisions.com/freebies/touch-gesture-icons/
[117] SVG иконки, представленные в Material Design от Google: https://github.com/google/material-design-icons/releases/tag/1.0.0
[118] Halloween иконки: более полусотни иконок к Дню Всех Святых: http://www.noupe.com/essentials/freebies-tools-templates/halloween-icons-50-brand-new-scary-yet-free-pictograms-85516.html
[119] Lulo clean outline bold: http://www.myfonts.com/fonts/yellow-design/lulo-clean/outline-bold/
[120] Curely: https://www.behance.net/gallery/20570645/Curely-Free-Typeface
[121] Ubuntu 10 лет. Воспоминания разработчика: http://xakep.ru/ubuntu-10-years/
[122] Миниатюрный 3D-принтер обойдется в 189 долларов: http://naked-science.ru/article/hi-tech/miniatyurnyi-3d-printer-oboide
[123] Лучшее на Medium: Как основать стартап и не разрушить свою жизнь: http://siliconrus.com/2014/10/alive-startup/
[124] Как работают в офисе Google: http://www.the-village.ru/village/hopesandfears/office/167995-kak-rabotayut-v-ofise-google
[125] Как выглядят дата-центры Google изнутри : http://ain.ua/2014/10/24/546849
[126] Летающий скейтборд из «Назад в будущее» покоряет Kickstarter: $250 000 за пару дней: http://ain.ua/2014/10/23/546588
[127] Работа с девяти до пяти безнадежно устарела: http://siliconrus.com/2014/10/nine-to-five-workday/
[128] Windows 10: десятка самых запрашиваемых функций: http://www.3dnews.ru/903835/
[129] 10 главных фишек Android 5: http://lifehacker.ru/2014/10/20/10-glavnyx-fishek-android-5-0/
[130] Дайджест за прошлую неделю: http://habrahabr.ru/company/zfort/blog/240867/
[131] dersmoll: http://habrahabr.ru/users/dersmoll/
[132] alekskorovin: http://habrahabr.ru/users/alekskorovin/
[133] Источник: http://habrahabr.ru/post/241561/
Нажмите здесь для печати.