Блог компании Opera Software / Технические подробности релиза Opera Mobile 12, сияющие демо и дробные проценты
Продолжая рассказ о наших новинках, представленных Opera Software на Mobile World Congress [1], стоит рассказать и о технических подробностях состоявшихся релизов и не просто рассказать — а показать как именно это работает. Кроме того, разработчики из команды Desktop вчера порадовали нас очередной сборкой Opera 12.00, которой некоторые ждали очень и очень давно. Но обо всём по порядку.

Opera Mobile 12
Свежий релиз Opera Mobile собрал в себе всё самое лучшее из того, над чем работали разработчики ядра Presto за последнее время:
- Поддержка WebGL на платформе Android
- Доступ к видеокамере устройства через getUserMedia. Пока вывод потока с камеры можно сделать только через элемент <video> на странице, а уже потом, при желании, снять кадры этого видео при помощи Canvas.
- HTML5-движок Ragnarök, разбирающий код по всем правилам новой спецификации HTML и, к примеру, позволяющий вставлять SVG (и другие XML-подобные языки) прямо в HTML
- События HTML5 Device Orientation
- Версия ядра поднялась до 2.10.254. Например, у Opera 11.61 на десктопе версия Presto 2.10.229 — т.е. Opera Mobile опережает десктоп.
Shiny Demos
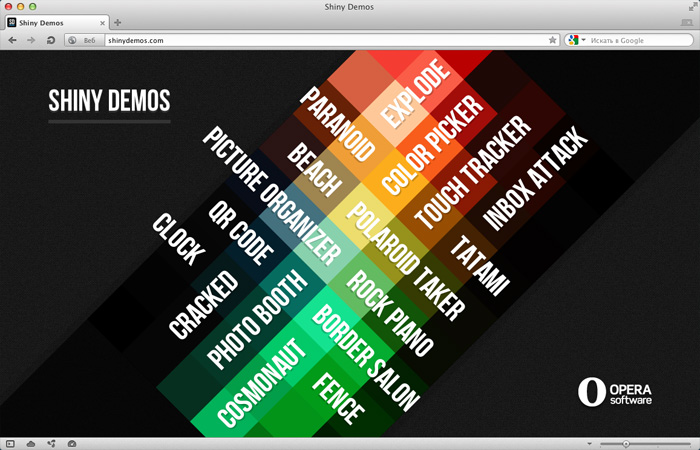
К релизу Opera Mobile 12 мы с коллегами по команде Opera по связям с разработчиками (читайте @ODevRel [3] и ODIN [4]) выпустили предварительную версию сайта Shiny Demos [2], где собрали самые интересные демки, демонстрирующие поддержку новых технологий.
Несколько интересных демок
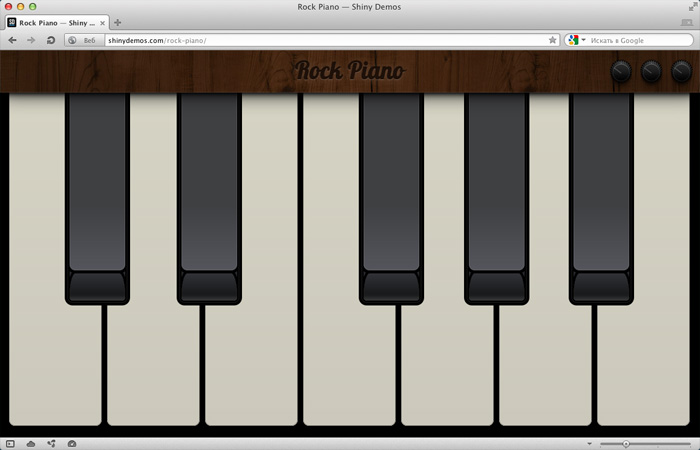
Rock Piano [5] — позволяет играть на виртуальном пианино, клавиши которого целиком исполнены при помощи CSS3, а звук работает на HTML5 Audio. Пока Opera Mobile этo едиственный мобильный браузер, который позволяет проиграть сразу несколько звуков подряд — откройте демку на телефоне или планшетнике и проверьте сами! Но если у вас нет под рукой ничего с Android, можно сыграть и на десктопе: WE и TYU для чёрных клавиш и ASDFGHJ для белых.
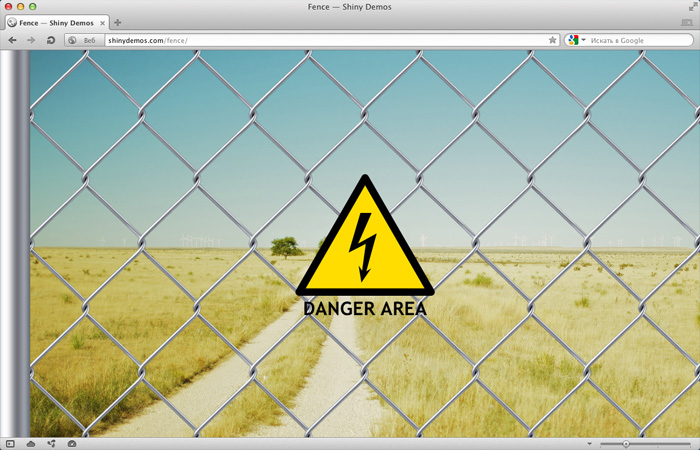
Fence [6] — демострирует поддержку значения round для свойства background-repeat (обратите внимание, что число звеньев забора всегда полное) и полной версии сокращённого синтаксиса для фоновых изображений, который пока мало кто понимает. Поэтому если вы видите белый экран, значит ваш браузер не понимает, что здесь написано:
body { background:#93BCC1 url(../images/panorama.jpg) 15% 50% / auto 110% no-repeat; }Также из интересного — знак «Danger Area». Он нарисован в SVG, вставлен прямо в документ и изменяет размеры пропорционально, в зависимости от ширины окна. Но если для вас знак сполз куда-то вниз, значит ваш браузер не воспринимает SVG как изображение и не пытается масштабировать высоту вместе с шириной, т.е. пропорционально.
И многие другие
Упомянутые демки работают и на десктопе, но рекомендую вам всё-таки разыскать устройство на Android-е или скачать десктопную сборку Opera Next с поддержкой getUserMedia [7] и посмотреть на демки, работающие с камерой: Cracked [8] и Explode [9] — там можно красиво и безопасно разбить экран, QRY [10] — дешифровщик QR code и Photo Booth [11] — которая сделает ваши снимки с камеры.
И это была только предварительная версия сайта Shiny Demos — полная будет запущена в ближайшее время и будет включать систему тегов, определение возможностей браузера и конечно же много новых демок. Также планируется положить проект на Github, чтобы социализировать наш код и каждый из вас мог бы предложить свою демку, либо исправления к нашим.
То, чего все так должго ждали
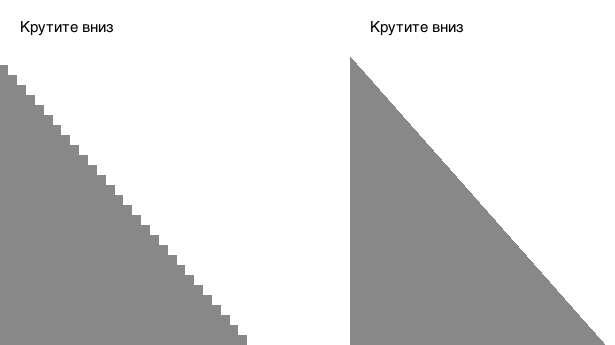
Вы не ошиблись, прочитав в заголовке про дробные проценты. Действительно, начиная со вчерашней сборки Opera 12.00 билд 1317 [12] мы начинаем лучше поддерживать дробные величины и, в частности, дробные проценты — то, что все так долго просили. Скачайте новую сборку и проверьте сами на этом примере: jsfiddle.net/pepelsbey/NEhya/ [13]

Как выглядит эта демка в Opera 11.61 и Opera 12.00.
Продолжаем работать
И разу уж мы справились с дробными процентами, значит самое время придумать новый самый главный недостаток в Opera по версии разработчиков, чтобы мы могли справиться с ним как можно скорее. Ждём ваших версий в комментариях.
Автор:
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/opera-mobile/2721
Ссылки в тексте:
[1] Mobile World Congress: http://www.mobileworldcongress.com/
[2] Image: http://shinydemos.com/
[3] @ODevRel: https://twitter.com/odevrel_ru
[4] ODIN: http://my.opera.com/ODIN/blog/
[5] Image: http://shinydemos.com/rock-piano/
[6] Image: http://shinydemos.com/fence/
[7] десктопную сборку Opera Next с поддержкой getUserMedia: http://snapshot.opera.com/labs/camera/
[8] Cracked: http://shinydemos.com/cracked/
[9] Explode: http://shinydemos.com/explode/
[10] QRY: http://shinydemos.com/qr-code/
[11] Photo Booth: http://shinydemos.com/photo-booth/
[12] Opera 12.00 билд 1317: http://my.opera.com/desktopteam/blog/2012/02/28/precision-engine
[13] jsfiddle.net/pepelsbey/NEhya/: http://jsfiddle.net/pepelsbey/NEhya/
Нажмите здесь для печати.